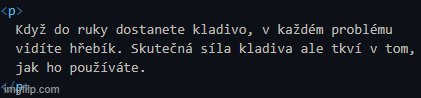
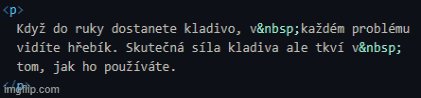
Czech Corrector(English version follows) V HTML se entity pro nezlomitelné mezery (např.  ) skládají nejméně z 5 znaků. Psaní nezlomitelných mezer proto stojí zbytečně mnoho času. Nástroj, který to dělá automaticky, tento čas ušetří. Tady je. FunkceNezlomitelné mezery jsou vkládány podle českých technických norem (ČSN 01 6910). Přehled většiny těchto pravidel lze najít např. v Internetové jazykové příručce. Podporované entity pro nezlomitelné mezery jsou: ,  ,   a  .
OvládáníNapíšete text se standardními mezerami bez starostí se zalamováním a následně necháte nezlomitelné mezery vložit automaticky: v otevřeném editoru HTML dokumentu použijte jeden z těchto způsobů:
Pokud chcete vrátit opravu mezer, funguje klasické undo (ctrl + z) Nastavení rozšířeníPokud Vám implicitní nastavení nevyhovuje, chování si lze přizpůsobit pomocí regulárních výrazů. V nabídce jsou následující nastavení:
Známé problémyImplicitní nastavení není dokonalé. Některá pravidla totiž bohužel nelze snadno implementovat tak, aby to vyhovovalo všem textům. Poznámky k verzímNová vydání budou následovat podle požadavků uživatelů. 0.1.2-0.1.3Oprava vložení nezlomitelných mezer na nesprávná místa uvnitř značek po odřádkování. 0.1.0-0.1.1Nový název (Korektor nezlomitelných mezer v HTML → Czech Typography) Oprava vložení nezlomitelných mezer na nesprávná místa, např. v tabulkách a za nimi. Nová ikona. 0.0.5Oprava pravidel pro hodnosti a matematické výrazy v závorkách. 0.0.4Změna zprávy v upozornění po skončení běhu programu. 0.0.1-0.0.3Drobné estetické úpravy, bohatší readme. 0.0.0Toto je první vydání. Czech CorrectorEntities for non-breaking spaces (e.g.  ) consists of at least 5 characters. Typing these spaces thus costs unreasonable amount of time. A tool which can do it automatically saves that time. Here you go. FunctionsNon-breaking spaces are inputted according to Czech technical standards (ČSN 01 6910). A list of most of them can be found e.g. at Internet Language Guide page. Supported entities for non-breaking spaces are: ,  ,   a  .
ControlsType text with standard spaces without worrying about wrapping and then have non-breaking spaces be inserted automatically: in the opened HTML document editor use one of these methods:
If you wish to revert space correction, common undo (ctrl + z) does the thing. Extension SettingsIf default behaviour does not suit, it can be customized in settings:
Known IssuesLine breaks can cause complications! Fix in progress (since 4th January). The default setting is not perfect. Unluckily, it's not feasible to make it perfect with all the rules Czech language has. |