shadcn-vue
This VSCode extension enables you to install shadcn/vue components directly from your IDE ✨.
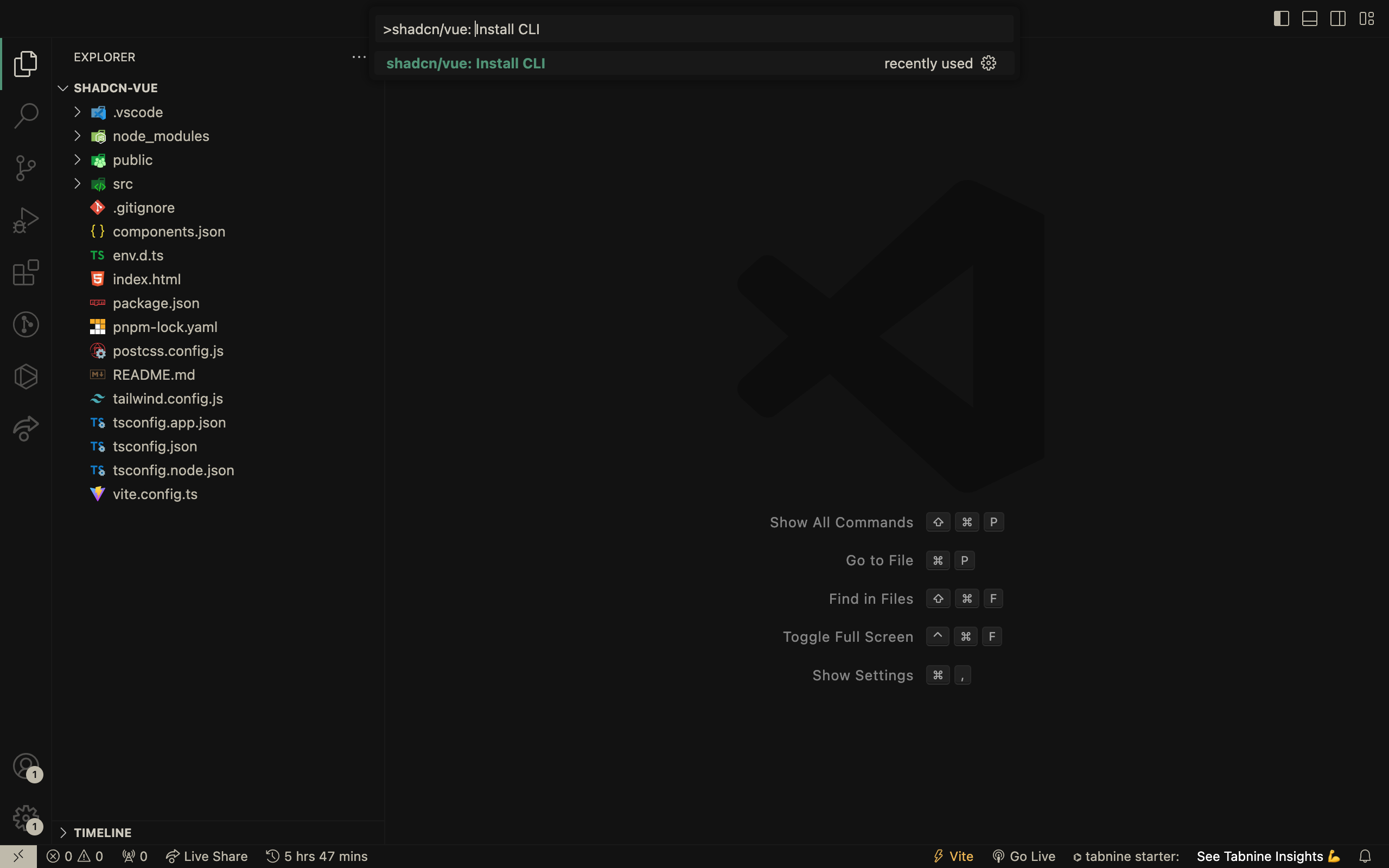
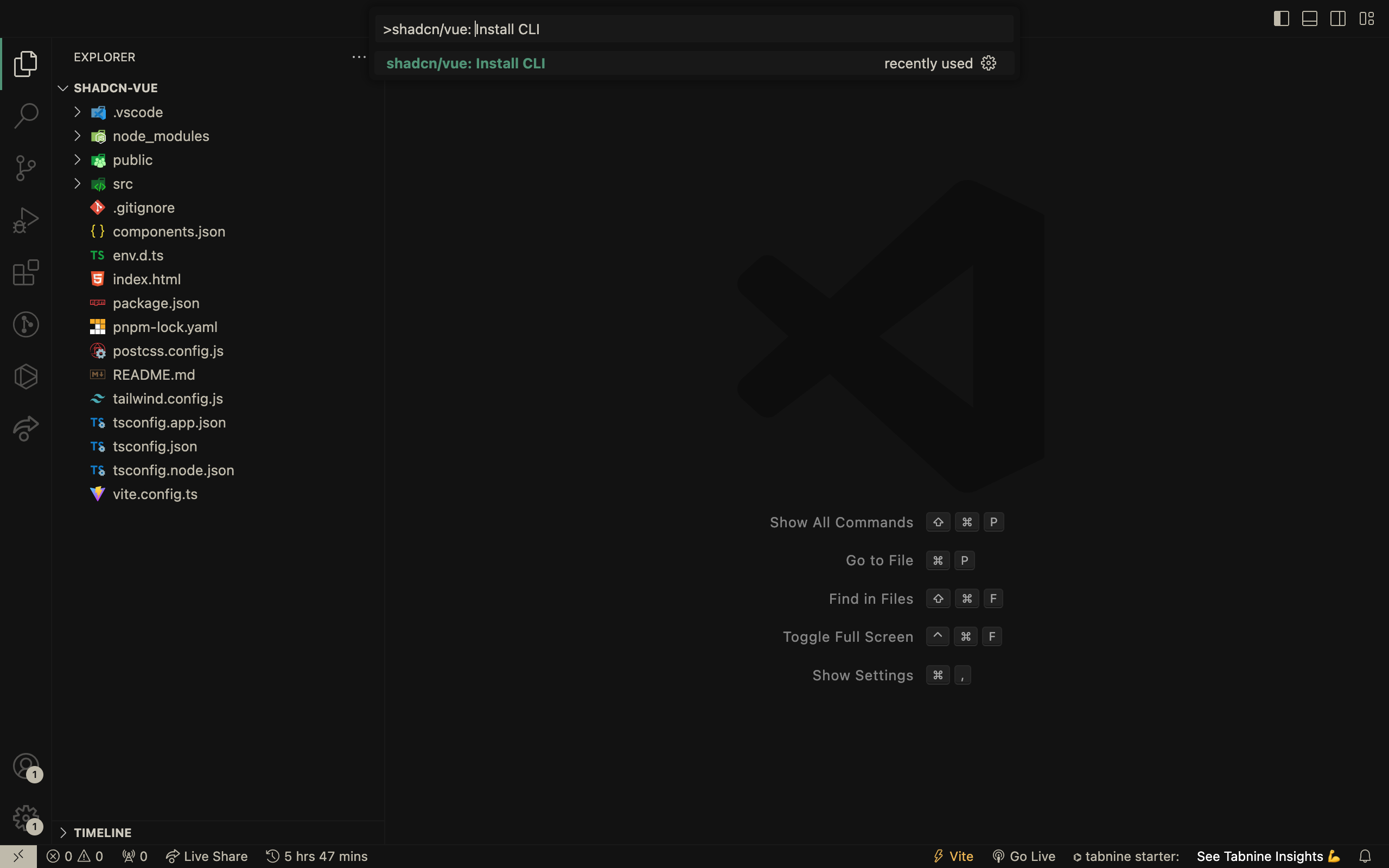
Initialize the Shadcn/Vue CLI.

