
The Progress® Telerik® UI for Blazor Productivity Tools within Visual Studio Code increase developer productivity and simplify the process of creating Blazor projects with Telerik UI components.
To use Telerik and Kendo UI components and tools without disruption, you need to apply a valid license key file (LKF) to both new and existing projects. License key files ensure that your applications remain fully supported, secure, and up to date with the latest product versions.
The Telerik UI for Blazor extension can automatically download and manage your license key. Simply log in to your Telerik or Kendo UI account within Visual Studio to enable this feature. Alternatively, you can manually download and apply a license key file.
The extension automates the MCP server setup for you. The MCP Server enables you to use the AI Coding Assistant — an AI-powered code generator that provides proprietary context to produce high-quality code samples using Telerik UI for Blazor components and APIs.
Telerik UI for Blazor MCP Configuration
Provides automated configuration commands for the Telerik AI-powered development tools. These commands help you quickly set up the Telerik MCP server for enhanced developer productivity with Telerik UI for Blazor components.
The Telerik UI for Blazor: Configure MCP Server command provides two configuration scopes to set up the Telerik Blazor MCP Server:
- Workspace—Creates an
mcp.json file in a .vscode folder in your current workspace. This configuration applies only to the current workspace.
- Global—Creates an
mcp.json file in your operating system user folder (for example, C:\Users\___\AppData\Roaming\Code\User\.mcp.json on Windows or /Users/___/Library/Application Support/Code/User/mcp.json on macOS). This configuration applies to all VS Code workspaces.
Installation Methods
Telerik UI for Blazor MCP Server supports three installation methods:
1. DNX (Direct Native Execution)
- Requirements: .NET 10 SDK/Runtime installed
- Benefits: Native .NET execution for optimal performance and full feature support
- Configuration:
- Server name:
telerik-blazor-assistant
- Transport:
stdio
- Command:
dnx Telerik.Blazor.MCP --yes
2. Tool Install (.NET Tool)
- Requirements: .NET SDK installed, tool installed via
dotnet tool install
- Benefits: Versioned installation, supports global or custom path installation
- Configuration:
- Server name:
telerik-blazor-assistant
- Transport:
stdio
- Command:
dotnet tool run telerik-blazor-mcp
- Installation: The extension will prompt you to install the tool globally or to a custom path
3. Node.js (NPX)
- Requirements: Node.js installed
- Benefits: Cross-platform compatibility, automatic package management
- Configuration:
- Server name:
telerikBlazorAssistant
- Transport:
stdio
- Command:
npx -y @progress/telerik-blazor-mcp@latest
- Environment: Automatically sets
TELERIK_LICENSE_PATH to your Telerik license file path
- Note: Some advanced features may have limited support with this method
The extension will prompt you to choose your preferred installation method when configuring the MCP server. All methods automatically handle license key configuration through environment variables.
Sample Usage and Prompt Library
By default, MCP clients do not call MCP tools in a deterministic way. Some MCP clients like VS Code allow you to explicitly reference the desired MCP tool in your prompt.
Add GitHub Copilot Custom Instructions
The Telerik UI for Blazor: Add GitHub Copilot Custom Instructions - command generates a copilot-instructions.md file in the .github folder under the solution. This file contains custom instructions that help GitHub Copilot provide better assistance when working with Telerik UI for Blazor components. The generated file includes the following default instructions:
- Guidance to use the Telerik MCP Server whenever applicable
- Guidance to prioritize the usage of Telerik UI components
- Guidance to use best coding practices related to Telerik UI for Blazor
If the file already exists, the default Telerik Blazor Copilot instructions will be added to the existing content.
Removed DEV/TRIAL Distribution Logic:
The extensions no longer differentiate between DEV and TRIAL distributions. All users now receive the same extension package and features, regardless of license status.
The tools are available as a VS Code extension for Windows, Linux, and Mac, and include:
- MCP Configuration—Provides automated configuration commands for the Telerik AI-powered development tools.
- Project Templates—The wizard offers two project templates: a Blank App based on the Microsoft template enhanced with Telerik UI components, and a Blazor .NET MAUI Hybrid App. Now with .NET 10 support!
- Scaffolder—The scaffolder allows you to quickly scaffold data-bound components such Data Grid, ListView, Gantt, Scheduler, Drawer, DropDownList, and more.
- Code Snippets—The pack contains a collection of 80+ Telerik UI for Blazor code snippets for fast UI component reference and configuration.
- Converter—The converter helps you add Telerik UI for Blazor components to an existing Blazor application with minimal effort.
- Sharing to REPL—The feature lets you export your code snippet and share the generated URL to social media, community forums, or with a team member.
- Document Processing Libraries—The wizard lets you quickly add processing for the most commonly used flow, fixed and spreadsheet document formats to your app.
