Redocly OpenAPIRedocly OpenAPI is a Visual Studio Code extension that helps you write, validate, and maintain your OpenAPI documents. It warns about errors in OpenAPI descriptions and lets you quickly access referenced schemas or open the files that contain them. The extension works with OpenAPI 2.0 and 3.0 descriptions, and has basic support for OpenAPI 3.1, AsyncAPI 2.0 and 3.0, and Arazzo 1.0. Feature highlights:
Found an issue or have an idea for improving the extension? Let us know! Before you start
LimitationsBe aware that the extension may be affected by some limitations of the VS Code editor. So far, we have identified these limitations:
InstallationTo install the extension in VS Code:
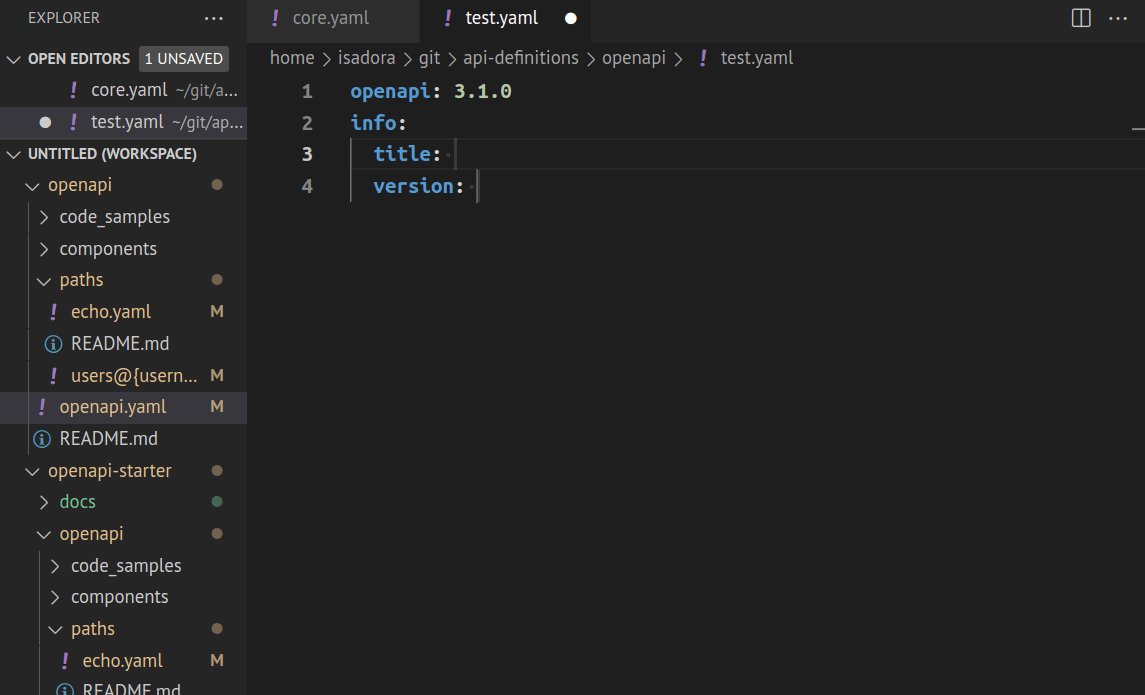
ConfigurationTo use the extension, we recommend you create a configuration file called Here's an example of what your directory structure could look like: The Add the following example contents to the file and save the changes: This will let you start working with the extension.
You can modify the file at any point to control the behavior of the extension.
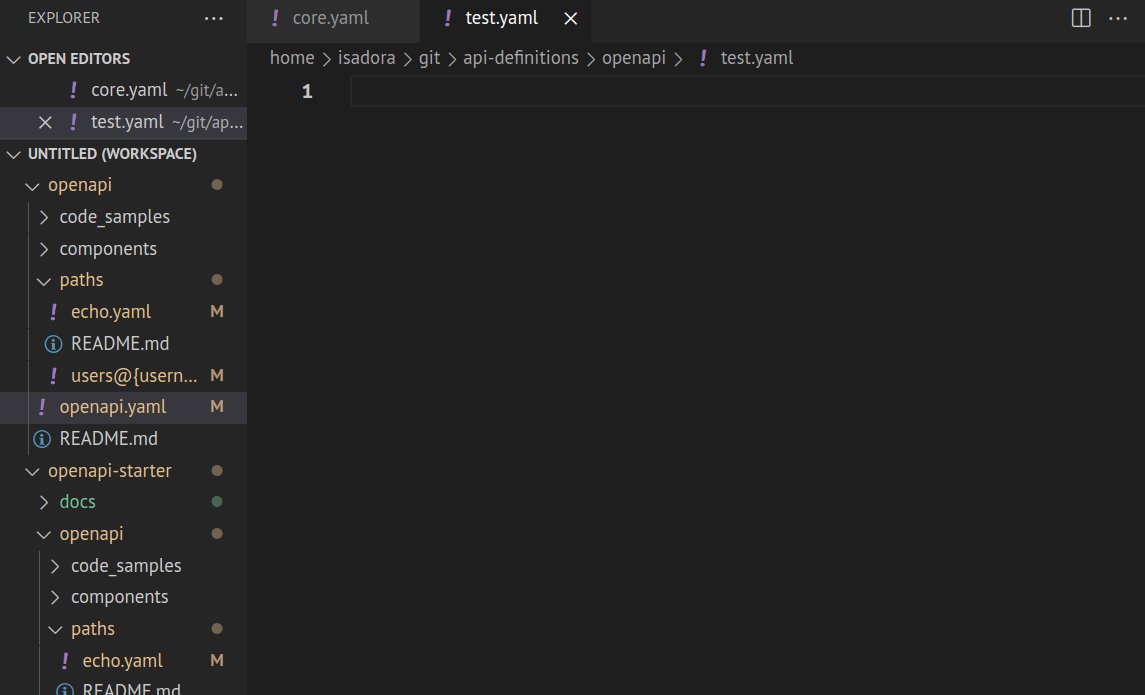
When modifying the To learn more about built-in rules you can use, refer to the Redocly OpenAPI CLI documentation. The linting guide provides more information on how to configure the linter. Note that you can add multiple paths to OpenAPI files under UsageThe Redocly OpenAPI VS Code extension helps you create and update OpenAPI documents. To start using it, either create a new OpenAPI description or open an existing one in your VS Code. If this is your first time working with OpenAPI descriptions, you can use our default template to get started. Create an empty YAML file and open the Cursor context panel. In the panel, select Add template. Now you have a fully functional OpenAPI description you can use with the extension.
