Features
This extension provides two commands:
view github repositoryview github repository (package.json)
Usage
navigate to the file where you import/require the npm packages. Support the following three forms of import statement:
const path = require('path');
import webpack from 'webpack';
export * from 'lodash';
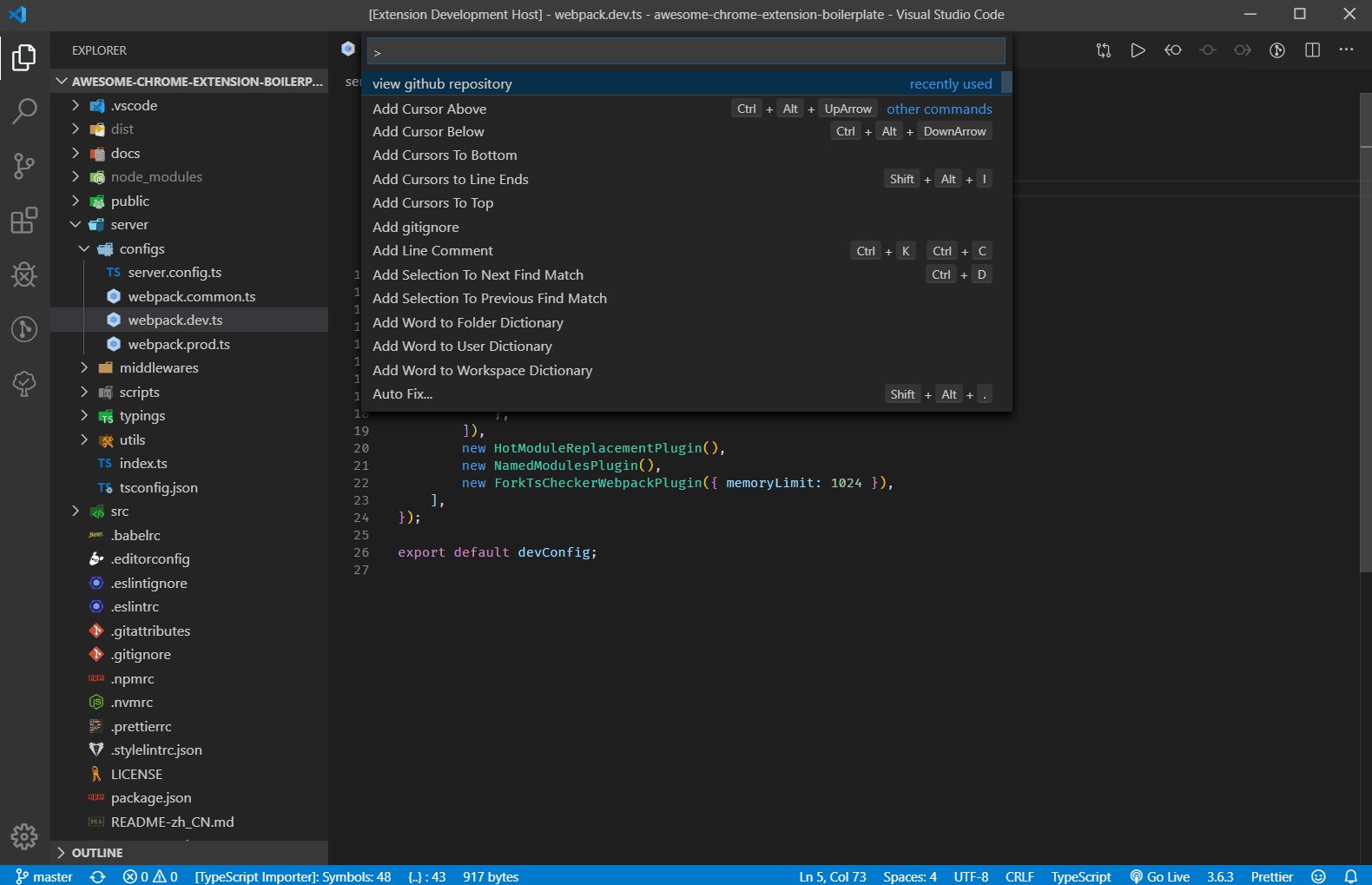
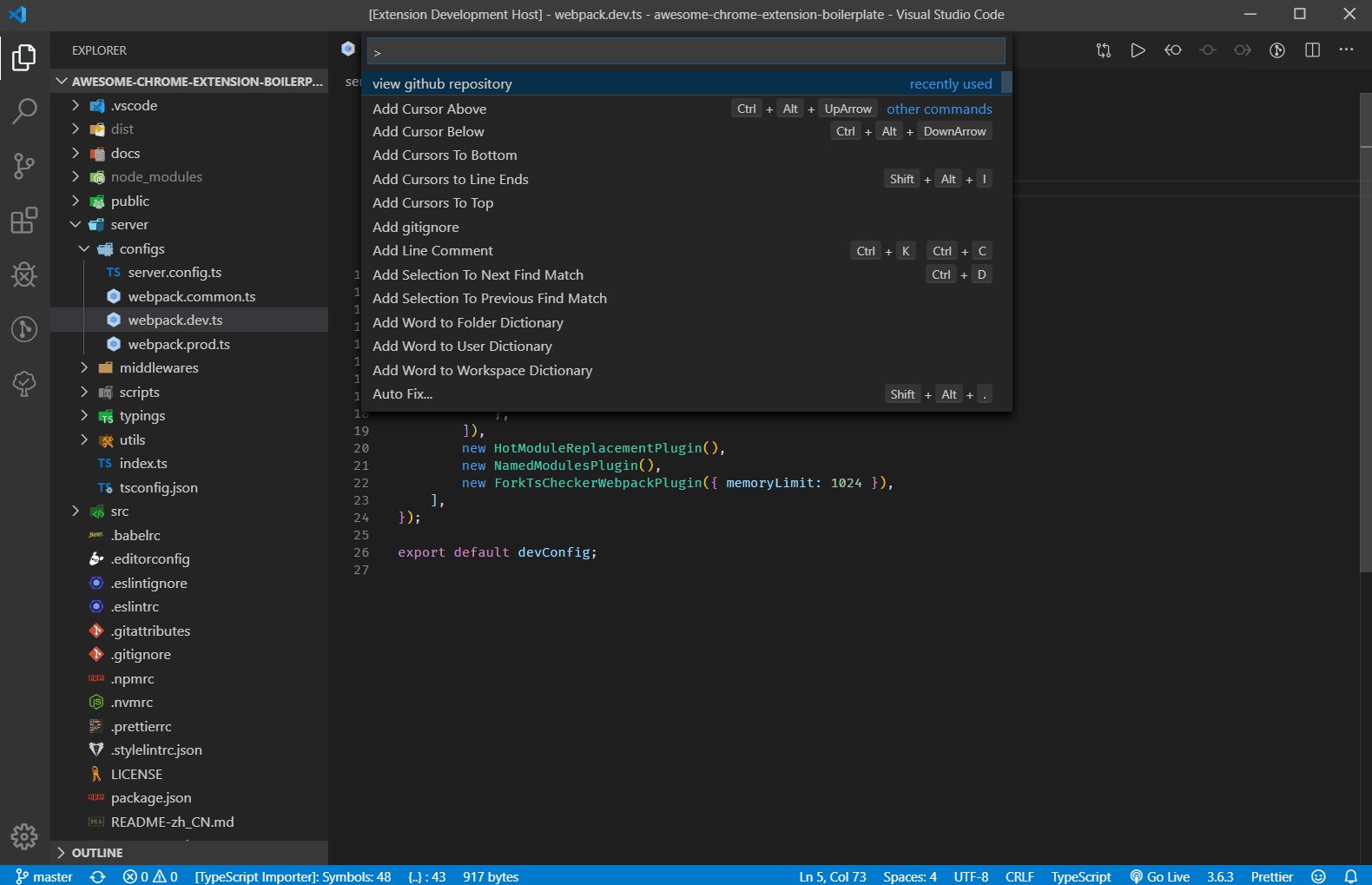
use the shortcut ctrl + shift + p(Windows) or ⌘ + shift + p(macOS) to expand command panel, select one of commands you need listed above.

