YumDark, Smooth, Rich, Creamy...
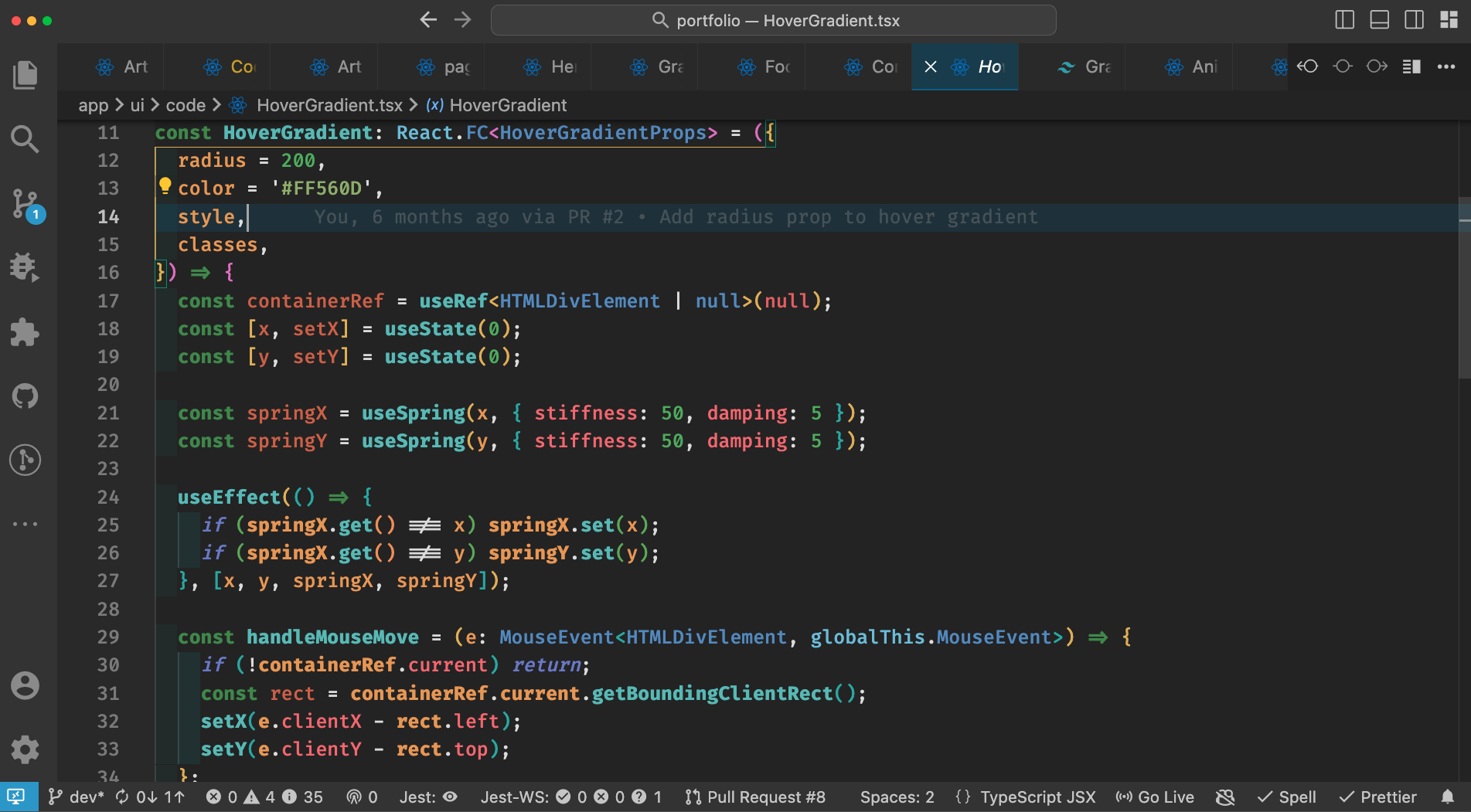
Feast your eyes on Yum: a dark theme with a smooth, modern feel. Equipped with a rich, creamy color palette designed to be easy on the eyes, Yum is bound to become your new favorite. 🍦
Drawing inspiration from dark-theme classics like Darcula, Gruvbox, One Dark Pro, Winter Is Coming, and many others, Yum is a unique blend of the best features from some of the most popular themes on the market. InstallationView → Extensions Search for Yum Click Install Click Reload Settings > Color Theme > Yum FeedbackFeel free to reach out with any questions, feedback, or suggestions. Yum currently supports syntax highlighting for the following languages:
If your language is not on this list, feel free to open an issue and I will do my best to add support for it. Alternatively, you can fork the repository and add support yourself. I have a built-in script for generating the theme (JSON) file based on some predefined colors. It's basically a work-around for JSON not supporting variables. I haven't had the time to make it user-friendly yet, but it's there if you want to try it out. The script is called replaceInFile.js. AuthorsMade with ❤️ by Rio Edwards |