SonarQube Project Status
VSCode extension to view SonarQube results right inside your favorite IDE - VSCode
SonarQube is a static code analyzer for your project. It makes sure your code is up to the mark and will not break in
production.

How to Use
- Install the Extension and Make sure it is activated.
- Click on the SonarQube logo on the activity bar or run the command from Command Palette:
SonarQube: Get Report
- This will create a
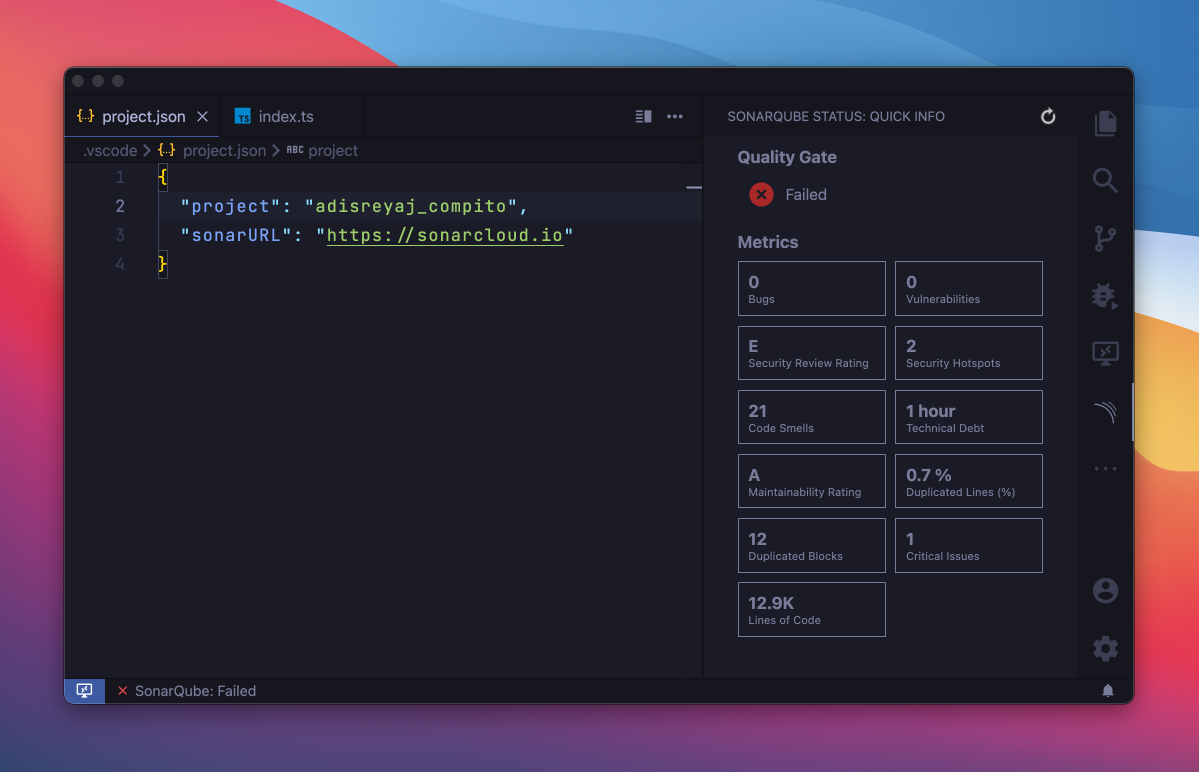
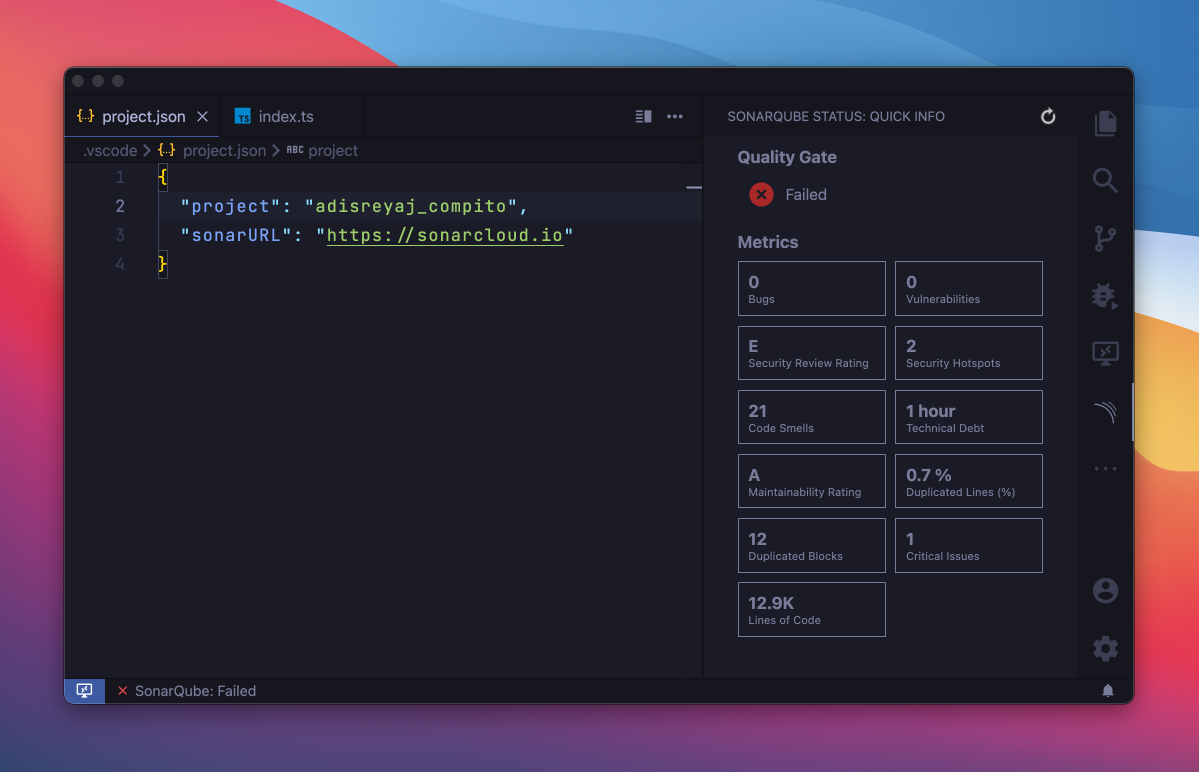
project.json file in .vscode folder.
- Make sure to add the details:
Using Password Auth
{
"project": "adisreyaj_compito",
"sonarURL": "https://sonarcloud.io",
"auth": {
"username": "",
"password": ""
}
}
Using Token Auth
{
"project": "adisreyaj_compito",
"sonarURL": "https://sonarcloud.io",
"auth": {
"token": ""
}
}
The auth is optional property. It's only required for private SonarQube projects. You can etither use the **
username/password** based authentication or token-based authentication.
- Run the command again and you should see the report on the SonarQube section in the activity bar.
Features
- Status bar item added for quickly knowing the Quality Gate Status without having to click elsewhere.


