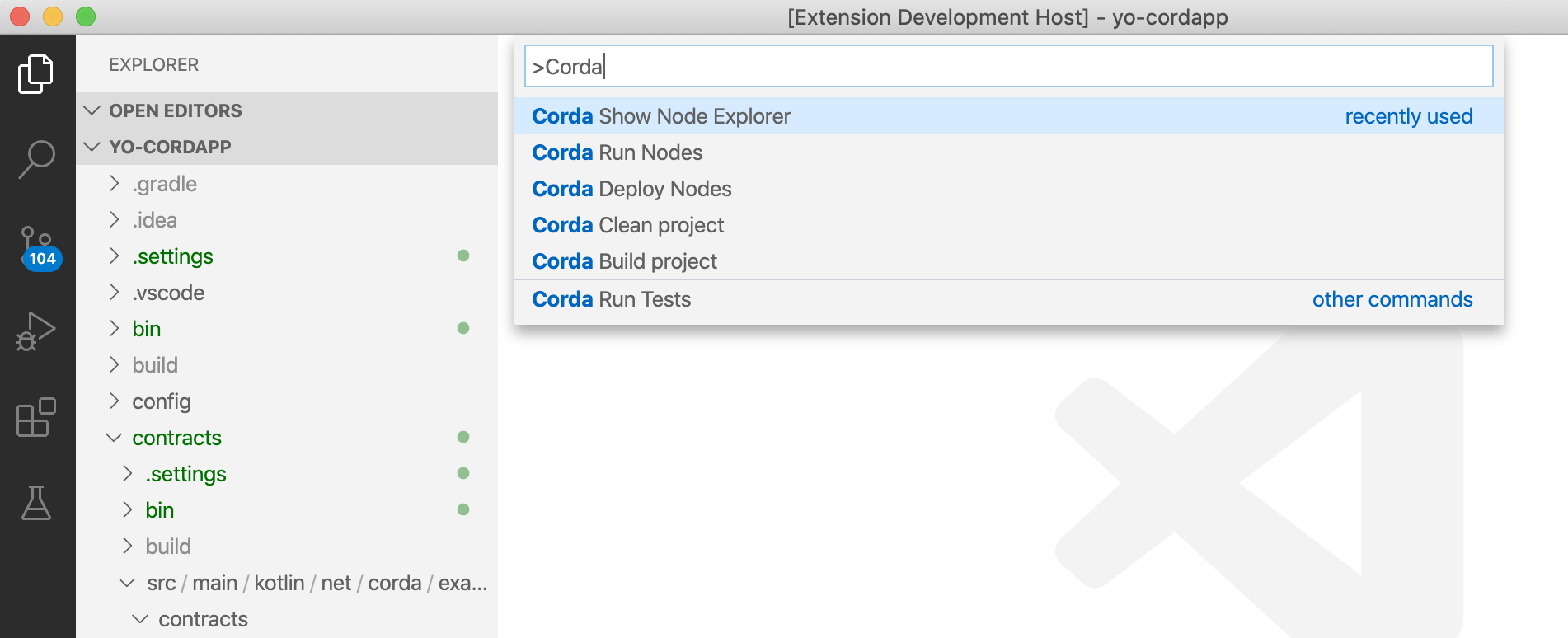
vscode-corda READMEThe vscode-corda extension provides tools for developing CorDapps on the Corda platform. FeaturesThe following features are accessible through the command palette.
