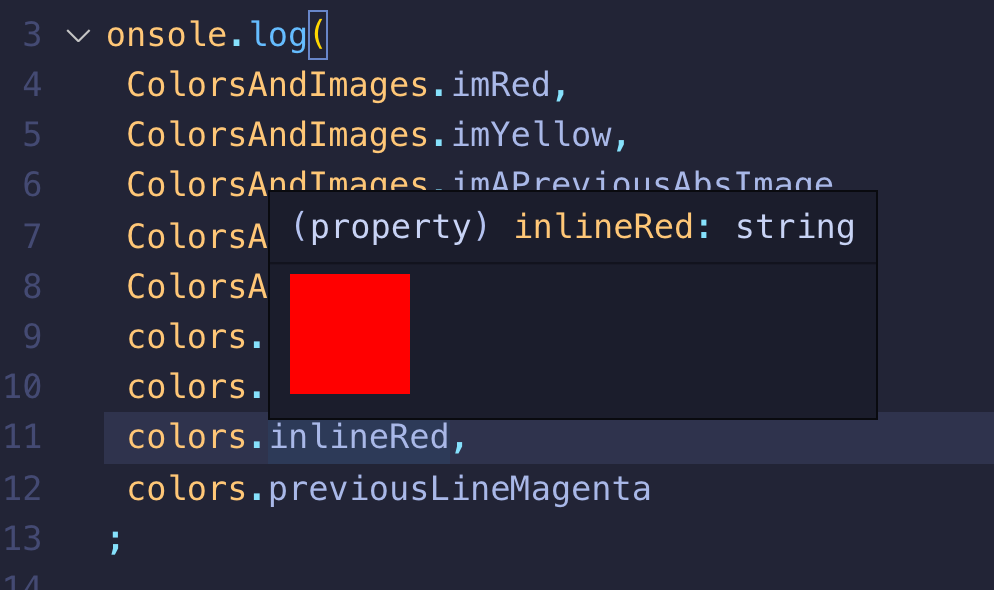
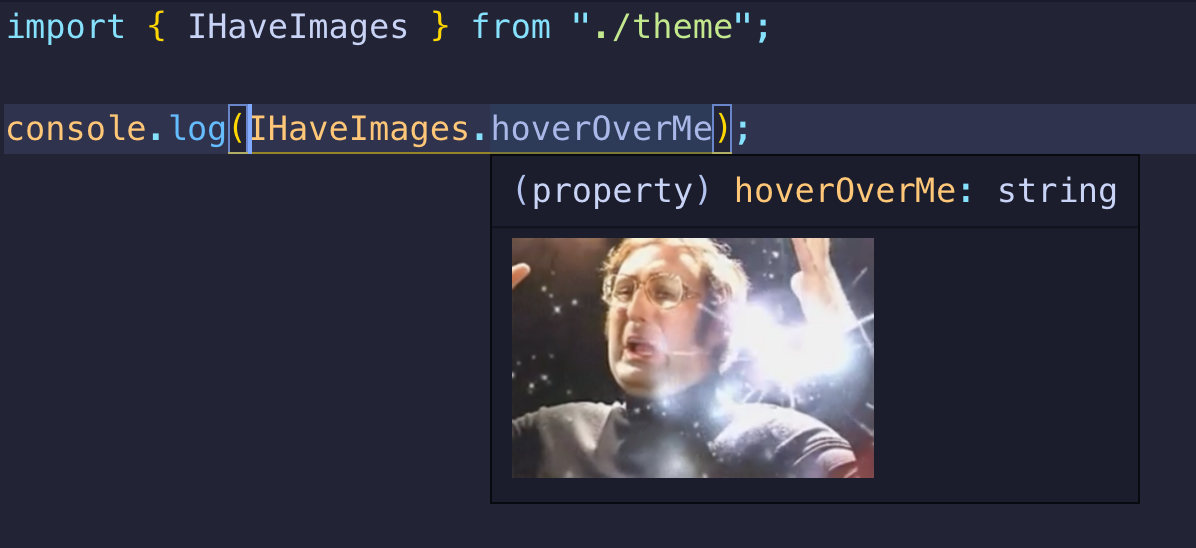
visualize-typescriptEver wished to add thumbnails to a typescript component or type OR see the color of a theme variable? I know I did so many times so I built this extension for both of us! just add this magical comment at the type definition and you will see it when you hover over it from any file! for colors:
Extension SettingsThis extension contributes the following settings:
Known Issuesthis is an alpha stage project so please report any issues
Release Notescheck the ./CHANGELOG.md file for details |