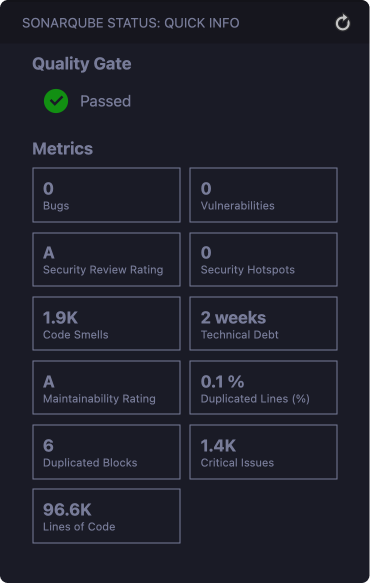
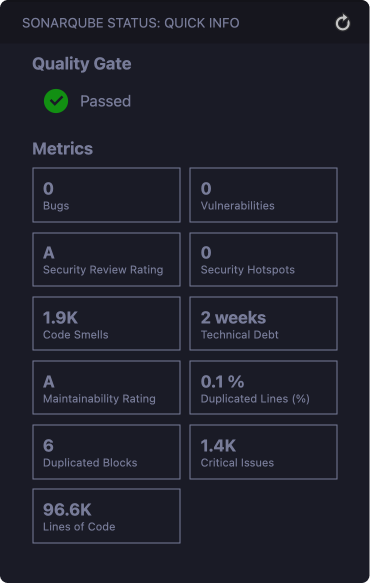
- Full details in the Sonarqube Dedicated section

- Refresh button to quickly refresh the results.
Roadmap
See the open issues for a list of proposed features (and
known issues).
License
Distributed under the MIT License. See LICENSE for more information.
Show your support
Please ⭐️ this repository if this project helped you!