Rax Snippets
This VS Code extension adds support for Rax snippets.
Usage
- Input snippets
- Use
tab change cursor position

Snippets
| Snippet |
Renders |
ir |
Import Rax |
irc |
Import Rax / Component |
irh |
Import Rax / Hooks |
cc |
Class Component |
fc |
Function Component |
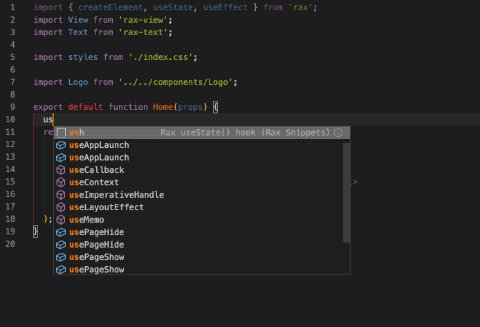
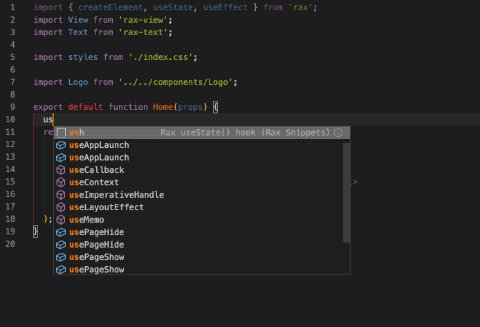
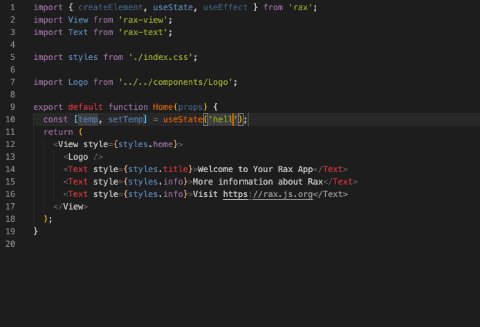
ush |
Use State Hook |
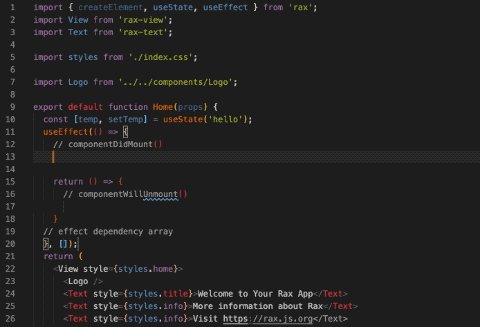
ueh |
Use Effect Hook |
umh |
Use Memo Hook |
Full Expansions
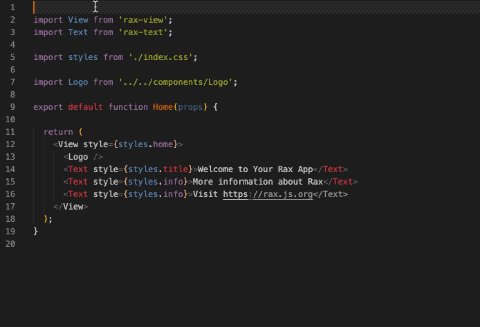
ir - Import Rax
import { createElement } from 'rax';
irc - Import rax, Component
import { createElement, Component } from 'rax';
irh - Import rax, Hooks
import { createElement, useState, useEffect } from 'rax';
cc - Class Component
class | extends Component {
state = { | },
render() {
return ( | );
}
}
export default |;
fc - Function Component
function |(props) => {
return ( | );
}
export default |;
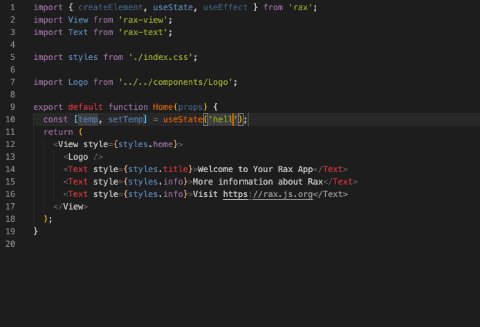
ush - Use State Hook
const [|, set|] = useState(|);
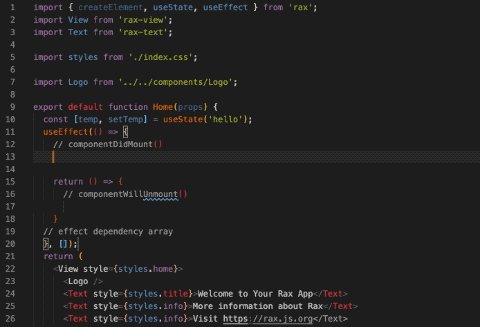
ueh - Use Effect Hook
useEffect(() => {
// componentDidMount()
|
return () => {
// componentWillUnmount()
|
}
// effect dependency array
}, [|]);
umh - Use Memo Hook
const memoizedValue| = useMemo(() => computeExpensiveValue|(a|, b|), [a|, b|]);