
TDesign Miniprogram Snippets
一个用于 VS Code 的 TDesign WeChat MiniProgram 代码片段插件。
为微信小程序项目中的 TDesign 组件提供自动补全功能。
概述
由 TDesign 官方文档照搬下来的代码片段。
官方文档: https://tdesign.tencent.com/miniprogram/overview
使用方法
- 代码片段:
- WXML 片段:
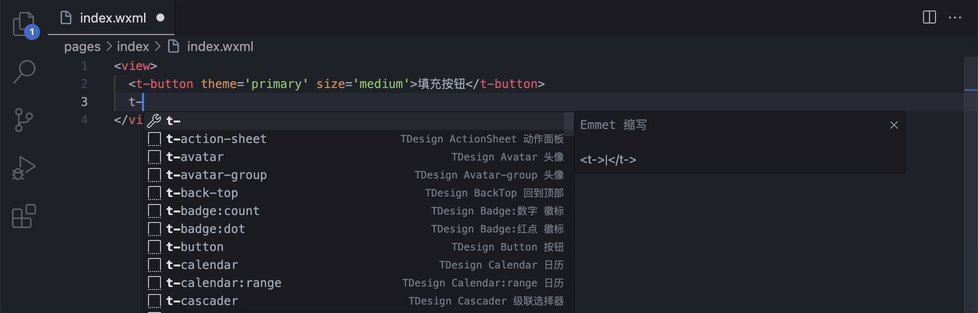
- 输入
t-button,t-icon 等 t- 开头的关键字即可提示代码片段模板
