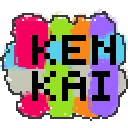
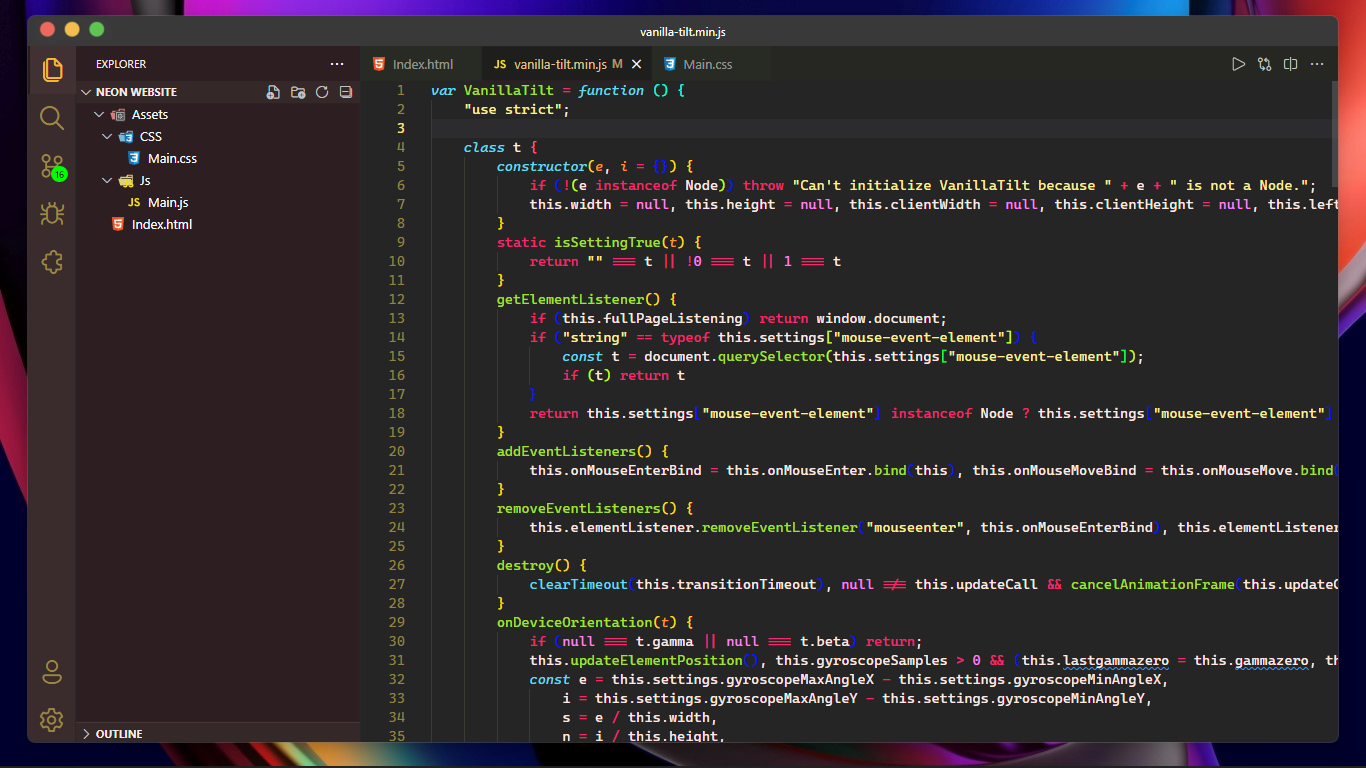
Kenkai Theme for Visual Studio Code
For Those who love Monokai, but want much more!
KenKai Theme is a dark color theme, mostly based on Monokai Dark Theme. It has a customized user interface theme for Visual Studio Code for Monokai Lovers Who likes More! and I truly hope you like it, If you don't feel free to switch to Monokai Pro or any other Monokai Theme!