Requirements
Using the ExtensionThe vscode-corda extension works will activate when you open a Corda project as your root folder in the ide. In order for the project to be detected you must have a valid build.gradle file present in the project folder. When detected, an indication is shown on the status bar. Available commands are accessible through the command palette. ⇧⌘P (Windows, Linux Ctrl+Shift+P)
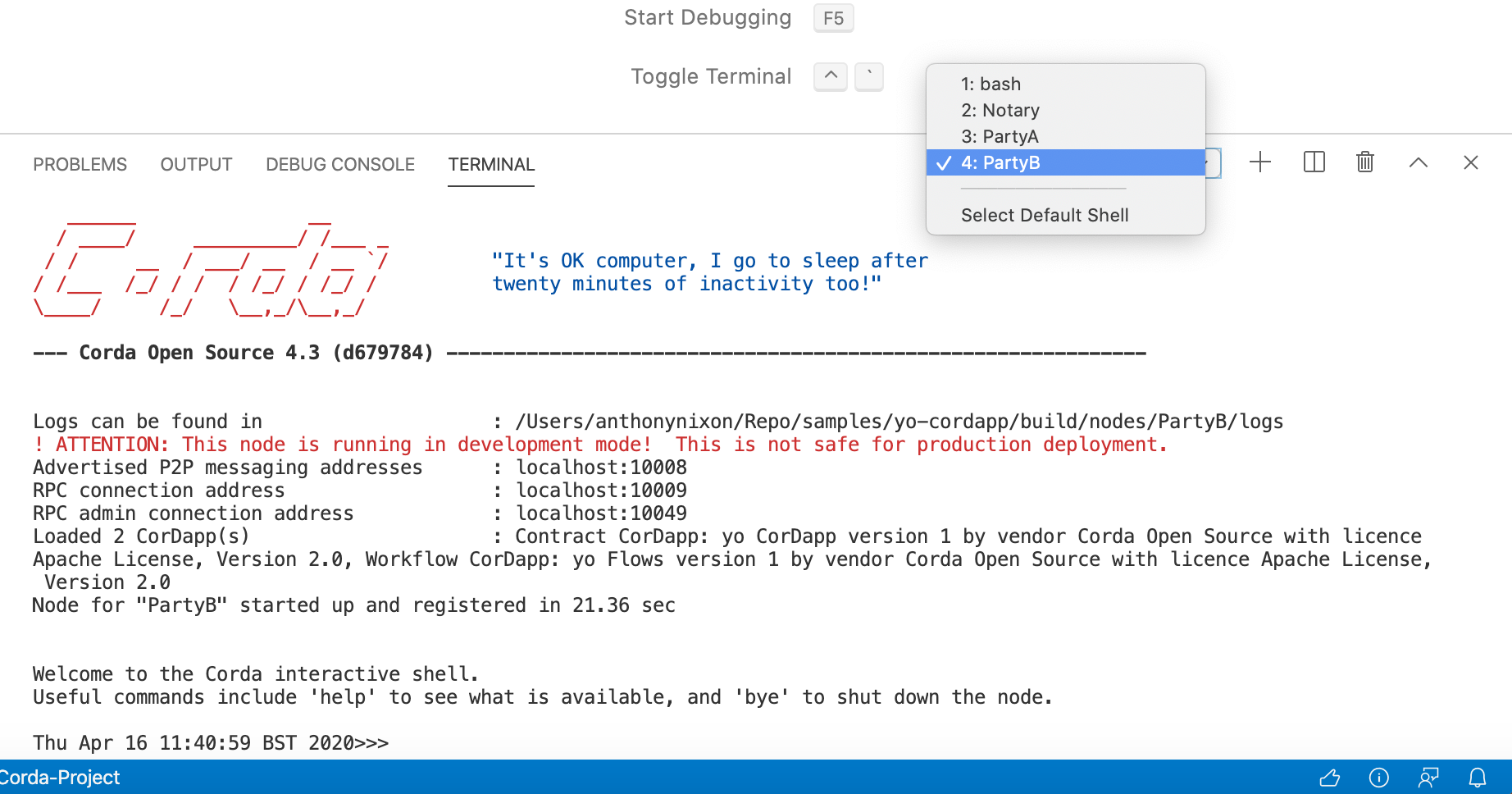
Corda Run Nodes requires that nodes have previously been deployed. If this is not the case, you will be prompted to automatically deploy. When your nodes are running they reside in individual terminal instances in vscode. This allows both monitoring and shell interaction if desired. It may take a few moments for each node to launch.