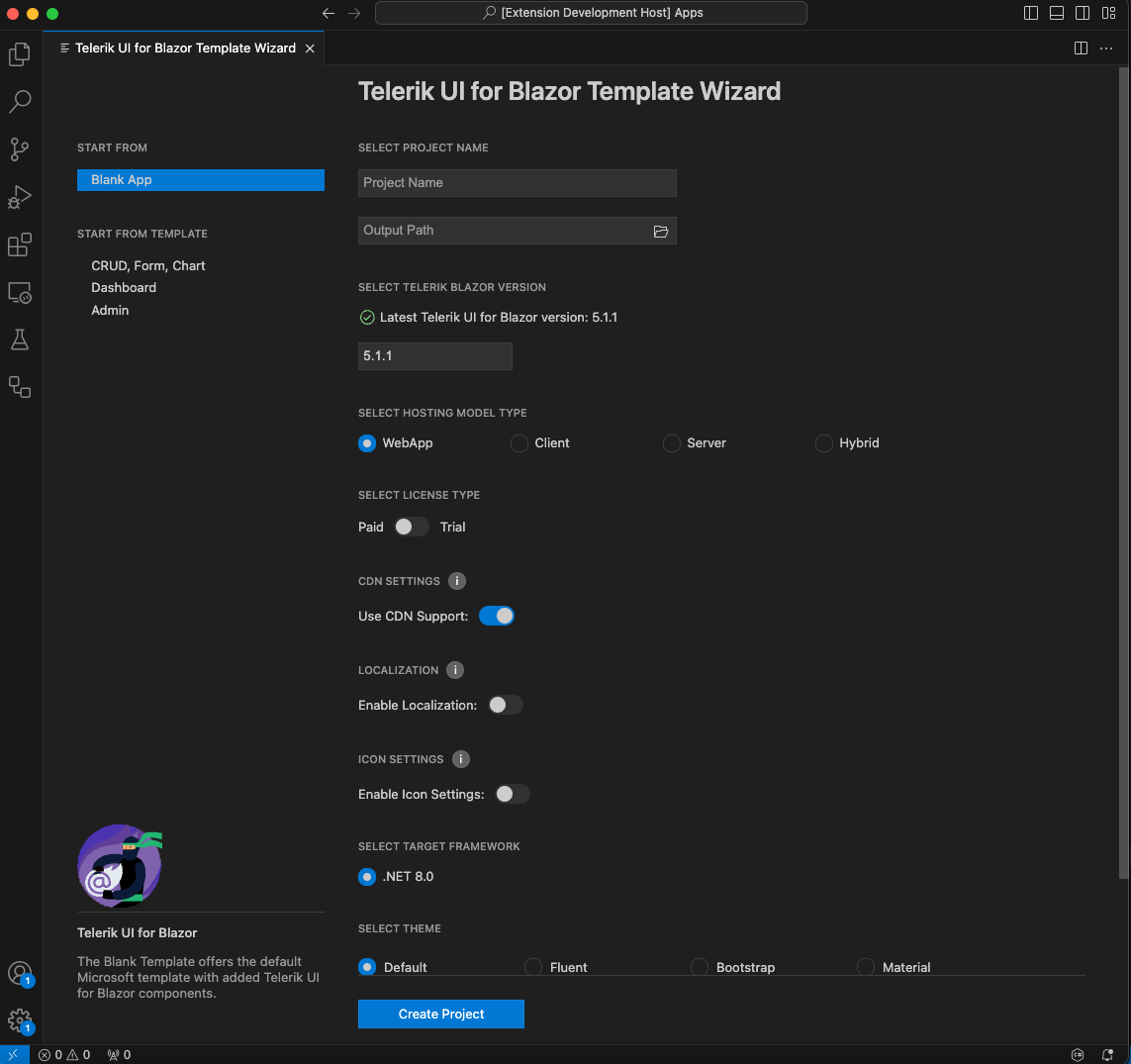
Telerik UI for Blazor Project Templates
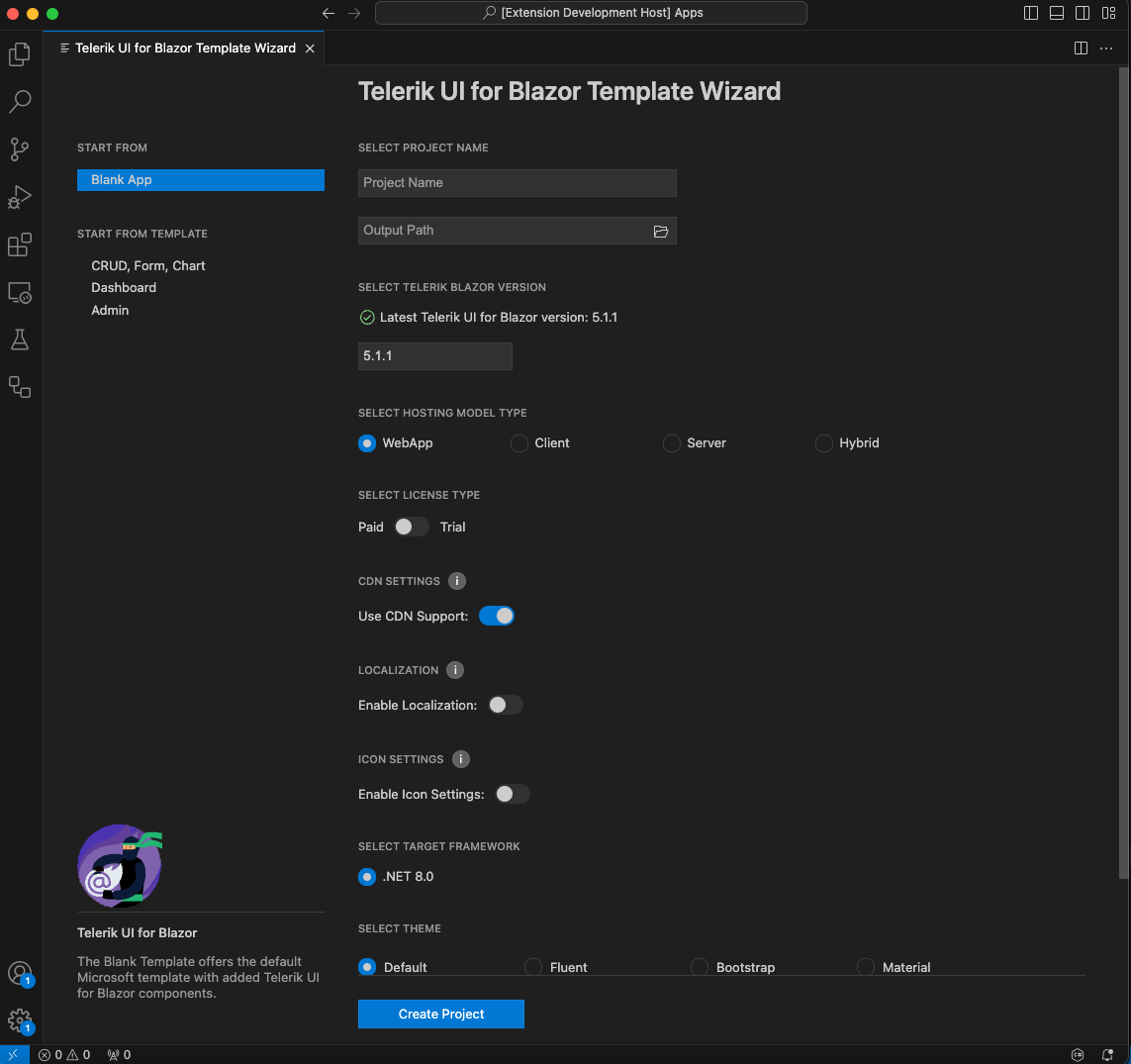
The Telerik UI for Blazor Template Wizard lets you create new projects that are pre-configured for Telerik UI for Blazor components:
- In VS Code, open the Command Palette menu by pressing
Ctrl+Shift+P on Windows or Linux, or Cmd+Shift+P on Mac.
