AcceleratXR Script Manager for Visual Studio Code
This extension lets you manage the scripts of an AcceleratXR powered backend cluster. Quickly and easily download all of the live scripts running in your AXR cluster, make and save edits and publish your changes. Published changes will take effect immediately so there's no need to restart any services.
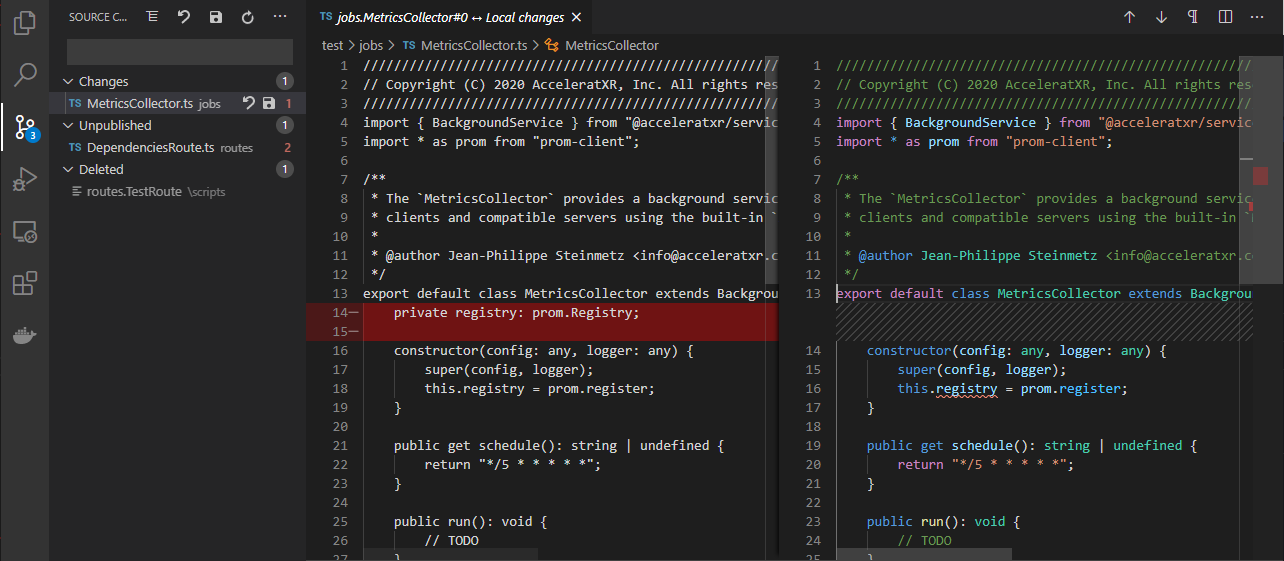
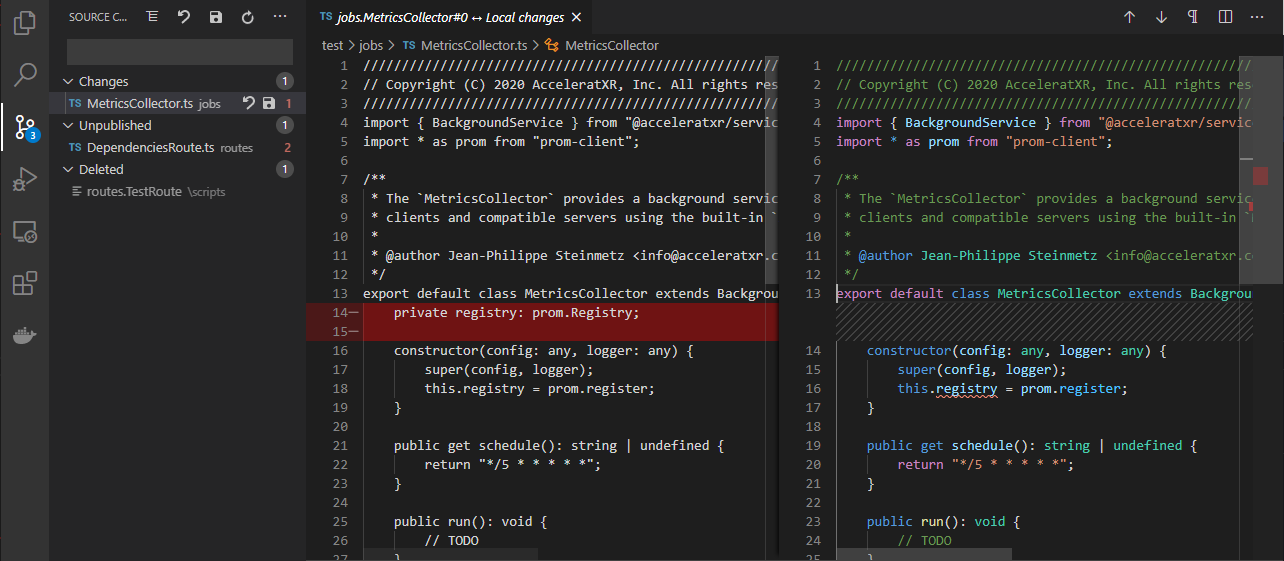
This extension uses the Source Control Manager interface to make it easy to manage your cluster's scripts.

Features
- Add/Edit/Remove existing scripts
- View/Diff script changes
- Publish script modifications
- Recover deleted scripts
- Permanently remove deleted scripts
- Automatically saves cluster configuration per workspace
- Supports multi-root workspaces for managing multiple cluster configurations
- Remote service log tail
Getting Started
- Install this extension.
- Create a new or open an existing workspace.
- Open the command menu (Ctrl+Shift+P).
- Enter
axr.checkout into the input prompt and hit Enter.
- Follow the prompts to connect to your AcceleratXR cluster.
Commands
This extension exposes the following commands.
axr.checkout
Connect to an AcceleratXR powered cluster and synchronize scripts.
axr.commit
Save all local changes made to the remote server.
axr.commit-script
Save the local changes for the current file to the remote server.
axr.delete-script
Mark the current script file as deleted.
axr.publish
Marks all scripts as published that have been modified with no local changes.
axr.publish-script
Mark the current script file as published.
axr.purge
Permanently erase all scripts previously marked as deleted from the remote server.
axr.purge-script
Permanently erase the script previously marked as deleted from the remote server.
axr.refresh
Synchronize the state of the current workspace with the remote server.
axr.restore-script
Restores the script previously marked as deleted to the last known published state.
axr.revert
Reverts all local changes made to files in the current workspace.
axr.revert-script
Revert all local changes made to the current file in the workspace.