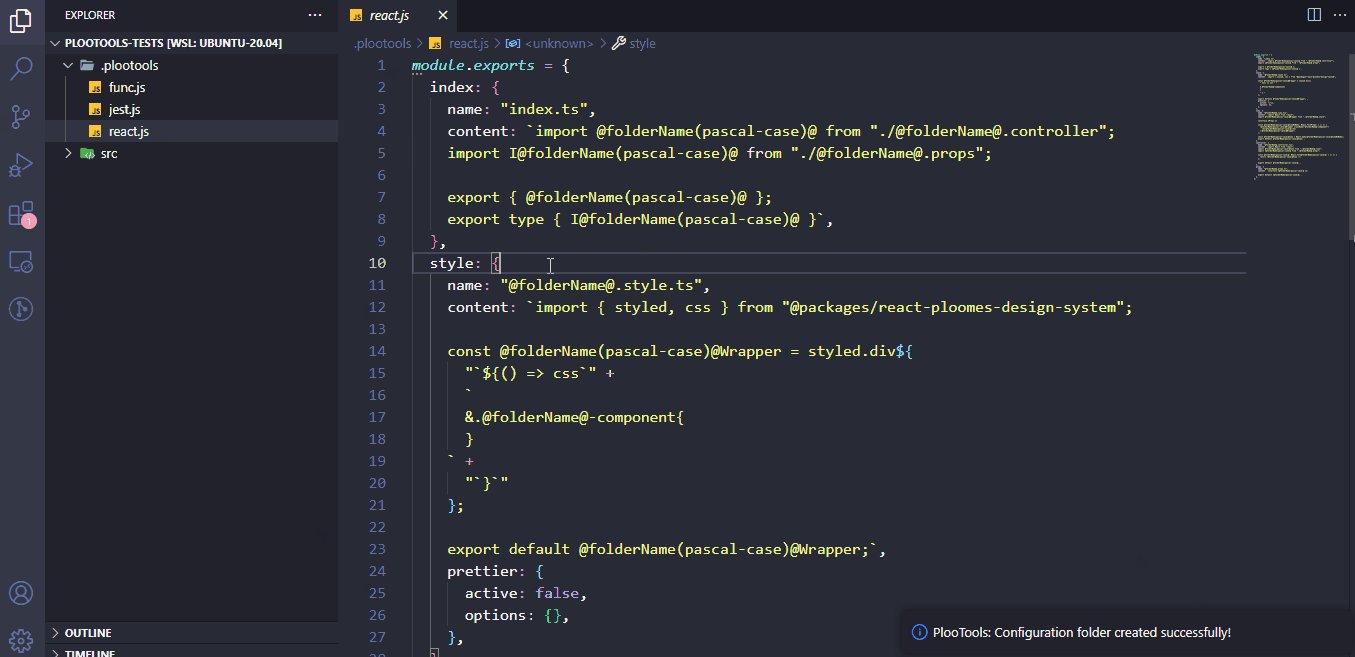
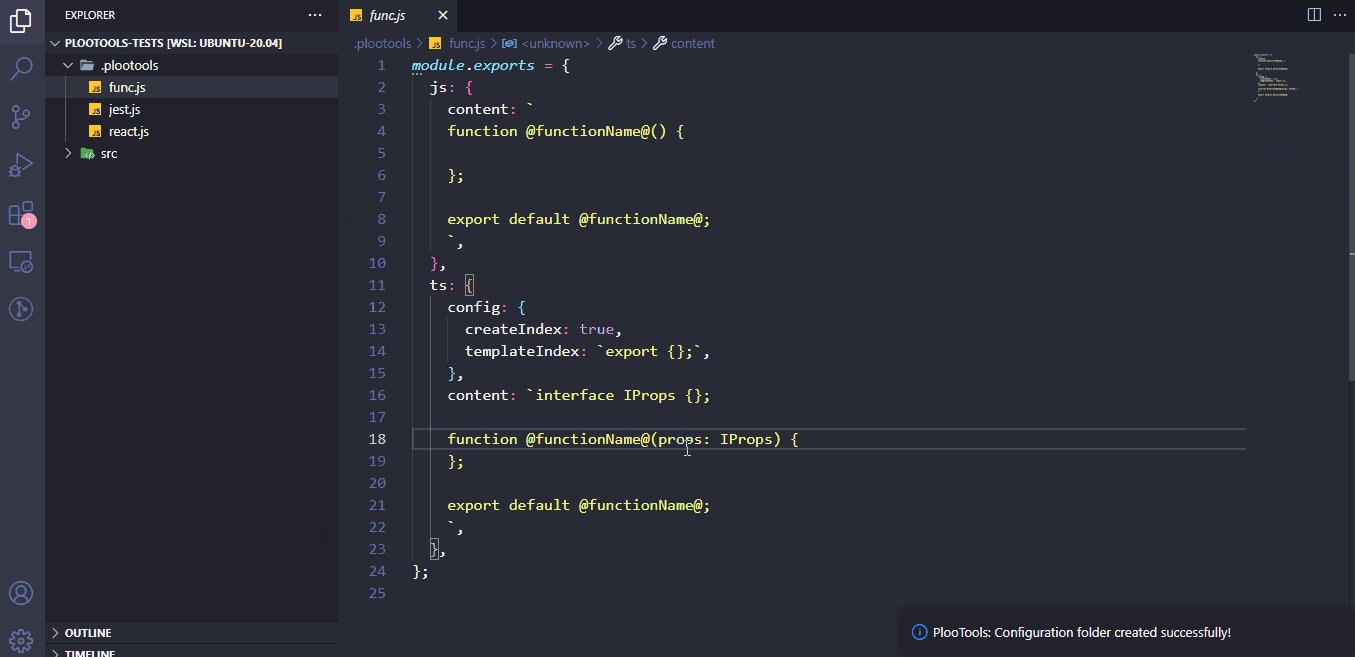
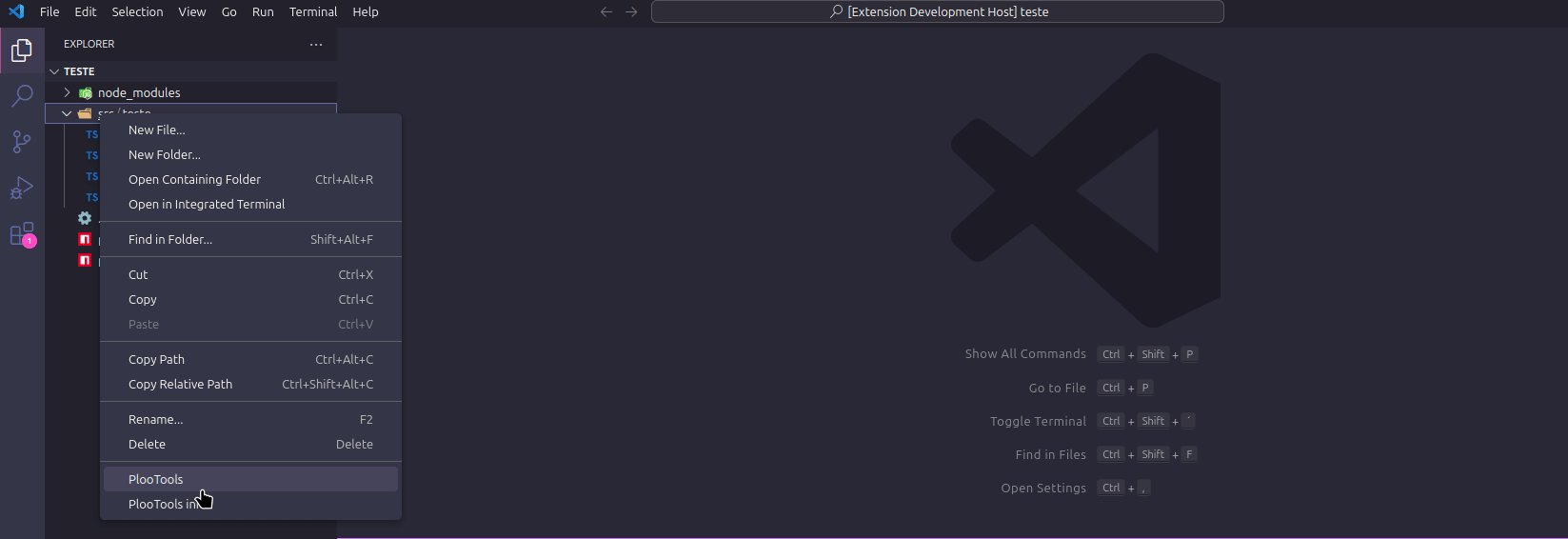
PlooTools 🛠️Extension created to assist front-end development in creating components in react with a code pattern used at Ploomes, and also to create test files in the JEST pattern. Modify the structure of how the files will be built (new)By right-clicking and starting with Plootools init, we can manipulate how the models will be built in the project.