- Select Telerik UI for Blazor Template Wizard: Launch and press
Enter.

- Select your preferred configuration options and click Create Project.
To run the application, open the Terminal on your project and find the Server folder. Note that if you selected a Server type of project, the folder will hold the name of your project. If you selected WebAssembly, the folder you will be looking for is called Server folder. Execute the dotnet run command and you will have your Blazor project up and running.
For more information, see this documentation page.
Telerik UI for Blazor Scaffolder
Scaffolders ease the process of generating and integrating new Telerik UI for Blazor components in existing projects. The tool enables you to create complex Telerik UI for Blazor components with a lot of repetitive configuration (like the Grid, Chart, Inputs, and others), by selecting options from a seamless interactive wizard-like UI. The scaffolder functionality is a great way to get started with the Telerik UI for Blazor components for the first time and experiment with their features.
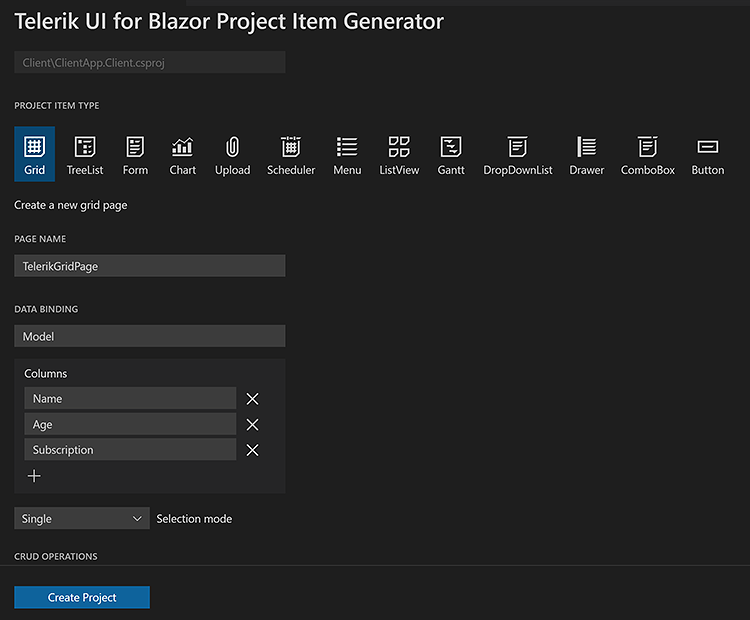
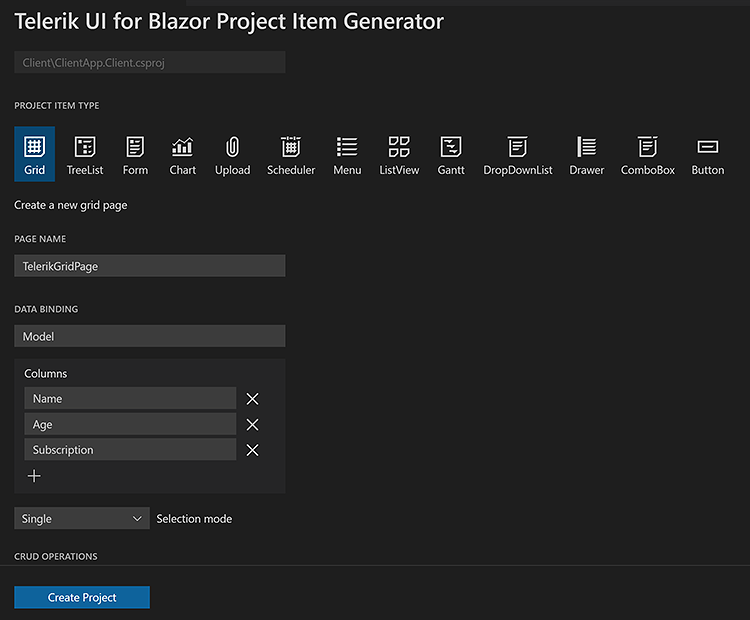
The Telerik UI for Blazor Scaffolder creates new pages in your Blazor apps with the most used data-bound Telerik Blazor components:
When adding a new project item, the scaffolder will prompt you to input the service and model names and will allow you to configure multiple component-specific properties. For example, if you scaffold a new page with Telerik Blazor Data Grid, you will be able to set its sorting, filtering, grouping, column resizing, and more features.