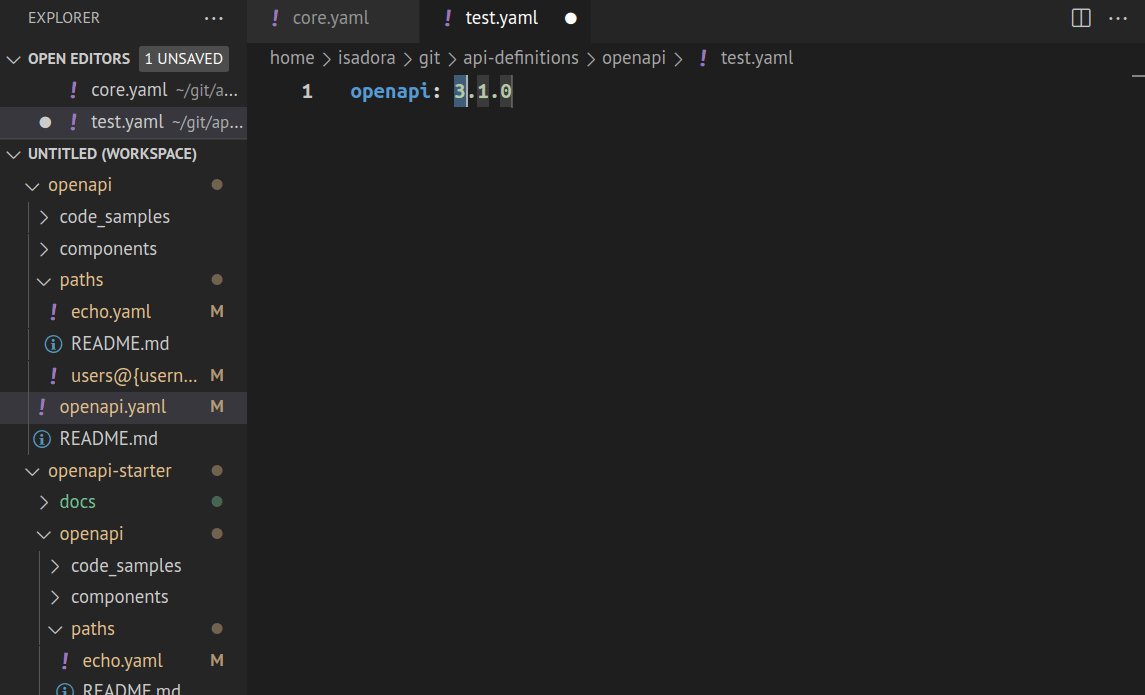
Important: If the action buttons are not visible in your editor, ensure that the OpenAPI structure autocompletionTo use the extension for OpenAPI authoring, create a new, empty YAML file.
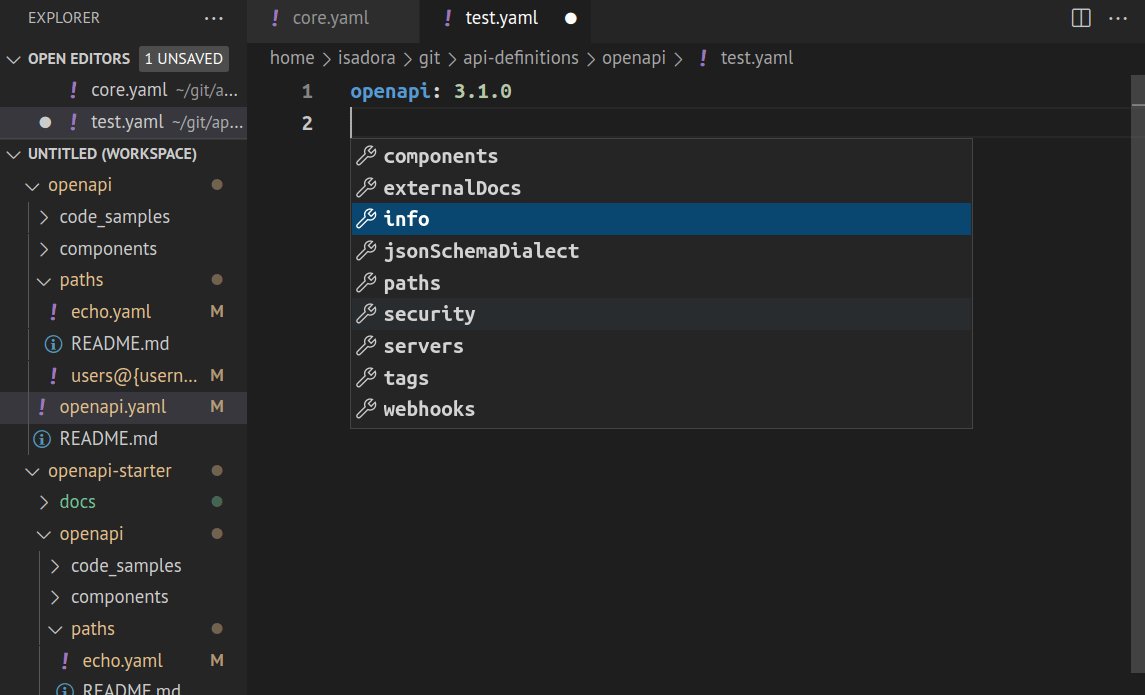
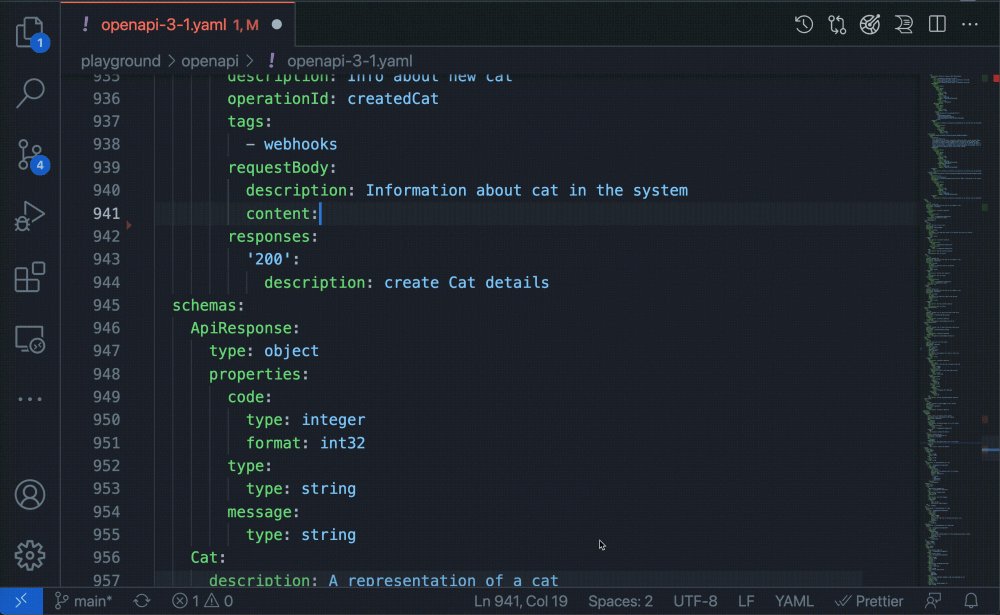
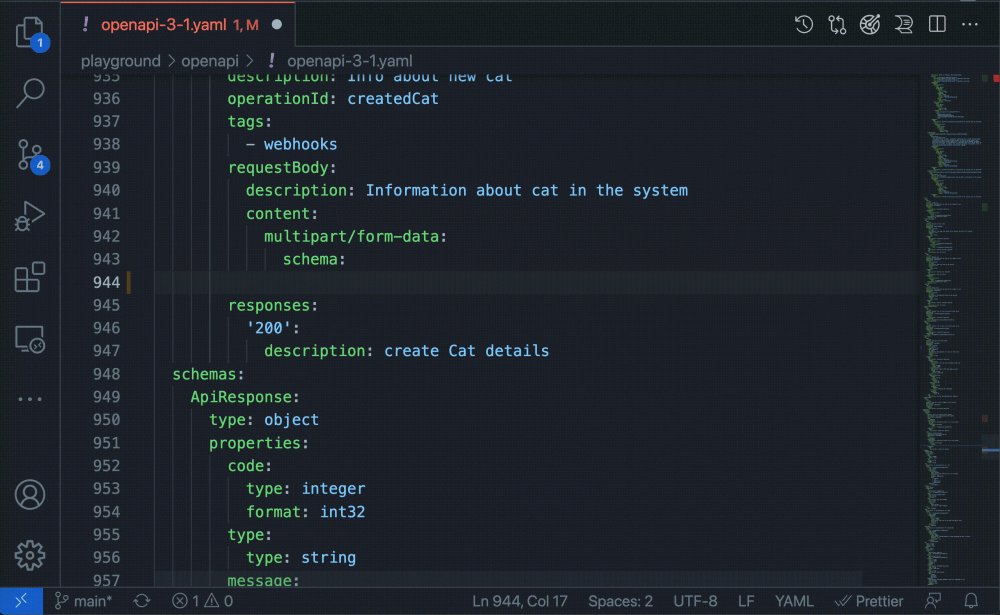
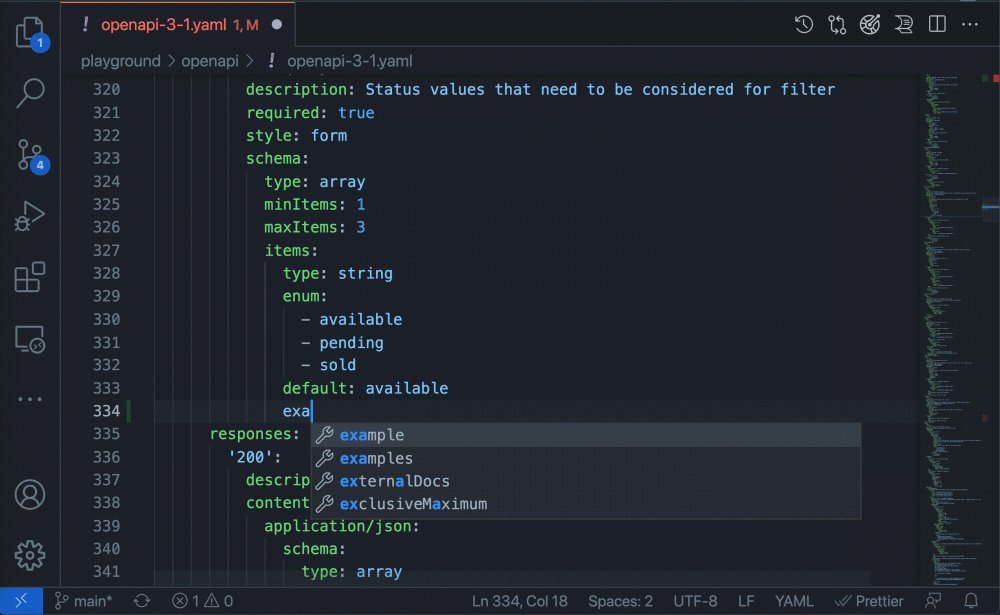
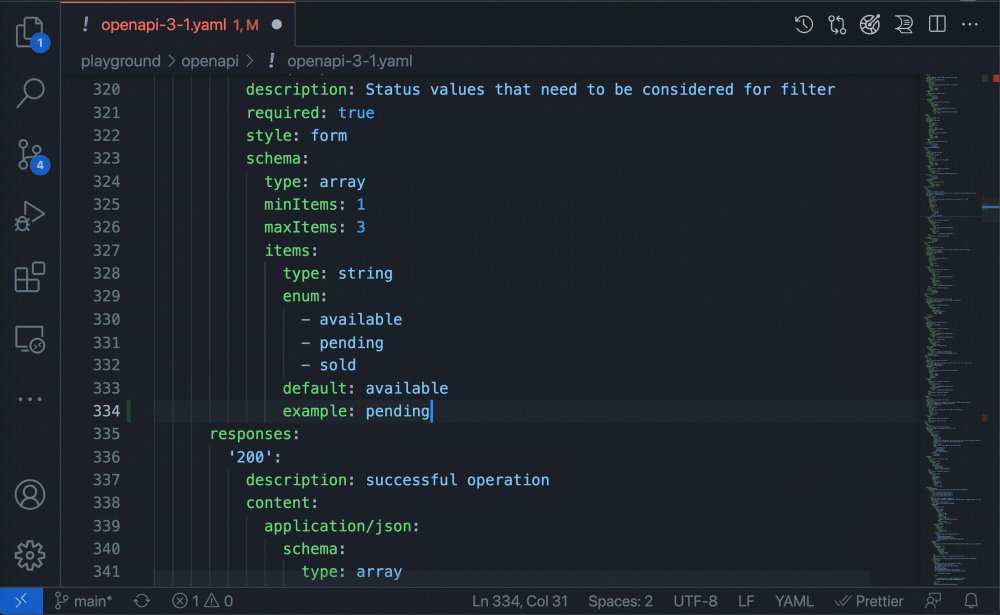
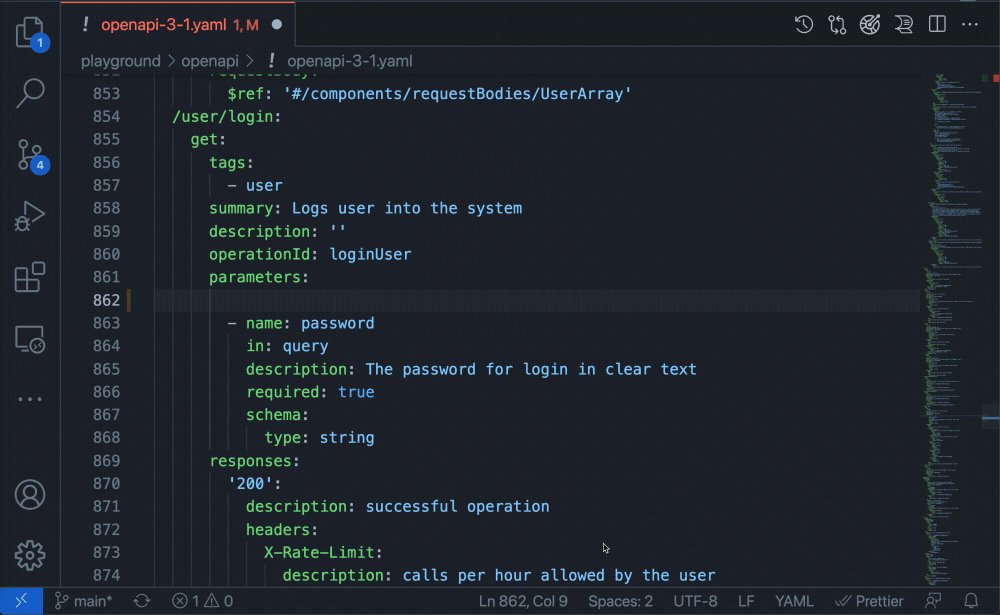
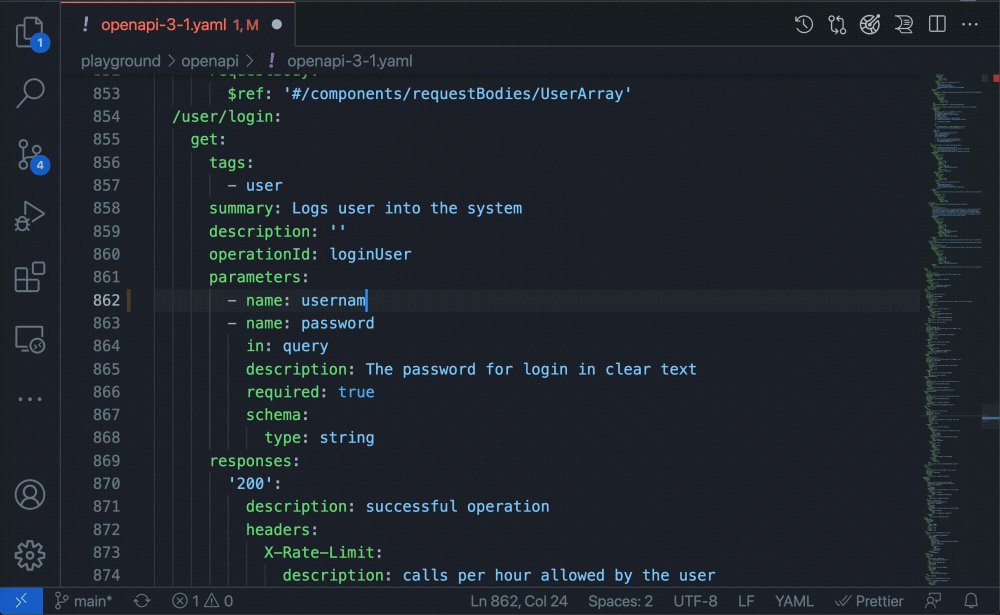
As you start typing