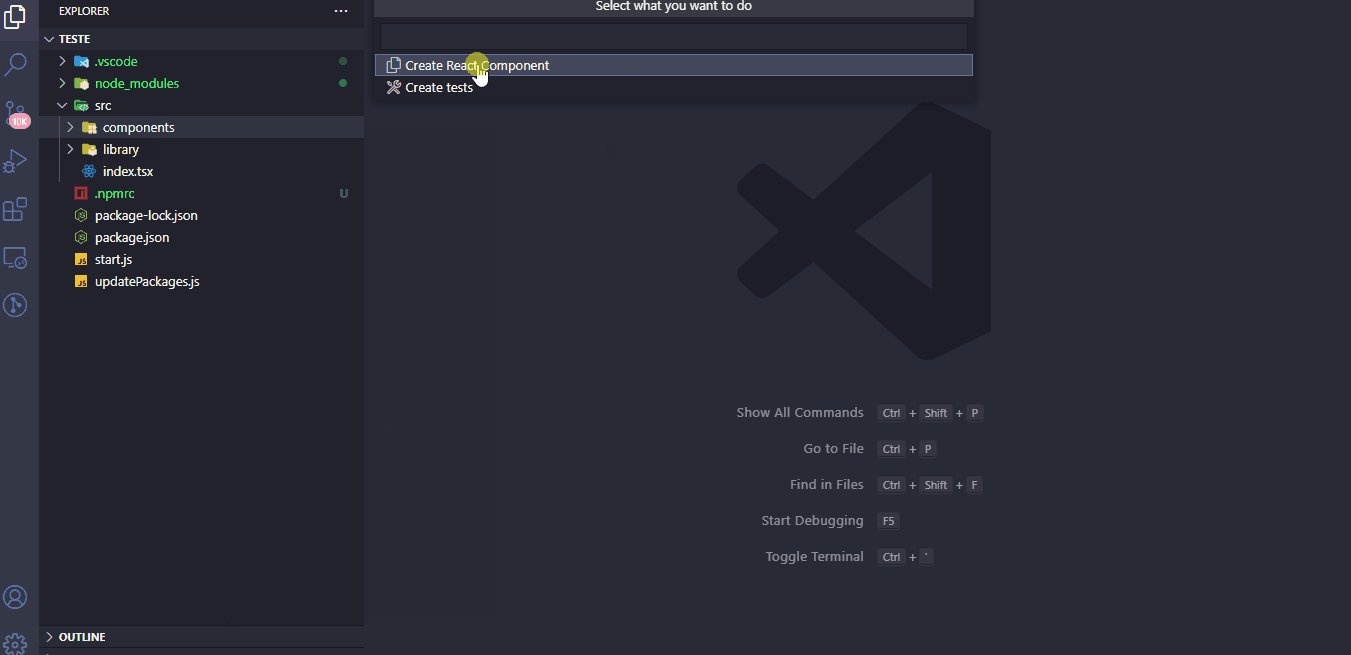
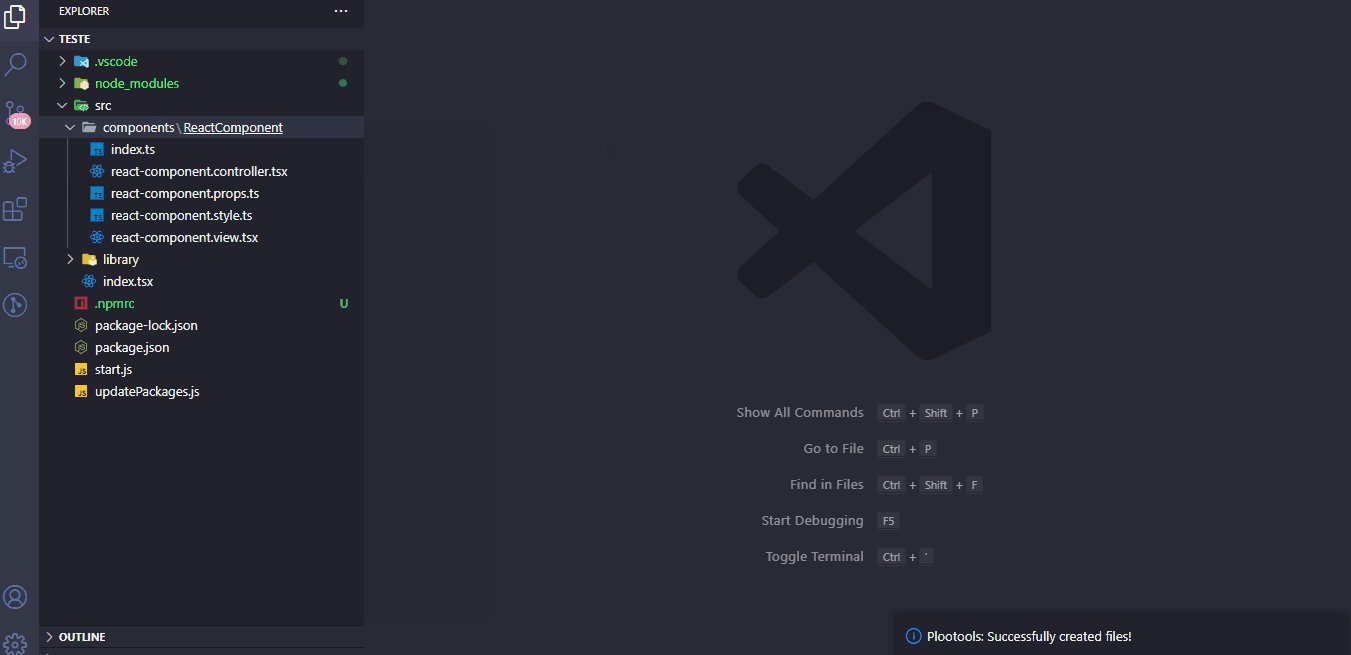
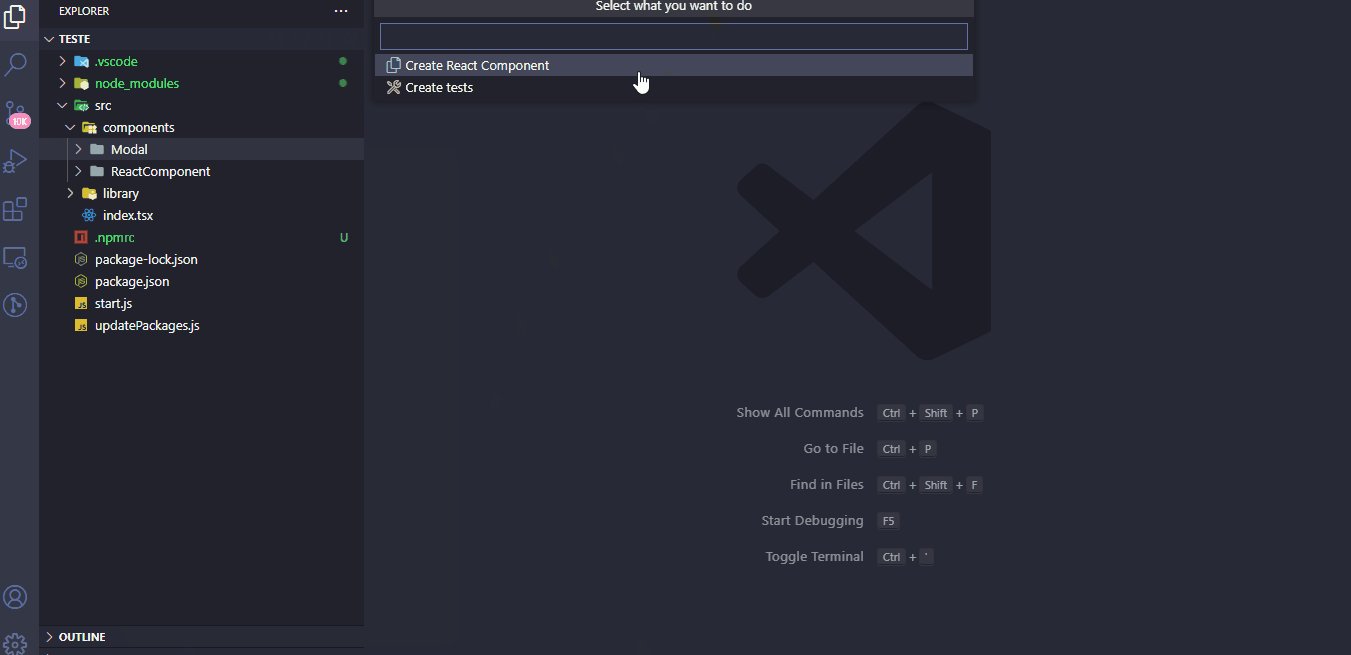
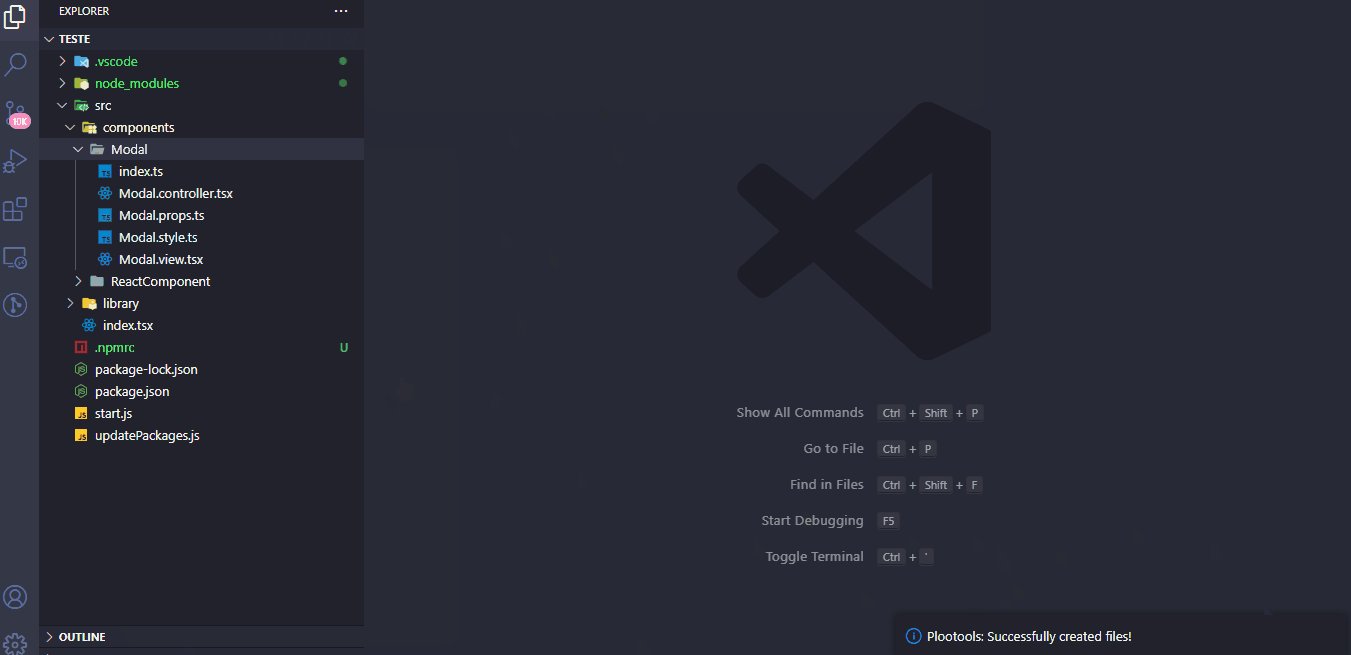
Create React Component▶️ Create folder and files
▶️ Create files only
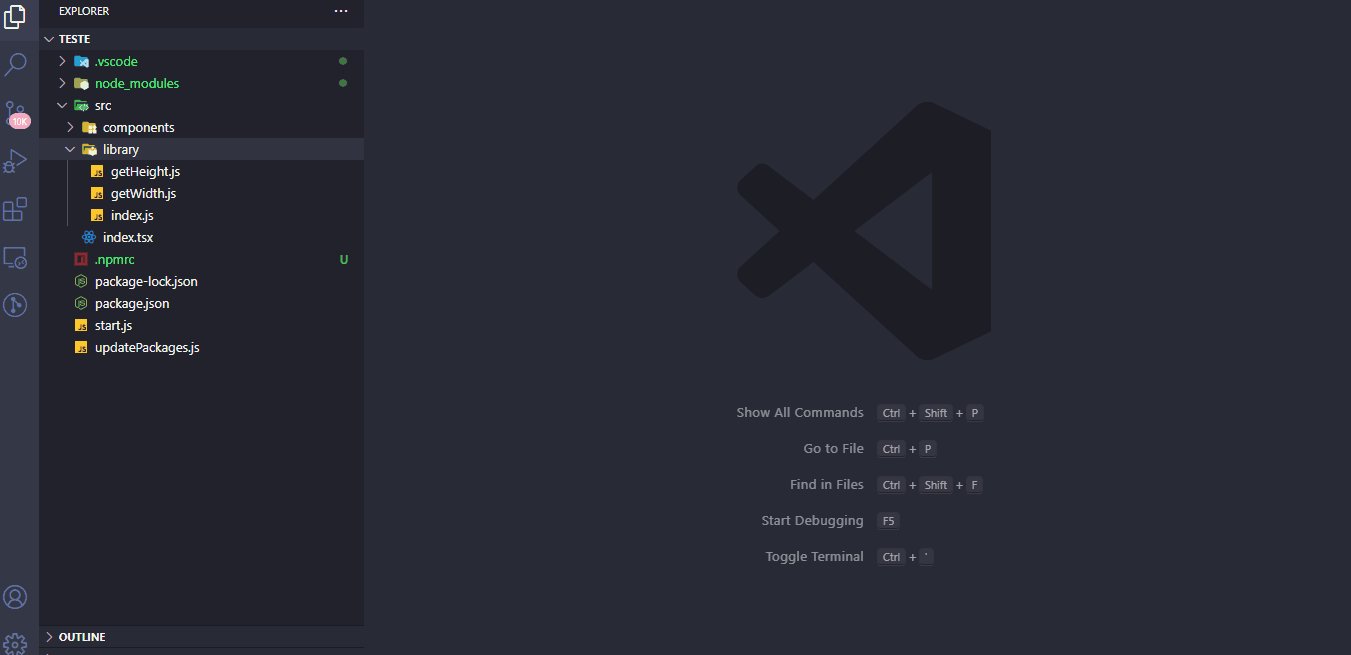
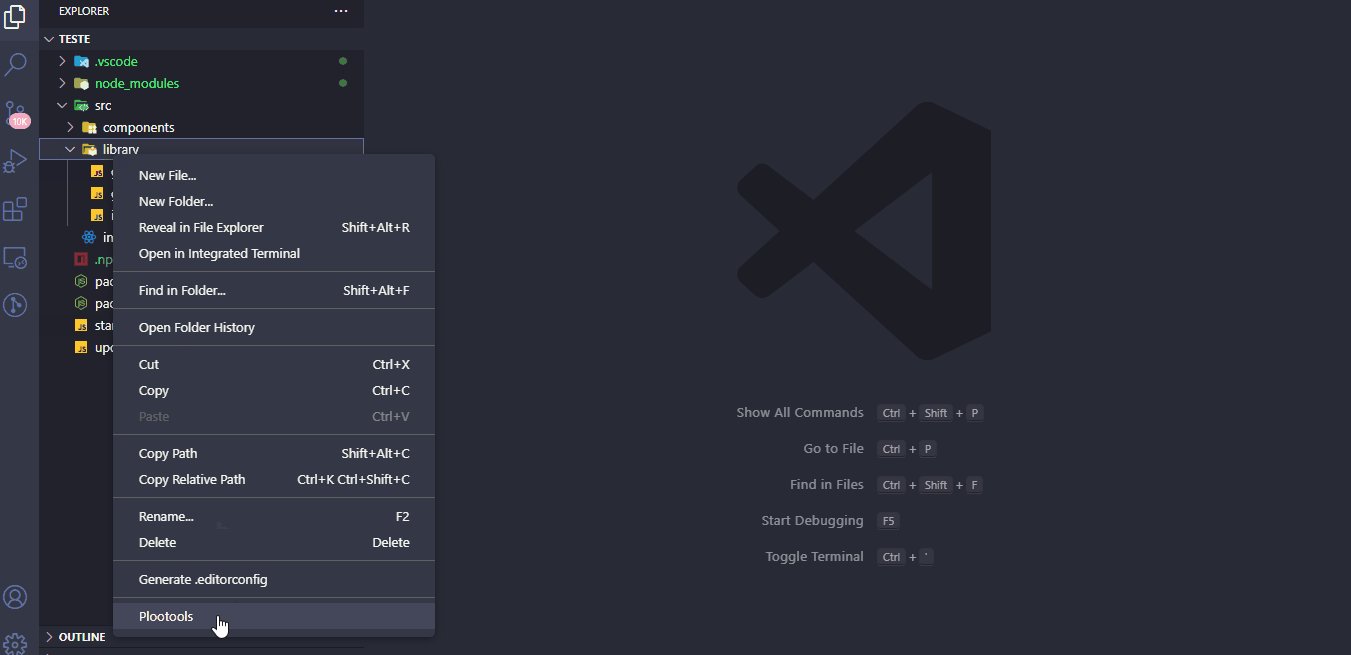