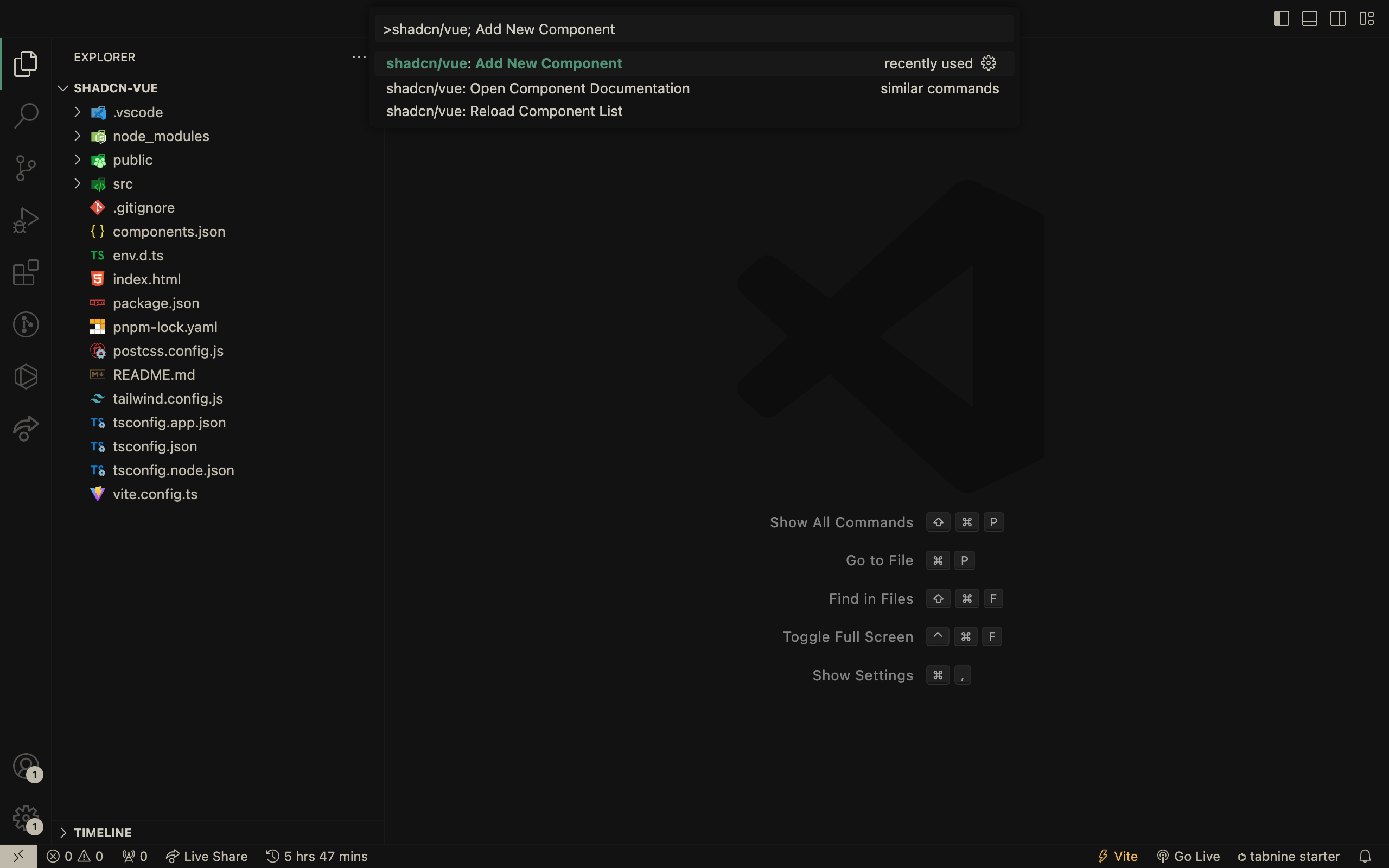
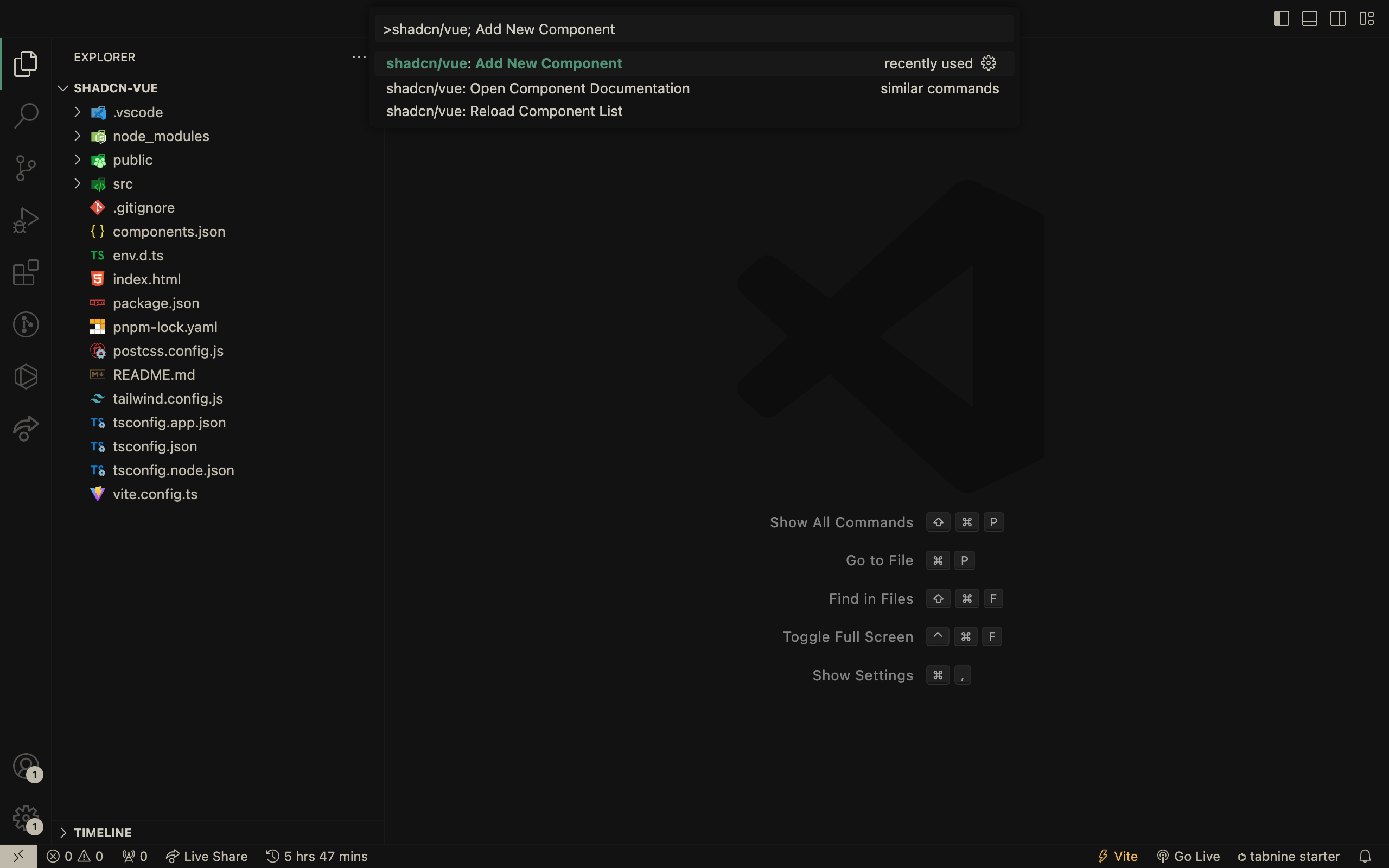
Install components.

