Unlock the future with design-to-code using our tool – your all-in-one AI-driven platform designed to transform Figma designs into clean and efficient code. Built to empower developers and designers, AI Pundit Magic accelerates your workflow by offering intelligent tools for collaboration and optimization – all seamlessly integrated.
Revolutionize your development process with AI Pundit Magic – turning ideas into code, effortlessly.
With AI Pundit Magic, we re-define the boundaries between design and development, enabling teams to deliver faster, smarter, and with greater accuracy.
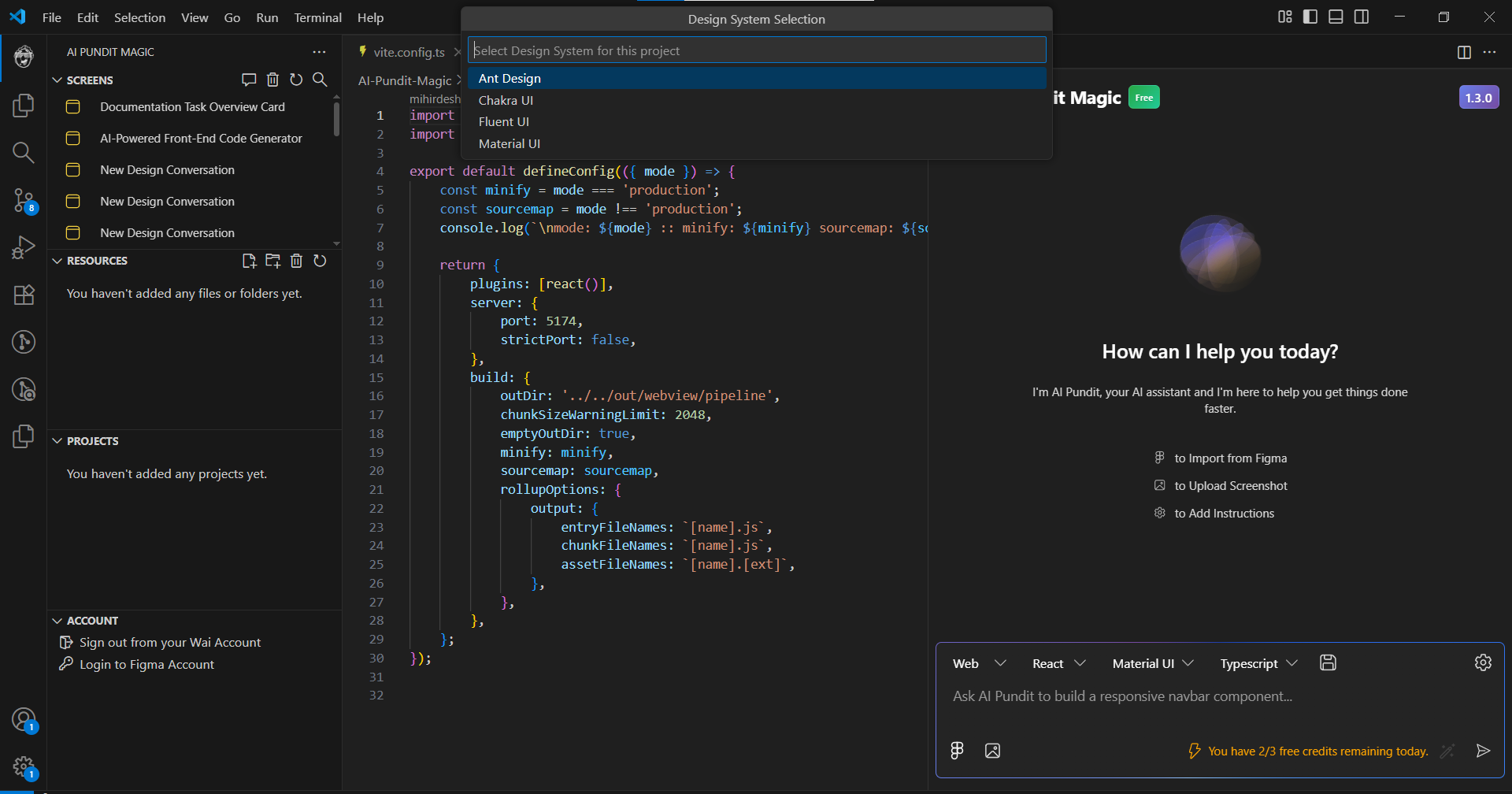
AI Pundit Magic currently supports a comprehensive range of design systems and frameworks, including Ant Design, Material UI, Chakra UI, and Fluent UI, with additional options continuously being added to expand your development capabilities.
| Ant Design |
Material UI |
Chakra UI |
Fluent UI |

|

|

|

|
We also have support for mobile based top-tier cross platform framework such as Flutter with Dart.
| Flutter |
Dart |

|

|