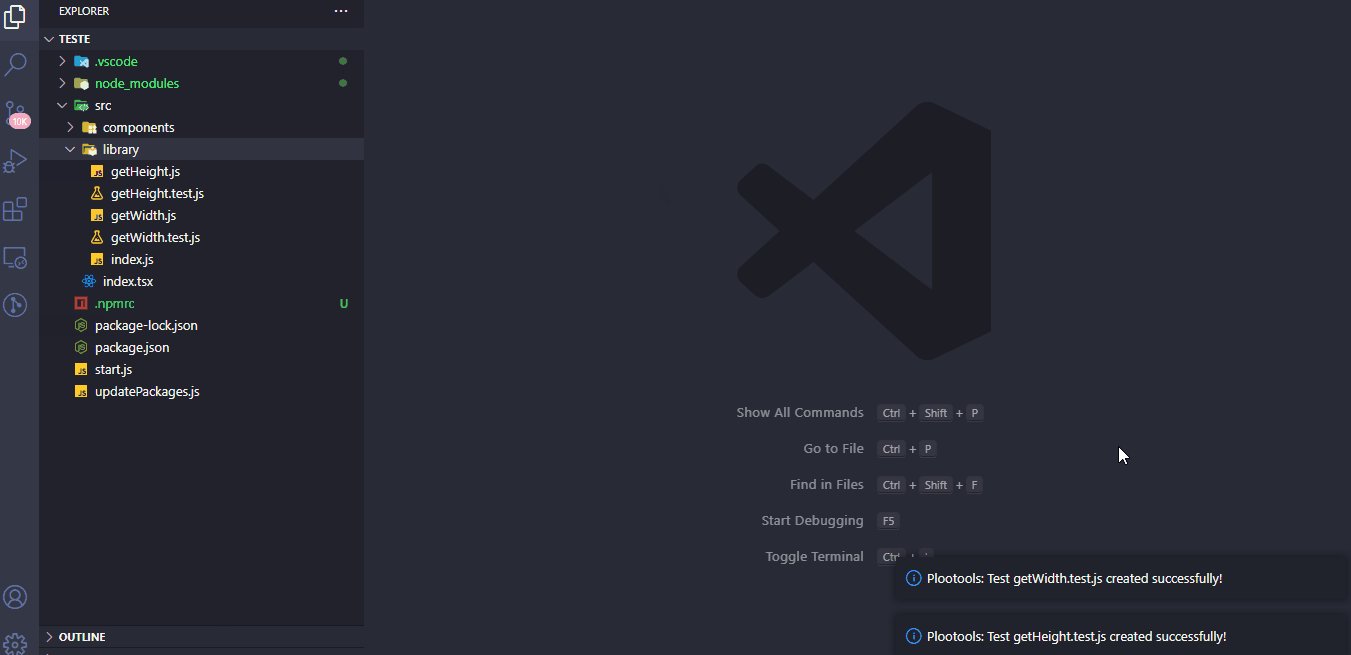
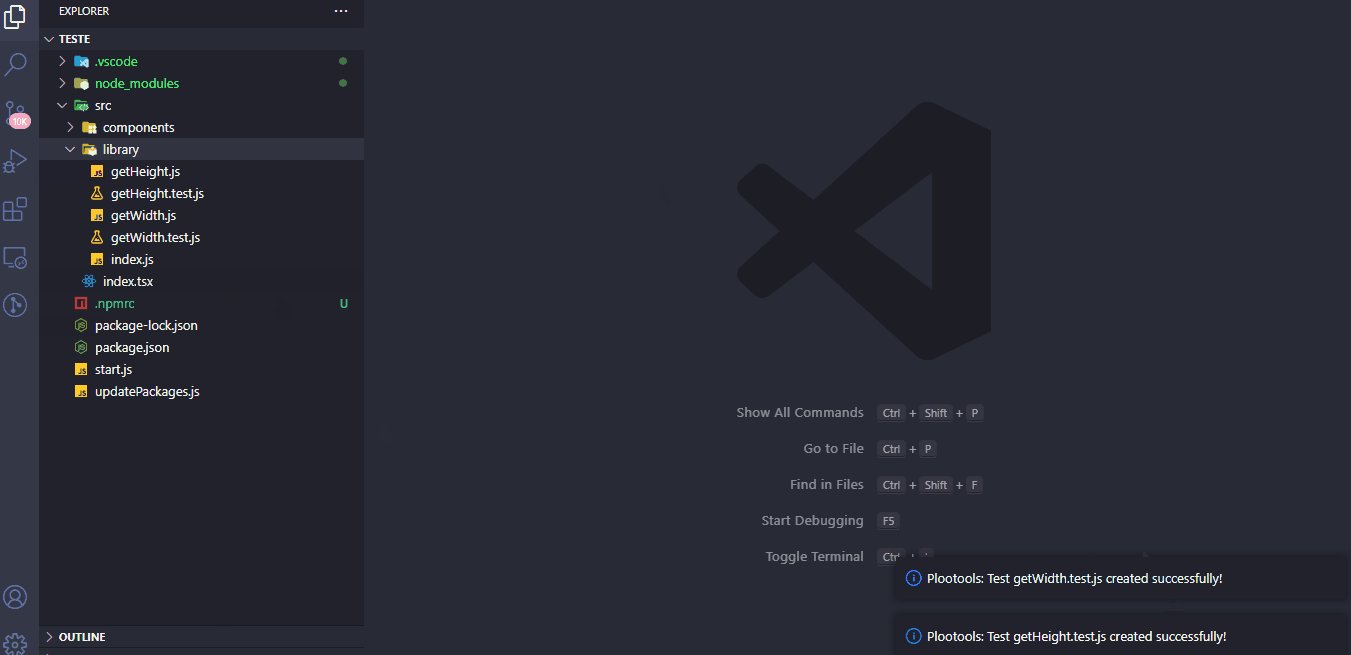
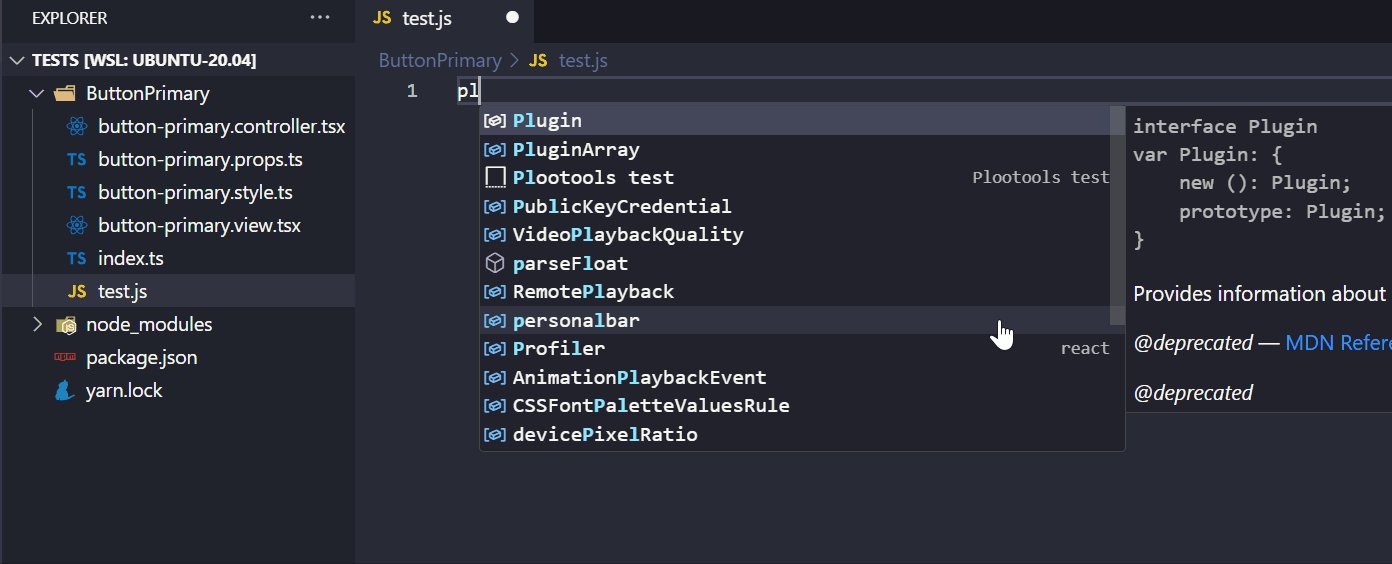
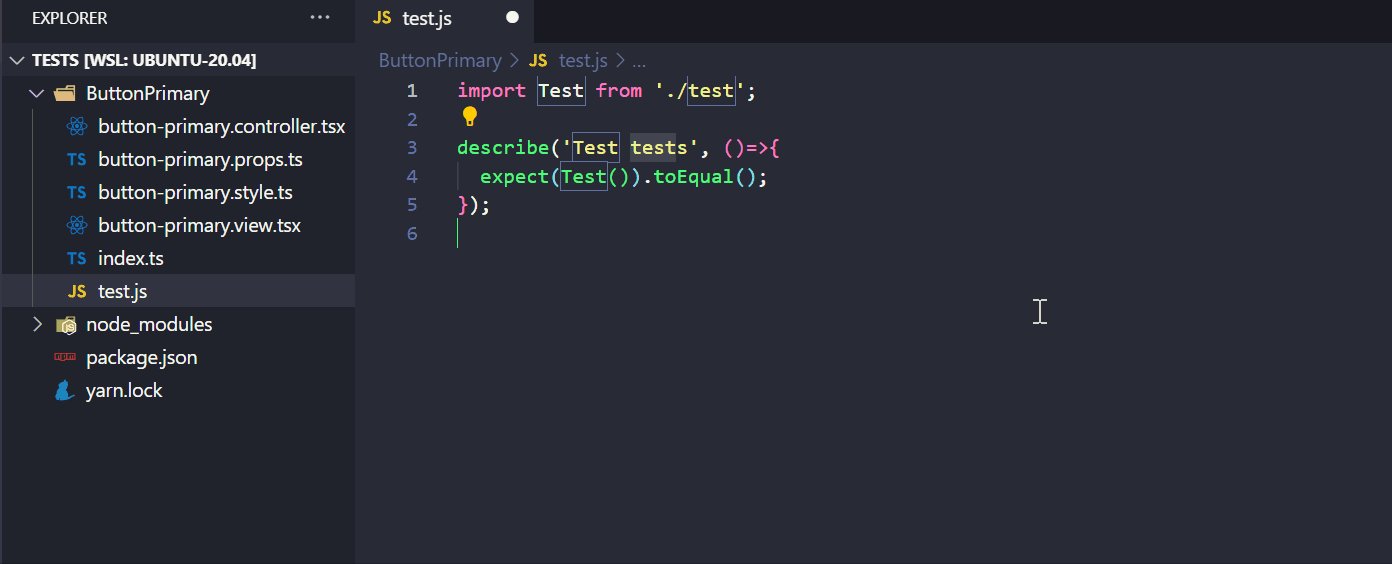
Create TestsWhen you run the create tests command, the extension has an intelligence not to create tests that already exist.