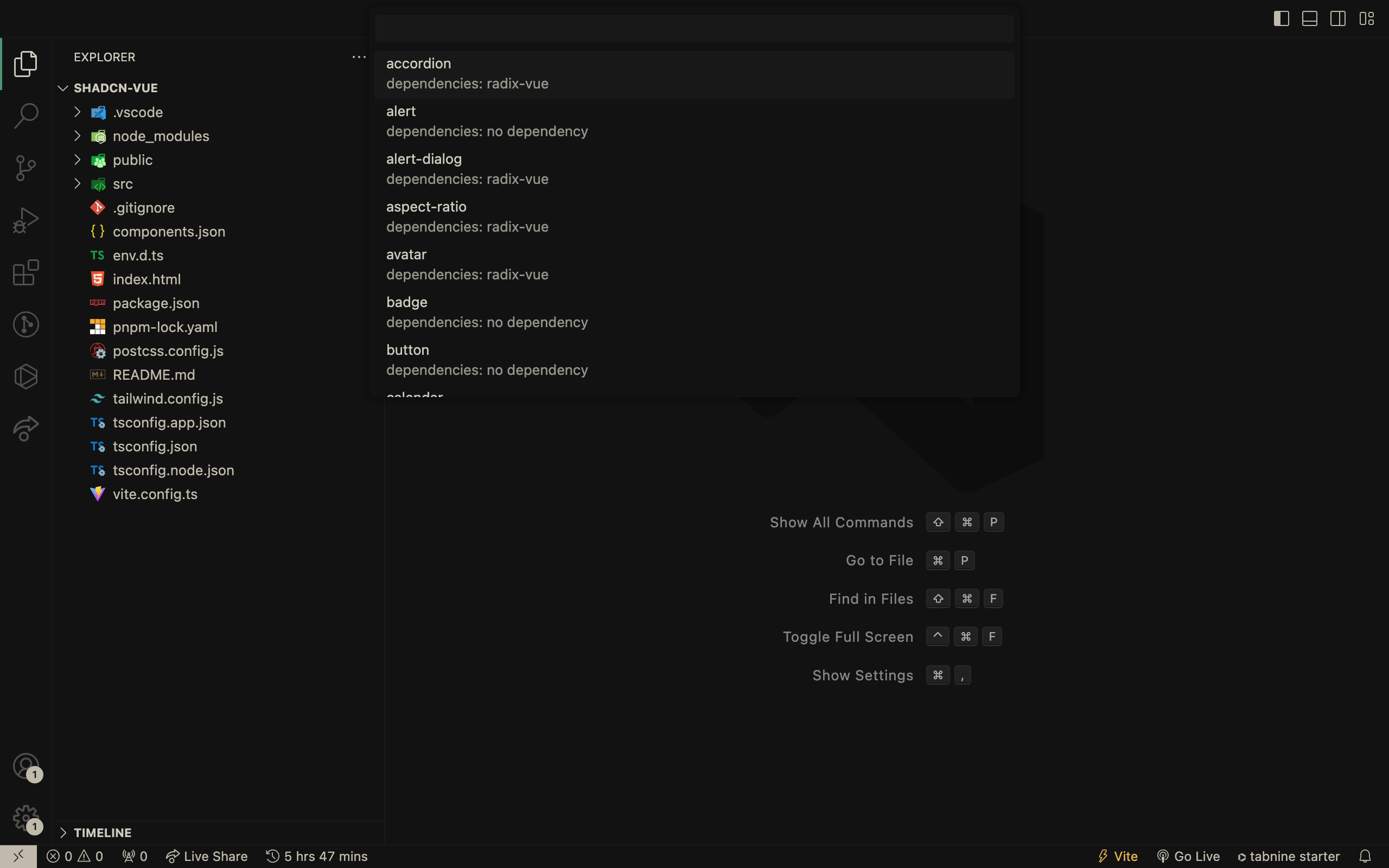
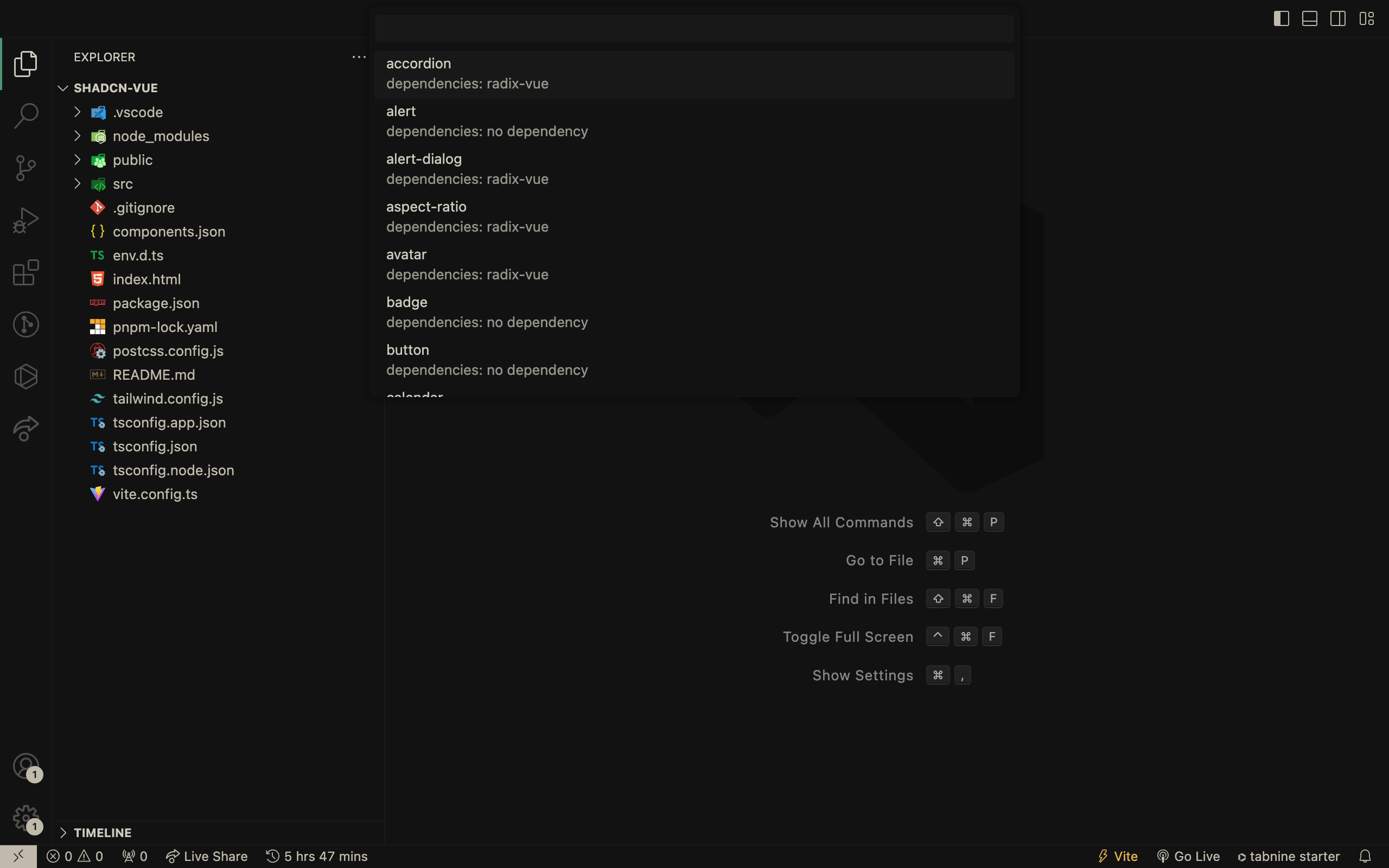
Choose a component to install from the list.