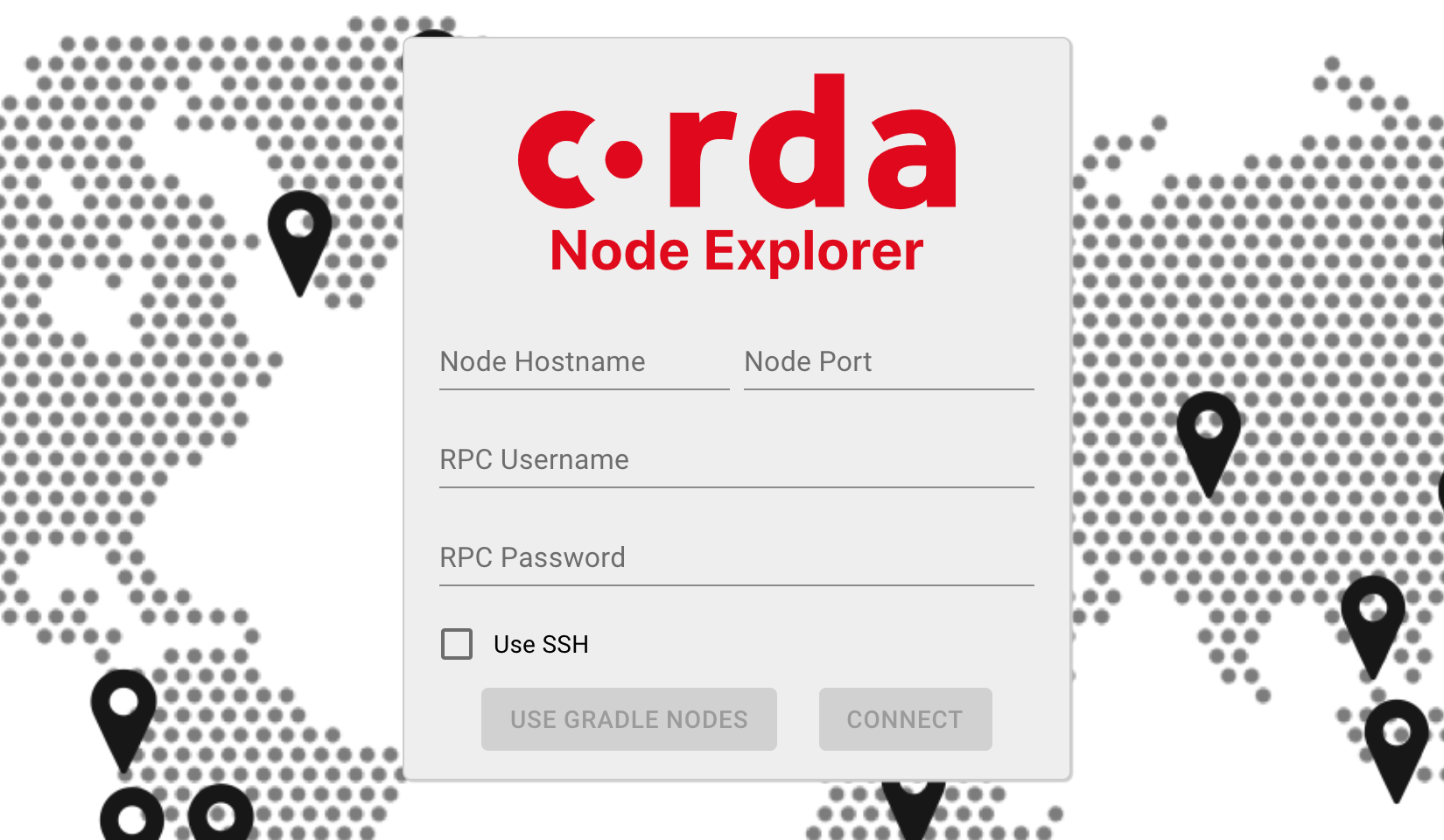
The Node Explorer View allows interaction with your running nodes. By default the explorer will establish a connection the the first available (running) node from your build.gradle deployNodes task. If there is no available node, the explorer will default to manual connection mode and allow you to connect to either a local or remote node (SSH available).
