Description
VS Code extension for CDS API Tools, which help to parse CDS openAPI files and generate Odata API in JS/Mocha/Cucumber code and chai-http request code. Also support common RESTful API now.
Installation
From vscode marketplace(recommand):
- Search CDS API Tools in the marketplace, click 'install'.
From vsix file:
- Download cds-api-tools
- Open Visual Studio Code, click Settings icon and choose Extensions, click 'Views and More Actions' button, select 'Install from VSIX...', then choose vsix file, and install. You will see extension installed successfully in activity bar.
Usage
CDS API
- Install @sap/cds-dk module globally
npm i -g @sap/cds-dk
- Add git repo which includes cds files. Such as:
# please make sure you have the access to clone the git repo
git@github.com:SAP-samples/odata-basics-handsonsapdev.git
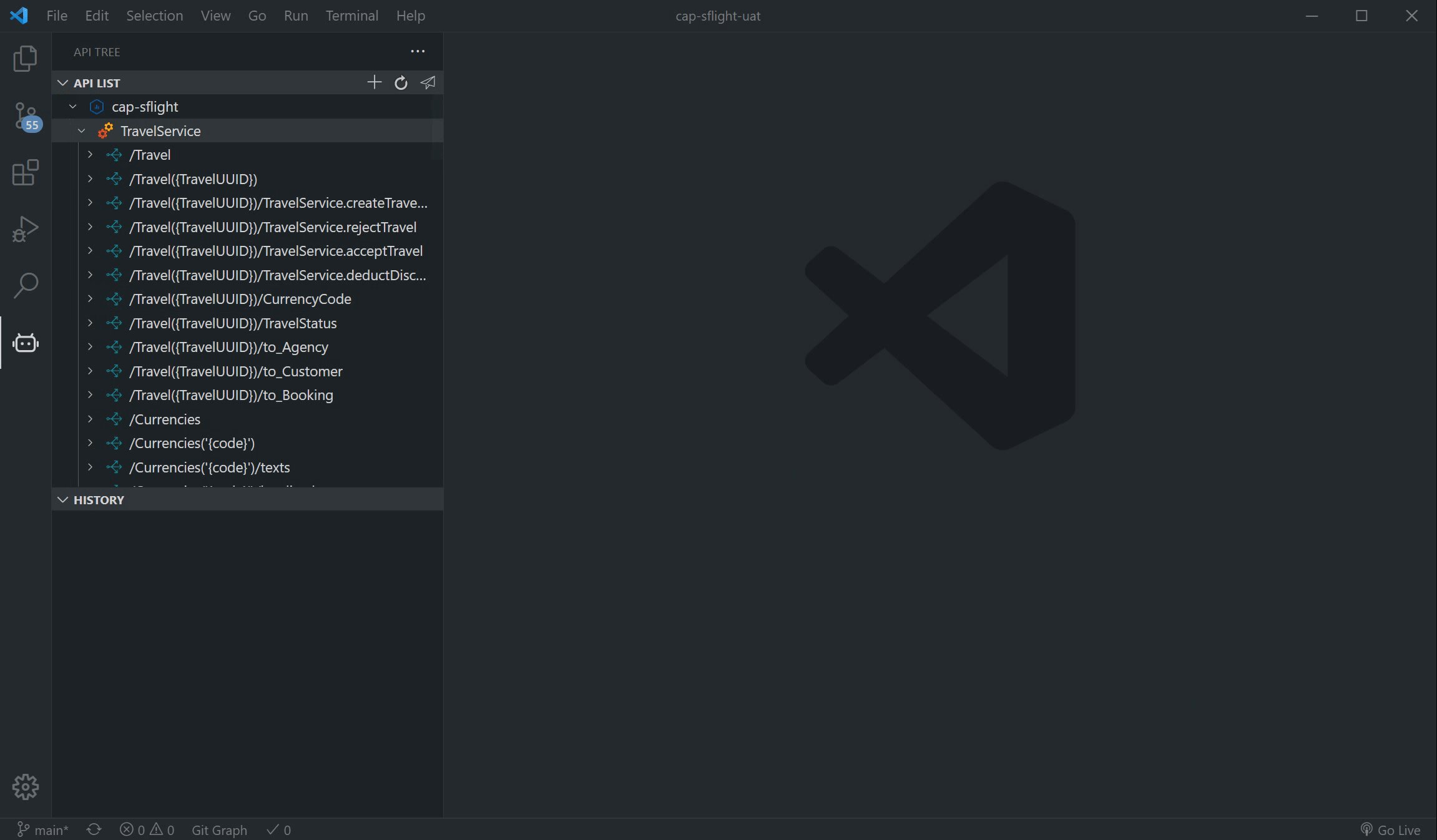
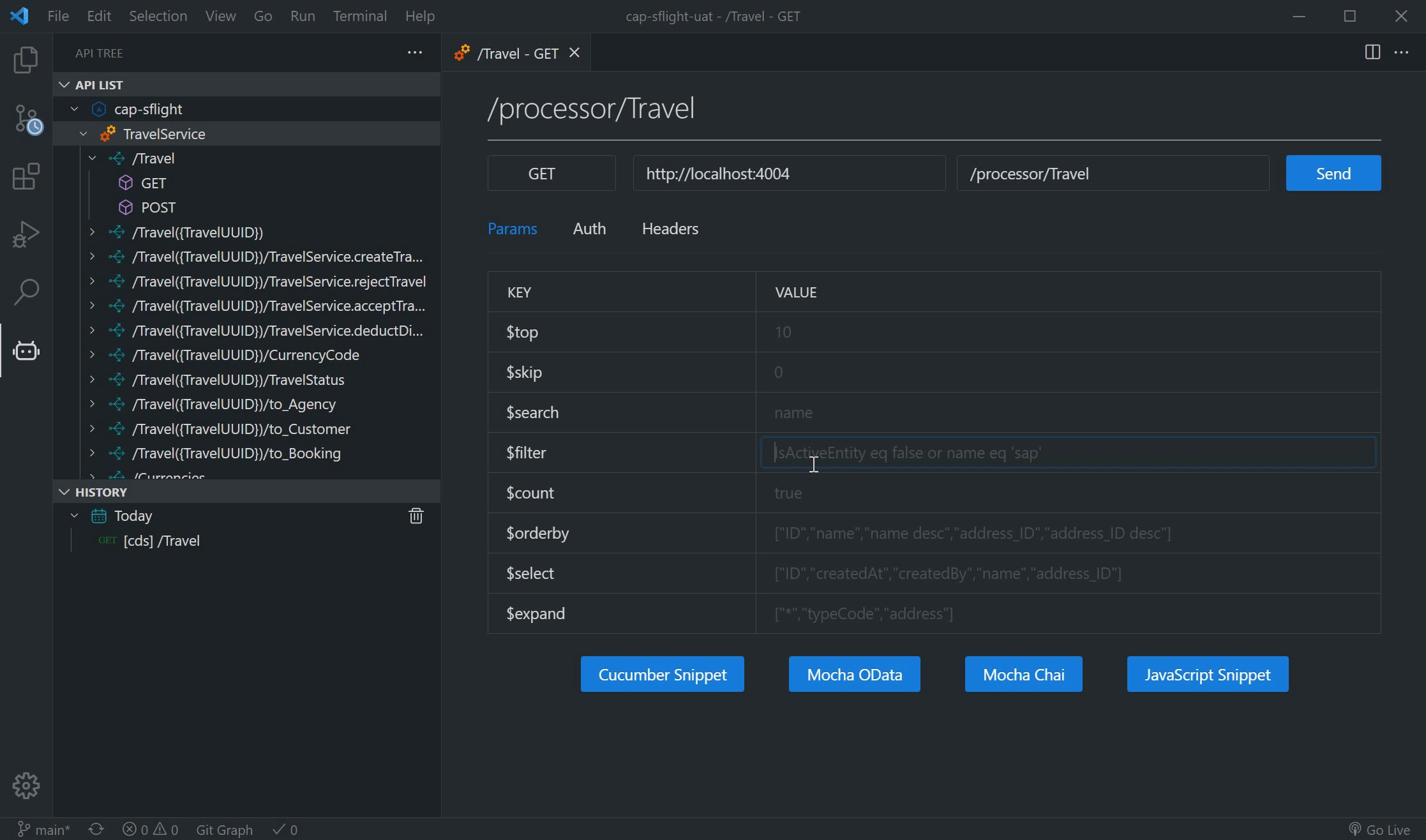
- Select a service interface, choose method, and click 'Generate' button, you will see a parameters panel.
