
This extension helps you to develop the JSAR spatial mini-app within Visual Studio Code.
Want to learn JSAR? visit https://jsar.netlify.app for more details.
If you are not going with any JSAR related, you could use this extension as a 3D model preview at Visual Studio Code.
Code Editing
Visual Studio Code, as a code editor, naturally provides code editing capabilities, which are not elaborated here.
Code Highlighting
- XSML highlighting is supported in the extension.
- SCSS highlighting is supported in the extension.
- TypeScript is supported through the corresponding TypeScript extension, requiring no additional support.
IntelliSense
- XSML IntelliSense is supported in the extension (not yet implemented).
- SCSS IntelliSense is supported in the extension (not yet implemented).
- TypeScript and JSAR APIs IntelliSense are implemented through TypeScript in the extension.
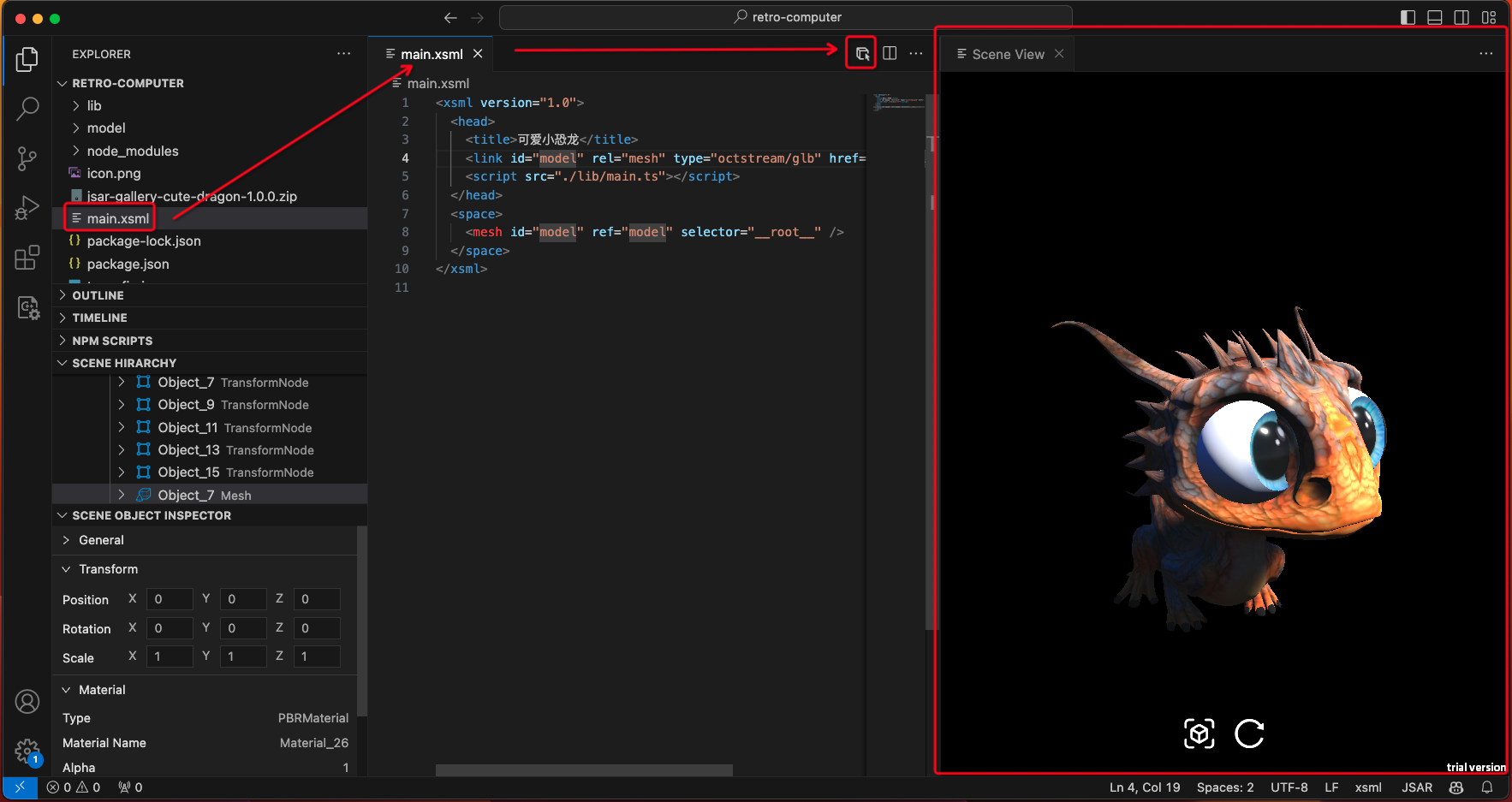
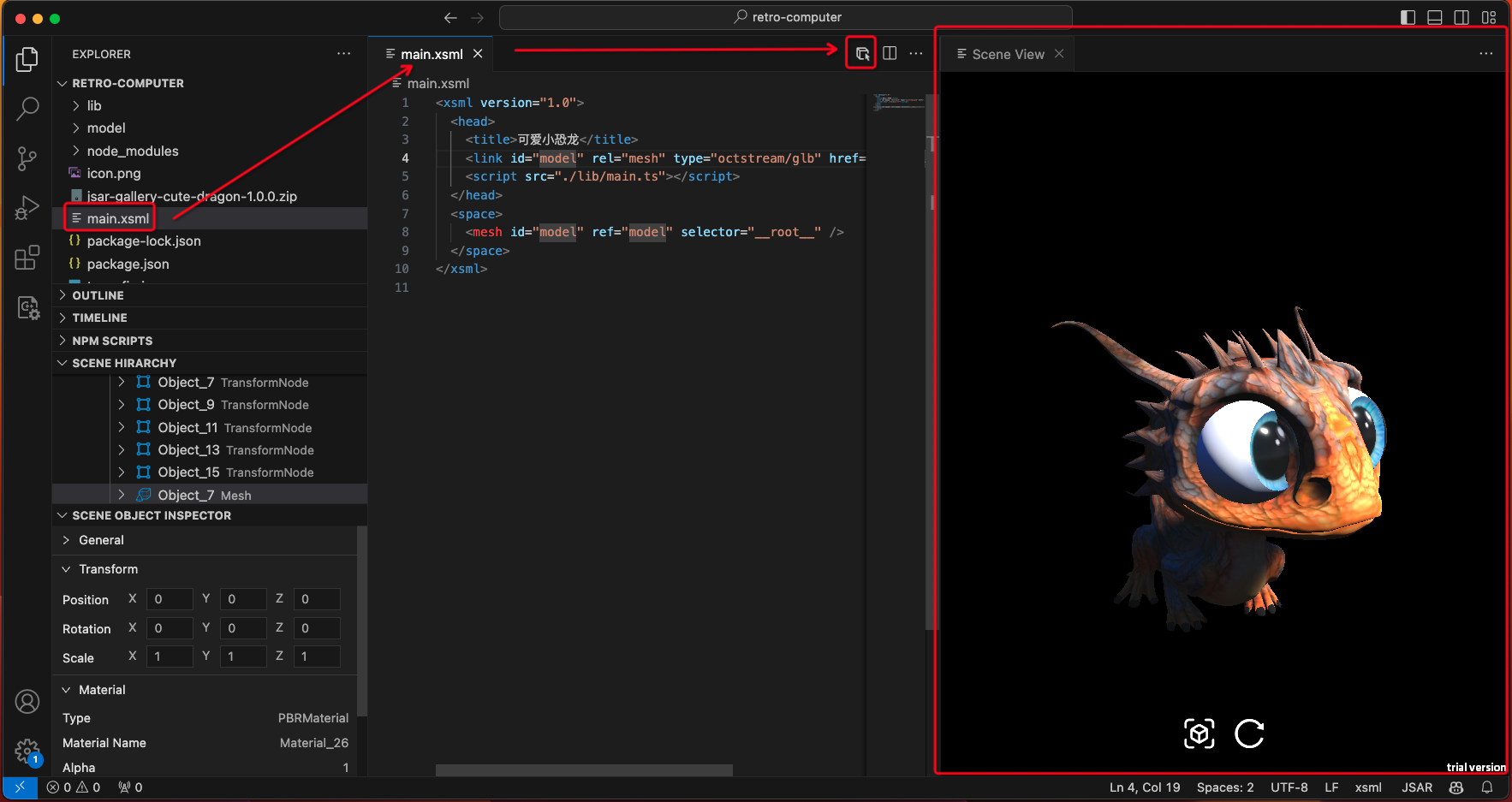
Preview
- You can open and preview XSML files within the extension.
- You can rotate and scale objects in the preview window.
- You can reload XSML files.
- Hot-reloading of the preview window is supported when previewing XSML.
Debugging
- You can view the runtime results of XSML files, including object positions, rotations, scales, etc.
- You can view the runtime logs of XSML files.
- Real-device debugging in Rokid AR Studio can be conducted through the extension.
Packaging
- You can package spatial apps using the built-in functionality in the extension.
| |