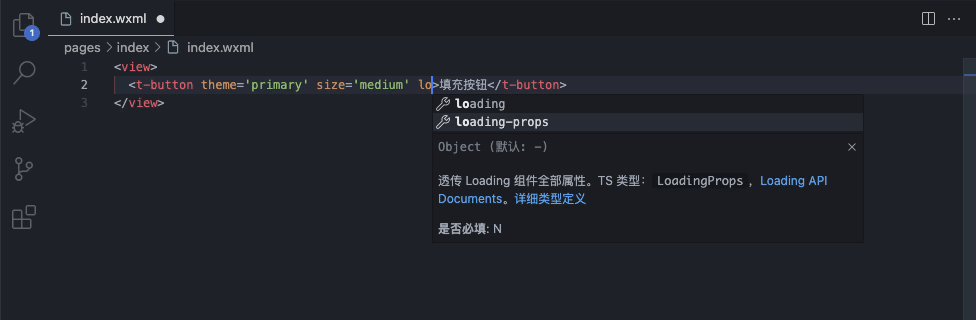
- 组件中输入
空格 可触发属性值自动补全
- JSON 片段:
- 输入
t-button,t-icon 等 t- 开头的关键字即可提示代码片段模板,适用于 usingComponents 中的组件引用
- JS 片段:
- 输入
t-dialog,t-message 等 t- 开头的关键字即可提示代码片段模板
- WXSS 片段:待开发
- 其他功能:
wxml:
- TDesign 组件标签
悬停提示:快捷打开该组件官网
