vs-picgo-savelocal
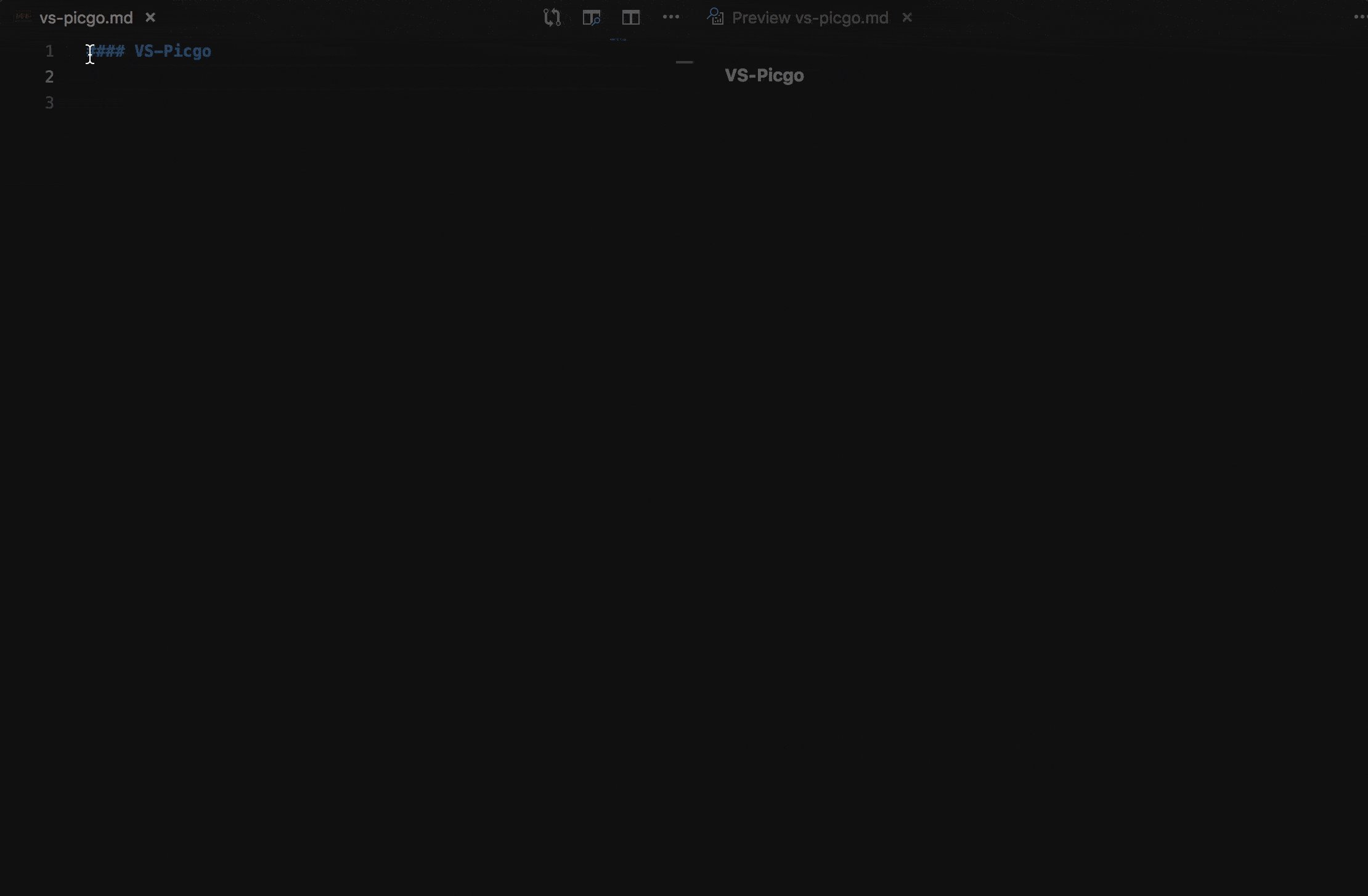
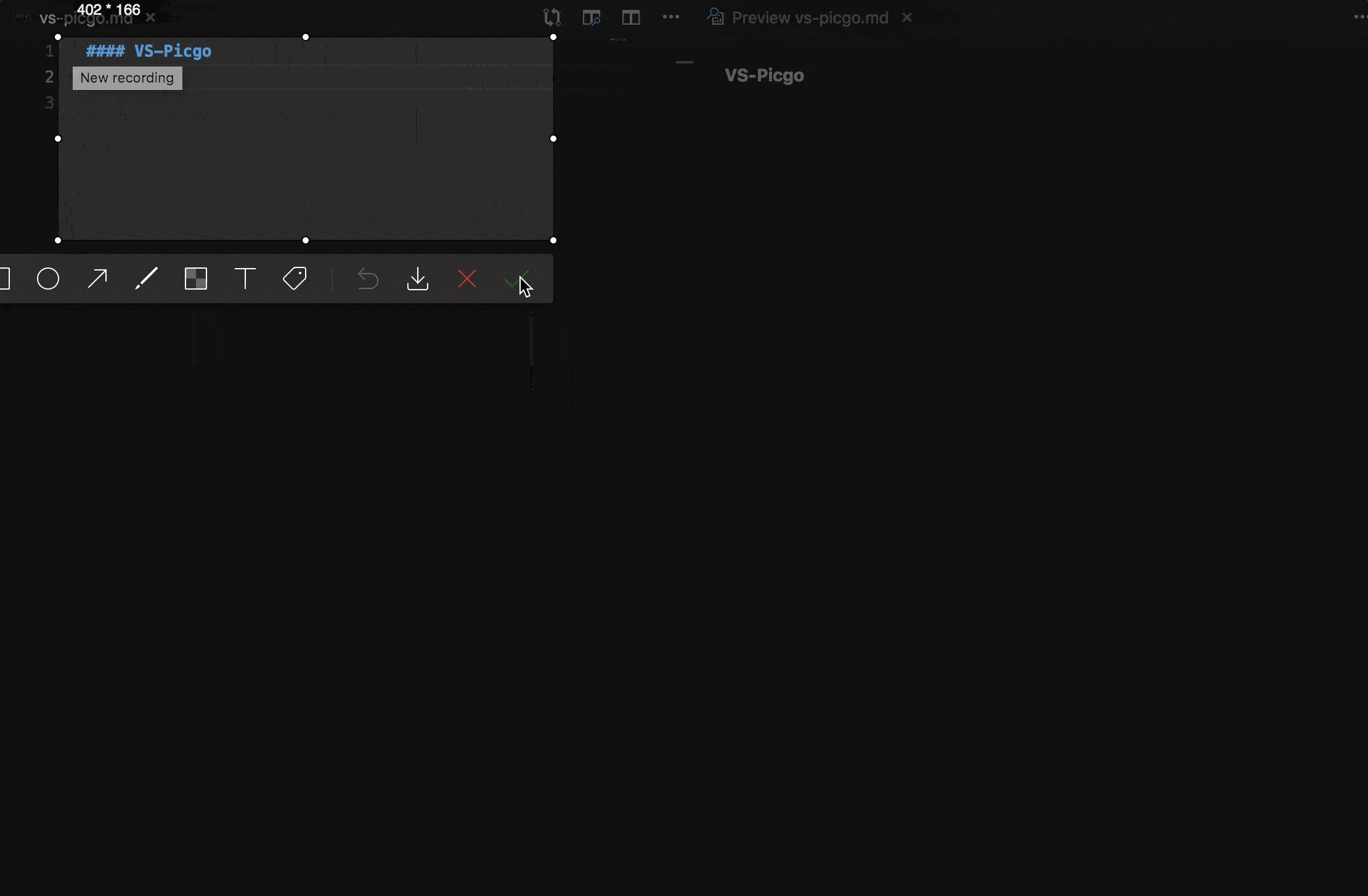
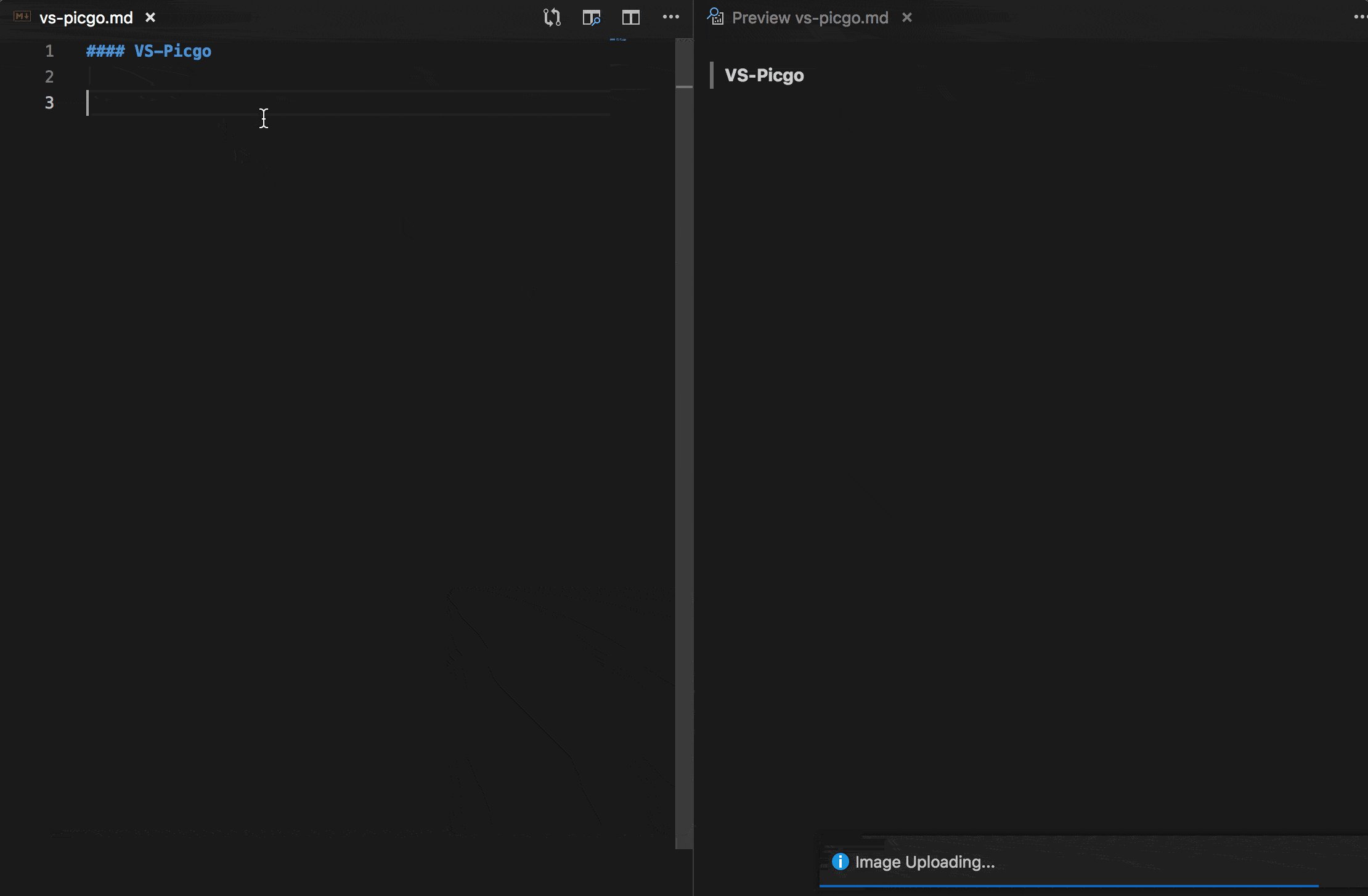
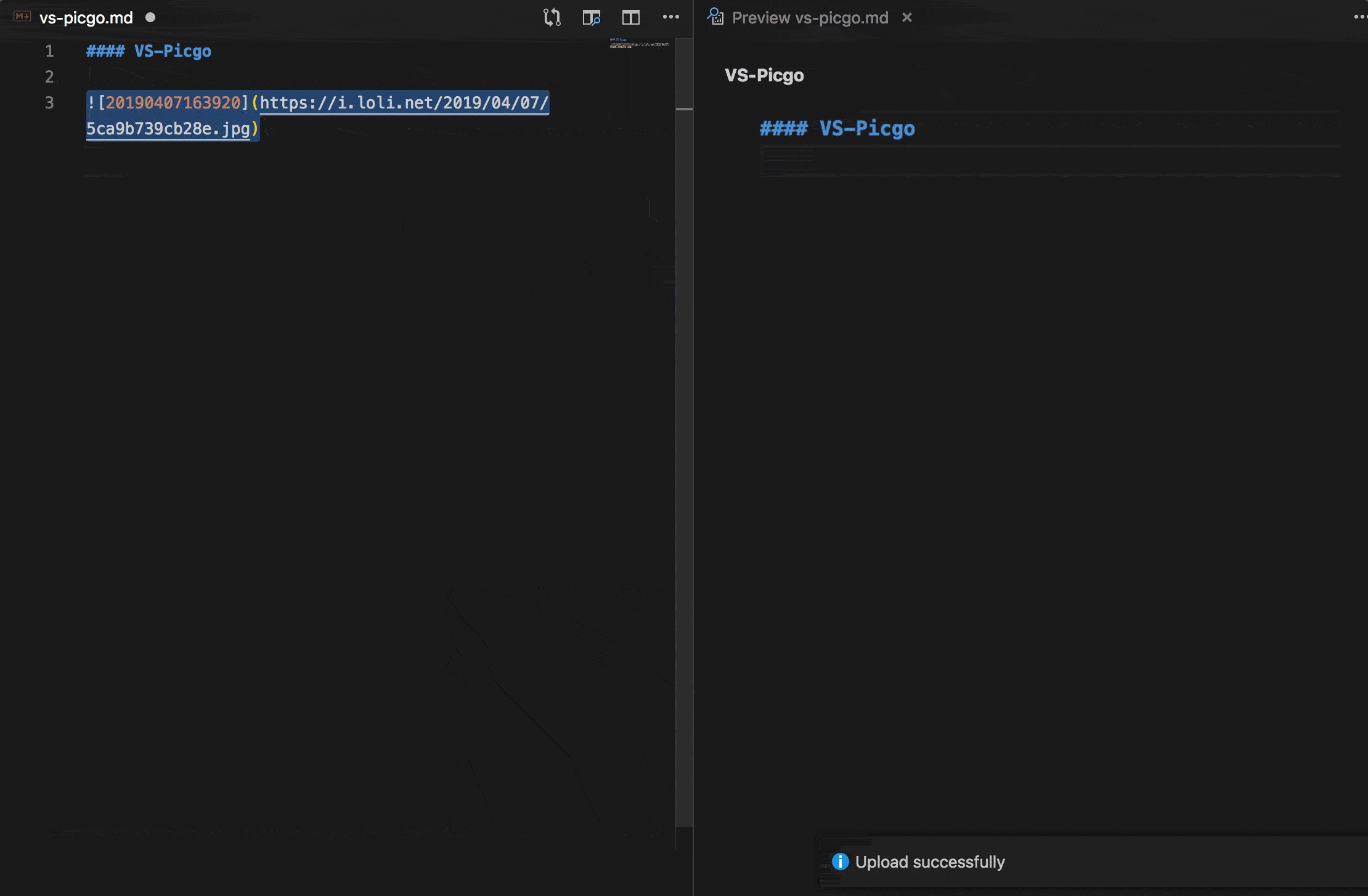
Overview和 vs-picgo 