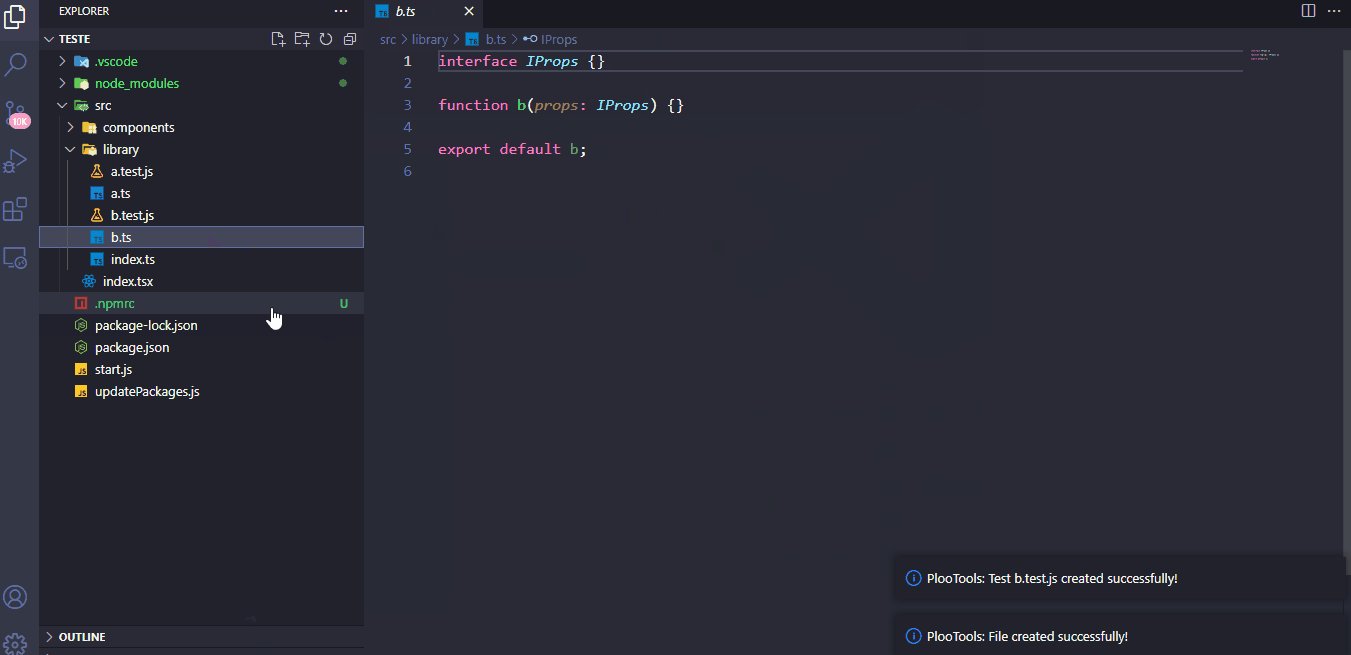
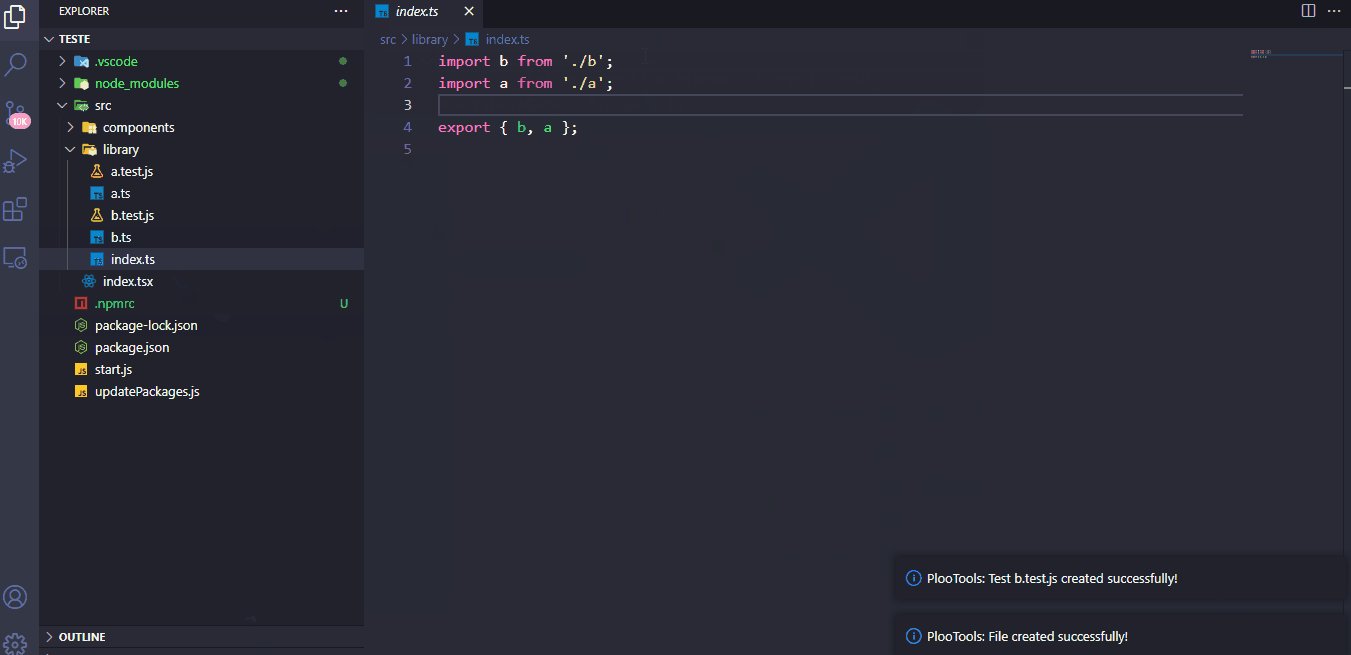
Create function and test filesWhen you run the Create function and test command, it will intelligently create a file with the function in typescript or javascript, and it will create a test file if one does not exist.