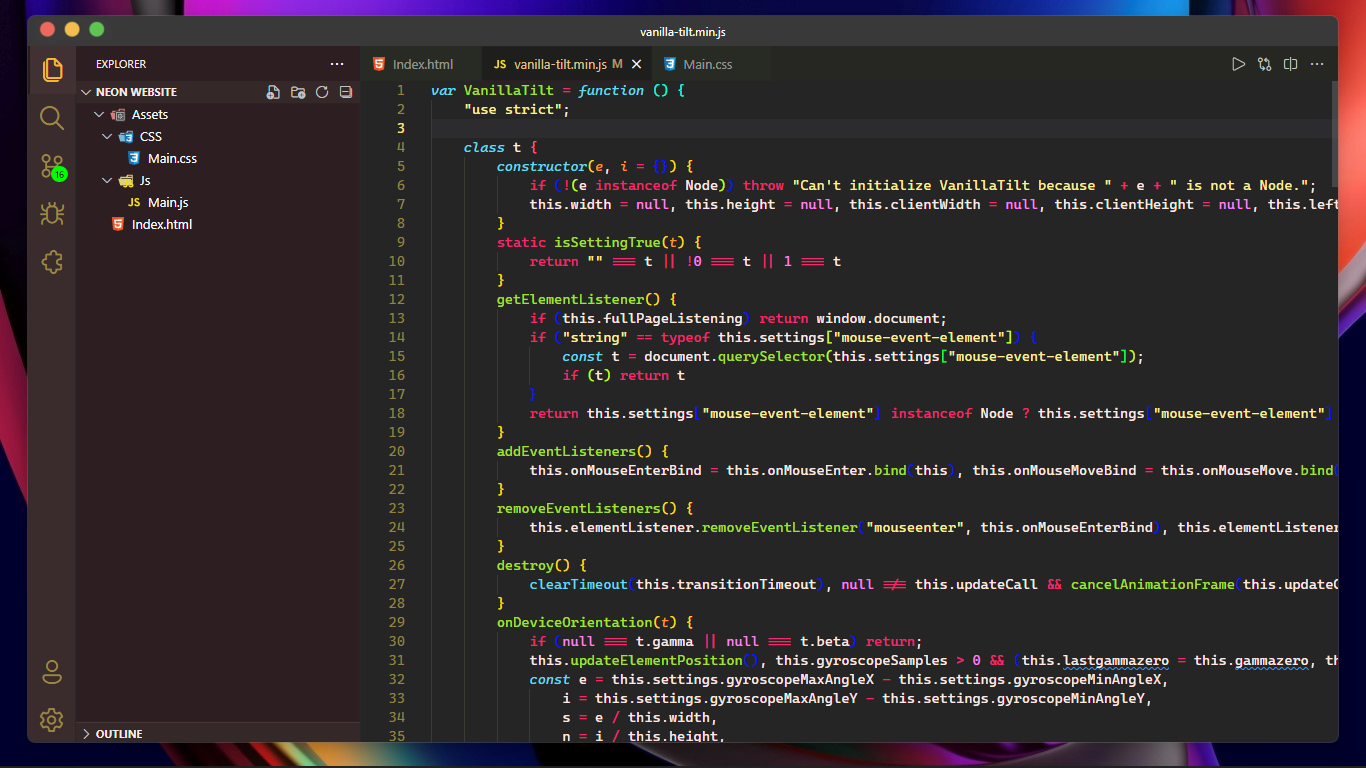
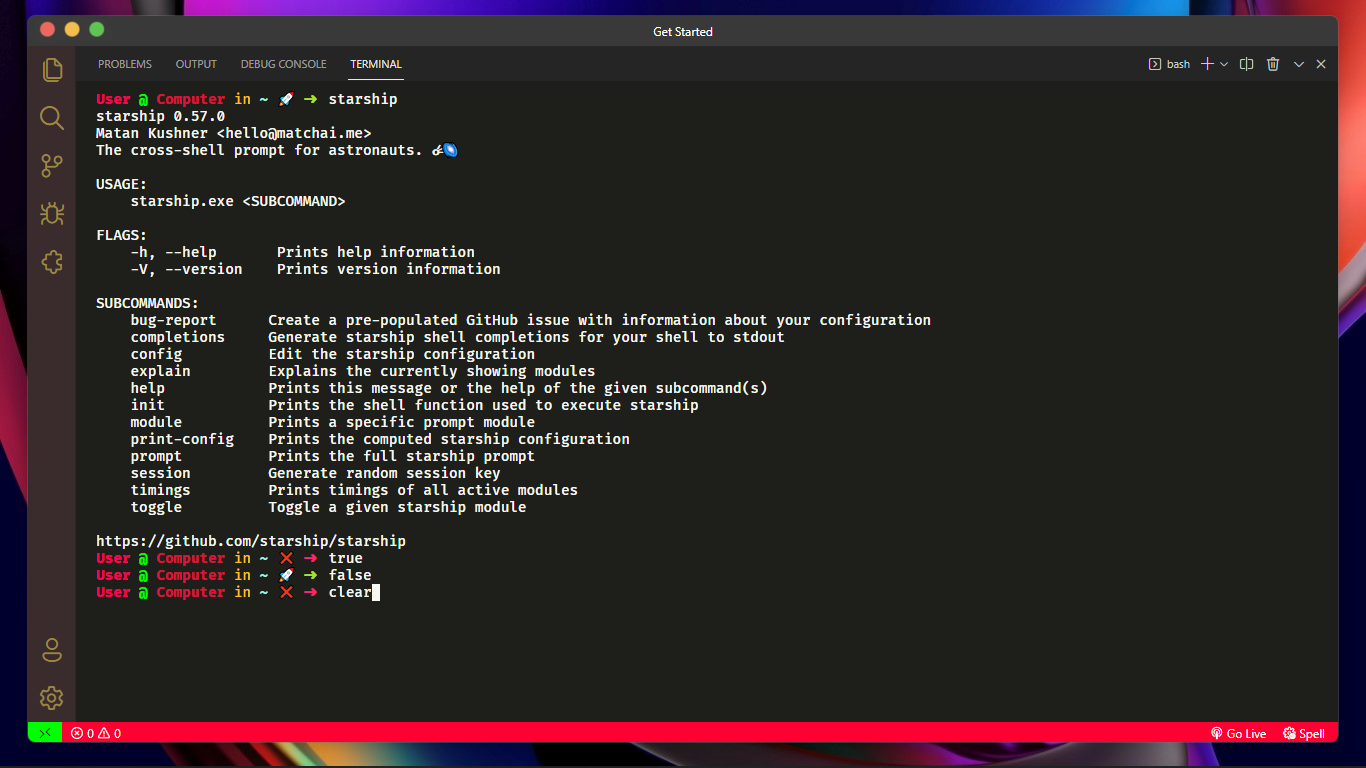
and the Bash looks great too!

I personally use and recommend Git Bash
I use Git Bash with starship, which makes it looks freakin' cool as Hell! I'll provide the link to my starship config file below.
You can add this code to your settings.json file to get the monokai soda themed color scheme for your terminal!