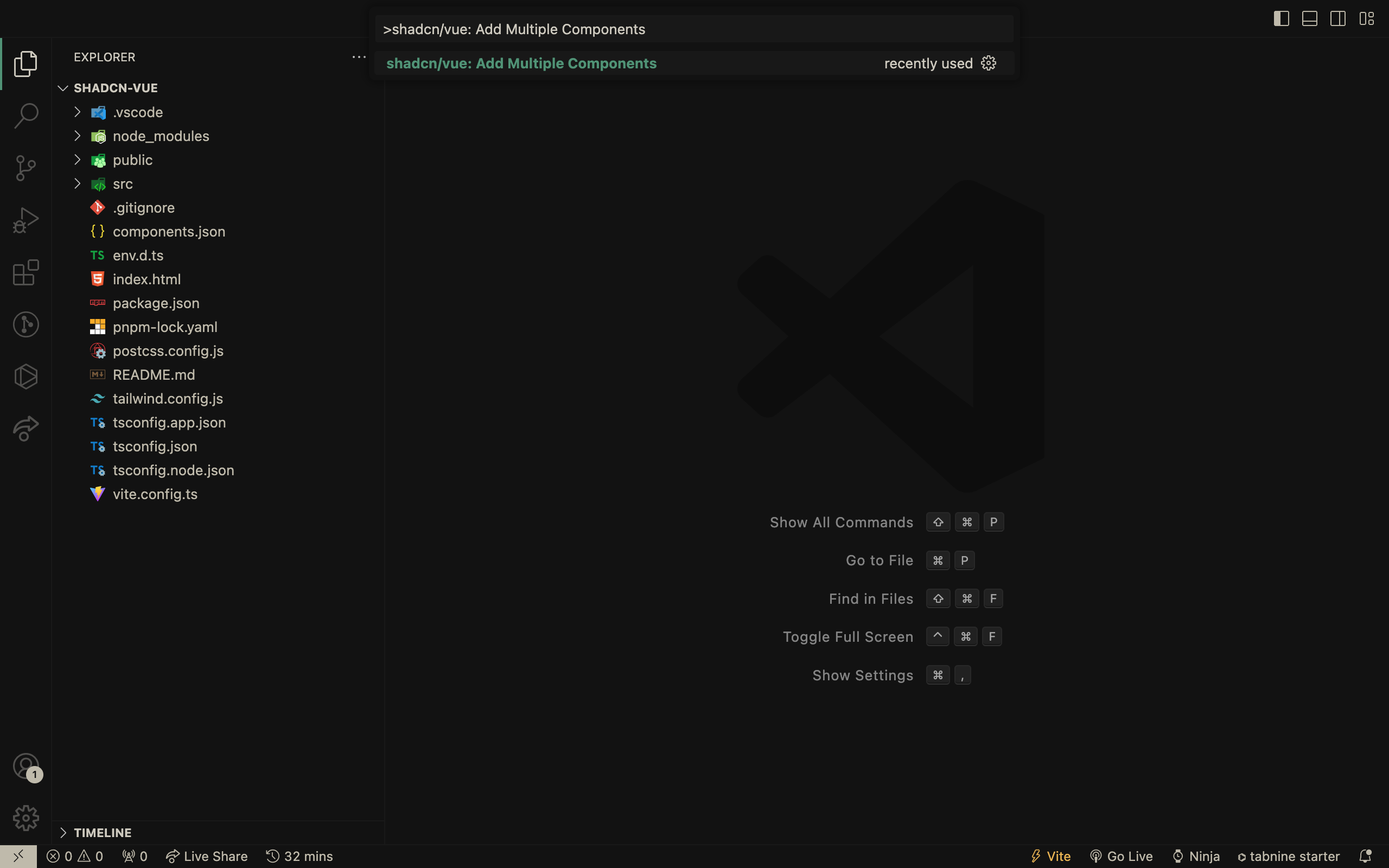
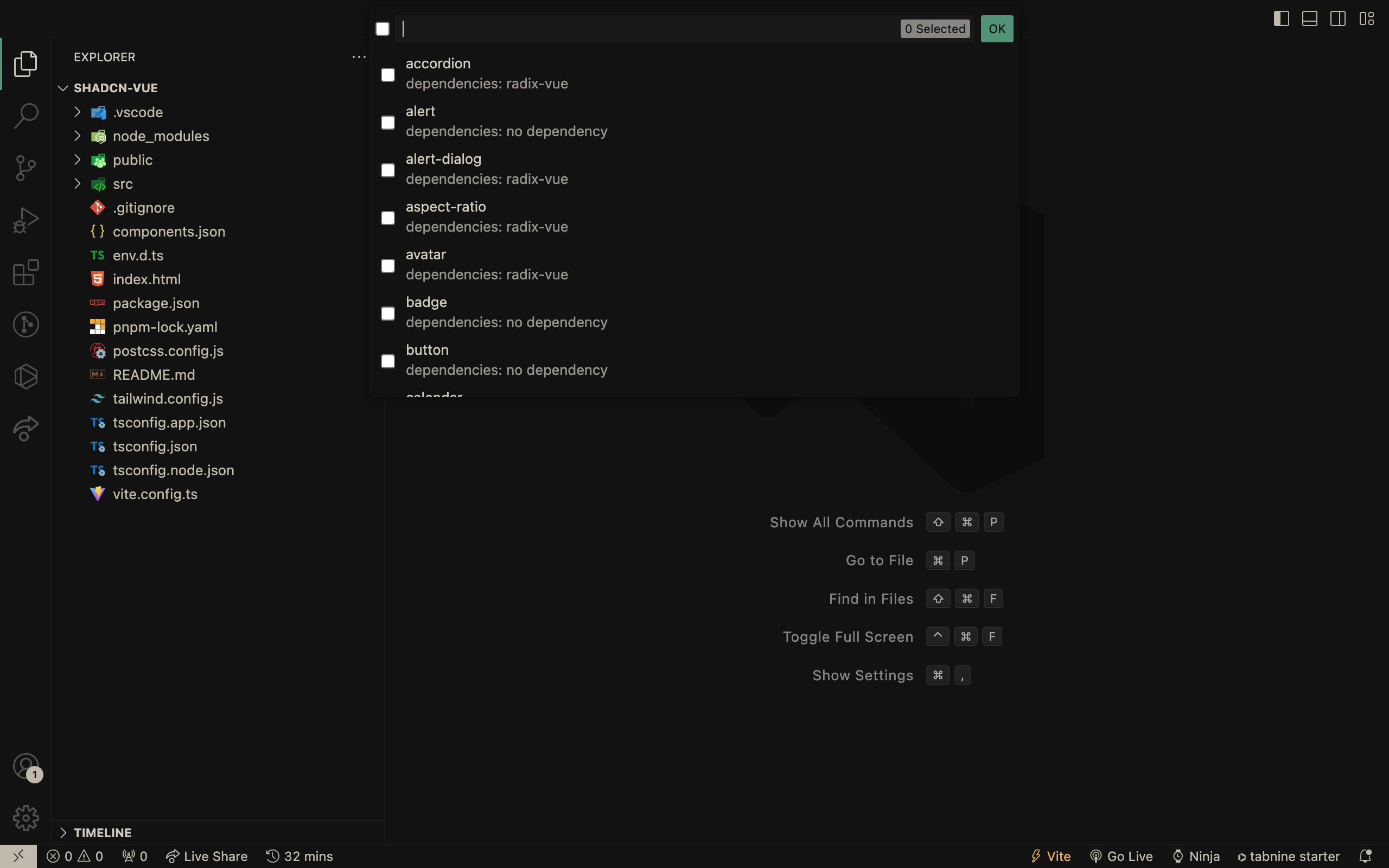
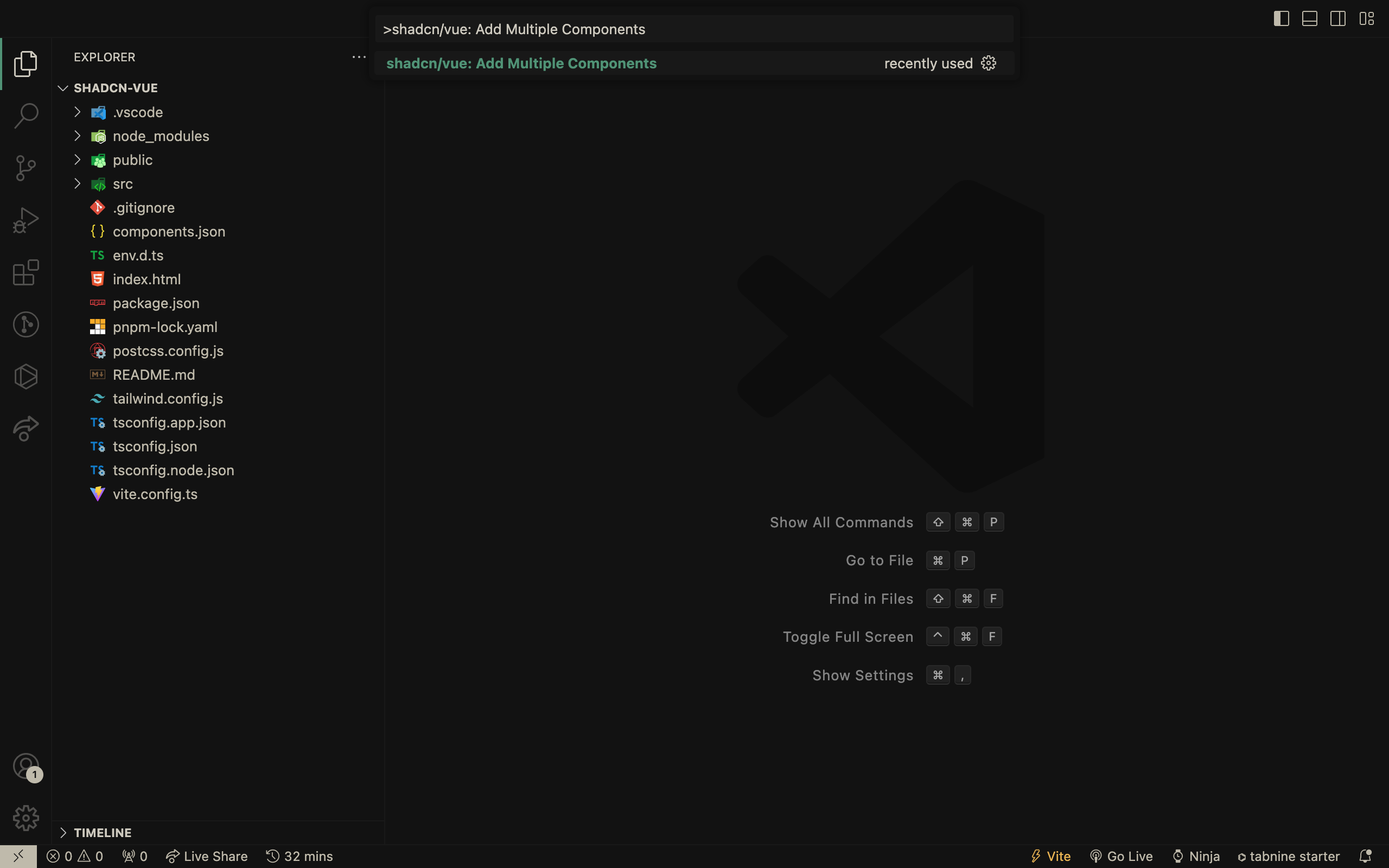
