HTML & Markdown Shortcuts
Table of Contents
Contents
- About
- Built With
- Installation
- Features
- Generate Table of Contents
- How to Use
- Change Case
- Toggle Strikethrough
- Roadmap
- Contributing
- Changelog
- Contact Me
- License
- Acknowledgments
About
A VS Code extension with useful shortcuts.
Built With

Installation
Search for and install 'HTML & Markdown Shortcuts' on Visual Studio Marketplace.
Features
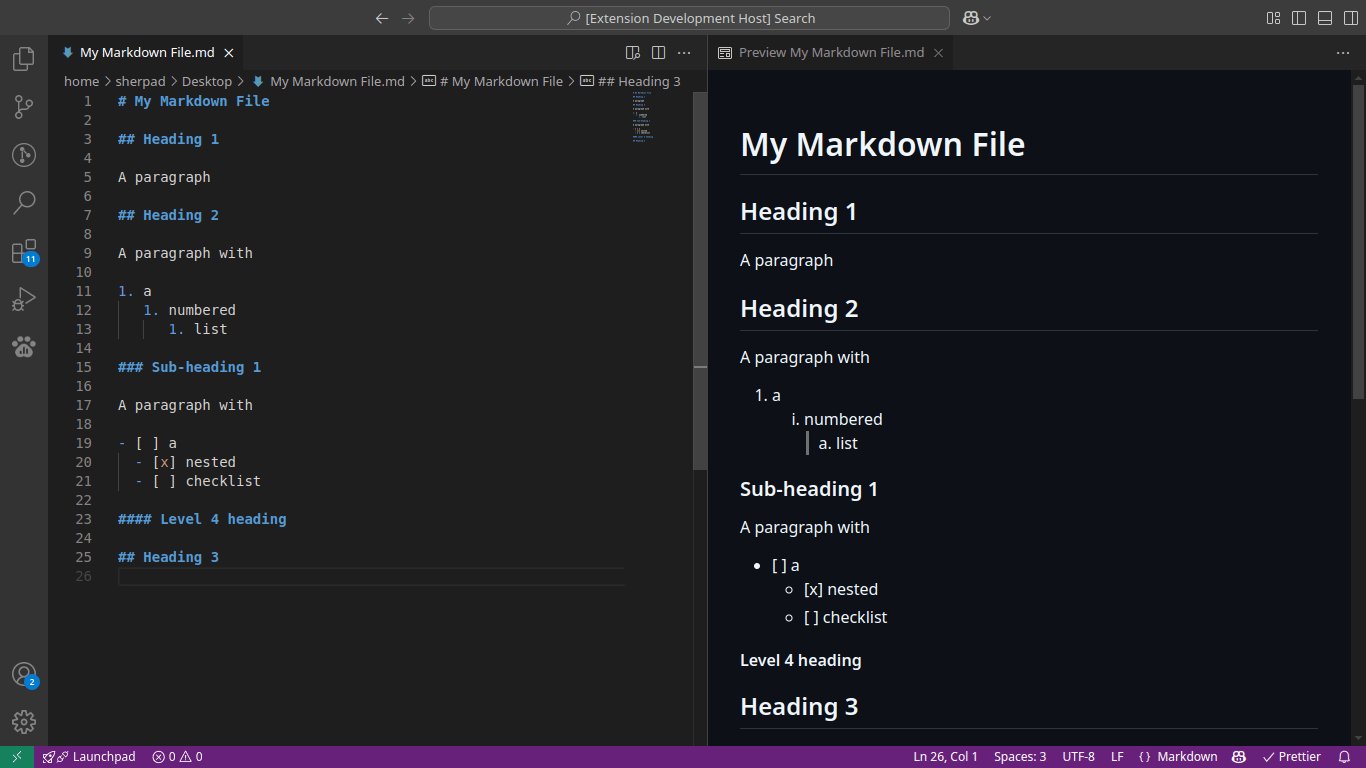
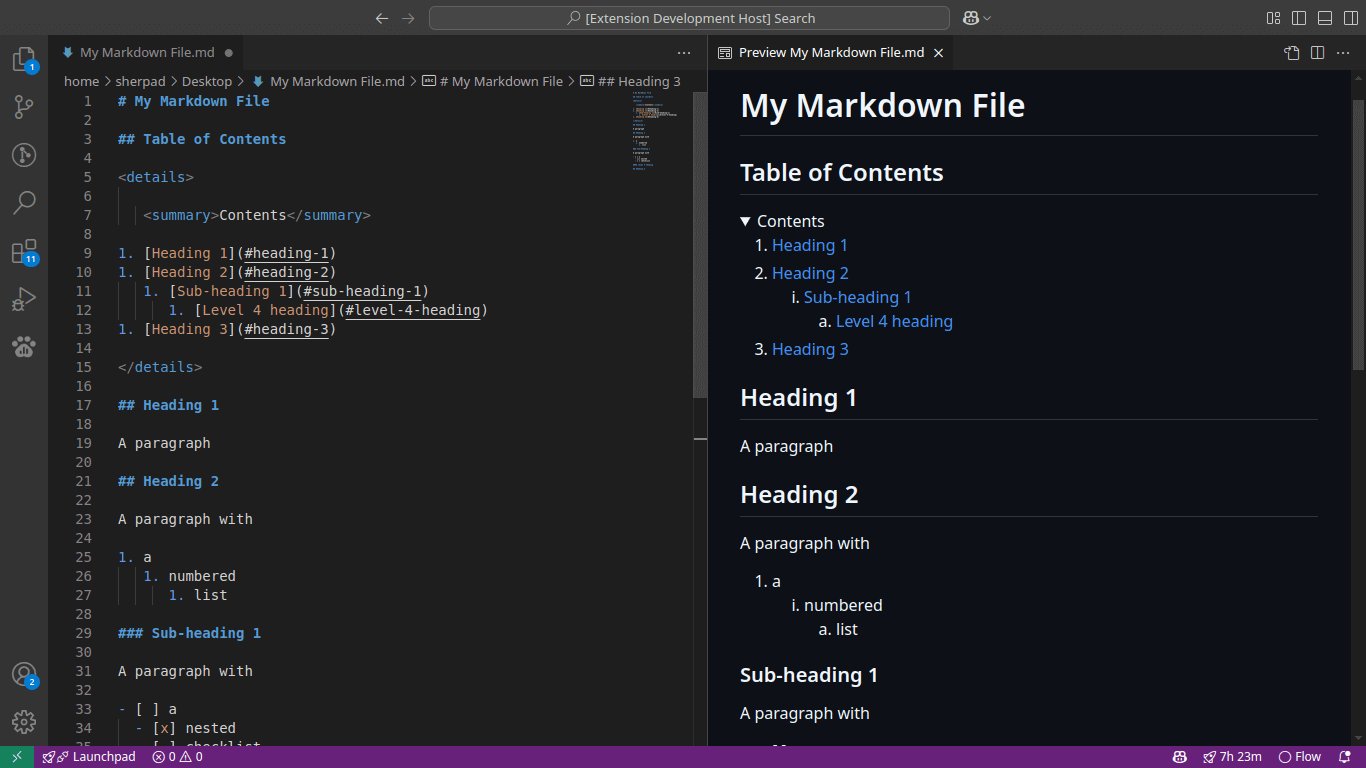
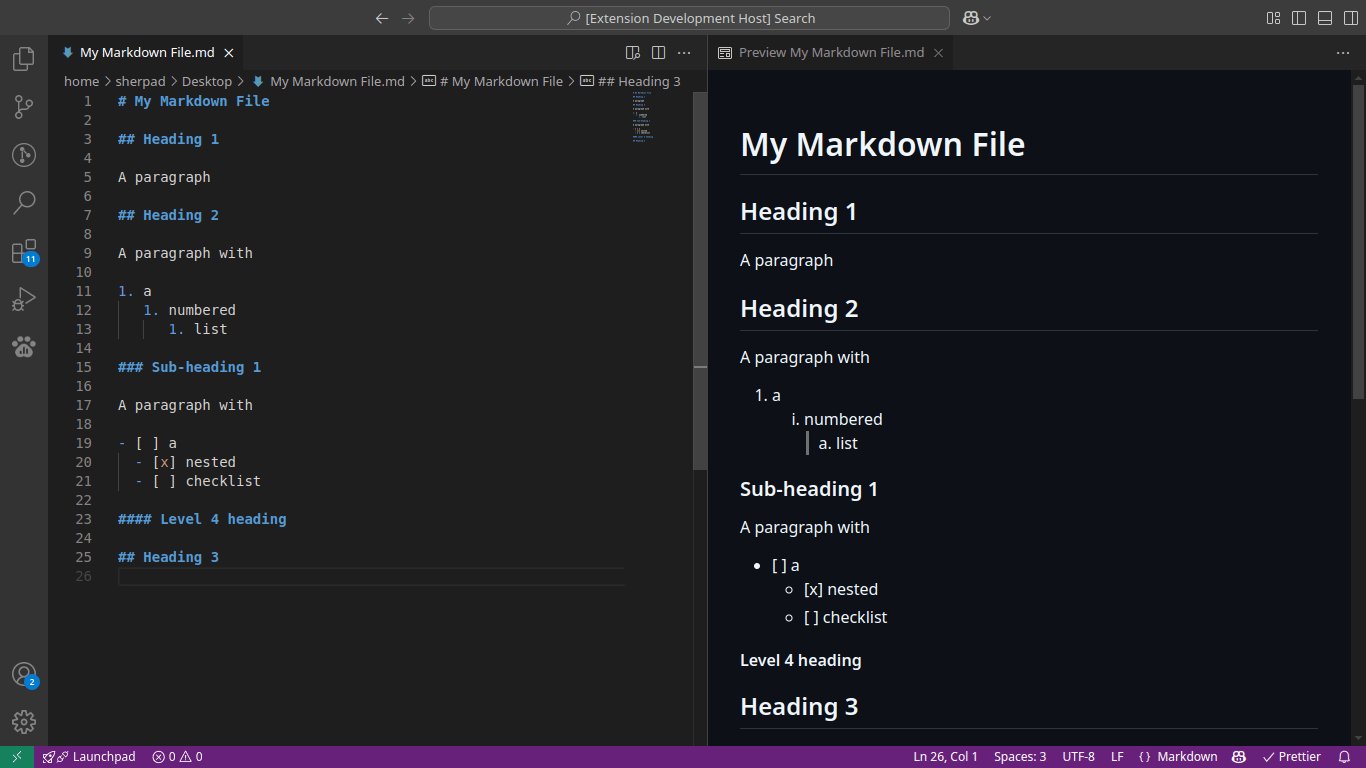
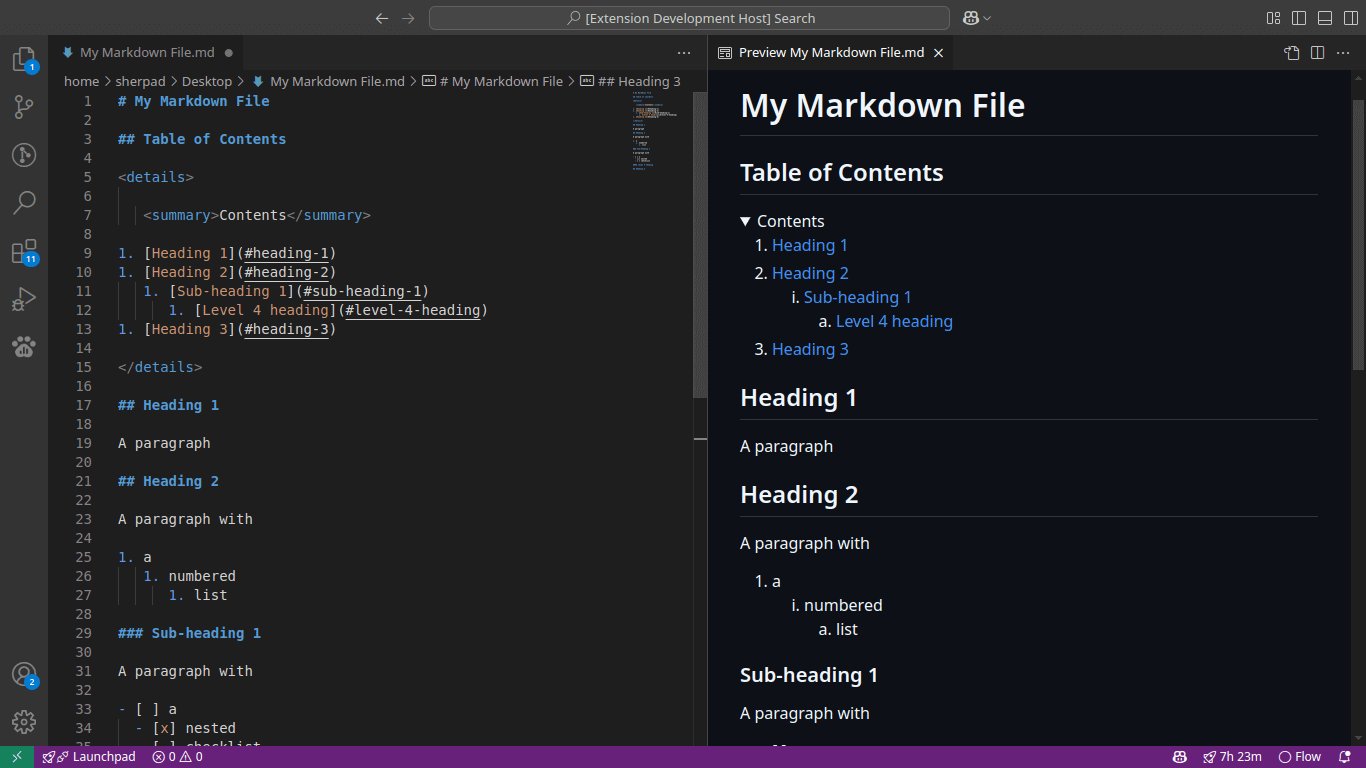