保持一致,唯一的不同是新增了picgo.localSavePath配置,可以根据markdown文件名自由配置本地保存地址 如果你不需要本地保存功能,还是推荐用 vs-picgo 在此感谢 vs-picgo 和 PicGo-Core FeaturesUploading an image from clipboard
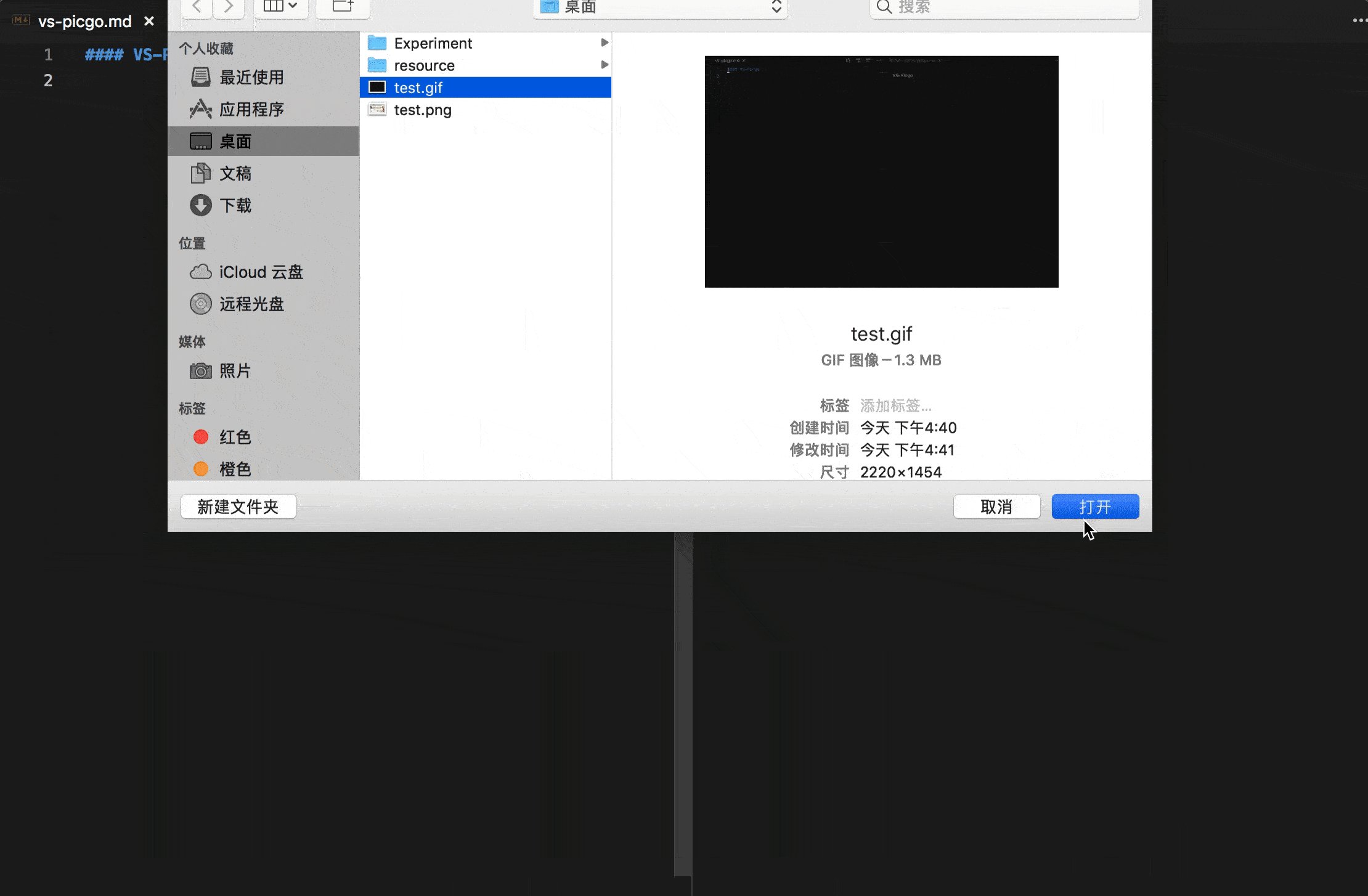
Uploading images from explorer
