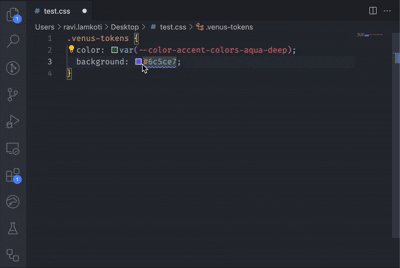
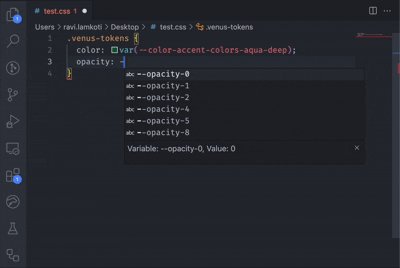
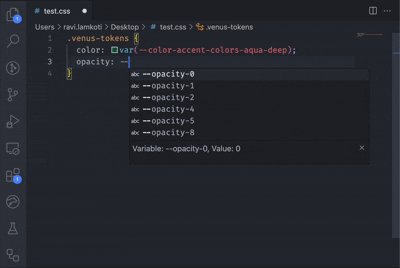
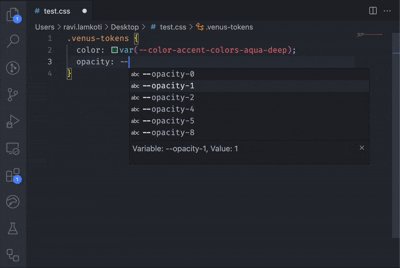
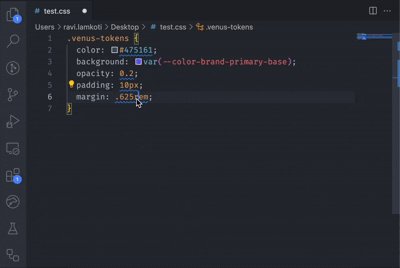
Features1. LinterIdentify hard-coded CSS values and receive suggestions for corresponding design tokens. This feature helps ensure your codebase is using standardized tokens, making it easier to maintain and update designs consistently. 2. AutocompleteUtilize Autocomplete suggestions for design tokens.