Generate Table of Contents

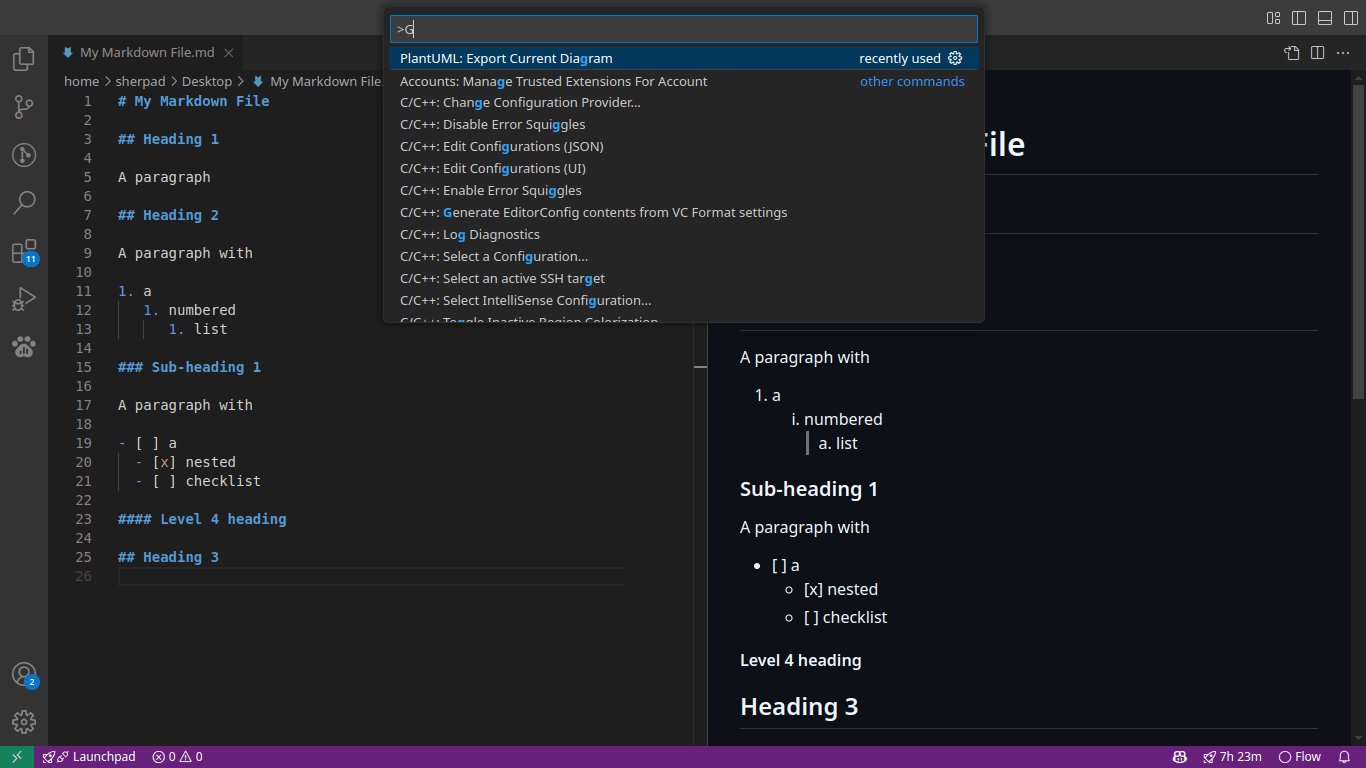
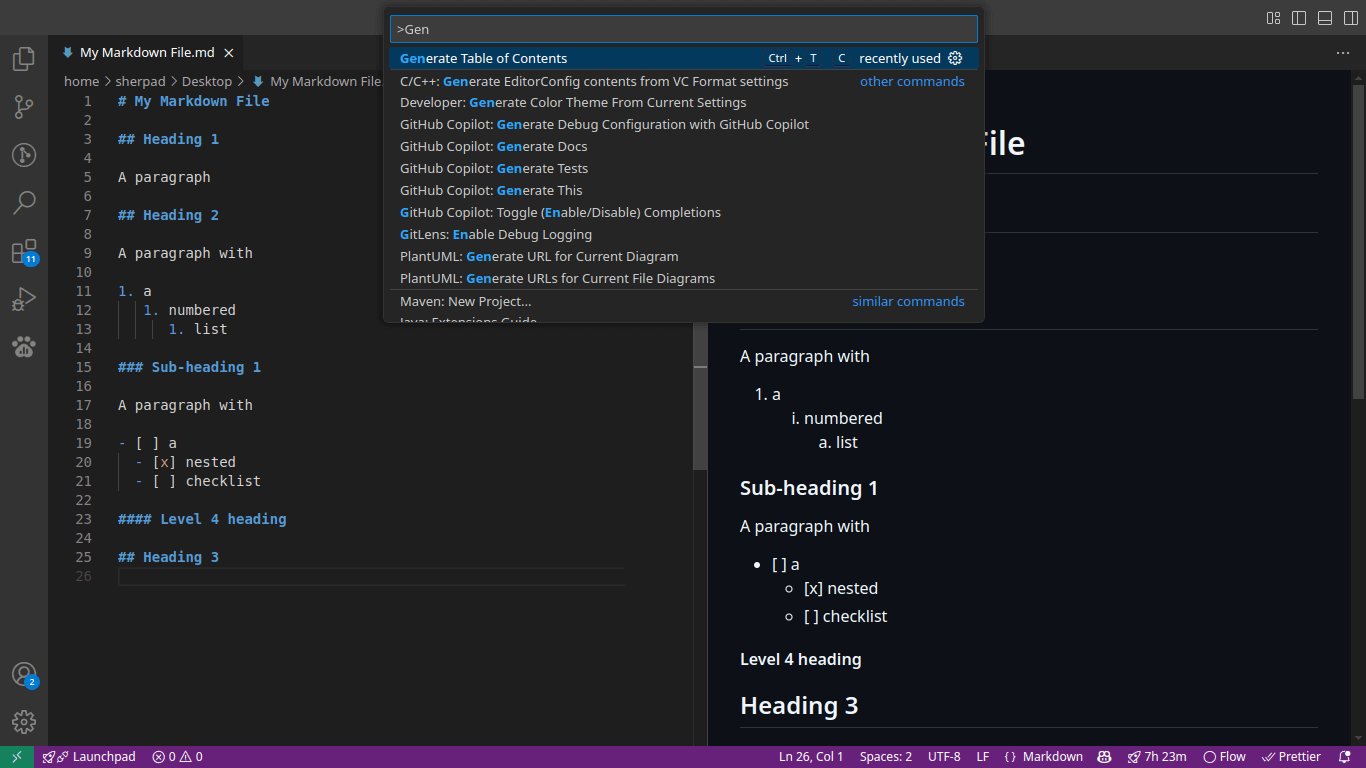
How to Use
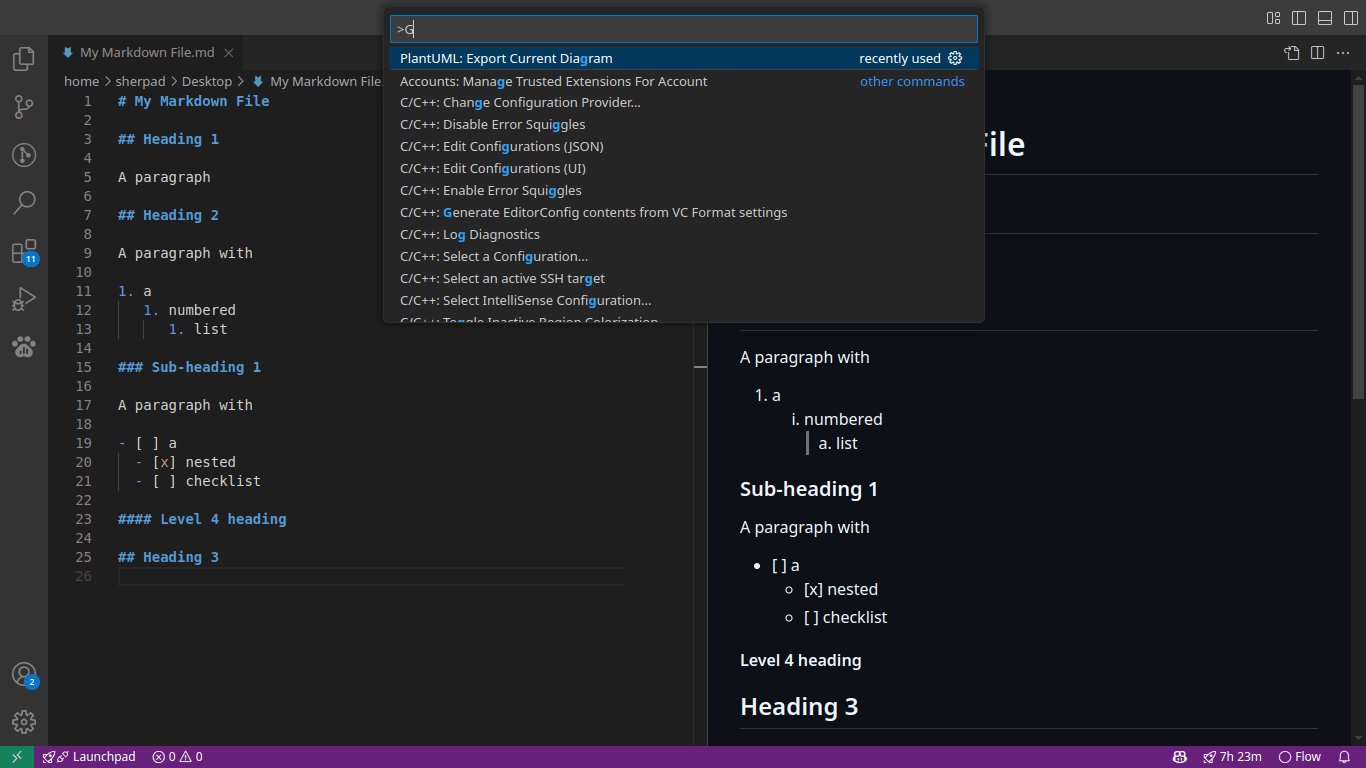
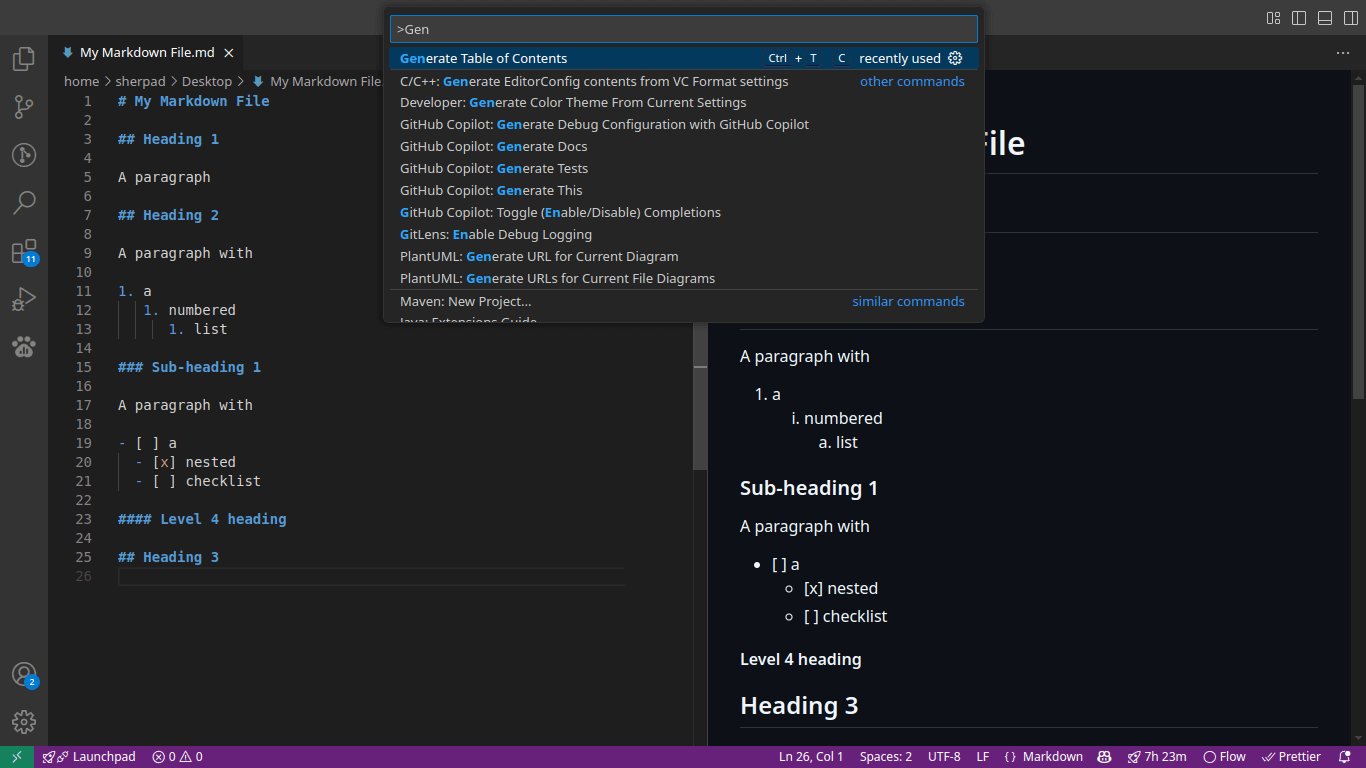
- Run the command: Run the "Generate Table of Contents" command in the Command Palette (
