Tailwind CSS VS2022 Editor Support
Bring IntelliSense, linting, class sorting, build tools, and more to Tailwind CSS development in Visual Studio 2022.
ChangelogFor information on recent updates, see the changelog. DisclaimerThis is not an official Tailwind CSS extension and has no affiliation with Tailwind Labs Inc. PrerequisitesThis extension uses To check if you have If you do not have SetupThe extension activates when:
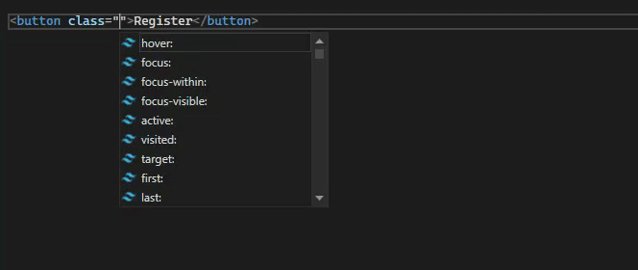
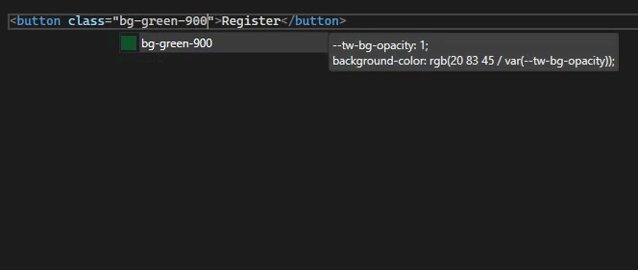
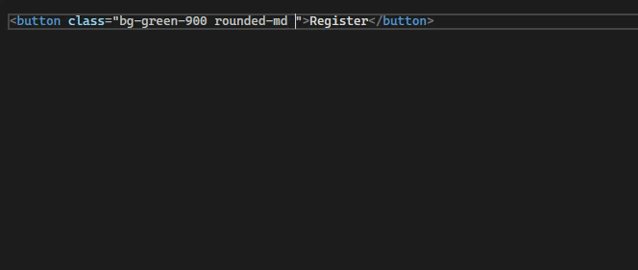
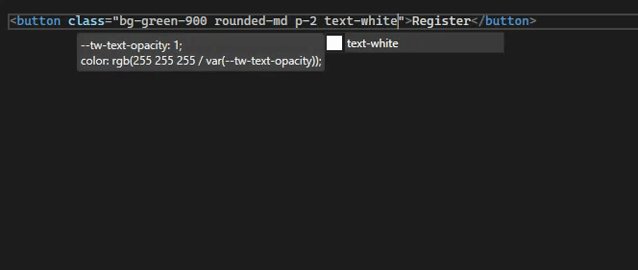
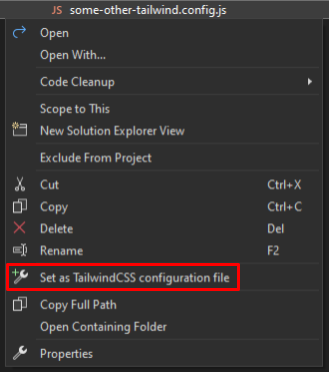
If your config file isn't detected, right-click it in Solution Explorer → Set as configuration file. FeaturesIntelliSenseGet Tailwind class suggestions in Razor, HTML, and CSS files:
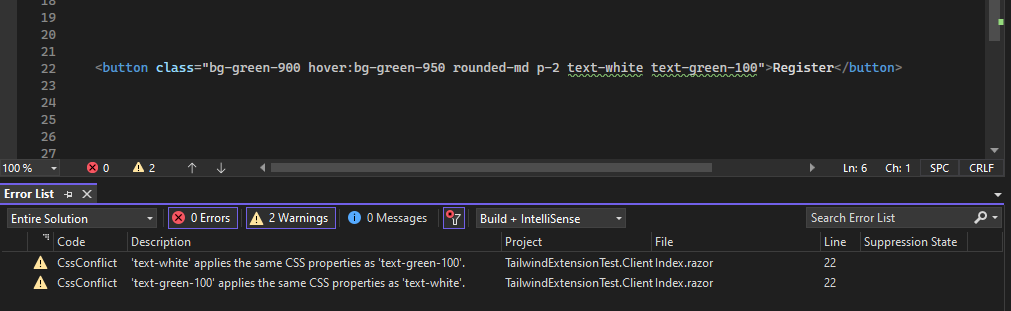
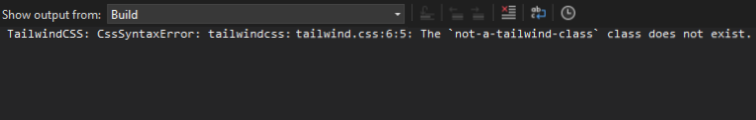
LintingAutomatically flags:
Note: Visual Studio might still flag some Tailwind features like