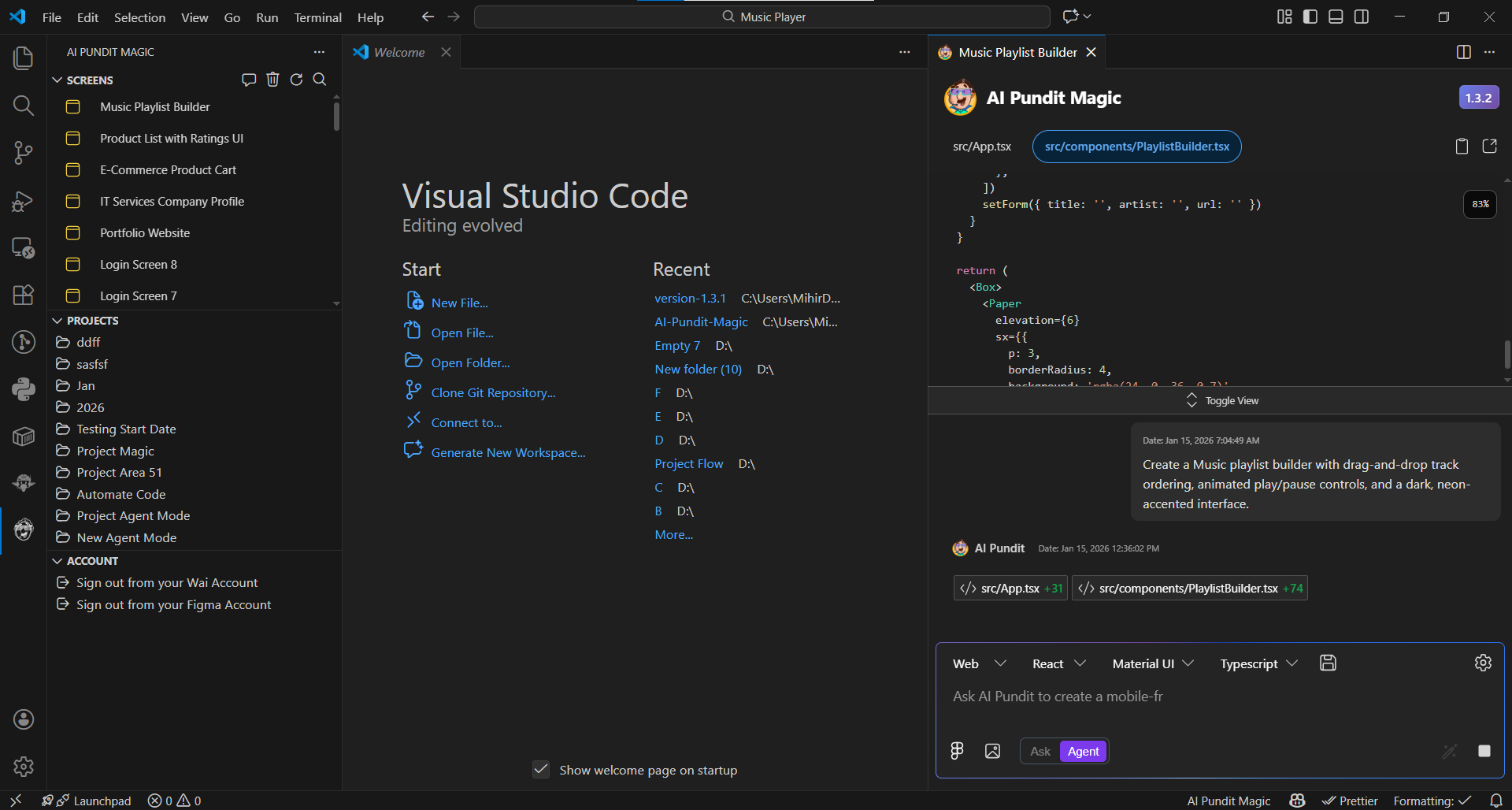
⚡ Design to Code
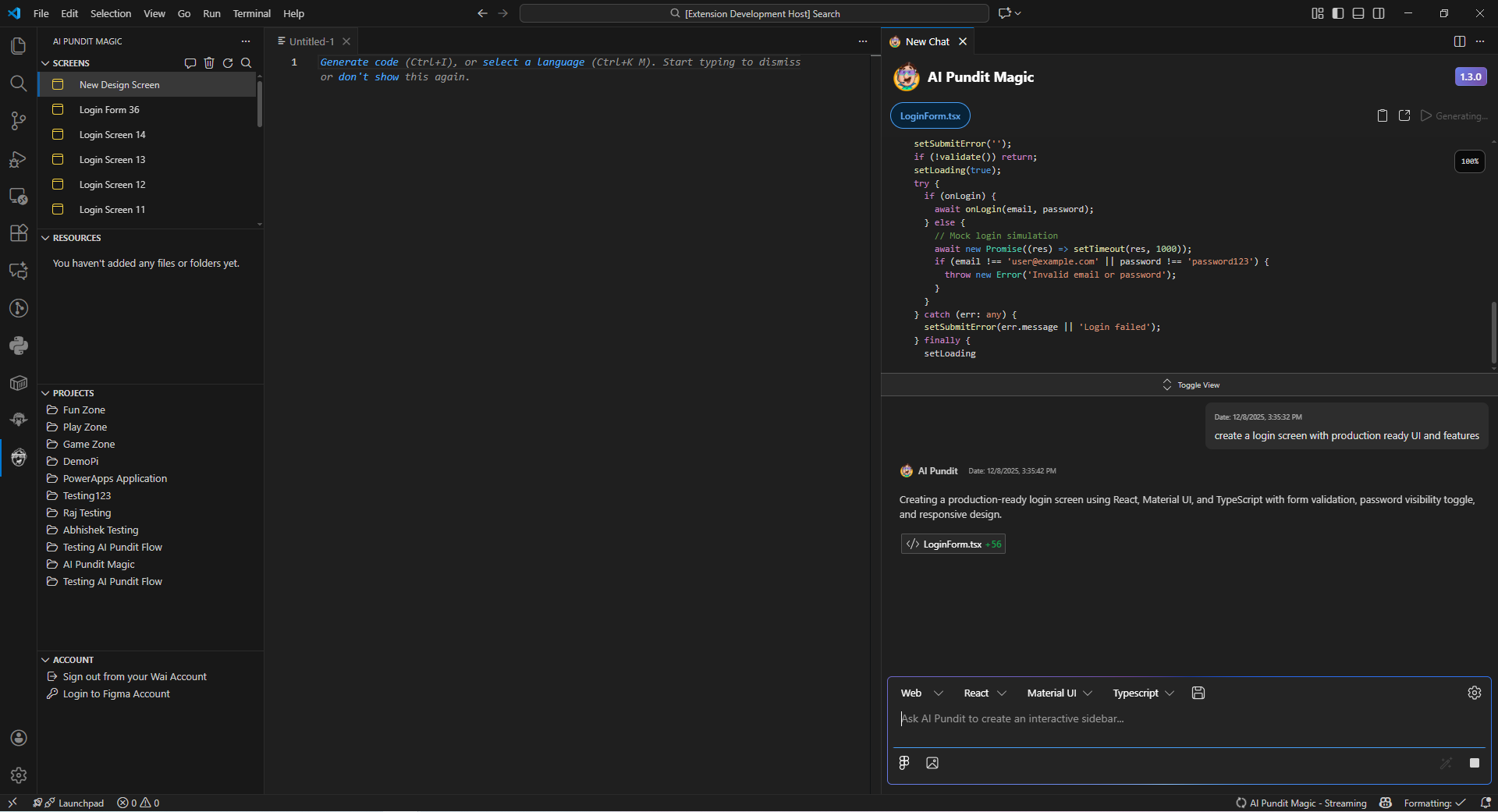
Transform designs into production-ready code using Figma URLs. AI Pundit Magic generates components, layouts, and styling based on your designs through an advanced real-time generation pipeline. Experience seamless code generation with live progress updates, ensuring you stay informed throughout the entire process. The system utilises top-tier web and mobile frameworks powered by AI Pundit Engine to deliver production-ready code efficiently.
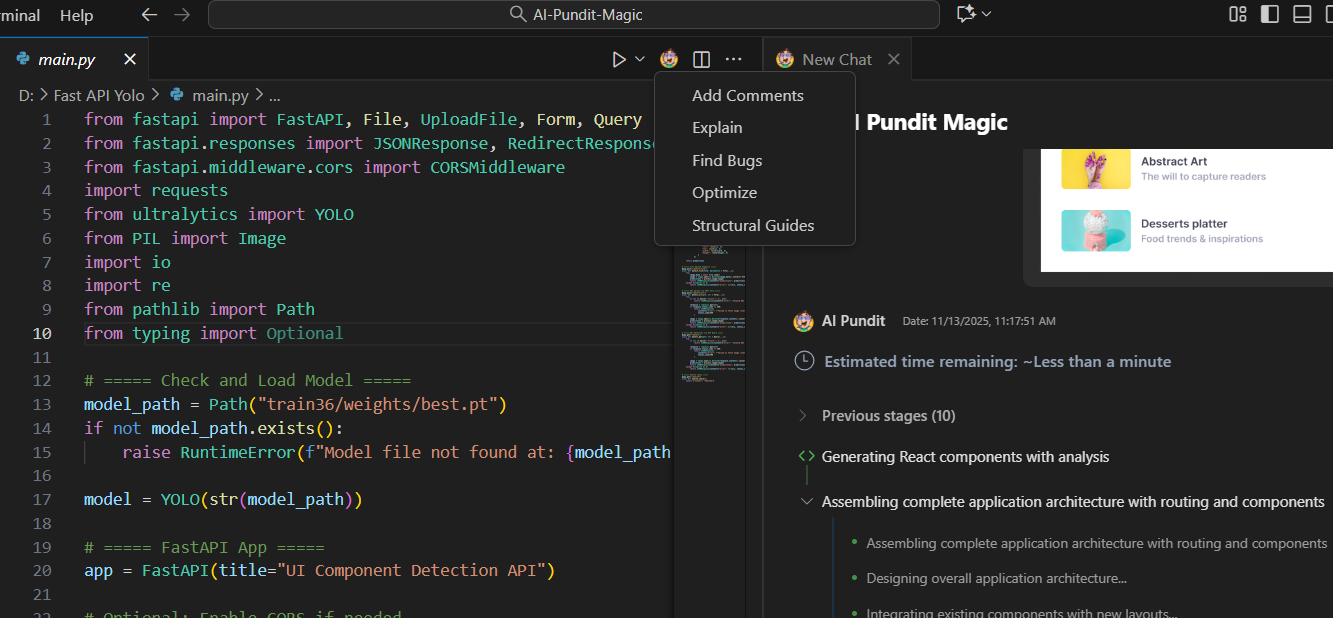
Empower every screen with AI Pundit capabilities, bringing powerful changes in real-time:
- Add Comments: Add intelligent comments to your code based on best practices.
- Find Bugs: Identify and fix potential issues in your generated code.
- Explain: Obtain detailed insights or comments about specific code sections.
- Optimise: Enhance code performance, readability, and structure.
- Structural Guides: Automatically apply widely recognized design patterns for a more robust architecture.