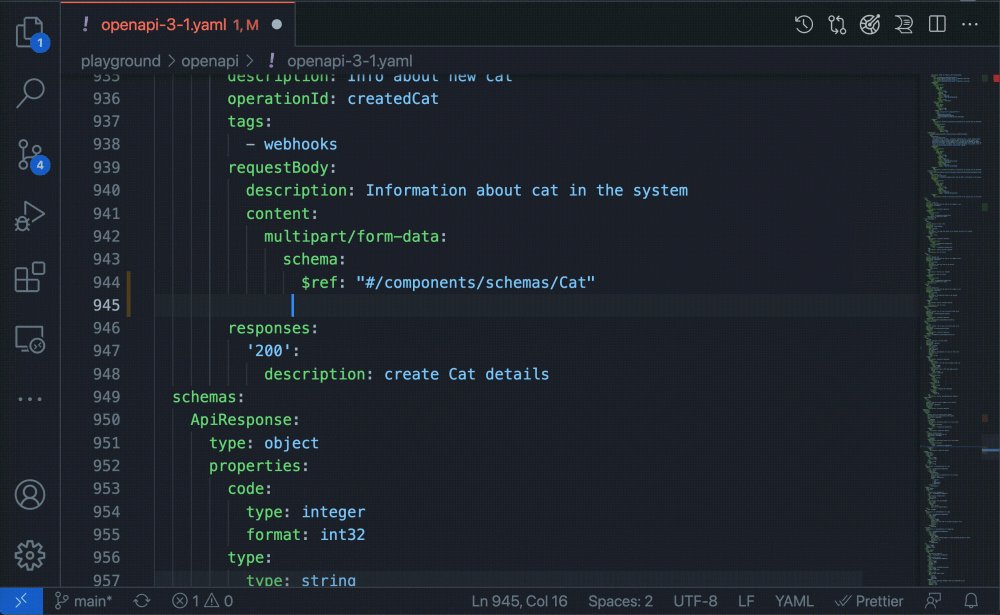
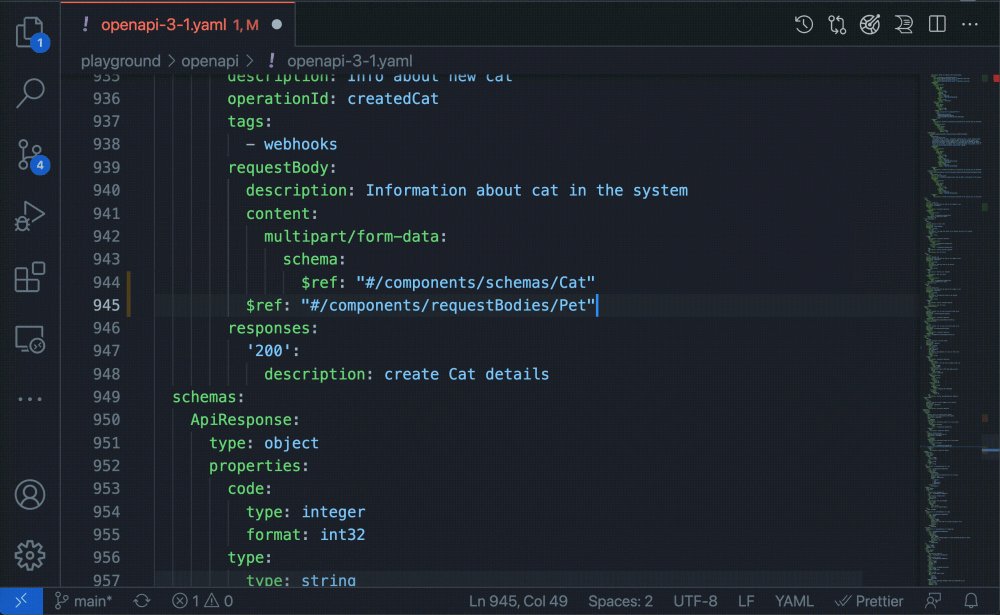
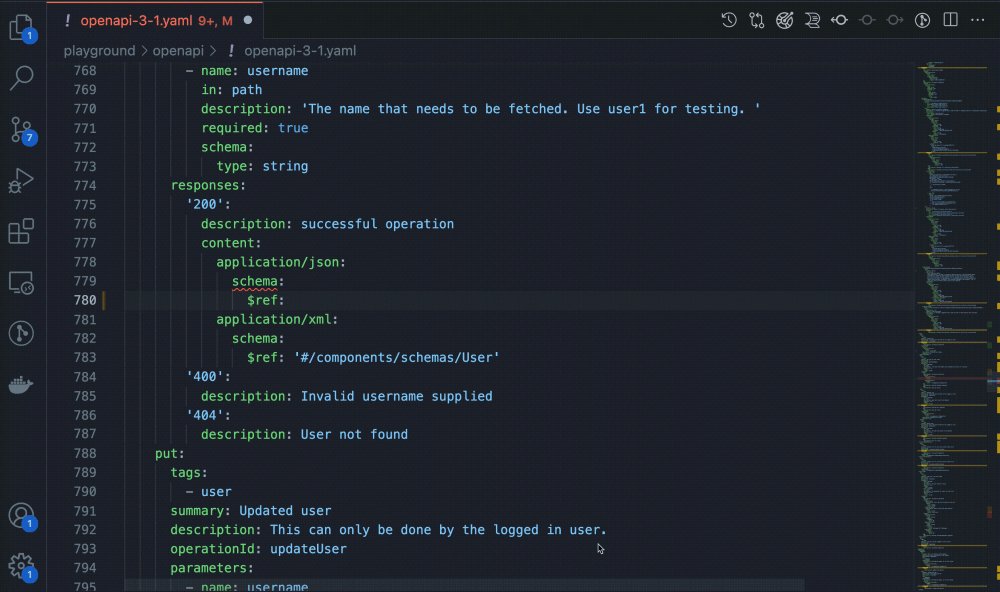
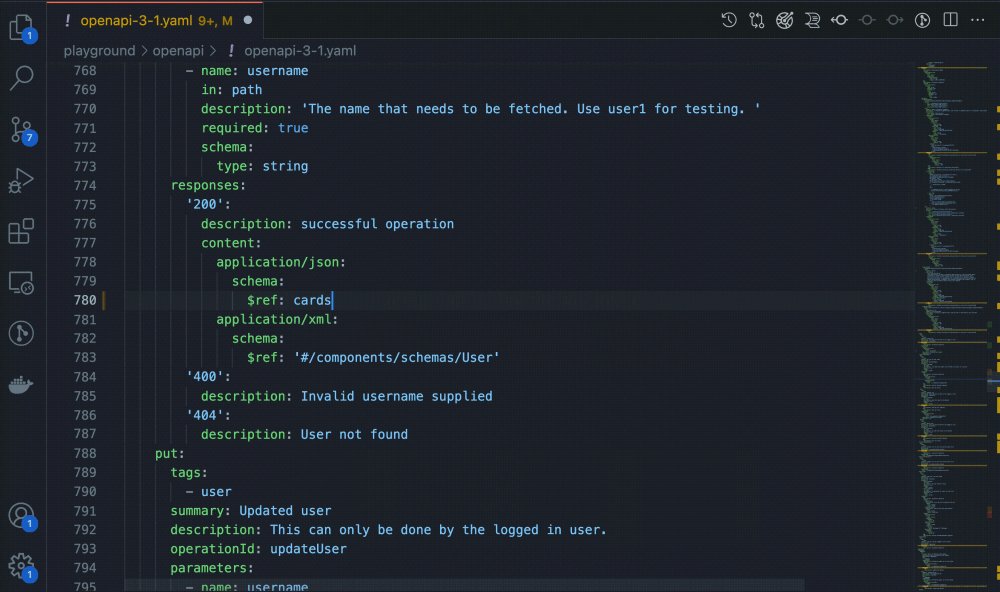
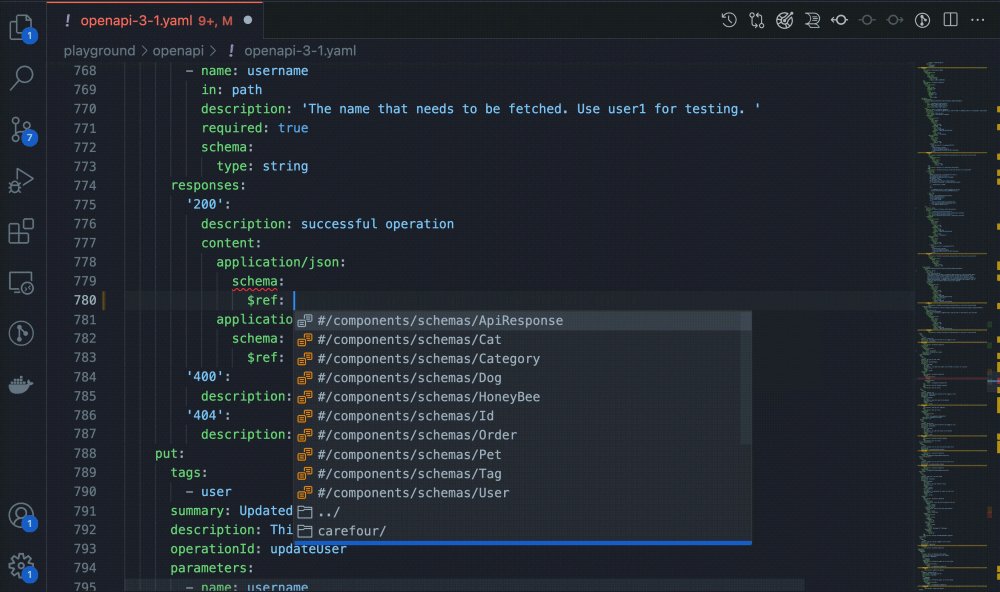
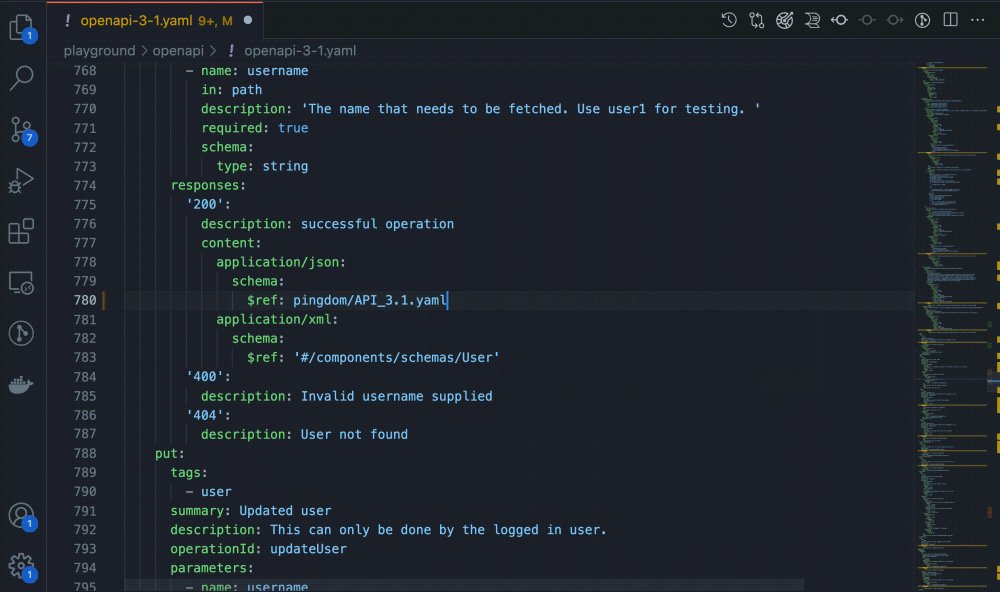
Select a suggestion from the list. The extension will automatically generate the fields supported by the selected OpenAPI section. You can then add your values for each of the fields. Value autocompletionThe extension supports value autocompletion for references (
Also, the extension supports autocompletion of paths to your