Ctrl+Shift+P).
- Save: Saving a file also automatically updates the table of contents.
- Keybindings:
- Windows/Linux:
Ctrl + T, C
- Mac:
Cmd + T, C
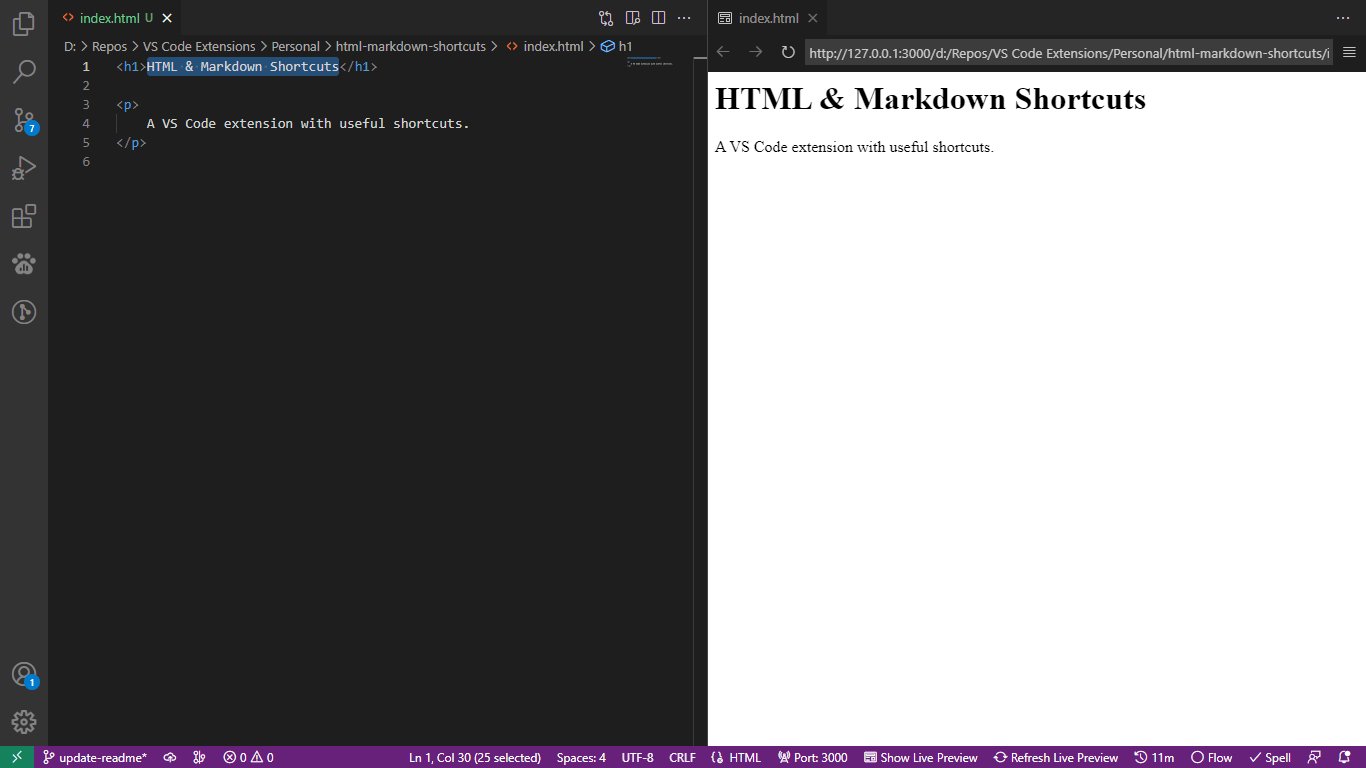
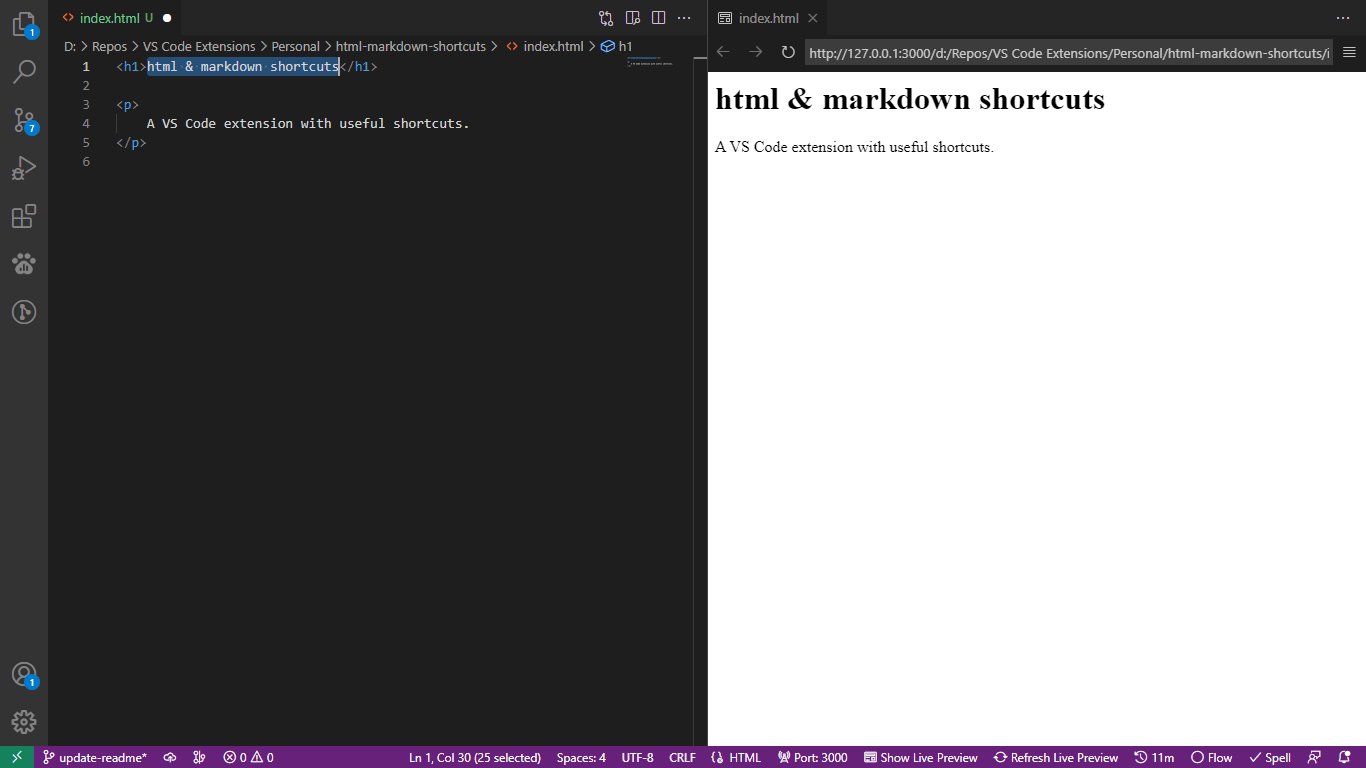
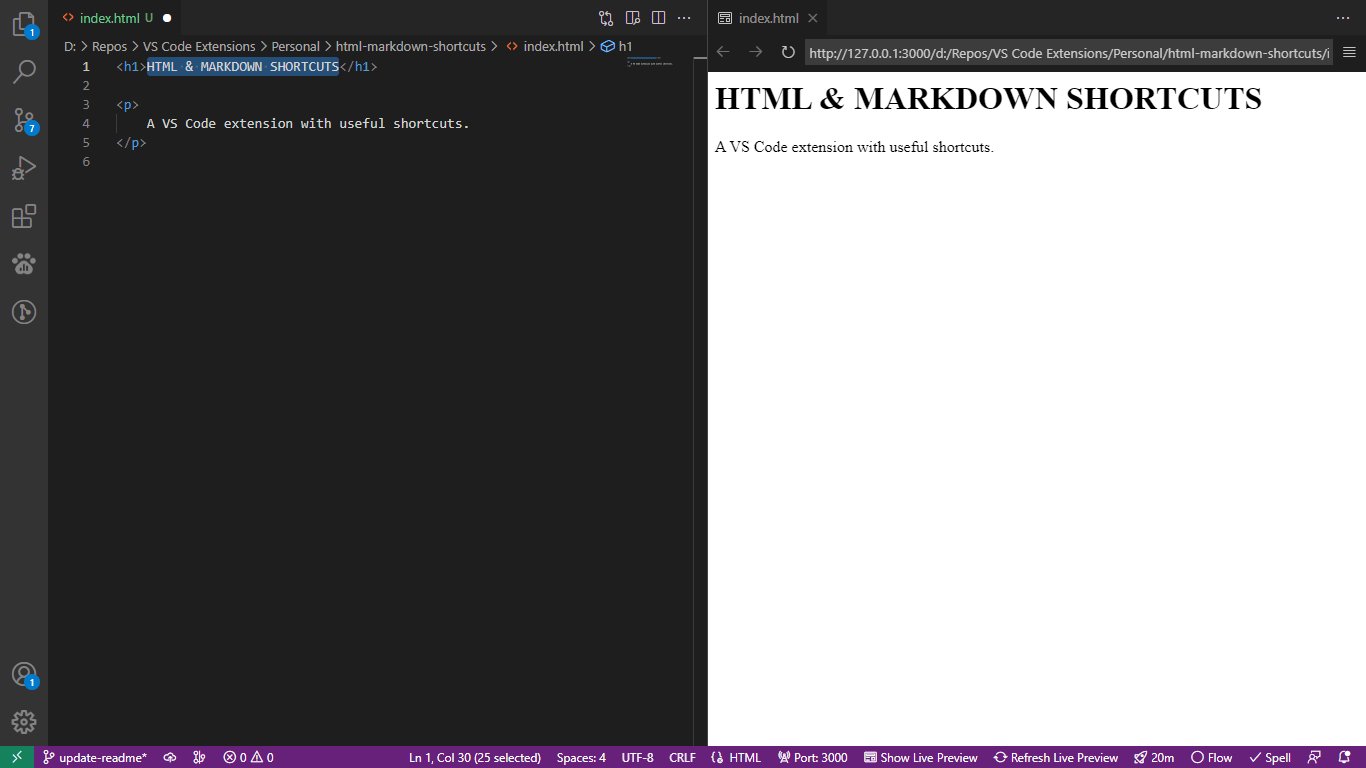