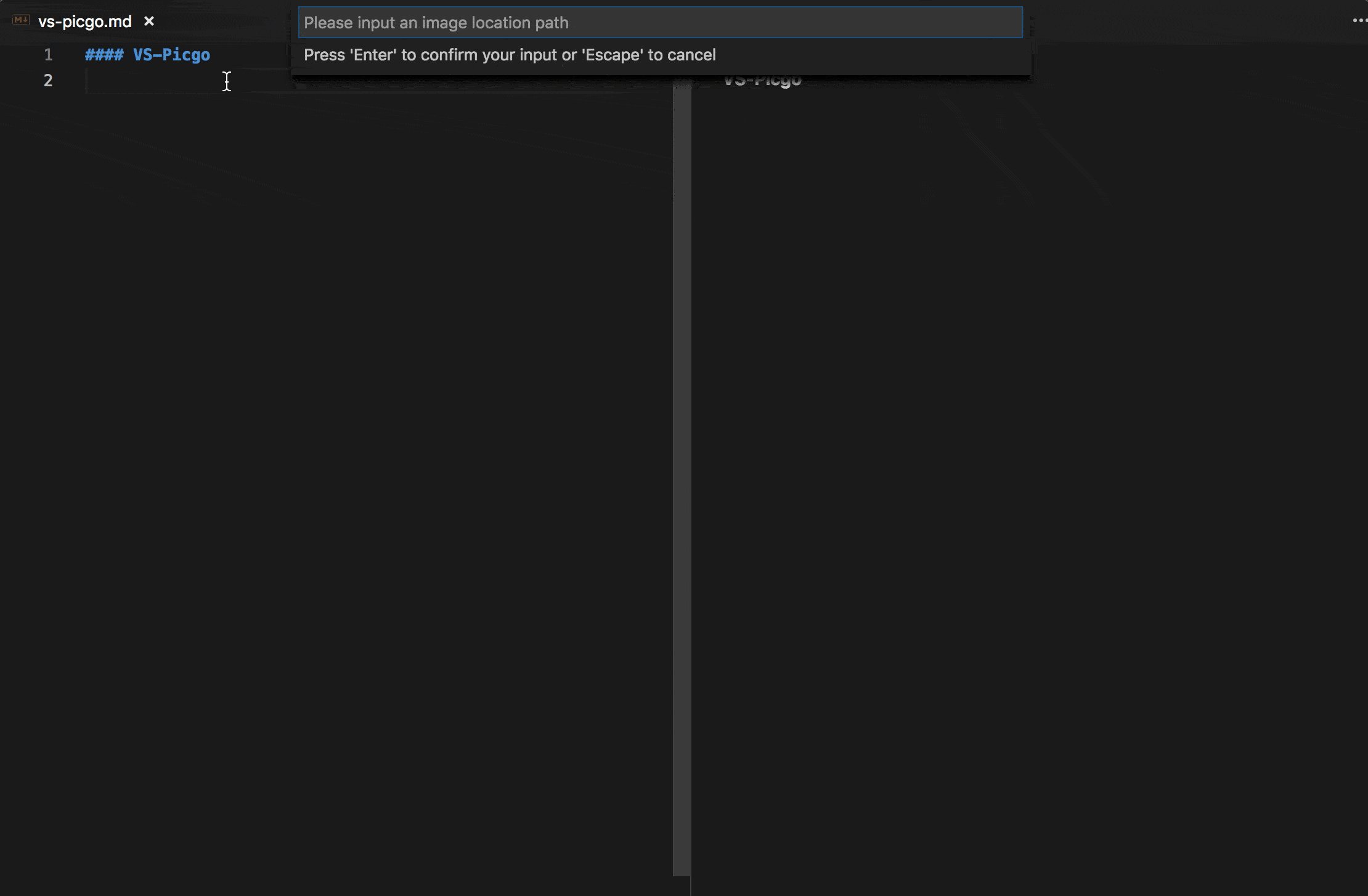
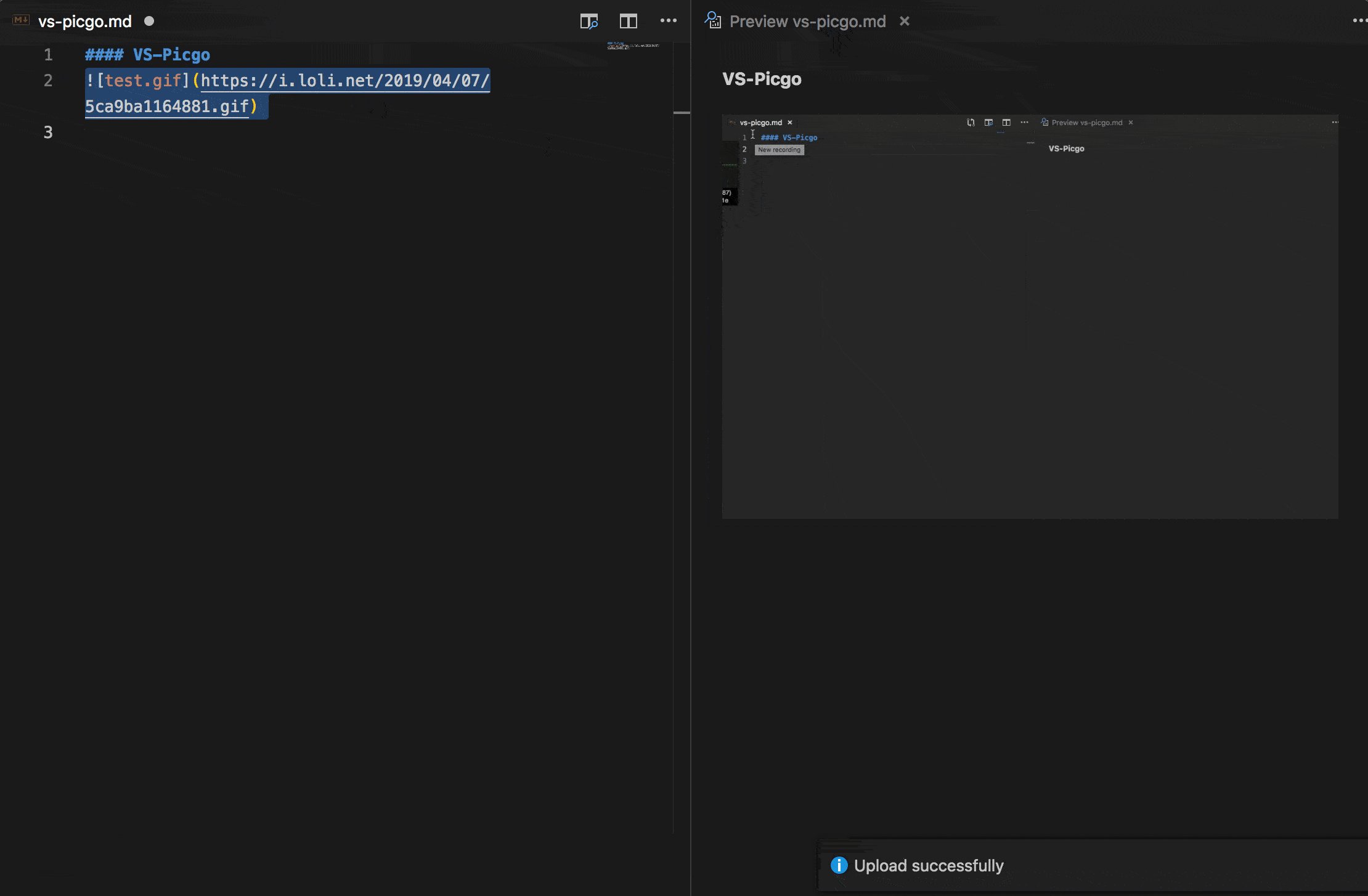
Uploading images from input box
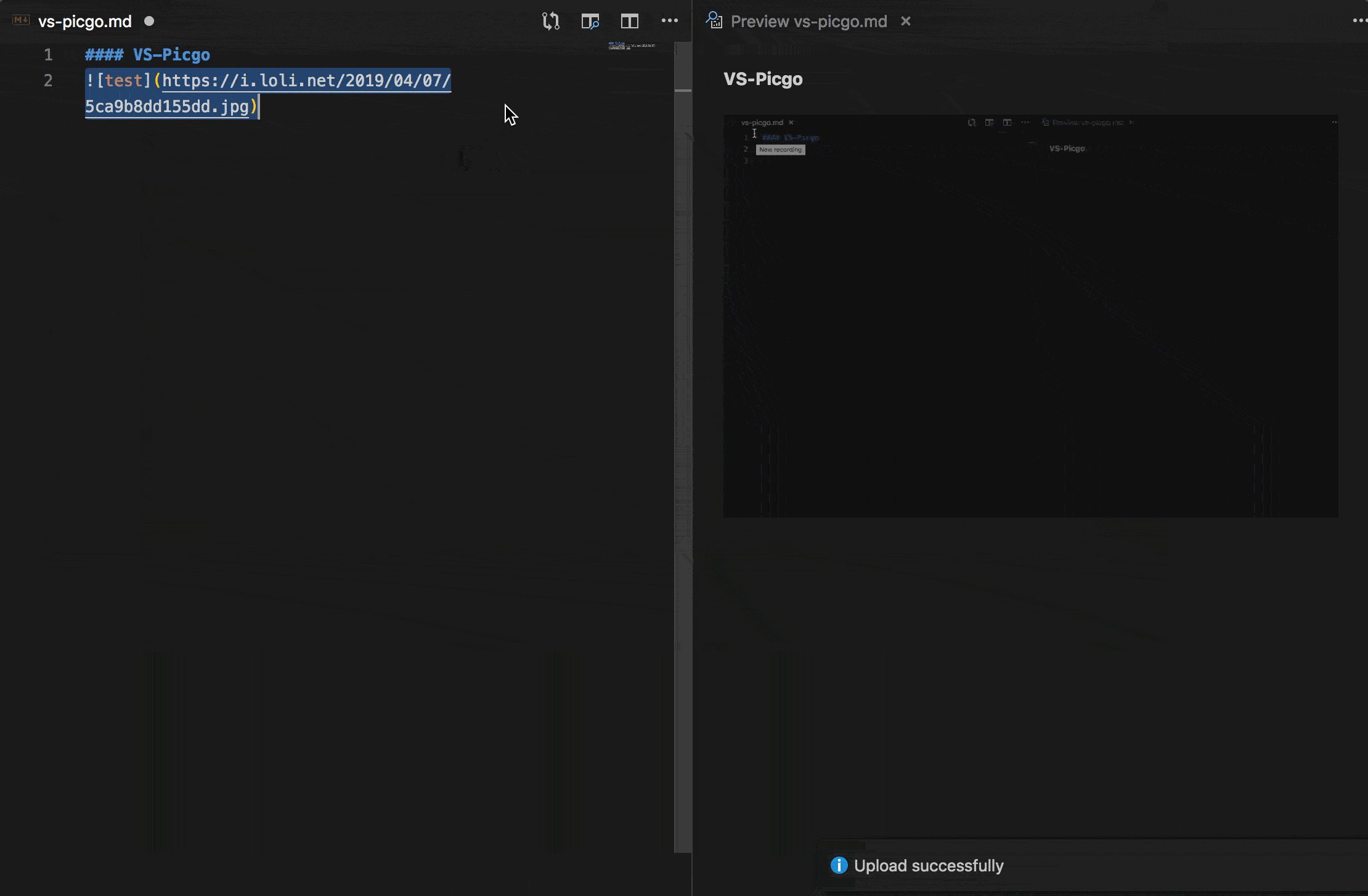
Use selection text as the uploaded
|
| OS | Uploading an image from clipboard | Uploading images from explorer | Uploading an image from input box |
|---|---|---|---|
| Windows/Unix | Ctrl + Alt + U | Ctrl + Alt + E | Ctrl + Alt + O |
| OsX | Cmd + Opt + U | Cmd + Opt + E | Cmd + Opt + O |
Settings
Default
- The default image hosting is SM.MS.
Custom
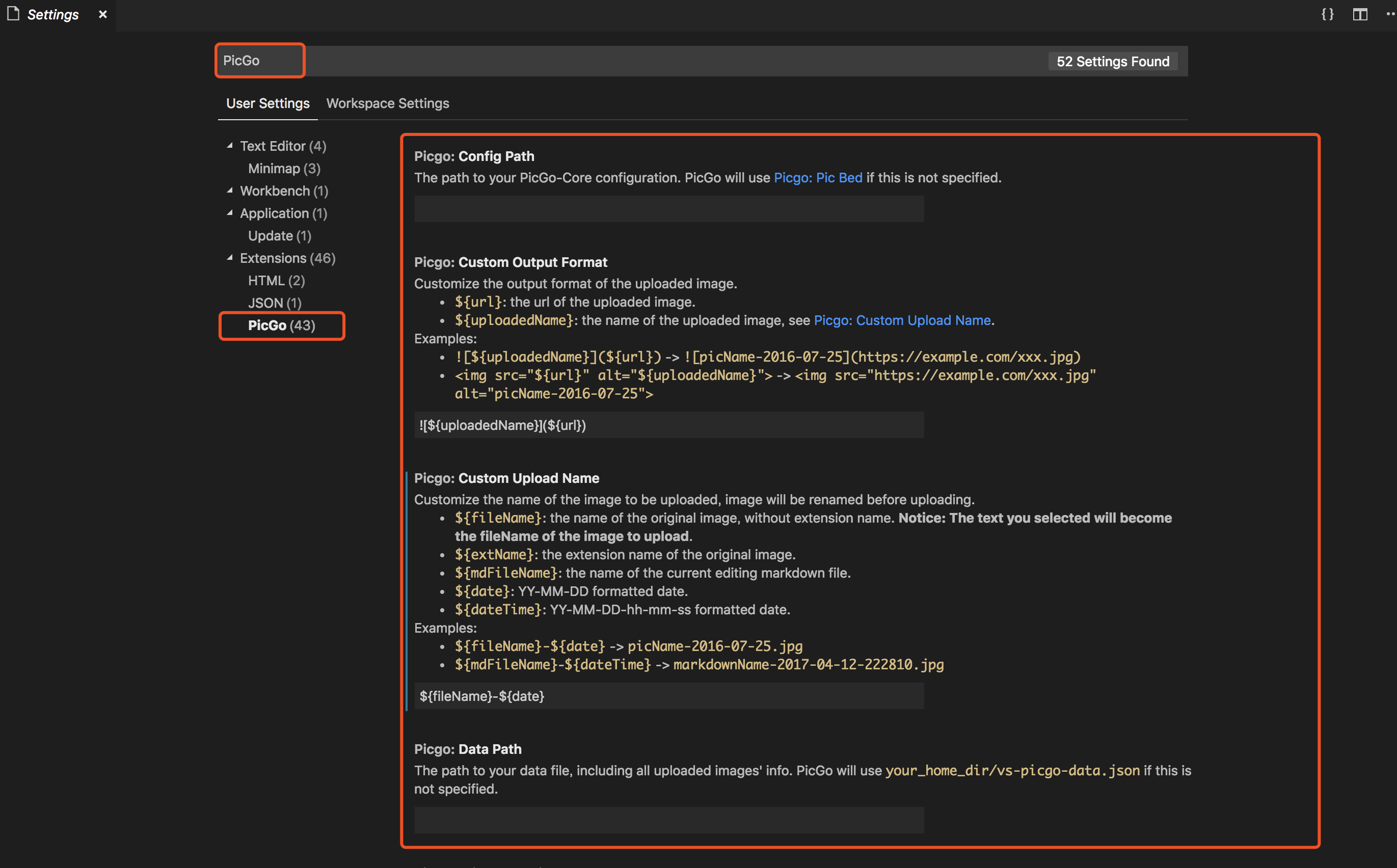
We can customize the settings in VSCode settings

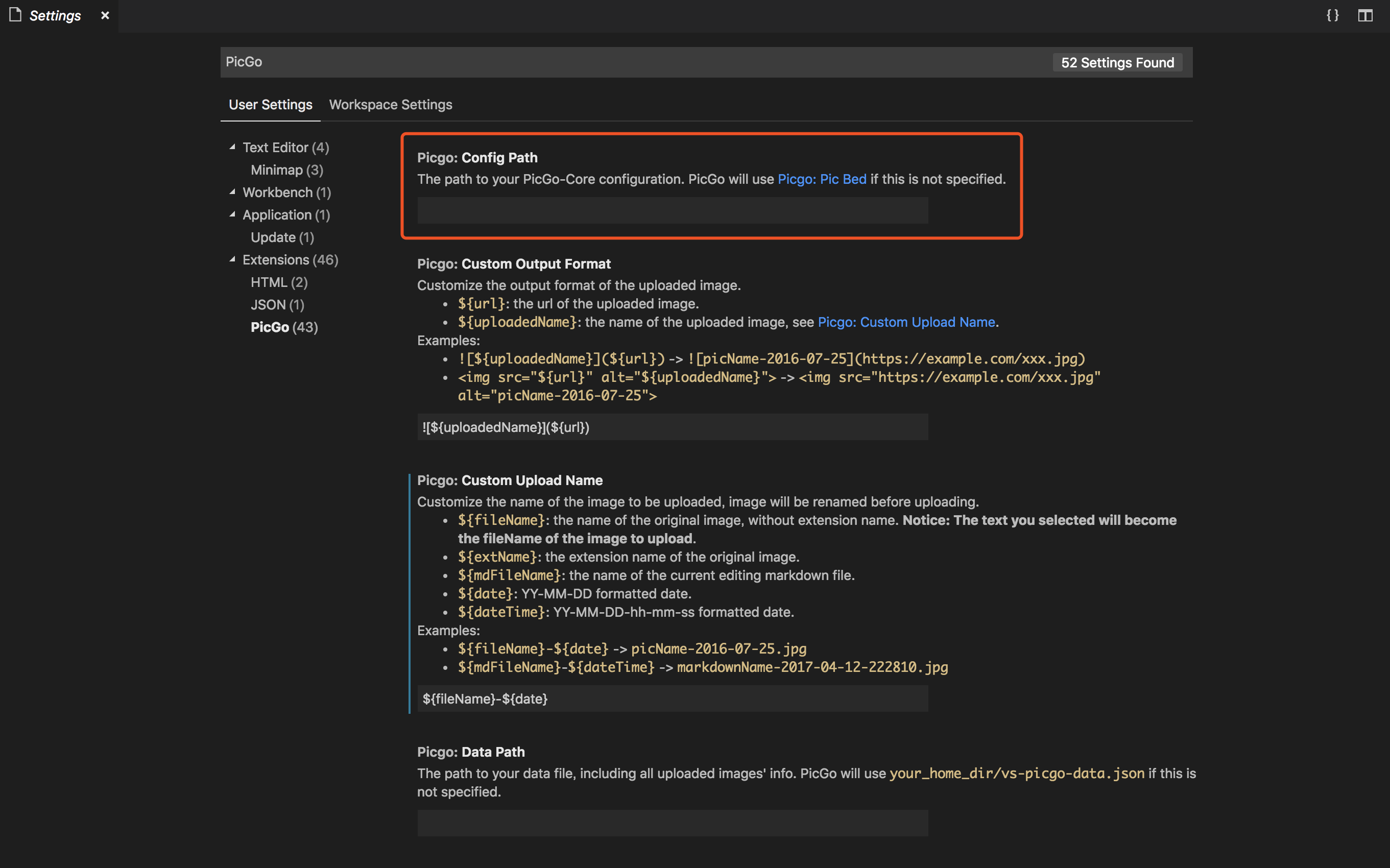
Use an external configuration file
