Important Note: As of now Spectral only works for Javascript / TypeScript codebases. More programming languages will be supported in the future! Pre-requisiteHaving We're excited to have you onboard with Spectral!With Spectral, you can easily navigate your codebase, visualizing the connections between functions and variables on an infinite canvas, similar to a map. Future features include real-time code editing, debugging on the Spectral canvas, adding annotations, and a multiplayer collaboration mode. As Spectral is still in its early stages, there are many bugs to address and we are all ears for feature requests! If you encounter any issues or want to submit feature requests, please help us by creating a GitHub Issue at Spectral-community, or contact us at fron@spectral.wiki. Feel free to include detailed descriptions and visuals such as screenshots or screen recordings of the bugs. Running SpectralTo use Spectral, follow these steps:
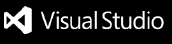
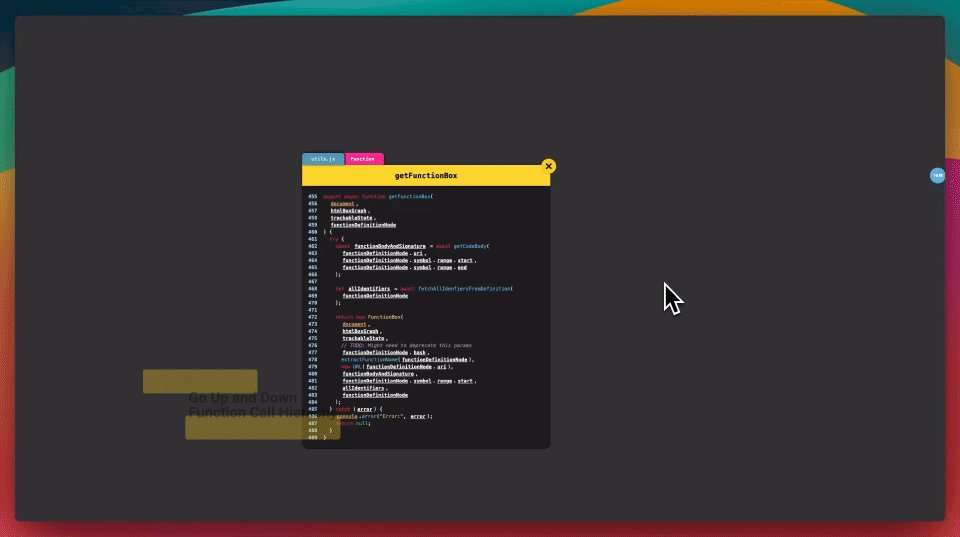
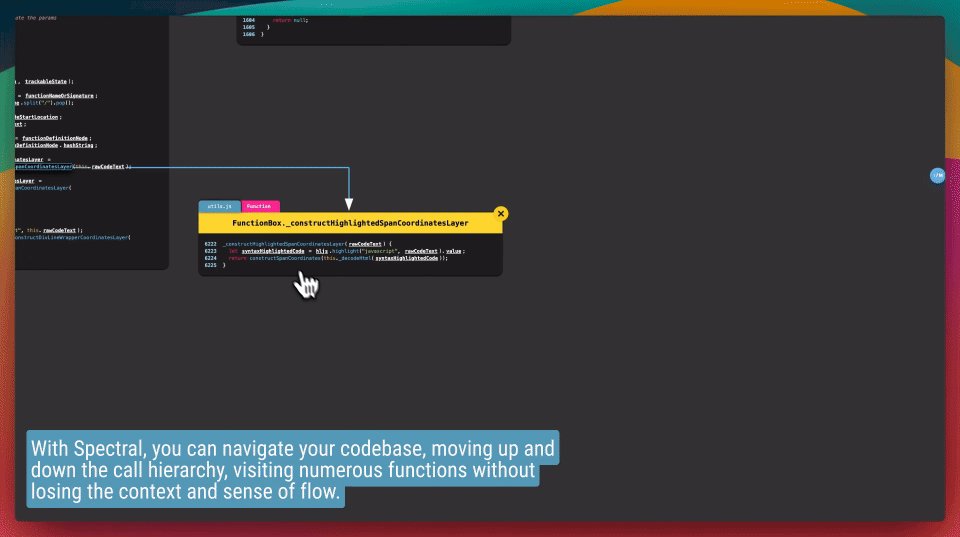
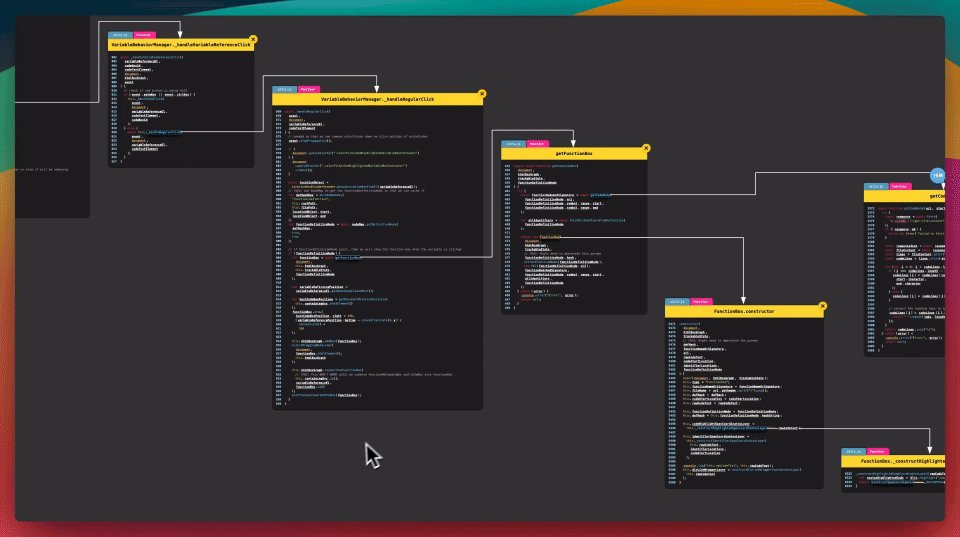
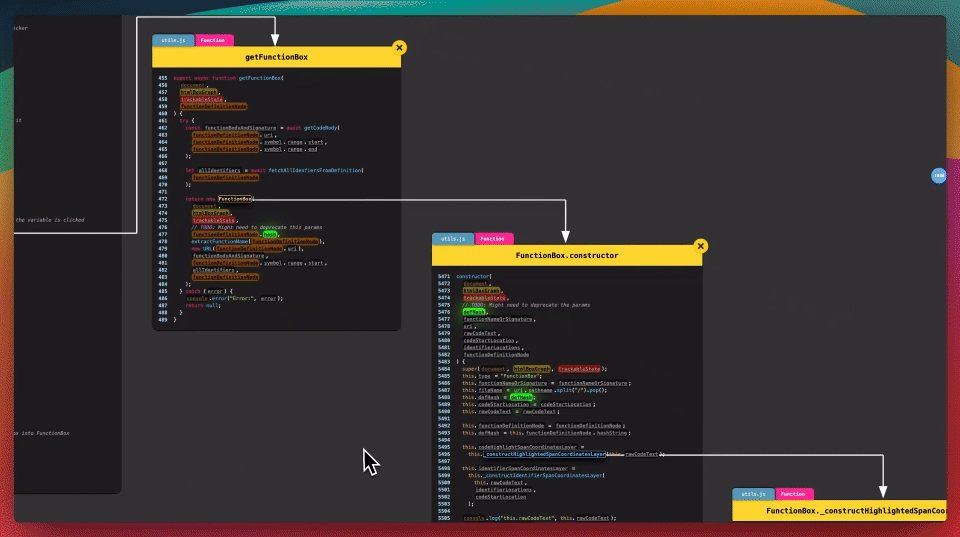