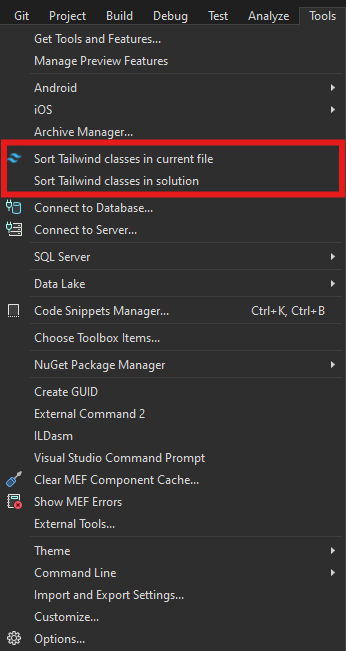
Class SortingSort Tailwind classes:
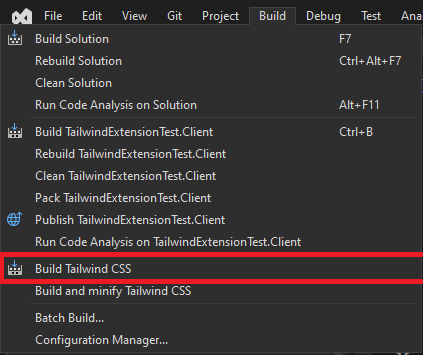
Build IntegrationThe extension can build your Tailwind CSS output when you build your project (or manually from the Build menu).
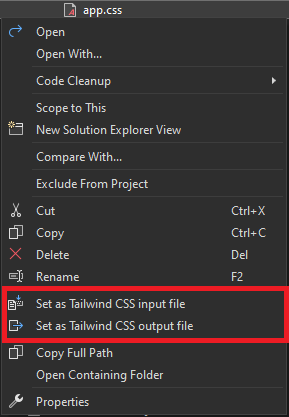
To configure build and configuration files, right-click
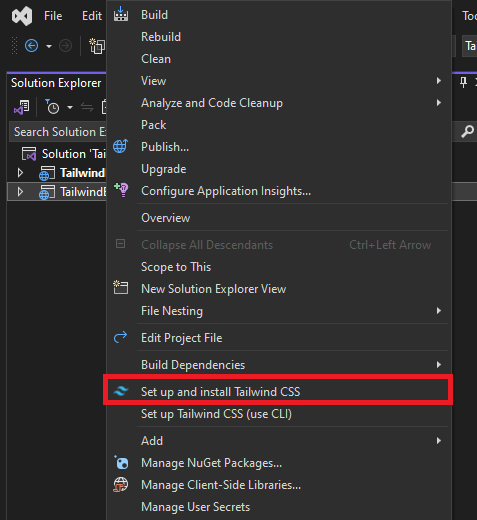
Settings are saved in a NPM IntegrationStart quickly by right-clicking your project and selecting a startup task:
Using the Tailwind CLI?
Want to use a custom build script?
Extension OptionsFind global extension settings in:
More details: Getting Started – Extension Configuration TroubleshootingBuild IssuesIf your CSS isn't updating:
Extension IssuesIf the extension crashes or behaves unexpectedly:
SupportTo report issues or share feature suggestions, feel free to create an issue on GitHub. If this extension has helped you, please consider leaving a small donation to support development! |