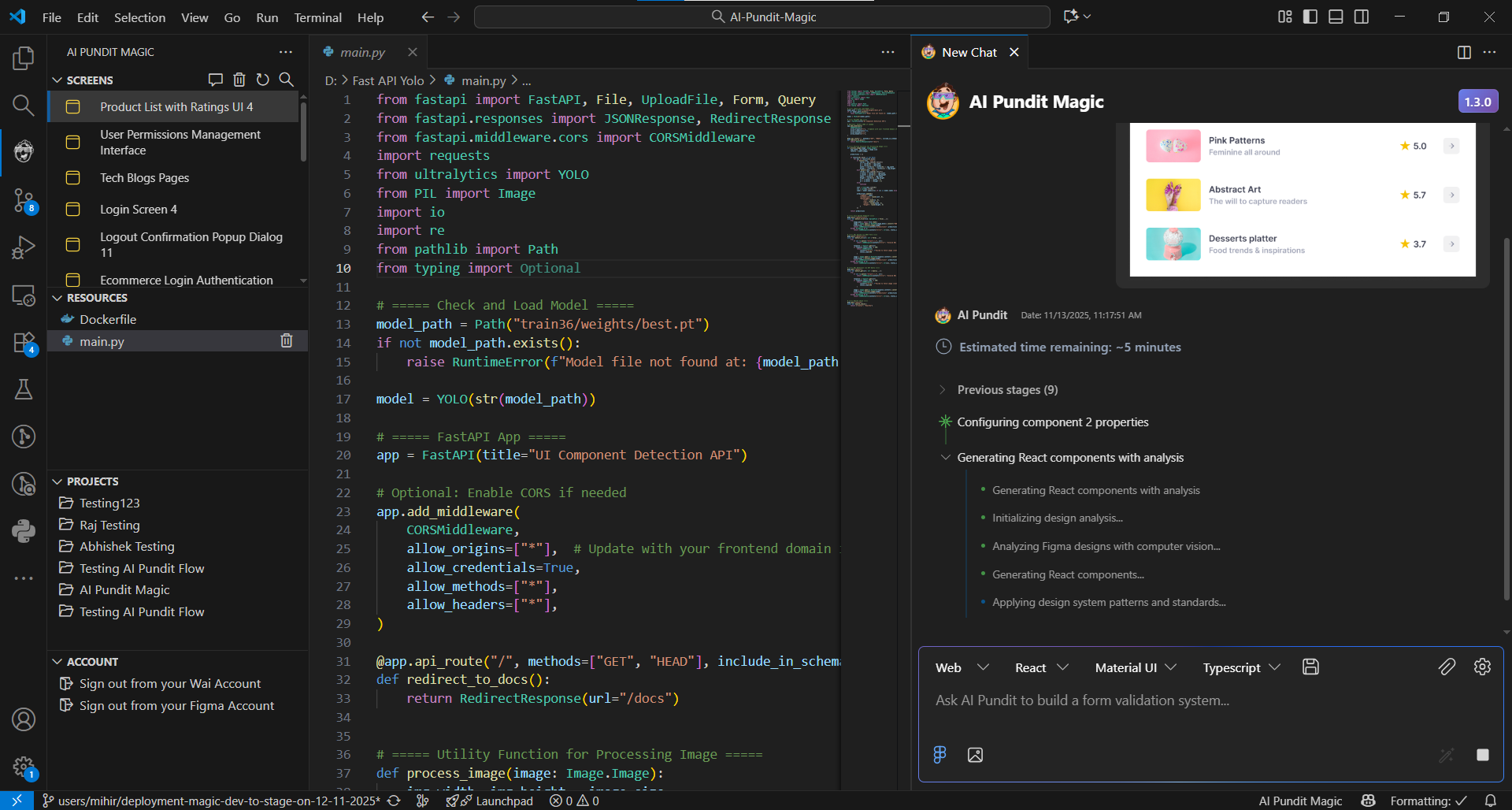
💬 Manage History of Requests
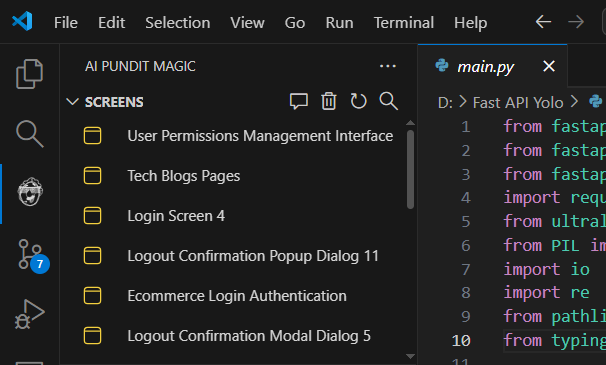
Easily track and manage the history of all screens within your projects. Each project maintains its own conversation history, allowing you to organize and access your design-to-code interactions efficiently. The history feature provides:
- Project-Scoped Screens: All screens are organized by project, making it easy to track design-to-code work for specific applications or design systems.
- Screens Caching: Intelligent caching ensures fast access to recent screens while maintaining data freshness.
- Complete Message History: View full screens threads including all messages, code generations, and interactions within each conversation.
- Quick Access: Easily navigate between Screens and projects to continue your work seamlessly.
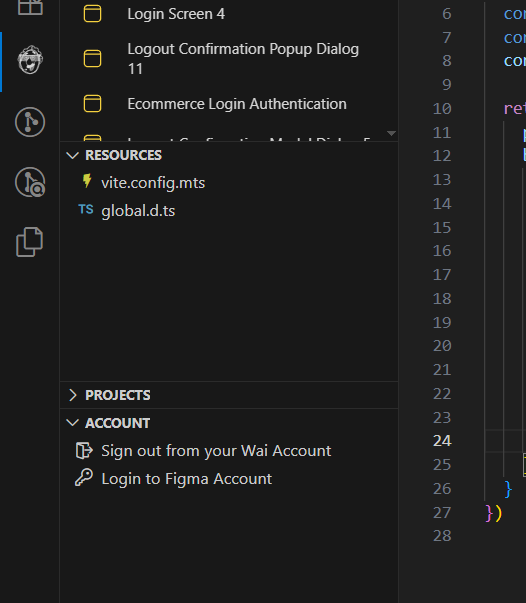
📁 Resource Integration
Easily integrate external files or resources into your workflow to enhance interaction and improve the overall design-to-code experience. Whether you’re handling custom assets, libraries, or configuration files, AI Pundit Magic adapts to your project’s needs.
✨ New Releases
Agent Mode - Intelligent Workspace Integration
Introducing Agent Mode, a revolutionary feature that transforms AI Pundit Magic into an intelligent coding assistant. Agent Mode understands your entire workspace, analyzes your codebase structure, and automatically integrates changes directly into your project files. No more manual copying, pasting, or import management - Agent Mode handles it all!
What Makes Agent Mode Special:
- Automatic File Management: Creates, modifies, and deletes files directly in your workspace
- Smart Import Handling: Automatically updates all affected imports when files are moved or created
- Intelligent Integration: Updates routes, navigation, and related files automatically
- Context-Aware: Understands your project patterns and follows your coding conventions
- Seamless Workflow: Your project is ready to run immediately after changes are applied
Simply open a workspace folder, switch to Agent Mode using the toggle button, and describe what you want to build. Agent Mode will analyze your codebase and make all necessary changes automatically. See the detailed Agent Mode section below for complete usage instructions and examples.
Real-Time Streaming Responses
Experience lightning-fast AI responses with our new real-time streaming feature! Watch as AI Pundit Magic generates code and responses in real-time, character by character, providing an engaging and transparent development experience.
Key Features:
- Live Code Generation: See code blocks appear and update in real-time as they're being generated, eliminating the wait for complete responses.
- Instant Feedback: Get immediate visual feedback with streaming indicators that show when content is being generated.
How It Works:
When you send a message or request code generation, AI Pundit Magic immediately starts streaming the response back to you. You'll see:
- Code blocks appearing progressively
- Real-time updates as the AI Pundit continues generating content
- Smooth transitions when streaming completes
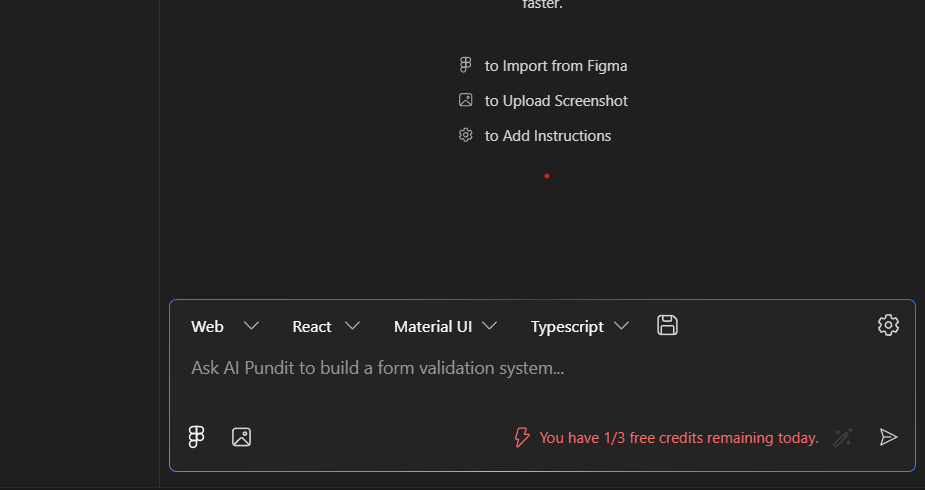
Add Instructions for Generation Process
You can now use instructions to add project specific guidelines which you would like AI to use while generation process. This feature is integrated into settings icon, allowing you to add text, packages and / or images as instructions for your conversations.
Utilise Enhance with AI for Detailed Message
You can now leverage Enhance with AI functionality to get detailed message or question which you would like to send. This feature is integrated in input field above send button, and can be used when you add points which needs to be enhanced.
