The Syncfusion Essential Studio Web extension for Visual Studio Code allow you to create a web app using pre-built templates. They will greatly increase your productivity when creating web projects in Visual Studio Code. They come with ready-to-use web project templates:
Highlights:
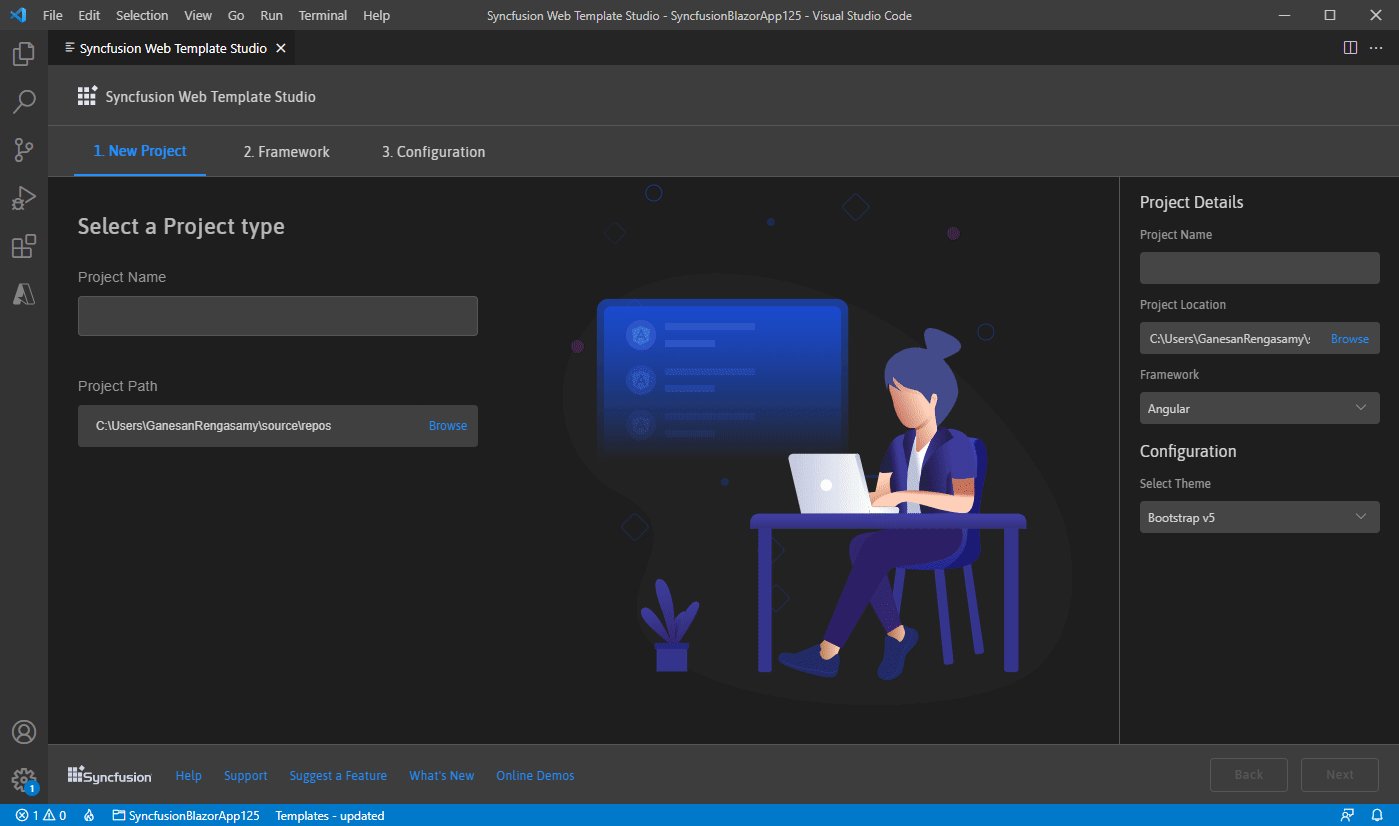
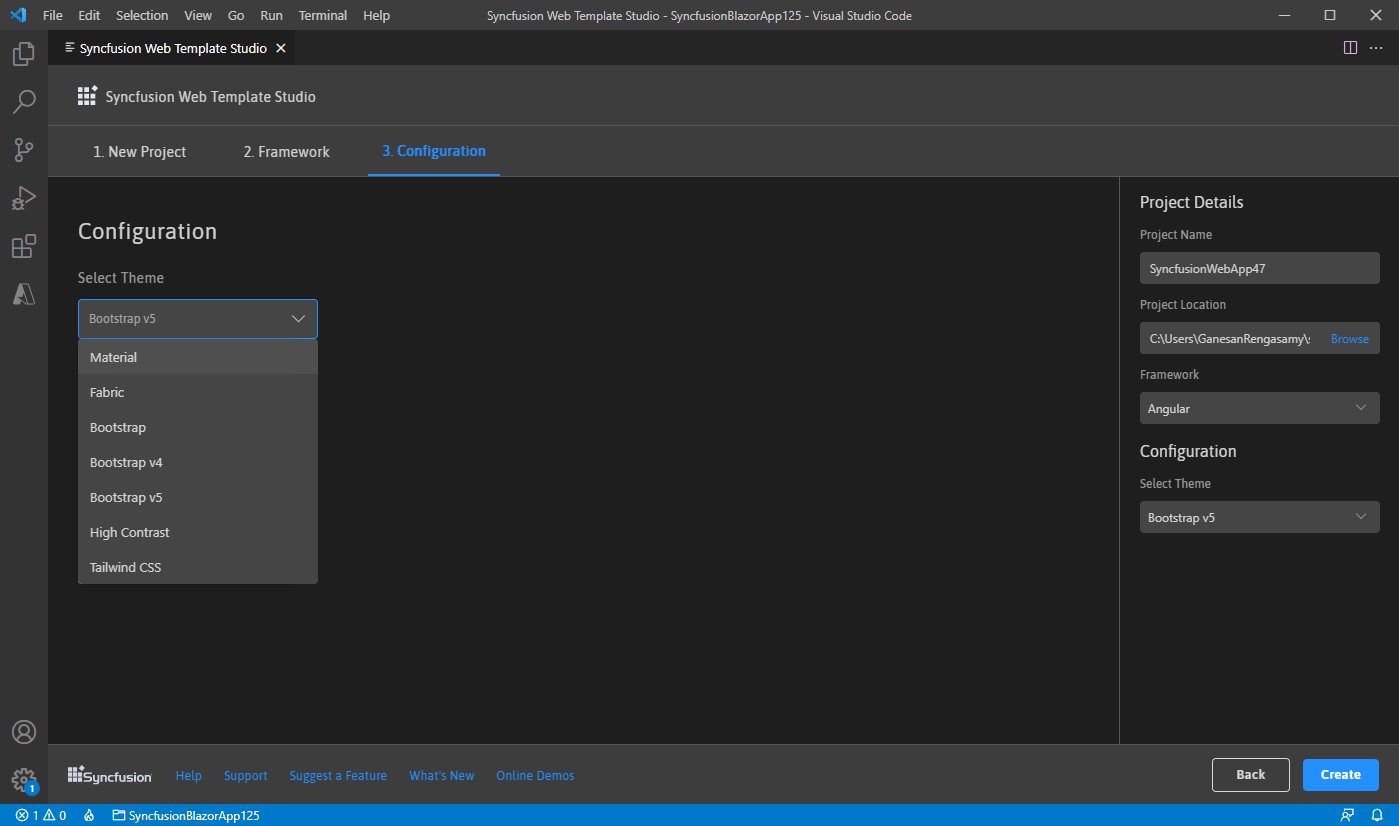