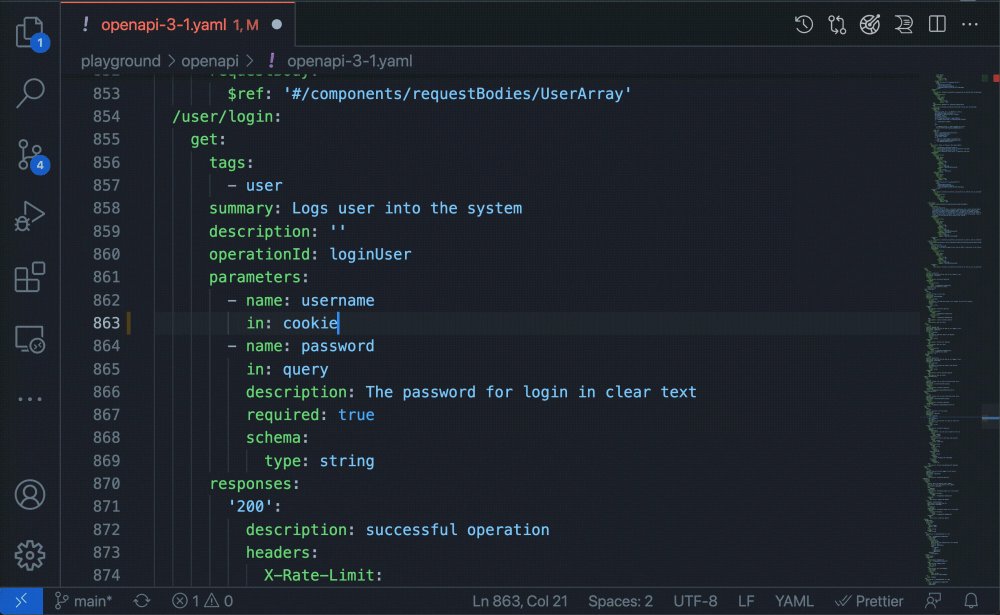
Autocompletion for
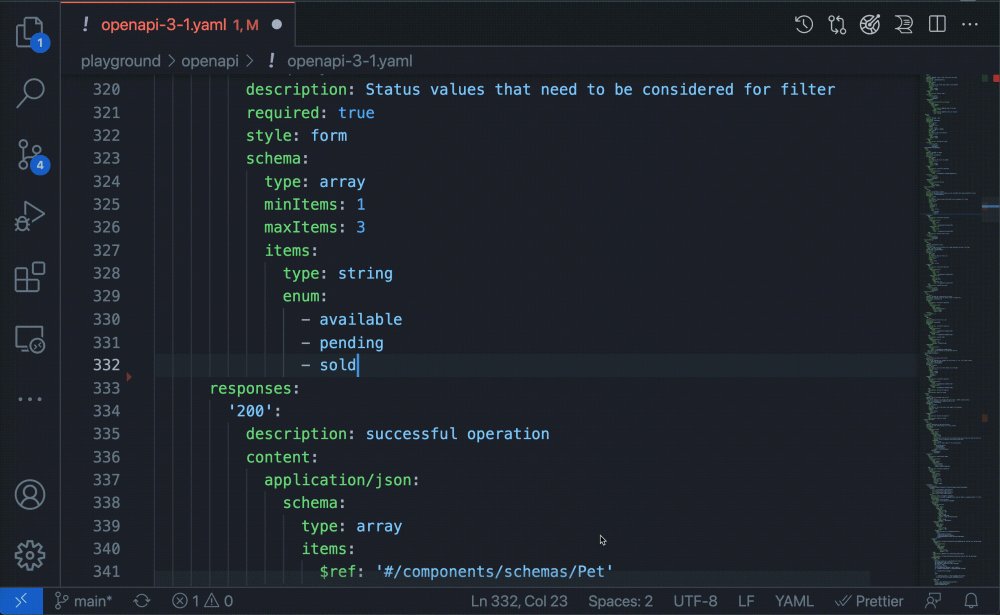
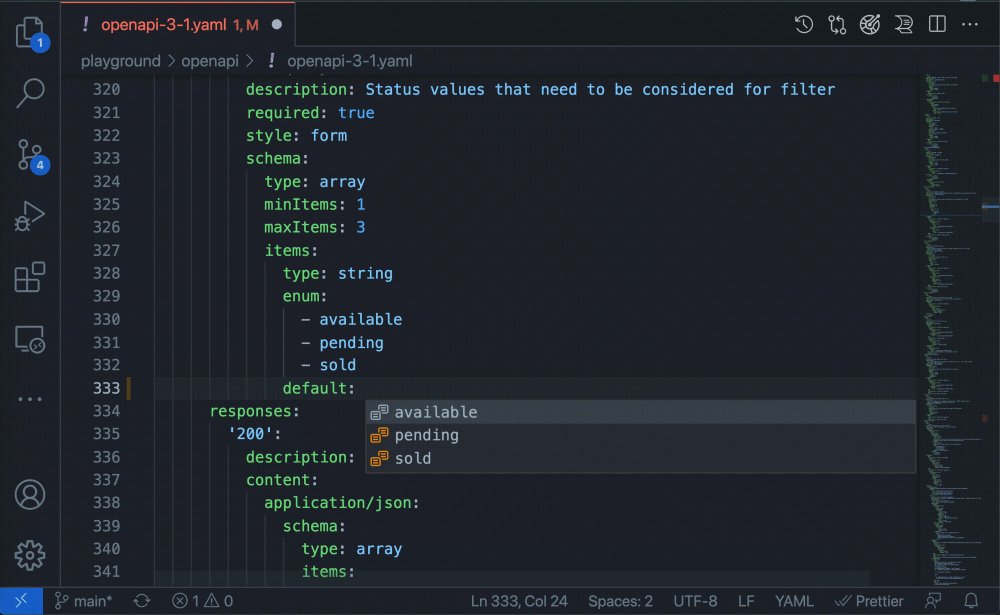
The extension will also show suggested values for all other fields that have a predefined set of values according to the OpenAPI and other specifications (like
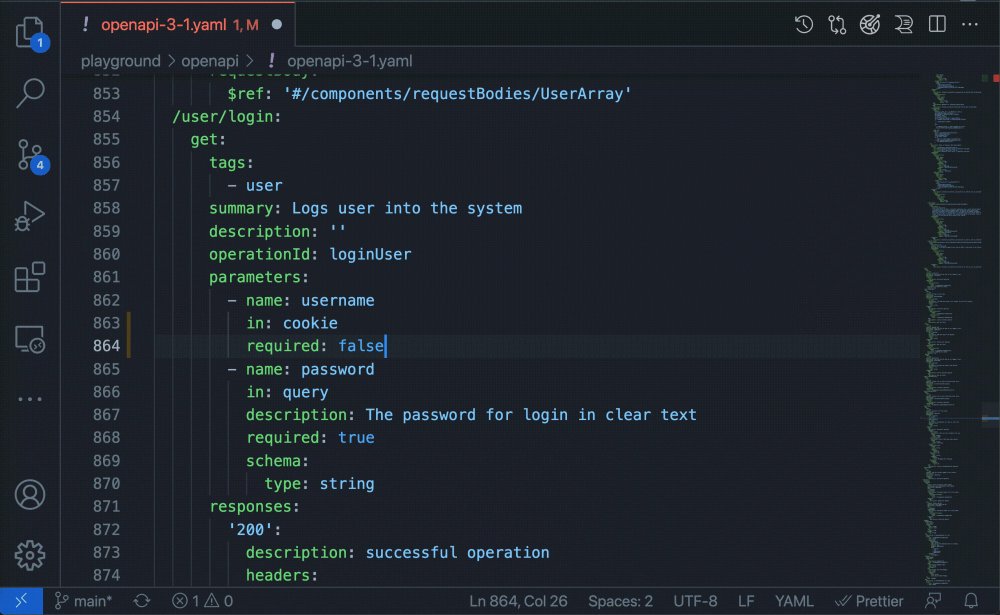
Dynamic API validationThe extension continuously validates the API description you're working on. Depending on the rules you've added to your
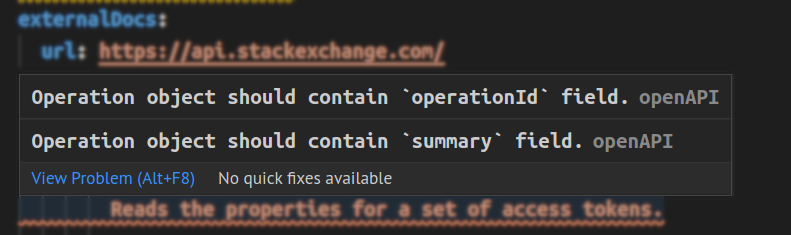