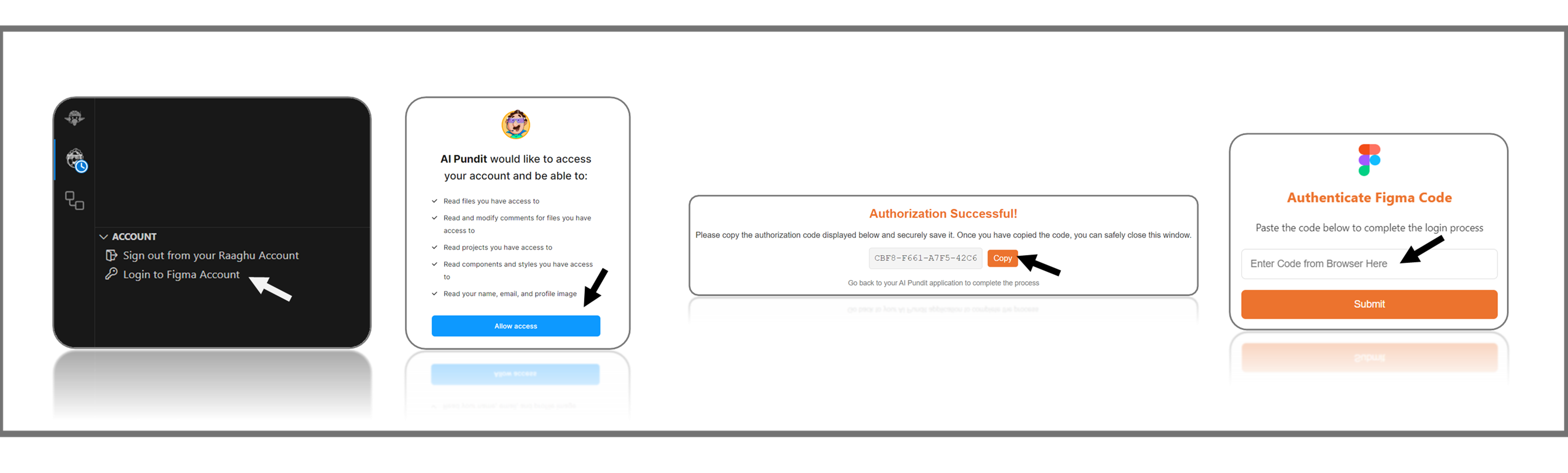
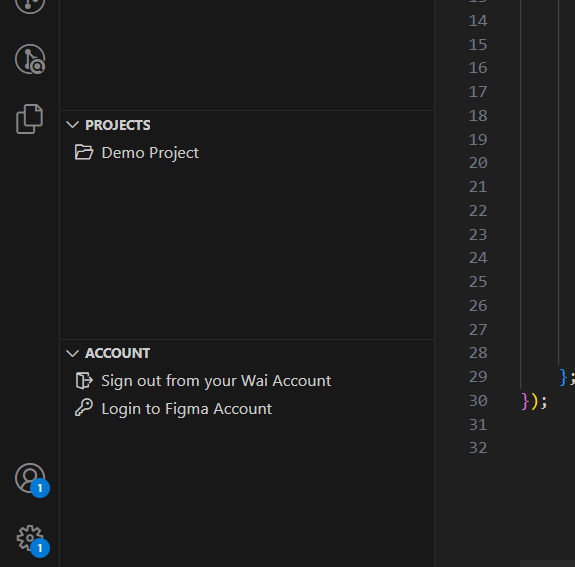
Login to Figma Account
You can now login to your own Figma Account to access design from there. This feature is integrated into our accounts section, allowing you to access your design files created inside your Figma, and leverage them to create design to code functionality with different languages and libraries.
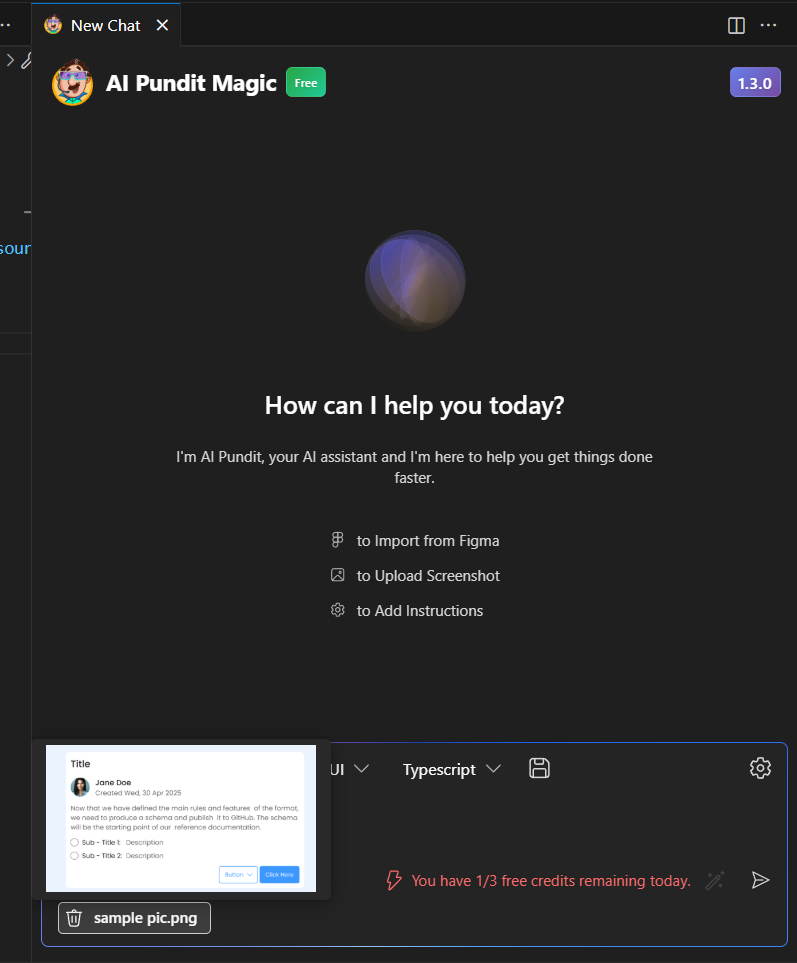
Image Attachment
You can now use the image attachment feature to share images directly in your conversations. This feature allows you to upload and attach images to enhance your design-to-code workflow, making it easier to reference visual elements and generate code from screenshots or design mockups.
Agent Mode - Intelligent Workspace Integration
Agent Mode is a powerful feature that transforms AI Pundit Magic into an intelligent coding assistant that understands your entire workspace and automatically integrates changes into your codebase. Unlike Ask Mode, which generates code for you to copy, Agent Mode analyzes your project structure, understands existing patterns, and directly modifies files in your workspace.
What is Agent Mode?
Agent Mode enables AI Pundit Magic to:
- Analyze your entire codebase - Understands project structure, dependencies, and coding patterns
- Automatically update files - Creates, modifies, and deletes files directly in your workspace
- Handle imports intelligently - Automatically updates all affected imports when files are moved or created
- Preserve existing functionality - Maintains your current code while adding new features
- Integrate seamlessly - Ensures all changes work together without breaking existing code
- Follow SpecKit specifications - Automatically incorporates local SpecKit files to guide implementation according to your project's specifications
Key Features:
Smart Workspace Analysis: Agent Mode scans your entire project to understand:
- Project structure and file organization
- Existing components and their patterns
- Import dependencies and relationships
- Design system and styling conventions
- Framework and library usage
Intelligent Integration:
- Automatically updates routes when adding new pages
- Updates navigation menus when adding new components
- Fixes broken imports and references
- Maintains consistent coding style with your existing codebase
- Handles relative import paths correctly
Context-Aware Understanding:
- Infers intent from vague requests by examining existing code patterns
- Proactively makes related changes (e.g., adding a page also updates routes)
- Follows your project's conventions automatically
- Understands entry points and main application structure
SpecKit-Driven Development:
- Automatically detects and incorporates local SpecKit files from your workspace
- Uses specification files to guide all code generation and modifications
- Ensures all changes align with your project's specifications and standards
Local SpecKit Files Integration:
Agent Mode automatically detects and incorporates local SpecKit files from your workspace to guide implementation. This enables spec-driven development where all code generation follows your project's specifications.
