Park UI
This VSCode Extension enables you to install park/ui components directly from your IDE ✨.
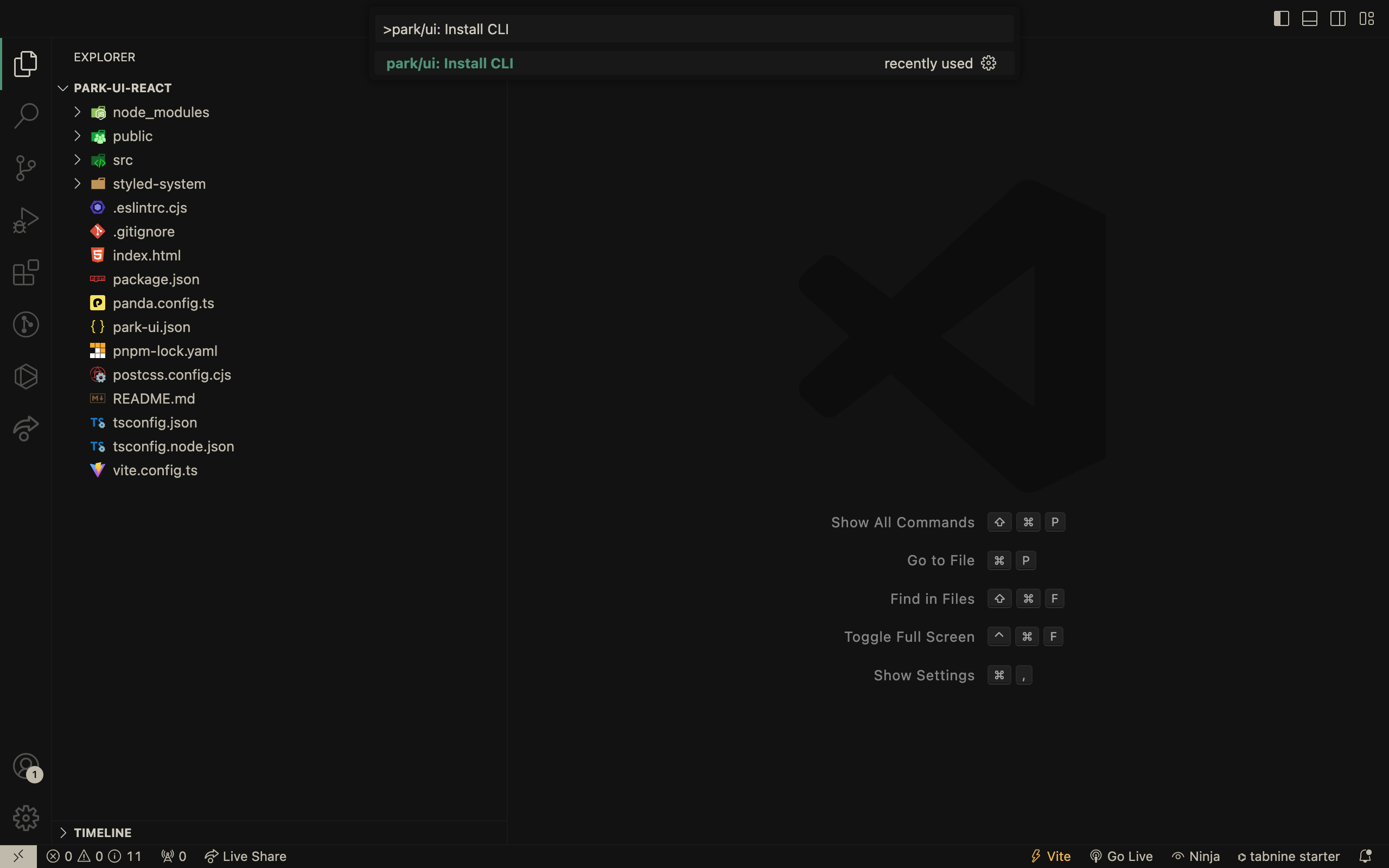
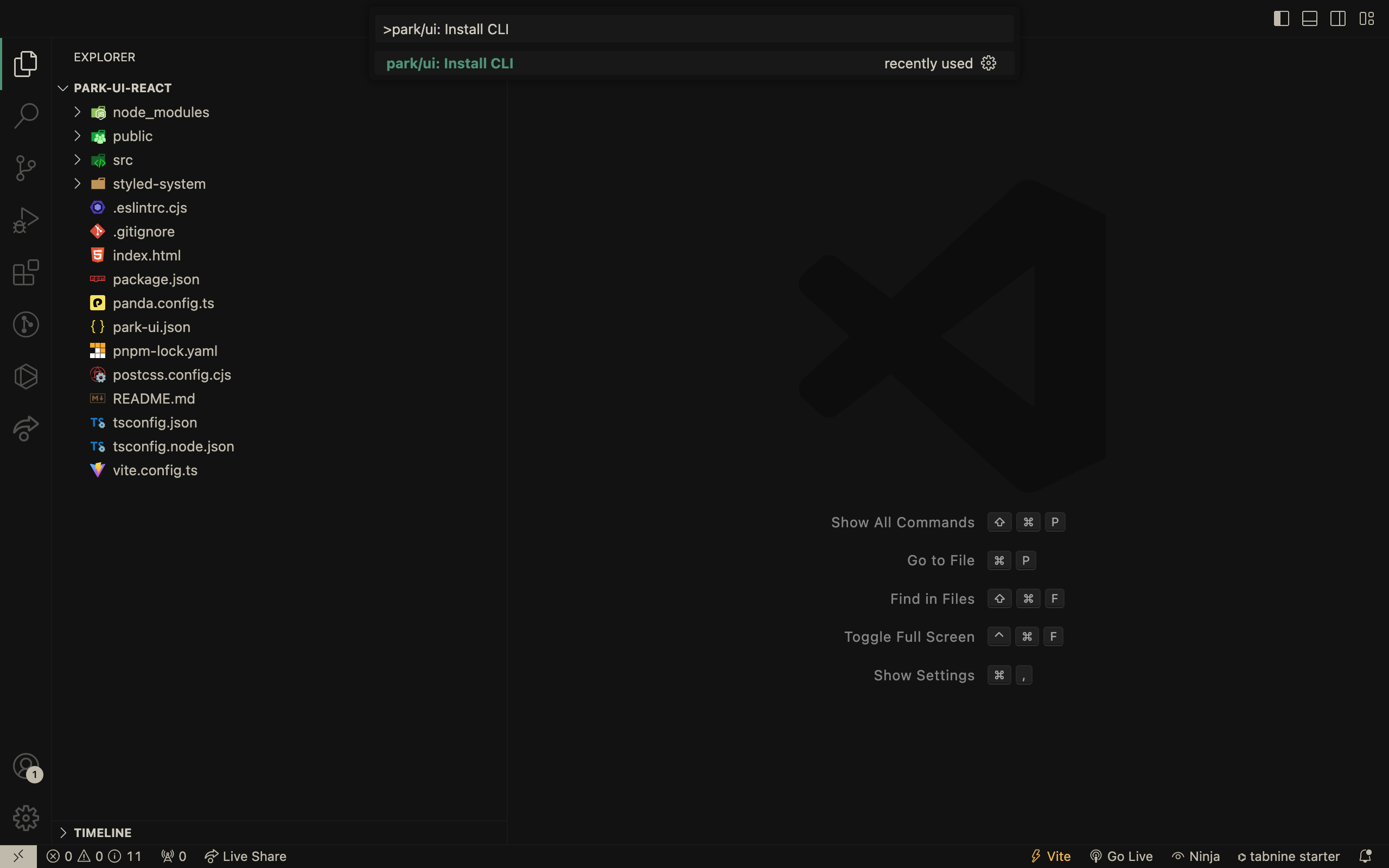
Initialize the Park/UI CLI

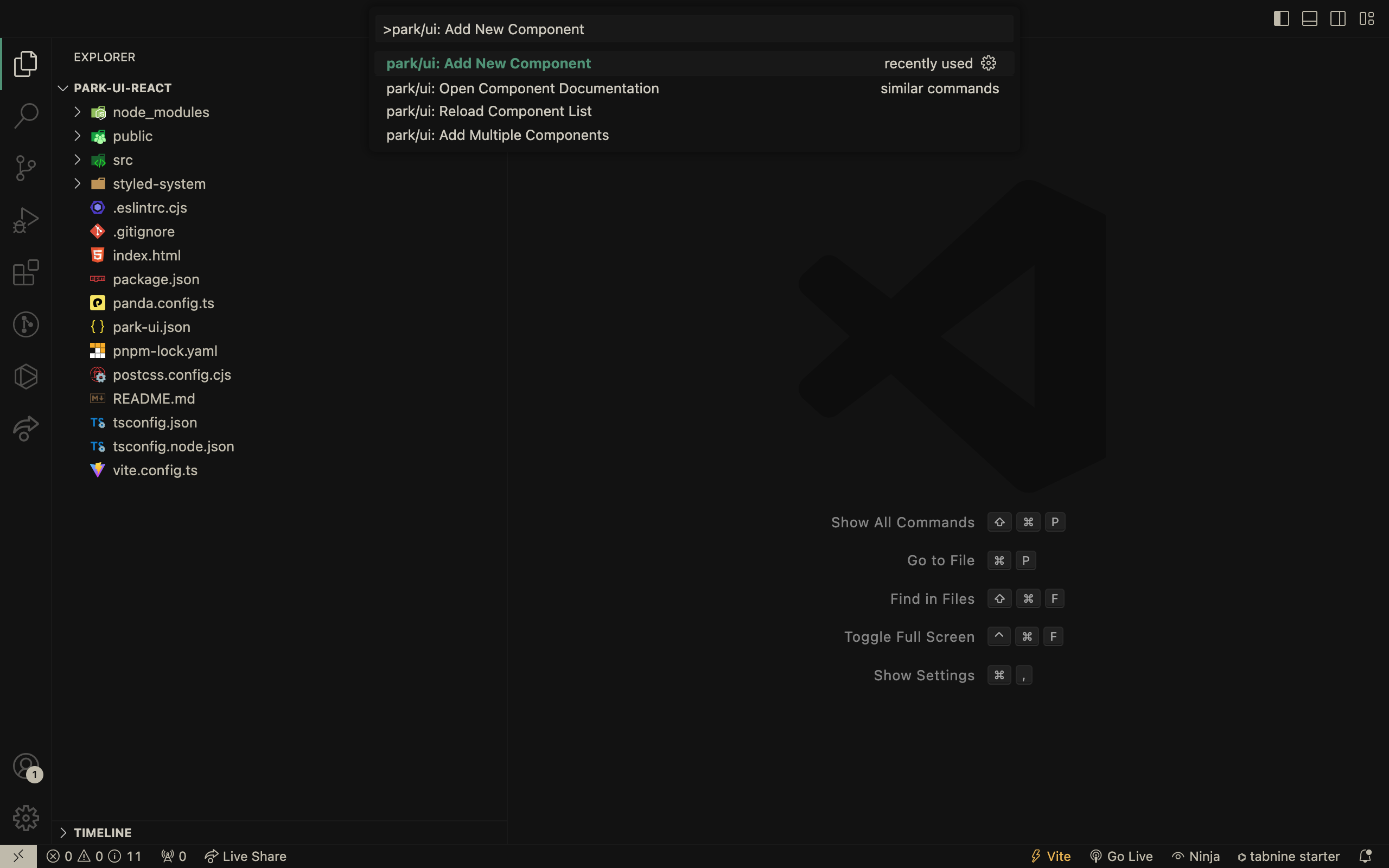
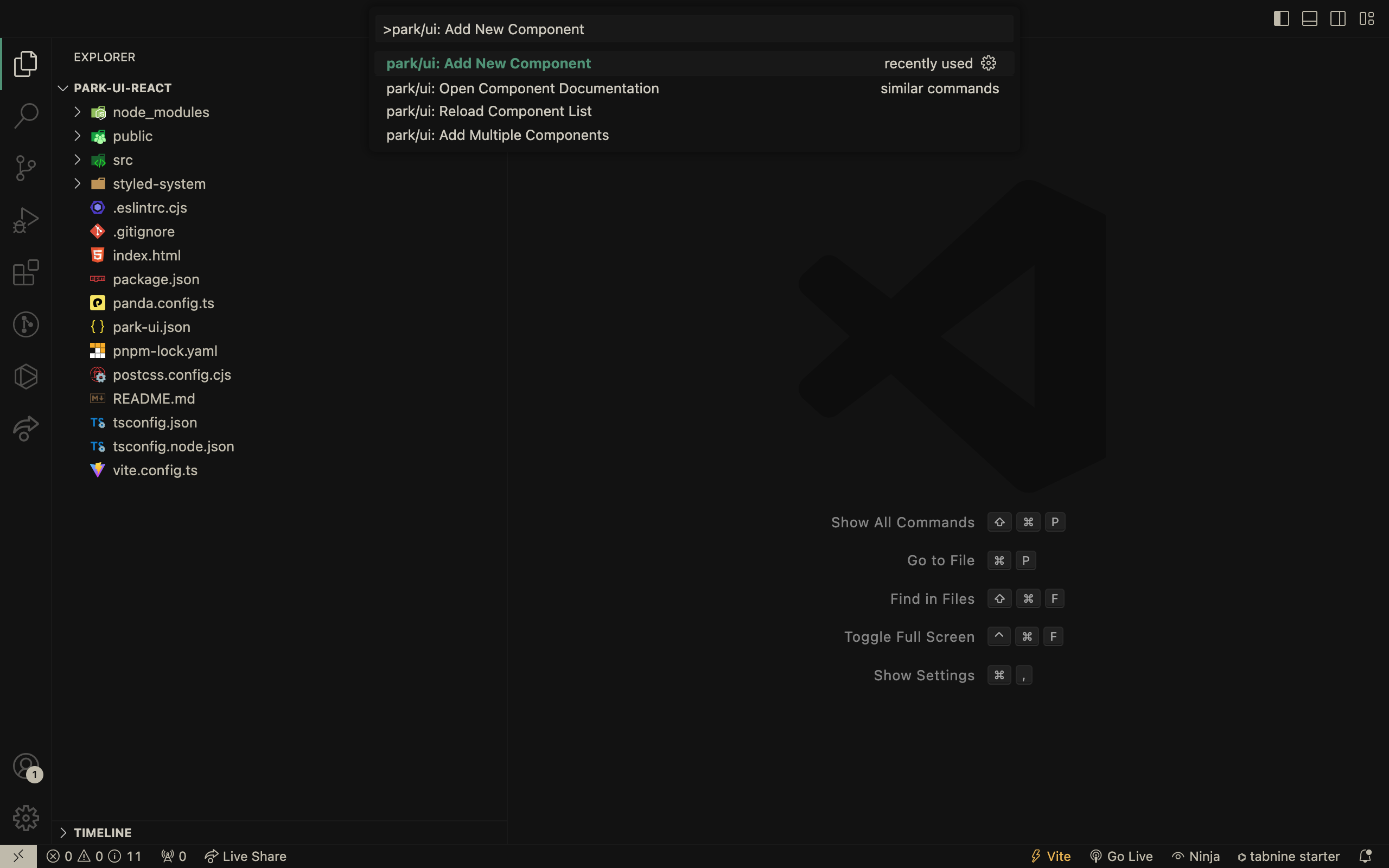
Install components

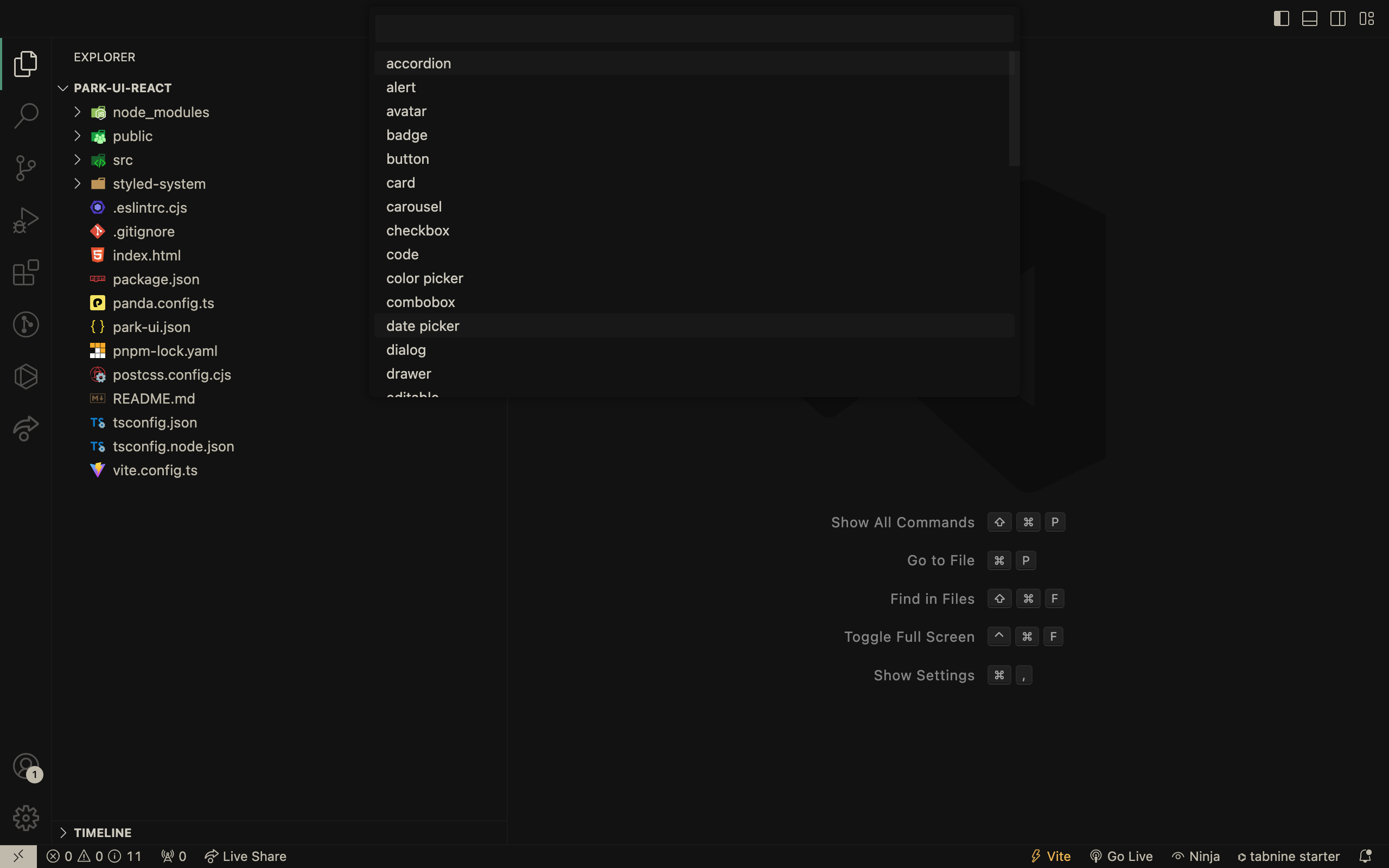
