This is a fork from imliam
- better typescript support
- Add java support pr/49
- performance improve
Inline Parameters for VSCode




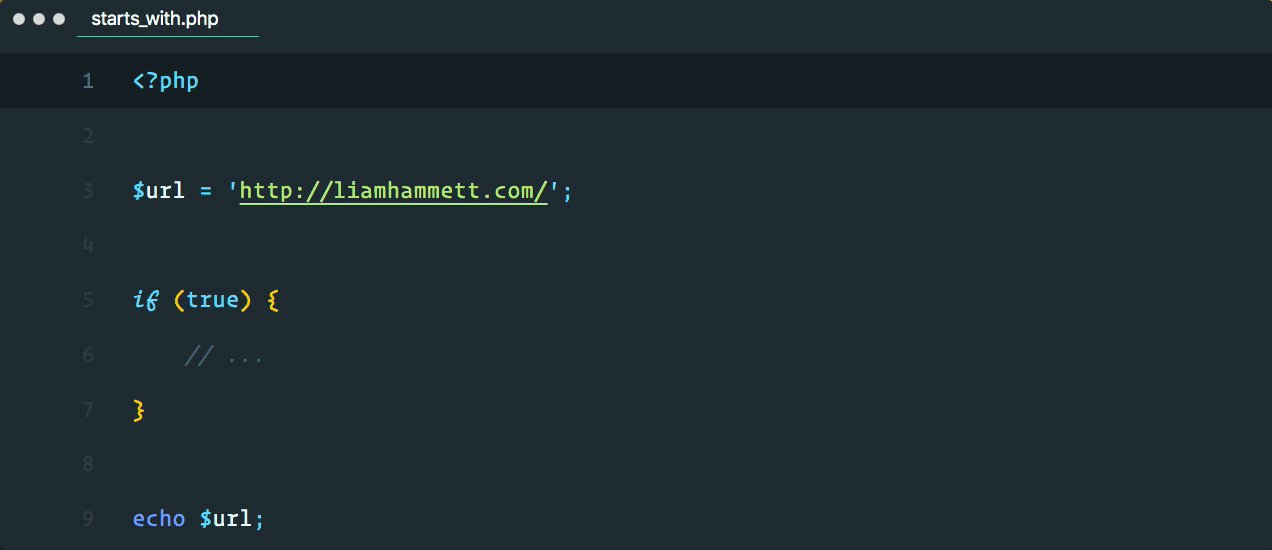
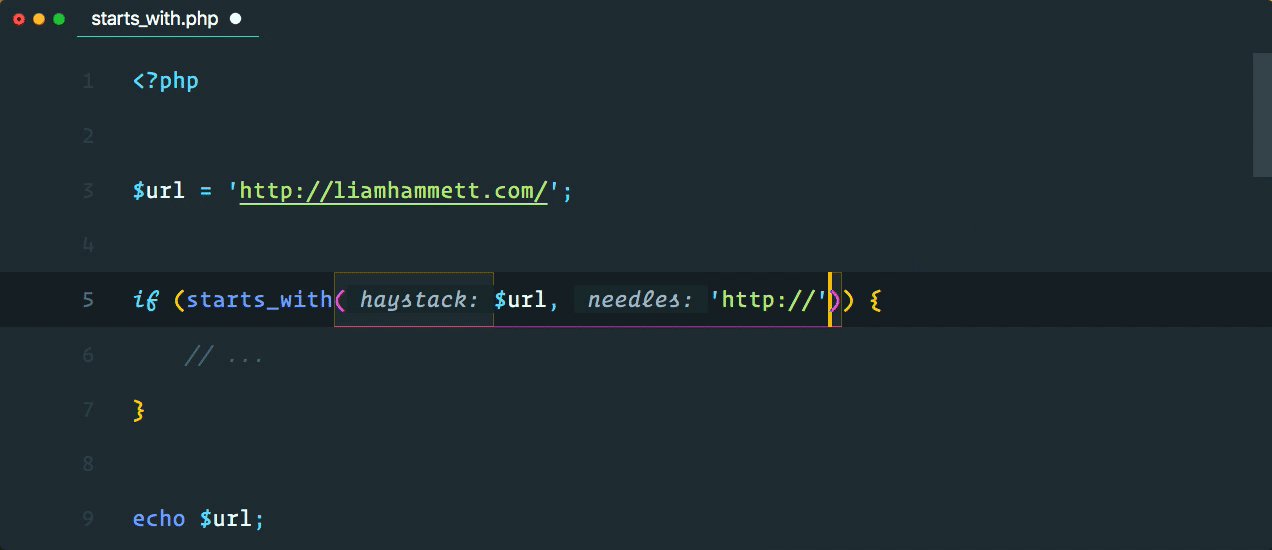
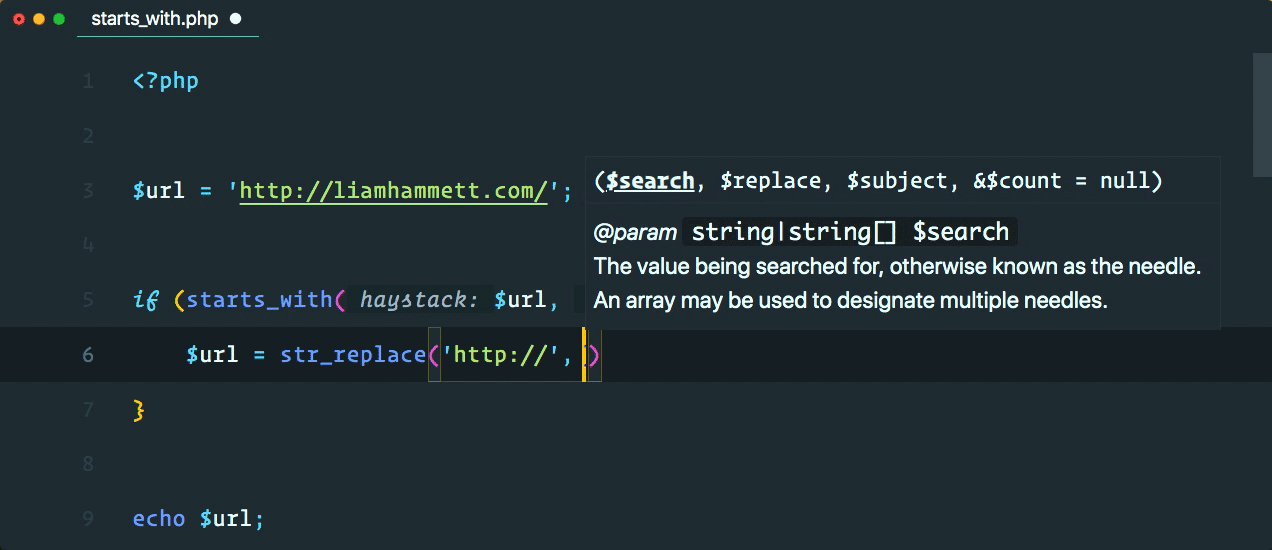
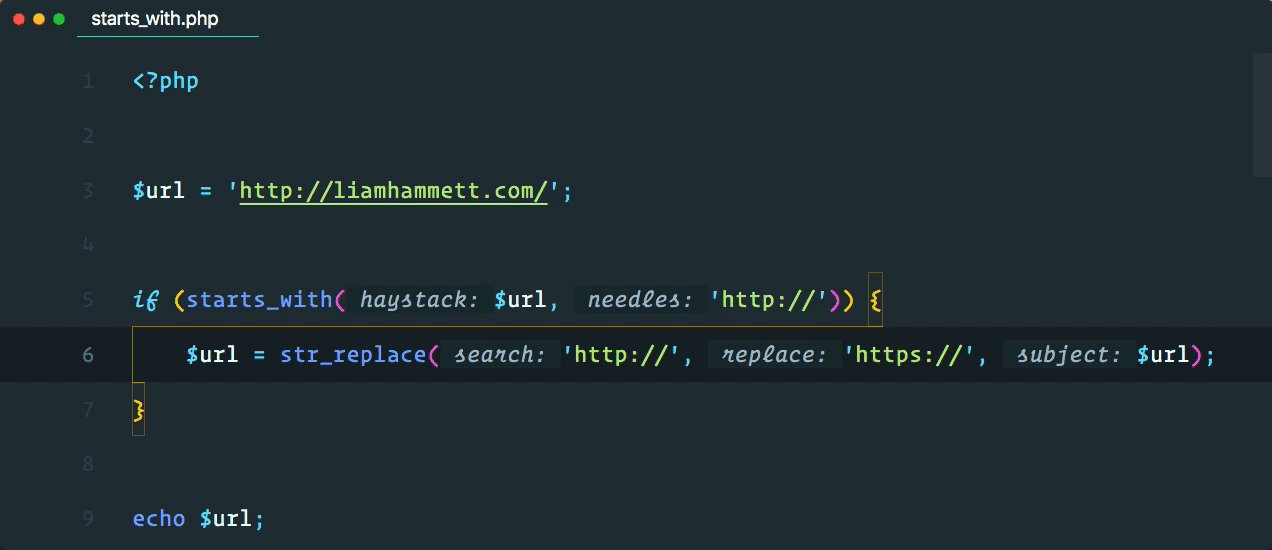
