
ChatGPT的中文插件(ChatMoss)
我们不生产AI,我们只做AI的搬运工



GPT模型日常免费使用,无需翻墙,AI秒回答,稳定运行近两年
新模型同步最快,支持Key,GPT4o,Claude3,和国内外大模型等一系列主流模型
最近更新
2024/11/24 v9.3.0版本
🔄【功能迭代】增加增强模型分类,用于降低高级模型价格
🔄【功能迭代】增加图片生成代码功能
🔄【功能迭代】增加创建Key使用功能
🔄【功能迭代】新增签到抽奖功能
🚀 使用方法
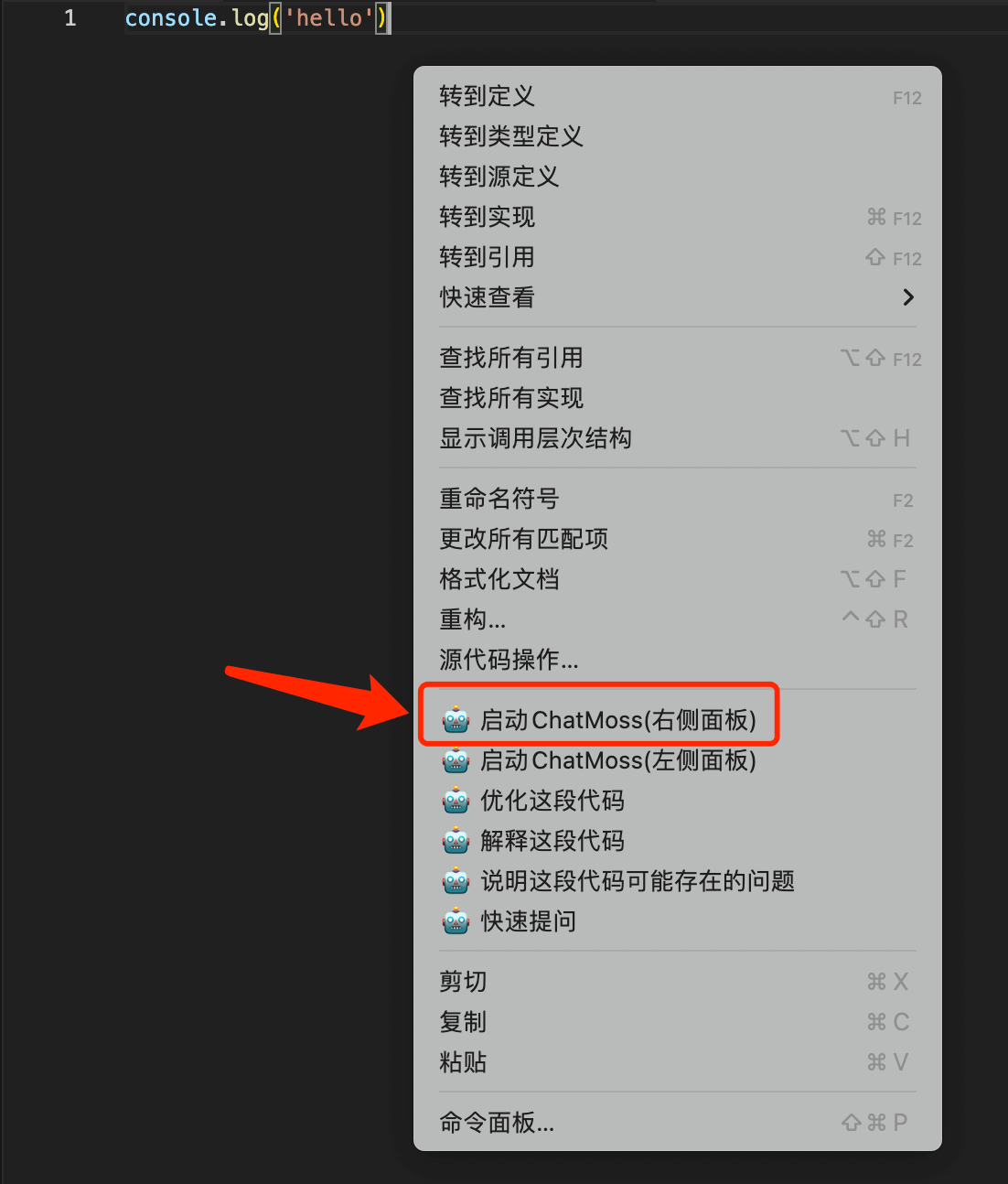
使用方法一:任意打开文件中右键启动(推荐这种)
使用方法二:点击左侧Icon启动