// Terminal
"terminal.foreground":"#F8F8F2",
"terminal.background":"#1E1F1A",
"terminalCursor.background":"#F8F8F2",
"terminalCursor.foreground":"#F8F8F2",
"terminal.ansiBlack":"#272822",
"terminal.ansiBlue":"#66D9EF",
"terminal.ansiBrightBlack":"#75715E",
"terminal.ansiBrightBlue":"#66D9EF",
"terminal.ansiBrightCyan":"#A1EFE4",
"terminal.ansiBrightGreen":"#A6E22E",
"terminal.ansiBrightMagenta":"#AE81FF",
"terminal.ansiBrightRed":"#F92672",
"terminal.ansiBrightWhite":"#F9F8F5",
"terminal.ansiBrightYellow":"#f7cf98",
"terminal.ansiCyan":"#A1EFE4",
"terminal.ansiGreen":"#A6E22E",
"terminal.ansiMagenta":"#AE81FF",
"terminal.ansiRed":"#F92672",
"terminal.ansiWhite":"#F8F8F2",
"terminal.ansiYellow":"#F4BF75",
I used some extensions with the theme too, for this output! Namely, a product icon theme named Fluent Icons

Instructions
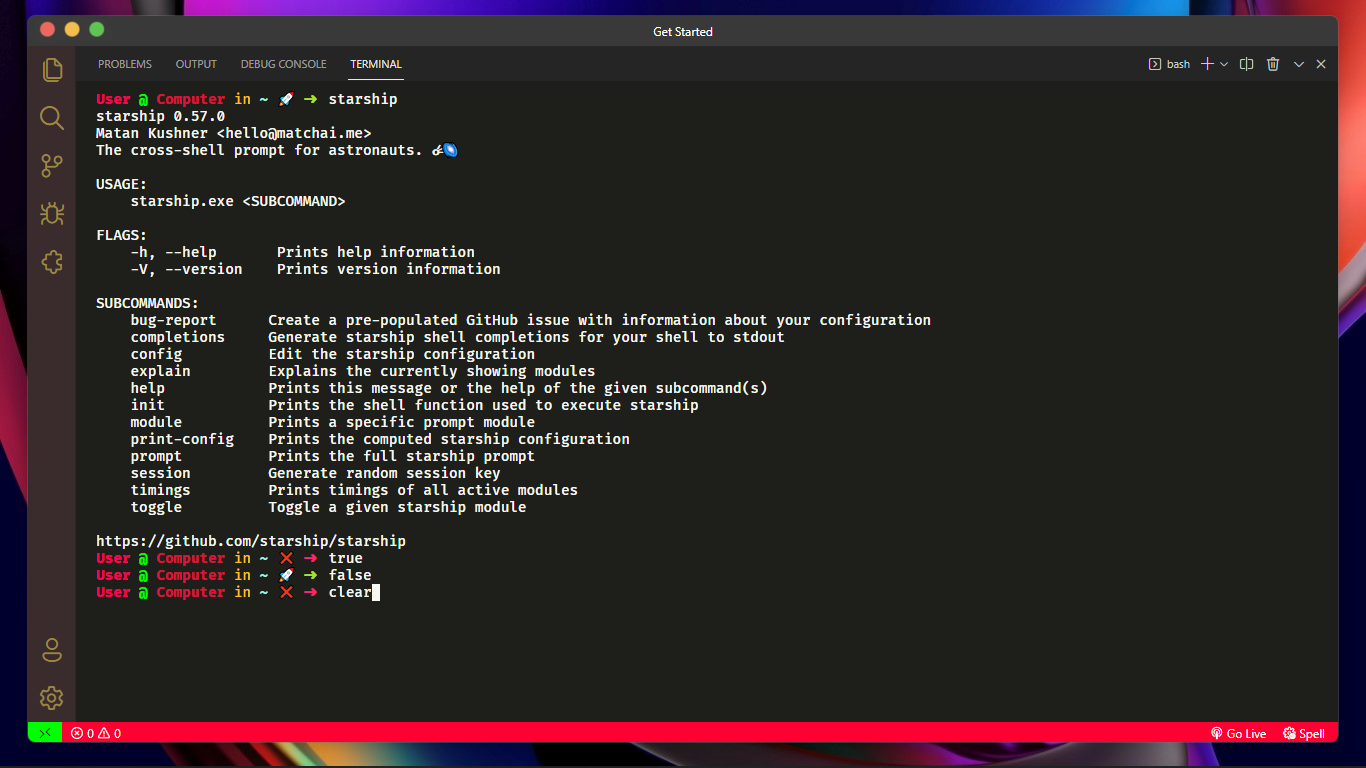
1. Go to Extensions Market in your Vs code (Ctrl + Shift + X)
2. Search for "KenKai Theme"
3. You will find this theme
4. Click on the Install Button and Choose the color theme!
Here are some useful Links
Wanna install it the Hard Way!?!, without ever installing this extension?