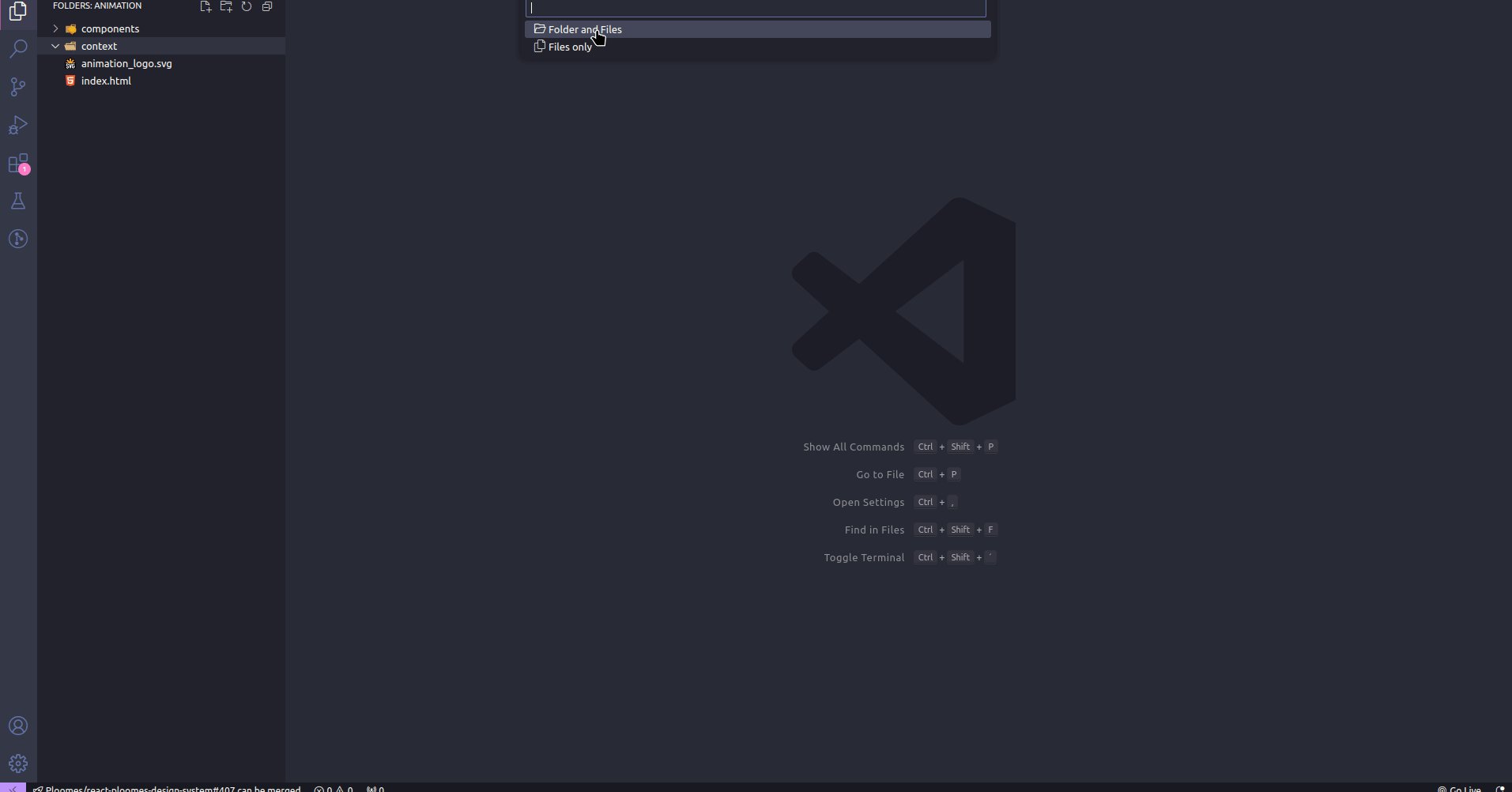
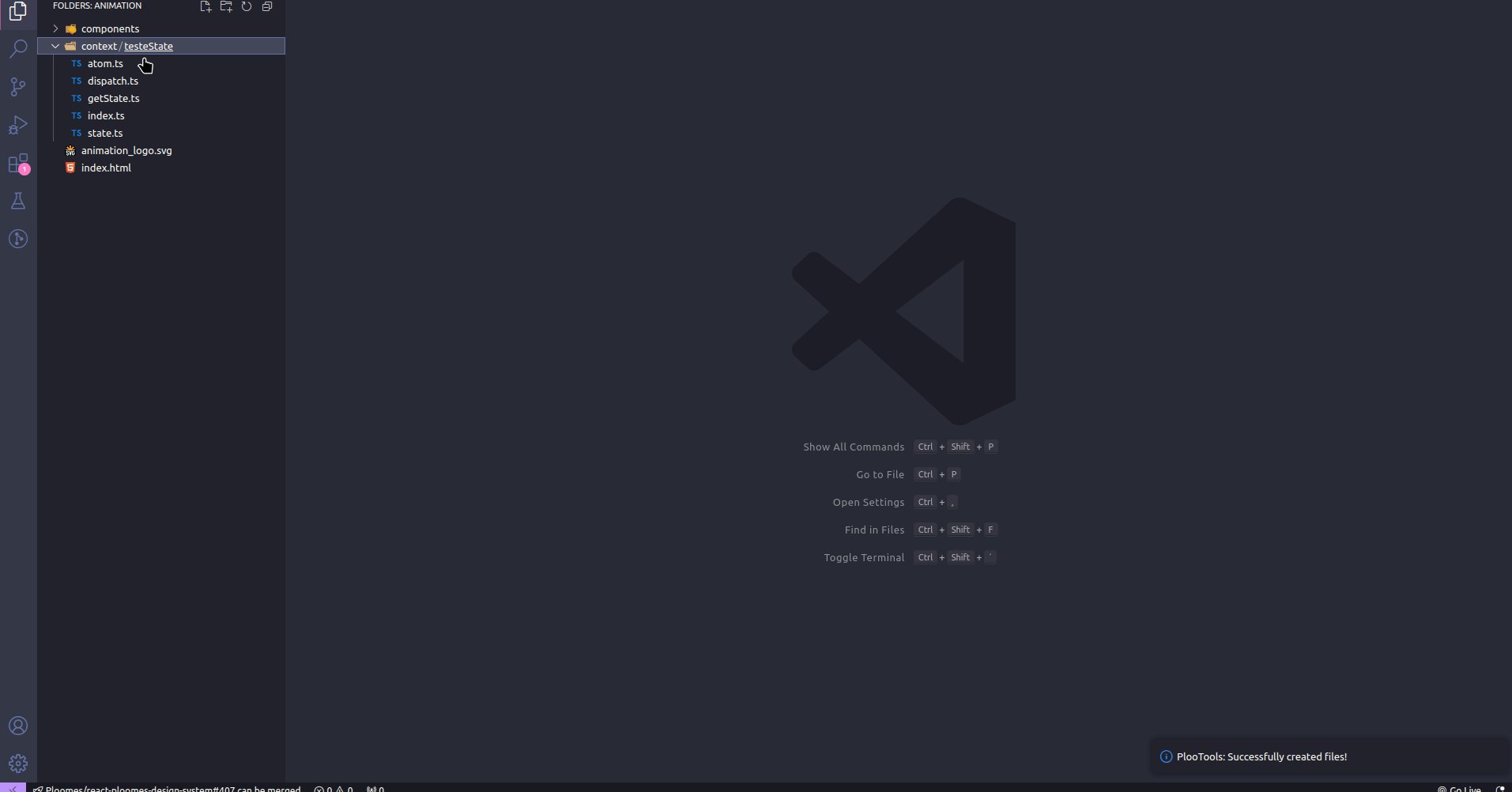
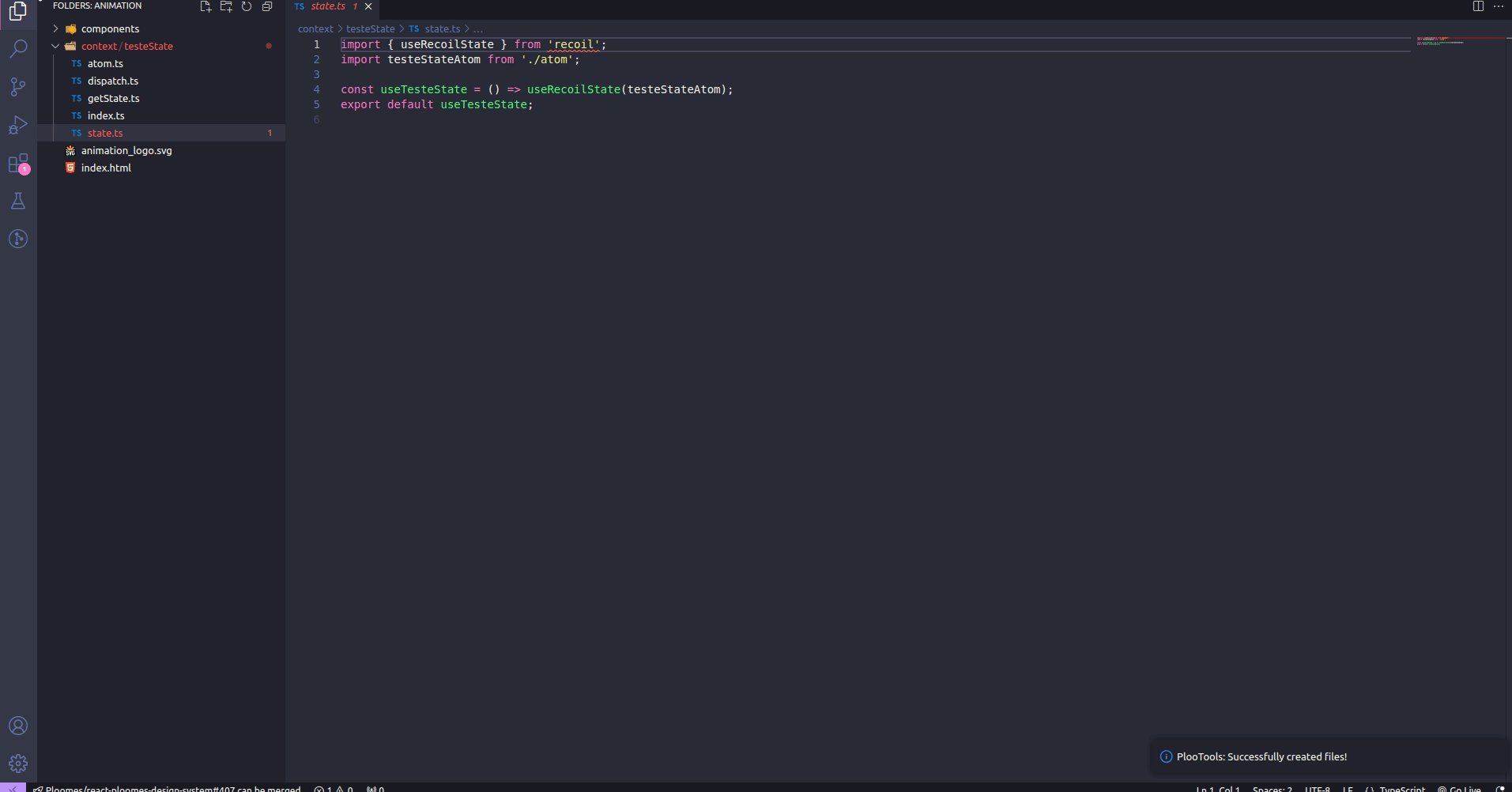
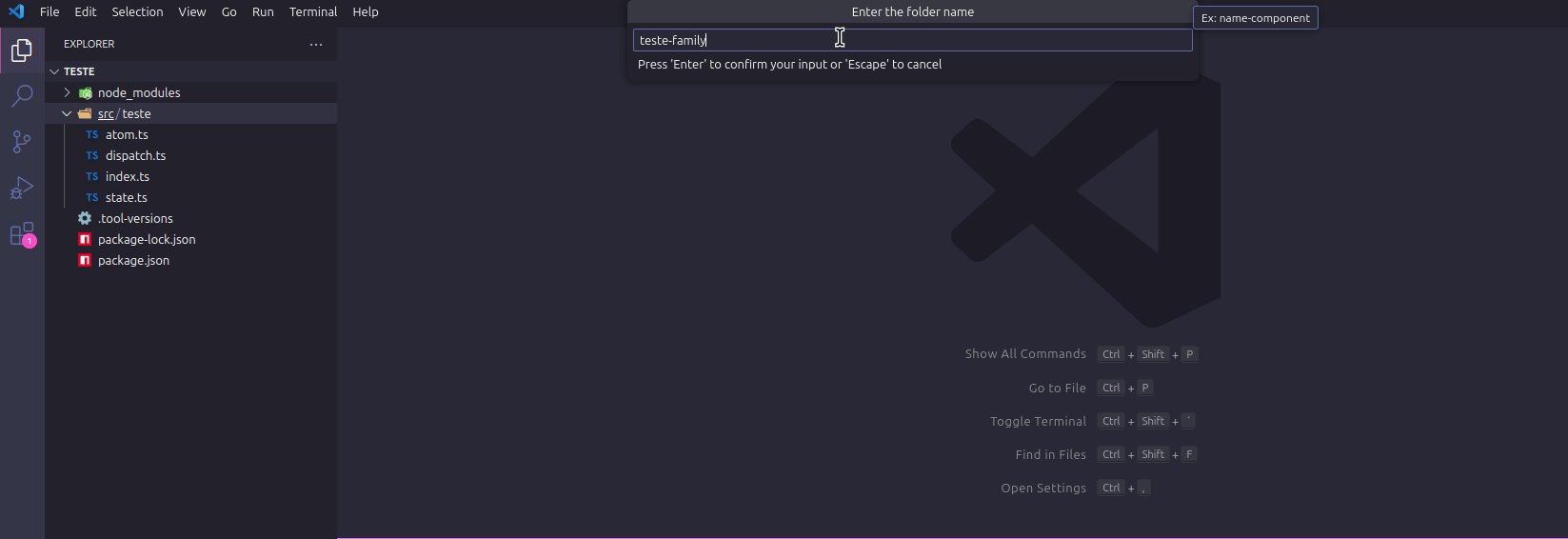
Create State Manager (Recoil)▶️ Create folder and files
