💻 React Component Preview 💻




VScode extension for React Developers!
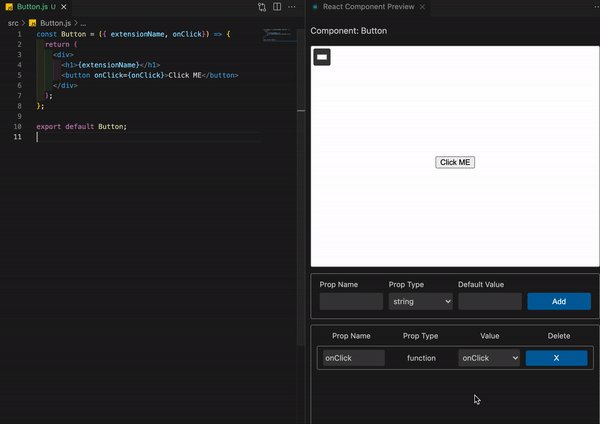
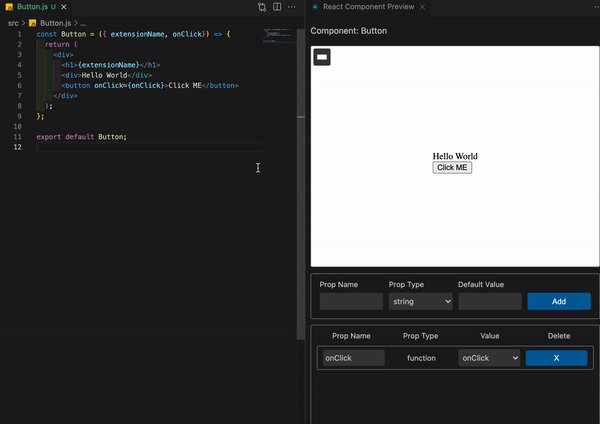
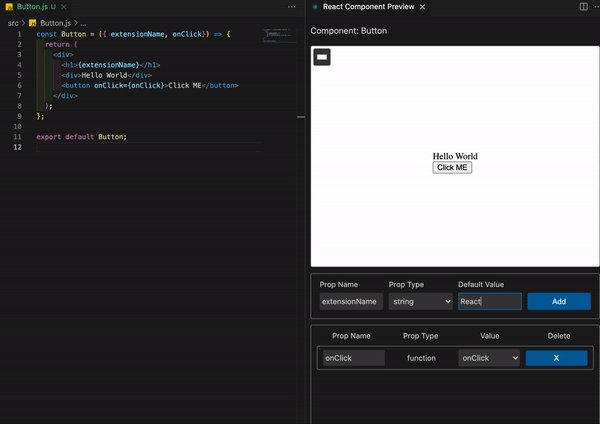
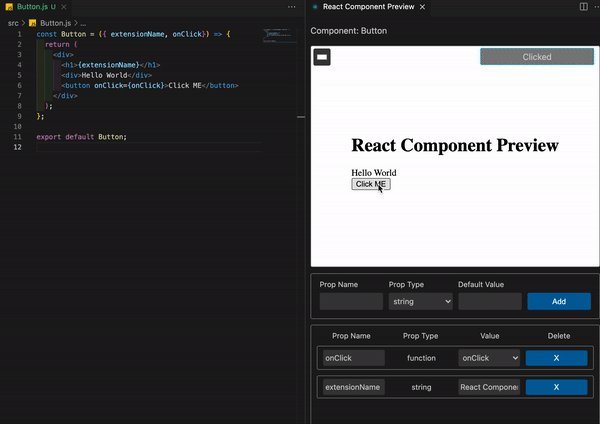
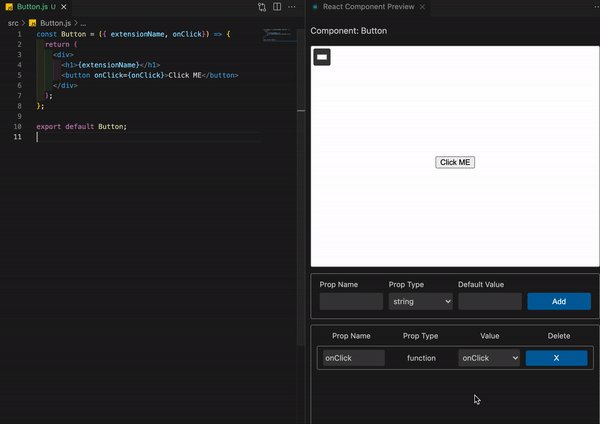
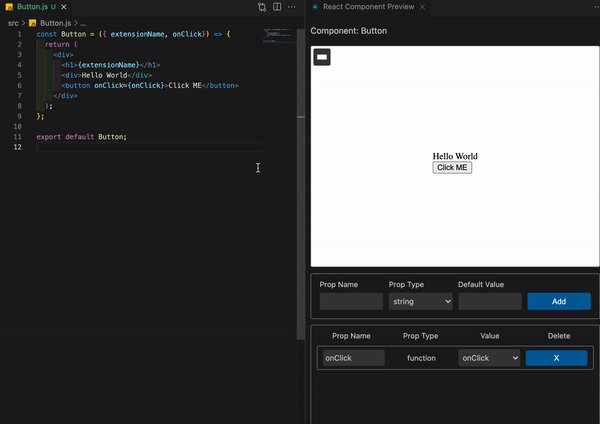
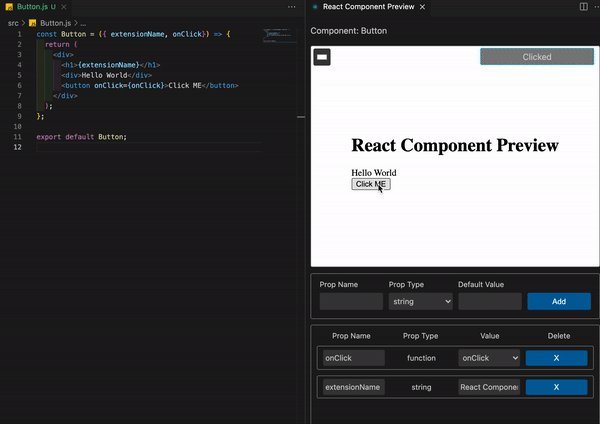
This extension enables developers to live preview react components while developing react projects.
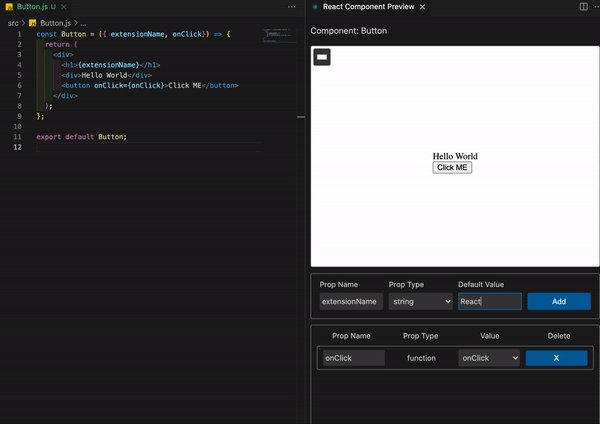
You can add custom props from the control panel and preview your updated components

How to start
- Open Visual Studio Code
- From your working editor Press
Ctrl + P/⌘ + P to quick start
- Start editing your react component from the text editor and add props from the control panel
OR
- Open Visual Studio Code
- From your working editor Press
Ctrl + Shift + P/⌘ + Shift + P to open command Palette and type "React Component Preview: preview start"
- Start editing your react component from the text editor and add props from the control panel
Requirements
previewConfig.json file will be automatically added to your workspace. We strongly recommend you not to modify this file unless it is necessary.
Current Extension features only supports .js, .jsx files
Current Extension only works on Mac OS
component should be exported with export default <Component>
const Button = () => {
return (
<button>
ClickMe
</button>
);
};
// export default
export default Button;
OR
// export default
export default const Button = () => {
return (
<button>
ClickMe
</button>
);
};
Future Updates
.tsx support- Preview error console
Contributing
Something missing? Found a bug? - Create a pull request or an issue. Github
License
This software is released under MIT License
Enjoy! 😁
| |