Enter the path of the configuration file

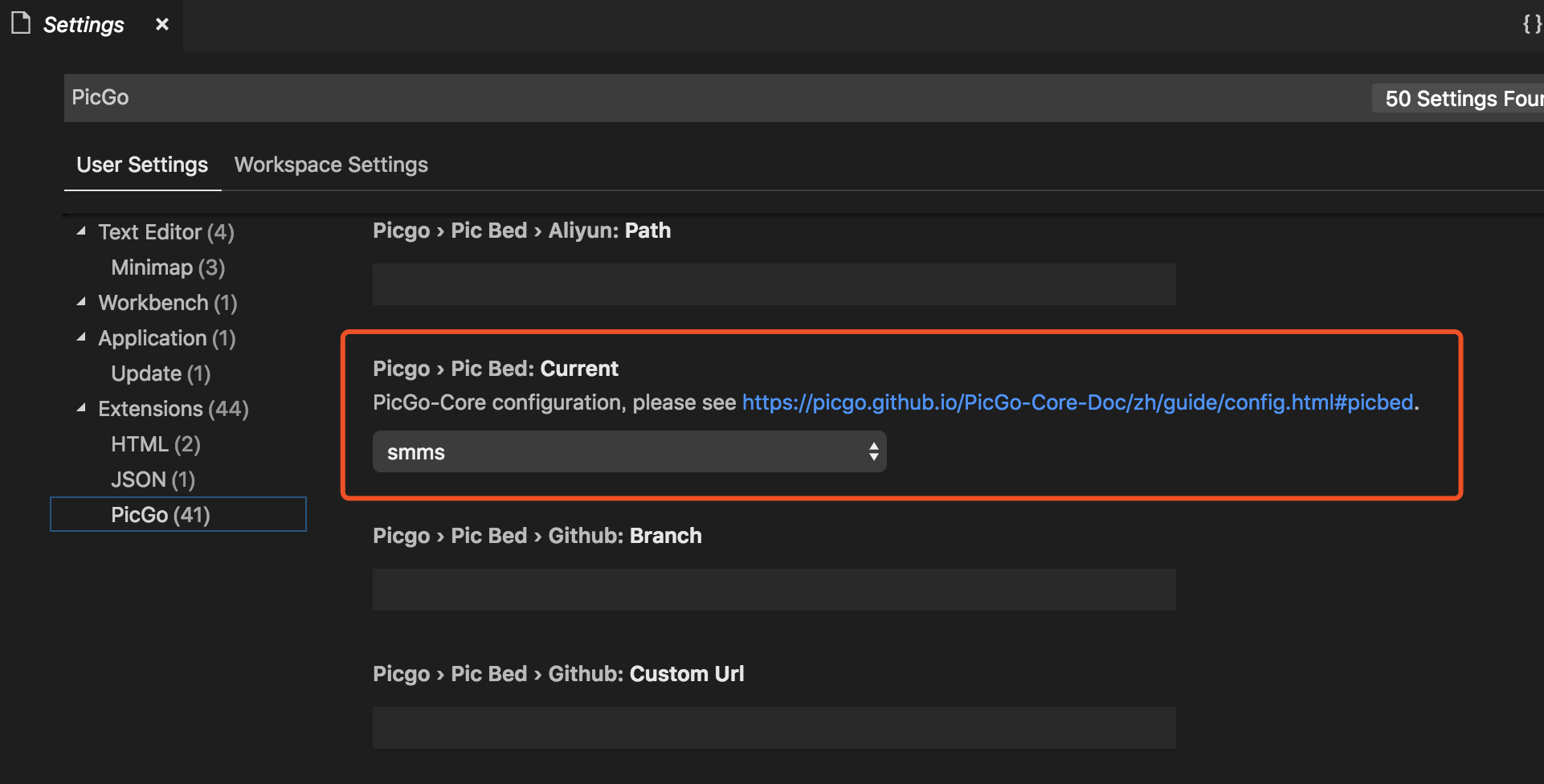
Use VSCode settings
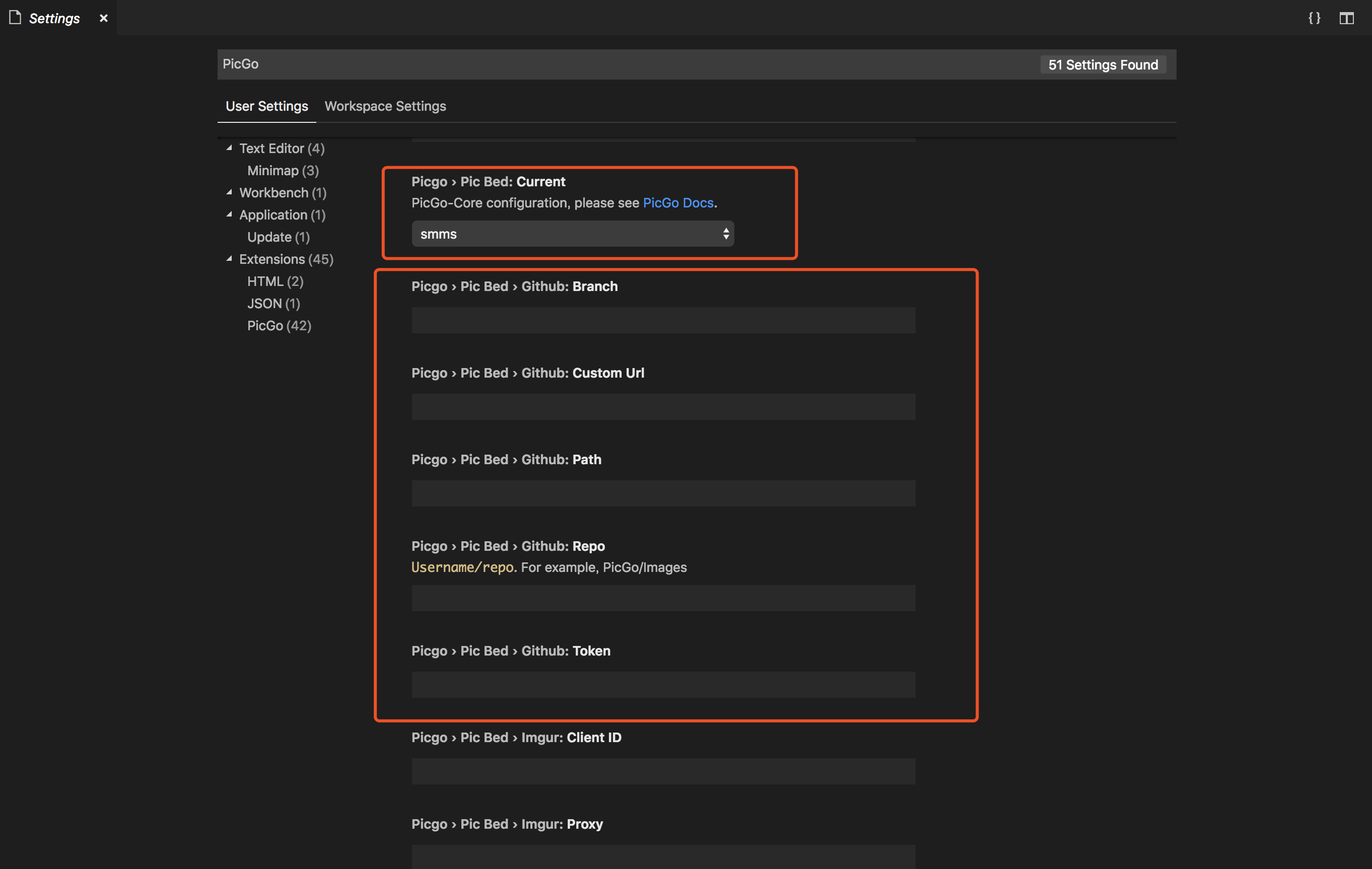
First, choose the current PicBed

Then, input all the info the current PicBed needs