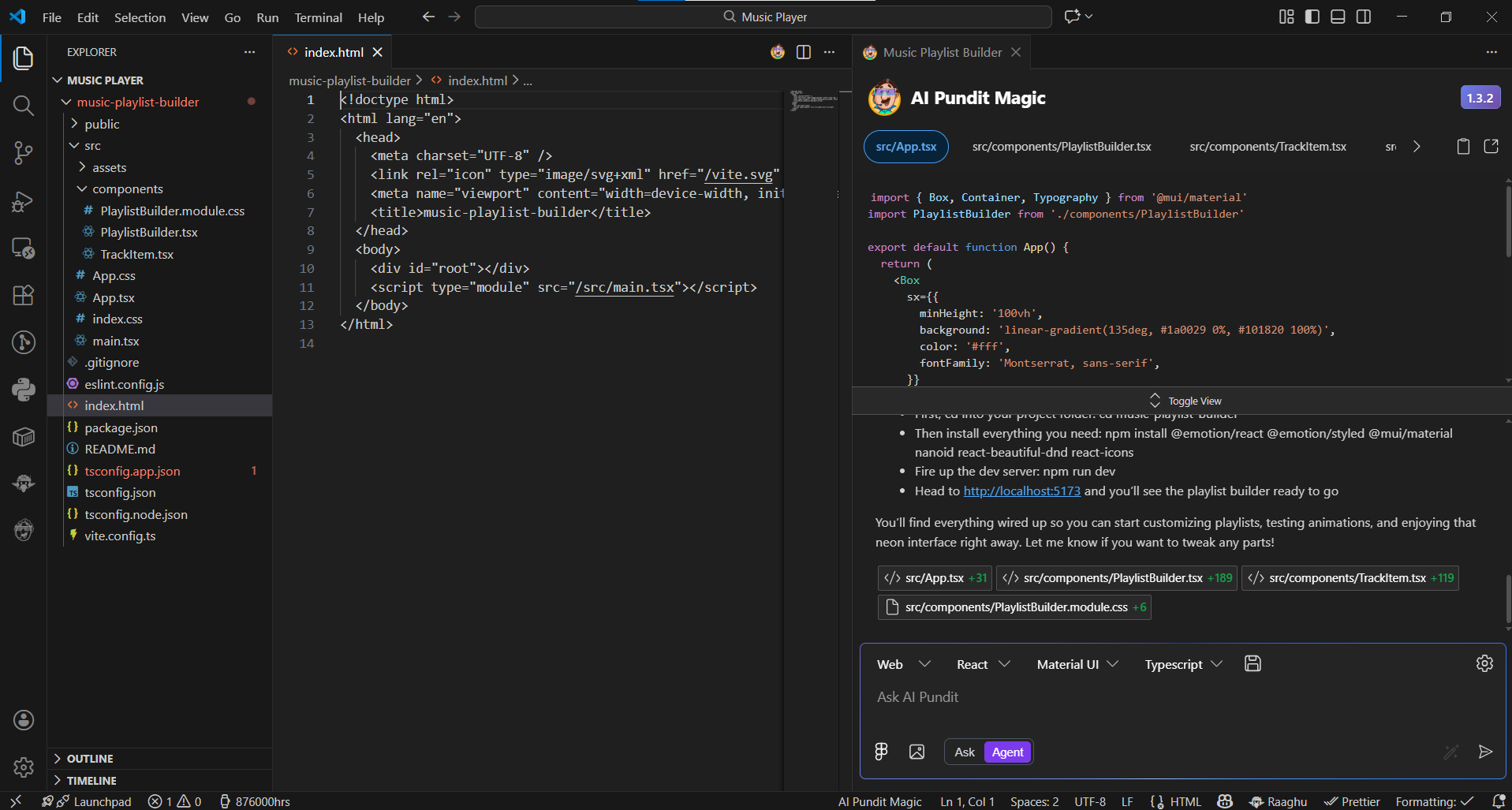
How to Use Agent Mode:
Open a Workspace Folder:
- Agent Mode requires an open workspace folder in VS Code
- Open your project folder using
File > Open Folder or File > Open Workspace
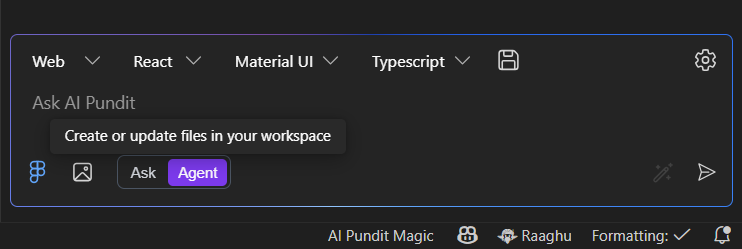
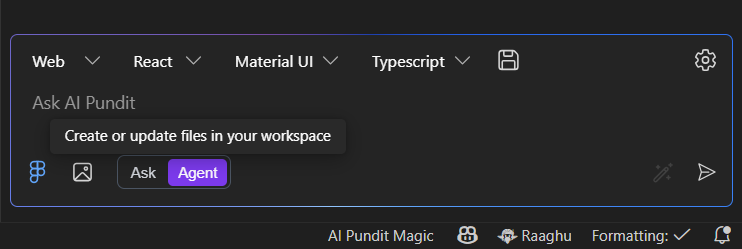
Enable Agent Mode:
- Look for the mode toggle in the message input area (shows "Ask" and "Agent" buttons)
- Click the "Agent" button to switch to Agent Mode
- The toggle will highlight to indicate Agent Mode is active

Make Your Request:
- Simply describe what you want to do in natural language
- Agent Mode will automatically reference your SpecKit files to ensure compliance
- Examples:
- "Add a login page with email and password fields"
- "Create a user profile component"
- "Fix the button styling on the homepage"
- "Add routing for the new dashboard page"
- "Update the navigation to include the new section"
Review Changes:
- Agent Mode will analyze your workspace and generate the necessary changes
- You'll see a summary of files that will be created, modified, or deleted
- The AI will automatically update all related files (imports, routes, etc.)
- All changes will align with your SpecKit specifications
Automatic File Updates:
- Files are automatically created or modified in your workspace
- All imports are updated to ensure everything works together
- Your project is ready to run immediately after changes are applied
Agent Mode vs Ask Mode:
| Feature |
Ask Mode |
Agent Mode |
| Code Generation |
Generates code for you to copy |
Automatically writes files to workspace |
| Workspace Required |
No |
Yes |
| File Updates |
Manual |
Automatic |
| Import Management |
You handle it |
Automatically handled |
| Integration |
Manual integration needed |
Seamless automatic integration |
| SpecKit Support |
No |
Yes - Automatic detection and integration |
| Best For |
Learning, quick snippets, standalone code |
Full project development, complex features, spec-driven development |
Requirements:
- An open workspace folder in VS Code
- A valid project structure (React, Flutter, etc.)
- Sufficient message balance (Agent Mode uses message credits)
- SpecKit files in the workspace for spec-driven development
Tips for Best Results:
Be Specific: While Agent Mode can infer intent, being specific helps:
- "Add a login form with email, password, and remember me checkbox"
- "Add a form"
Describe the Full Feature: Mention related changes you want:
- "Add a user dashboard page and update the navigation menu to include it"
- "Add a dashboard"
Trust the AI: Agent Mode analyzes your codebase and makes intelligent decisions. It will:
- Follow your existing patterns
- Maintain your coding style
- Preserve existing functionality
- Update all necessary files
- Adhere to your SpecKit specifications
Review Changes: After Agent Mode makes changes, review the modified files to ensure they match your expectations and specifications
Example Workflow:
- Open your React project in VS Code
- Switch to Agent Mode
- Request: "Add a contact page with a form that has name, email, and message fields"
- Agent Mode will:
- Create
src/pages/Contact.tsx with the form component
- Update
App.tsx or your router to include the new route
- Update navigation components if they exist
- Ensure all imports are correct
- Maintain compliance with your project standards
- Your project is ready to use with the new contact page!
Switching Between Modes:
- You can switch between Ask Mode and Agent Mode at any time
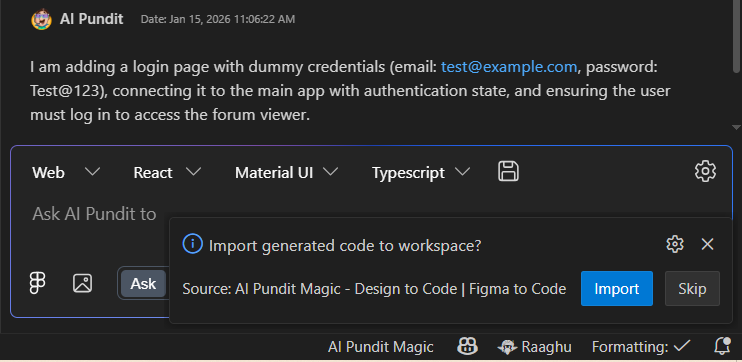
- If you have an active conversation, switching to Agent Mode may prompt a confirmation dialog
- Agent Mode automatically activates when importing code from a conversation into a workspace
- SpecKit files are only used in Agent Mode
Agent Mode makes AI Pundit Magic a true coding partner that understands your project, follows your specifications, and helps you build features faster while maintaining code quality and consistency.