帮助中心
详细教程:https://codemoss.flowus.cn/
🔥 核心功能介绍
1.最关心的:免费?付费?

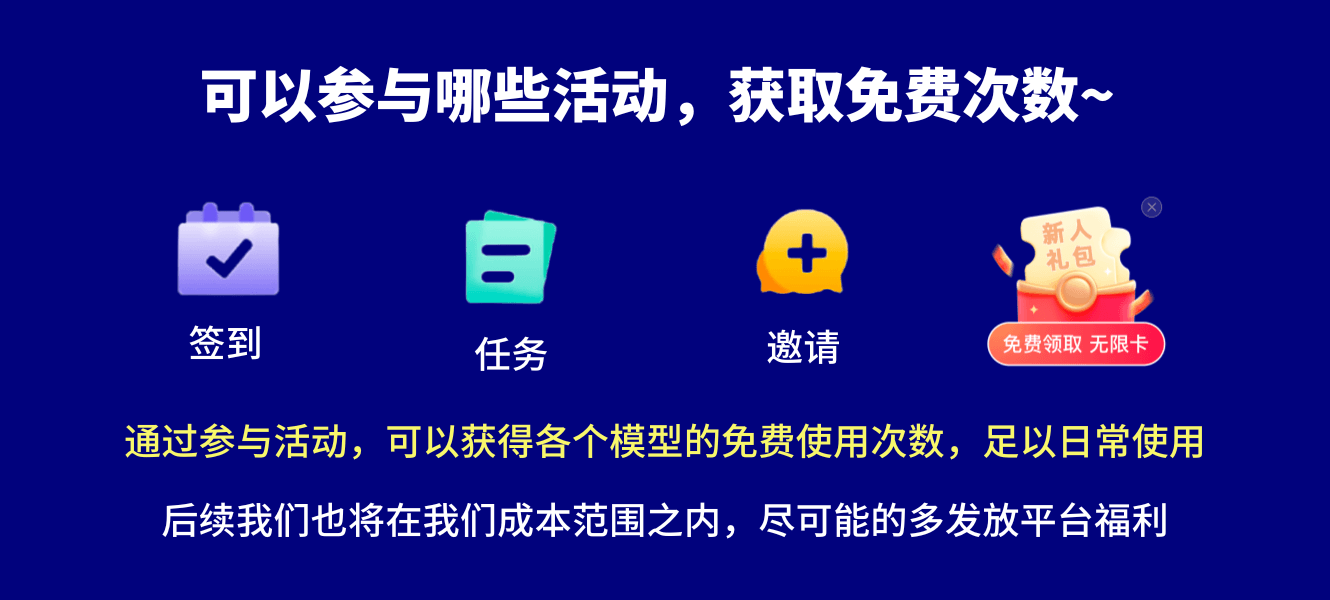
2.常驻活动

3.支持ChatGPT4.0 以及 国内其他大模型!
可以选择使用GPT4,4o等模型,回答更加准确

4.代码分析
功能说明:选中一段代码,然后可以执行下面的操作,更多操作正在开发中
- 🤖 优化这段代码
- 🤖 解释这段代码
- 🤖 说明这段代码可能存在的问题
5.更新进度
每周更新,欢迎大家反馈bug,和反馈想增加的功能,我们都会尽快实现
🚧 产品反馈
产品需求反馈:https://chatmoss.feishu.cn/share/base/form/shrcnayy8oLPuz44E8fd0Nkztug 有任何使用上不方便,和想增加的功能,都可以反馈
采纳将有惊喜奖励发放哦~
零、无偿赞助
如果这个插件能够帮助到您,不介意的话,请作者团队喝一杯咖啡吧:),我们不会在支付宝上回复任何信息,有问题请拉到最下面进qq群询问。