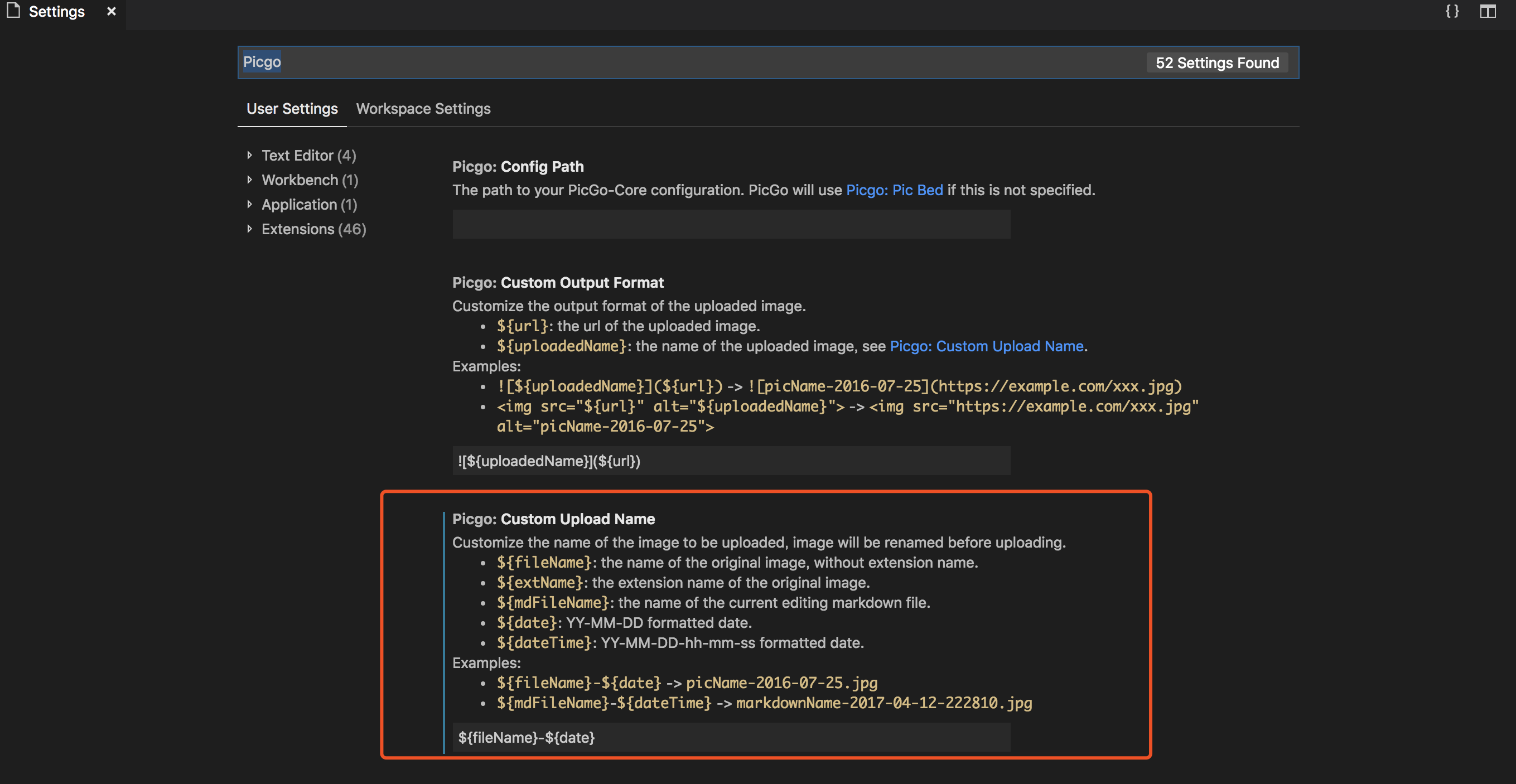
Customize the name of the image to be uploaded
Notice: If you selected some text before uploading, the selection will become thefileNameof the image to be uploaded.