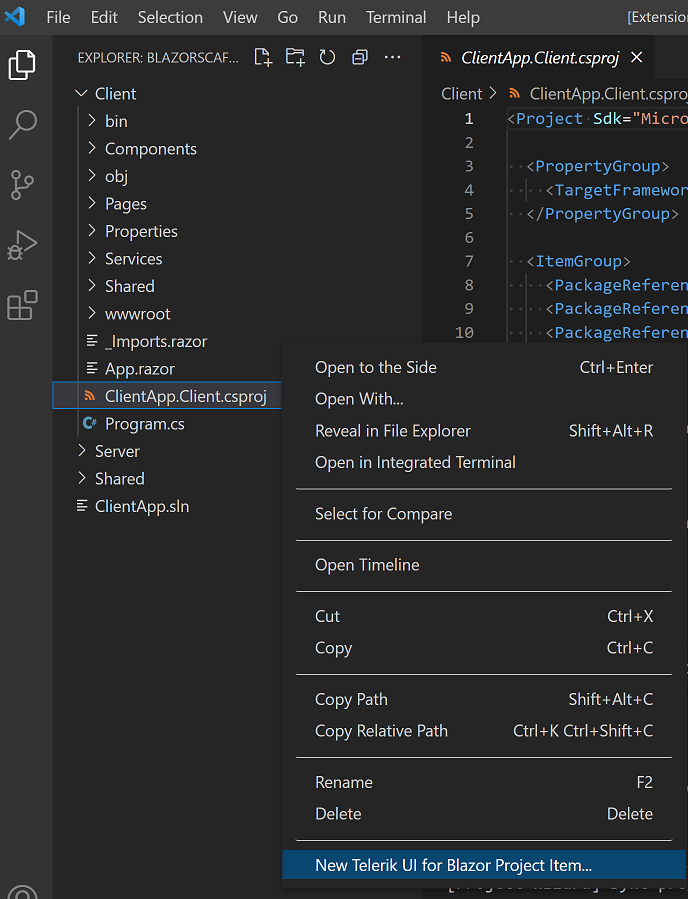
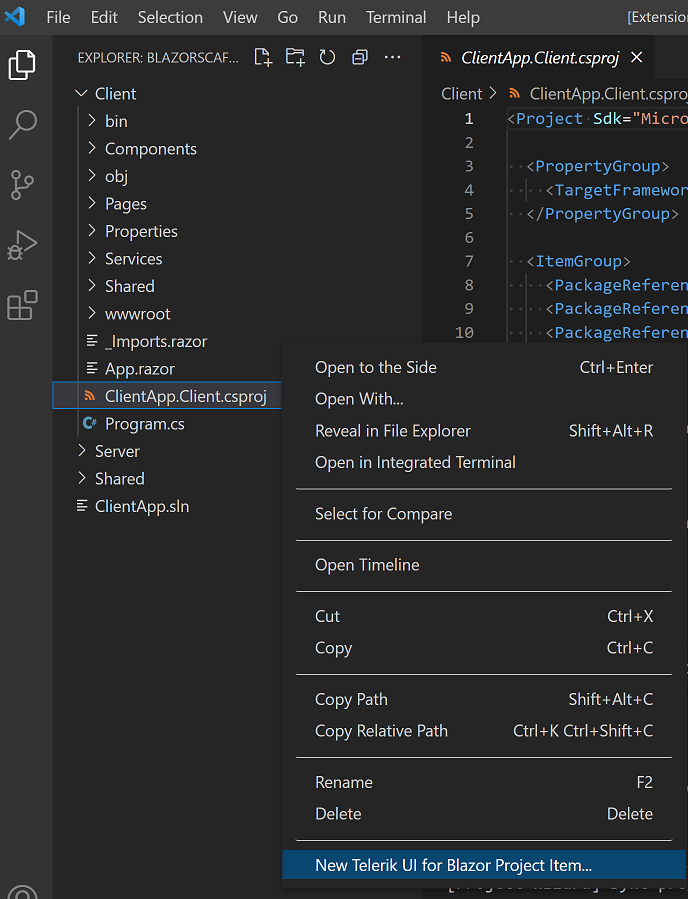
In VS Code, in the Explorer, right-click a Blazor .csproj file and select New Telerik UI for Blazor Project Item....

In the scaffolding wizard, select the component that you want to add, configure its options, and click Create Project.

For more information, see this documentation page.
Telerik UI for Blazor Code Snippets
The Telerik UI for Blazor Productivity Tools provide code snippets to simplify and accelerate the implementation of Telerik UI for Blazor components in your project. They facilitate the development process by providing a quick way for adding the components directly in the source code, while also including predefined tab stops for the required options.
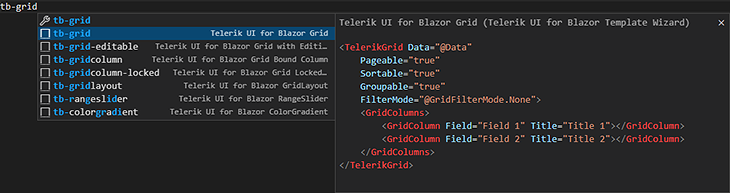
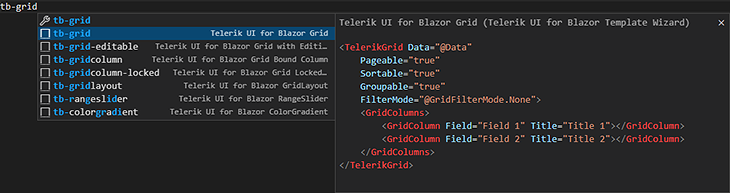
- In the source code in the IDE, type
tb (short for Telerik Blazor) or directly type the name of the component (for example, datagrid or gr).
- From the dropdown menu, choose the snippet template that you want to use.
- Press
Enter to insert the desired component in the source code.
- If the component provides placeholders for specific properties, cycle through them and set their values by pressing the
Tab key.

To make the most out of snippets:
Telerik UI for Blazor Snippets Catalog
For more information, see this documentation page.
Telerik UI for Blazor Convert Command
If you want to add Telerik UI for Blazor components to an existing Blazor app, you can use the converter. It adds the NuGet package, static assets, and other references for you, so that you can immediately start using the Telerik UI for Blazor components.
For more information about how to use the convert command, see this documentation page.
Telerik UI for Blazor Sharing to REPL
The Telerik UI for Blazor Productivity Tools provide integration with Telerik REPL for Blazor—a browser-based playground for creating, saving, running and sharing of Blazor code snippets.
You can easily export your code snippet and share the generated URL to social media, community forums or send it to a team mate.