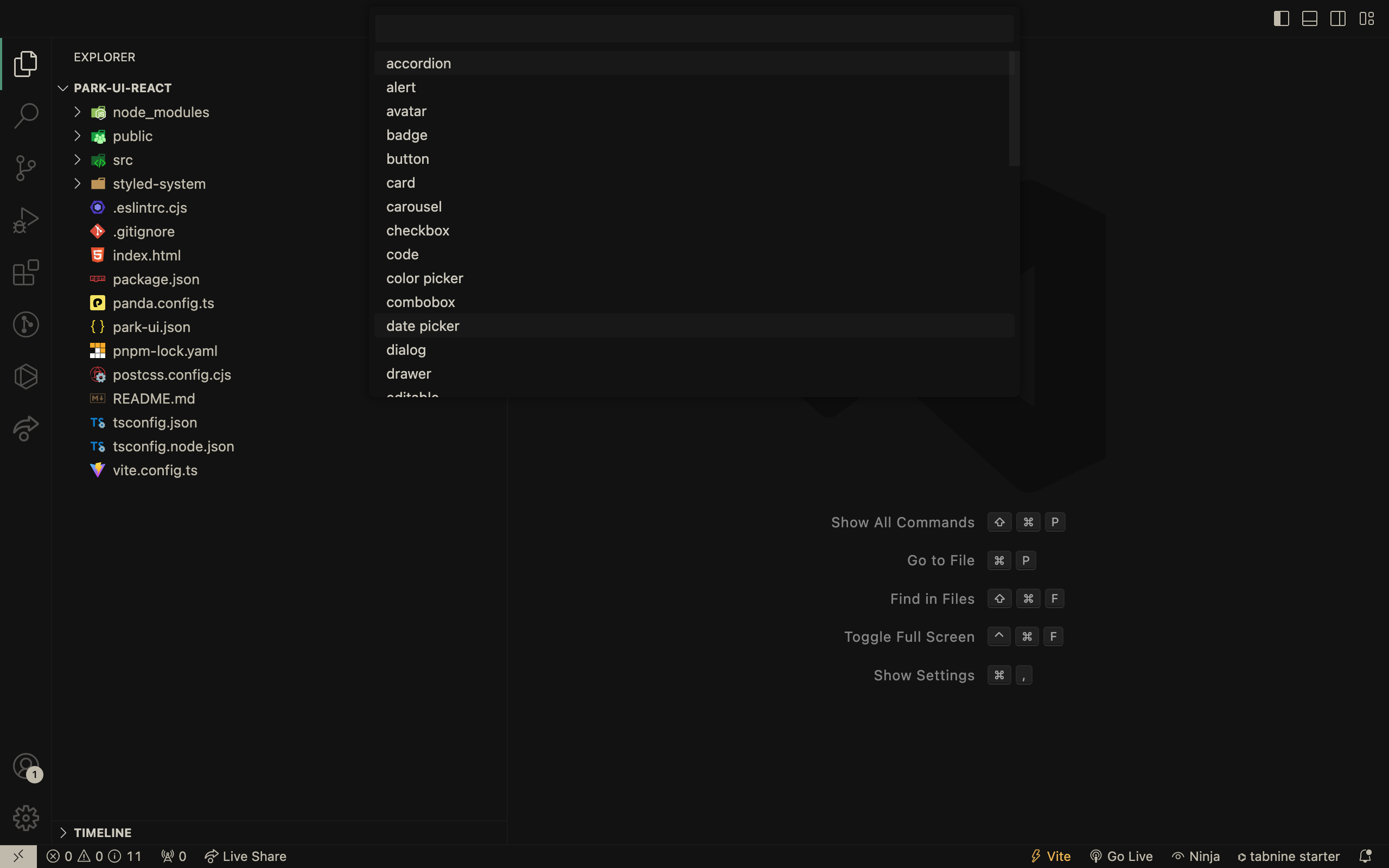
Choose a component to install from the list

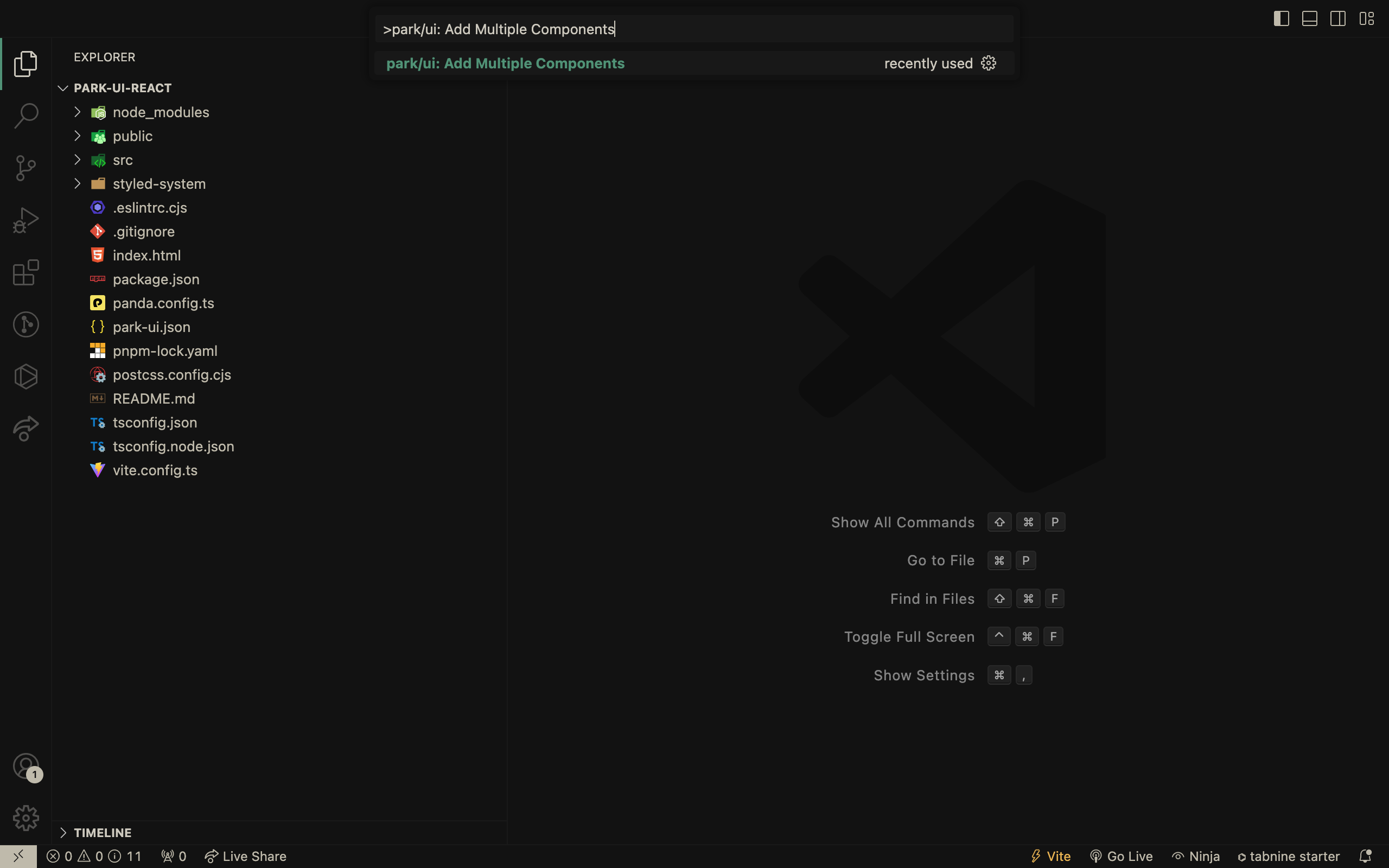
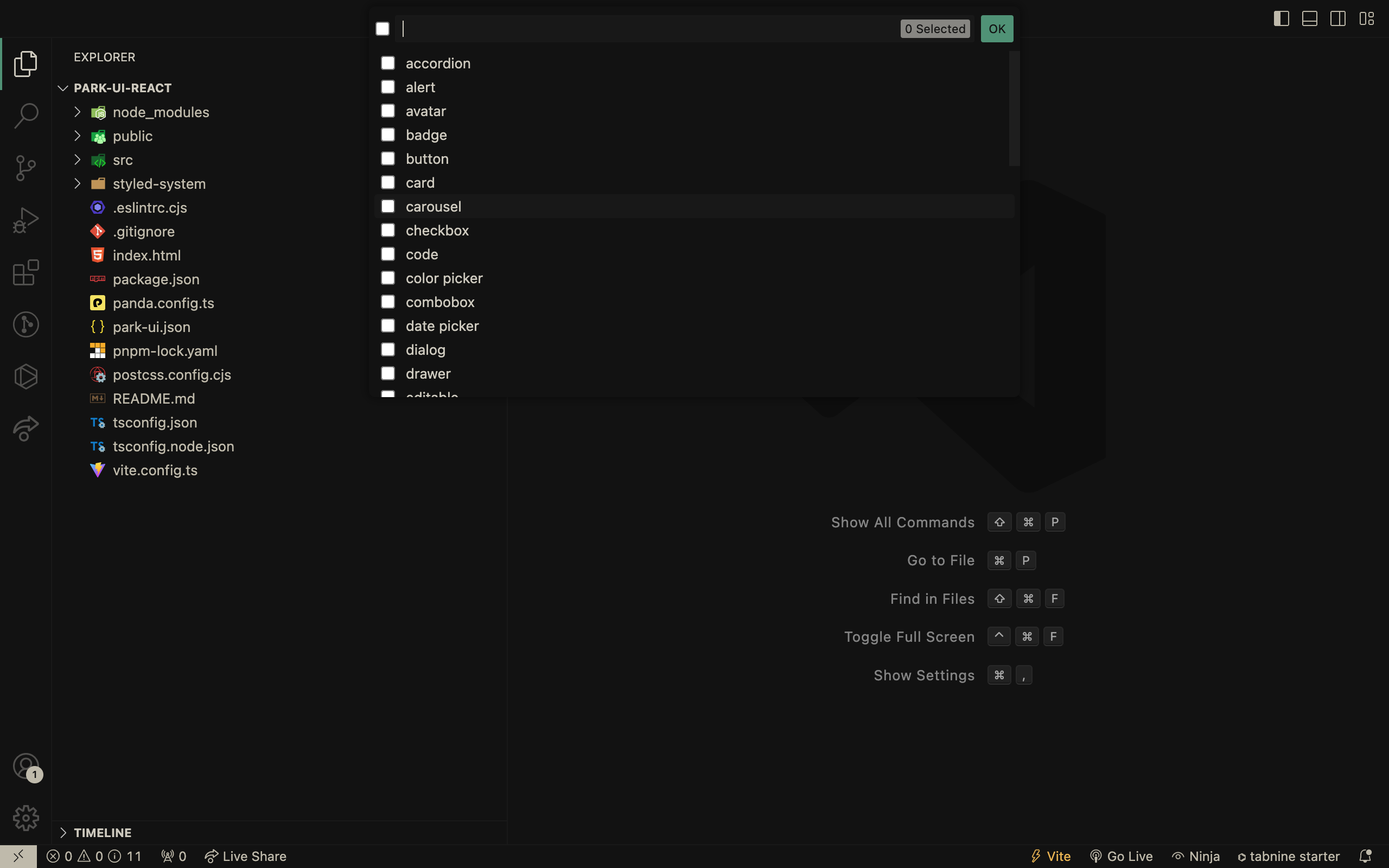
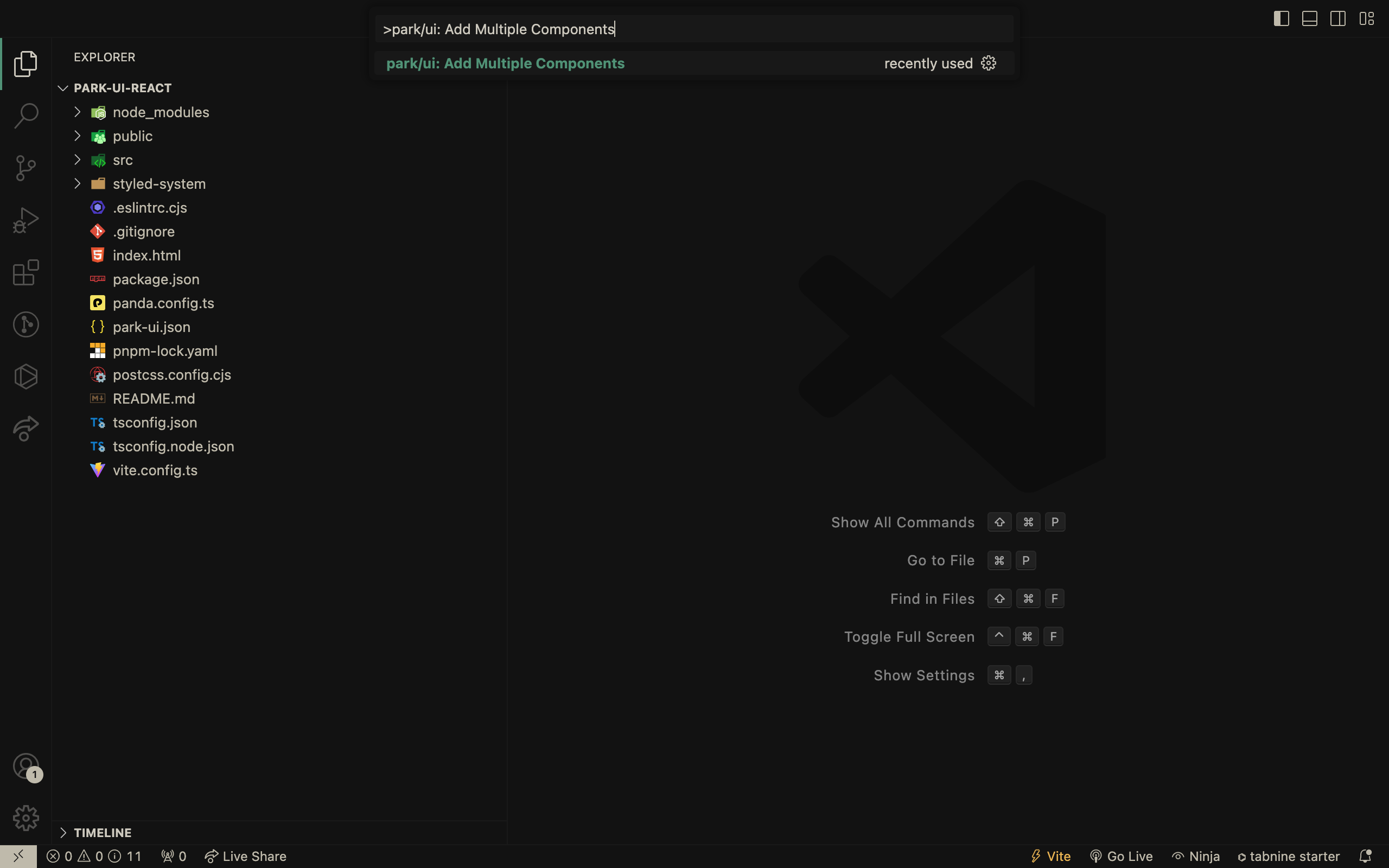
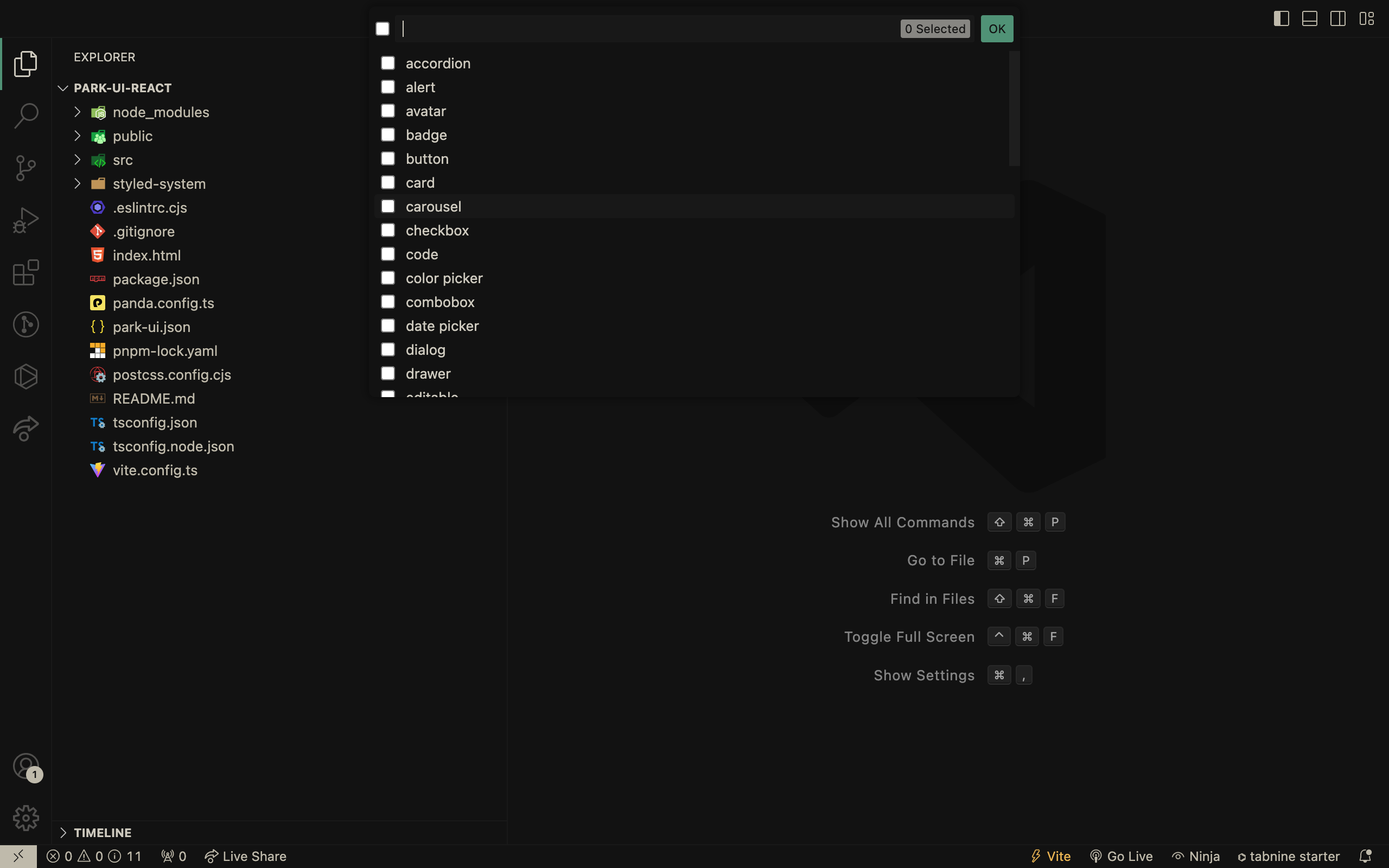
Install multiple components

Choose components to install from the list

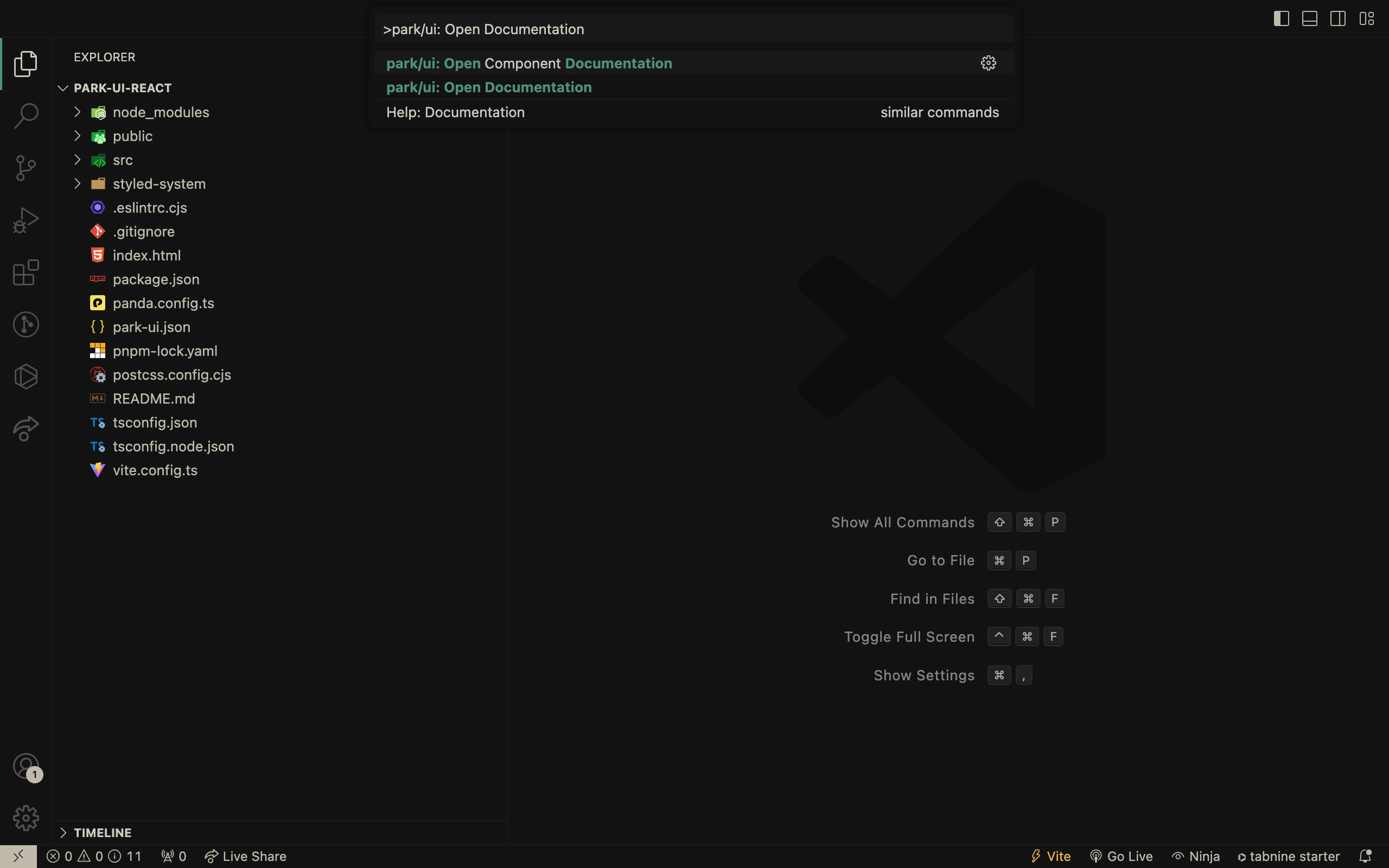