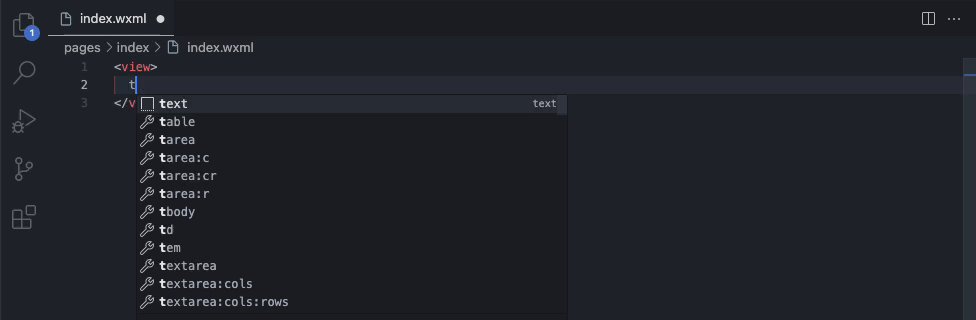
- 所有标签中输入
wx: 开头的关键字即可提示代码片段模板
alt + 点击自定义组件的标签名 跳转到对应的组件页面 (默认关闭,可在插件 设置 中开启)
js:
- 输入
wx-onLoad, wx-onShow 等 wx- 开头的关键字即可提示代码片段模板
- 支持
语法高亮
- 支持
组件高亮 (默认关闭,可在插件 设置 中开启)
- 资源管理器中右键目录,新增两个菜单:
创建小程序页面 , 创建小程序组件 (默认关闭,可在插件 设置 中开启)
示例
示例图片在 GitHub 中,无法看到示例图片,可以使用魔法。
