thecodetheme-dark
- Are you tired of those zen earthy nature-like pastel-based color schemes?
- Do you laugh in the face of those who say you should avoid cold or bluish colors to avoid anxiety?
- Do you want to do some eye-molesting coffee-induced insane 15+ hours of programming sessions and dream in code on a synth-wave-like dimension right after?
SAY NO MORE
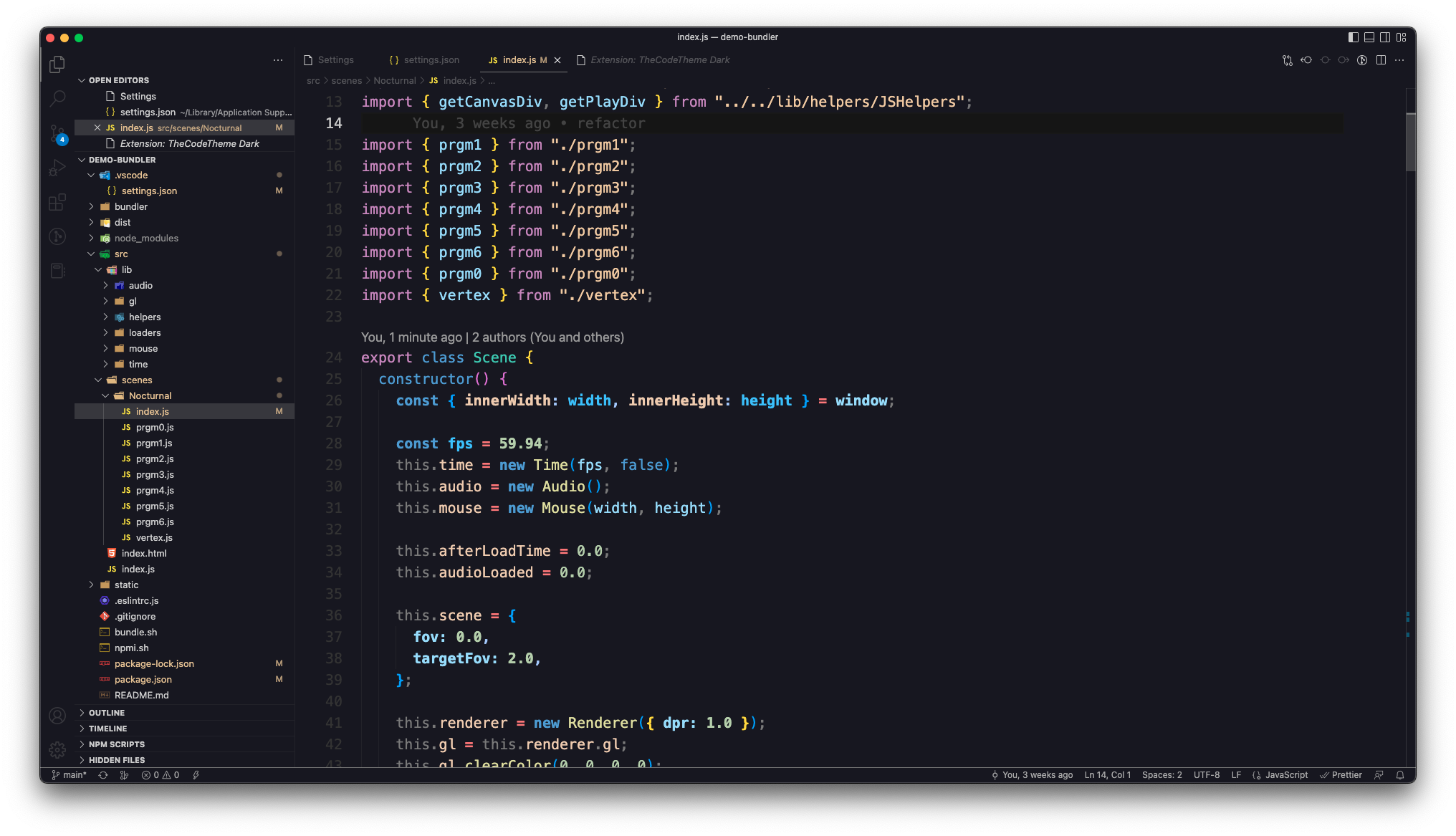
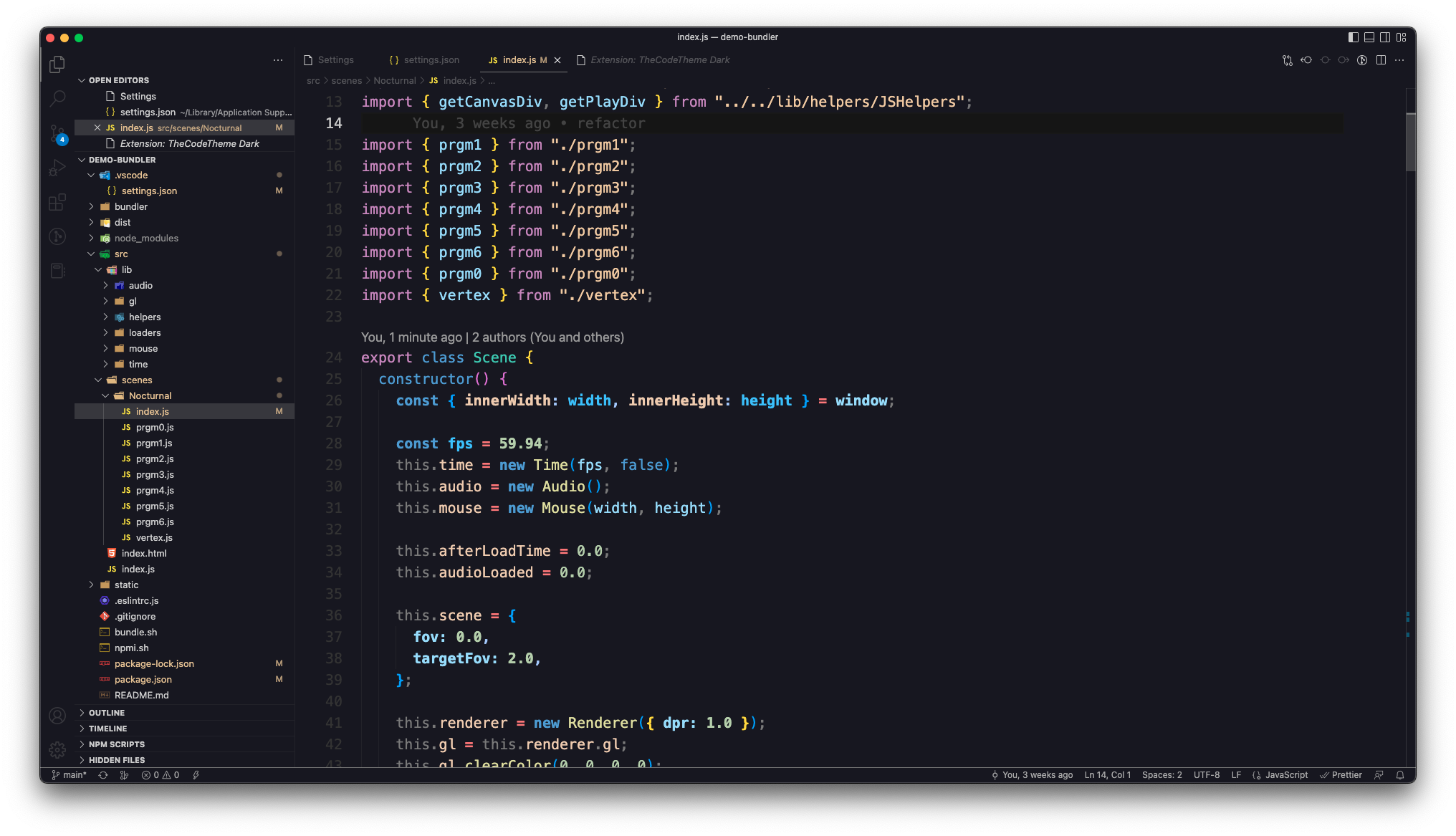
This is my custom Dark VSCode theme. I made it to work on my TypeScript + WebGL projects.
The GLSL color theming was made to match the color scheme I created for my online shader editor. You can try it at https://thecodetherapy.com.

Font I use (shown on the screenshots): 'MesloLGS NF'
You can download the MesloLGS Nerd Font Types here:
Here's a list of the extensions I use most frequently:
TheCodeTherapy.thecodetheme-dark
vscode-icons-team.vscode-icons
boyswan.glsl-literal
slevesque.shader
ms-vscode.vscode-typescript-next
christian-kohler.path-intellisense
csstools.postcss
DavidAnson.vscode-markdownlint
dbaeumer.vscode-eslint
eamodio.gitlens
EditorConfig.EditorConfig
esbenp.prettier-vscode
mikestead.dotenv
Orta.vscode-jest
philnash.ngrok-for-vscode
roonie007.hide-files
steoates.autoimport
stylelint.vscode-stylelint
wayou.vscode-todo-highlight
Zignd.html-css-class-completion
rust-lang.rust-analyzer
panicbit.cargo
bungcip.better-toml
dustypomerleau.rust-syntax
If you want to send me suggestions, bug reports, or memes, get in touch on Twitter at @TheCodeTherapy.
You can check out more stuff I work on at my website https://mgz.me.