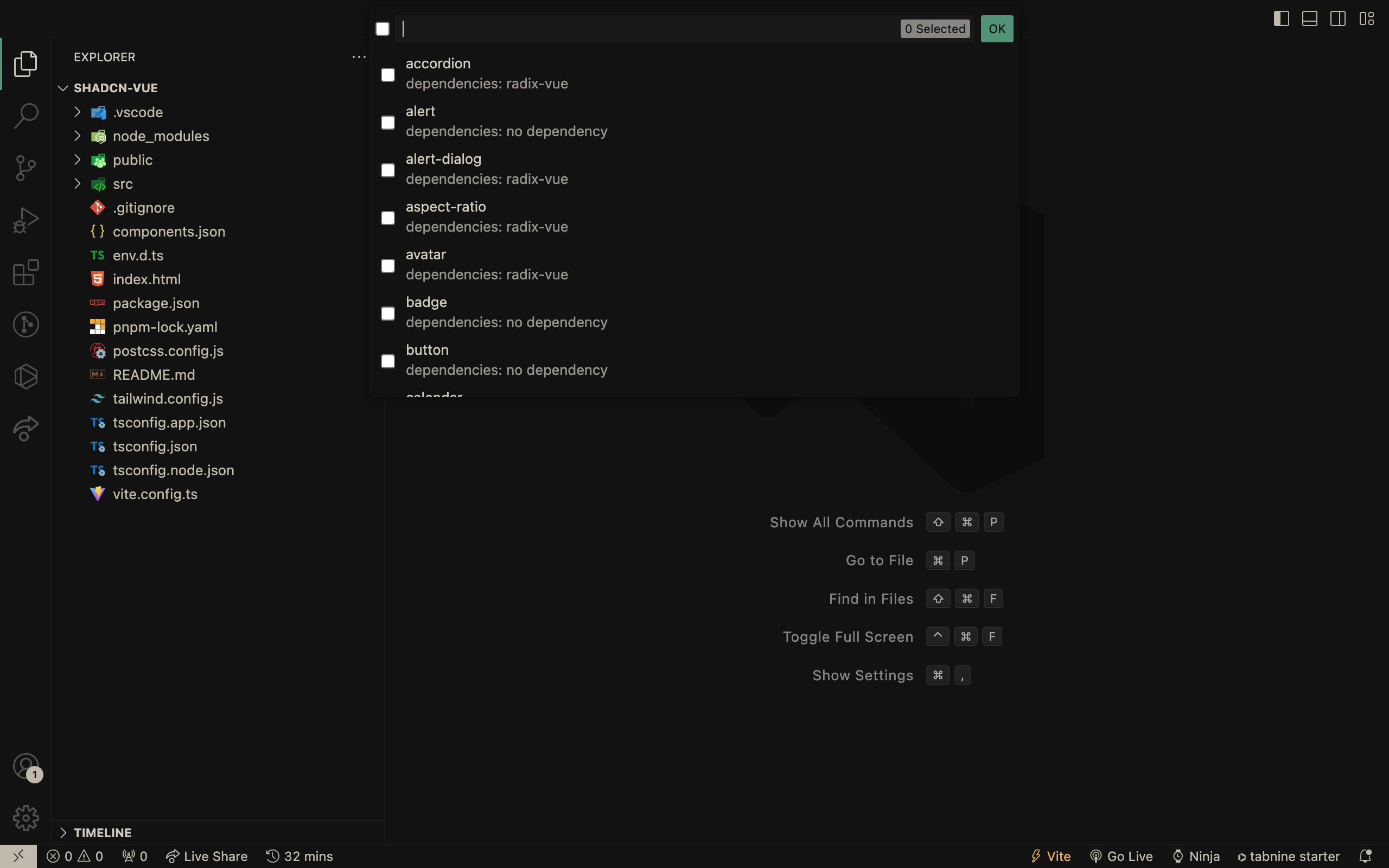
Install multiple components.

Choose components to install from the list.

