shadcn-solid
This VSCode extension enables you to install shadcn/solid components directly from your IDE ✨.
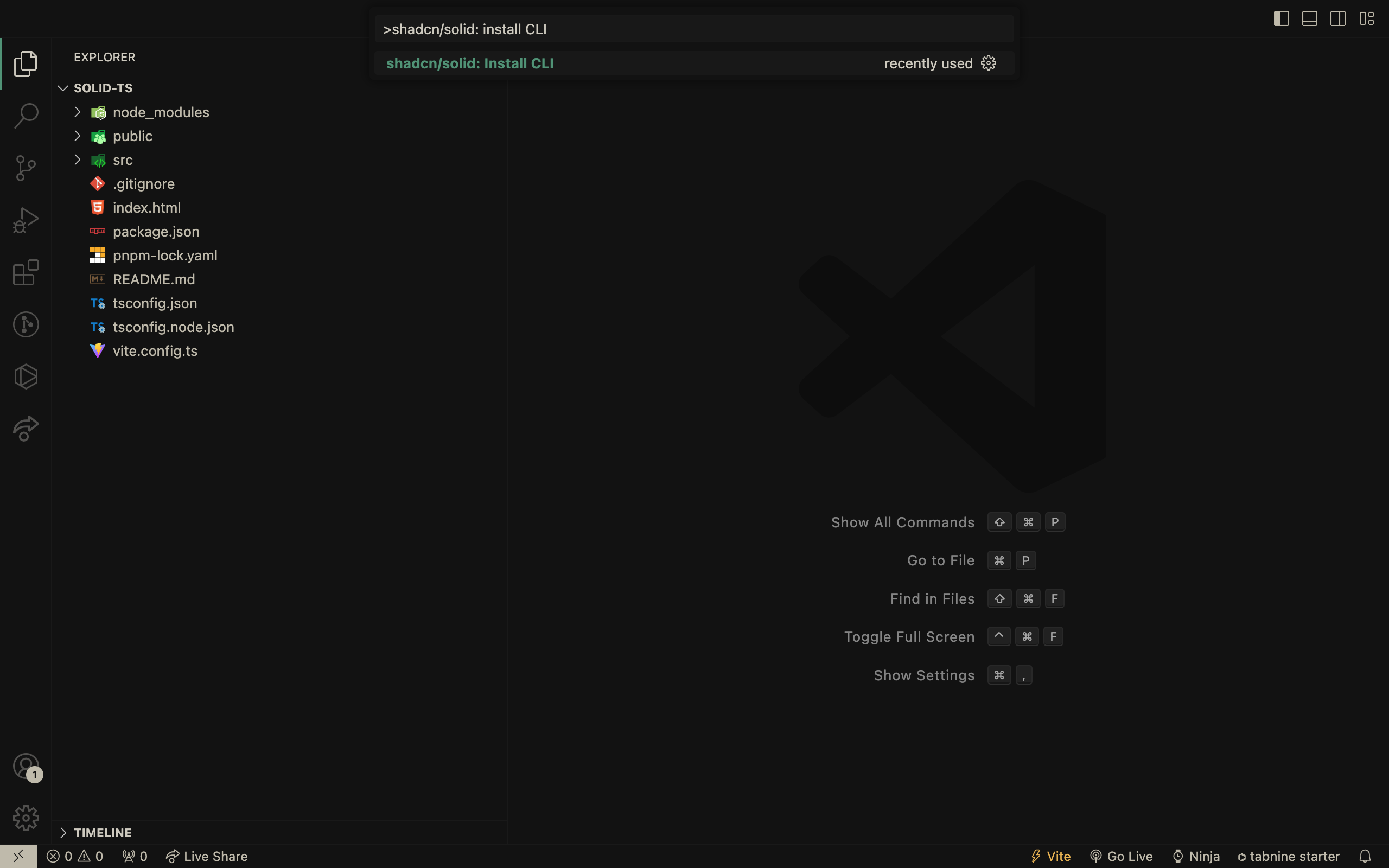
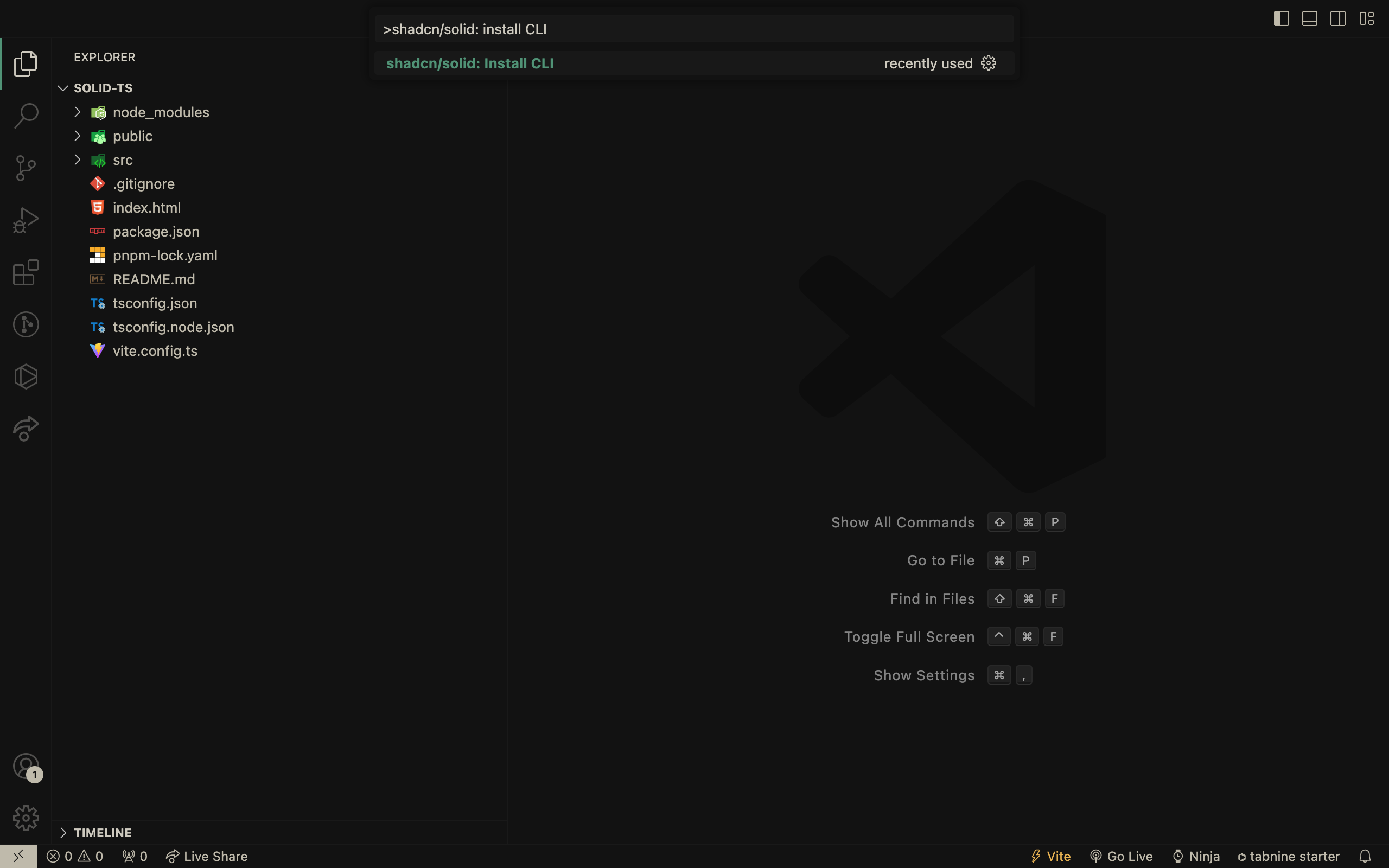
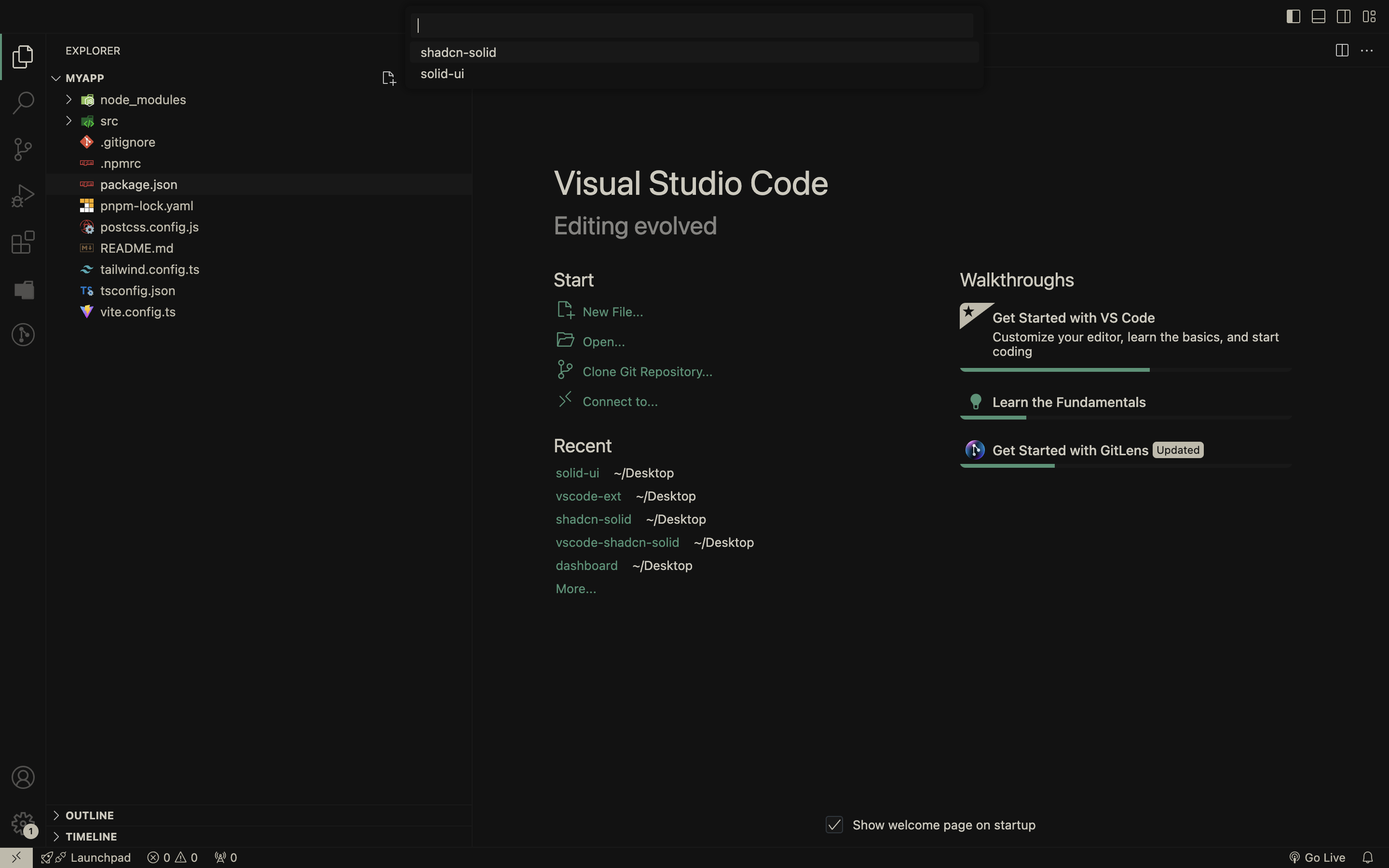
Initialize the Shadcn/Solid CLI

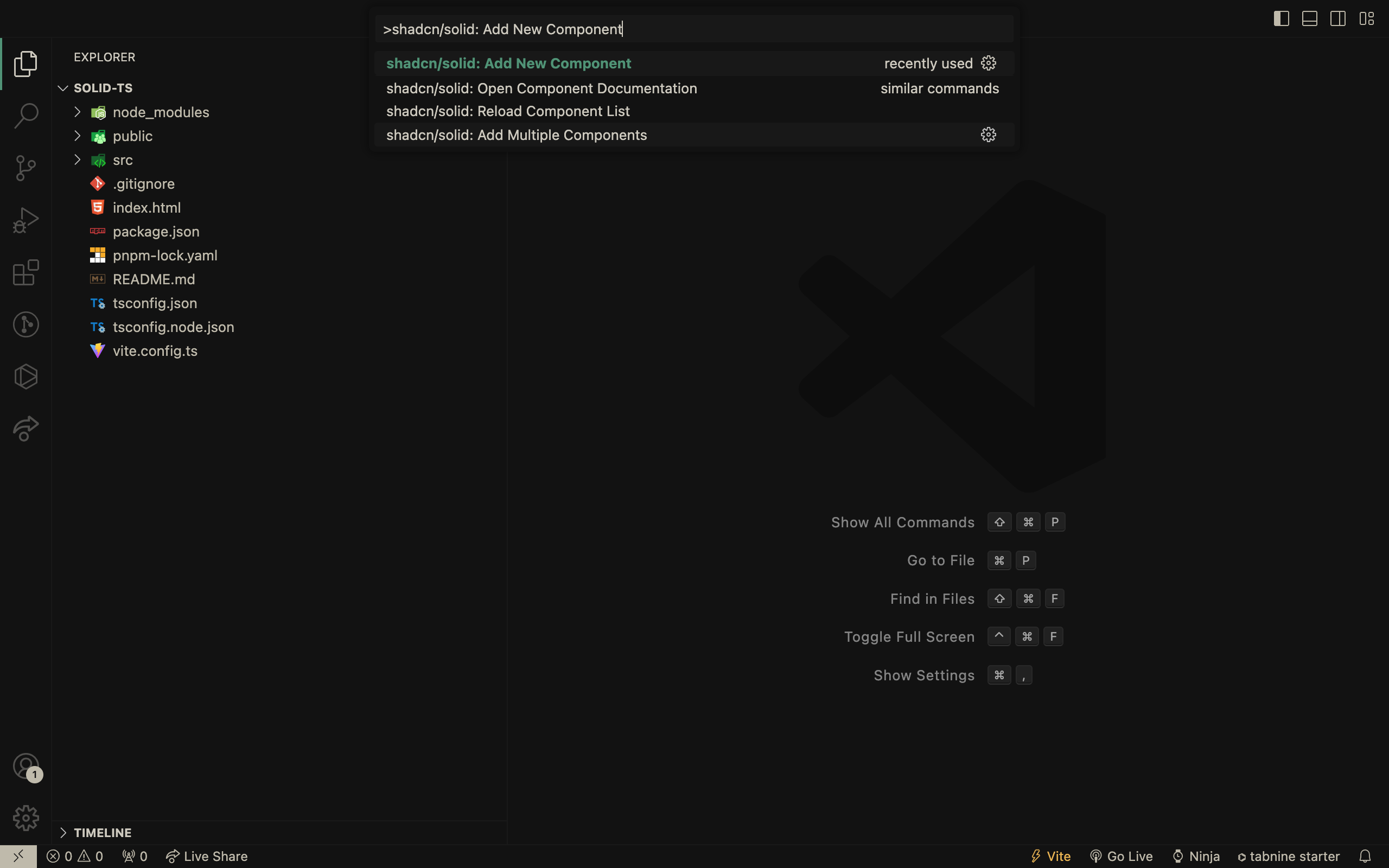
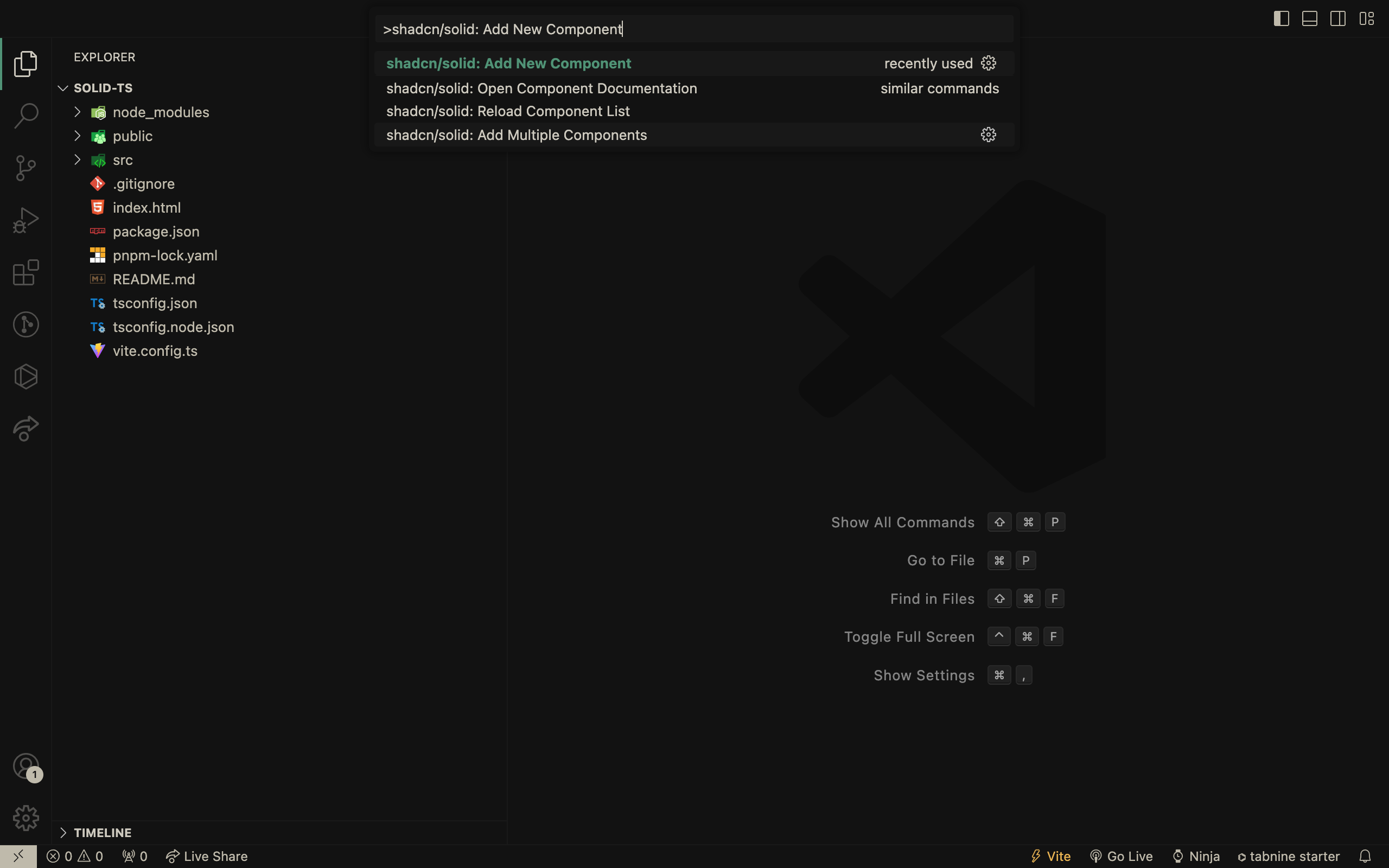
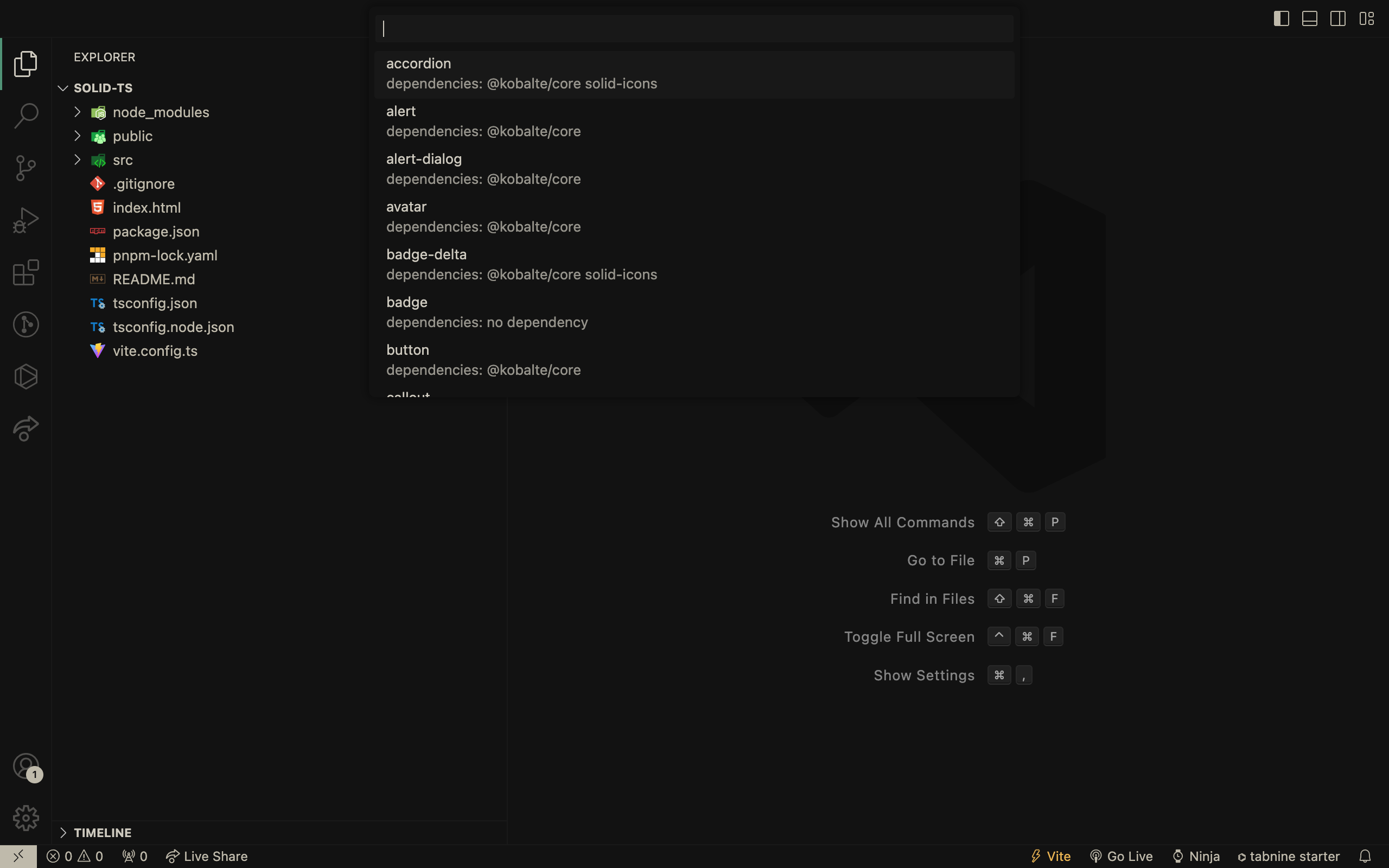
Install components