👫 寻找组织
更多功能正在构建,敬请期待...
- 📡 有任何服务不稳定想反馈
- 🏰 有想法交流ChatMoss
- 🌈 获取最新ChatMoss消息
- 🤖 获得更多算力值
🚥 都可以加入ChatMoss 官方QQ交流群,群里每天早上10点会发一个5美元公共key供大家使用
- ChatMoss ⑨群 121635002【未满】

⚓️ 更新日志
2024/12/8 v9.5.0版本
🔄【功能迭代】增加代码生成功能
🔄【功能迭代】增加思维链能力
🔄【功能迭代】增加设置选择功能
2024/11/24 v9.3.0版本
🔄【功能迭代】增加增强模型分类,用于降低高级模型价格
🔄【功能迭代】增加图片生成代码功能
🔄【功能迭代】增加创建Key使用功能
🔄【功能迭代】新增签到抽奖功能
9.2.0
2024/11/17
🔄【功能迭代】增加文件读取功能
🔧【数值修改】对部分平台权限进行数值调整
9.1.0
2024/11/10
🔄【功能迭代】@功能支持调用插件
🔄【功能迭代】支持创建自己的助手
🌈【体验优化】编程类助手增加icon
🌈【体验优化】多轮对话性能提高5倍

9.0.0(大版本更新)
2024/11/3
🔄【功能迭代】更精简的首页:回答区域增加20%,首页按钮减少52%
🔄【功能迭代】艾特@助手功能:首期上线40+助手,使用助手解答问题效果提升70%
🌈【体验优化】右键拓展功能速度提高10倍(优化,解释代码等功能)
🔄【功能迭代】右侧面板功能:现在可以在文件中右键打开右侧面板,交互宽度提高45%
🔄【功能迭代】历史记录支持收藏功能了
🔧【数值修改】高级模型消耗次数降低:将原有3次,2次,统一改为1次

