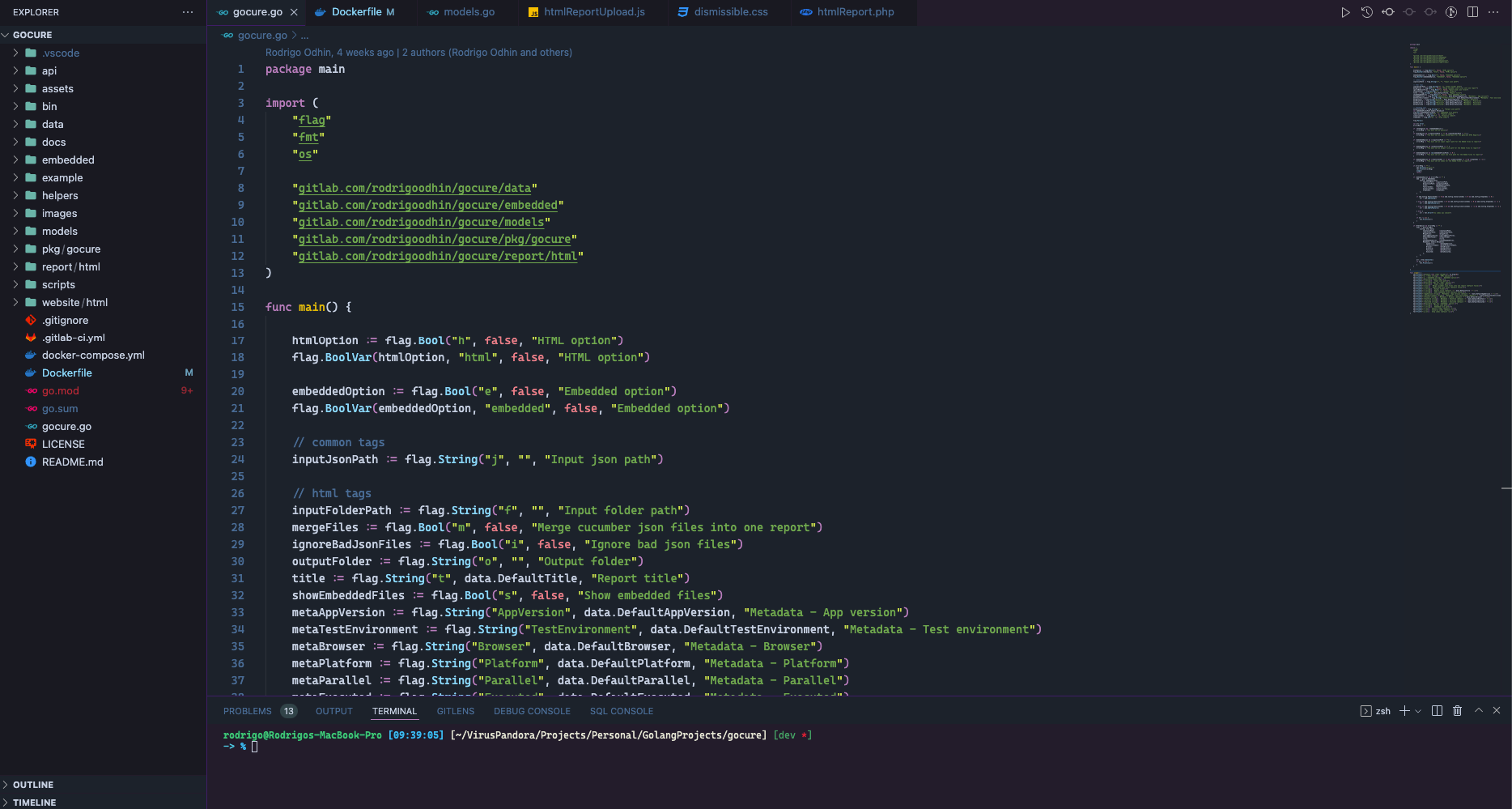
A dark theme for Visual Studio Code.