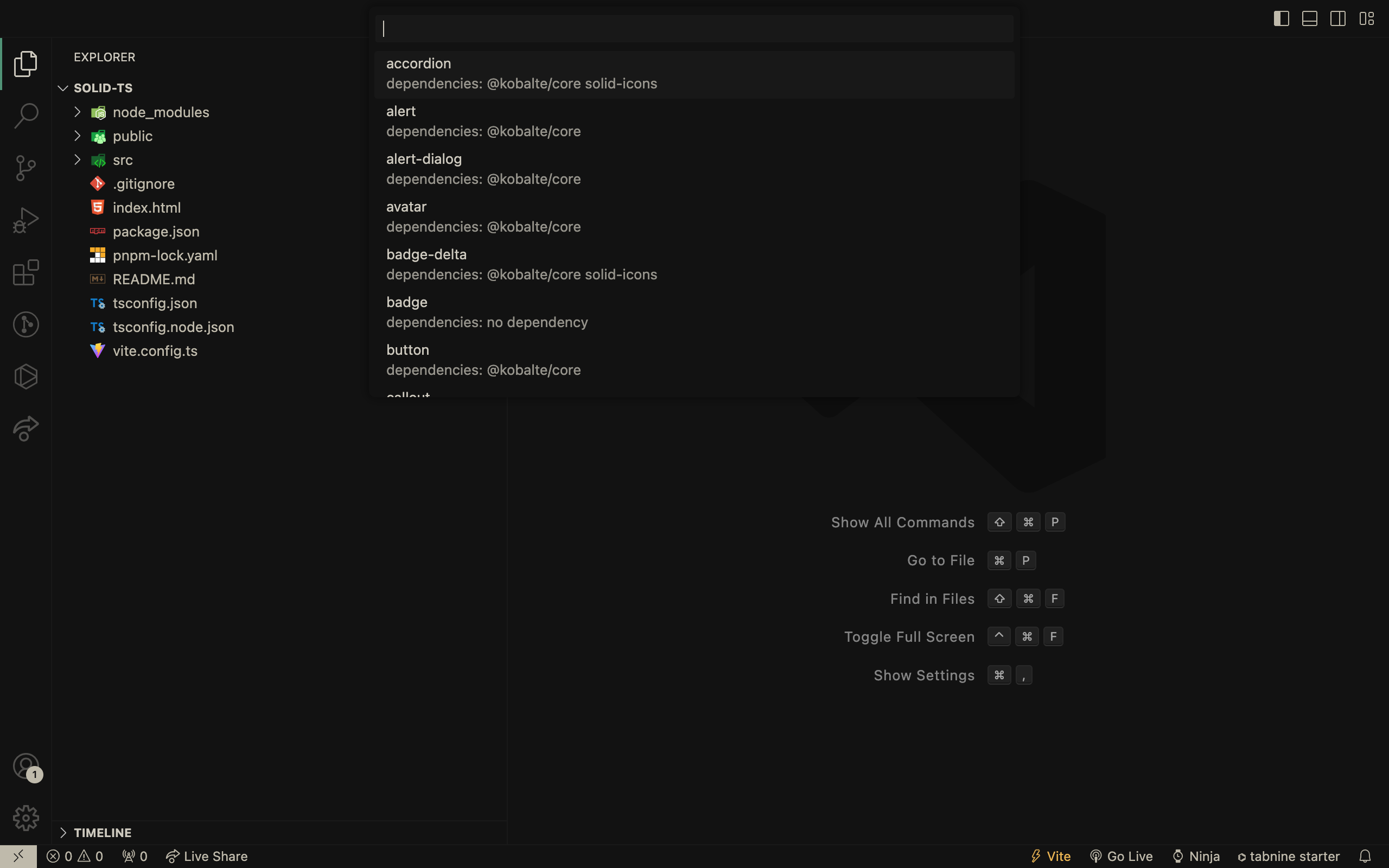
Choose a component to install from the list

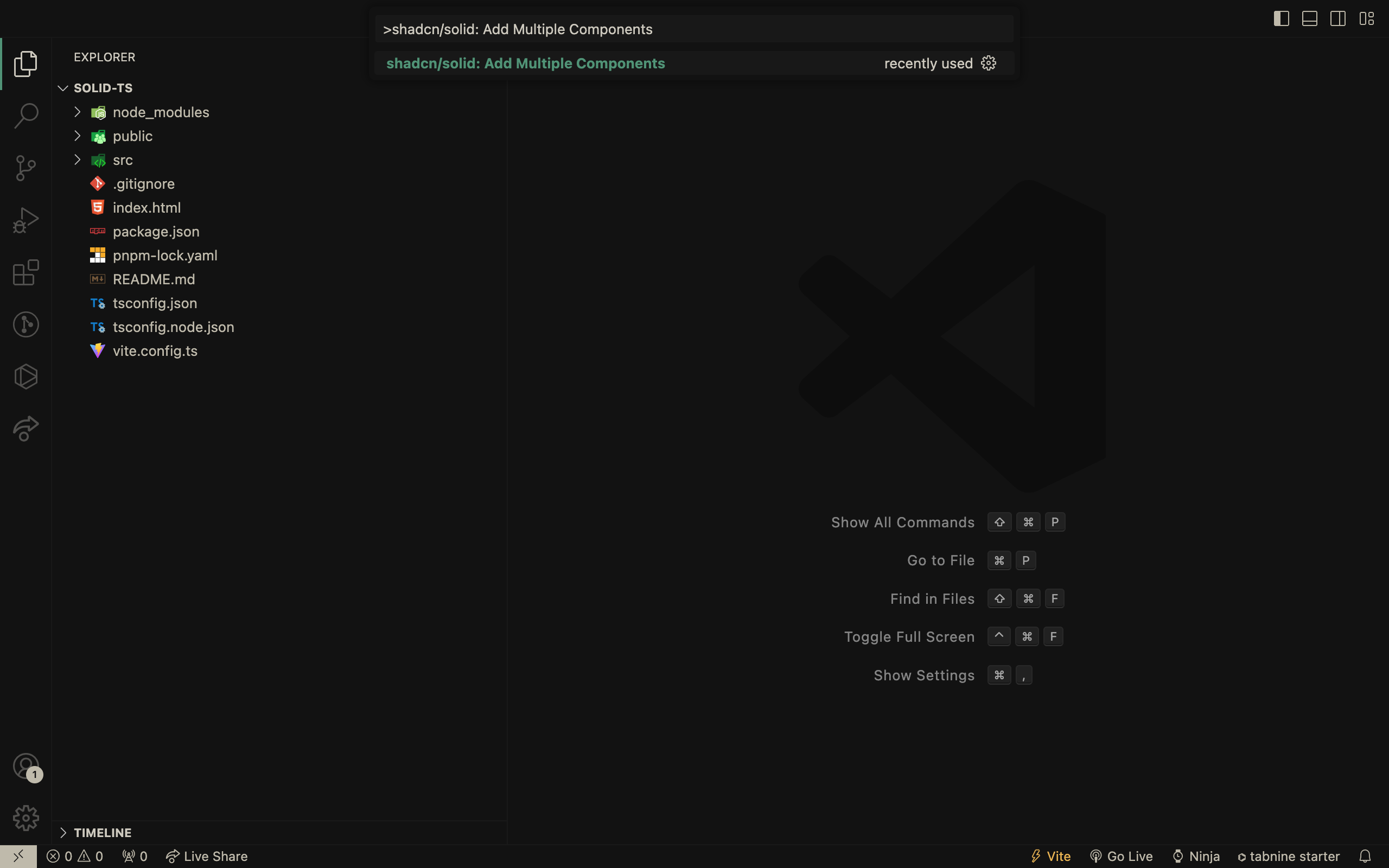
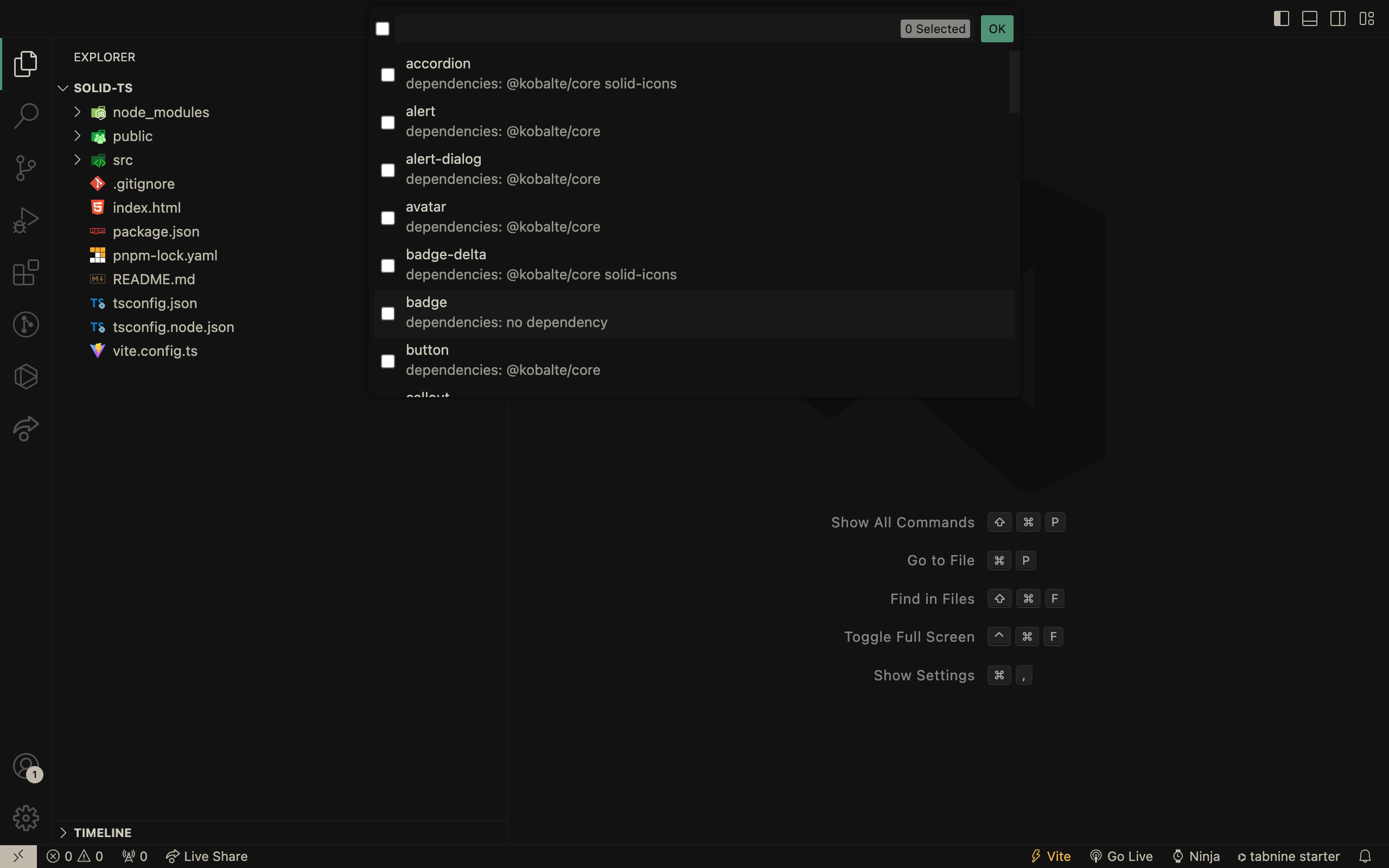
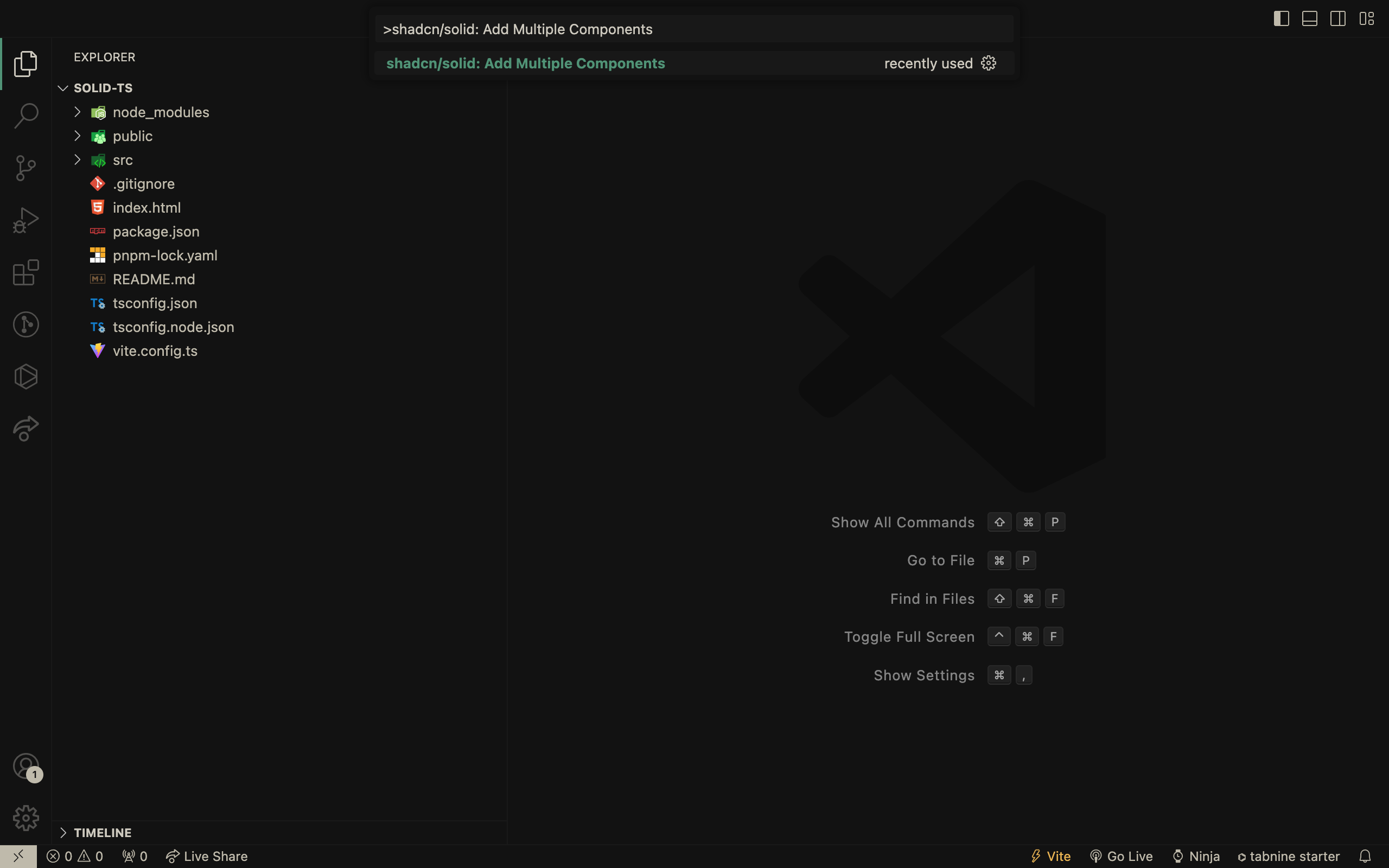
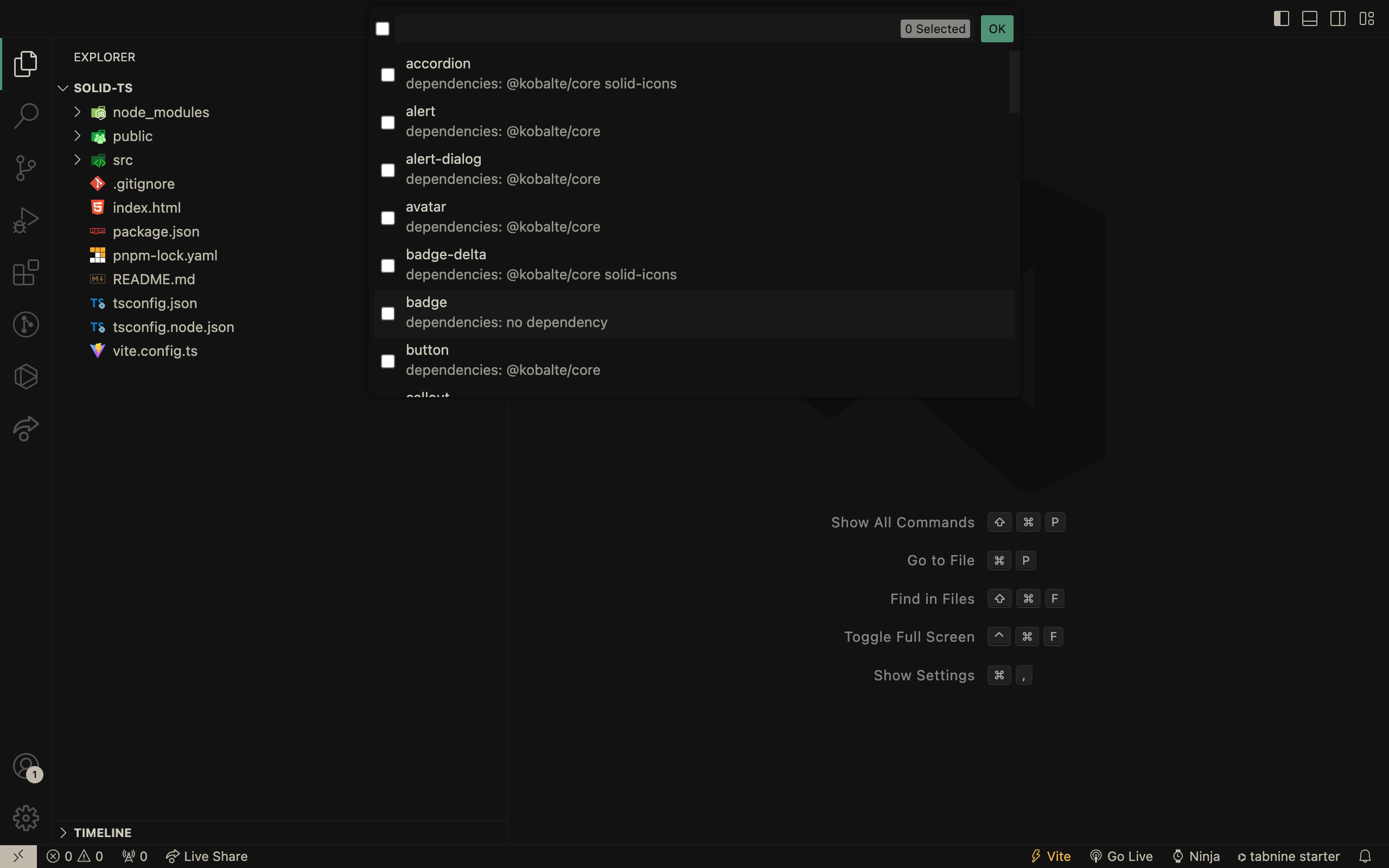
Install multiple components

Choose components to install from the list

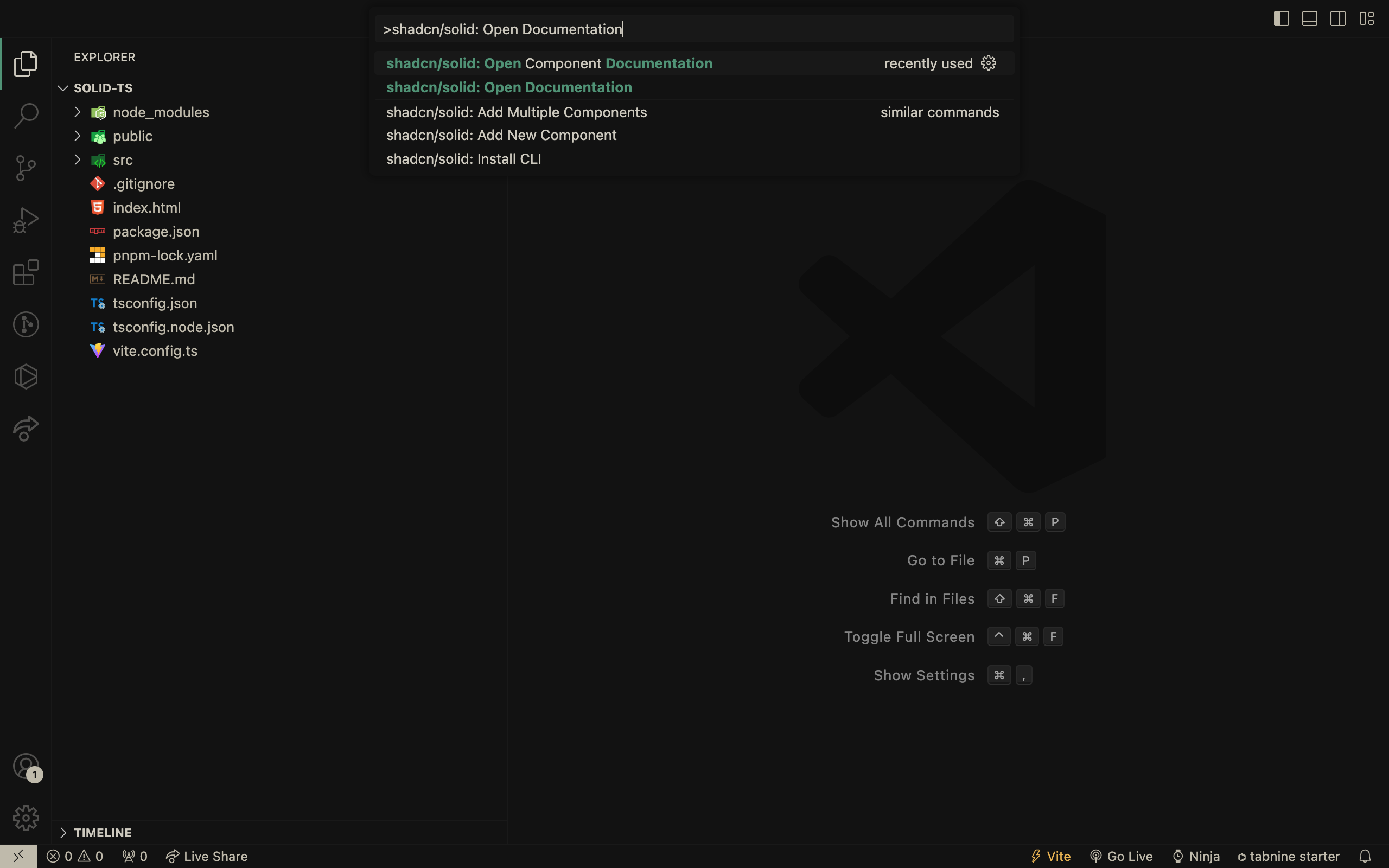
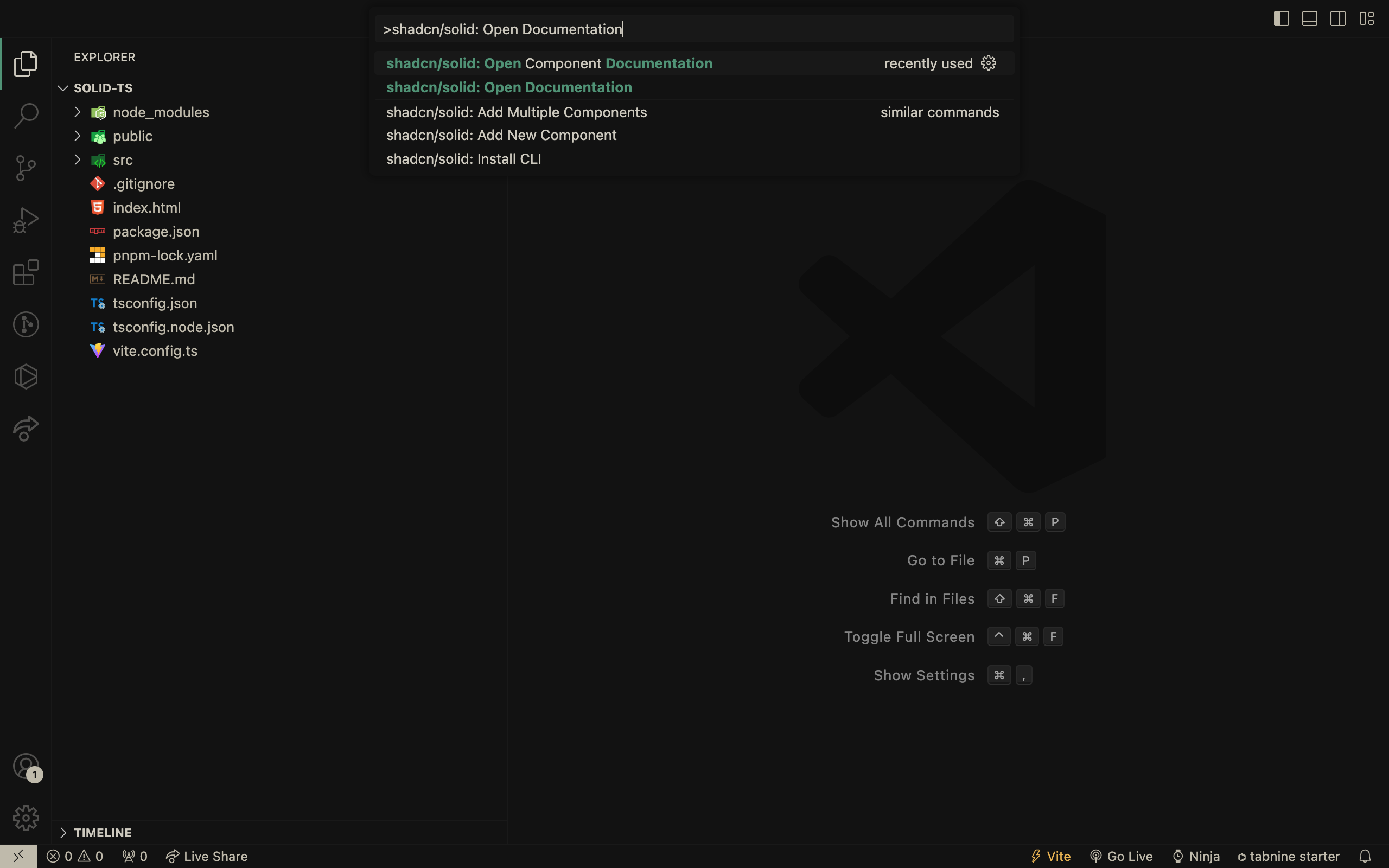