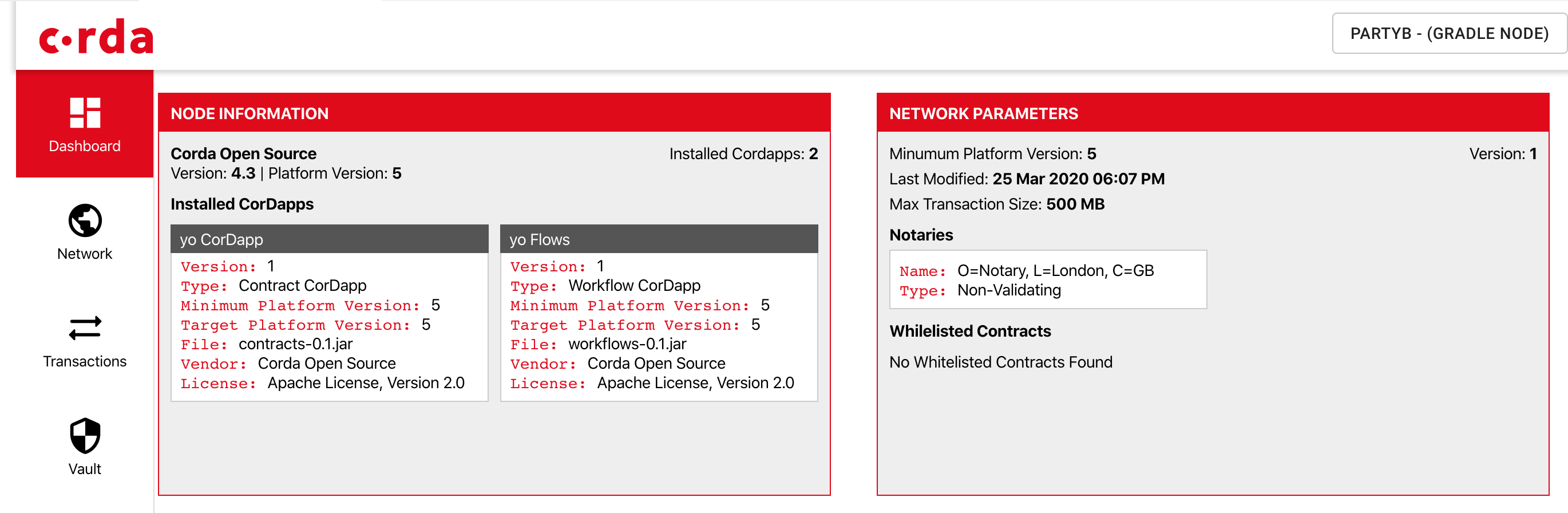
There are four primary subviews which allow monitoring and interacting with your Corda Nodes: Dashboard - Display of various node information details (requires Corda 4.3+)
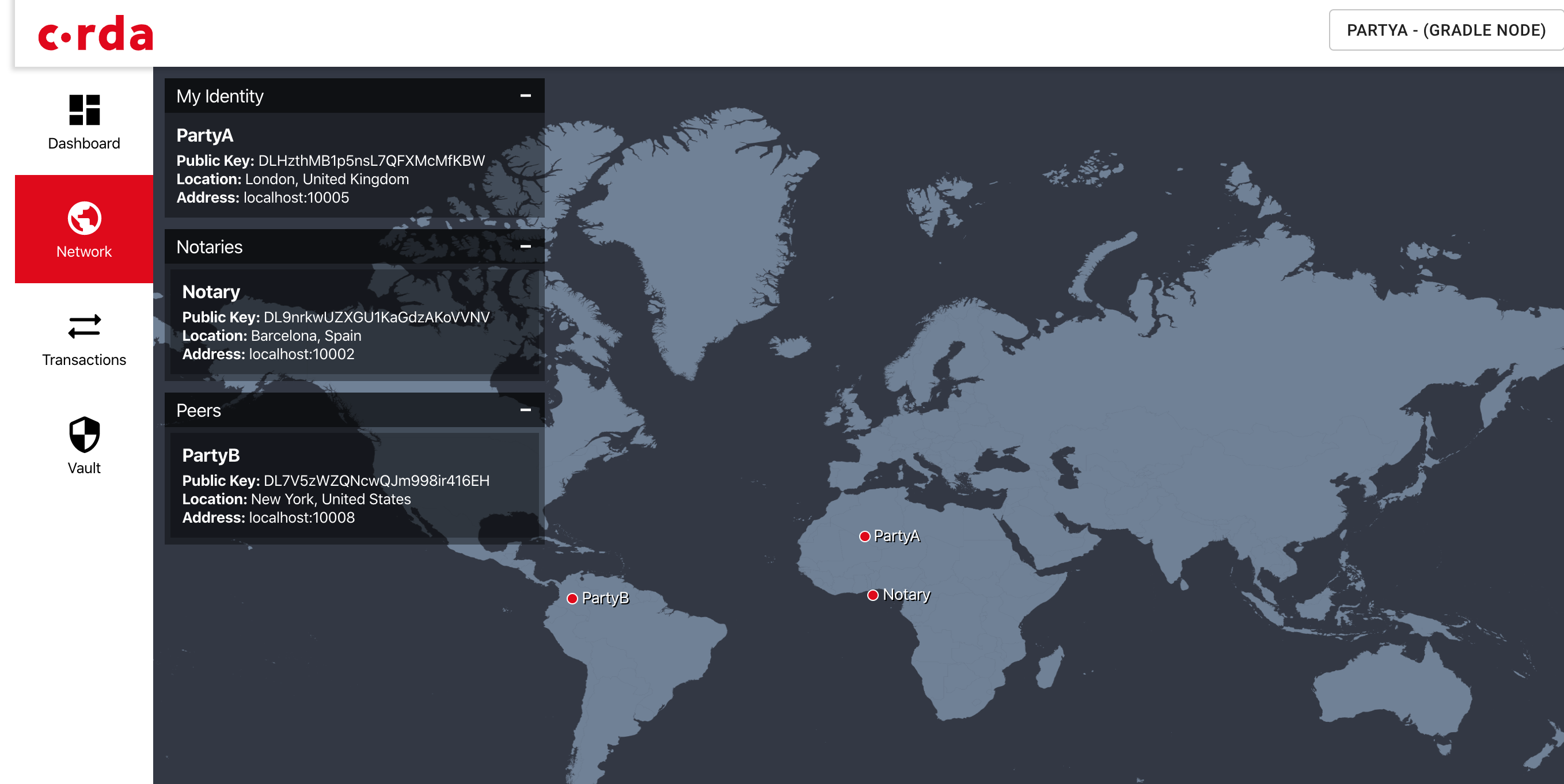
Network Map - Overview of all parties registered on the current node's Corda network as well as details and location.