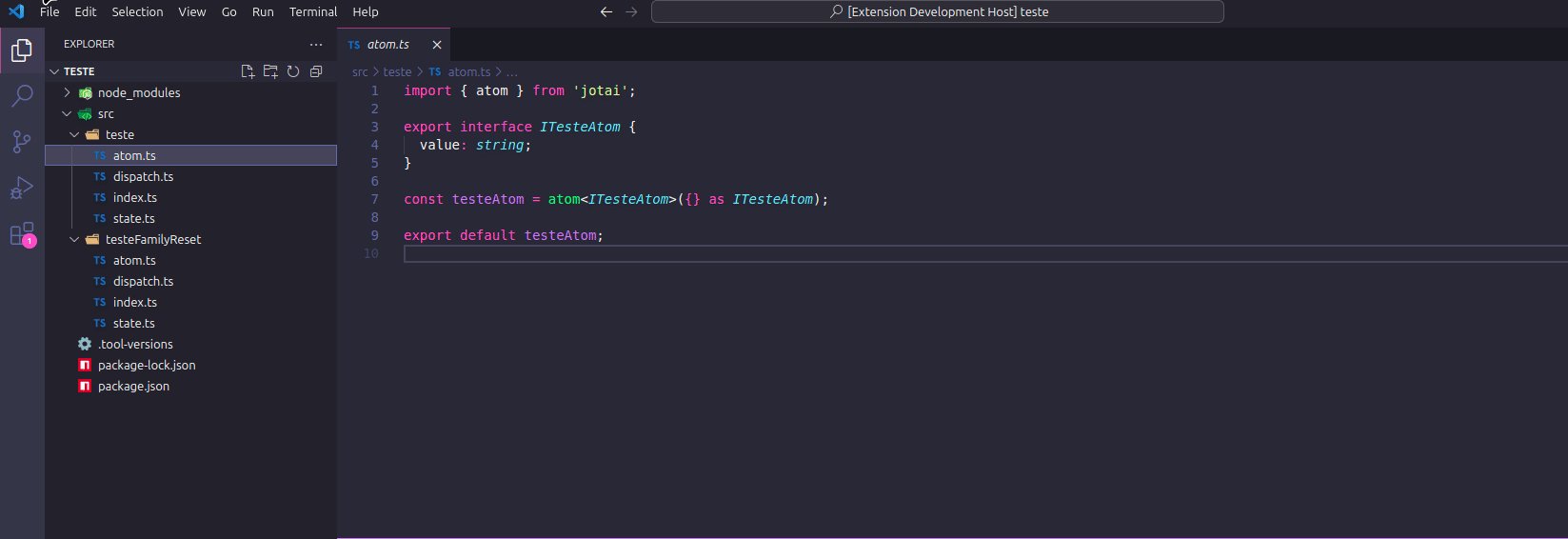
Create State Manager (Jotai) 🆕▶️ Create folder and files
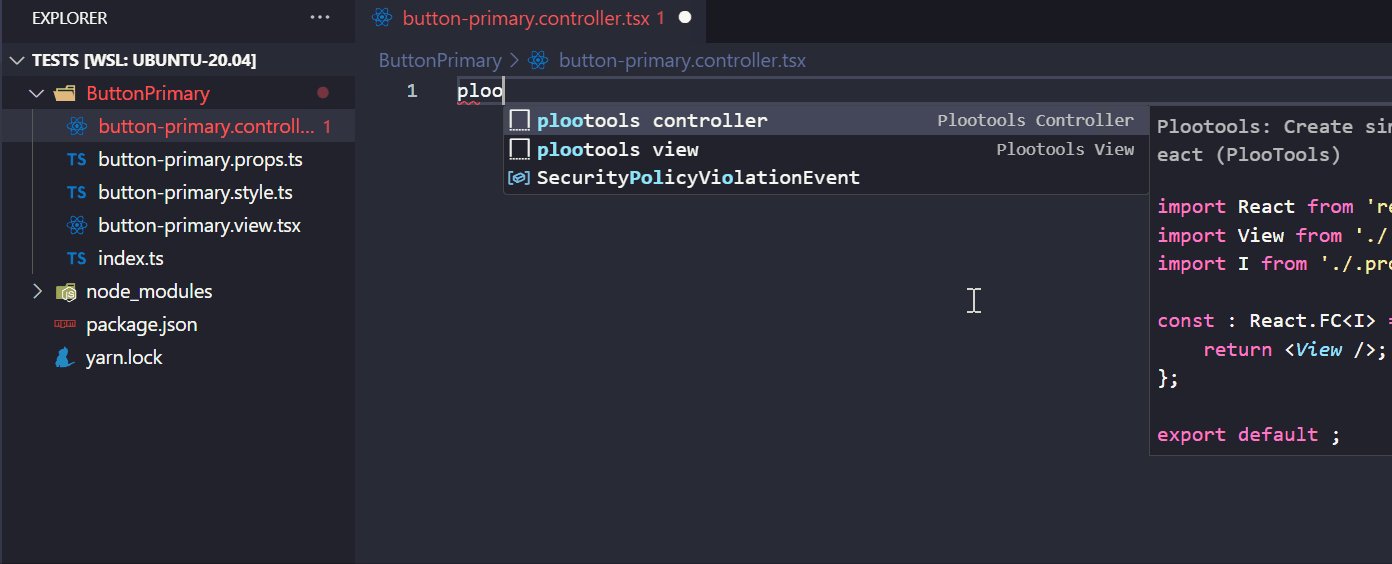
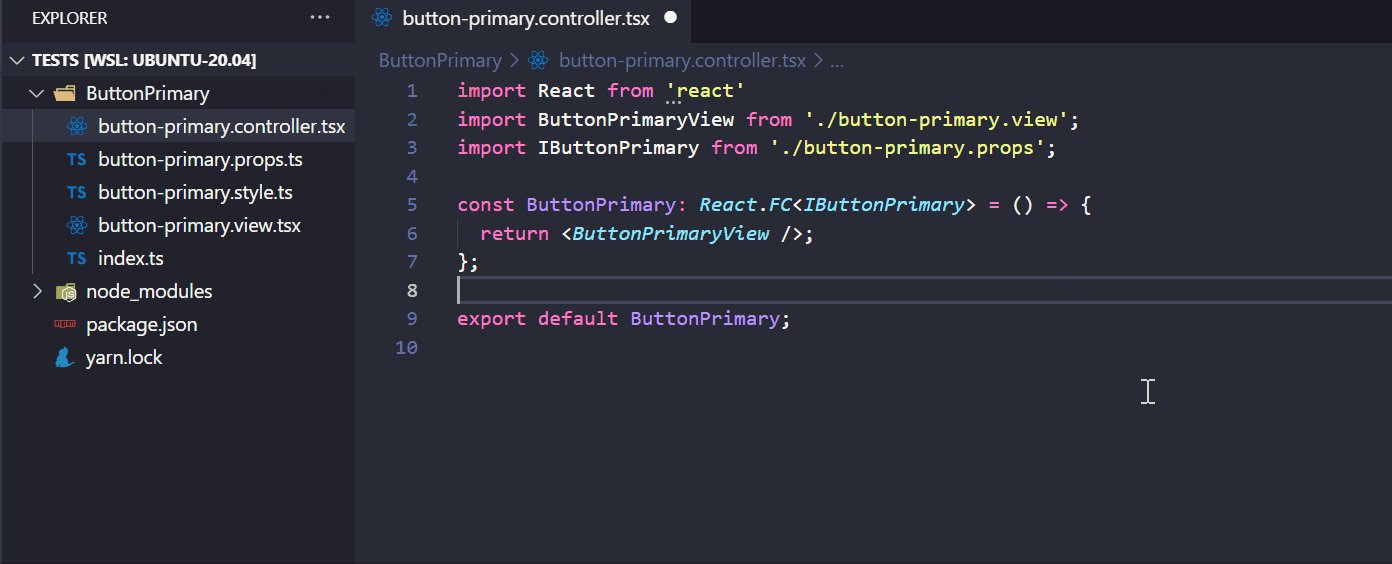