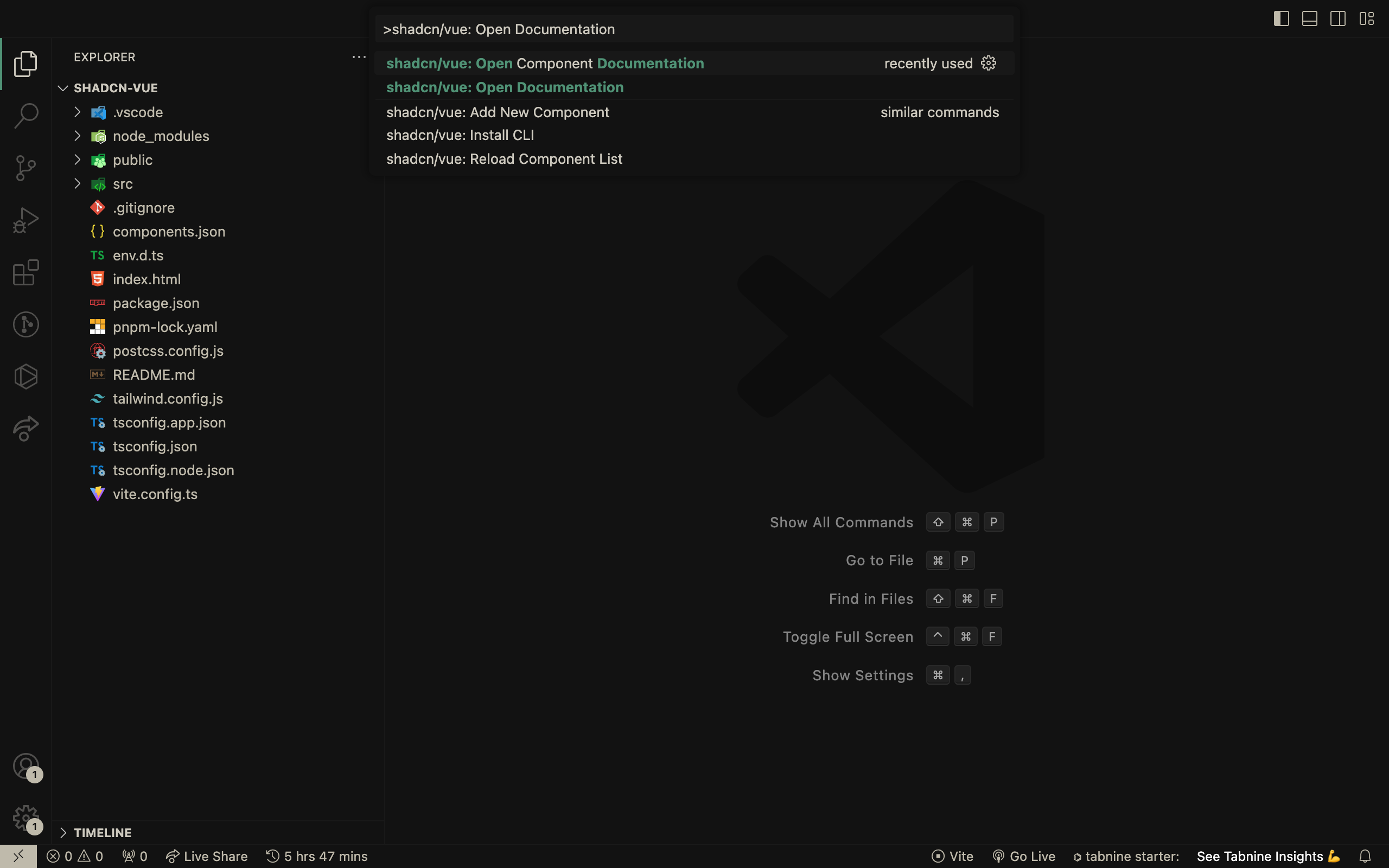
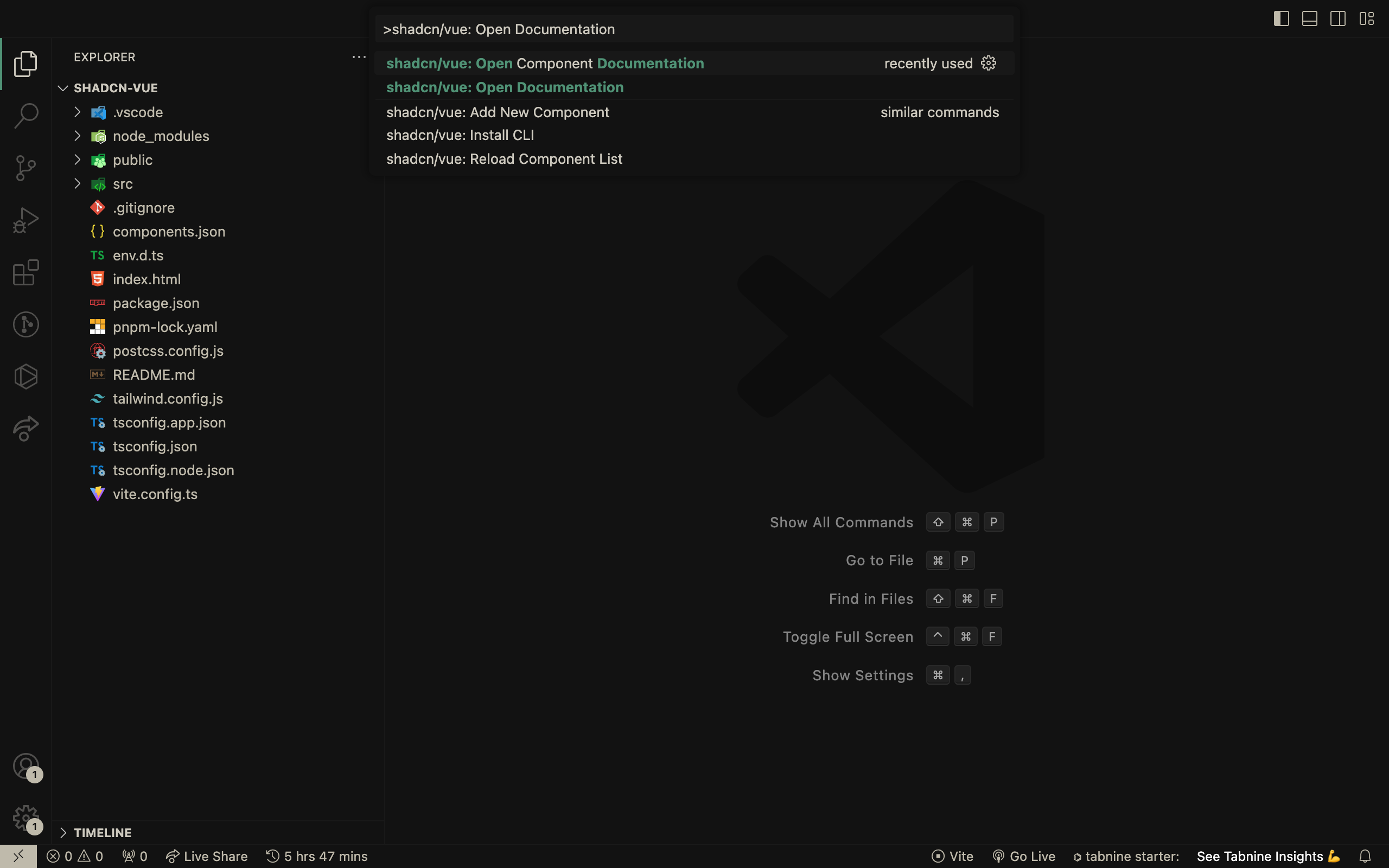
Open the Shadcn-Vue documentation.