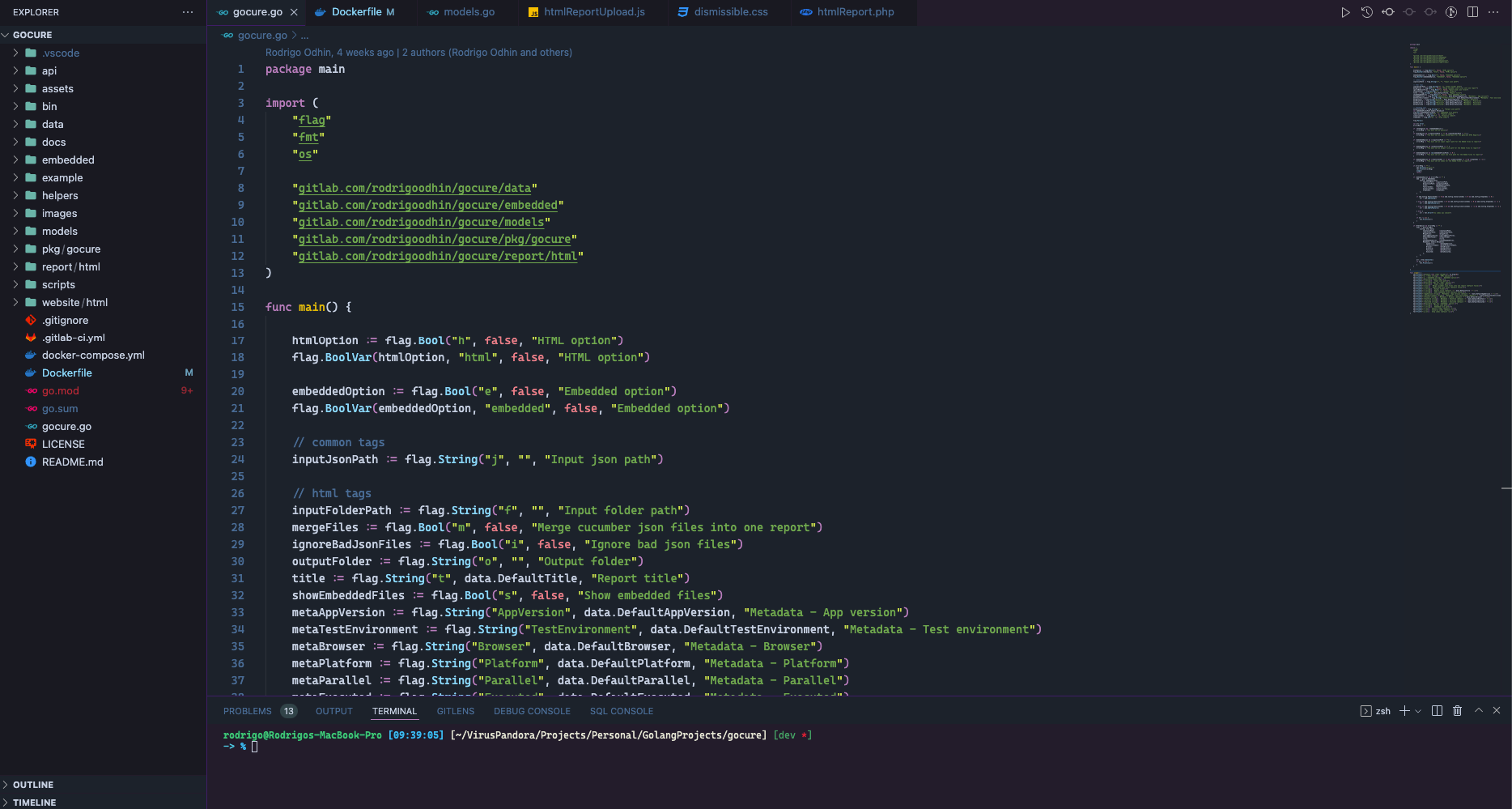
Base

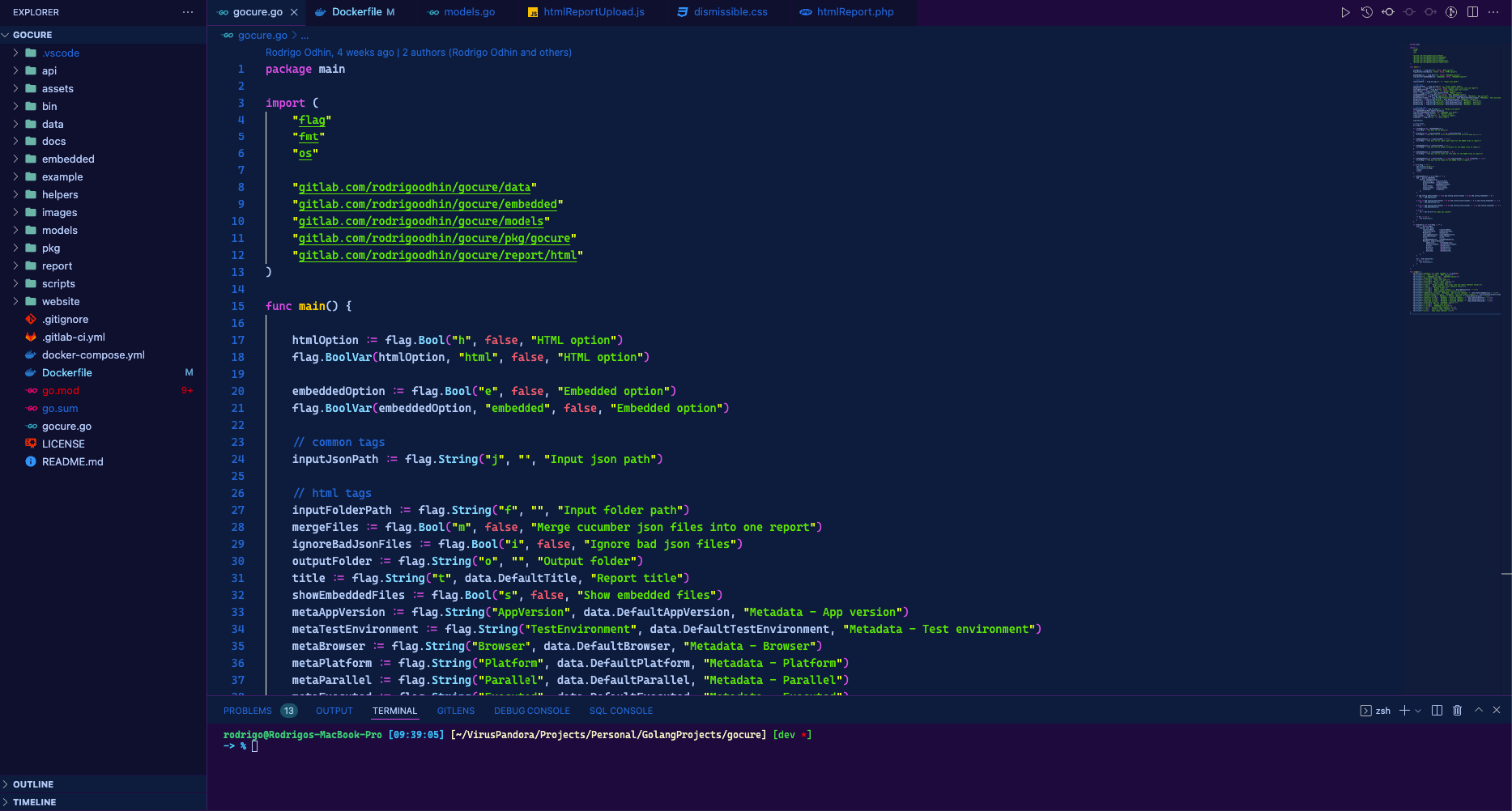
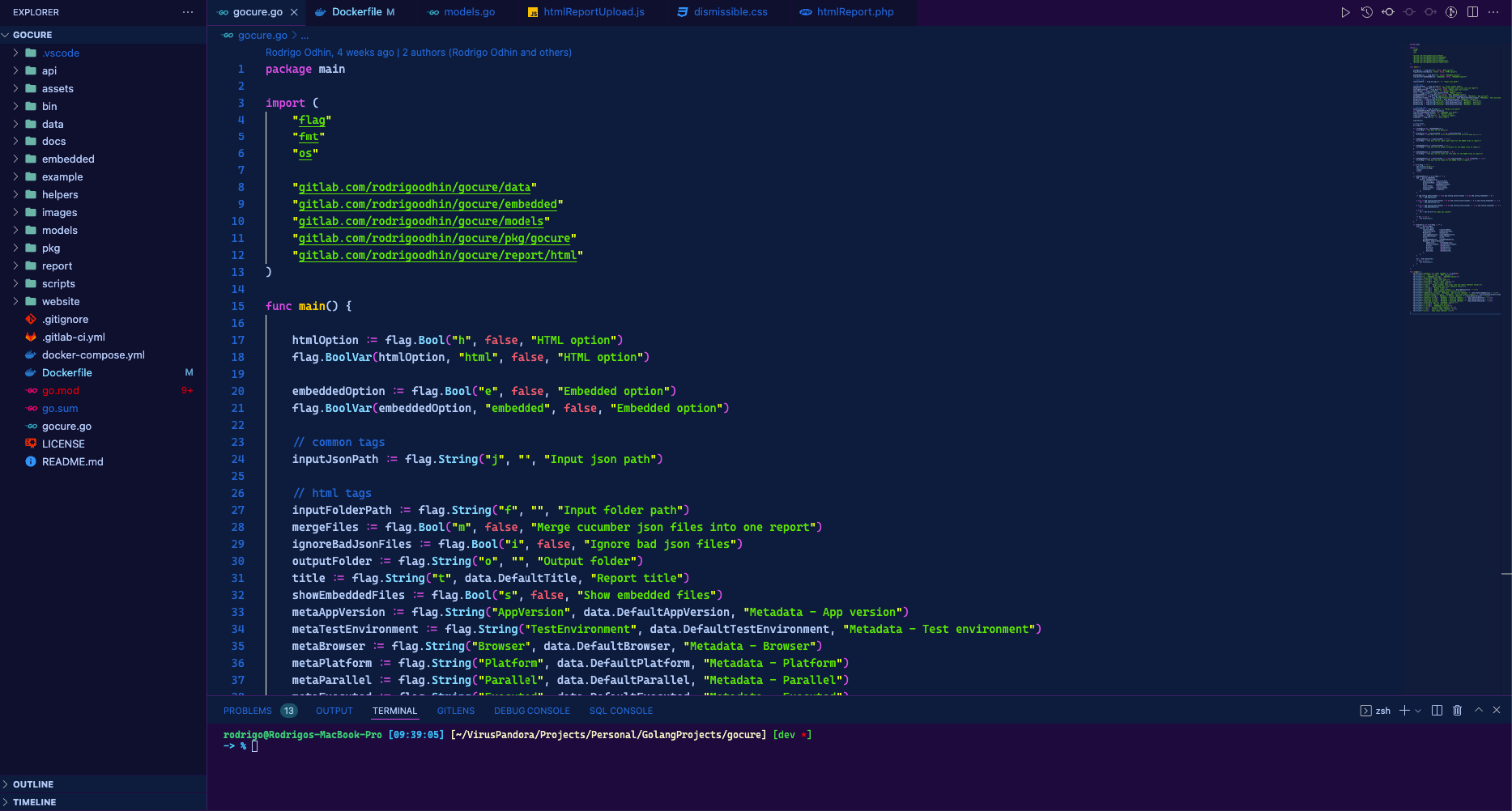
High Contrast

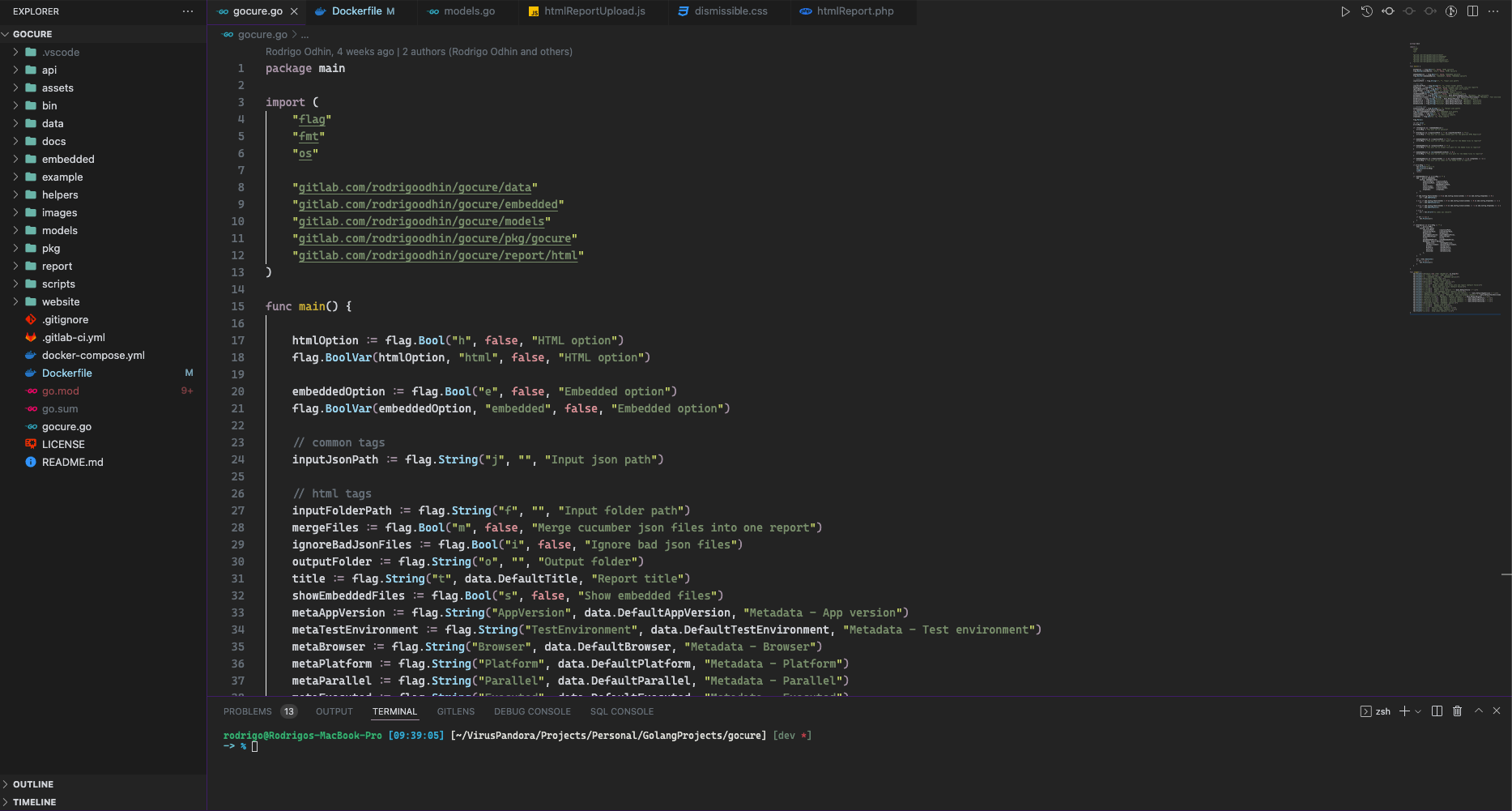