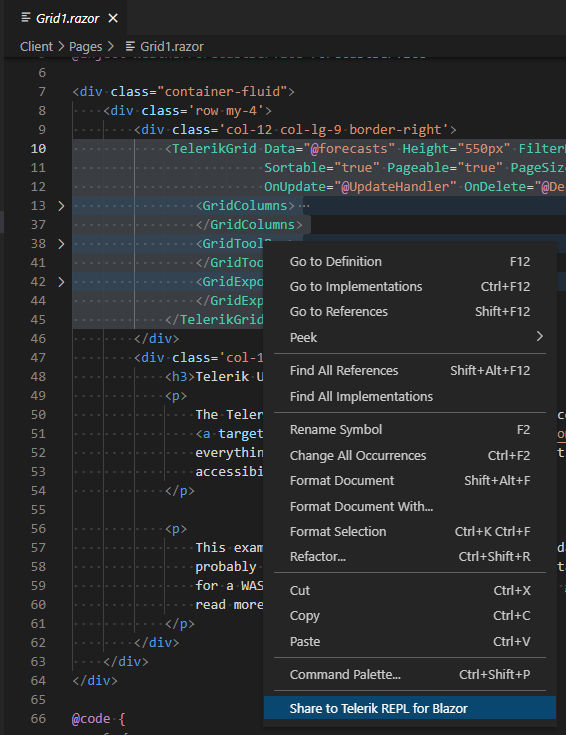
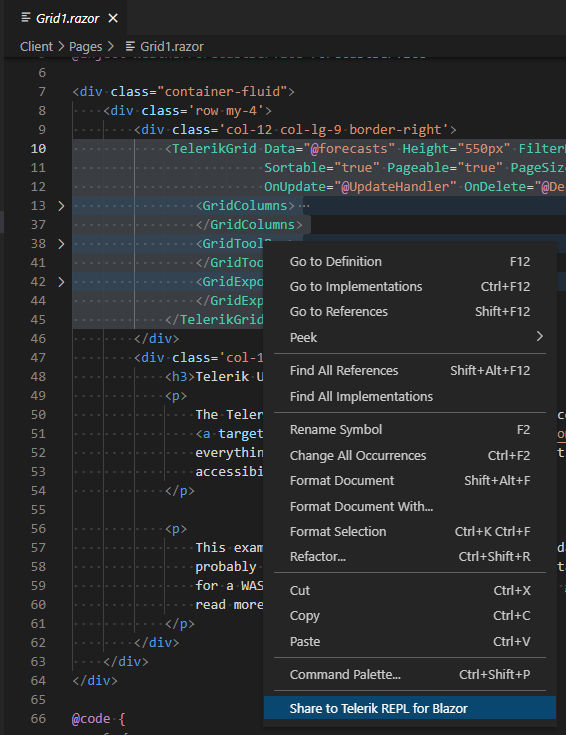
- Open a
.razor file or a Razor language in the code editor.
- Select code to share:
- To send the whole file, clear the selection.
- To send a part of the file, select the code.
- Right-click within the code editor and select Share to Telerik REPL for Blazor.

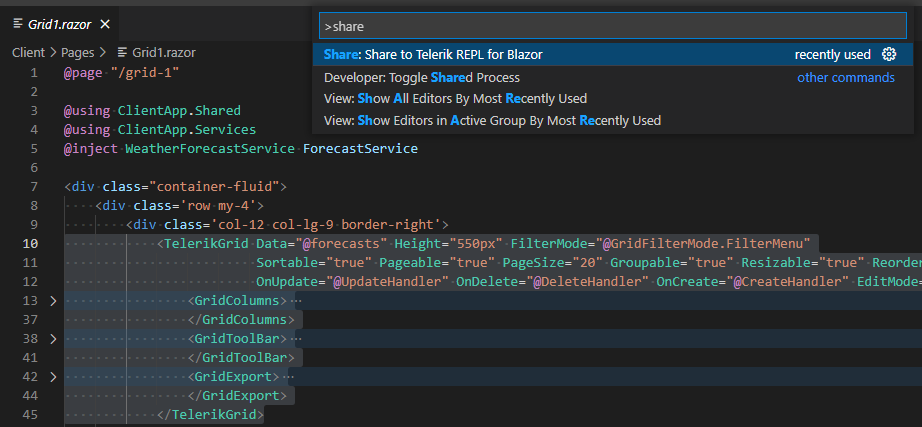
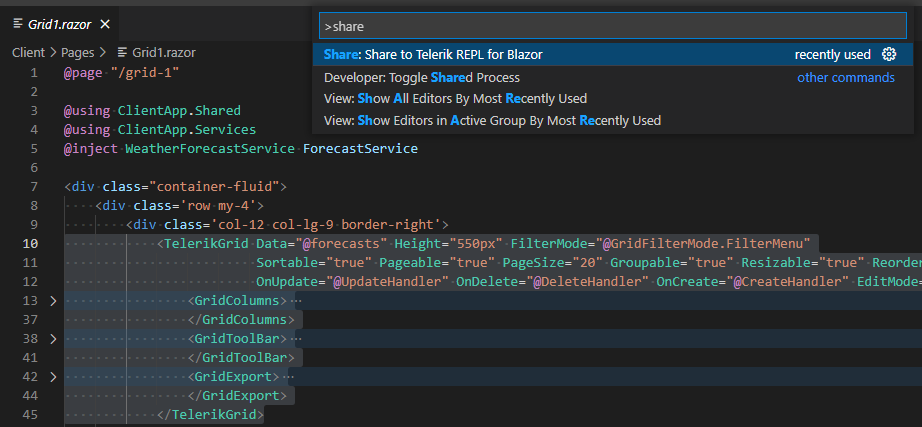
Share Using the Code Editor Command Palette
- Open a
.razor file or a Razor language in the code editor.
- Select code to share:
- To send the whole file, clear the selection.
- To send a part of the file, select the code.
- Open the Command Pallette menu by pressing
Ctrl+Shift+P on Windows or Linux, or Cmd+Shift+P on Mac.
- Type Share to Telerik REPL for Blazor.