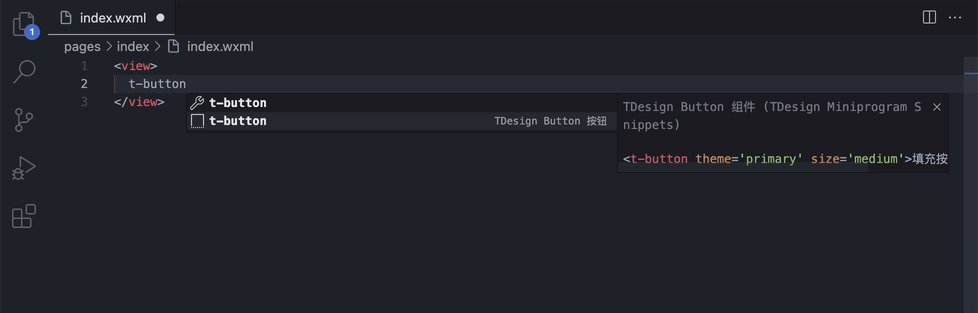
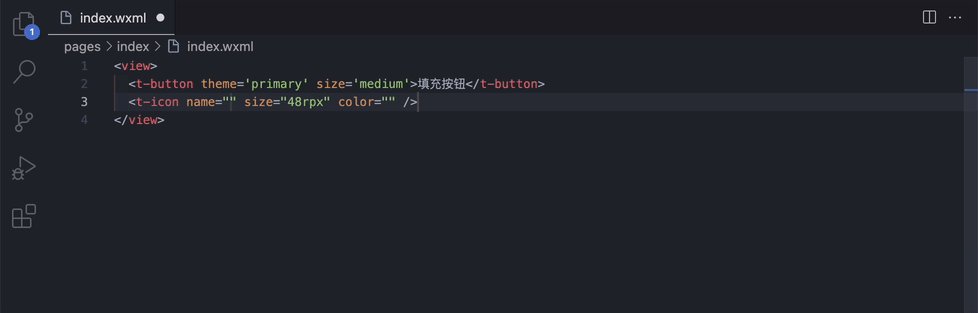
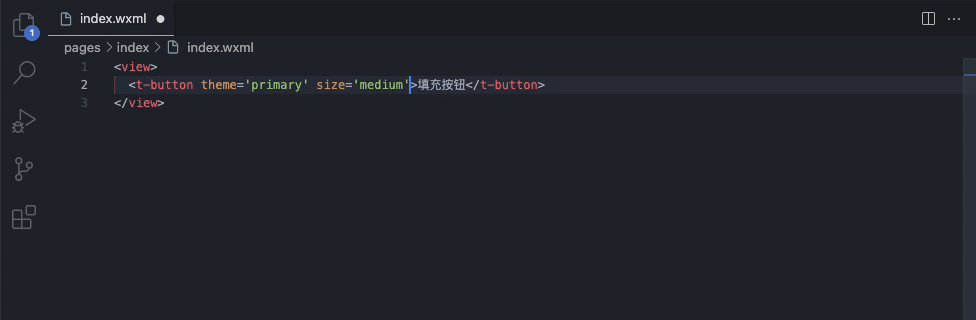
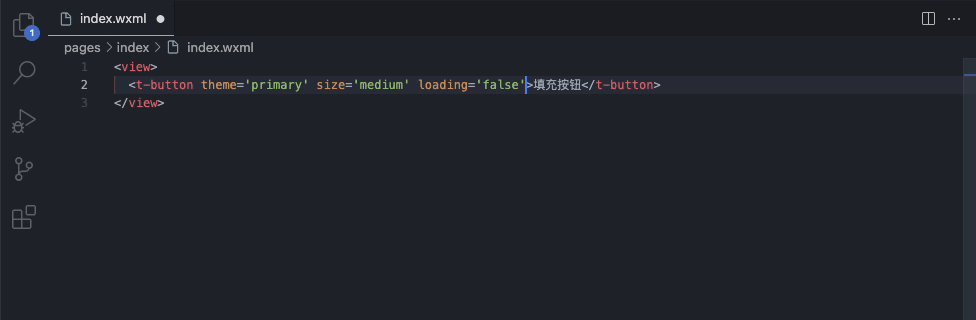
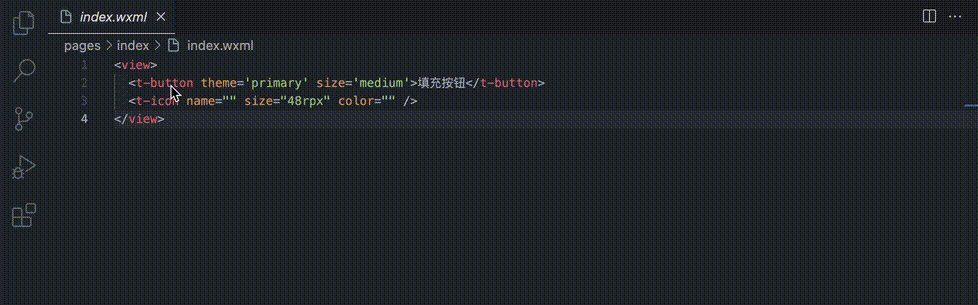
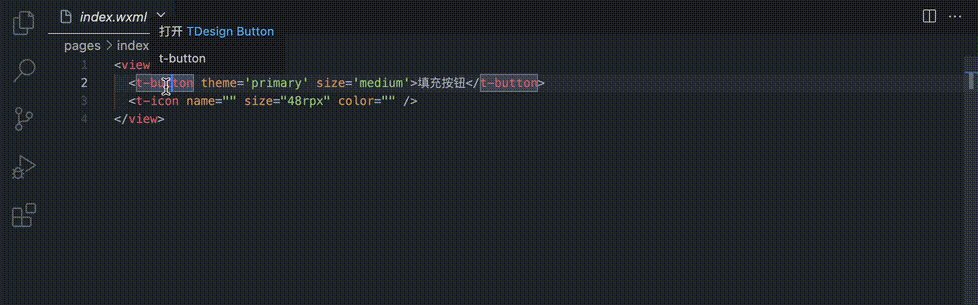
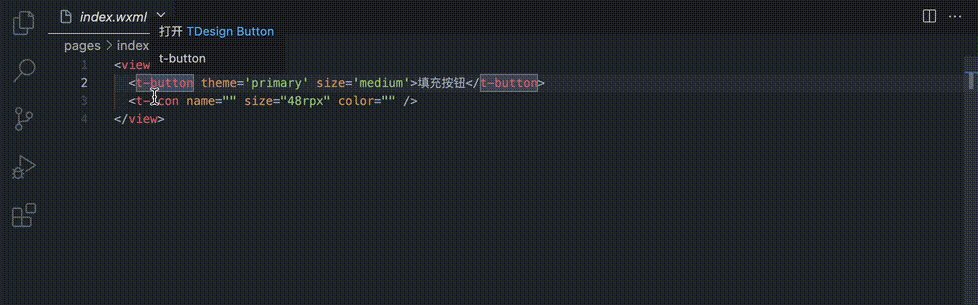