Details
view github repository
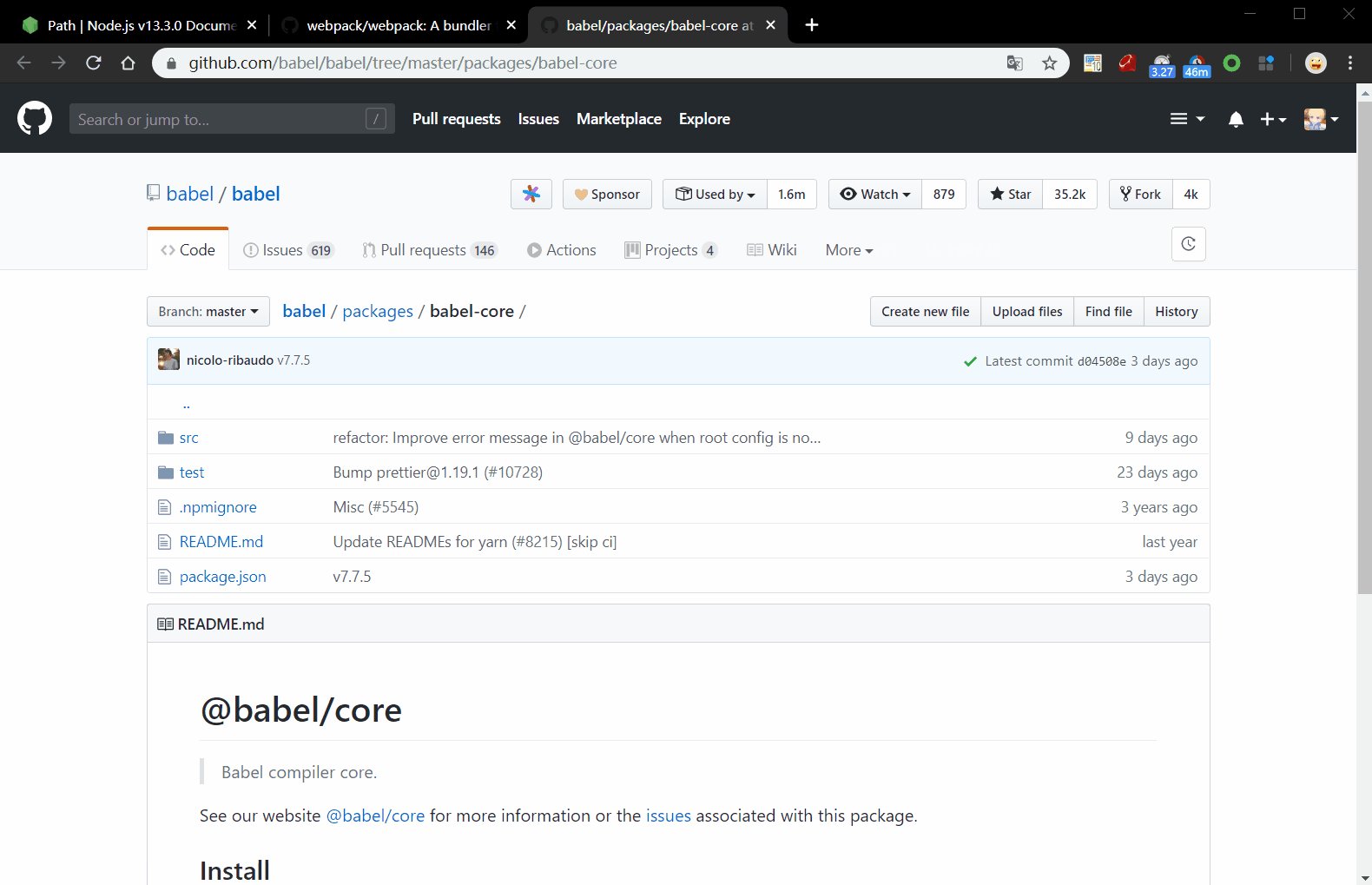
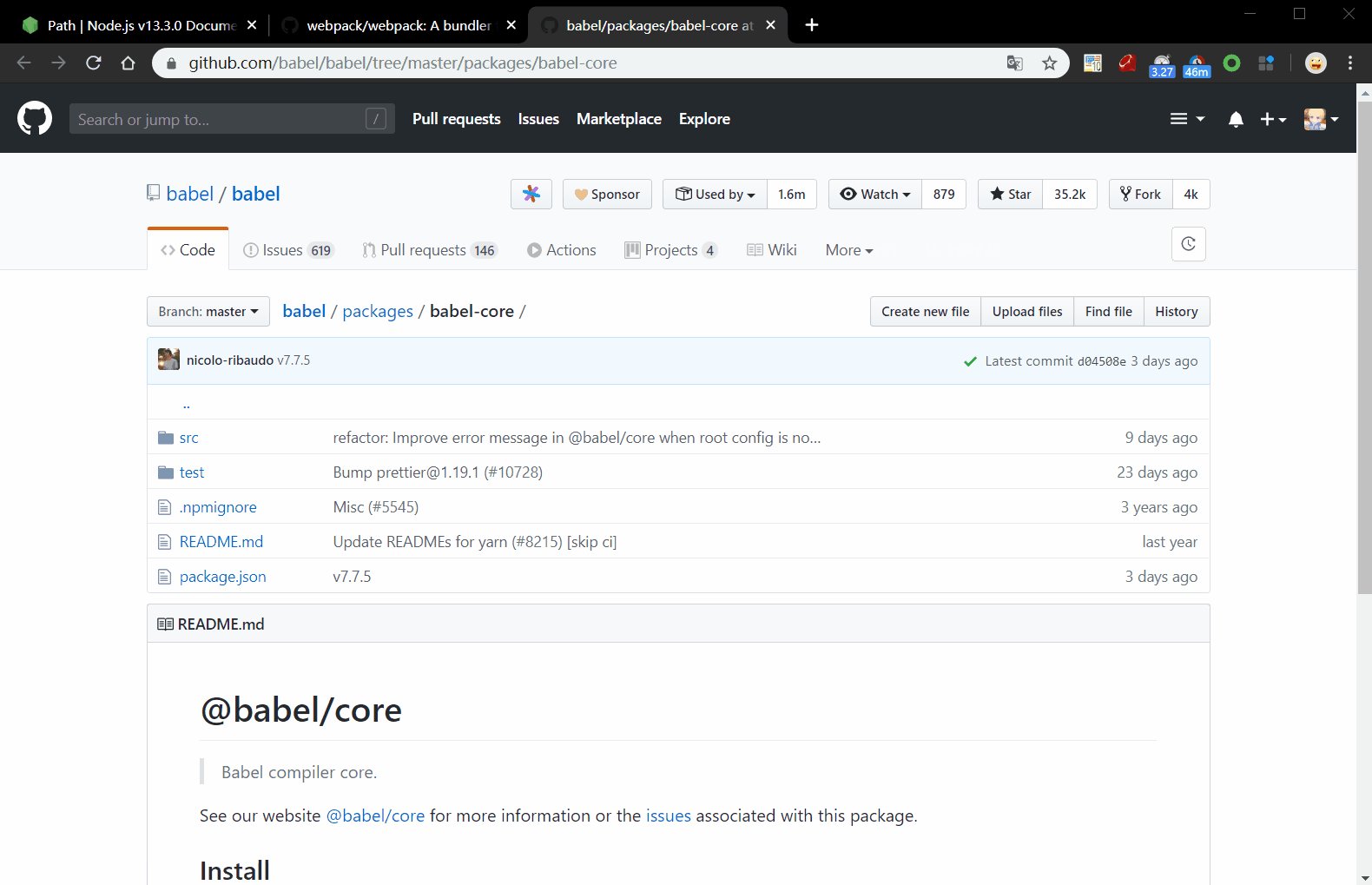
With this command, you can open the github repository of npm packages which imported/required in current active editor.
Support languages:
- javascript(.js)
- javascriptreact(.jsx)
- vue(.vue)
- typescript(.ts)
- typescriptreact(.tsx)
If you select a node builtIn module, the extension will open the nodejs official document of selected module.