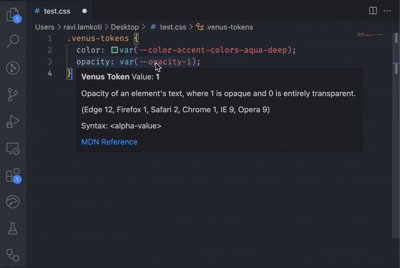
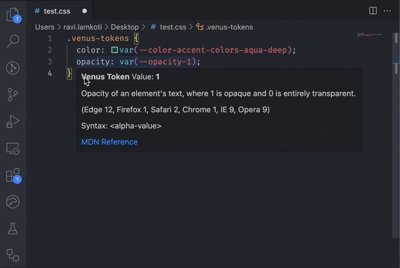
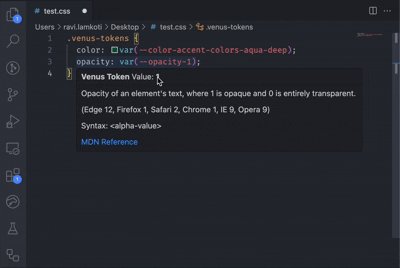
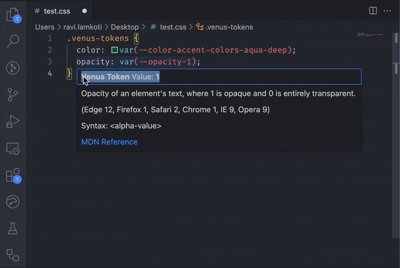
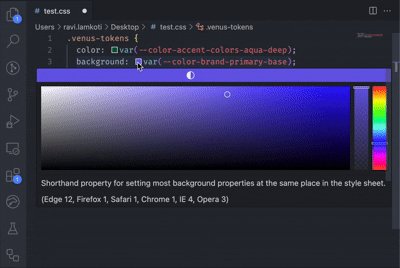
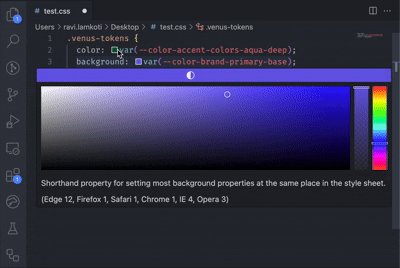
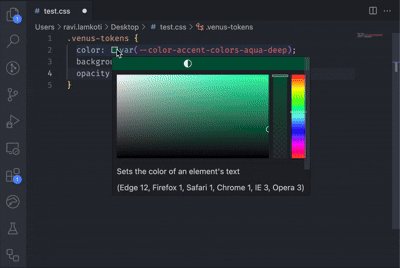
3. Hover PreviewSee the exact value of the Design Token’s CSS custom properties on hover.
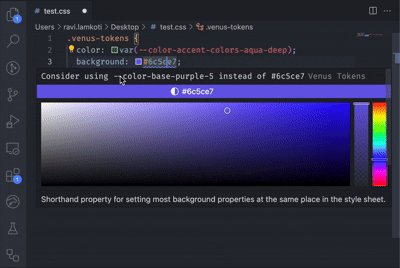
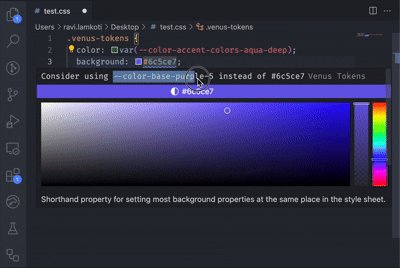
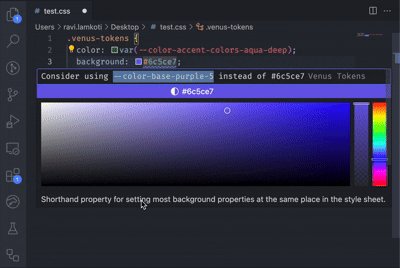
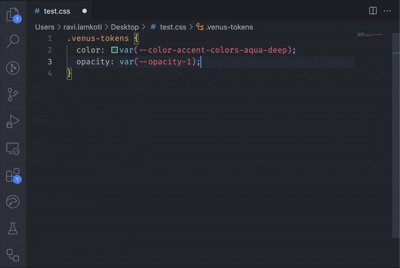
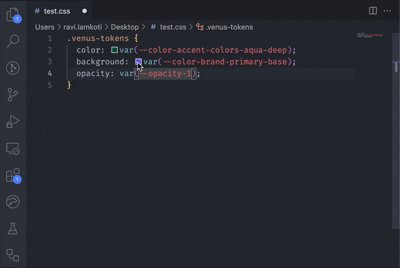
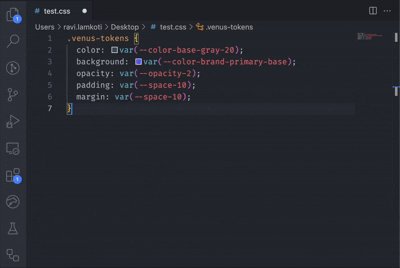
4. Color PreviewPreview design tokens colors in the editor.
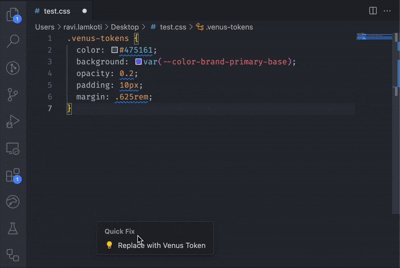
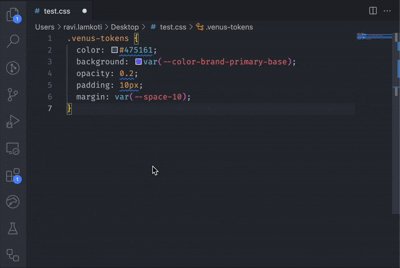
5. Quick Fix and Fix All ActionReplace a css value with venus token with [CMD + .] or fix whole css file with [Ctrl+Shift+V] (V for venus 😉)
|