- You can change path, headers and other params, click 'Send' button, an Odata request will be sent.
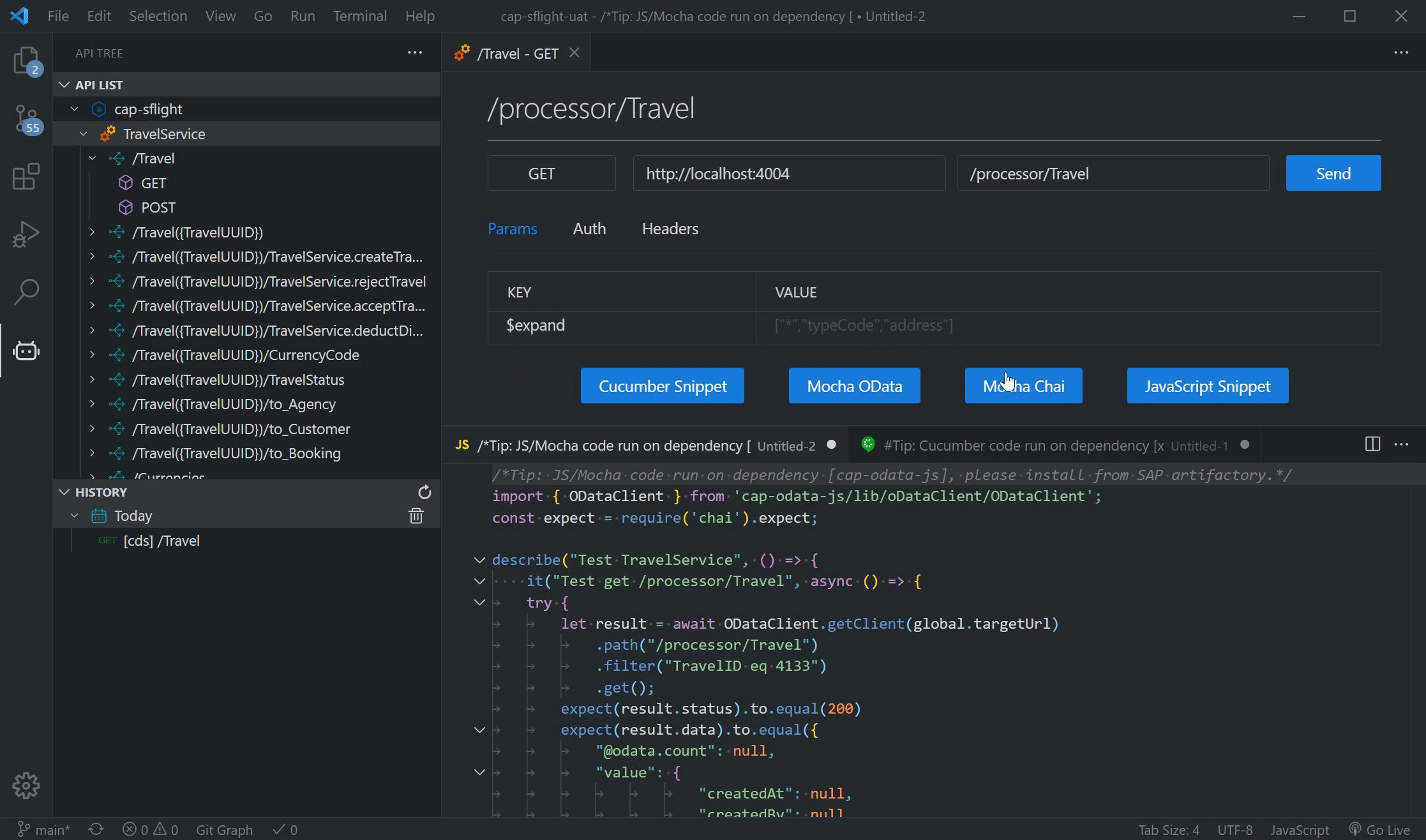