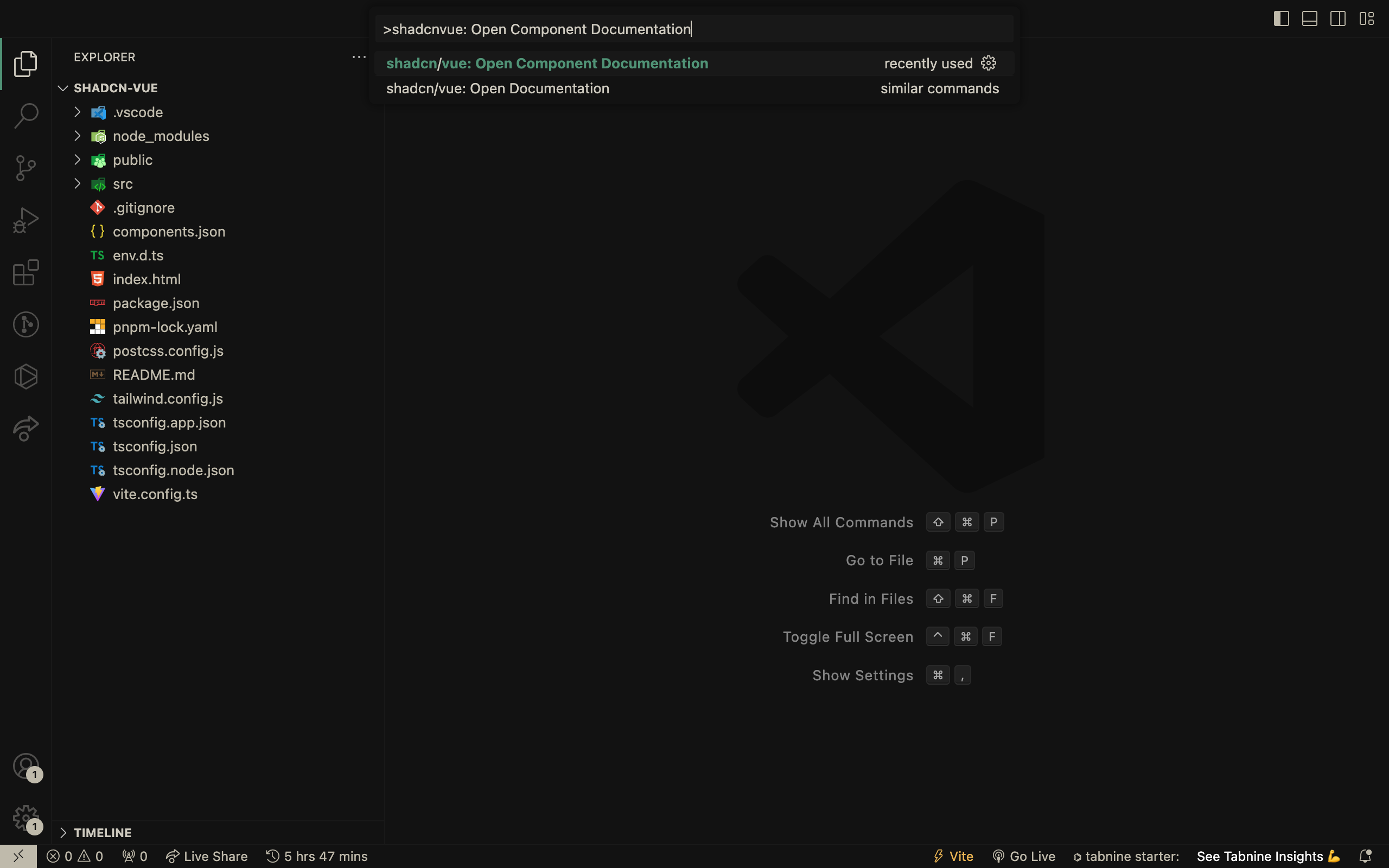
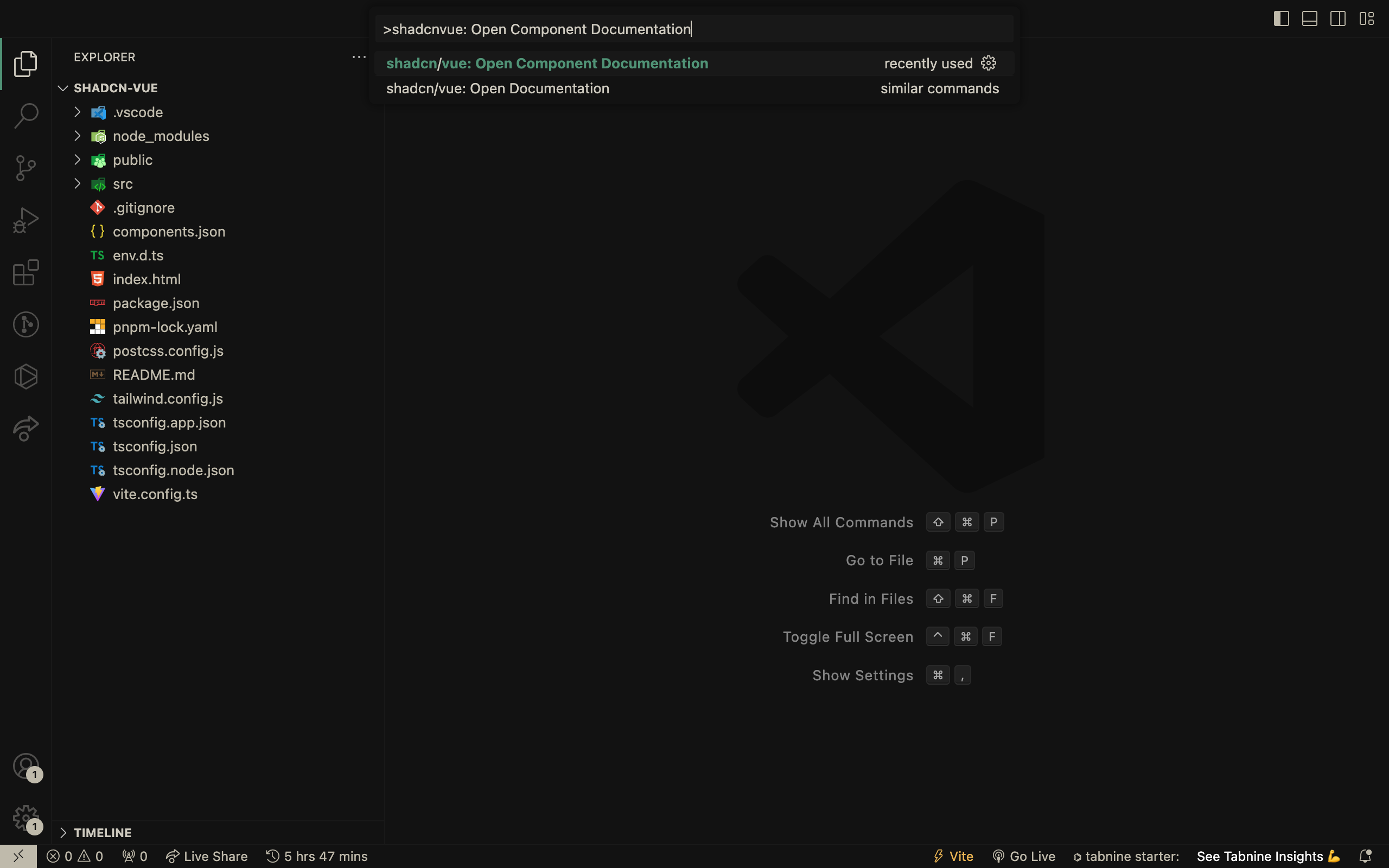
Navigate to a particular component's documentation page.