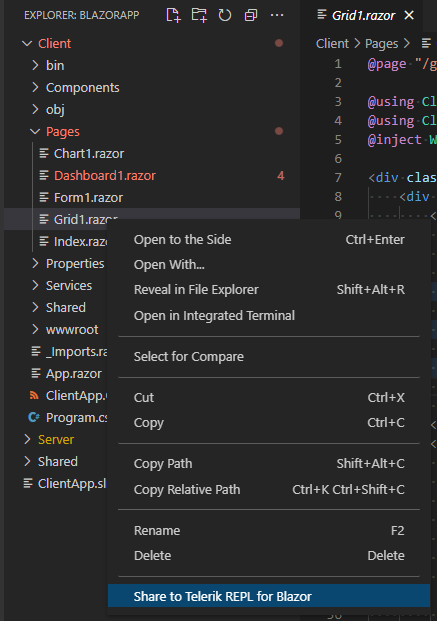
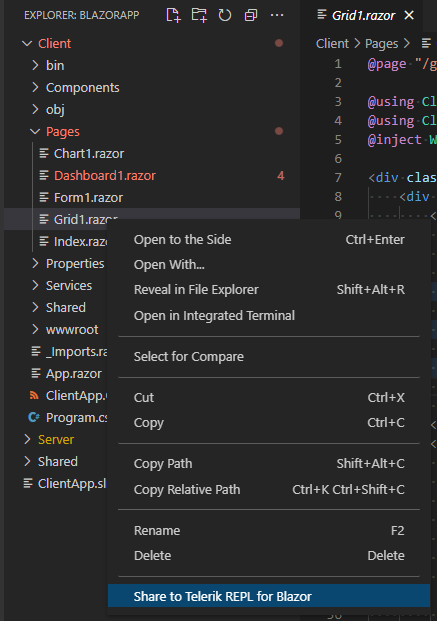
- In the Explorer, right-click a
.razor file.
- Select Share to Telerik REPL for Blazor.
Multiple selection is not supported. Only the file you have right-clicked is sent.

For more information, see this documentation page.
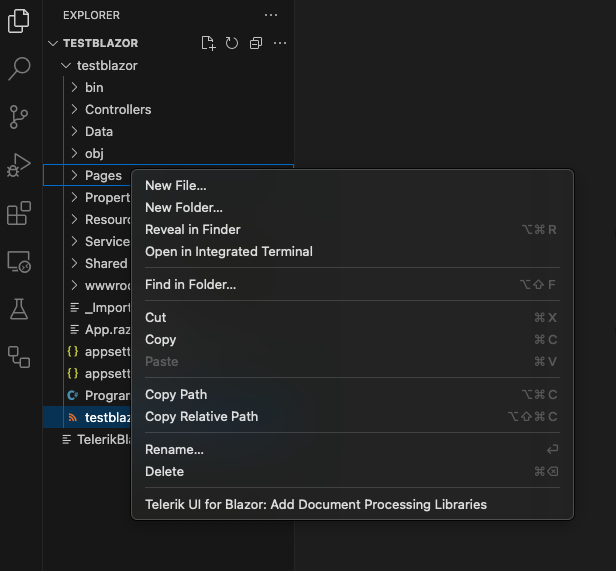
Document Processing Libraries
The Telerik Document Processing Libraries wizard enables you to easily add the required packages when working with the Telerik Document Processing Libraries.
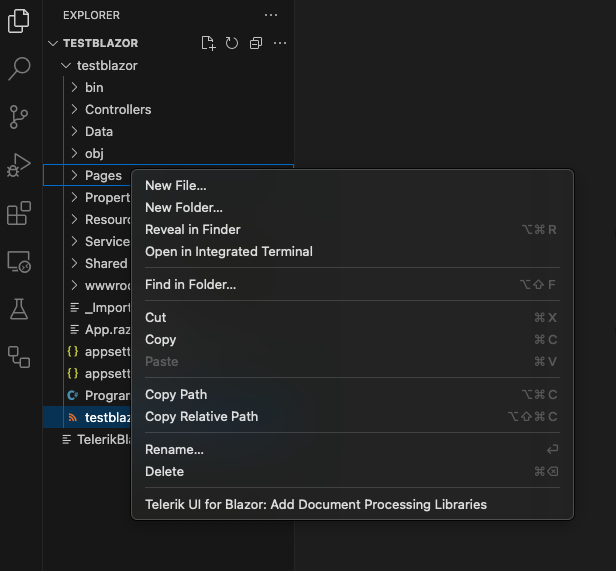
- In the Explorer, right-click a file.
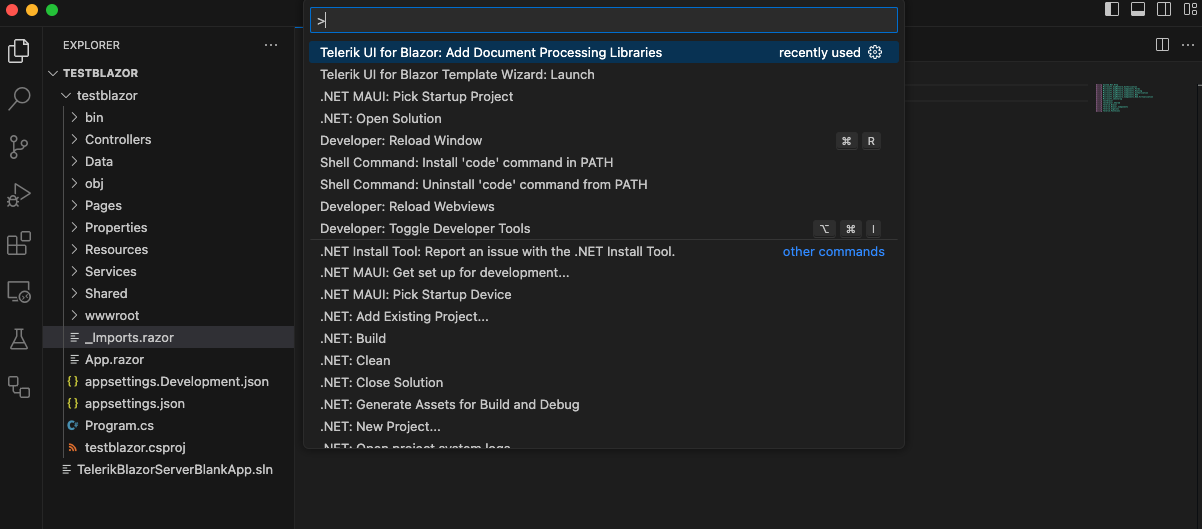
- Select Telerik UI for Blazor: Add Document Processing Libraries.