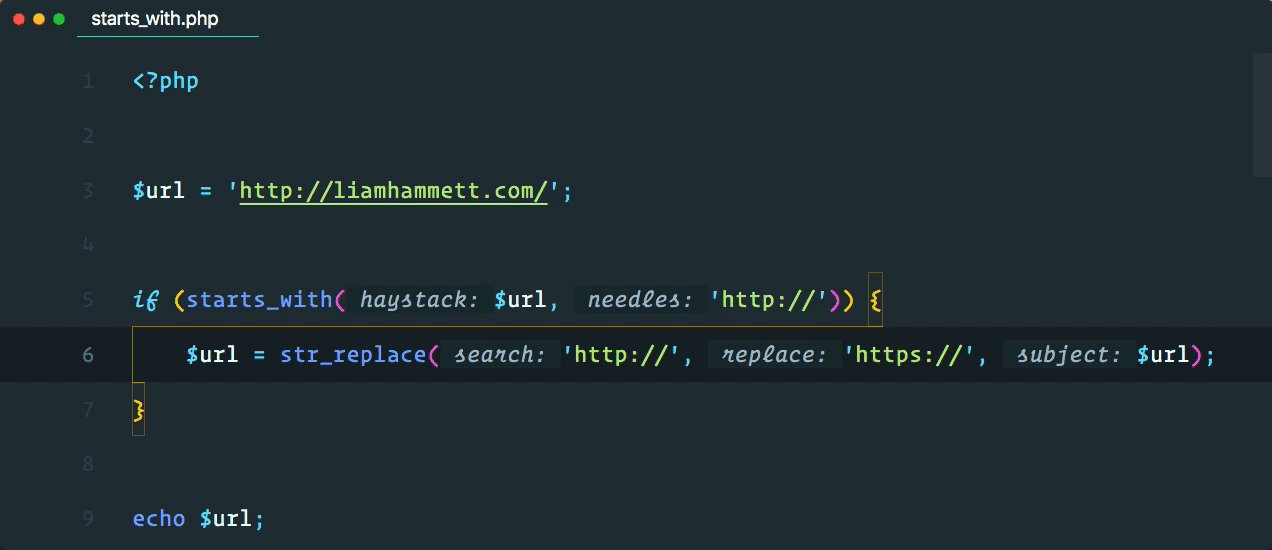
An extension for Visual Studio Code that adds inline parameter annotations when calling a function.