Install a monokai dark soda color theme on your Visual Studio code, and then you can add this code to your settings.json's "workbench.colorCustomizations" to get the exact theme like in the photos above. And then it's done, you can save this file permanently some where or turn on the setting sync, and then you will get this theme, forever on your application without even installing it! it won't even go off after you reinstall your Visual Studio code, it will automatically reappear as you left it when the settings.json file gets synced.
Feel free to customize it to your will, if you know how to! and don't you dare forget to instagram me if you like it, rate it for me, Install it and Recommend it to your friends and Family
"workbench.colorCustomizations": { // All The customizations related to the editor theme
// Theme
"[Monokai Dark Soda]": { // Customization based on specific themes
// Title Bar
"titleBar.activeBackground": "#3A393A",
"titleBar.inactiveBackground": "#3A2B2C",
"titleBar.activeForeground": "#ffffff",
"titleBar.inactiveForeground": "#ffffffcc",
"titleBar.border": "#3A393A",
// Editor Window
"window.activeBorder": "#272822",
"window.inactiveBorder": "#272822",
},
// Terminal
"terminal.foreground":"#F8F8F2",
"terminal.background":"#1E1F1A",
"terminalCursor.background":"#F8F8F2",
"terminalCursor.foreground":"#F8F8F2",
"terminal.ansiBlack":"#272822",
"terminal.ansiBlue":"#66D9EF",
"terminal.ansiBrightBlack":"#75715E",
"terminal.ansiBrightBlue":"#66D9EF",
"terminal.ansiBrightCyan":"#A1EFE4",
"terminal.ansiBrightGreen":"#A6E22E",
"terminal.ansiBrightMagenta":"#AE81FF",
"terminal.ansiBrightRed":"#F92672",
"terminal.ansiBrightWhite":"#F9F8F5",
"terminal.ansiBrightYellow":"#f7cf98",
"terminal.ansiCyan":"#A1EFE4",
"terminal.ansiGreen":"#A6E22E",
"terminal.ansiMagenta":"#AE81FF",
"terminal.ansiRed":"#F92672",
"terminal.ansiWhite":"#F8F8F2",
"terminal.ansiYellow":"#F4BF75",
// Status Bar
"statusBar.background" : "#ff0033",
"statusBar.foreground" : "#fff",
"statusBar.noFolderBackground" : "#ff0033",
"statusBar.debuggingBackground": "#ff0033",
"statusBarItem.remoteBackground": "#00FF00",
"statusBarItem.remoteForeground": "#000000",
// Breakpoint
"debugIcon.breakpointForeground": "#00FFFF",
// Cursor
"editorCursor.foreground": "#00FF00",
"editorCursor.background": "#00FF00",
"editor.cursorStyle": "line",
"editor.lineHighlightBackground": "#3635377a",
// Activity Bar
"activityBar.activeBackground": "#423132",
"activityBar.background": "#3A2B2C",
"activityBar.inactiveForeground": "#9c8844",
"activityBarBadge.background": "#00FF00",
"activityBarBadge.foreground": "#000",
"activityBar.activeBorder": "#271d1d",
"activityBar.activeFocusBorder": "#574344",
"activityBar.border": "#272822",
"activityBar.dropBorder": "#00FF00",
"activityBar.foreground": "#F8BA34",
// Buttons
"button.background": "#ff0033",
"button.hoverBackground": "#a10020",
// "button.secondaryBackground": "#00FF00",
// "button.secondaryHoverBackground": "#00a300",
// Title Bar
"titleBar.inactiveBackground": "#333333",
"titleBar.activeBackground": "#272822",
// Badges
"badge.foreground": "#000",