8.8.0
2024/8/21
🌈【体验优化】优化各种使用体验
8.7.8
2024/6/16
🔄【功能迭代】新邀请功能,送高级模型无限卡,可无限使用GPT4等高级模型
🌈【活动】新增 平台等级 有福同享活动
🌈【活动】用户回归奖励过活动,送高级模型无限卡,可无限使用GPT4等高级模型
🔧【数值修改】新增高级模型 畅享 周卡
🔧【数值修改】平台等级 特权提高
8.7.7
2024/6/1
🐛【Bug修复】基于用户反馈,优化部分使用体验
8.7.6
2024/5/18
🔄【功能迭代】优化付费体系
8.7.5
2024/5/12
🔄【功能迭代】简化付费体系
8.7.4
2024/4/16
🐛【Bug修复】修复模型切换tip遮挡问题
🐛【Bug修复】修复其他已知体验问题
8.7.3
2024/4/2
🐛【Bug修复】修复部分已知体验问题
8.7.2
2024/3/18
🔄【功能迭代】首页区域改版
🔄【功能迭代】增加AI搜索功能
🔄【功能迭代】新助手系统上线(原应用系统改为助手系统)
🌈【活动】GPT3.5永久卡,每个月可以主动领取4.0无限卡使用
🐛【Bug修复】修复部分已知体验问题
🔧【数值修改】增加邀请好友奖励
🔧【数值修改】增加新手任务奖励,降低新手任务难度
8.7.1
2024/3/7
🐛【Bug修复】修复重新打开软件,模型不能自动选中关闭前模型的问题
🌈【体验优化】优化部分体验问题
8.7.0
2024/2/26
🔄【功能迭代】新增社区功能(可以在社区学习AI技巧)
🔄【功能迭代】新增润色功能(可以优化提问内容,得到更好的结果)
🔄【功能迭代】新增反馈功能(现在可以对生成的答案进行点赞或者踩)
🌈【体验优化】增加签到主动弹窗功能
🌈【体验优化】增加新人限时礼包
🔧【数值修改】平台等级特权:工作日空闲时间无 全部改为 每天空闲时间(周末和节假日空闲时间也能使用了)
8.6.11
2024/1/16
🌈【体验优化】解决未登录状态,一直显示响应中问题
🌈【体验优化】解决未登录状态,频繁显示需要登录
🌈【体验优化】解决未登录状态,登录后无法延续问题继续提问的问题
🌈【体验优化】解决切换应用后,对话记录消失的问题
🌈【体验优化】优化商城商品指引分类
🌈【体验优化】优化平台等级指引
8.6.9
2024/1/11
🌈【体验优化】尝试解决部分地区,内网访问网络异常问题
🌈【体验优化】优化会员功能,增加指引
8.6.8
2023/12/19
🔄【功能迭代】应用商店改版,现在可以发布了
🔄【功能迭代】上线Gemini-Pro(谷歌)模型
🌈【体验优化】全新的指引系统
🌈【体验优化】优化响应速度
🌈【体验优化】优化了其他小问题
8.6.6
2023/12/12
使用新的请求方式,降低不响应概率
8.6.5
2023/12/10
🔄【功能迭代】字符升级为通用代币,可购买商城任意商品
🔄【功能迭代】增加统计功能(在我的 - 使用统计 中查看)
🔄【功能迭代】多窗口功能,现在可以同时与两个AI进行对话了,体验双倍快乐(会员功能)
🔄【功能迭代】提示词典功能上线(会员功能)
🔄【功能迭代】语音生成平台上线(能用AI平台使用)
🔄【功能迭代】读取PDF,Word功能上线(能用AI平台使用)
🌈【体验优化】余额样式优化
🌈【体验优化】优化了vscode卡顿问题(优化了部分)
🌈【体验优化】优化了其他小问题
8.6.4
2023/12/4
🐛 Bug修复 修复部分地区接口异常问题
8.6.3
2023/12/1
🐛 Bug修复 修复回复有概率卡主的问题
🐛 Bug修复 修复复制在某些情况下失效的问题
8.6.1
2023/11/29
🔄功能迭代 全新商城
🔄功能迭代 上线个人知识库
🔄功能迭代 支持回复内容转语音功能
🔄功能迭代 支持读取图片
🔄功能迭代 支持猜你想问
🌈 体验优化 新人礼包直接弹窗
🌈 体验优化 更清晰的模型切换
🐛 Bug修复 提问混乱问题
8.6.0
2023/10/15
【流程优化】提示信息之后,会增加快捷入口,可以方便用户快速解决问题
【流程优化】增加其他端入口,可以在首页顶部找到入口(网页端,APP端等)
【流程优化】提问模式支持查看历史记录
【优化】已知交互与体验问题
8.5.5
2023/10/13
【bug修复】修复插件无法使用问题