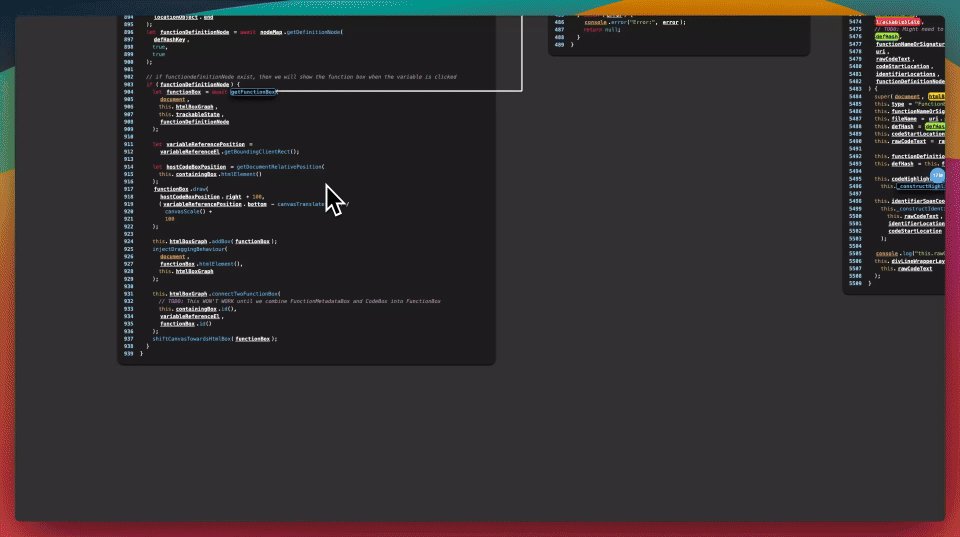
Note: If you are using a mouse, hold the right-click button and drag the cursor to pan the canvas around Spectral Features
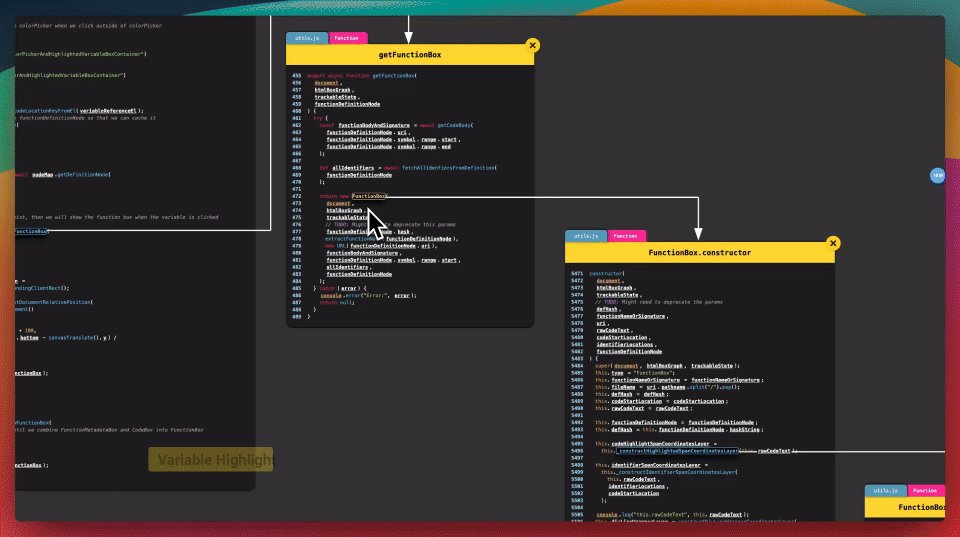
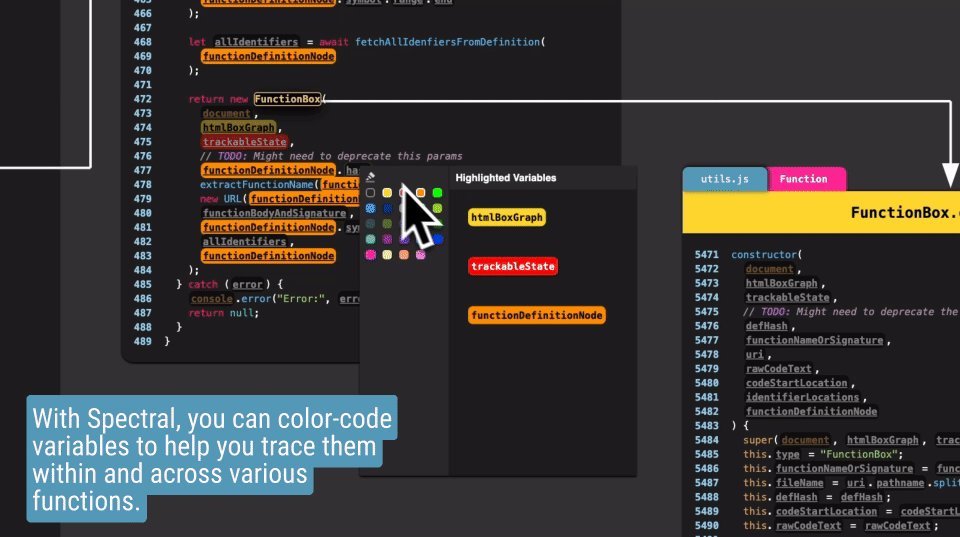
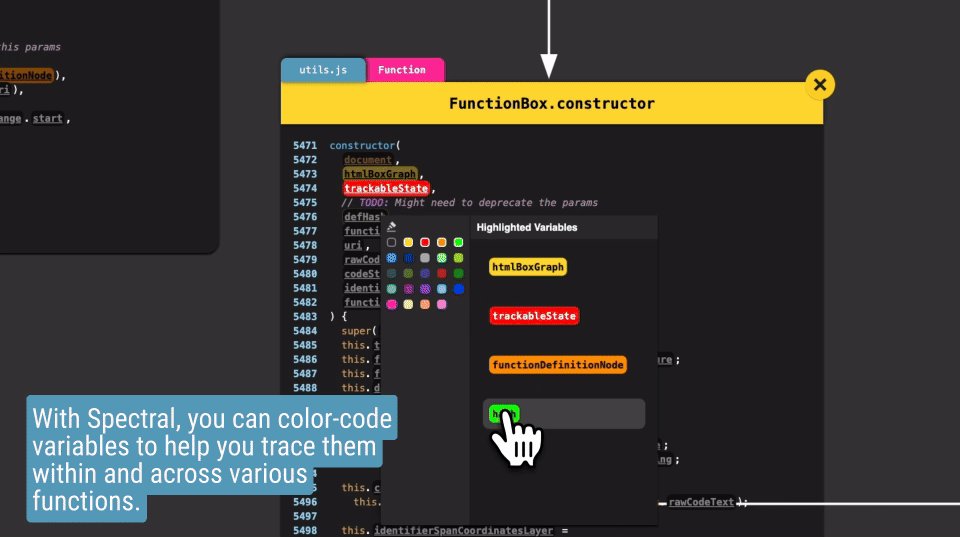
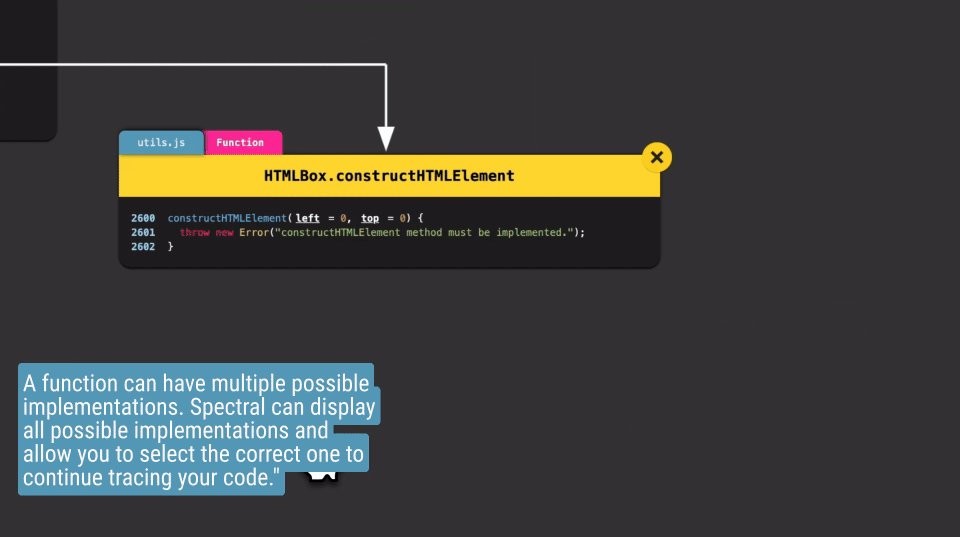
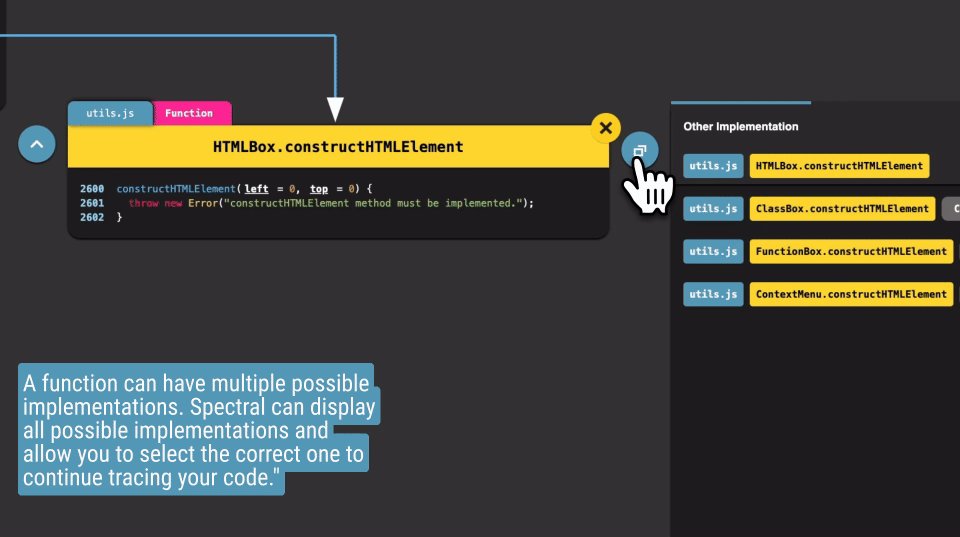
|