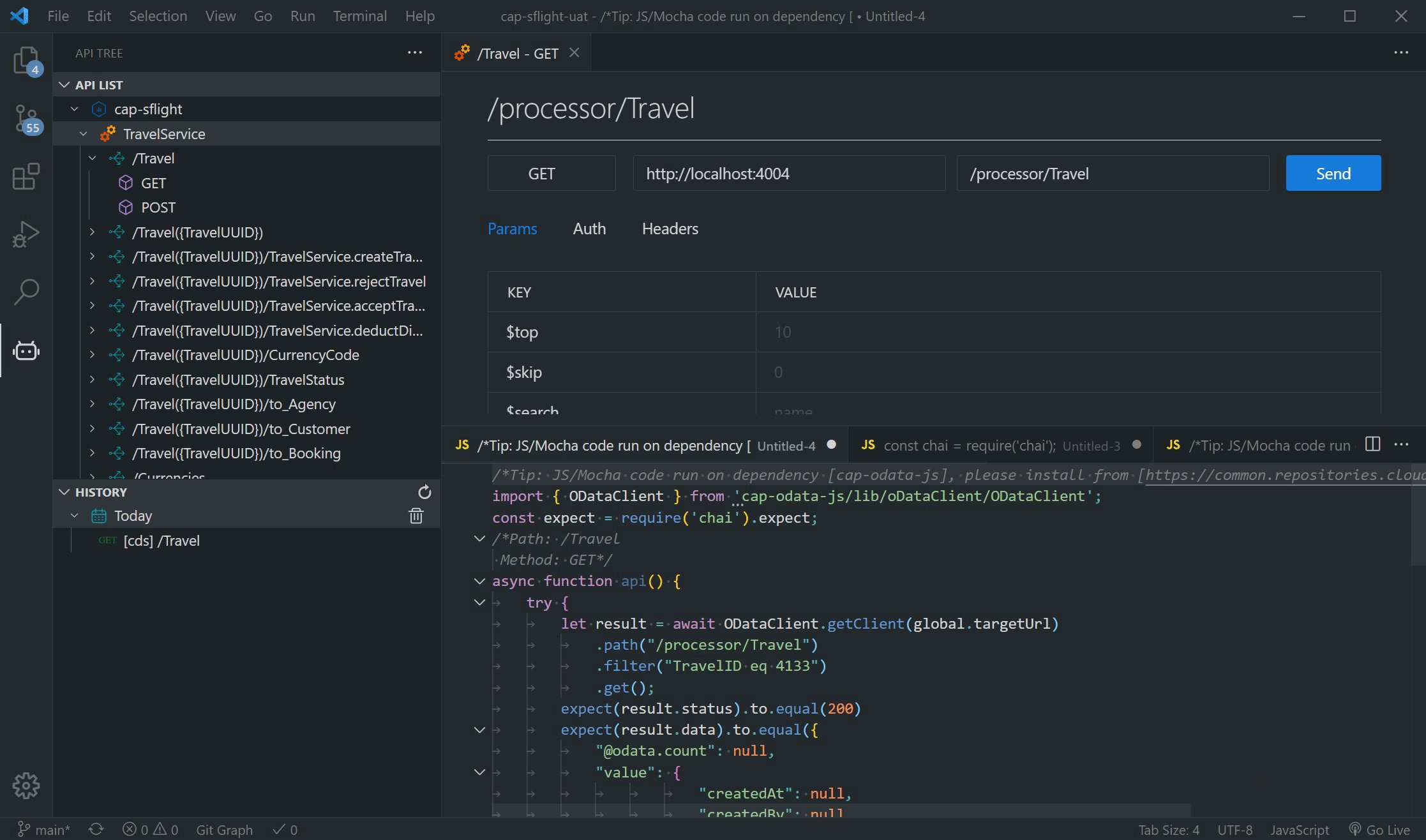
- Click 'Cucumber Snippert', 'JavaScript Snippet', 'Mocha OData' or 'Mocha Chai' button, responding code snippet will be generated.