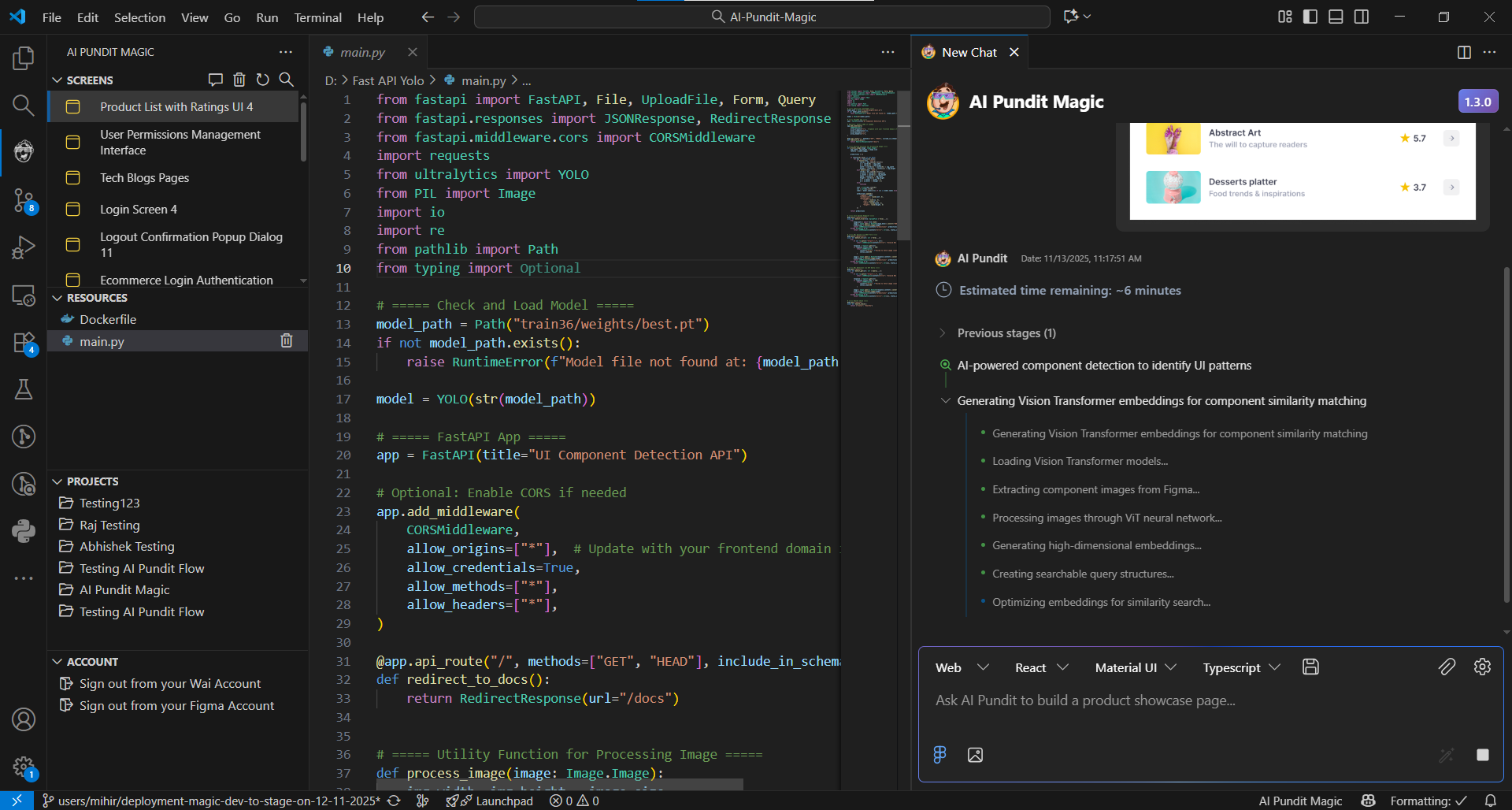
Real-Time Code Generation Process
Experience seamless design-to-code transformation with our advanced real-time generation pipeline. Watch as your designs are processed and converted into code with live progress updates, providing transparency and control throughout the entire generation process. The pipeline ensures efficient processing while keeping you informed at every step.
Preview Generation
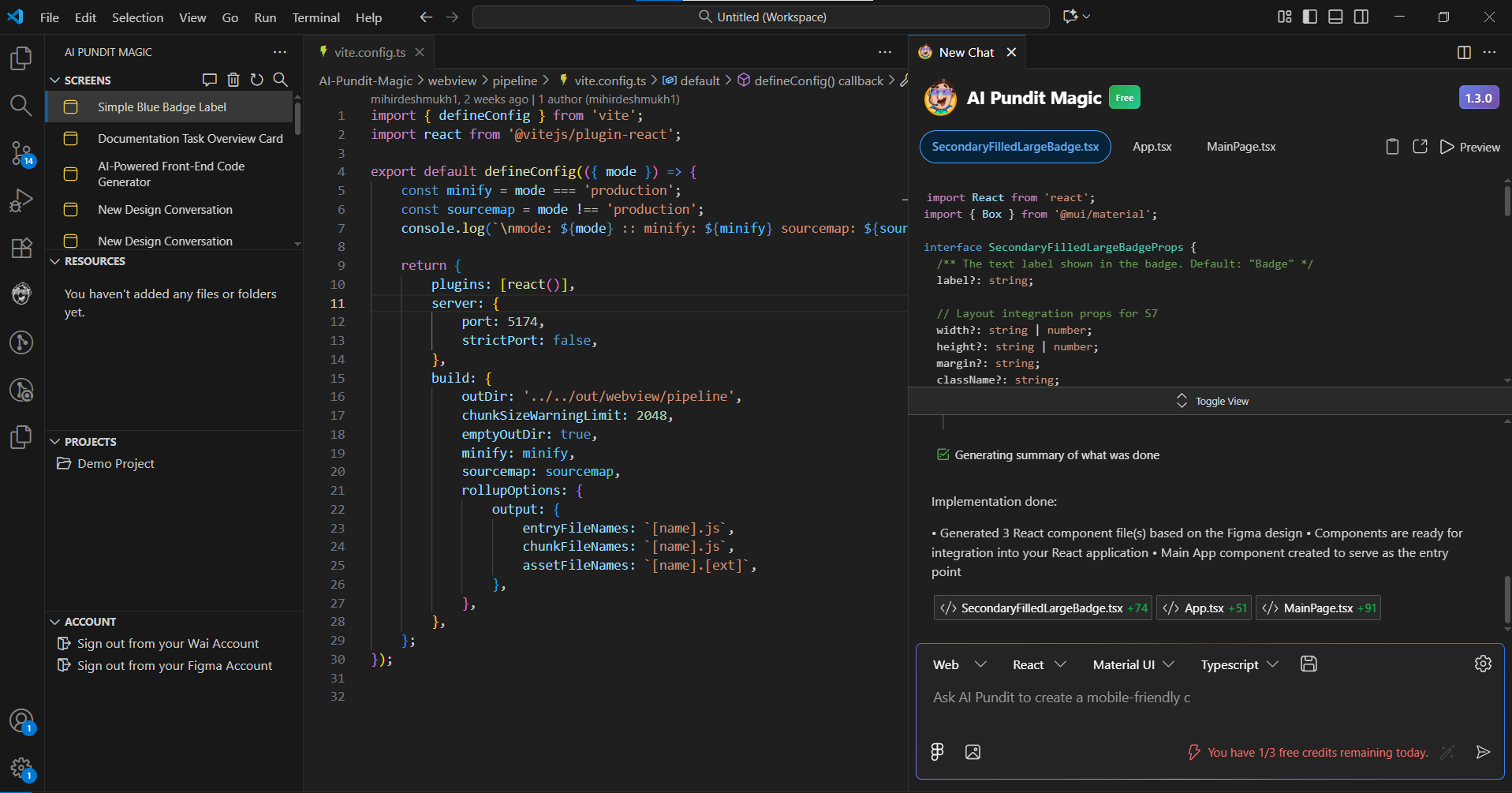
You can now use preview functionality to visualize the UI for generated code directly within the extension. This feature is integrated into our conversation section, allowing you to click on 'Preview' to instantly view how your generated code renders, making it easier to verify and refine your designs before implementation.