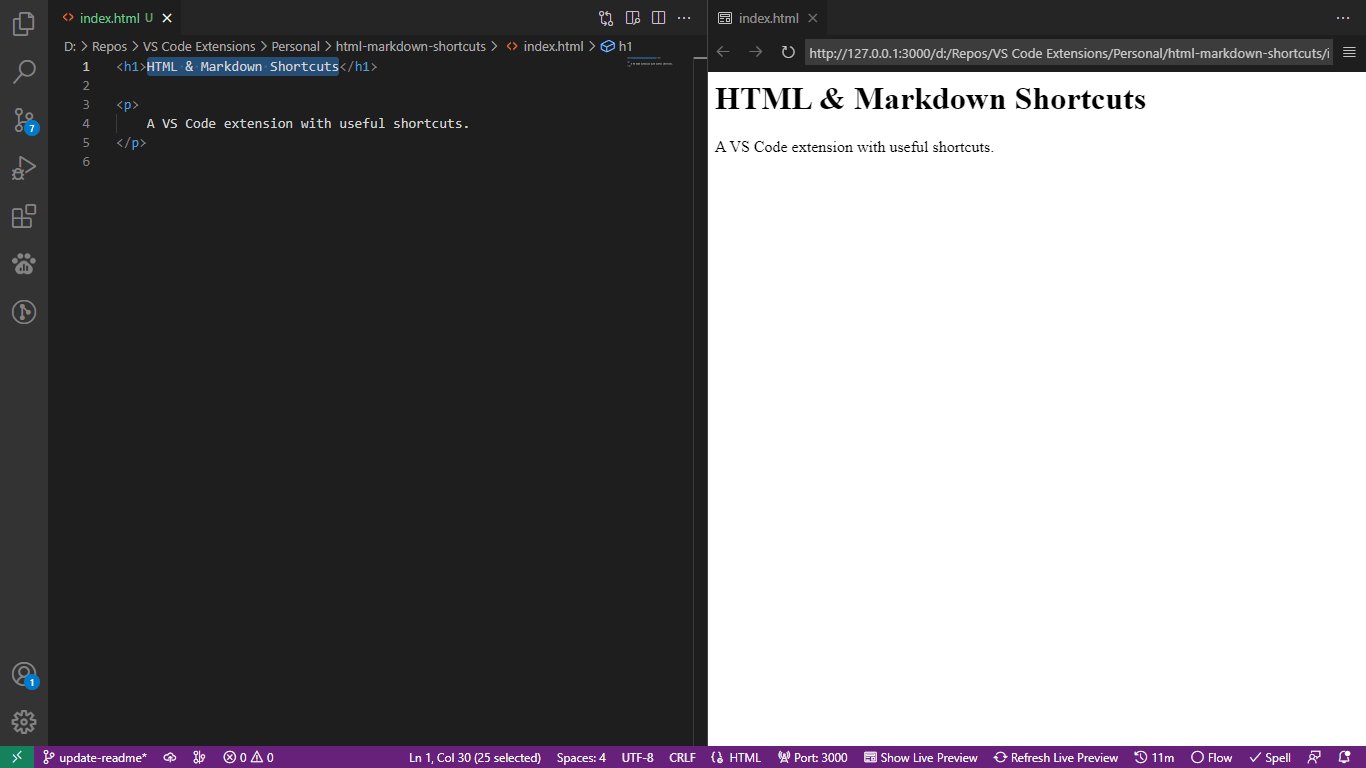
Change Case
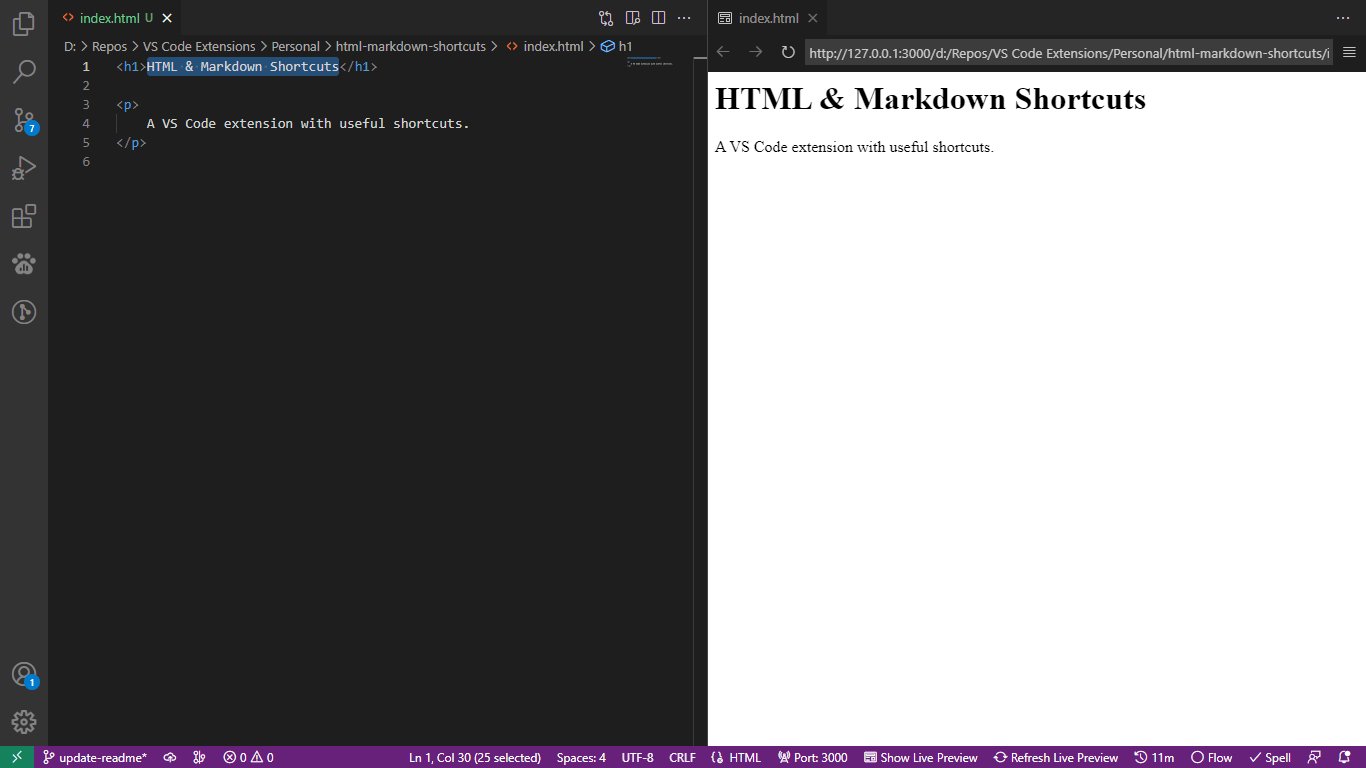
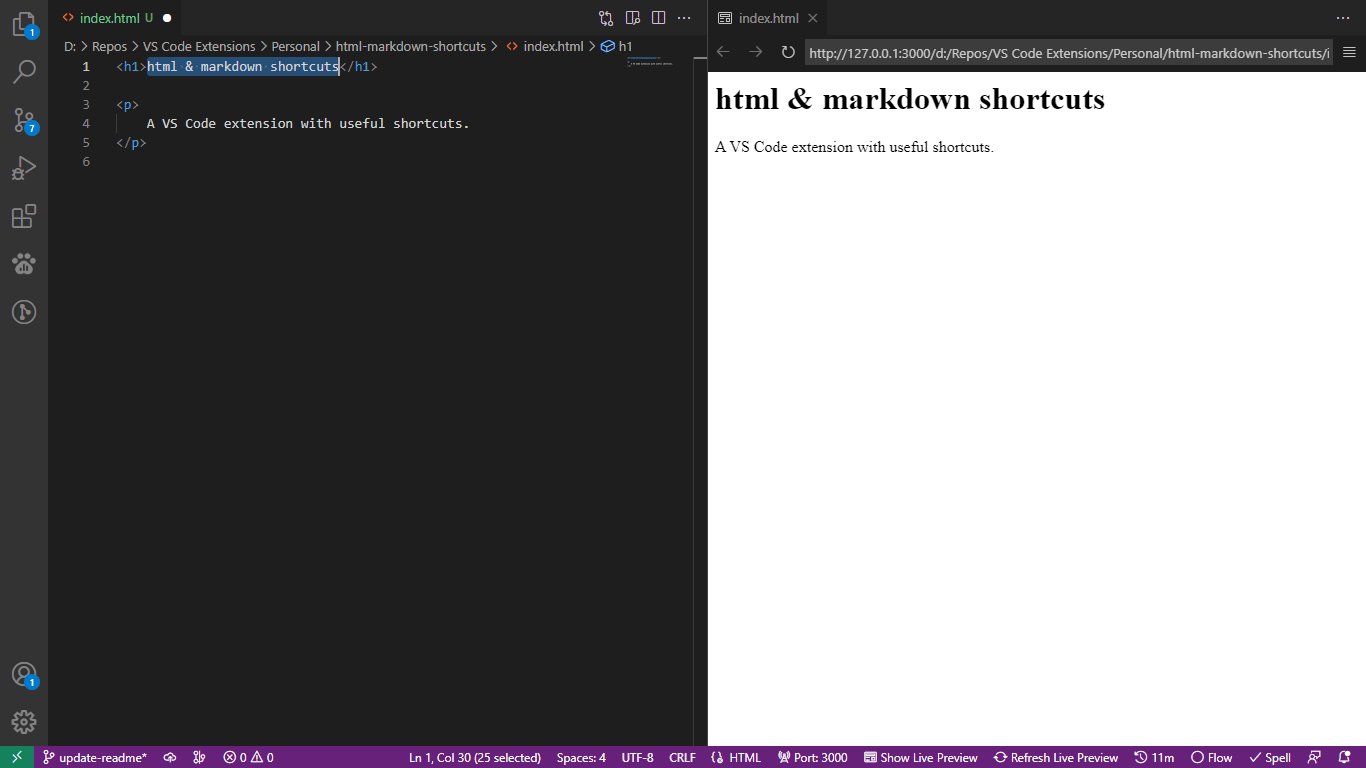
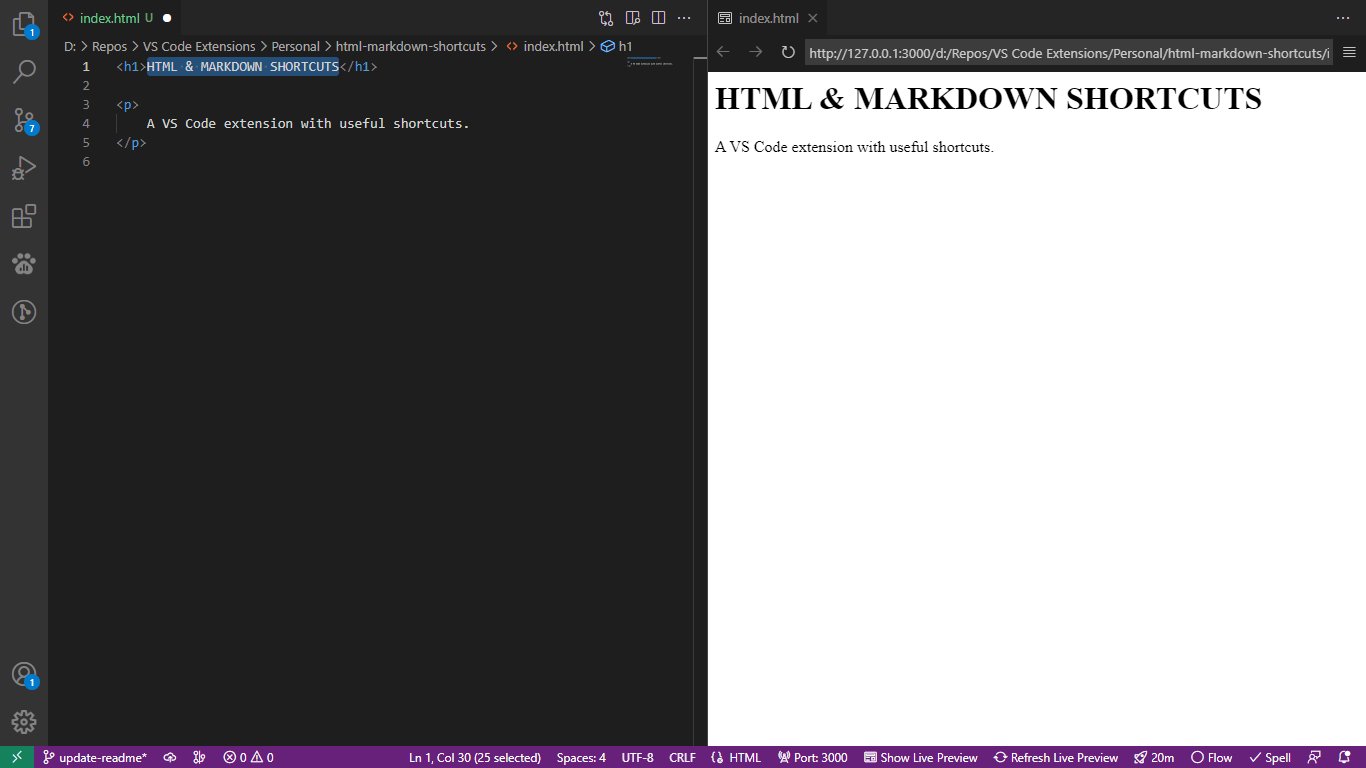
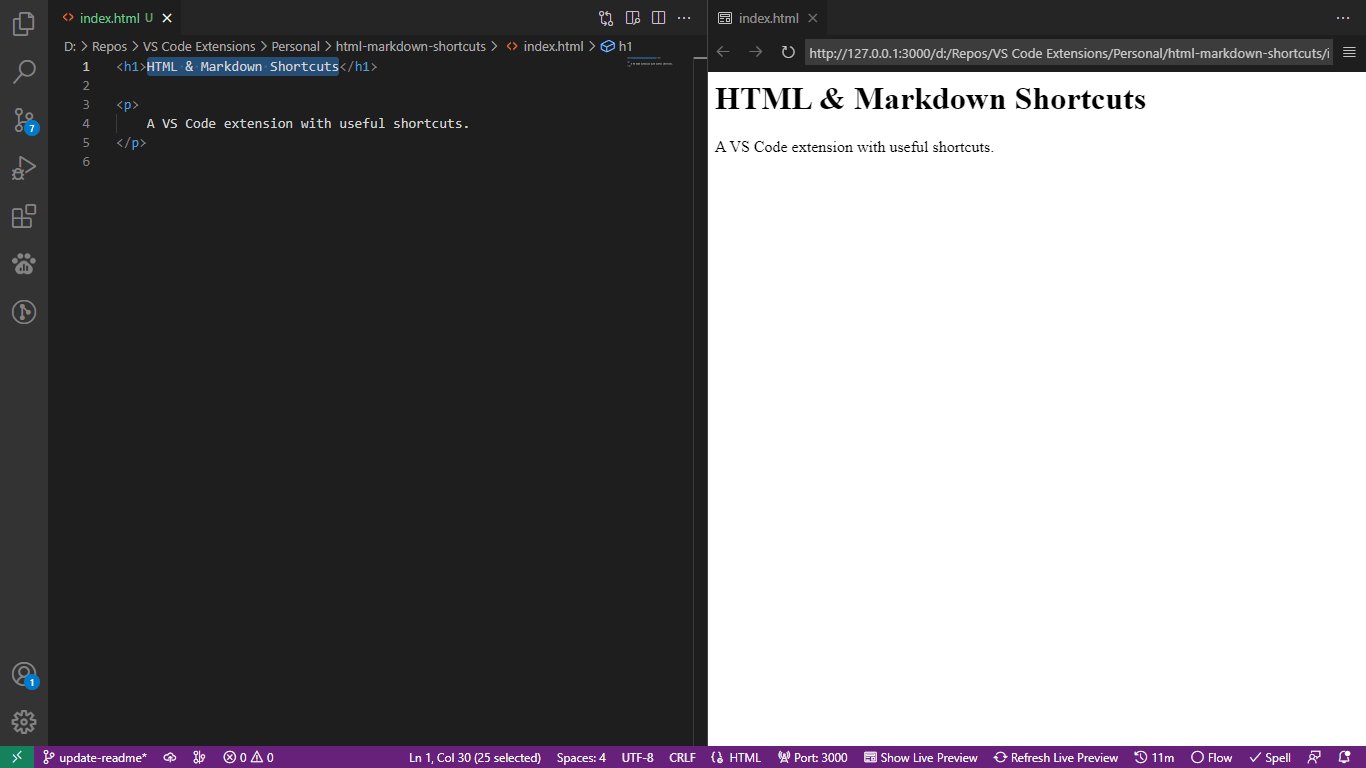
Pressing Caps Lock changes the casing of selected text.

