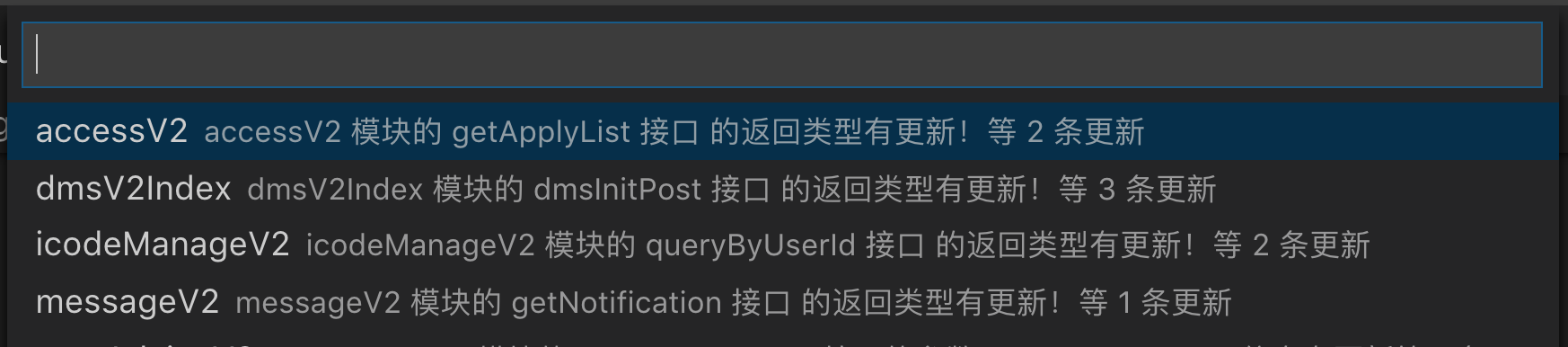
pontpont means bridge in French, and it's the bridge of backend and frontend! pont setupCreate a JSON file named The configuration details in terms definitionmodInterfaces are divided into multiple modules. boThe entity class in backend, Like Employee、Department. usageThe backend will always change the interface params, url path, or response detail etc.. Once you create a valid file named syncFetch the interafces info, recalculate the diffs between local and newest in mod and bo. allMake all bos and mods be the same as your last sync. modSelect some mods to be the same as your last sync. If you click mod(num), extension will show the mod diffs detail as below:
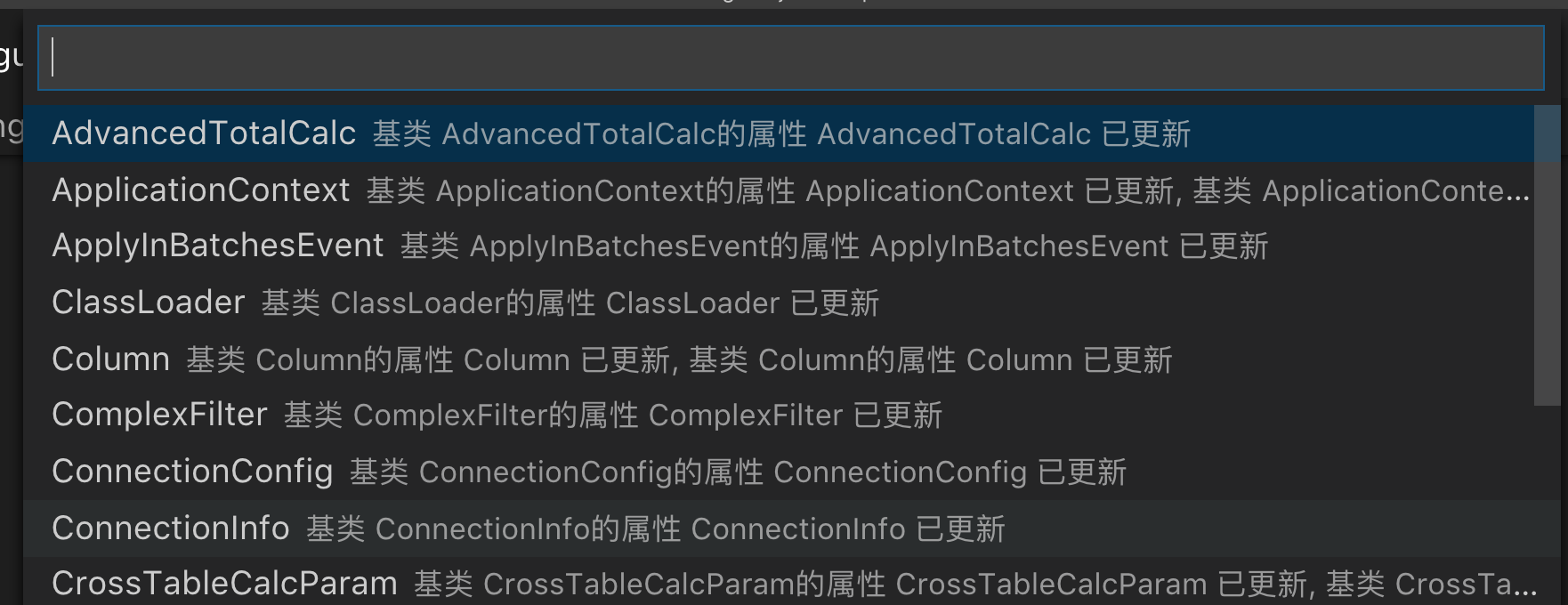
Select a mod you want to update. boSelect some bos to be the same as your last sync. If you click mod(num), extension will show the mod diffs detail as below:
Select a bo you want to update. generateGenerate the frontend code by the upgraded mods and bos. |