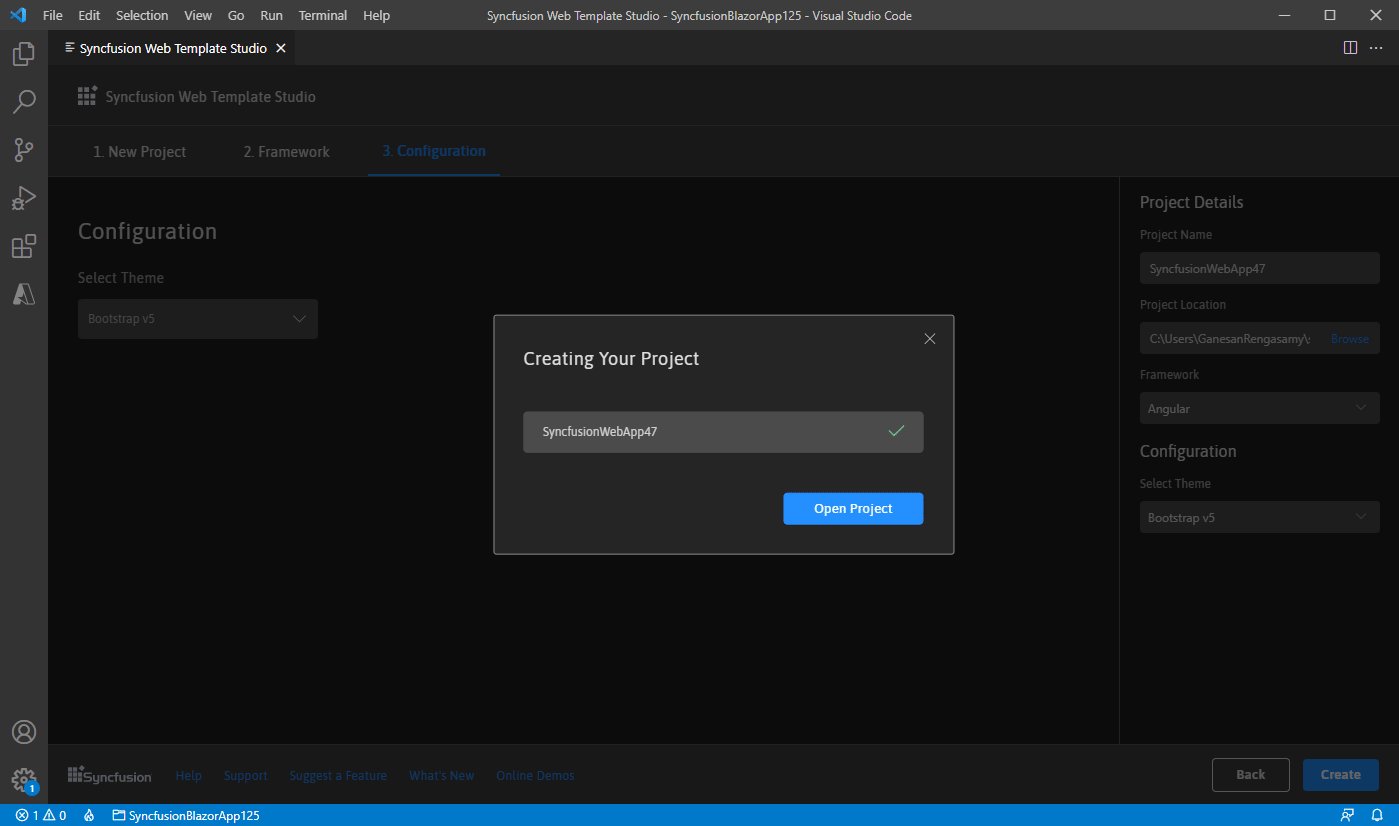
Create a new Syncfusion Web app in Visual StudioThe Syncfusion Web Template Studio is a Visual Studio Code extension that uses a wizard to speed up the creation of web applications. The subsequent web project is framed, intelligible code that incorporates Syncfusion ASP.NET Core components. Once you've installed the Syncfusion Web Visual Studio Code extensions, you'll find the template studio under View > Command Palette... > Syncfusion Web Template Studio: Launch. The next steps are to give your new project a name and a location. You will then be taken to a screen where you select Syncfusion web framework (Angular, React, Vue, and Pure React) and themes configurations for your new web project, then click Create.
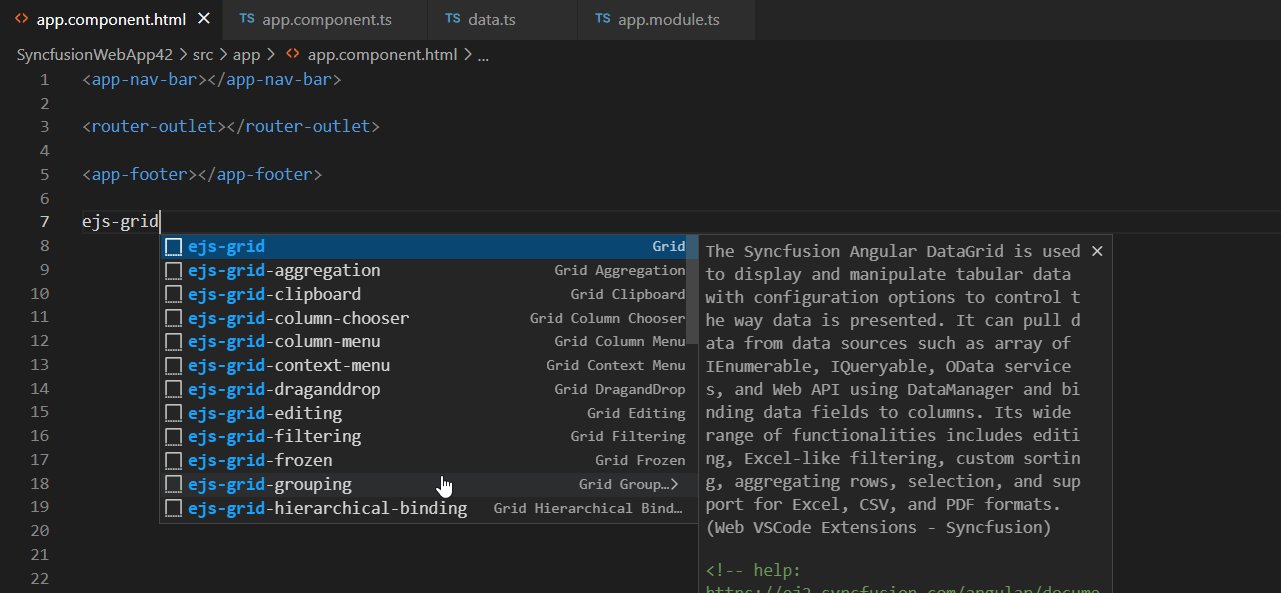
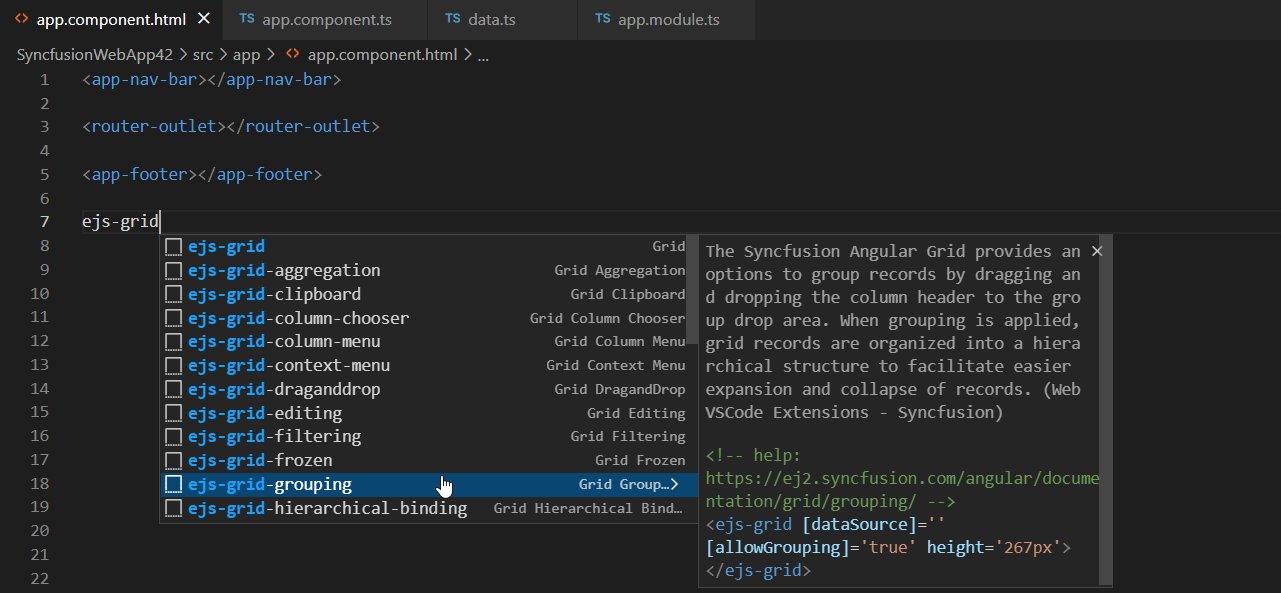
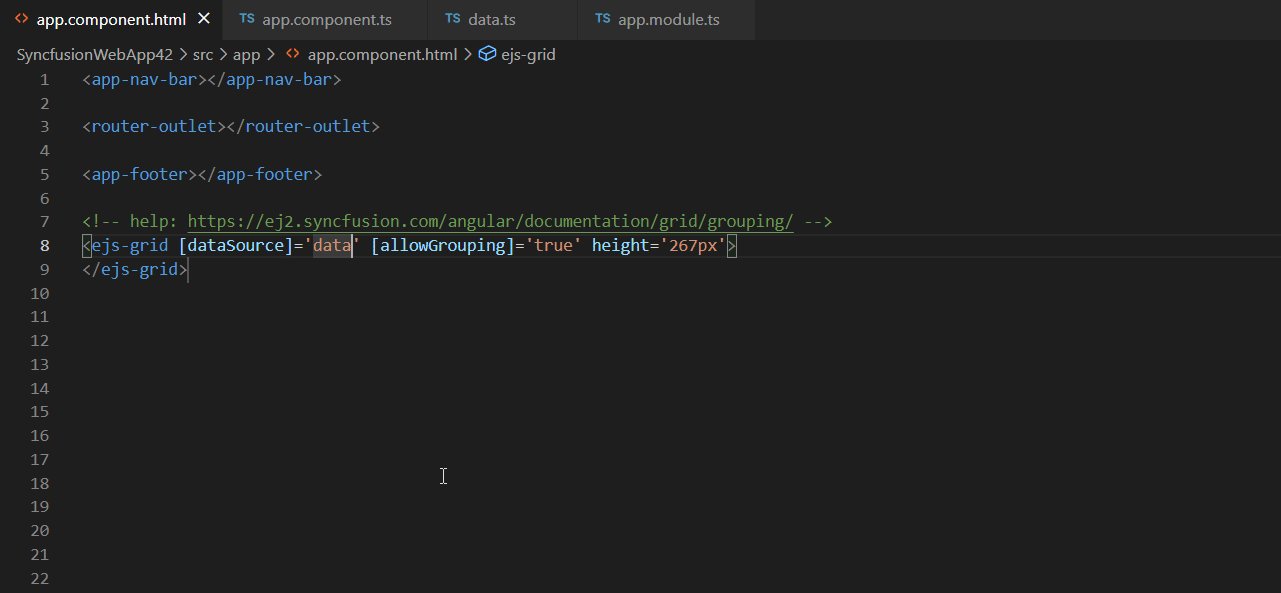
To learn about the project template, refer to this documentation. Code SnippetThe Syncfusion Angular code snippet utility for Visual Studio Code provides snippets for adding a Syncfusion Angular component with various features in the typescript/html file when developing a Angular application. These snippets significantly shorten development time.
To learn about the code snippet, refer to this documentation. Related linksLearn more about React UI components Learn more about Angular UI components Learn more about Vue UI components About SyncfusionFounded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion® has more than 36,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies. Today, we provide 1600+ components and frameworks for web (Blazor, Flutter, ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, and jQuery, mobile (.NET MAUI, Flutter, Xamarin, UWP, and JavaScript), and desktop development (WinForms, WPF, WinUI, .NET MAUI, Flutter, Xamarin, and UWP). We provide ready-to-deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software. sales@syncfusion.com | Toll Free: 1-888-9 DOTNET |