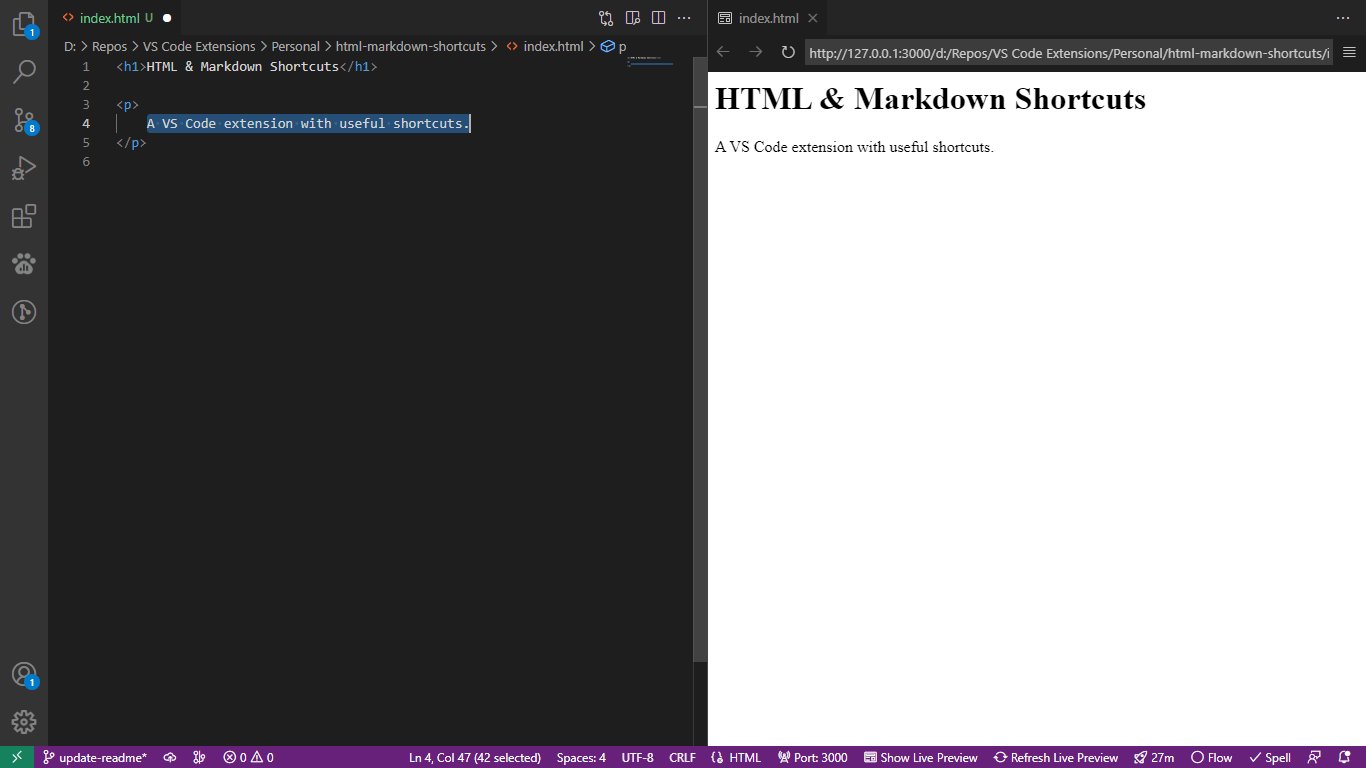
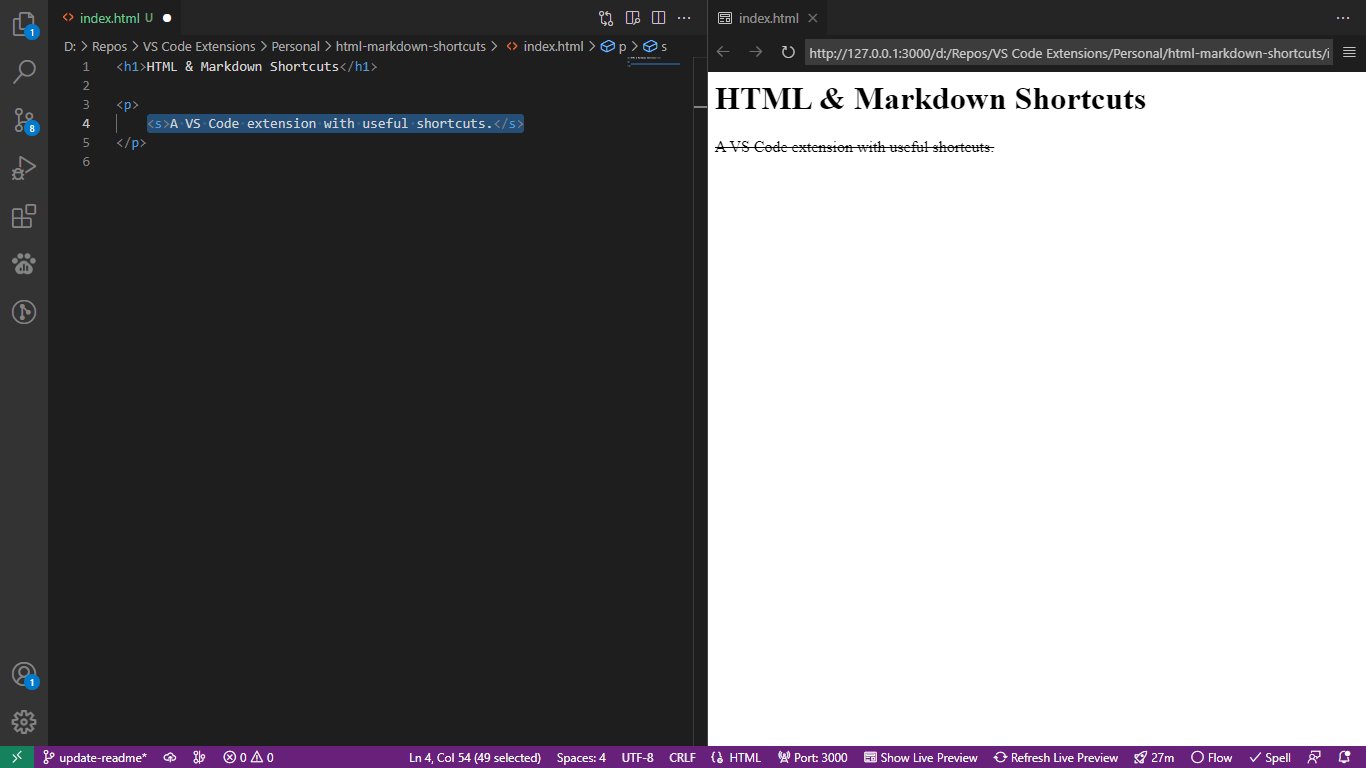
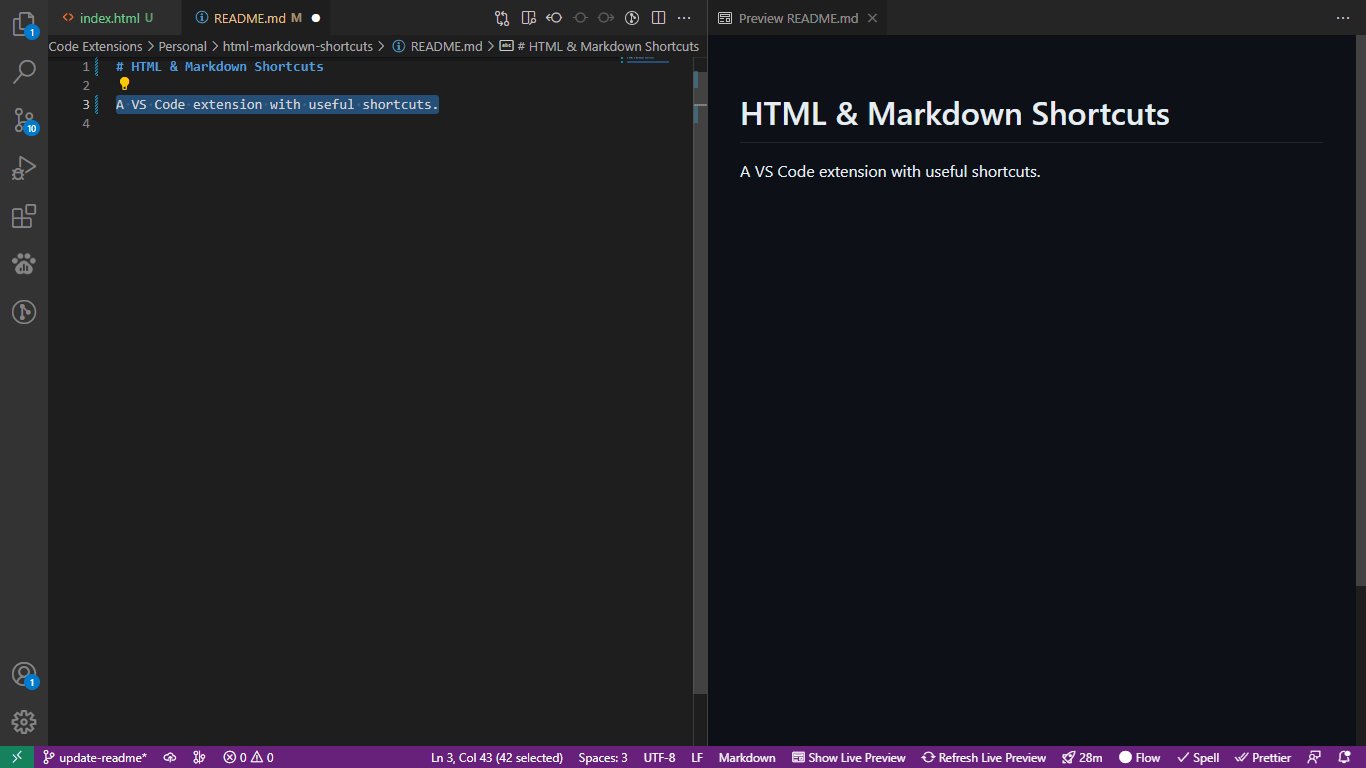
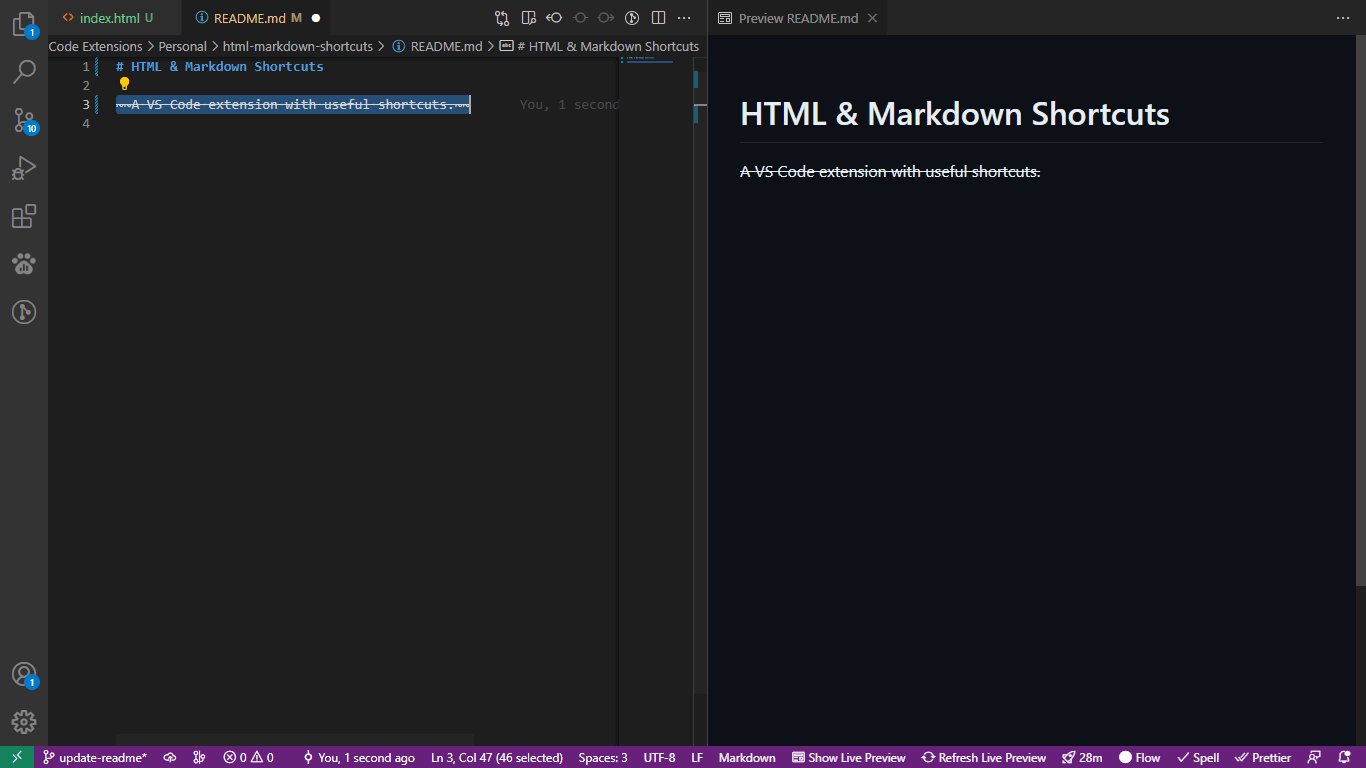
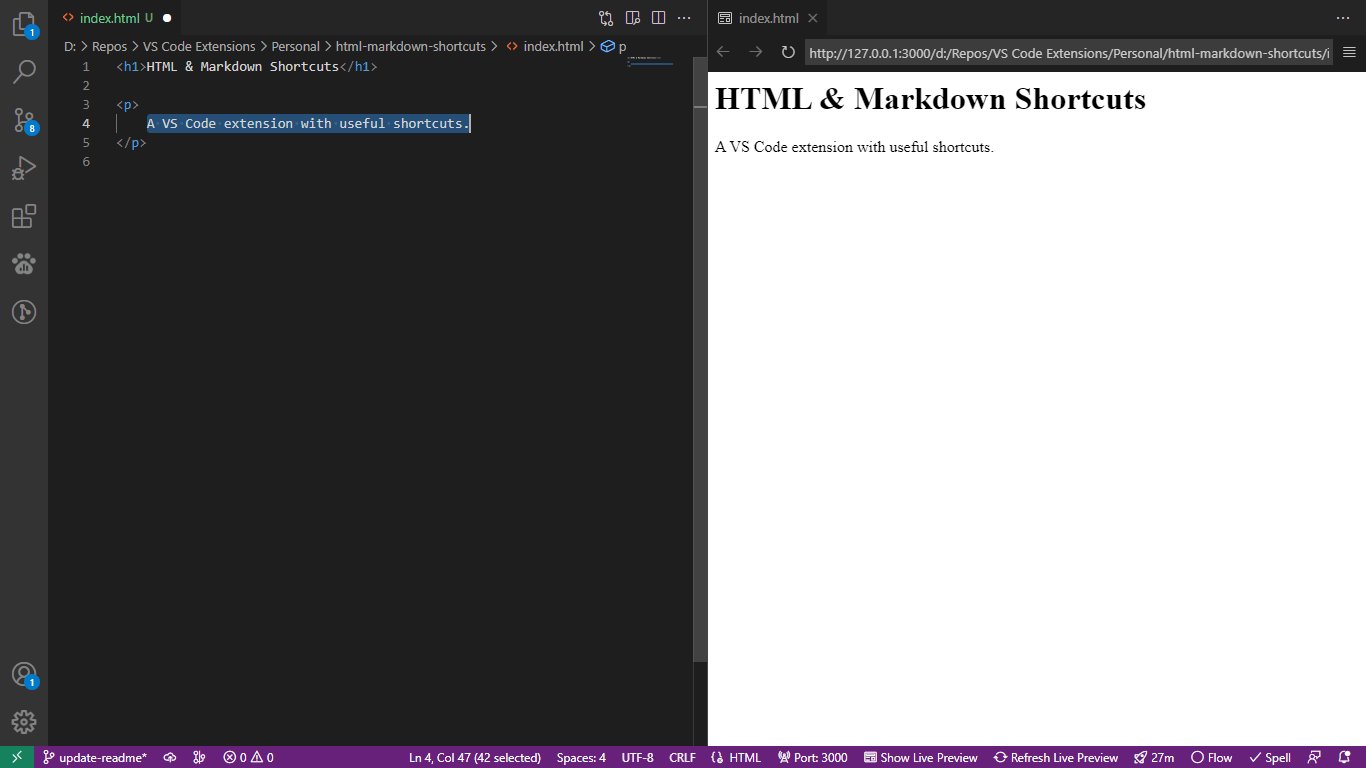
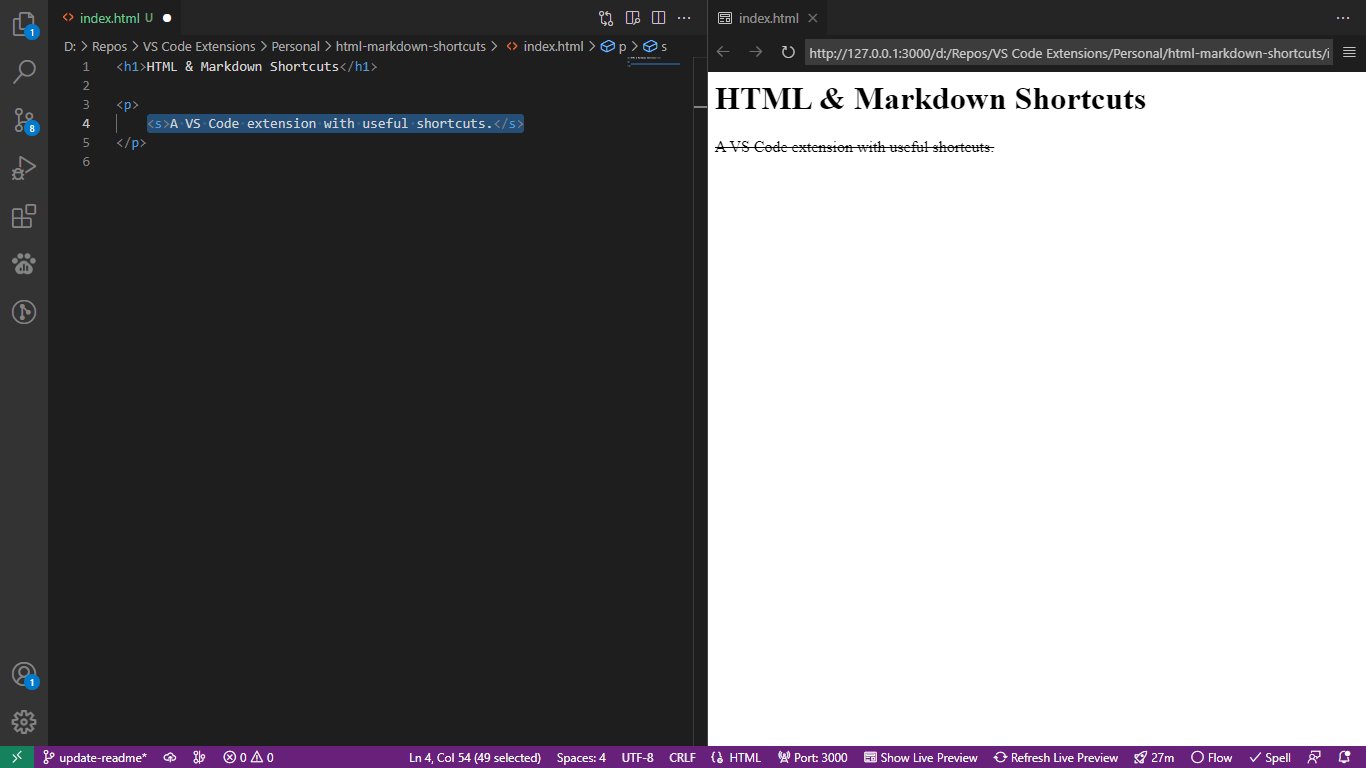
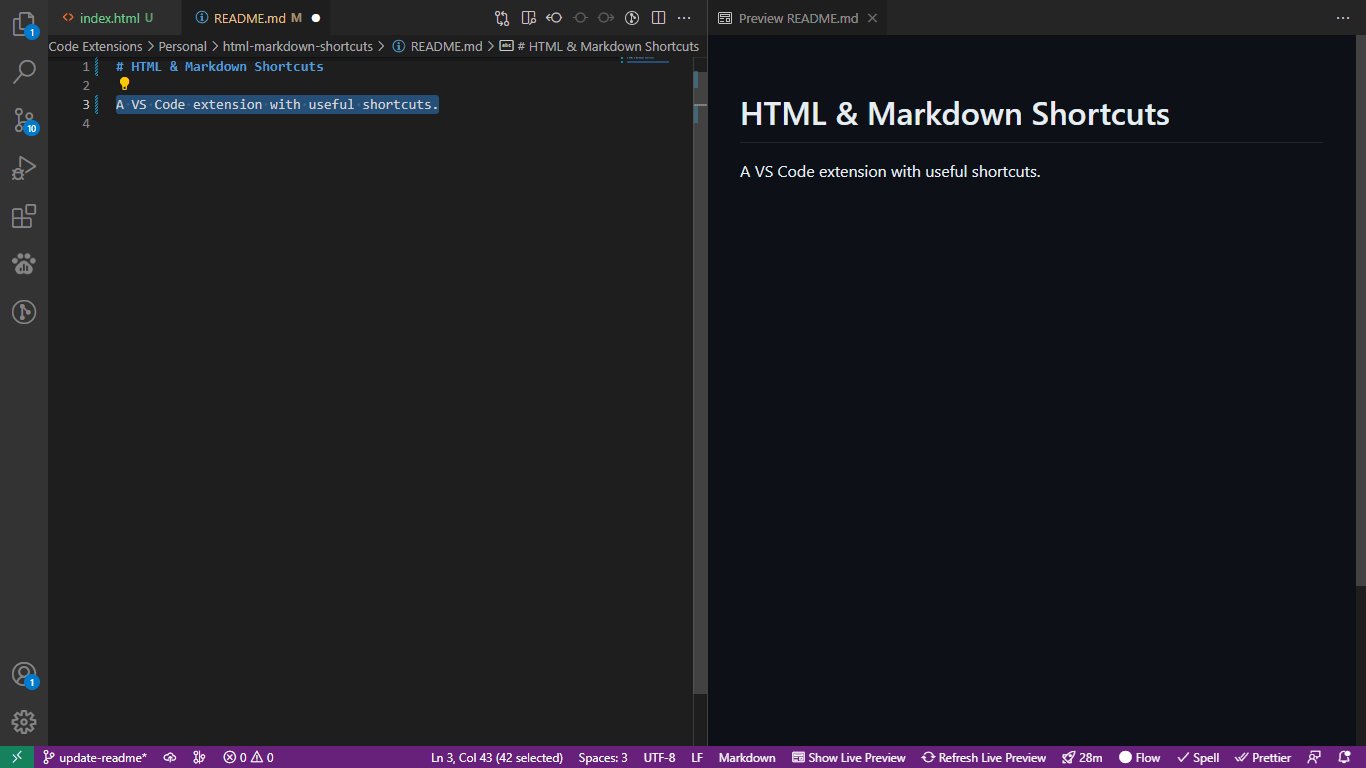
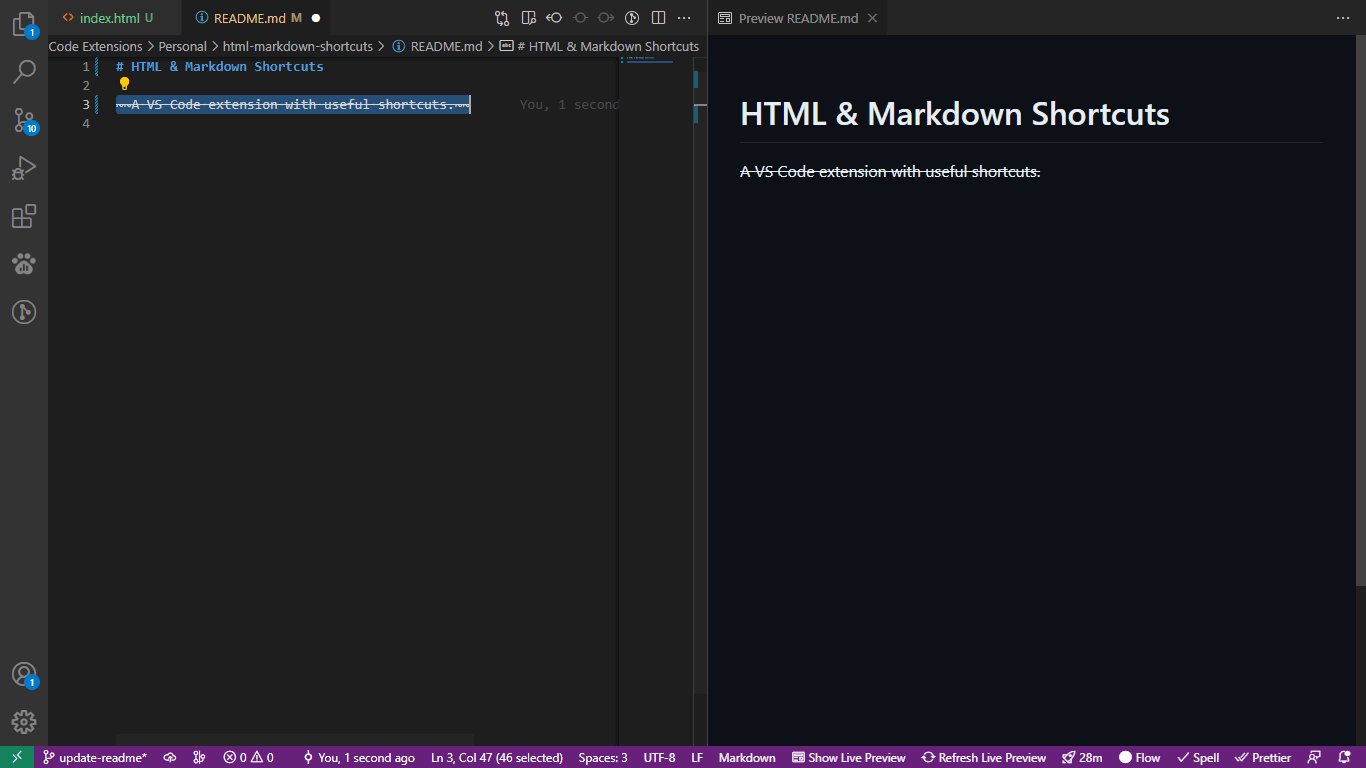
Toggle Strikethrough
Typing a tilde strikes through selected text.


Roadmap
- [x] Implement change case feature #1
- [x] Implement toggle strikethough feature #2
- [x] Fix case change bug #11
- [x] Add keybindings #9
- [x] Publish the extension to Marketplace #5
- [x] Fix tilde bug #19
- [x] Change license to DBAD [#23]