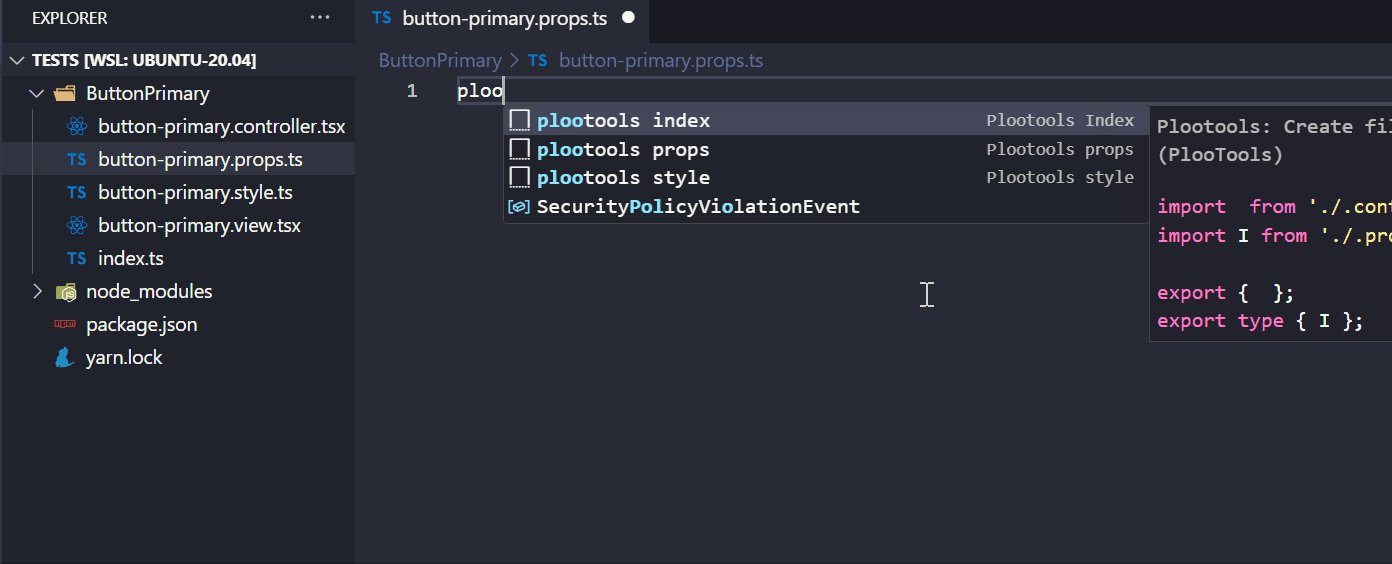
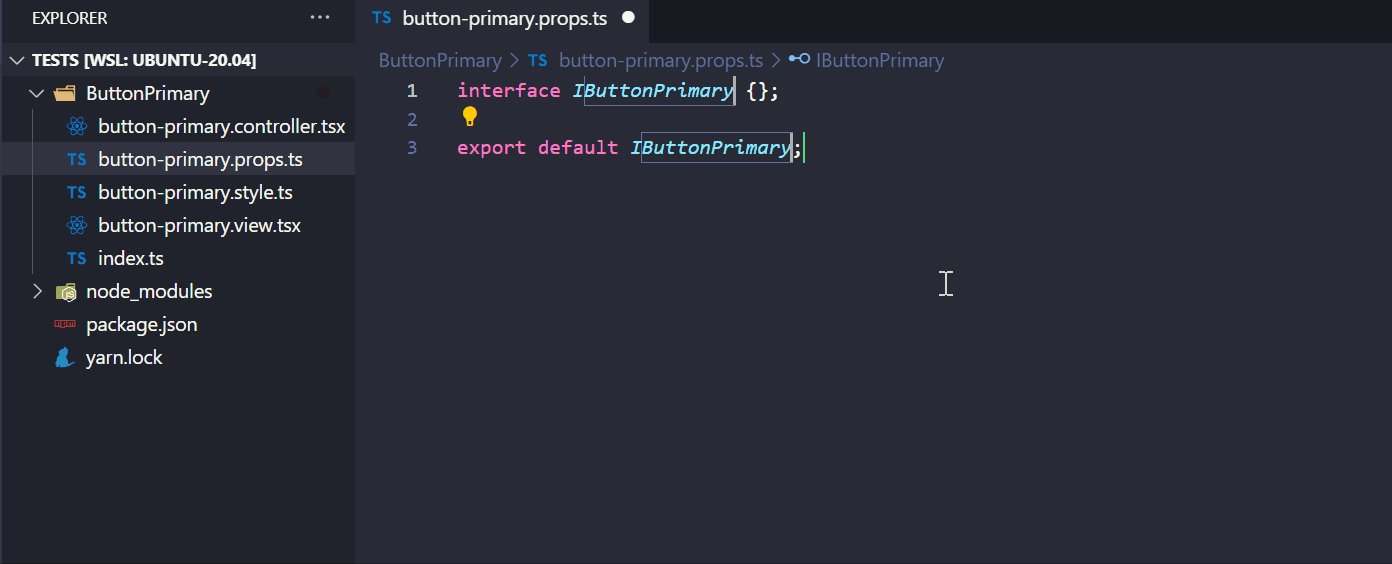
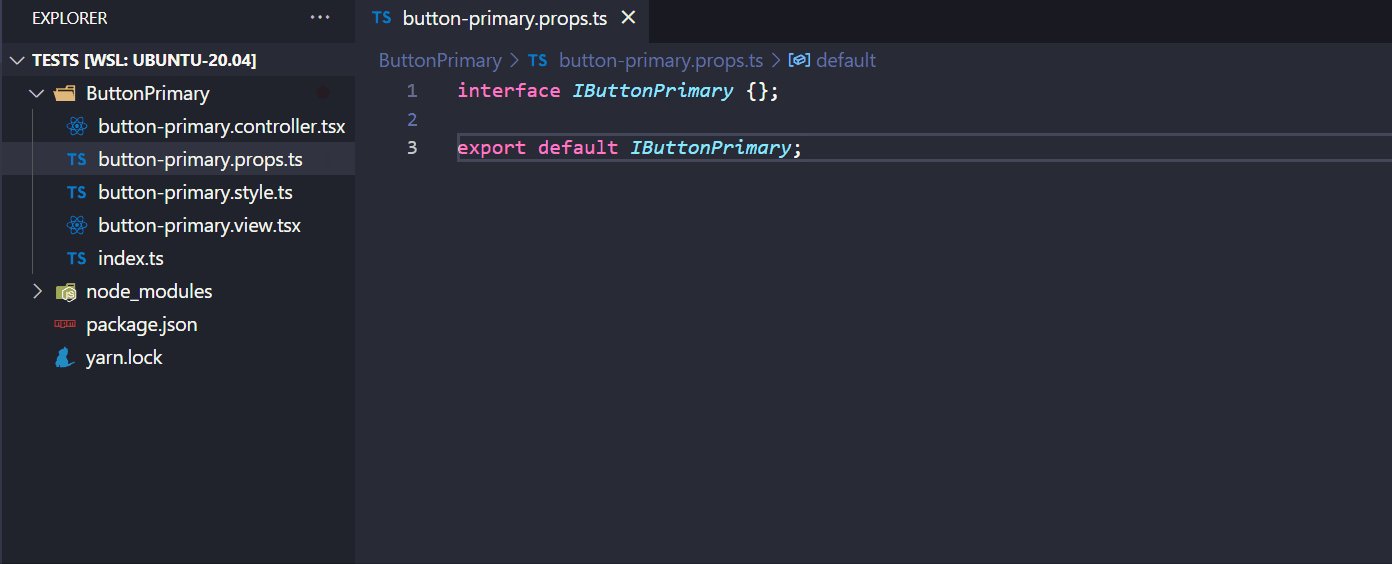
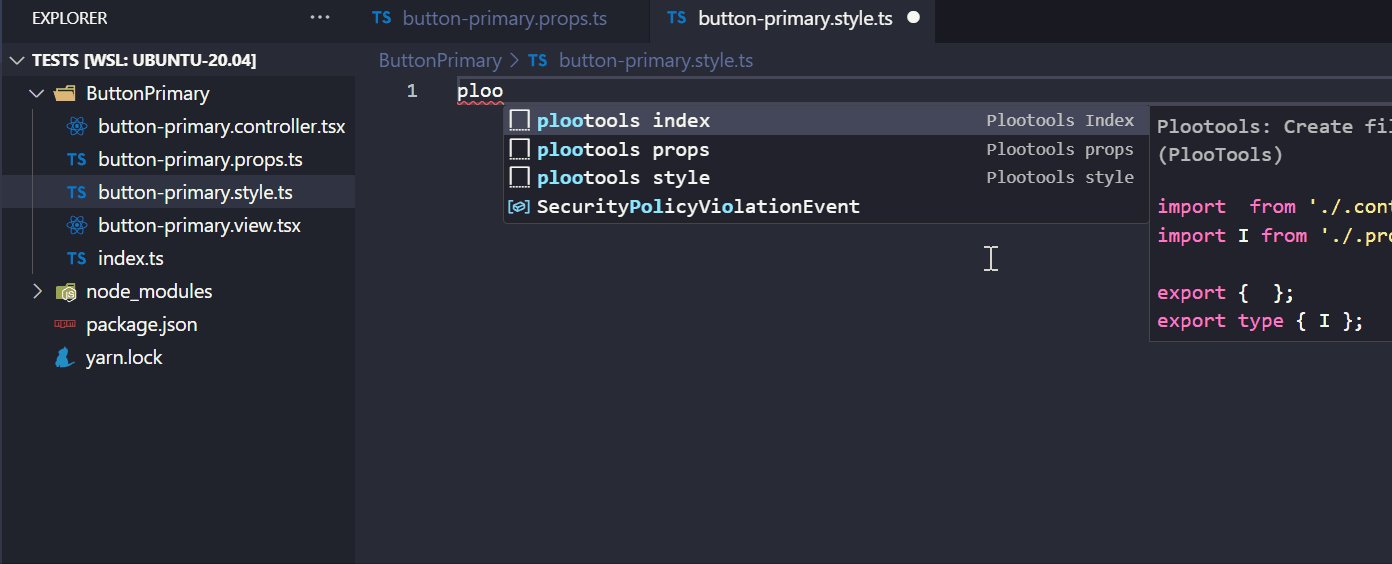
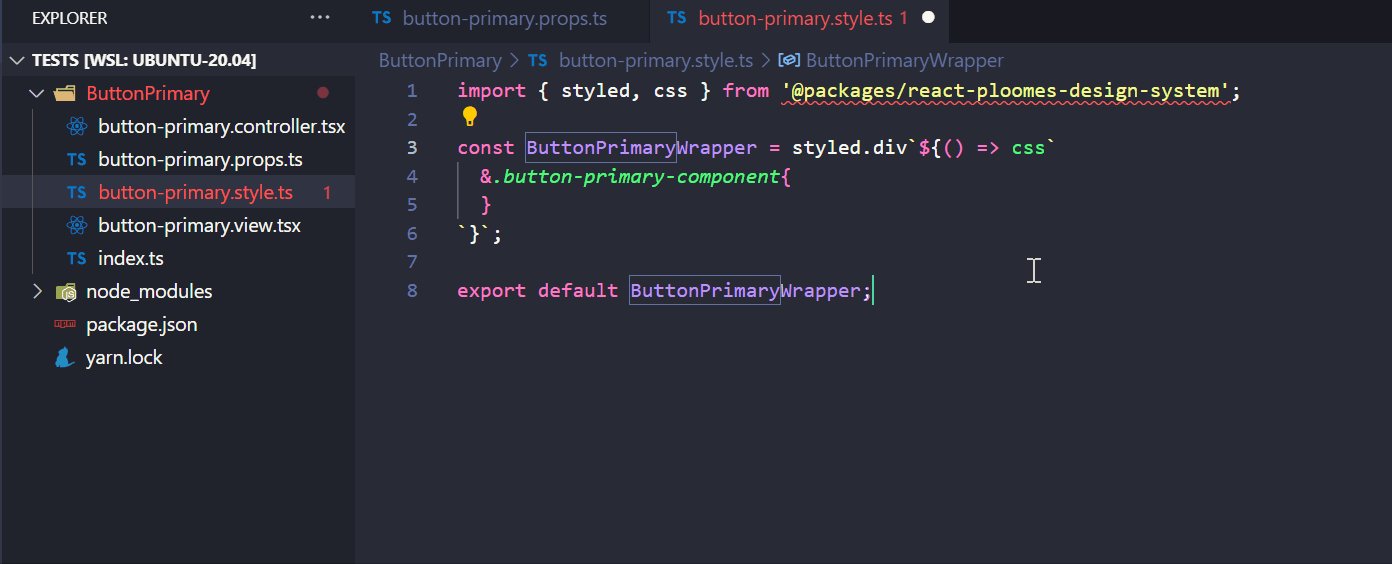