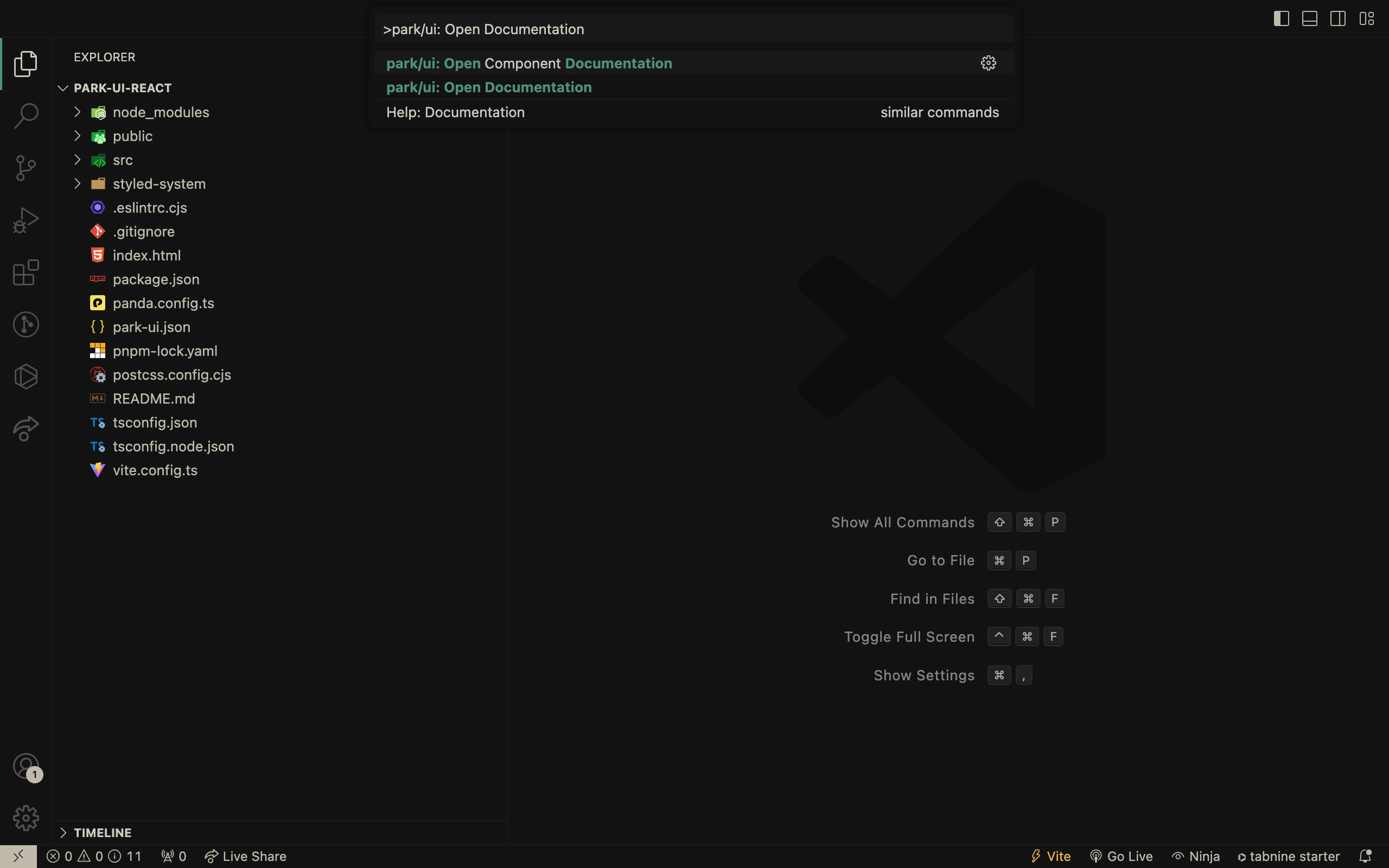
Open the Park-UI documentation

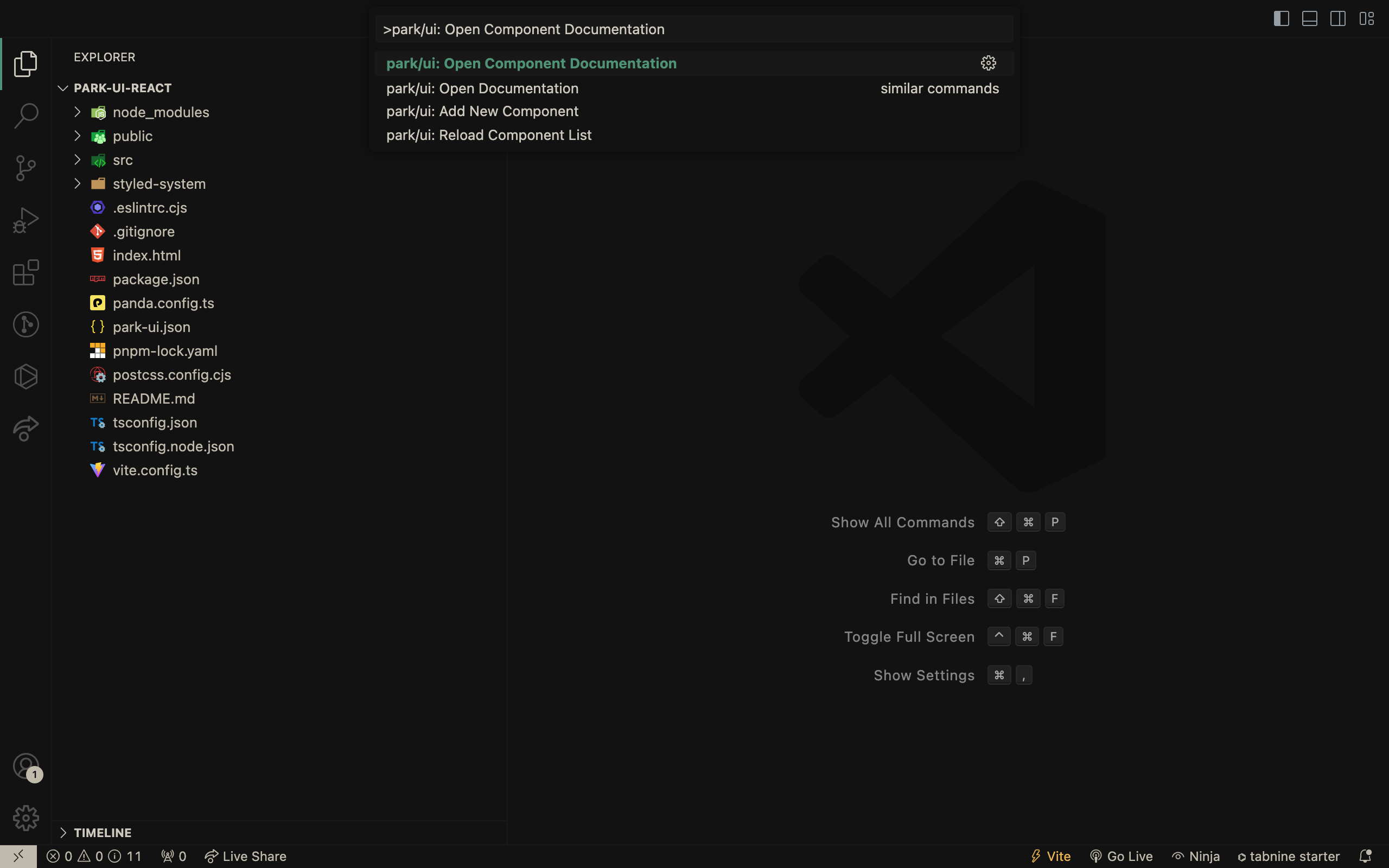
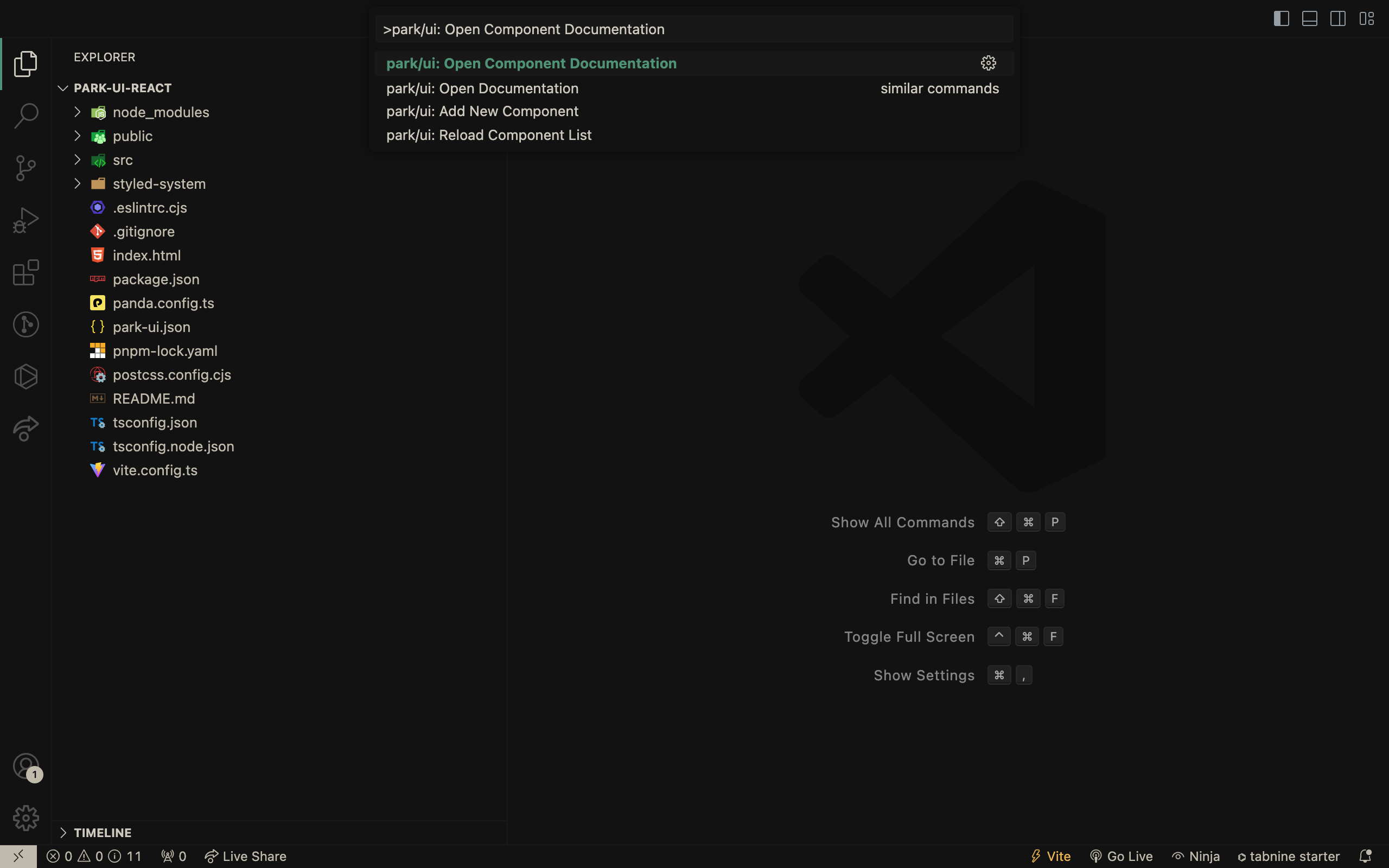
Navigate to a particular component's documentation page

Park/UI Snippets
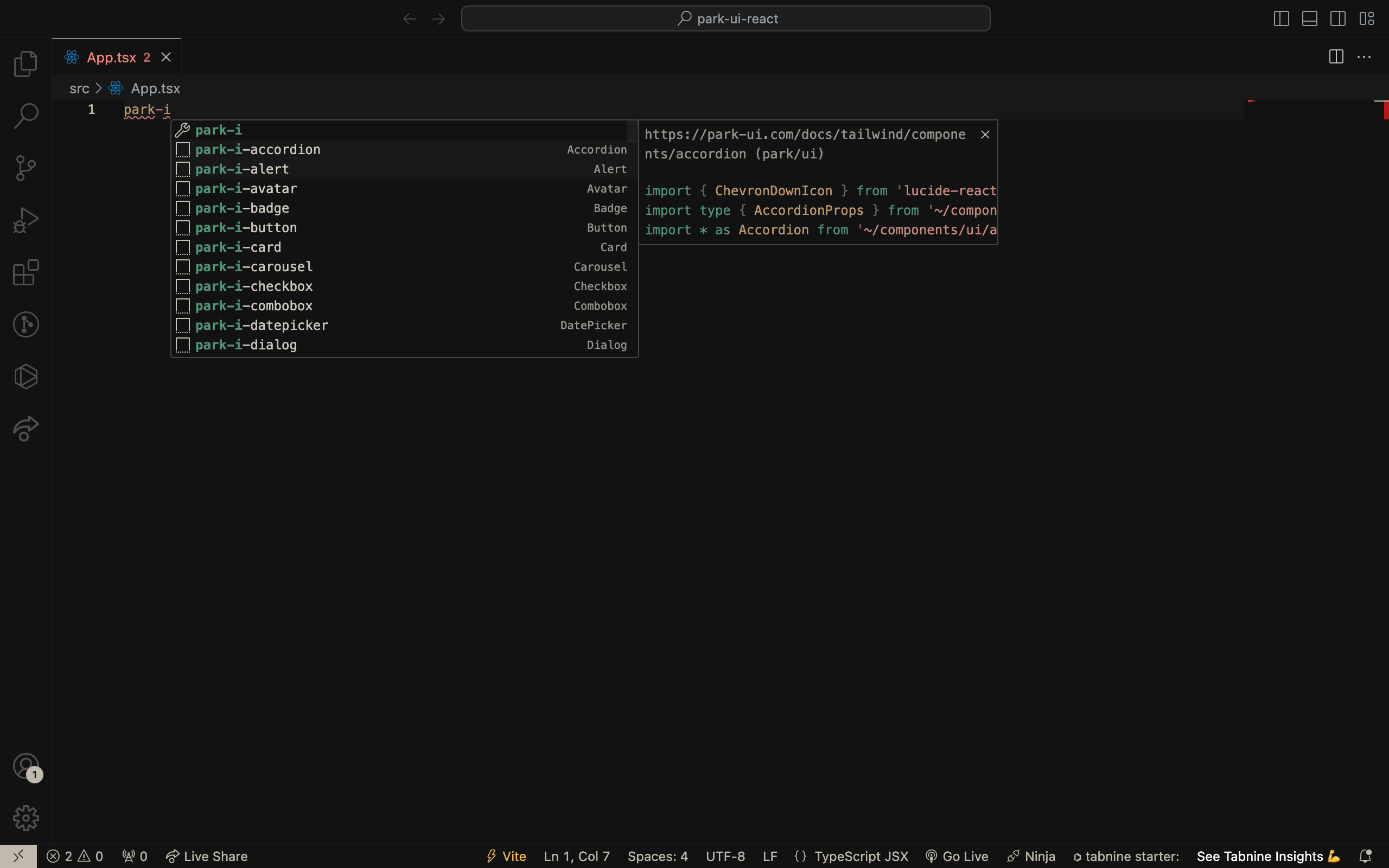
Easily import and use park-suielte components with ease using