SPAjsHTML & Javascript Code Snippets for SPA.js
In [.html] file:
| Shortcut | Code
|- |-
| !html-spa | HTML boilerplate with SPA + dependency cdn links
| !html-spa+bootstrap | HTML boilerplate with SPA + dependency + Bootstrap cdn links
| !template-component | SPA Component boilerplate
| -container | SPA Component boilerplate
| !! | minimal HTML5 boilerplate
| Shortcut | Code | Home
|- |- |-
| cdn-boot-css | //cdn.jsdelivr.net/npm/bootstrap@{latest}/dist/css/bootstrap.min.css | Bootstrap
| cdn-boot-js | //cdn.jsdelivr.net/npm/jquery@{latest}/dist/jquery.min.js
| Shortcut | Code
|- |-
| meta-seo | SEO meta tags
| meta-cache | no-cache meta tags
| Shortcut | Code
|- |-
| fav-icon | fav-icon link to image
| fav-base64 | fav-icon link with [href=base64]
| spa$ | <spa-component src="{componentName}"></spa-component>
| spa-component | <spa-component src="{componentName}"></spa-component>
| -component | <x-component src="{componentName}"></x-component>
| x-component | <x-component src="{componentName}"></x-component>
| template | <template id="{template-id}"></template>
| -template | <x-template src="{componentName}"></x-template>
| x-template | <x-template src="{componentName}"></x-template>
| spa-template | <spa-template src="{componentName}"></spa-template>
| Shortcut
|-
| :component
| :spa-component
| :data-spa-component
| :data-x-component
| Shortcut | Attribute | tag / purpose
|- |- |-
| i18n-lang | i18n-lang="{en_US}" | <body>; for default i18n lang
| i18n-lang-switch | data-i18n-lang="{en_US}" | <a> or <button>; for i18n lang switch
| :i18n | data-i18n="{i18n.key}" | <any>; for i18n.key text inside the tag
| Shortcut | Attribute | tag / purpose
|- |- |-
| :route | data-spa-route="{route/path}" | <a> or <button>; for route
| :route-params | data-spa-route-params="{param}:'{value}'" | <a> or <button>; for route param
| :show-nav | class="SHOW-SPA-NAV" | <body>; to show routes in address bar
| :hide-nav | class="HIDE-SPA-NAV" | <body>; to hide routes in address bar
| Shortcut | Attribute
|- |-
| a:rel | rel="noopener noreferrer"
| a:target | target="_blank" rel="noopener noreferrer"
| target:blank | target="_blank" rel="noopener noreferrer"
| Shortcut | Attributes
|- |-
| :alt-body-attr | components-loc="components" components-ext="html"
| Shortcut | Attribute | tag / purpose
|- |- |-
| :for | for="componentName" | <a> or <button>; to render component on click of this element
In [componentX.js] file:
| Shortcut | code
|- |-
| f | Anonymous function
| fn | Named function
| fx | Function without function keyword (class function)
| f= | arrow function
| afn | arrow function
| iife | iife with function
| iife=> | iife with arrow
| sto | setTimeout with arrow
| stf | setTimeout with function
| clg or clog | console.log()
| ctx | console.time() + timeEnd()
| cgx | console.group() + groupEnd()
| Shortcut | output
|- |-
| nsc or newSpa$ | SPA Component new template (SPA v2.84.0+)
| spa$ or spa.$ | SPA Component base properties (old template for prior SPA v2.84.0)
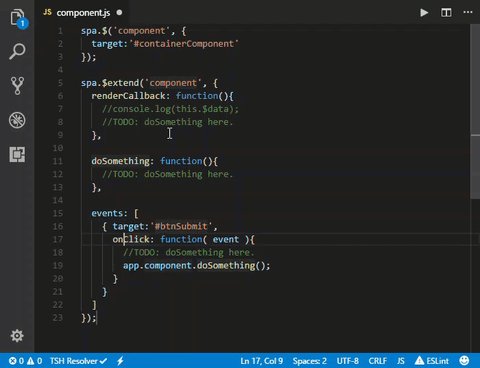
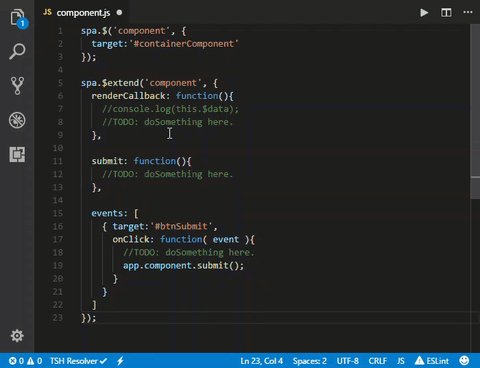
| spa$extend | SPA Component extended properties (old template for prior SPA v2.83.0)
| Shortcut | output
|- |-
| $_ | define base properties (new SPA v2.84.0+)
| $. | define base properties inside spa.$( 'componentX', { ... } ) prior to SPA v2.83.0
| Shortcut | output
|- |-
| spa$# | component name
| spa$/ | component path
| spa$filename | component file name
| #sourceURL | sourceURL for debugging
| Shortcut | output
|- |-
| app$ | current component method
| app$$ | other component method
| Shortcut | output
|- |-
| spa$render | render component
| spa$refresh | refresh component
| spa$show | show component
| spa$hide | hide component
| spa$enable | enable clicks
| spa$disable | disable clicks
| spa$remove | remove component
| spa$destroy | destroy component
| Shortcut ( spa. )
|-
| .bindData
| .bindTemplateData
| .dataBind
| .defaults
| .doDataValidation
| .validateForm
| .findInObj
| .getElValue
| .getLocHash
| .getModifiedElements
| .hasKey
| .hasKeyIgnoreCase
| .hasKeys
| .hasPrimaryKeys
| .i18n.text
| .i18n.apply
| .i18n.updateLang
| .is
| .isBlank
| .isElementExist
| .isElValueChanged
| .now
| .onUrlHashChange
| .queryStringToObject
| .rand
| .randomPassword
| .range
| .resetElementsDefaultValue
| .serializeFormToSimpleObject
| .serializeFormToObject
| .toQueryString
| .year
| .urlHash
| Shortcut
|-
| .beginsWithStr
| .beginsWithStrIgnoreCase
| .endsWithStr
| .endsWithStrIgnoreCase
| .containsStr
| .containsStrIgnoreCase
| .equalsIgnoreCase
| .extractStrBetweenIn
| .extractStrBetweenEx
| .getLeftStrByIndex
| .getLeftStrByStr
| .getRightStrByIndex
| .getRightStrByStr
| .isBlankStr
| .ifBlankStr
| .isNumberStr
| .trimStr
| .trimLeftStr
| .trimRightStr
| .normalizeStr
| .capitalize
| .unCapitalize
| .toProperCase
| .toJSON
| .toNative
| .splitToArray
For more information on SPA.js |