"badge.background": "#00FF00",
// Side Bar
"sideBar.background": "#2D1E21",
"sideBar.foreground": "#fff",
"sideBar.border": "#282729",
"sideBar.dropBackground": "#2D1E21",
"sideBarSectionHeader.background": "#352828",
"sideBarSectionHeader.border": "#473636",
"sideBarSectionHeader.foreground": "#FFE8E3",
"sideBarTitle.foreground": "#FFE8E3",
// Tabs
"tab.activeBackground": "#19191aa4",
"tab.inactiveBackground": "#2a2c25d5",
"tab.border": "#27282269",
"tab.activeBorderTop": "#27282269",
"tab.hoverBorder": "#37262B",
"tab.activeBorder": "#2D1E21",
"editorGroupHeader.tabsBackground": "#2728228a",
"tab.hoverBackground": "#1c1d19",
// Dropdown Lists
"dropdown.background": "#272822",
"dropdown.listBackground": "#1c1d19",
// Editor
"editor.background":"#252526",
"editor.foreground": "#FFE8E3",
"editorLineNumber.foreground": "#92823f",
"editorLineNumber.activeForeground": "#ffe375",
"editor.hideCursorInOverviewRuler": true,
"editor.overviewRulerBorder": false,
"editor.overviewRulerLanes": 3,
// Scroll Bar
"scrollbar.shadow": "#181817",
"scrollbarSlider.activeBackground": "#5F5B5B",
"scrollbarSlider.hoverBackground": "#6E6E6E",
"editorOverviewRuler.addedForeground": "#0000",
"editorOverviewRuler.modifiedForeground": "#0000",
"editorOverviewRuler.deletedForeground": "#0000",
"editorGutter.addedBackground": "#0000",
"editorGutter.modifiedBackground": "#0000",
"editorGutter.deletedBackground": "#0000",
// Other
"focusBorder": "#252526",
// Bracket Pair Colorization
"bracketPairColorizer.colorMode": "Independent",
"editorBracketHighlight.foreground1": "#00ffd5",
"editorBracketHighlight.foreground2": "#ff5779",
"editorBracketHighlight.foreground3": "#ffda0a",
"editorBracketHighlight.foreground4": "#0011ff",
"editorBracketHighlight.foreground5": "#c2ff0c",
"editorBracketHighlight.foreground6": "#00ff40",
"editorBracketHighlight.unexpectedBracket.foreground": "#e00000",
// Selection
// "editor.selectionBackground": "#aa0022",
// Tool Bar
// "toolbar.activeBackground": "#FFCF4E",
// Buttons
// "button.background": "#F92672"
// "button.foreground": "#fff"
// "button.hoverBackground": "#000"
// "button.secondaryForeground": "#000",
// "button.secondaryBackground": "#000",
// "button.secondaryHoverBackground": "#000",
// "checkbox.background": "#000",
// "checkbox.foreground": "#000",
// "checkbox.border": "#000",
// Default Customizations
// "editor.foreground":"#131215",
// "terminal.foreground":"#131215",
// "terminalCursor.background":"#A89984",
// "terminalCursor.foreground":"#A89984",
// "terminal.ansiBlack":"#1D2021",
// "terminal.ansiBlue":"#0D6678",
// "terminal.ansiBrightBlack":"#665C54",
// "terminal.ansiBrightBlue":"#0D6678",
// "terminal.ansiBrightCyan":"#8BA59B",
// "terminal.ansiBrightGreen":"#95C085",
// "terminal.ansiBrightMagenta":"#8F4673",
// "terminal.ansiBrightRed":"#FB543F",
// "terminal.ansiBrightWhite":"#FDF4C1",
// "terminal.ansiBrightYellow":"#FAC03B",
// "terminal.ansiCyan":"#8BA59B",
// "terminal.ansiGreen":"#95C085",
// "terminal.ansiMagenta":"#8F4673",
// "terminal.ansiRed":"#FB543F",
// "terminal.ansiWhite":"#A89984",
// "terminal.ansiYellow":"#FAC03B"
}
| |