RESTful API
- Click 'airplane' icon, open REST Request home page.
- You can change url, headers and other params, click 'Send' button, an RESTful API request will be sent.
- Click 'Cucumber Snippet' button, 'JavaScript Snippet' button, 'Mocha OData' button, 'Mocha Chai' button, generate API request in JS/Mocha/Cucumber/Chai code.
Sample Scenario
Background
odata-basics-handsonsapdev contains a simple OData service to accompany the "Back to basics: OData" series on the Hands-on SAP Dev live stream show.
Below we use this project as the target project to implement some API tests and automation scripts on testing project(you need provide one). Thus btp-showcase-actuals-cap project will be used as a local server to handle API requests during API test-automation. Server will listening on { url: 'http://localhost:4004' } after started(command: cds run).
Deploy and start local cds server
cds server will listening on { url: 'http://localhost:4004' } after follow:
- git clone git@github.com:SAP-samples/odata-basics-handsonsapdev.git
- npm i -g @sap/cds-dk
- npm install
- cds deploy --to sqlite
- cds run
To help generate API request, we need an input of the target project git repo at the beginning, in this scenario is:
git@github.com:SAP-samples/odata-basics-handsonsapdev.git
Then you can choose service, api, method you want, input params, send request to verify results, and generate your code!
Sample Data
service: NorthwindModel
api: /Products
method: GET
/** optional query **/
$top: 10
$count: true
$orderby: ["ProductID desc"]
$select: ["ProductID", "ProductName", "QuantityPerUnit","UnitPrice","Category_CategoryID","Supplier_SupplierID","UnitsInStock","UnitsOnOrder","ReorderLevel", "Discontinued"]
$expand: ["*","Category","Supplier"]
service: NorthwindModel
api: /Products
method: POST
body:{
"ProductID": 111,
"ProductName": "car",
"QuantityPerUnit": "100",
"UnitPrice": "20.0"
}
FAQ
1.Why didn't I generate openAPI files after I add git repo?
A: Please confirm your local @sap/cds-dk module is installed and up to date. Command: npm i -g @sap/cds-dk
If it's done and still not work, please try to execute below commands temporarily, and contact our team.
cd ./.vscode/api-vsix/repo
git clone [your-repo]
cd [your-repo] && cds compile srv --to openapi -s all -o ../../openapi/[your-repo] --openapi:diagram
Then toggle to API List view and click refresh button.
2.Send request error as follow:
Error: connect ECONNREFUSED 127.0.0.1:4004
A: Please confirm cds server is deployed and started.
3.Why is there no 'Cucumber snippet' button in the panel?
A: Please confirm the x4-uat-frw module is listed in your project package.json dependencies.
4.Run 'npm start' error as follow:
SyntaxError: Unexpected token '.'
A: Please upgrade Node.js version later than 14.