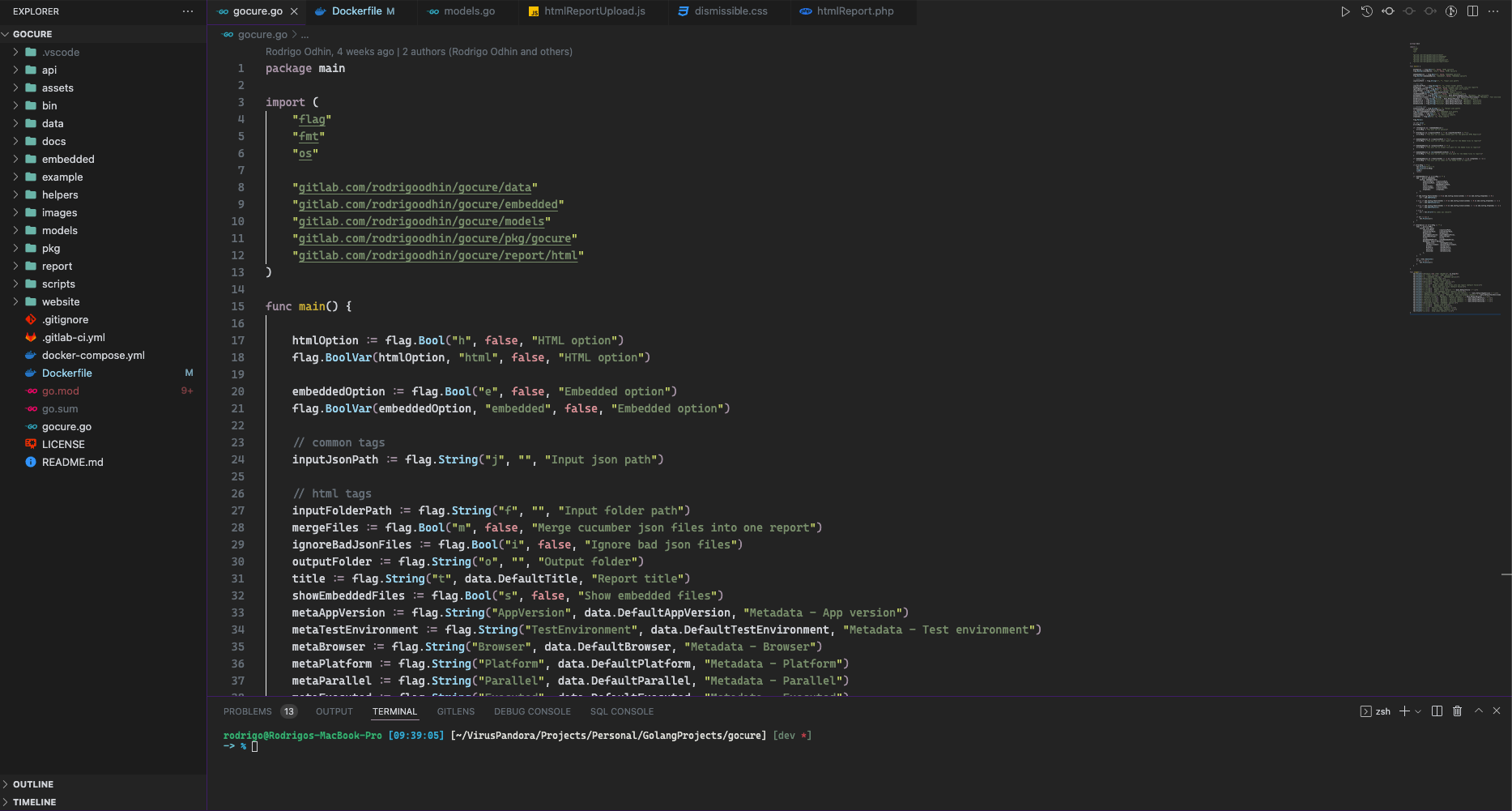
Soft

Install
Install using Command Palette
- Go to
View -> Command Palette or press Ctrl+Shift+P
- Then enter
Install Extension
- Write
Odhin Theme
- Select it or press Enter to install
Install using Git
If you are a git user, you can install the theme and keep up to date by cloning the repo:
git clone https://gitlab.com/odhin-themes/visual-studio-code.git ~/.vscode/extensions/odhin-theme
cd ~/.vscode/extensions/odhin-theme
npm install
npm run build
Install using VSIX file
- Go to
View -> Extensions or press Ctrl+Shift+X
- Then click on
...
- Then enter
Install From VSIX...
- Select the file odhin.vsix to install
Activating theme
Run Visual Studio Code. The Odhin Syntax Theme will be available from File -> Preferences -> Color Theme dropdown menu.