Interactions
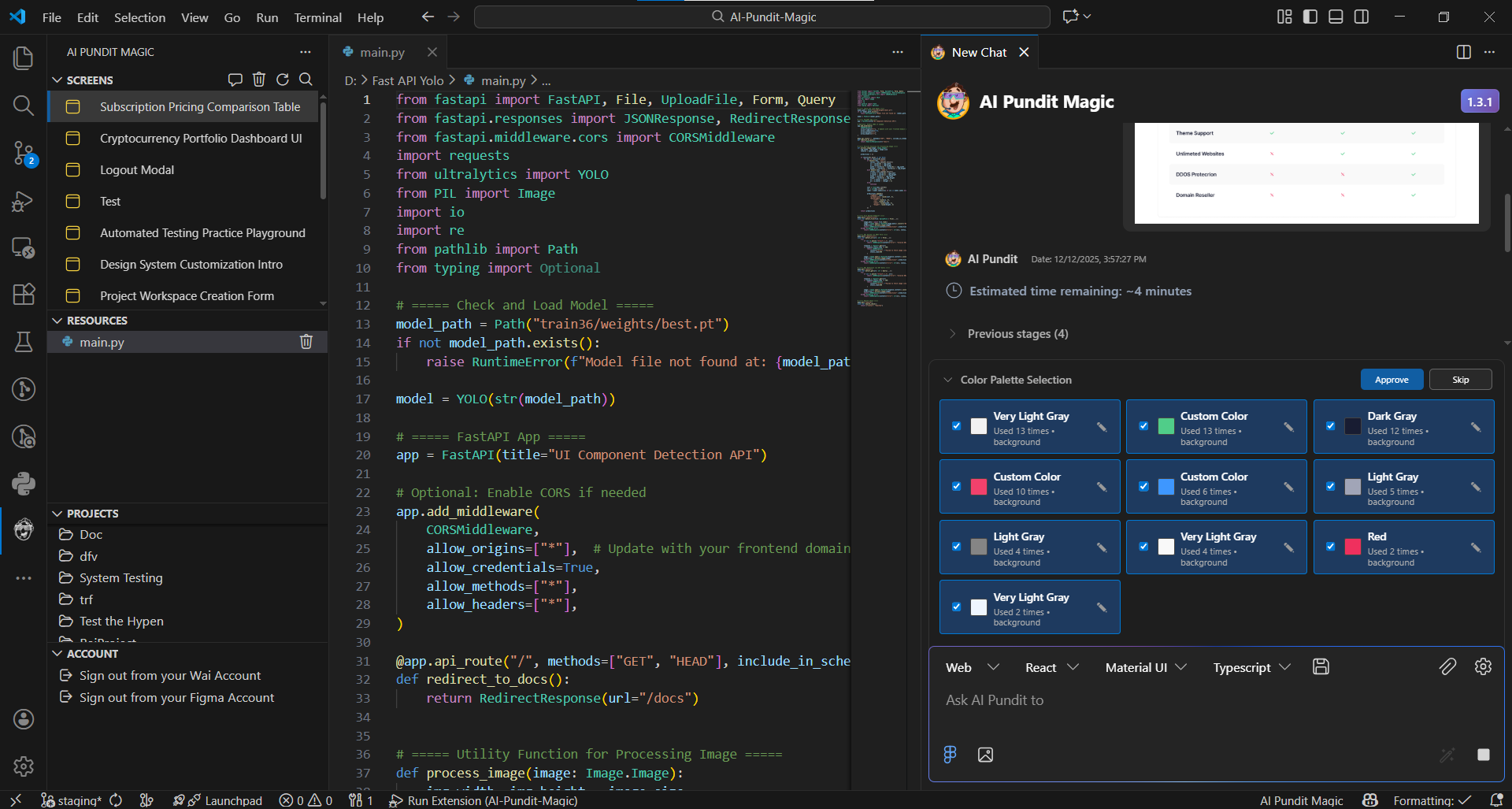
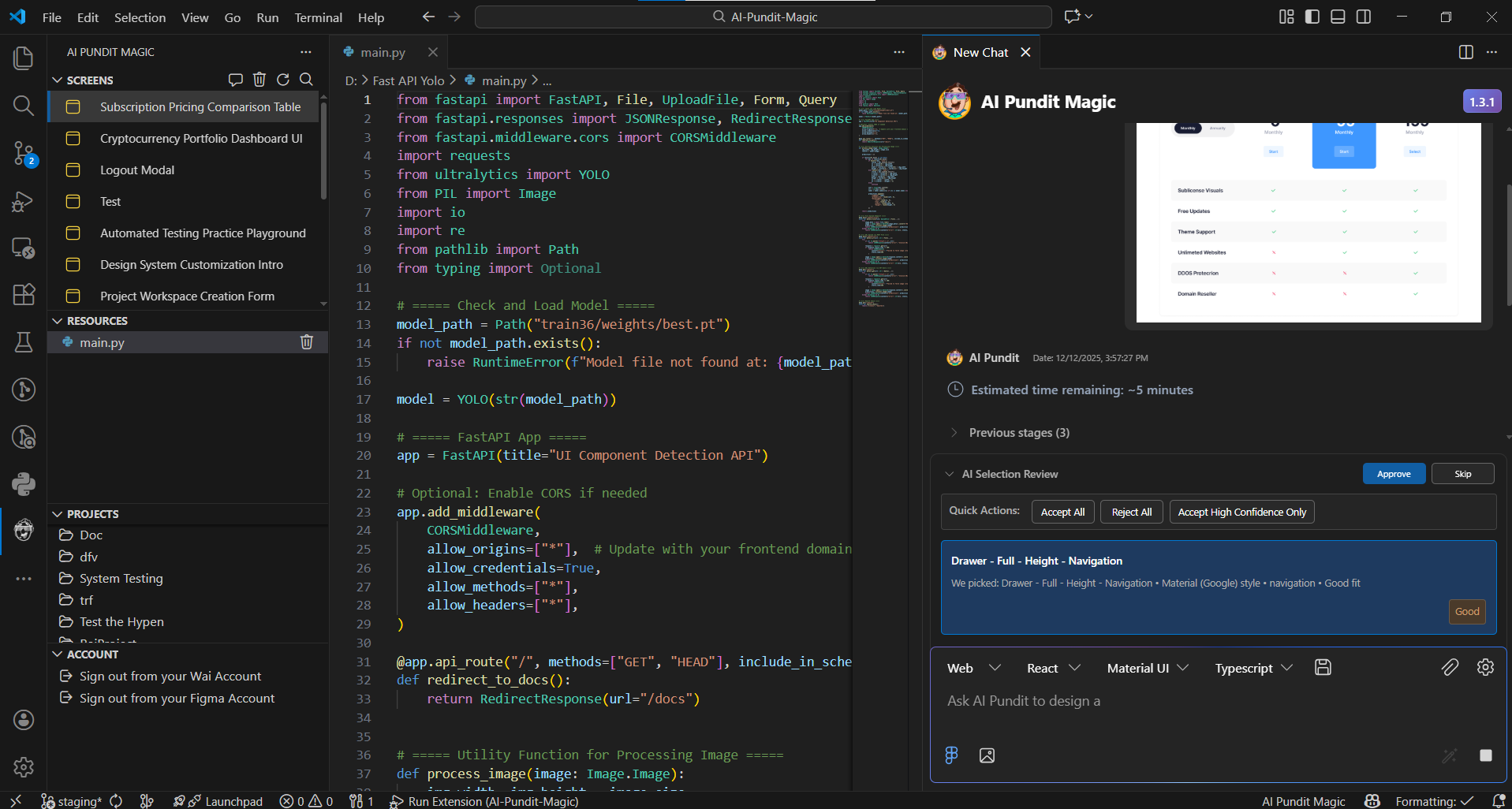
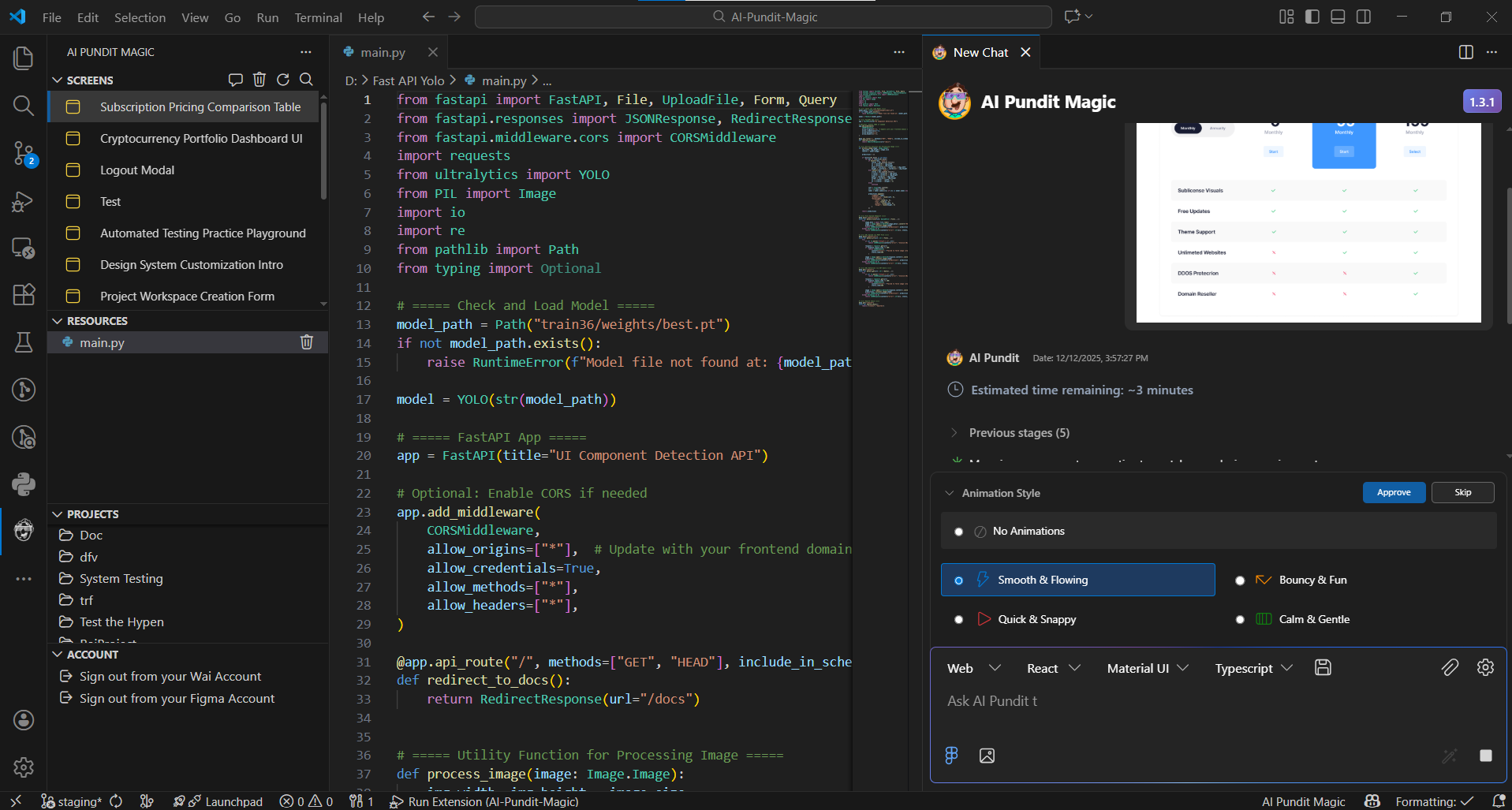
During the real-time code generation process, the pipeline may require your input at various stages to ensure the best results. These interactive moments allow you to guide the AI's decisions and customize the generated code according to your preferences:
- Process Updates: Get real-time progress updates showing current stage, and status messages as your code is being generated.