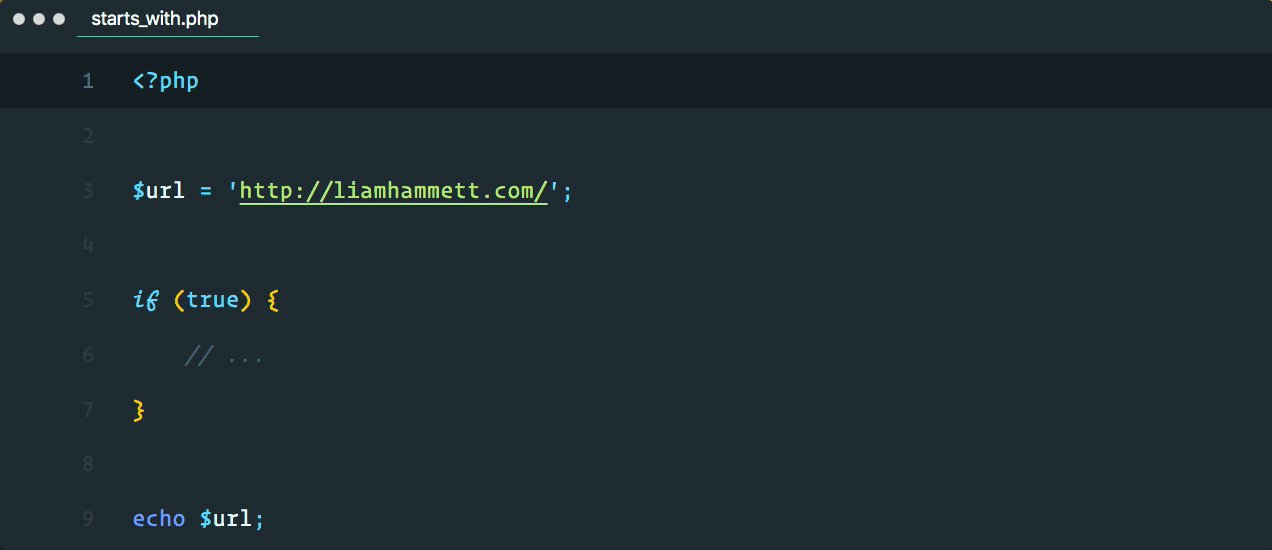
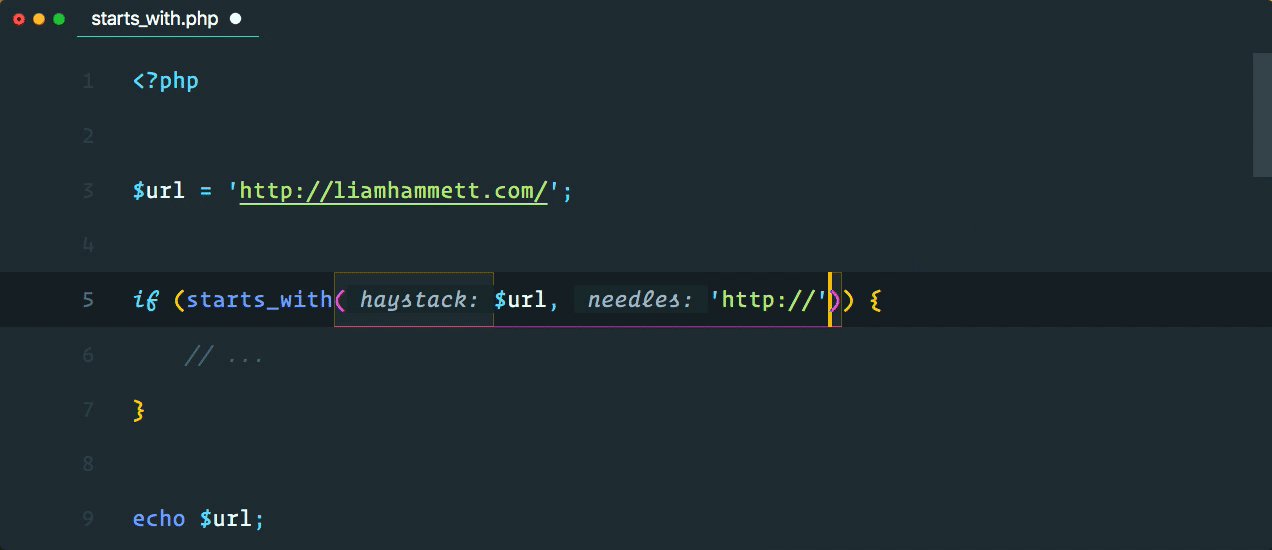
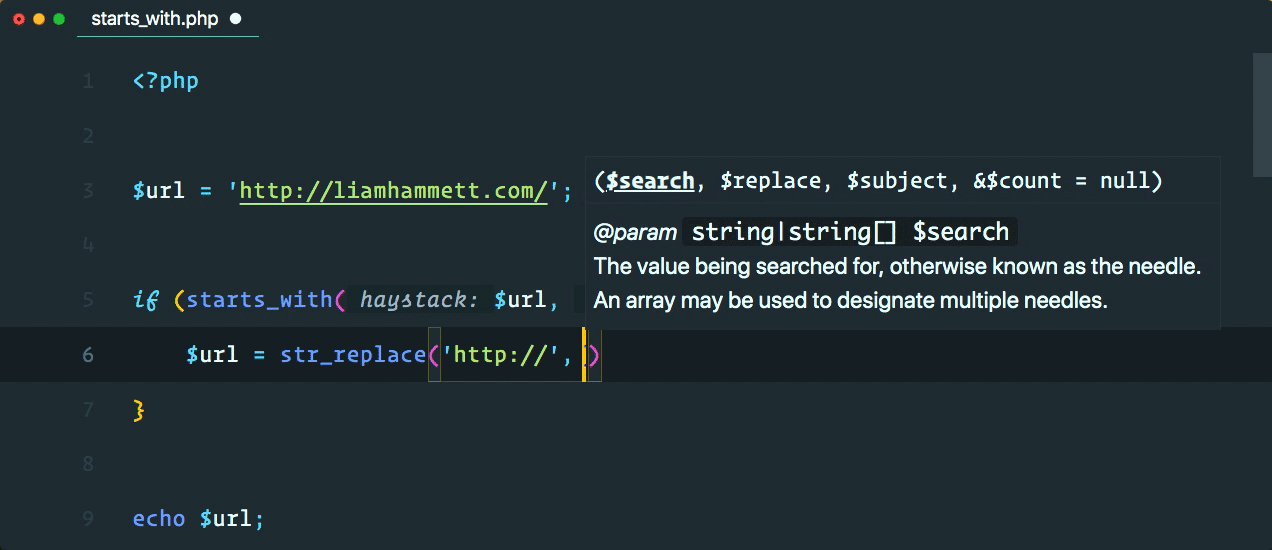
This is a feature that was popularised by JetBrains' IDEs that can give you additional context when reading your code, making it easier to understand what different function parameters refer to by showing the parameter's name inline.
No longer do you have to be confused about whether the needle or haystack comes first, or have to slow down your workflow by going to a function's source to figure out what it does!
Language Support
Currently, this extension supports the following languages:
Want to contribute additional language support?
Additional language support is welcome as pull requests, and highly encouraged. You can see the source code to see how existing languages have been implemented.
Currently, the extension has 2 major steps that all language drivers must implement:
- Parsing the source code of the currently active file (eg. by using an AST library - AST Explorer can assist in navigating it) to retrieve a list of positions where annotations should be inserted
- Getting the name of the parameters to use as the annotations. Existing language drivers does this by triggering the hover providers for the function being called, and extracting the parameter names from the description
Settings
The extension provides a handful of configuration settings you can use to customise the look and behaviour of the parameters.
| Name |
Description |
Default |
inline-parameters.enabled |
Show inline parameters |
true |
inline-parameters.leadingCharacters |
Characters to be shown before each parameter annotation |
"" |
inline-parameters.trailingCharacters |
Characters to be shown after each parameter annotation |
":" |
inline-parameters.showPhpDollar |
Show the $ character before PHP parameter names |