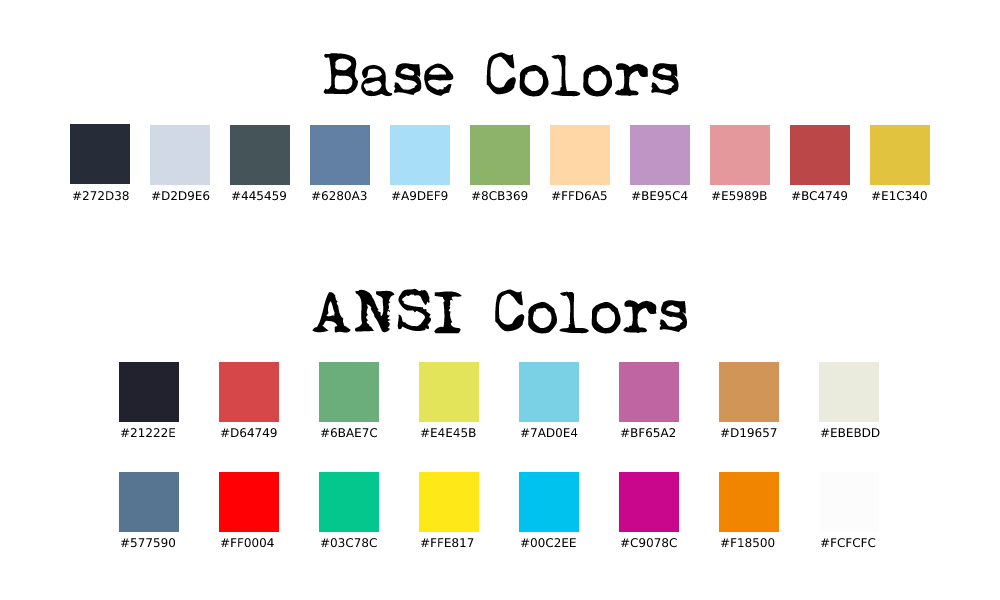
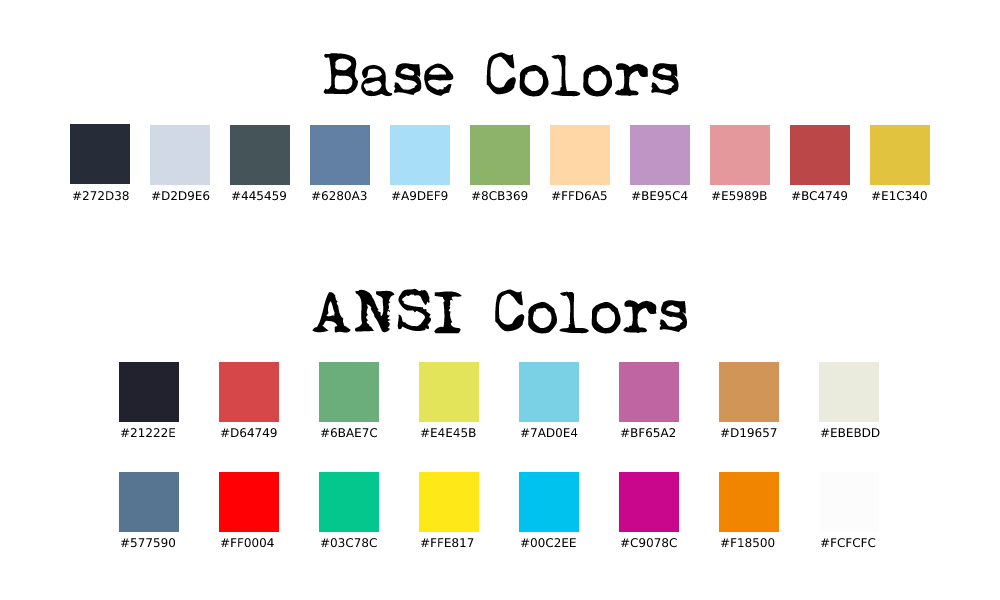
Color Palette

License
MIT License
Thanks
This theme was inspired by themes Dracula and Nord
| |