- Color Palette Selection: Choose or customize color palettes for your generated components.
- Validate Choices: Review and validate component and design choices before final code generation.
- Component List Review: Review the complete list of components that will be generated.
- Animation Selector: Choose animation styles and transitions for interactive components.
- Process Final Result: Receive the completed code generation result with all generated components and files.
Projects
Organize and manage your design-to-code projects efficiently with our new Projects feature. Create, manage, and switch between multiple projects seamlessly, allowing you to maintain separate contexts for different applications or design systems. This feature helps you stay organized and maintain clear separation between different development workflows.
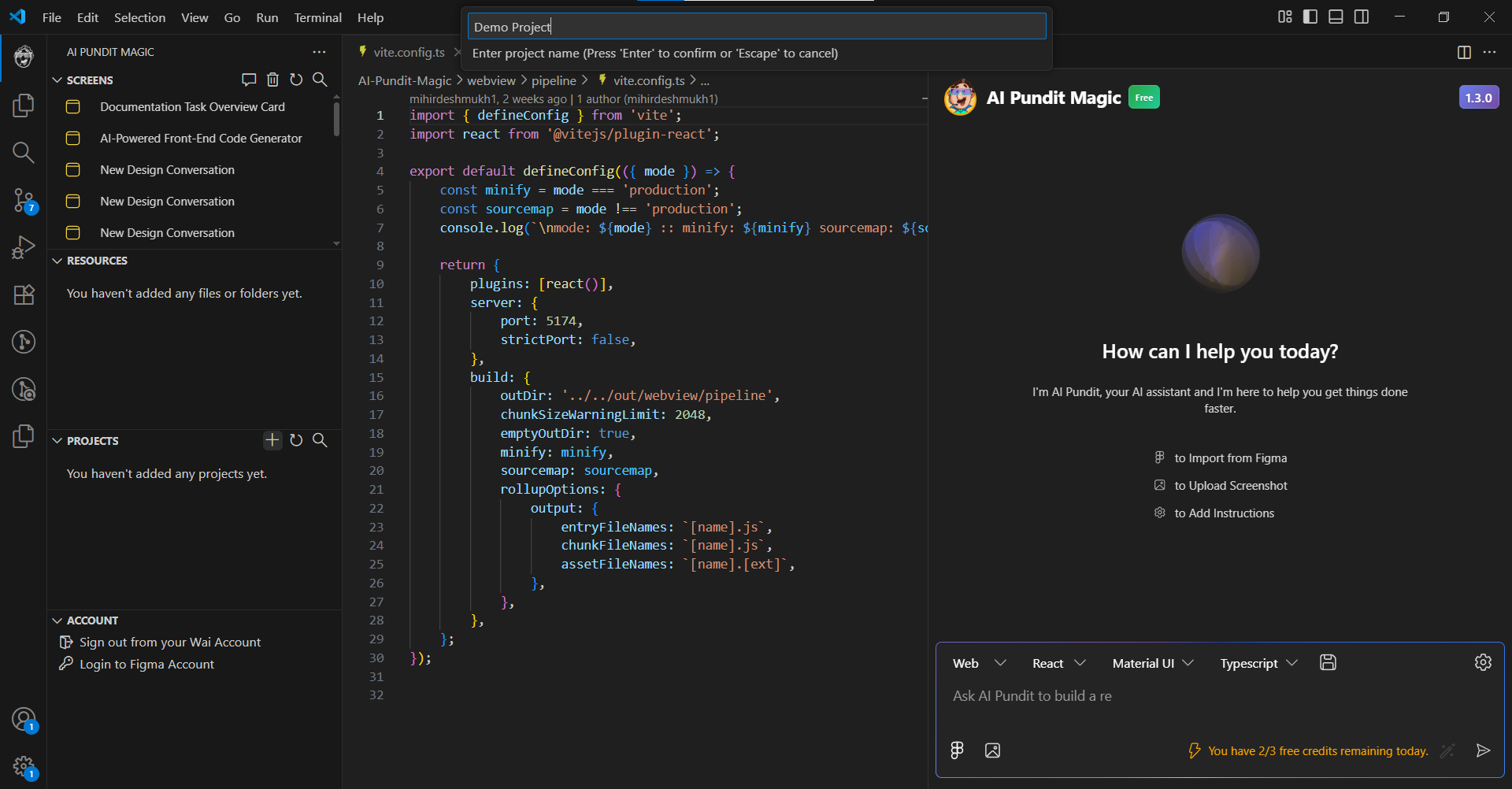
Creating a Project:
- Project Name: Enter a unique name for your project to identify it easily.
- Design System Selection: Choose your preferred design system from the available options. This selection determines which components and styling will be used for code generation in this project.
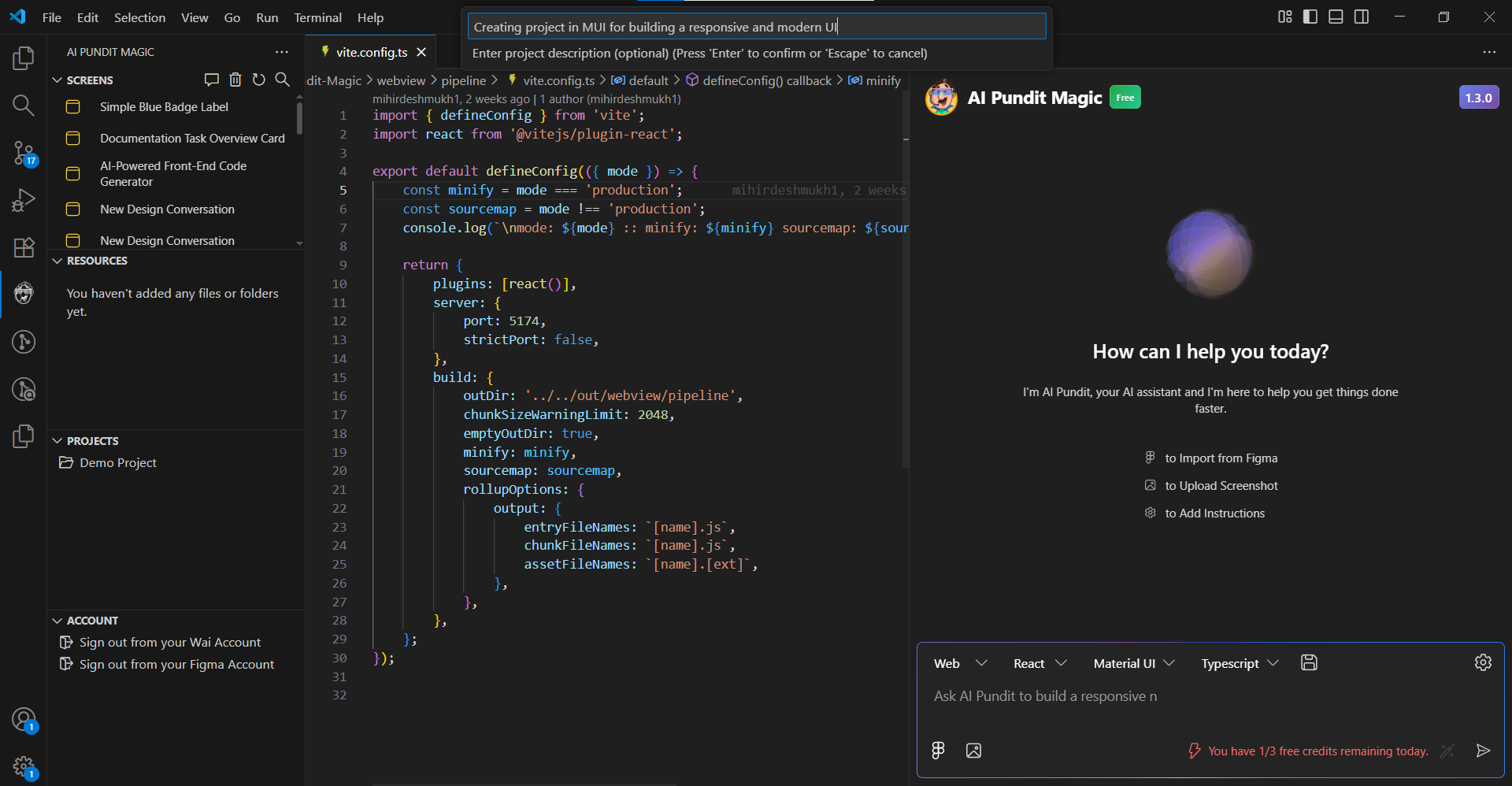
- Project Details: Add a description, start date, end date, and other project metadata to help organize your work.
- Project Management: Once created, you can switch between projects, view project-specific conversations, and manage project settings.
Each project maintains its own conversation history and context, ensuring that your design-to-code work is properly organized and scoped.
© 2026 Wai Technologies
Created with ❤️ by Kaushik Gokhale
All rights reserved.