snippets within VSCode. Just type park-x or park-ui in your jsx/tsx file and choose from an array of components to use.

How it works
| Snippet |
Description |
park-ui-help |
How to use park/ui snippets |
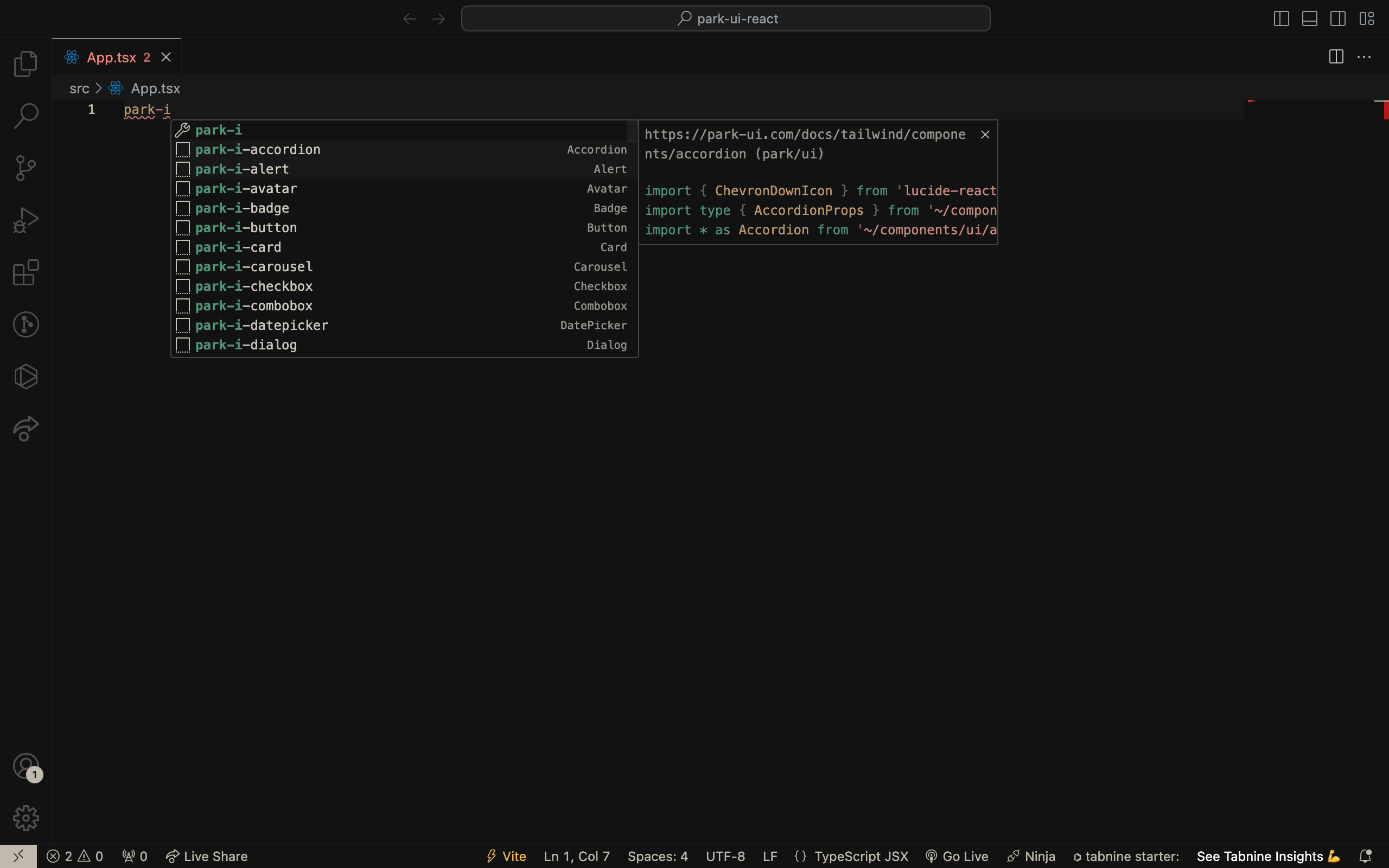
park-i-[component] |
Adds imports for the component |
park-ui-[component] |
Adds the markup for the jsx/tsx component |