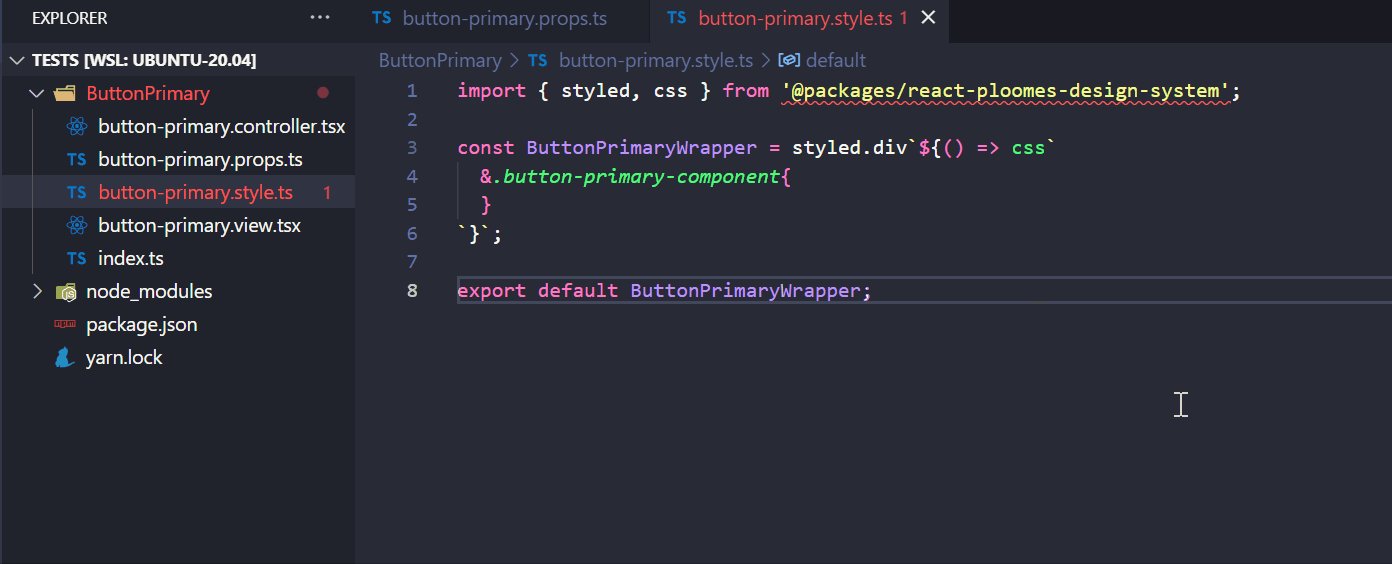
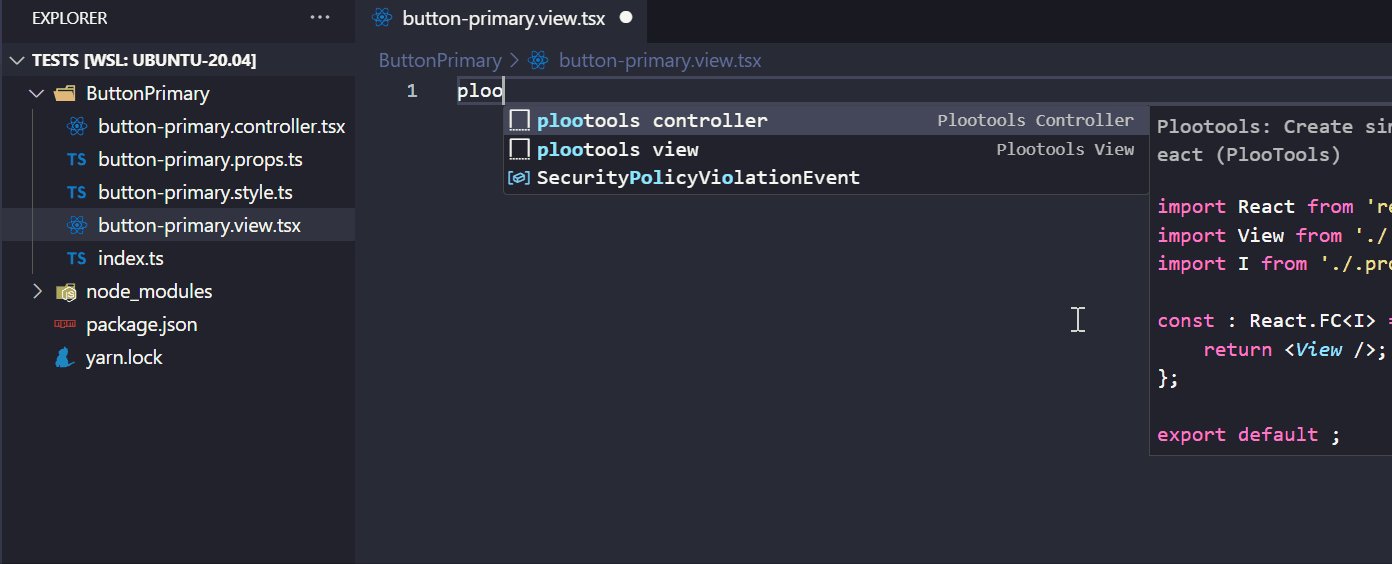
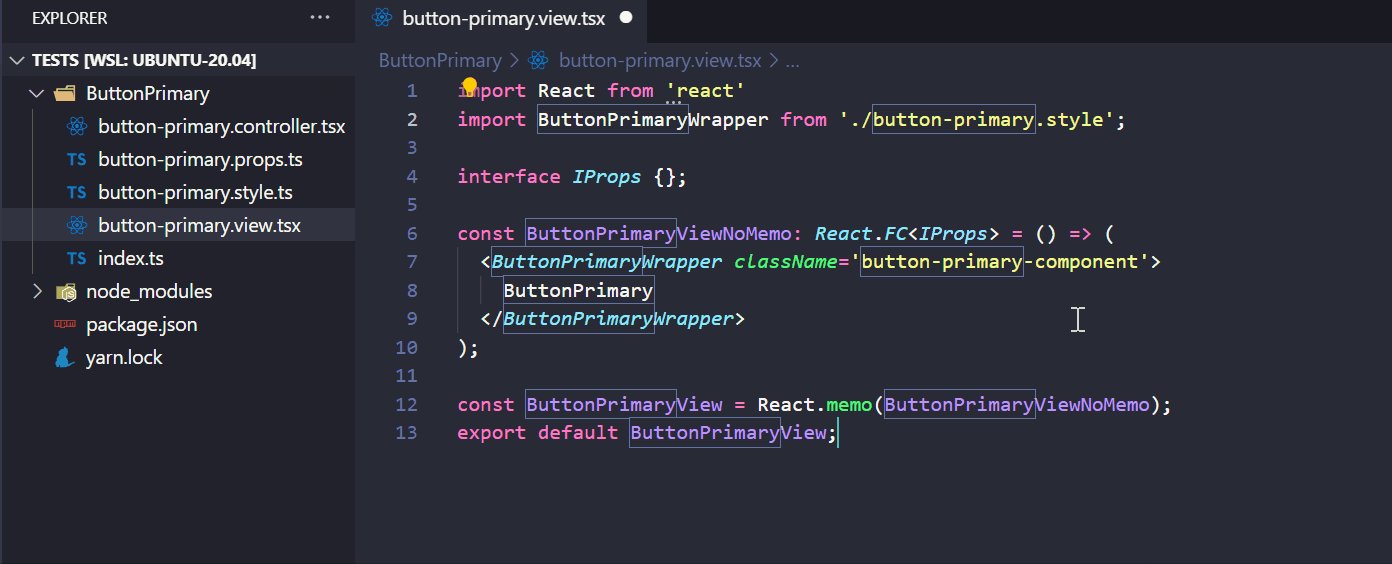
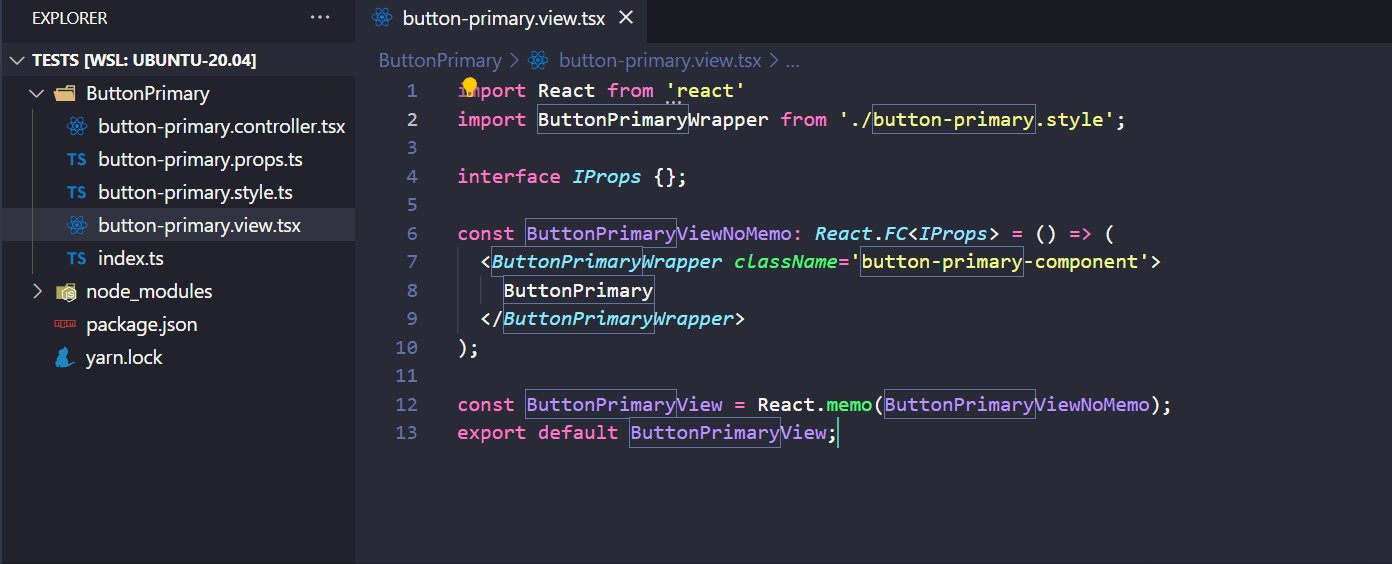
Creating structures using snippets
|