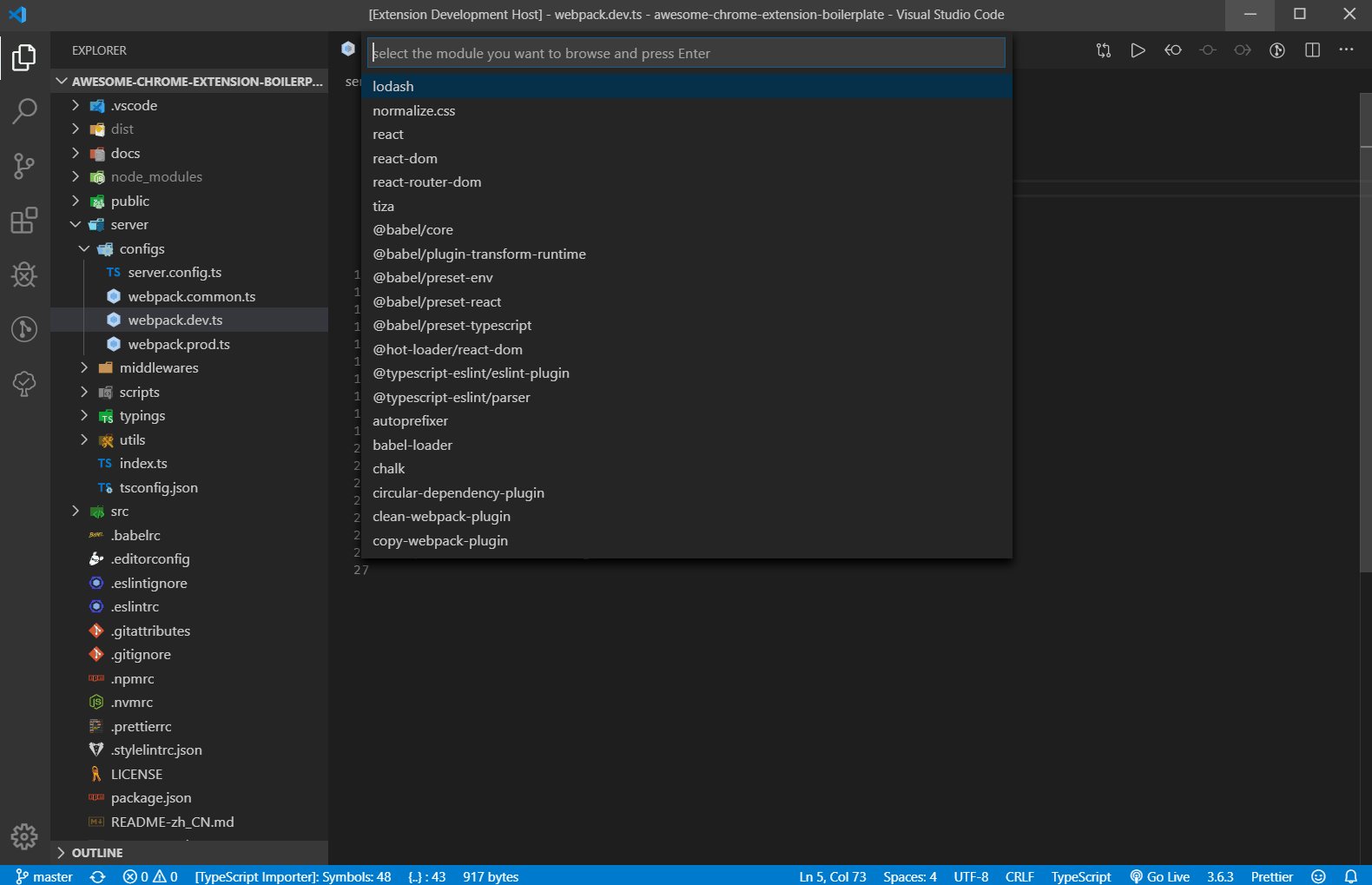
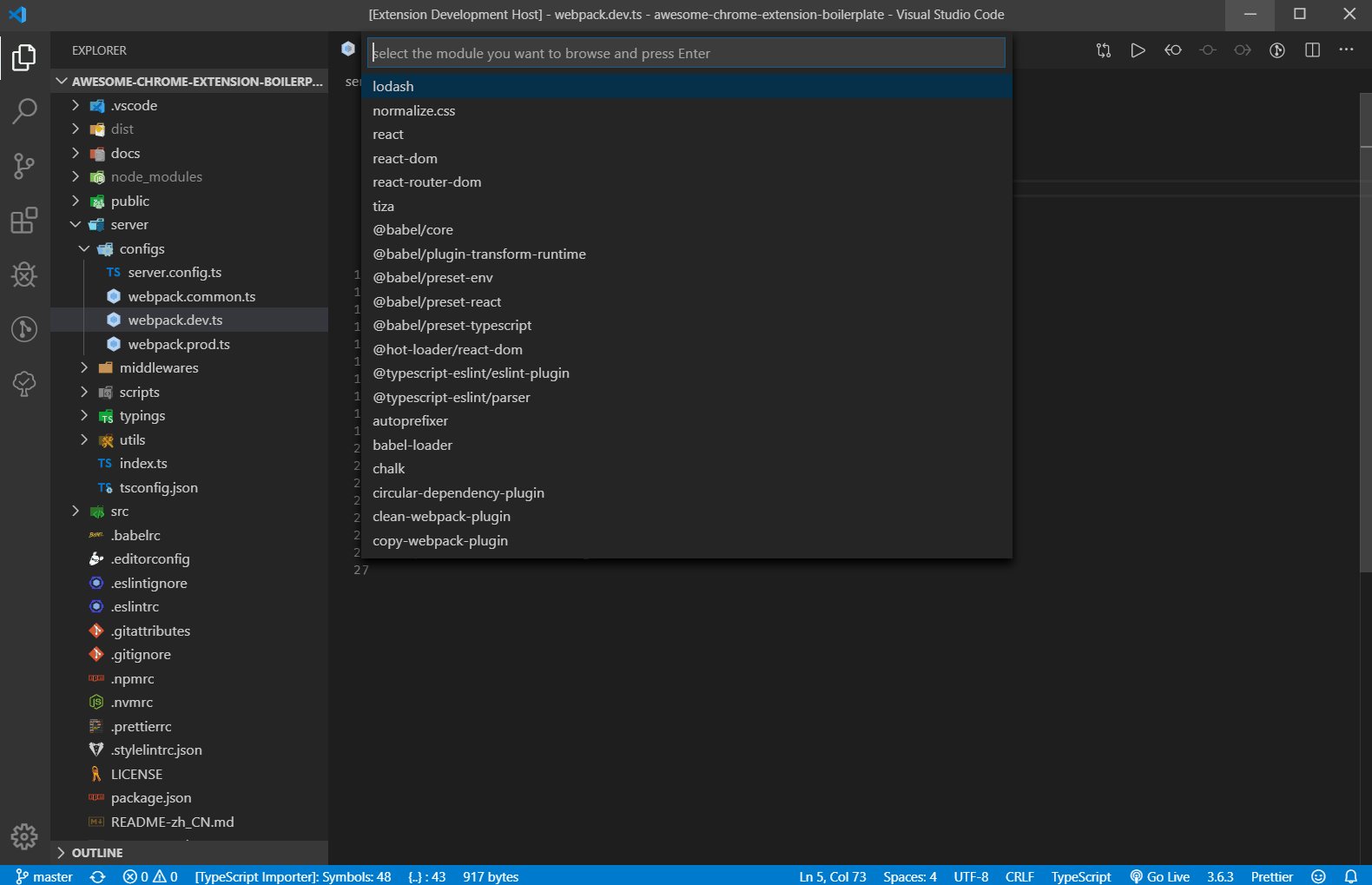
If current active editor's fileName is just package.json, this extension will list all the dependencies and devDependencies modules.
view github repository (package.json)
This command will load all the module names from package.json exists in workspace root path.
TODO
- [ ] import statement is multiple lines
- [ ] module alias
🧡 Backers
Thanks to JiangShiqi for designing the extension's logo.
| |