Here are some examples illustrating different types of issues and how Redocly OpenAPI points them out. Missing fields and sections
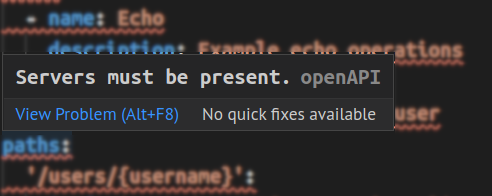
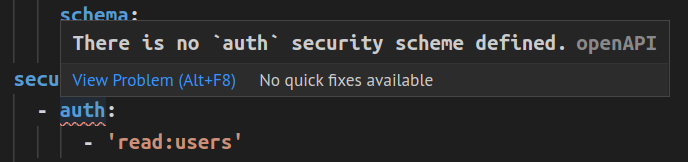
Undefined sections
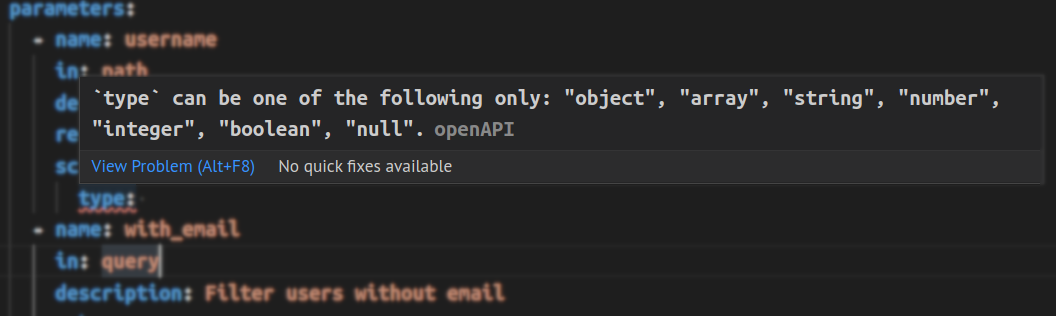
Type usage
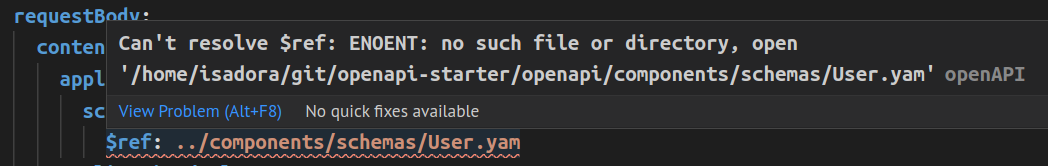
Wrong path to referenced file
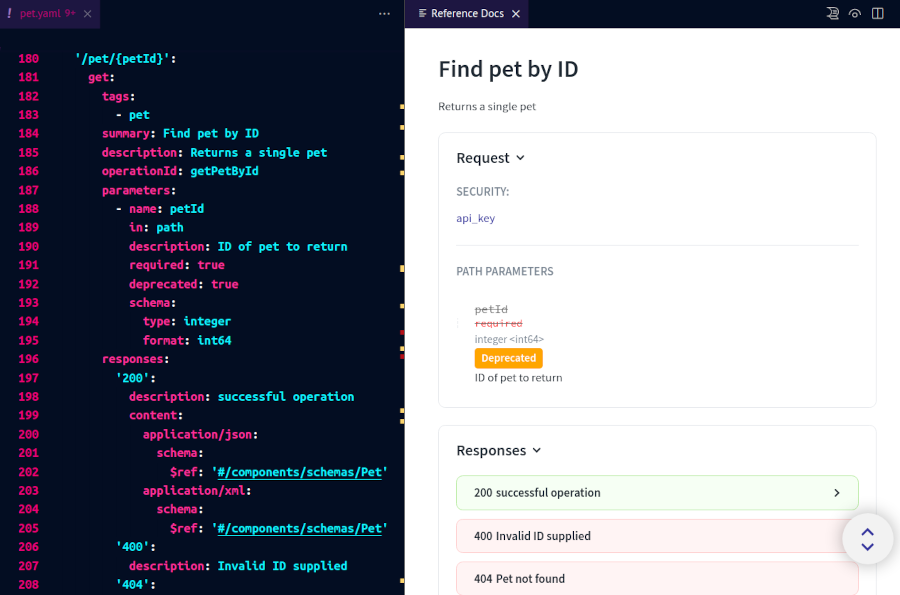
Quick navigationWhen you use references in your API description, the extension will validate them and warn you if they are incorrect (for example, if the path to a schema in a separate file is incorrect). Right-click on any Selecting Go to Definition opens the referenced item in a new VS Code tab (if it's a separate file) or takes you directly to the section where it's defined (if it's in the same file). Selecting Peek > Peek definition opens an inline preview of the referenced item within the current VS Code tab. Live preview of the API documentationThe Redocly OpenAPI VS Code extension relies on Redocly Reference to generate a preview of the API documentation based on the OpenAPI document you're editing. This lets you see the OpenAPI source and the documentation generated from it side-by-side. When you save a change to your OpenAPI description, the documentation in the preview panel is automatically updated. Access the documentation preview in any of the following ways:
Both actions open the Preview panel. You can authenticate with Redocly by clicking the "Login" button in VS Code or by running In the tab bar above the panel, select the name of the YAML file for which you want to preview the documentation.