false |
inline-parameters.hideSingleParameters |
Hide inline parameters if a function only has 1 parameter |
false |
inline-parameters.parameterCase |
Forcibly change the case of the inline parameter name. Options are normal, lowercase or uppercase |
"normal" |
inline-parameters.showVariadicNumbers |
Show the number of times a variadic parameter has been called |
true |
inline-parameters.hideRedundantAnnotations |
If the value given to a parameter is the same as the parameter name, hide the parameter name |
true |
There are also a handful of settings that can be used to customise the styling of the annotation to your own personal preference.
| Name |
Description |
Default |
inline-parameters.fontWeight |
Annotation styling of font-weight CSS property |
"400" |
inline-parameters.fontStyle |
Annotation styling of font-style CSS property |
"italic" |
inline-parameters.fontSize |
Annotation styling of font size CSS property |
0.85em |
inline-parameters.margin |
Annotation styling of margin CSS property |
0.25em |
inline-parameters.padding |
Annotation styling of padding CSS property |
0.25em 0.5em |
inline-parameters.border |
Annotation styling of border CSS property |
none |
inline-parameters.borderRadius |
Annotation styling of border-radius CSS property |
0.25em |
Themable Colours
You can change the default foreground and background colours in the workbench.colorCustomizations property in user settings.
| Name |
Description |
inlineparameters.annotationForeground |
Specifies the foreground colour for the annotations |
inlineparameters.annotationBackground |
Specifies the background colour for the annotations |
Commands
| Name |
Description |
inline-parameters.toggle |
Hide / show inline parameters |
Credits / Links
License
The MIT License (MIT). Please see the license file for more information.