- [x] Add Generate Table of Contents feature for Markdown files [#37]
- [x] Restrict Change Case command to only work on HTML and Markdown files [#39]
- [x] Add user settings [#38]
- [ ] Implement Add/update/remove section numbering [#40]
- [ ] Implement Generate Table of Contents feature for HTML files.
Contributing
To add a feature or fix a bug, fork the repo and create a pull request.
Example instructions to add a feature:
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/amazing-feature)
- Commit your Changes (
git commit -m 'Add some amazing feature')
- Push to the Branch (
git push origin feature/amazing-feature)
- Open a Pull Request
To suggest a new feature or report a bug, open an issue.
Changelog
See the changelog here.
Sherpad Ndabambi


License
Distributed under the DBAD License. See LICENSE for more information.
Acknowledgments
Logo edited from:
- HTML5 badge by W3C.
- Markdown mark by Dustin Curtis from GitHub.
- Keyboard Command from SVG Repo.
- Keyboard Shift Uppercase from SVG Repo.
- Ctrl A from SVG Repo.
- Spacebar from SVG Repo.
Website icon edited from SVG website icon from SVG Repo.
Gmail icon edited from Gmail SVG vector from SVG Repo.
Images in this project have been compressed using TinyPNG.
Parts of this README are based on the Best-README-Template template.
| |