Dark Knight RisesA dark glow theme for awsome developers.
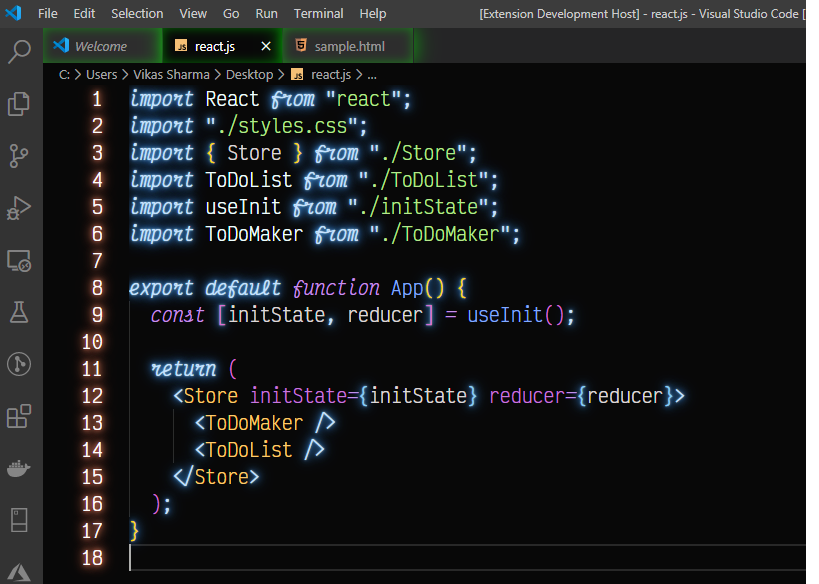
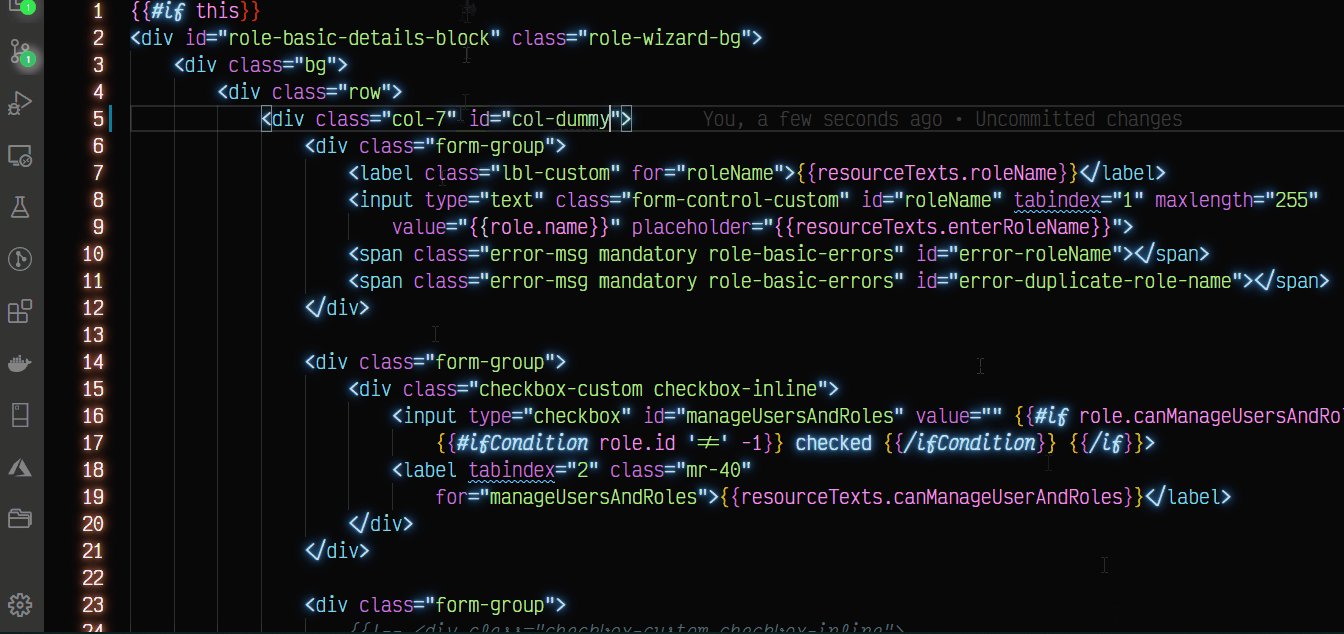
Not the theme you deserve, but the one you need right now!! ScreenshotsJS
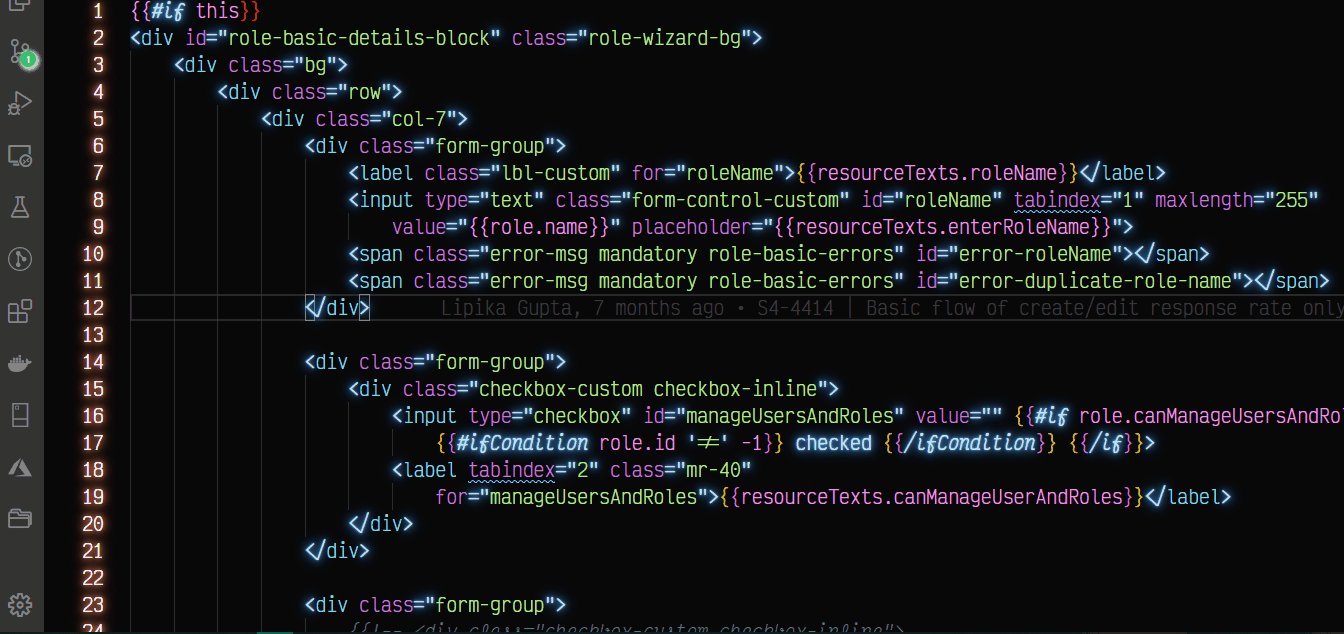
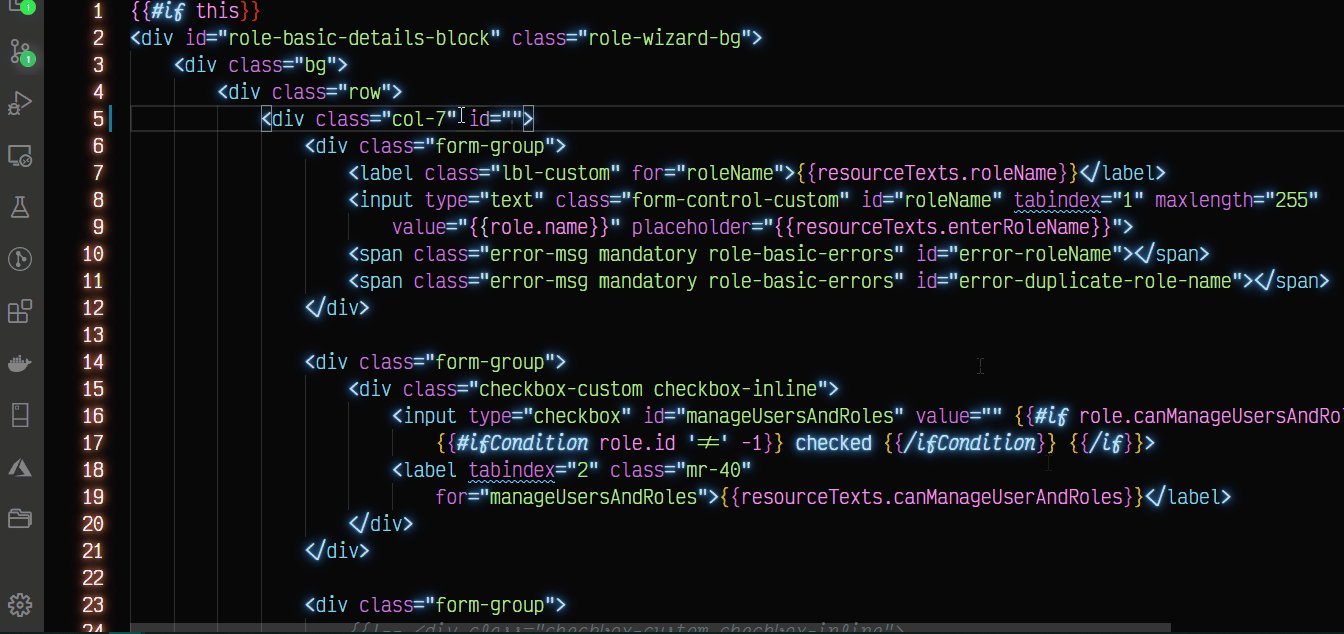
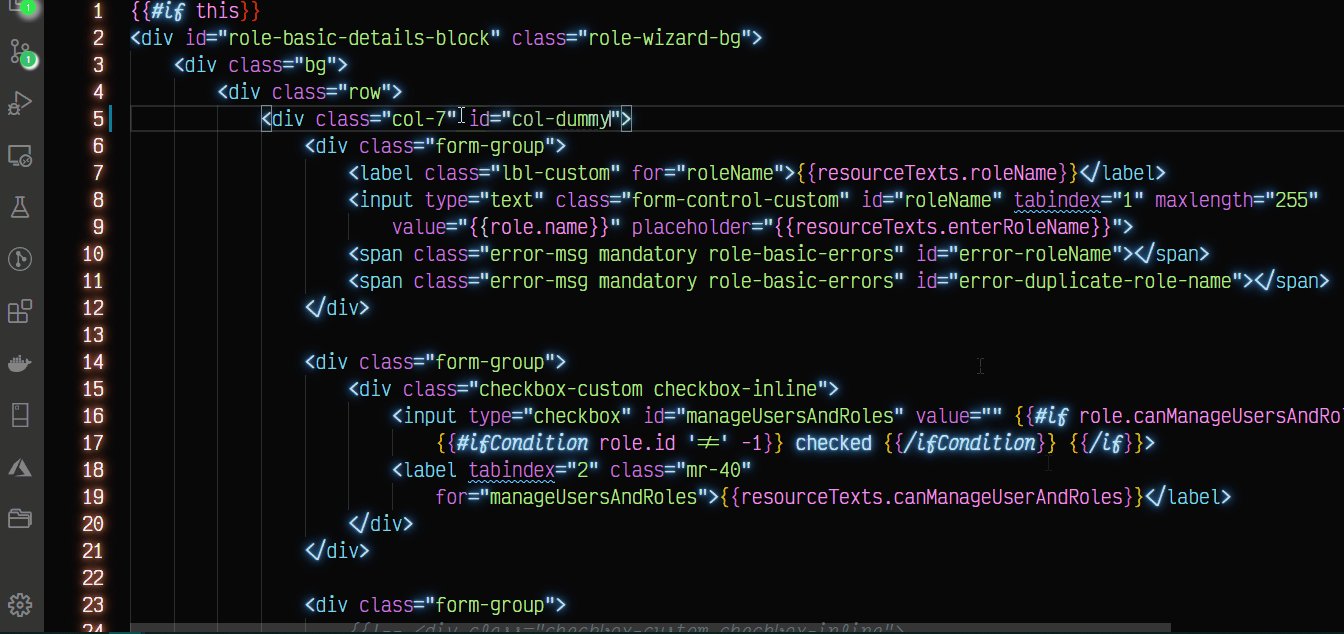
HTML
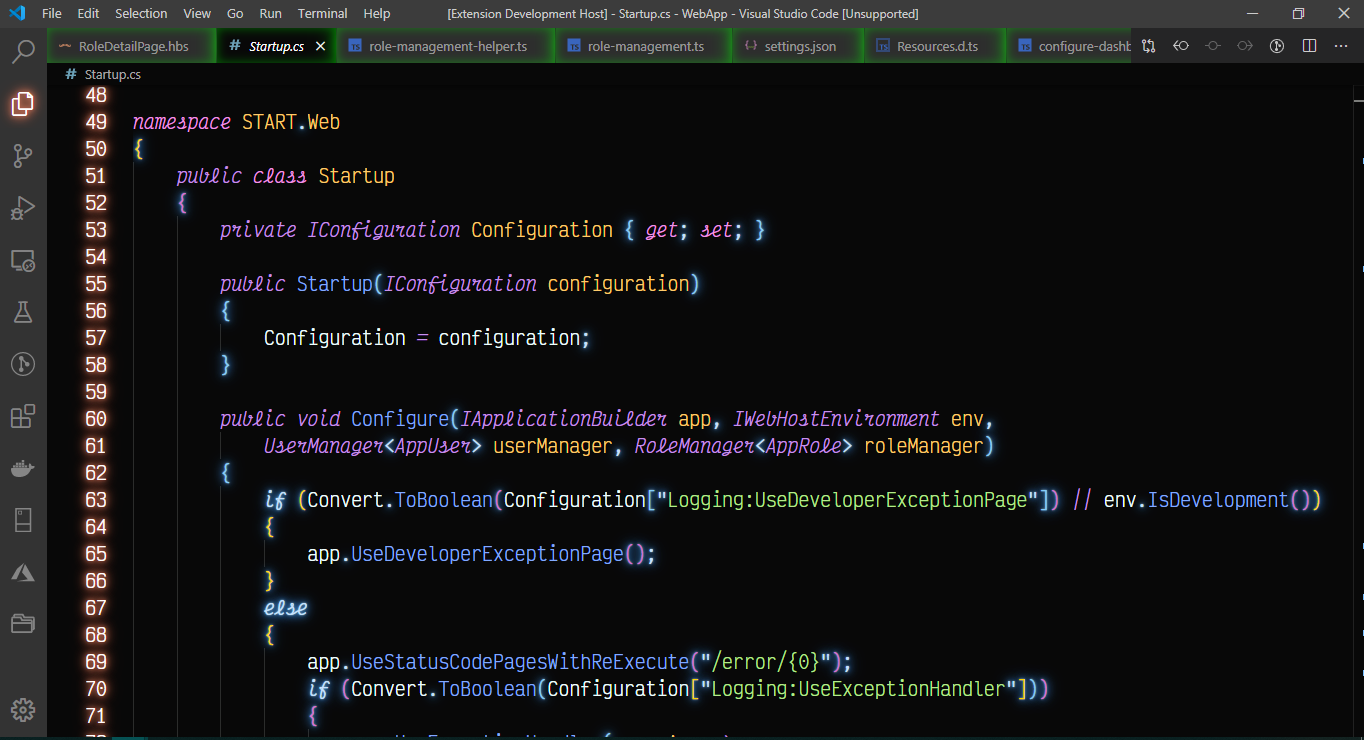
CS
Enable GlowStep 1: Install Custom CSS and JS LoaderInstall this excellent plugin that allows you to load custom CSS and JS from the VS Marketplace. Please carefully read the ReadMe regarding permission for that extension before continuing with this installation. Step 2: Get CSSLocate the-dark-knight.css either in this extension's VS code install directory, or directly from the github repo. Step 3: Update CSS path in settings.jsonCopy your chosen CSS file to a location on your machine, such as your user folder. Copy the file path and add it to your VS code settings.json. On Mac it might look something like the snippet below: Windows might resemble: Important: Make sure you include the file protocol in the path i.e. file:// Step 4: Enable CSSOpen your command palette with Ctrl + Shift + P or Shift + ⌘ + P and choose "Enable custom CSS and JS". It will prompt you to restart, and when you do the lights should be on :) At this point, VS Code may pop up a message to say that it is corrupted, this is caused by the custom CSS & JS extension and not this theme. As their installation instructions say, you can click "Don't show again" to dismiss the popup. NOTE: Every time you update VS code, you will need to repeat this step to re-enable custom CSS and JS. Similarly, when the theme updates, you will need to copy the updated css to your chosen location. Step: 5 Install font (Optional)You can also download this awsome font victor mono |