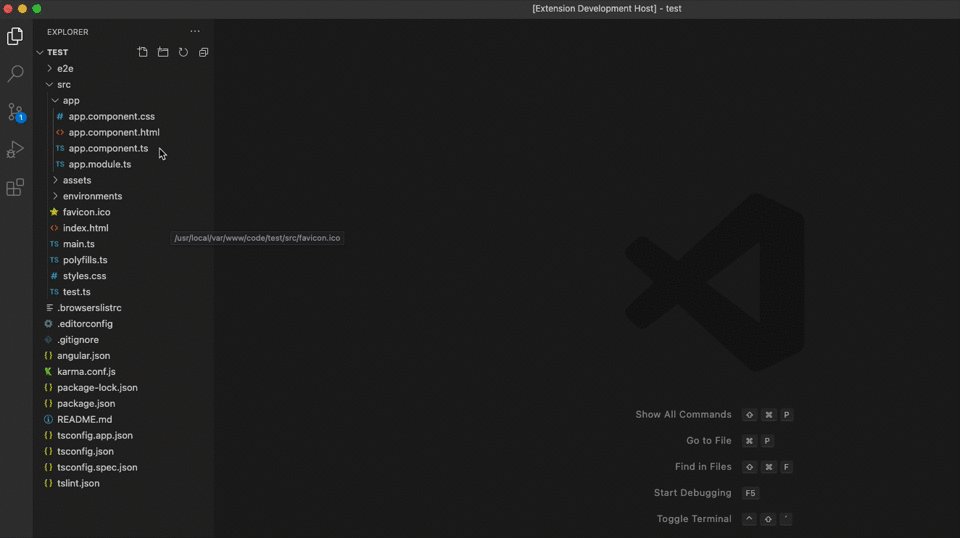
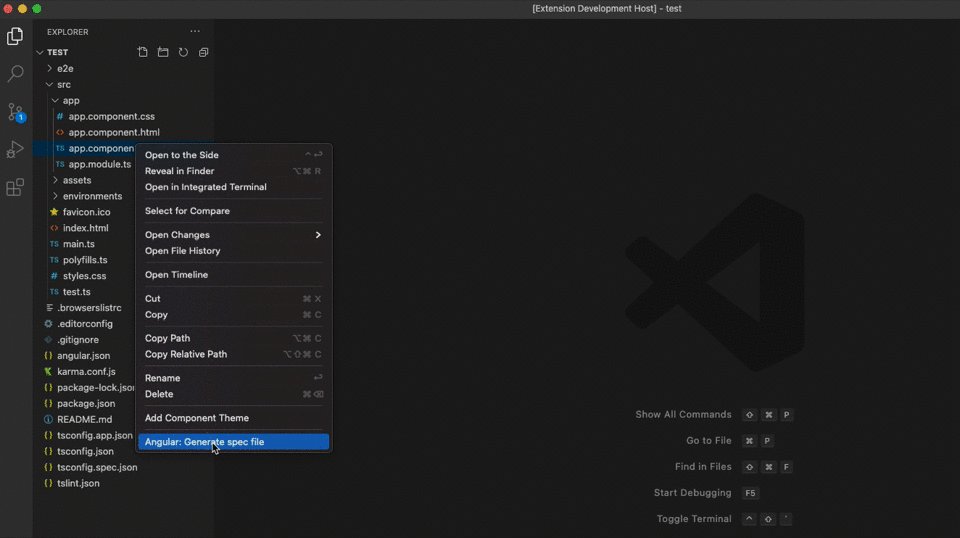
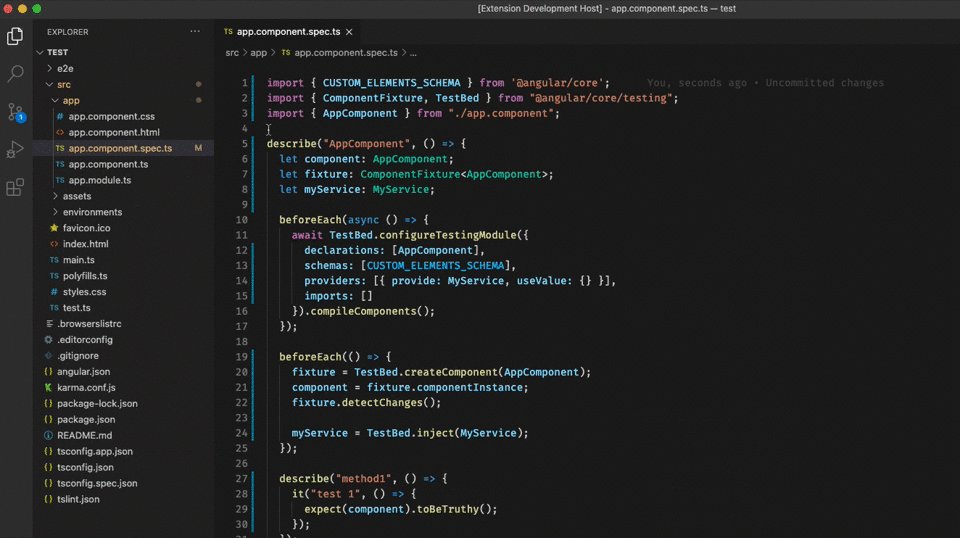
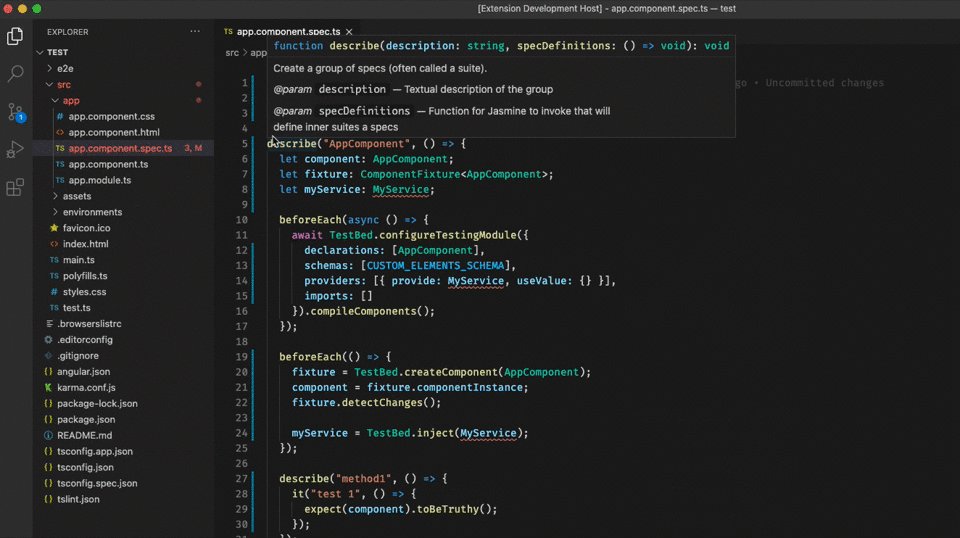
Angular spec (jest / jasmine) file generatorFeaturesSelect an Angular *.ts file and use right click to generate the spec file. Generate spec (jest / jasmine) files for Angular elements:

RequirementsThe extension works for files in an Angular project. The files should be named like this
Release Notes |