If you have defined custom names in the
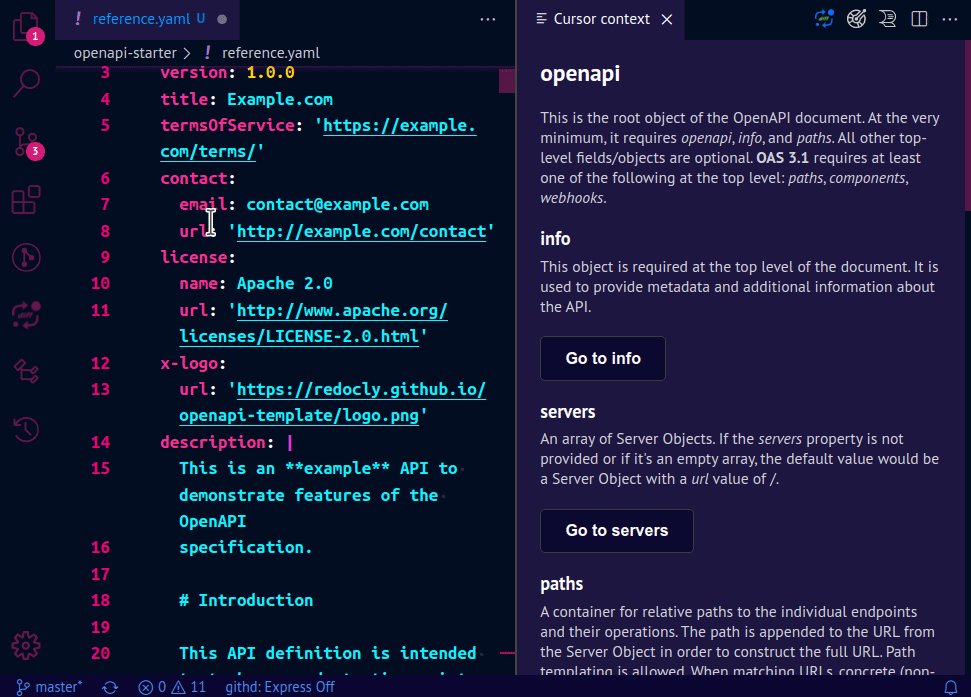
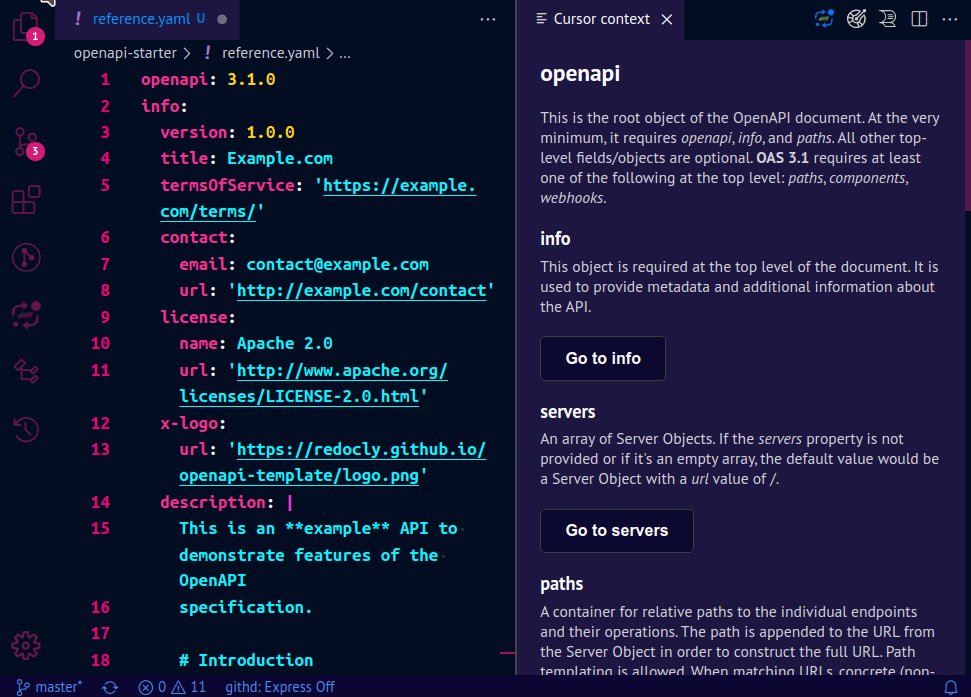
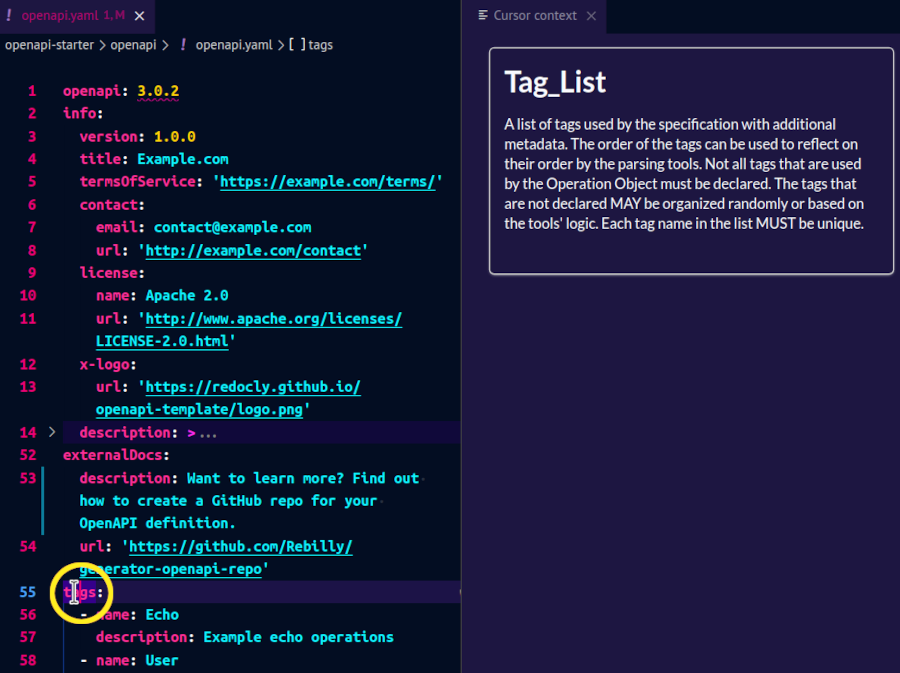
To exit the documentation preview, close the Preview panel. You can open it again at any point. To log out of your Redocly account, run the following command in your terminal: Interactive forms and context-aware help for OpenAPI authoringTo help you write valid, specification-compliant API descriptions, the Redocly OpenAPI VS Code extension provides dynamic descriptions of OpenAPI features in the cursor context panel. Access the cursor context in any of the following ways:
Both actions open the Cursor context panel. As you place your cursor into different sections of your OpenAPI document, the context-aware descriptions in the panel change to match the exact object or property you're editing.
For supported sections, the Cursor context panel can also display a visual editor where you can change the contents of your API description through interactive forms.
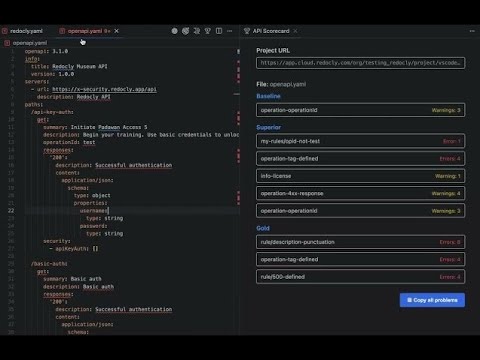
Depending on the currently selected section of the OpenAPI document, the Cursor context panel may show triple bar ("hamburger") icons to the left of each input field in the visual editor. Use these icons to change the order of fields in the panel. To reorder a field, select the triple bar icon next to it, then drag-and-drop it up or down in the panel. To exit, close the Cursor context panel. You can open it again at any point. API Scorecard [requires Reunite access]Use API Scorecard to maintain consistent API quality across your organization. To enable this feature, provide your Reunite Project URL. With it, you can:
For more details, see the API Scorecard documentation. Known issues
TroubleshootingIf you suspect the extension is not working properly, make sure the following conditions are true:
If that doesn't help, please check if a similar issue has been reported on our GitHub issues page. If not, please file a new one. LicenseInstallation and usage of the extension are subject to the terms and conditions of the Redocly Subscription agreement. |