How to use?
- Components
For Alert component, type park-i-alert to add imports in your jsx/tsx file, and to use the component, use park-ui-alert.
Similarly, for any other component, use park-i-[component] to add imports and park-ui-[component] to use.
// park-i-alert
import { InfoIcon } from 'lucide-react',
import type { AlertProps } from '~/components/ui/alert',
import * as Alert from '~/components/ui/alert'
// park-ui-alert
<Alert.Root {...props}>,
<Alert.Icon asChild>,
<InfoIcon />,
</Alert.Icon>,
<Alert.Content>,
<Alert.Title>Browser Update available</Alert.Title>,
<Alert.Description>For the best experience, please update your browser.</Alert.Description>,
</Alert.Content>,
</Alert.Root>"
How to contribute?
Contributions are welcome and encouraged! If you have any ideas or suggestions for new features, or if you encounter any bugs or issues, please open an issue or submit a pull request on the GitHub repository.
Developers interested in contributing should read the Code of Conduct and the Contributing Guide.
Use this link - Snippet Generation to generate snippets and add/update them to the snippets folder that is located in the src accordingly.
Credits
All credits go to the creators of these amazing projects:
- The Panda CSS team.
- Ark UI for doing all the hard work to make sure components are accessible.
- Park UI for creating this amazing project.