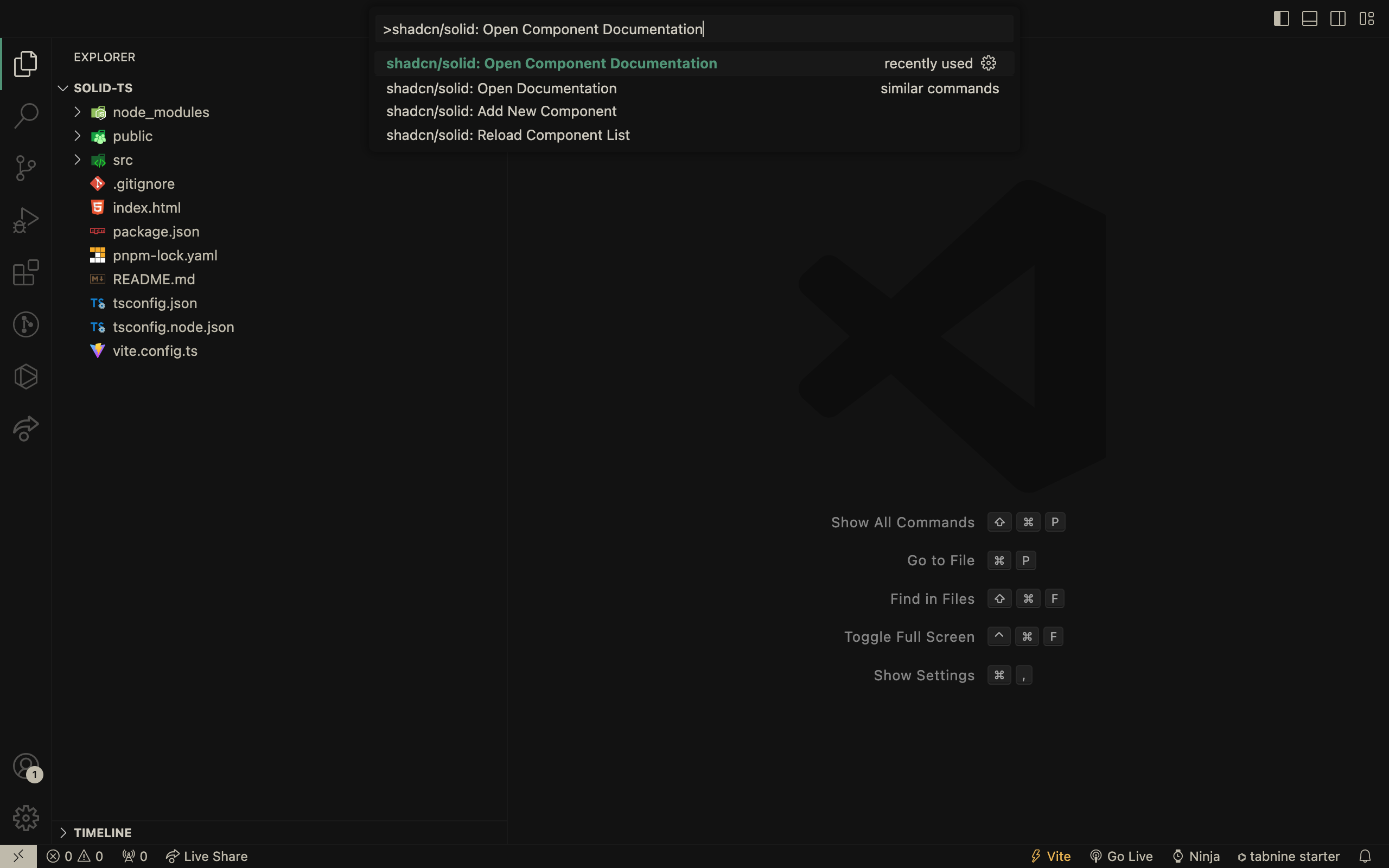
Open the Shadcn-solid documentation

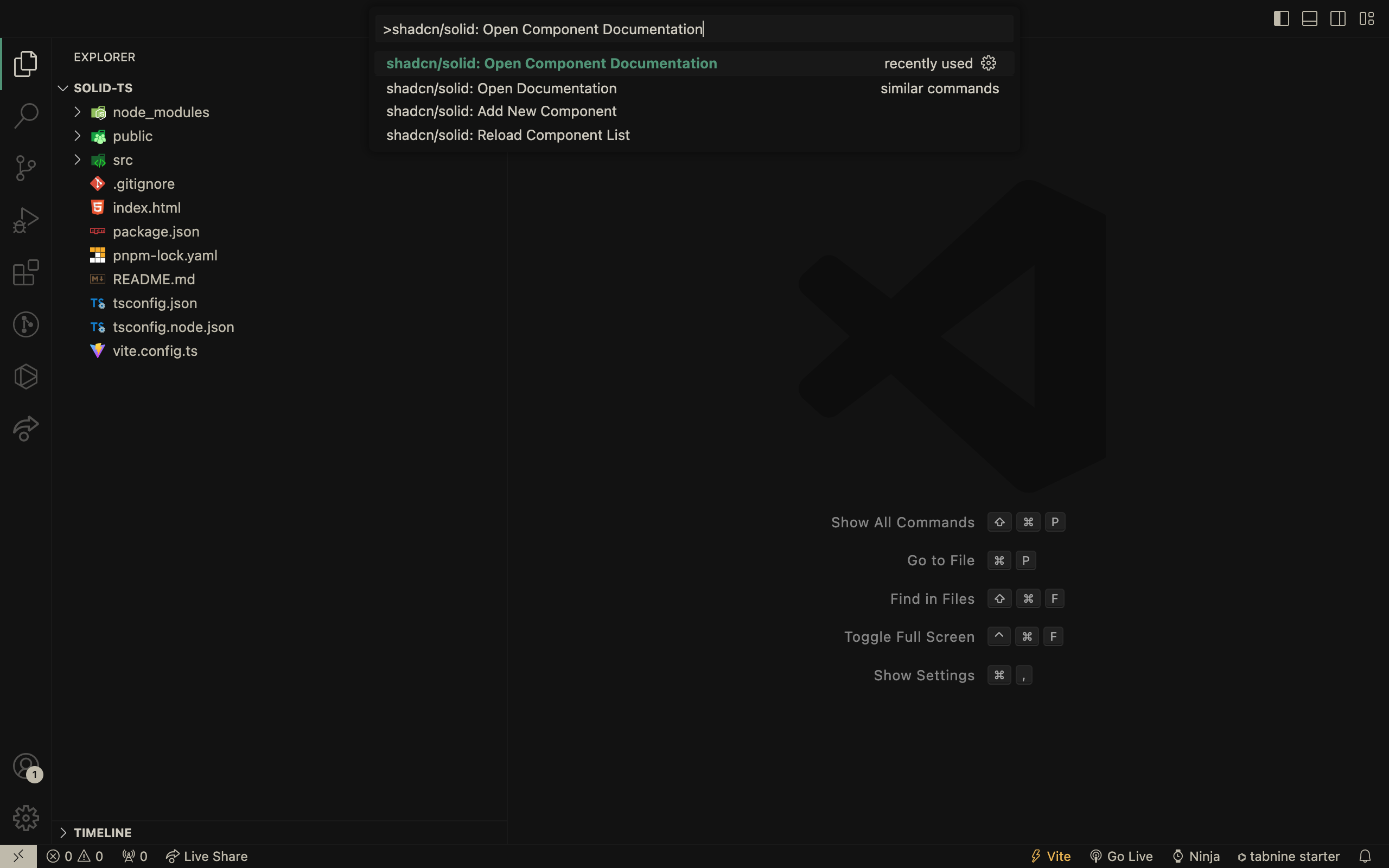
Navigate to a particular component's documentation page

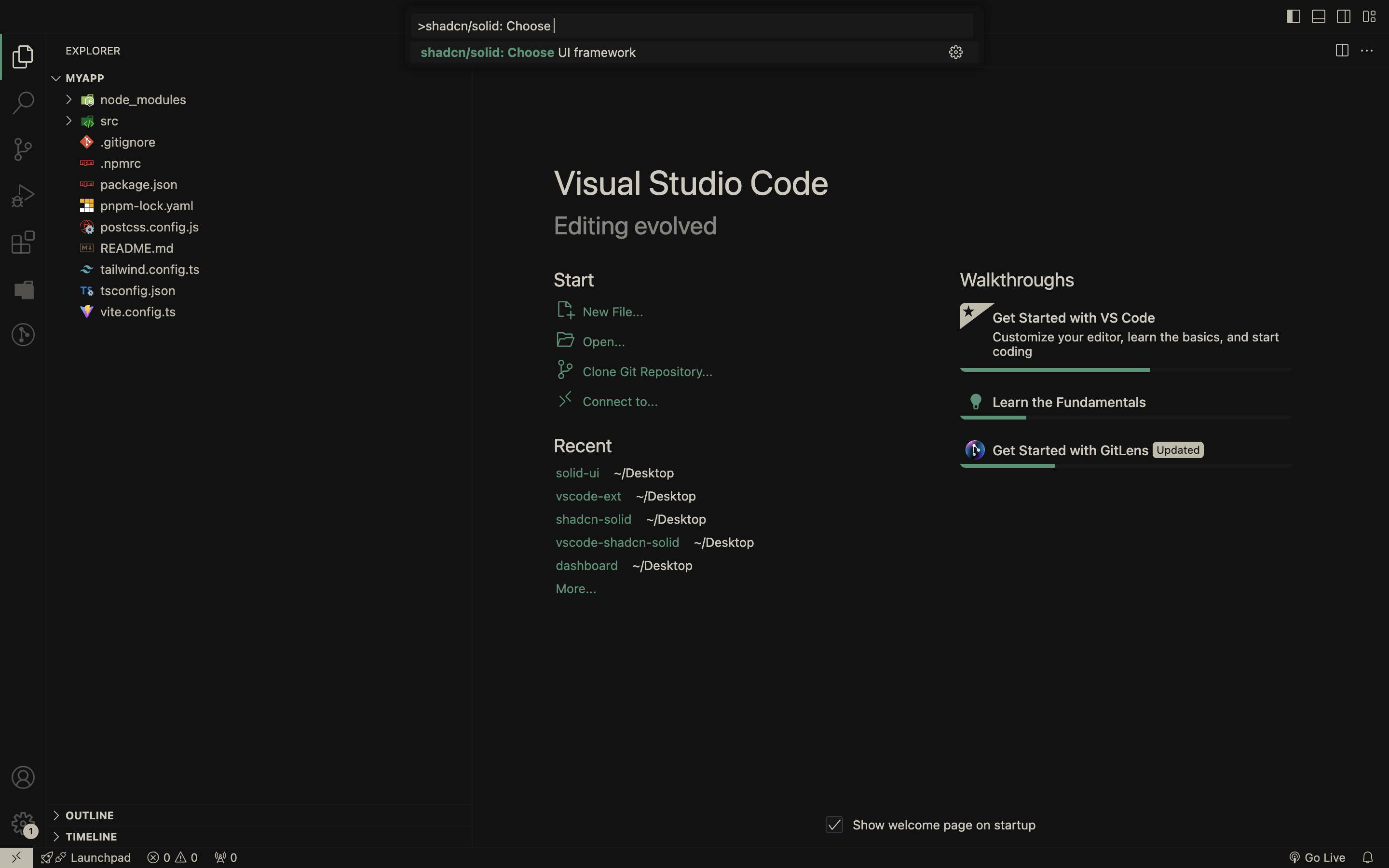
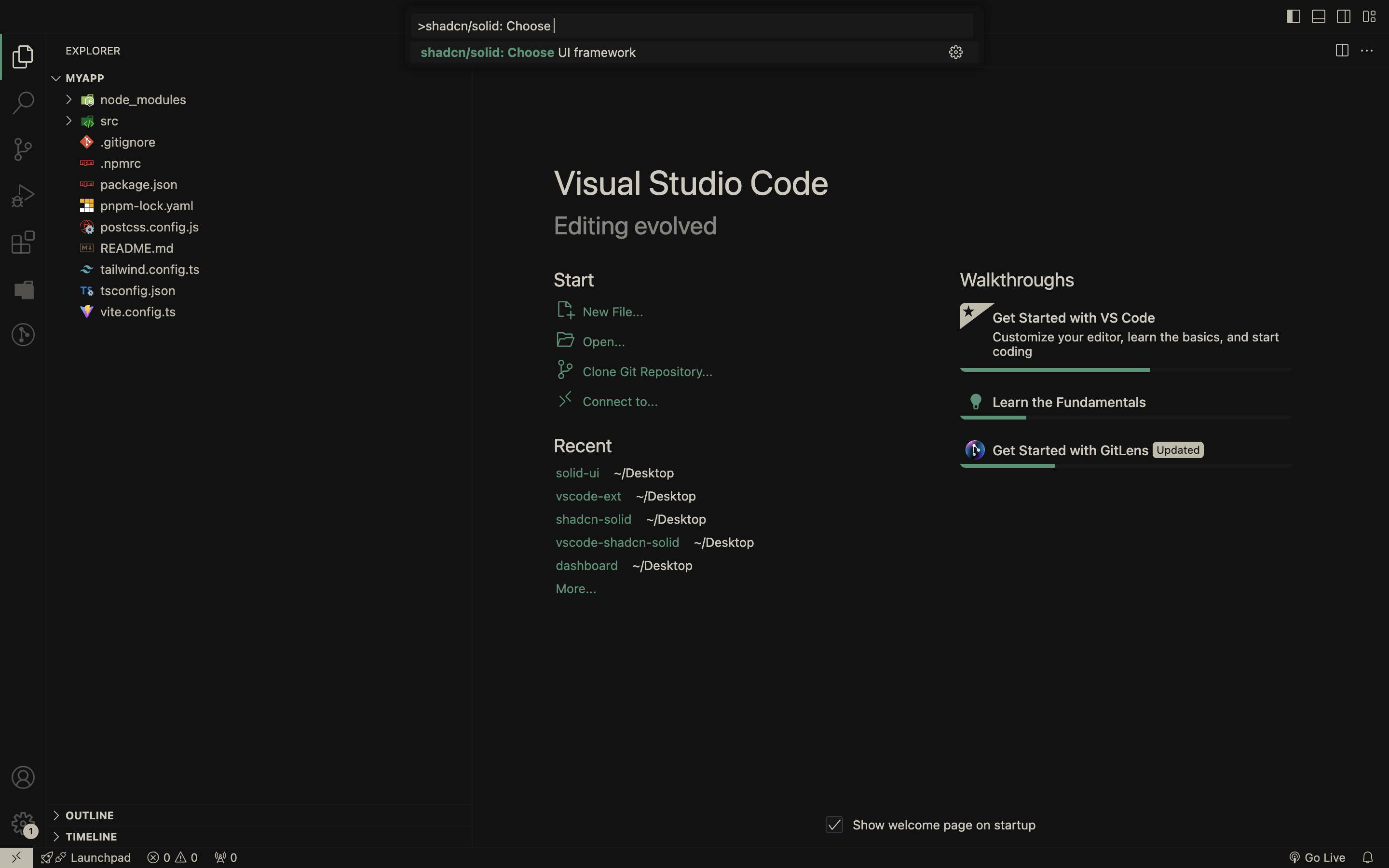
Choose a UI framework


Shadcn/solid Snippets
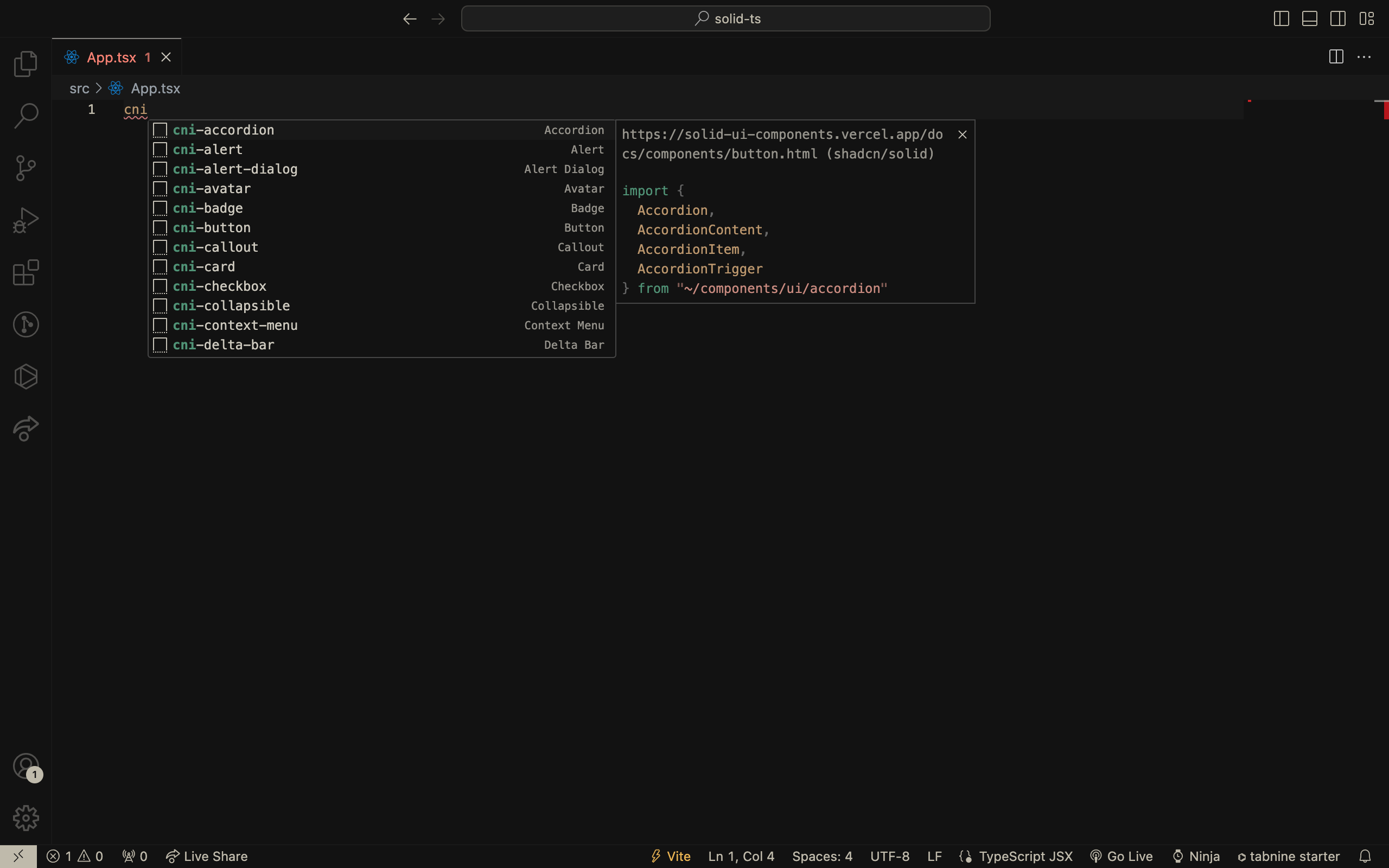
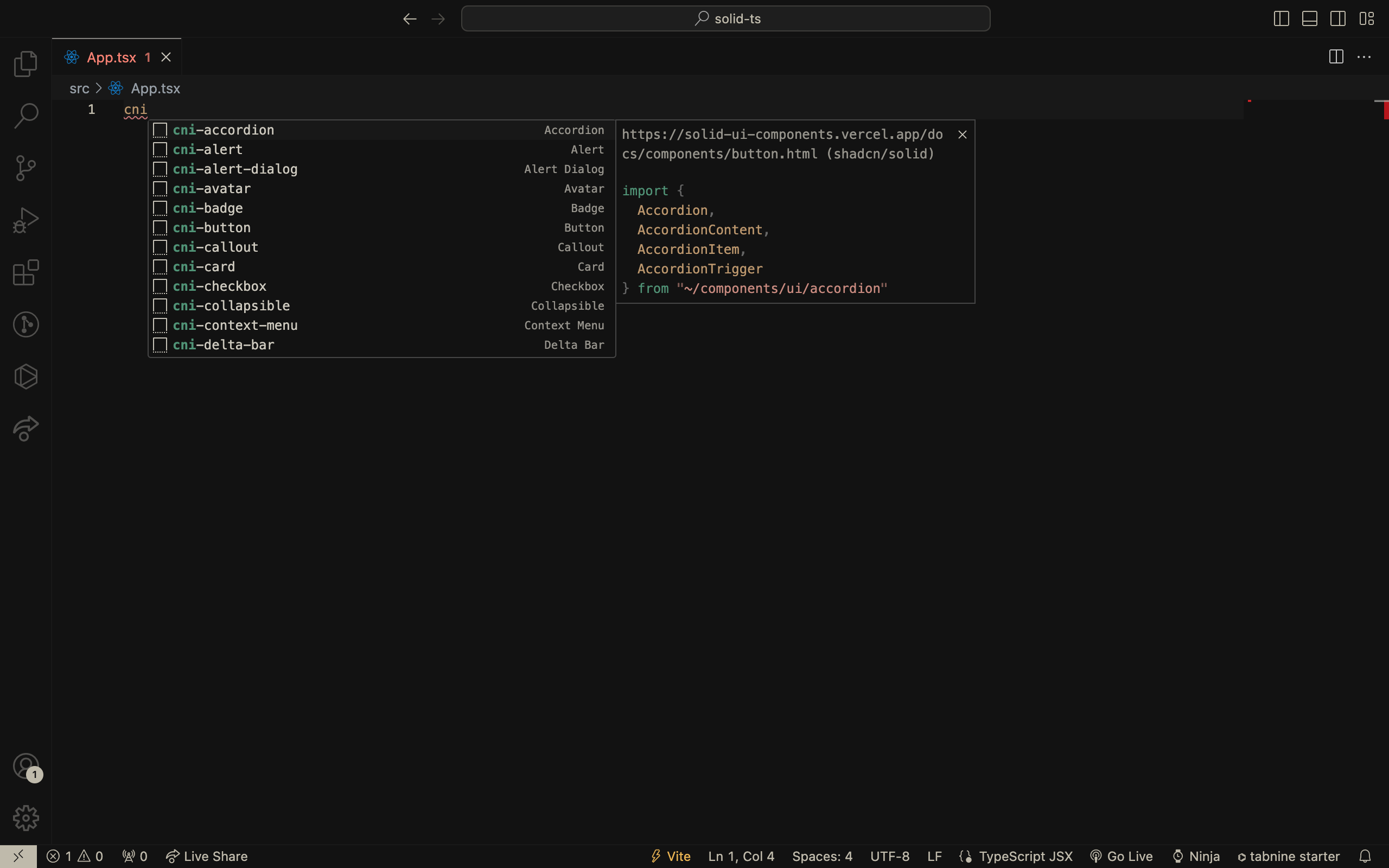
