ReactJS Snippets
This extension for Visual Studio Code adds snippets for ReactJS for JavaScript.

Usage and Snippets
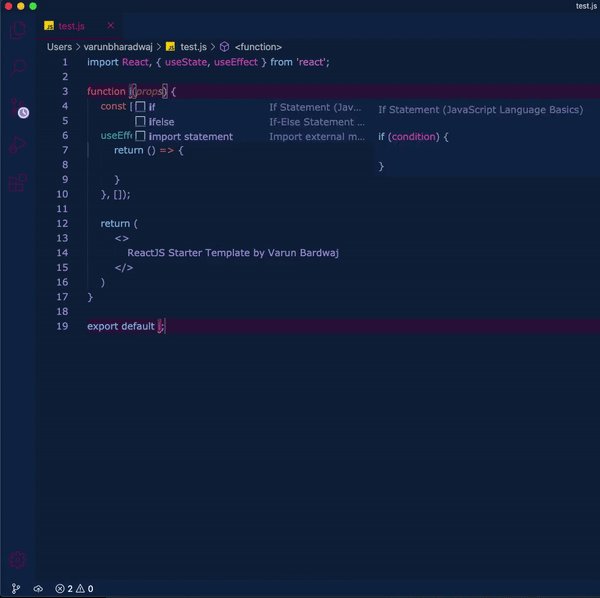
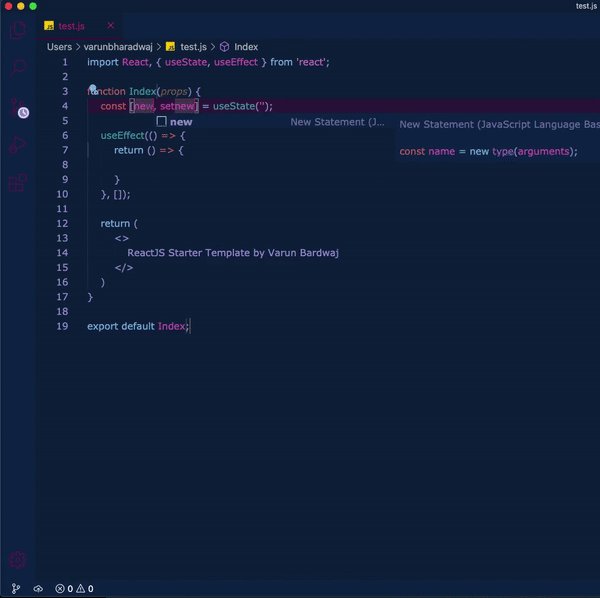
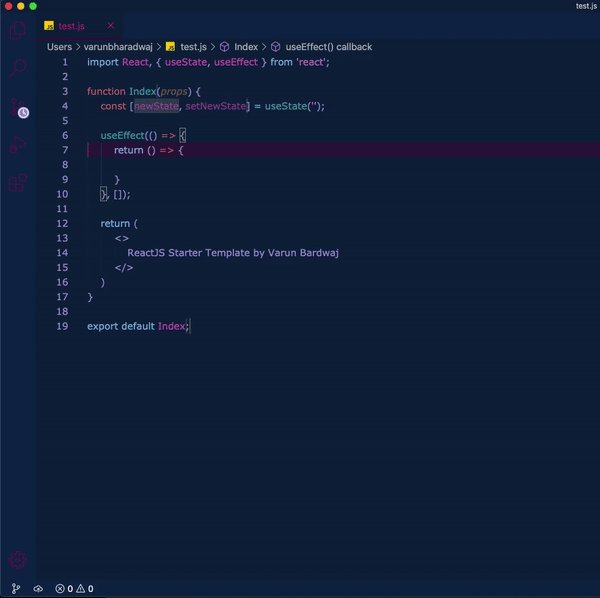
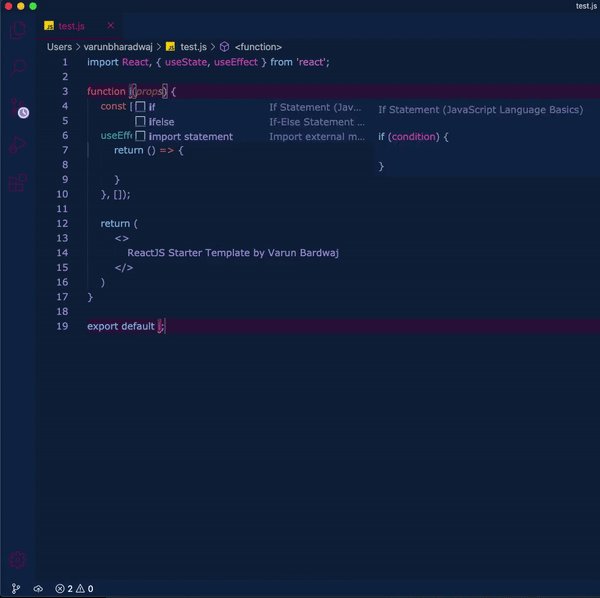
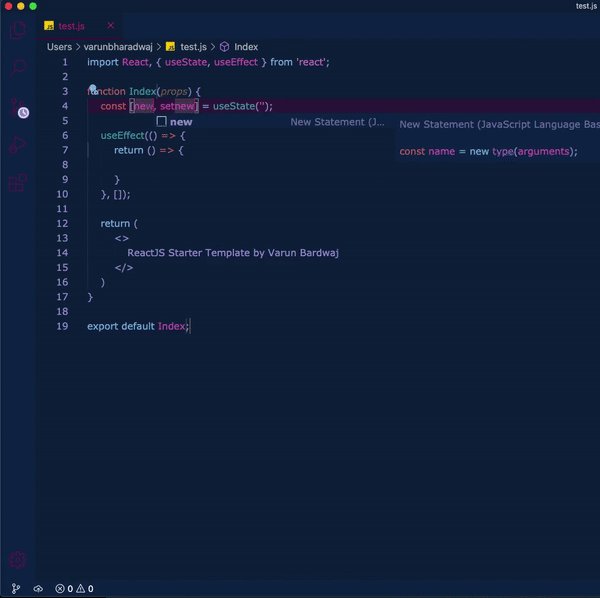
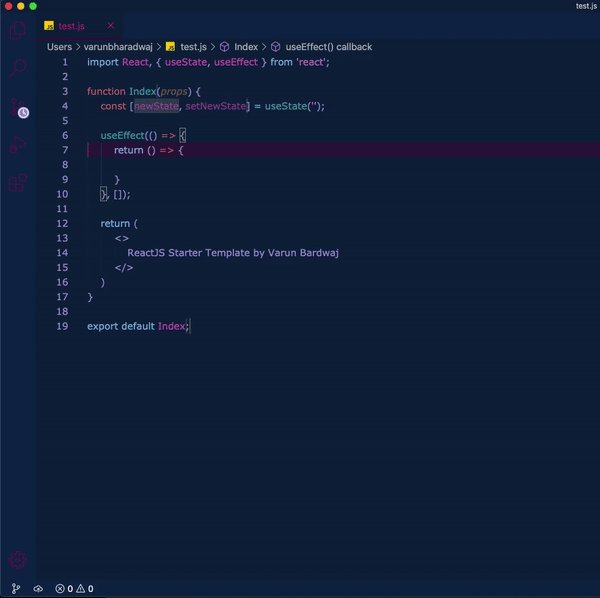
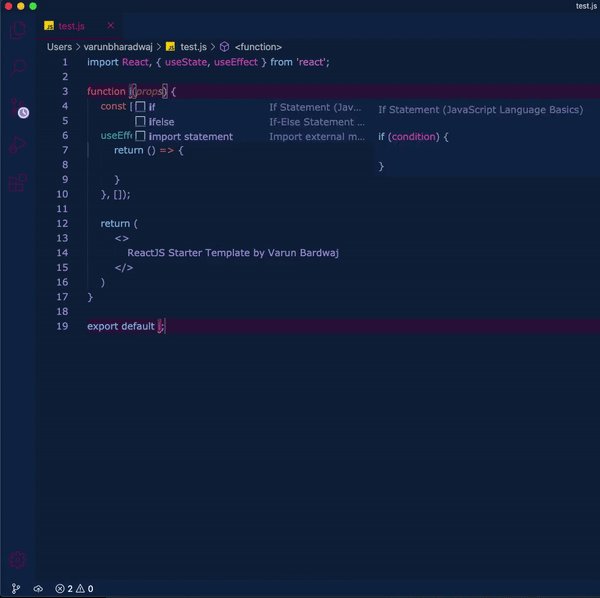
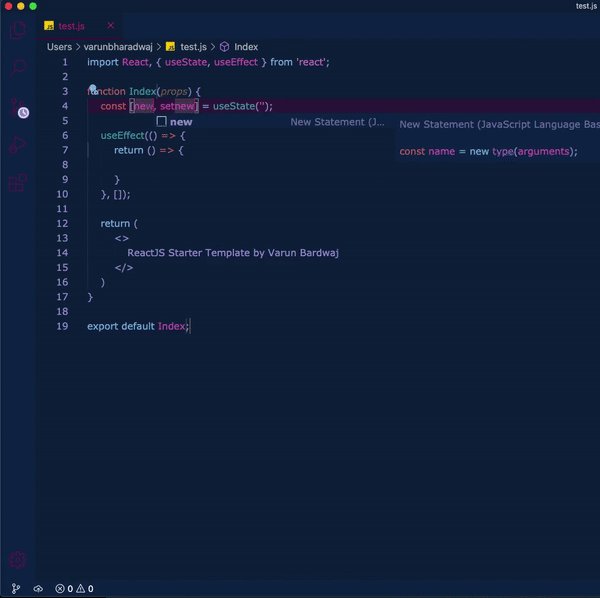
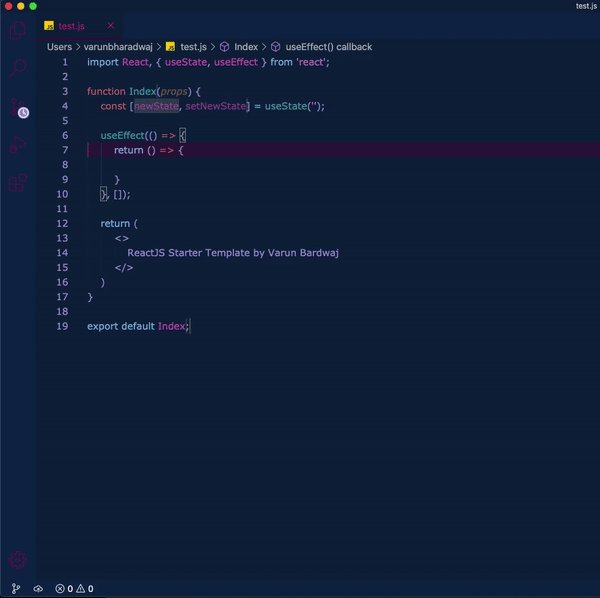
Type part of a snippet, Hit TAB or Enter, and the snippet unfolds.
Below is a list of all available snippets.
| Snippet |
Renders |
@rst |
ReactJS starter template |
@ir |
Import React |
@i*r |
Import Everything |
@iru |
Import React/useState/useEffect/useRef |
@ust |
Import useState Hook |
@uef |
Import useEffect Hook |
@urf |
Import useRef Hook |
@irds |
Imports Redux useDispatch and useSelector |
@udf |
Declare dispatch function |
@rsf |
Creates a Redux Selector Function |
@fn |
Creates Function |
@arr |
Creates an Arrow Function |
@act |
Declare Redux Action Template |
@red |
Declare Redux Reducer Template |
@str |
Declare Redux Store Template + Integration steps |
@mstp |
Declare mapStateToProps |
@dsp |
Declare dispatch method |
@rtr |
Router Starter Template |
@irrd |
Imports react-router-dom |
@rut |
Declares Route |
NOTE: Hit Tab to apply camelCasing to variable names.
Theme used: Bloc.
Made with ❤️ in 🇮🇳
| |