WXML 片段


JSON 片段

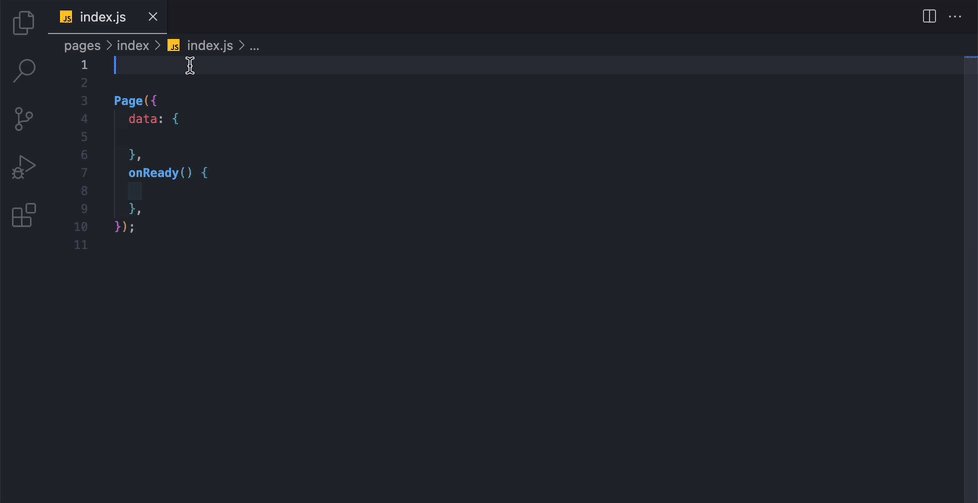
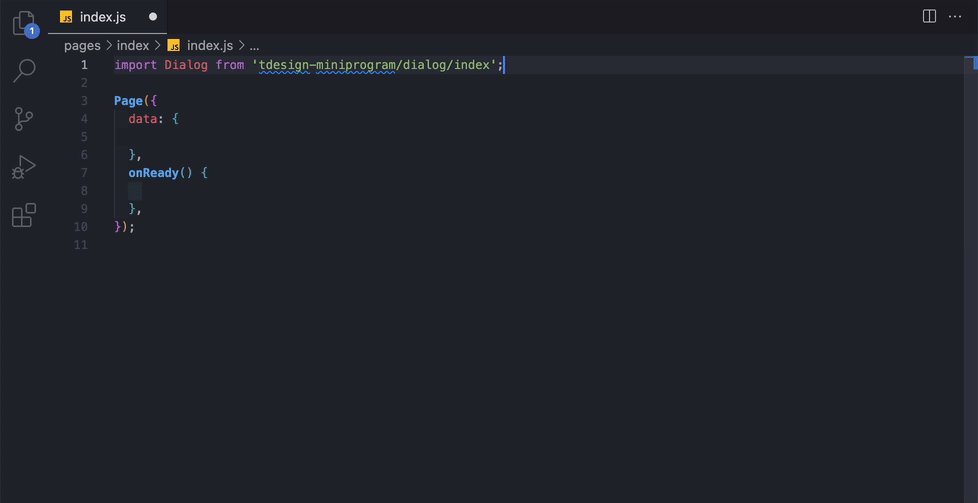
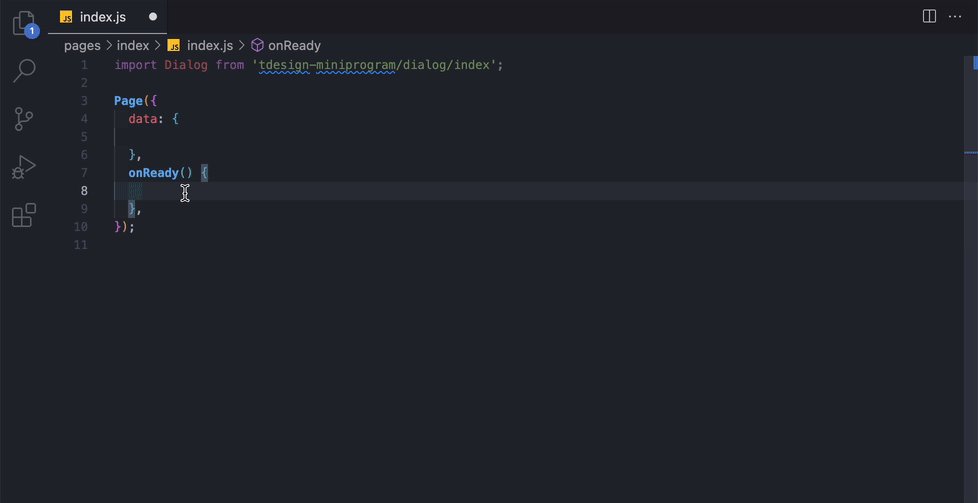
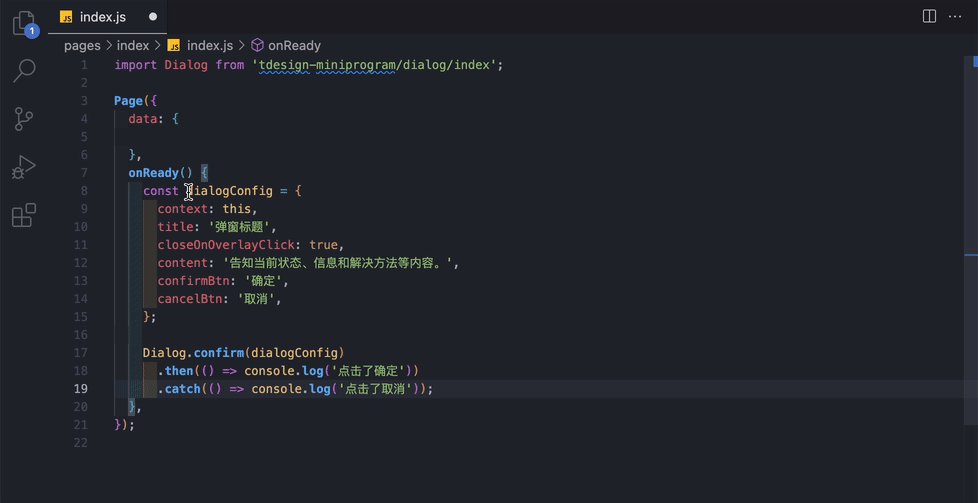
JS 片段

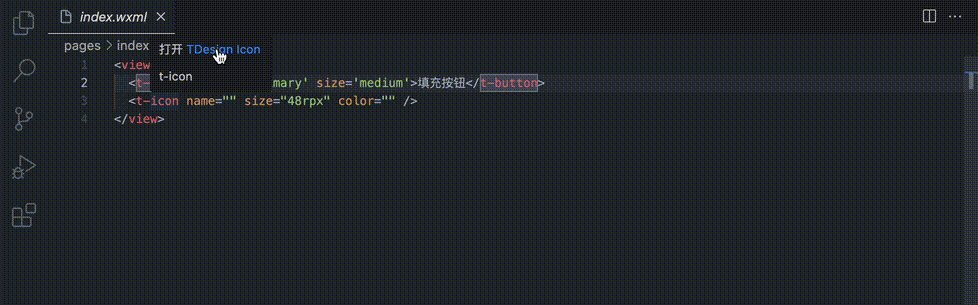
组件标签悬停提示

联系作者
如果有问题,请联系我 septwong@foxmail.com
🎉 Enjoy!
| |