Easily import and use shadcn-solid components with ease using snippets within VSCode. Just type cn or shadcn in your solid file and choose from an array of components to use.

How it works
| Snippet |
Description |
cn-help |
How to use shadcn/solid snippets |
cns-help |
How to use solid ui snippets |
cni-[component] |
Adds imports for the component ( Shadcn Solid ) |
solid-ui-i-[component] |
Adds imports for the component ( Solid UI ) |
cnx-[component] |
Adds the markup for the component (Shadcn Solid ) |
solid-ui-x-[component] |
Adds the markup for the component (Solid UI ) |
How to use?
- Components
For Alert component, type cni-alert to add imports in your Solid file, and to use the component, use cnx-alert.
Similarly, for any other component, use cni-[component] to add imports and cnx-[component] to use.
// cni-alert - Shadcn Solid
import { Alert, AlertDescription, AlertTitle } from "~/components/ui/alert"
// solid-ui-i-alert - Solid UI
import { Alert, AlertDescription, AlertTitle } from "~/components/ui/alert"
// cnx-alert - Shadcn Solid
<Alert>
<AlertTitle>Heads up!</AlertTitle>
<AlertDescription>
You can add components and dependencies to your app using the cli.
</AlertDescription>
</Alert>
// solid-ui-x-alert - Solid UI
<Alert>
<AlertTitle>Heads up!</AlertTitle>
<AlertDescription>
You can add components and dependencies to your app using the cli.
</AlertDescription>
</Alert>
How to contribute?
Contributions are welcome and encouraged! If you have any ideas or suggestions for new features, or if you encounter any bugs or issues, please open an issue or submit a pull request on the GitHub repository.
Developers interested in contributing should read the Code of Conduct and the Contributing Guide.
Use this link - Snippet Generation to generate snippets and add/update them to the snippets folder that is located in the src accordingly.
Credits
All credits go to the creators of these amazing projects:
- Shadcn UI for creating this beautiful project.
- Shadcn solid for creating the Solid port of Shadcn UI.
- Kobalte for doing all the hard work to make sure components are accessible.