Shadcn/Vue Snippets
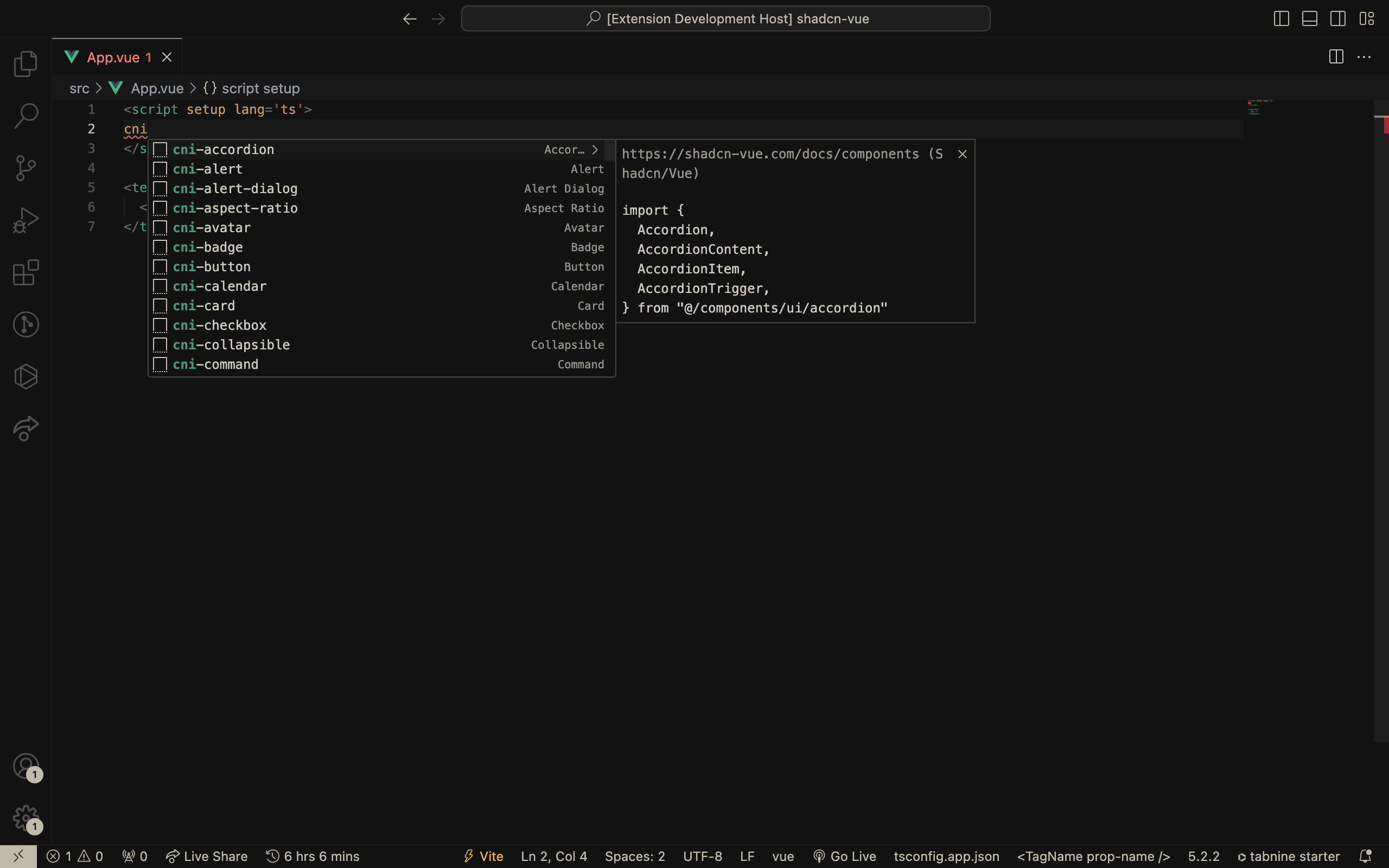
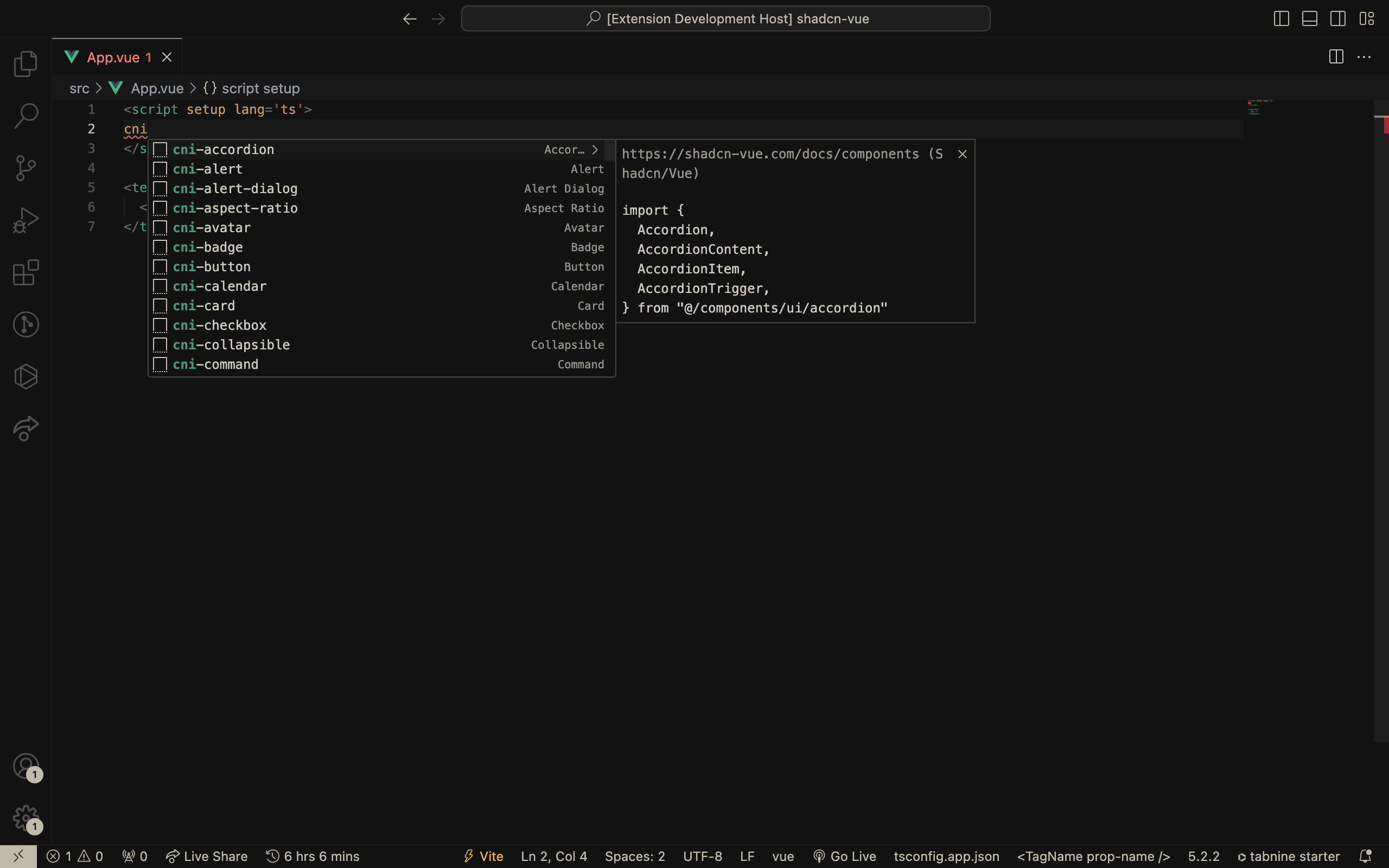
Easily import and use shadcn-vue components with ease using snippets within VSCode. Just type cn or shadcn in your vue file and choose from an array of components to use.

How it works
| Snippet |
Description |
cn-help |
How to use shadcn/vue snippets |
cni-[component] |
Adds imports for the component |
cnx-[component] |
Adds the template for the vue component |
How to use?
- Components
For Alert component, type cni-alert to add imports in your vue file, and to use the component, use cnx-alert.
Similarly, for any other component, use cni-[component] to add imports and cnx-[component] to use.
// cni-alert
import { Alert, AlertDescription, AlertTitle } from "@/components/ui/alert"
// cnx-alert
<Alert>
<AlertTitle>Heads up!</AlertTitle>
<AlertDescription>
You can add components using the Shadcn/Vue VSCode extension.
</AlertDescription>
</Alert>;
How to contribute?
Contributions are welcome and encouraged! If you have any ideas or suggestions for new features, or if you encounter any bugs or issues, please open an issue or submit a pull request on the GitHub repository.
Developers interested in contributing should read the Code of Conduct and the Contributing Guide.
Use this link - Snippet Generation to generate snippets and add/update them to the snippets folder that is located in the src accordingly.
Credits
All credits go to these amazing developers
- Shadcn UI for creating this beautiful project.
- Shadcn Vue for creating the Vue port of Shadcn UI.
- Radix Vue for doing all the hard work to make sure components are accessible.
- VueUse for providing many useful utilities.
- Suhel Makkad for creating the Shadcn UI VSCode extension.
- Neeraj Dalal for creating the Shadcn UI Snippets VSCode extension.