8.5.4
2023/10/12
【bug修复】解决右键功能失效问题
【优化】已知交互与体验问题
8.5.3
2023/10/9
【优化】历史记录样式
【优化】已知交互与体验问题
8.5.2
2023/9/25
【优化】全新商城
【优化】重构设置页面样式
【优化】模型选择增加icon
【优化】插件系统和历史记录icon
8.5.1
2023/9/21
优化 v8.5.0 版本的 反馈问题
8.5.0(大改版)
2023/9/20
【新增】平台等级(达到一定等级免费用GPT4.0,历史充值的用户,平台等级已经下发)
【新增】微信登录可以设置一个专属账号,后续可以不使用微信扫码,而是使用这个设置的账号,进行登录
【新增】消息功能(以后大家的反馈结果,可以直接给大家下发,一些专属奖励也可以直接通过消息下发)
【新增】任务 - 成就任务,正常使用即可完成,不需要刻意完成
【新增】应用功能改版(Mac电脑下存在网站应用复制粘贴失效问题,正在想办法解决中,window用户正常)
【优化】应用功能增加滑动触发选项
【优化】重新提问,底部消耗情况总是第一个的问题
【优化】首次提问,输入框指引功能
【优化】问题少的时候,提问信息居中功能
【调整】因为服务器成本问题,使用key的权限改为平台等级Lv4以上才可以使用,万分抱歉
【调整】应用商店内应用暂时改为官方应用,用户还可以继续创建应用,但是在商店内看不到,只能自己使用(后续调整完成会放开)
【调整】签到奖励因为新增了3天无限卡,所以修改免费字符只能累计到10万,攒着不用字符不利于平台发展,还望多多使用
8.4.0(大改版)
2023/9/11
- 【重构】页面部分UI和交互
- 【重构】邀请功能
- 【加强】签到奖励
- 【新增】教程模块
- 【新增】新手引导
- 【新增】新人礼包(免费领取)
- 【新增】任务模块
- 【新增】首充礼包
- 【优化】反馈渠道
- 【优化】其他细节问题
8.3.2(交互优化)
2023/9/4
- 重新提供交互优化
- 应用功能交互优化(可收缩)
- 修改其他已知细节问题
8.3.1(功能优化)
2023/8/29
- 现在回答过程中可以选中文案进行复制了,而不用等待结束后再复制
- 优化了其他细节交互问题
8.3.0(新增功能)
2023/8/28
8.1.0
2023/7/18
v8.0.0(大更新)
2023/6/24
- 改动一:增加快捷提问功能(vscode专属)
- 改动二:合并入口,统一为一个(vscode专属)
- 改动三:增加插入代码块内容(vscode专属)
- 改动四:微信公众号登录
- 改动五:16k新模型的放开,并且免费GPT3.5-4k模型的使用
- 改动六:细化字符机制
- 优化一:正在响应时候,取消固定底部的功能
- 优化二:快捷取消key的使用
- 优化三:增加消耗情况
- 优化四:放开复制按钮
- 优化五:默认字体大小改为85%
- 优化六:颜色改为纯黑色
- 优化七:完善自动引导机制
v7.6.1
2023/6/2
v7.5.0
2023/5/30
- 增加应用商店,未来上千种应用等你使用
- 优化页面布局和交互
- 解决广受诟病的一些小问题
v7.4.0
2023/5/21
- 恢复联网功能
- 增加活动入口,增加每周签到活动
- 增加历史信息标题搜索
- 优化了其他交互
v7.3.0
2023/5/17
v7.2.3
2023/5/12
- 快速切换3.5/4.0功能
- 修复字符数为0,key无法使用问题
- 增加4.0体验套餐
v7.2.0
2023/5/10
- 增加包月模式(3.5/4.0)
- 优化交互体验
- 增加服务稳定性
v7.1.0
2023/5/7
v7.0.0
2023/5/6
- UI升级,将所有内部按钮全部外放,方便操作
- 超长上下文功能上线(更聪明,能回答更多,一句话:用3.5的价格,使用超过4.0回答token数量的服务)
- 增加字体调整功能
- 优化了ChatMoss的智商
- 优化了其他已知问题
v6.0.0
2023/4/18
- 修复右键指引功能
- 增加常见问题解答
- 优化了其他问题
v5.8.3
2023/4/17
- 不需要注册也支持填写key
- 增加专业模式,回答内容更多
- 增加新手指引