Document Processing Libraries via the Code Editor Command Palette
- Open a
.razor file or a Razor language in the code editor.
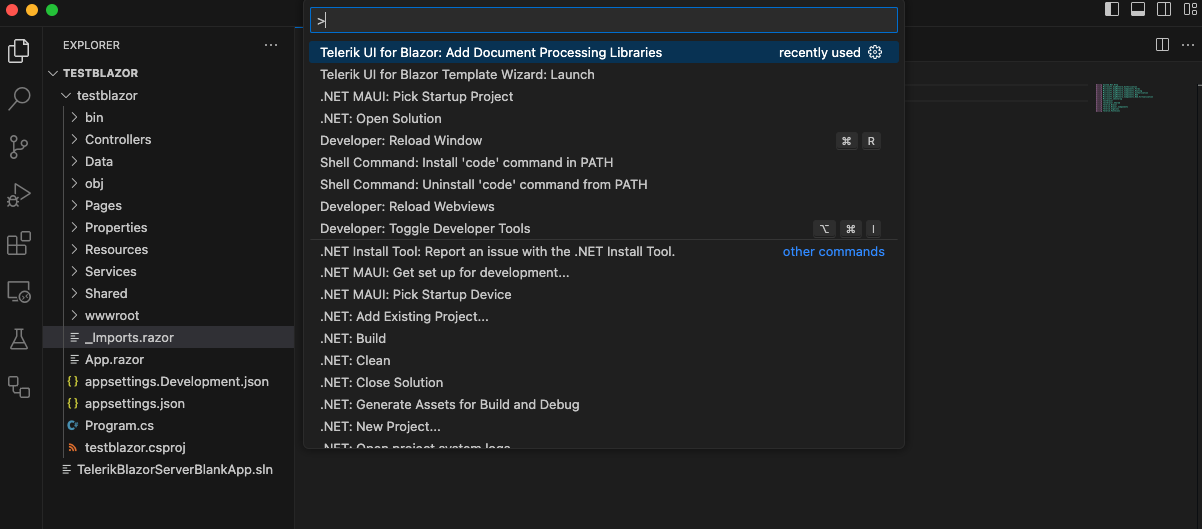
- Open the Command Pallette menu by pressing
Ctrl+Shift+P on Windows or Linux, or Cmd+Shift+P on Mac.
- Select Telerik UI for Blazor: Add Document Processing Libraries.

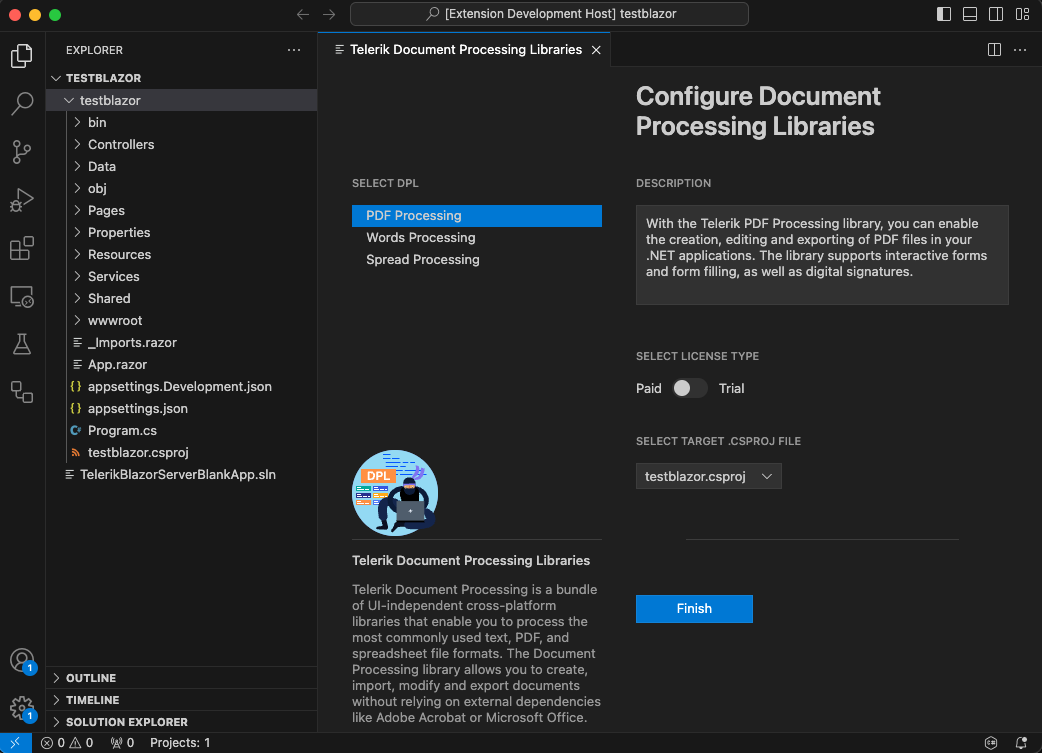
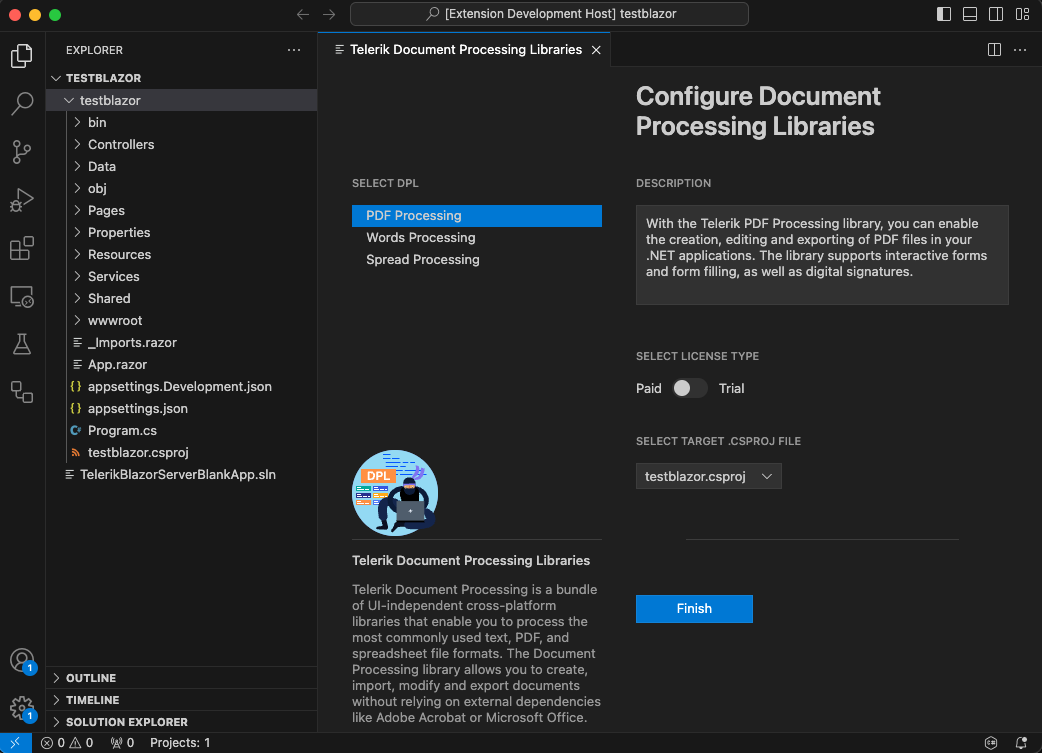
Configuring Your Document Processing Libraries
You can choose which libraries to add to your project. If a library you selected has any dependencies, they are automatically checked.