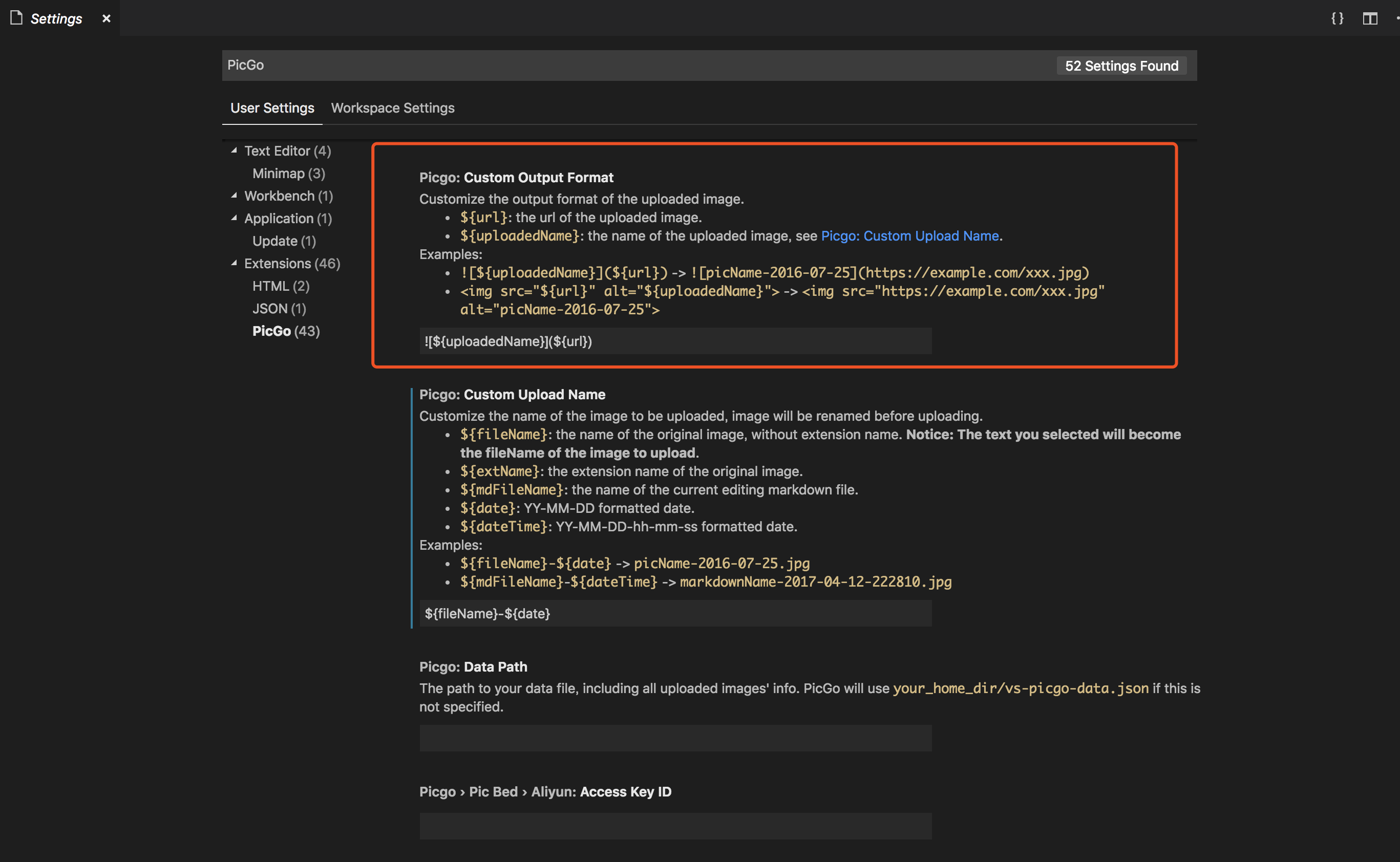
Customize the output format of the uploaded image

vs-picgo-savelocal新增功能: 配置上传完图片后的本地保存目录路径
对应修改picgo.localSavePath配置
Thanks
Enjoy!


 Notice: These characters:
Notice: These characters: