Blocks Previewer for Visual Studio CodeThe Blocks Previewer is a Visual Studio Code extension that enhances your markdown editing experience by providing live previews of markdown files using the Blocks pre-processor for mdBook. It allows you to see Bootstrap-styled components in real-time as you write your documentation, ensuring that your content looks exactly as expected before you even run mdBook. Features
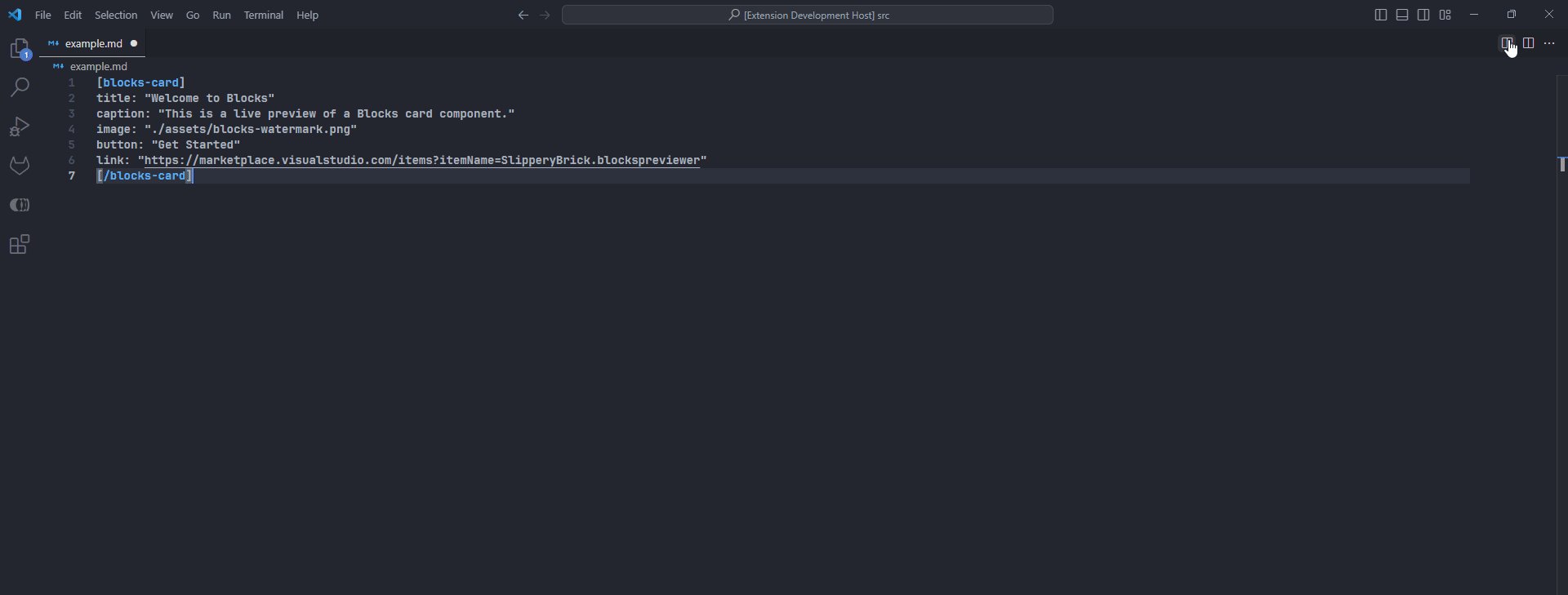
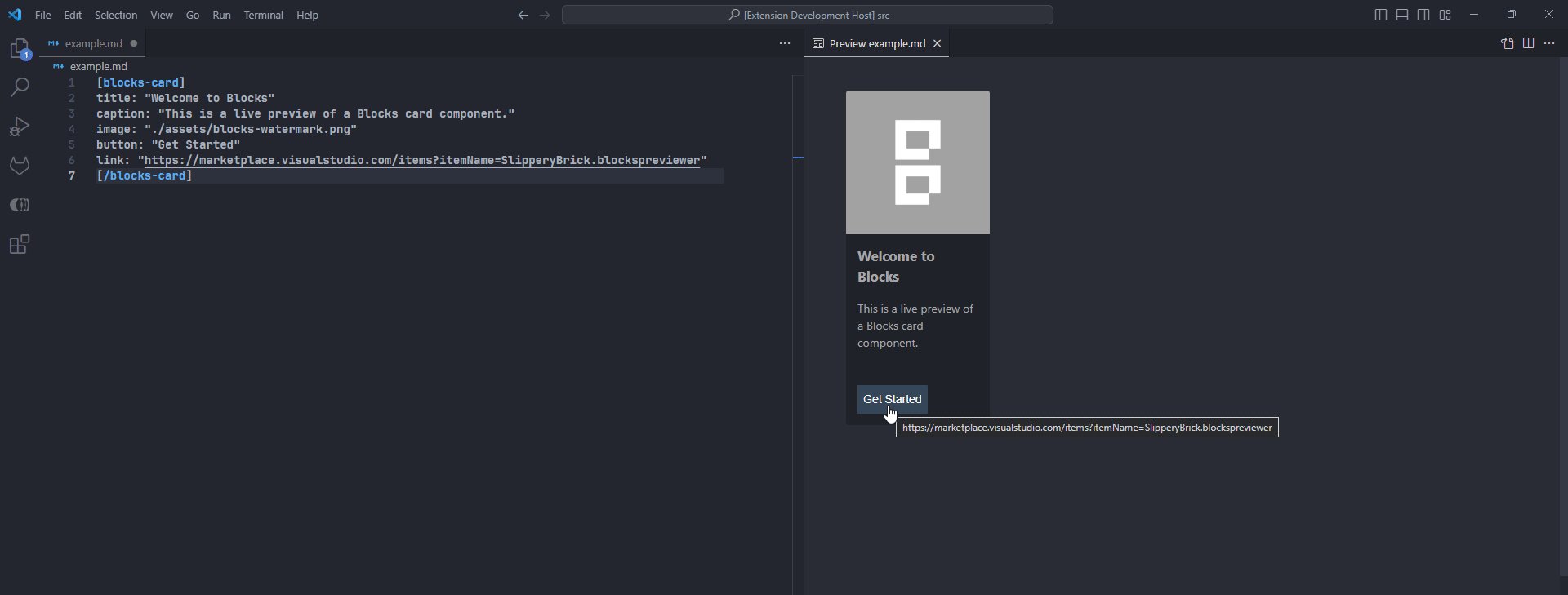
InstallationInstall the Blocks Previewer from the Visual Studio Code Marketplace or by searching for "Blocks Previewer" in the VSCode Extensions view. UsageTo start using the Blocks Previewer, open a markdown file (.md) and click on the "Preview" icon on the top right corner of the editor, or use the Ensure your mdBook project is set up with the Blocks preprocessor as described in the Blocks GitHub repository. ExampleHere's a glimpse of what you can do with the Blocks Previewer extension in your markdown files:
Visualize changes in real-time as you edit your markdown with custom Blocks syntax. Feedback and Support
|