The following table lists the assemblies that will be selected for each library:
| Library |
Packages |
| RadPdfProcessing |
Telerik.Documents.Core
Telerik.Documents.Fixed
Telerik.Documents.ImageUtils
Telerik.Documents.Fixed.FormatProviders.Image.Skia
Telerik.Documents.CMapUtils
Telerik.Documents.TesseractOcr
Telerik.Documents.Fixed.FormatProviders.Ocr
Telerik.Documents.AIConnector |
| RadSpreadProcessing |
Telerik.Documents.Core
Telerik.Documents.Spreadsheet
Telerik.Documents.Spreadsheet.FormatProviders.OpenXml
Telerik.Documents.Spreadsheet.FormatProviders.Xls
Telerik.Documents.Spreadsheet.FormatProviders.Pdf
Telerik.Documents.Fixed
Telerik.Documents.ImageUtils
Telerik.Text.Skia
Telerik.Documents.TextMeasurer.Skia |
| RadWordsProcessing |
Telerik.Documents.Core
Telerik.Documents.Flow
Telerik.Documents.DrawingML
Telerik.Documents.Flow.FormatProviders.Doc
Telerik.Documents.Flow.FormatProviders.Pdf
Telerik.Documents.Fixed
Telerik.Documents.ImageUtils |
For more information, see this document page
New OCR Assemblies:
The DPL wizard now supports adding OCR-related assemblies to your project. The RadPdfProcessing library supports Optical Character Recognition (OCR). OCR is the electronic or mechanical conversion of images of typed, handwritten, or printed text into machine-encoded text from a scanned document.
AI-Related Libraries:
The DPL wizard and extensions now include new AI-powered document processing libraries. These provide advanced capabilities such as intelligent document analysis. The GenAI-powered Document Insights feature enables you to easily extract insights from PDF documents using Large Language Models (LLMs). This functionality allows you to summarize document content and ask questions about the document, with the AI providing relevant answers based on the document's content.
For more information, see this documentation page.
- Text Measuring assemblies:
The DPL wizard and extensions now include new assemblies for the cross-platform text measuring. These provide advanced capabilities for text manipulation, based on SKIA.
For more information, see this documentation page.
Extensions Settings
The Telerik UI for Blazor Productivity Tools extension now includes configurable settings for managing product update notifications directly within Visual Studio Code. This update provides users with greater control over their development environment, allowing them to easily enable or disable update alerts according to their preferences.
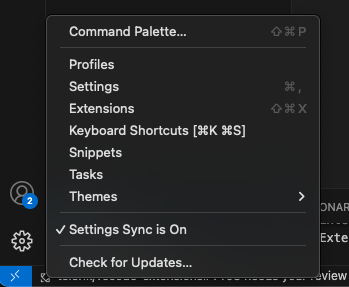
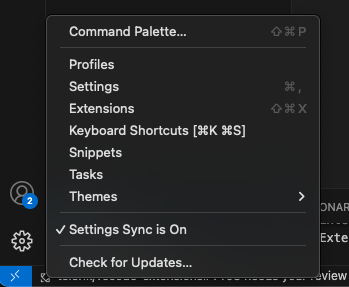
- Go to setting menu in VS Code and select "Settings" option from the context menu.

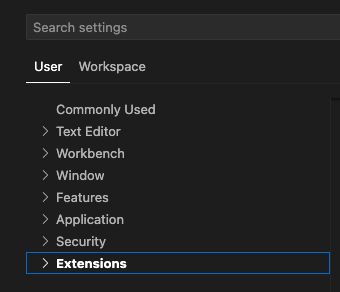
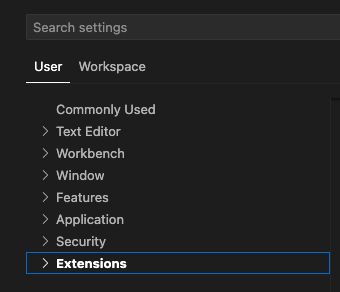
- Go to "User" -> "Extensions" section:

- Select "The Telerik UI for Blazor Productivity Tools"

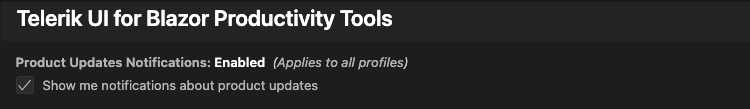
- See the option that lets the user to enable or disable the product update notifications.

Help Resources
License
This code is distributed under the terms and conditions of the Progress Software Corporation End User License Agreement for Visual Studio Code Extensions.