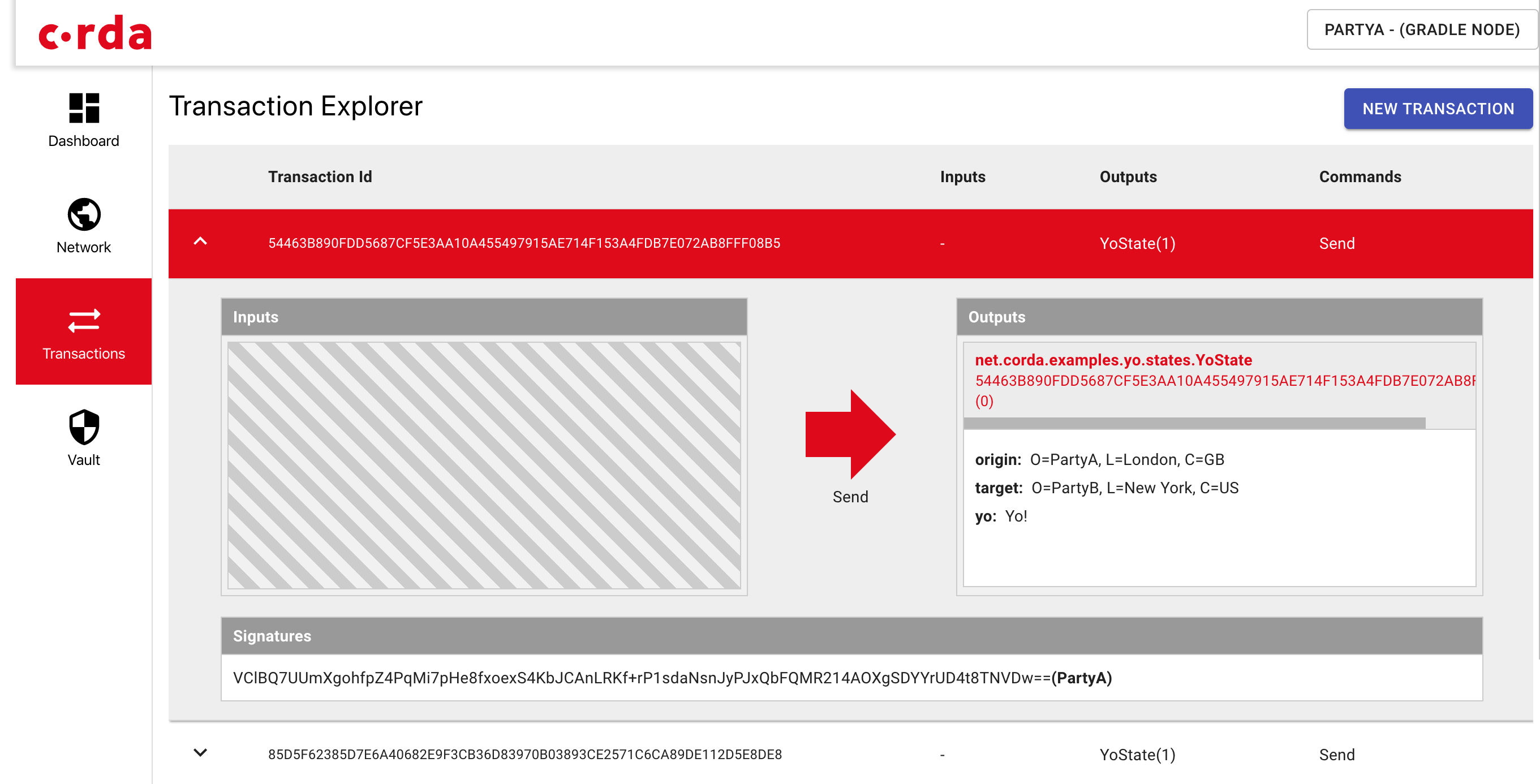
Transaction - Allows viewing of previous transaction details including input/output states. Create new transactions easily through UI for any CorDapp installed on the node.
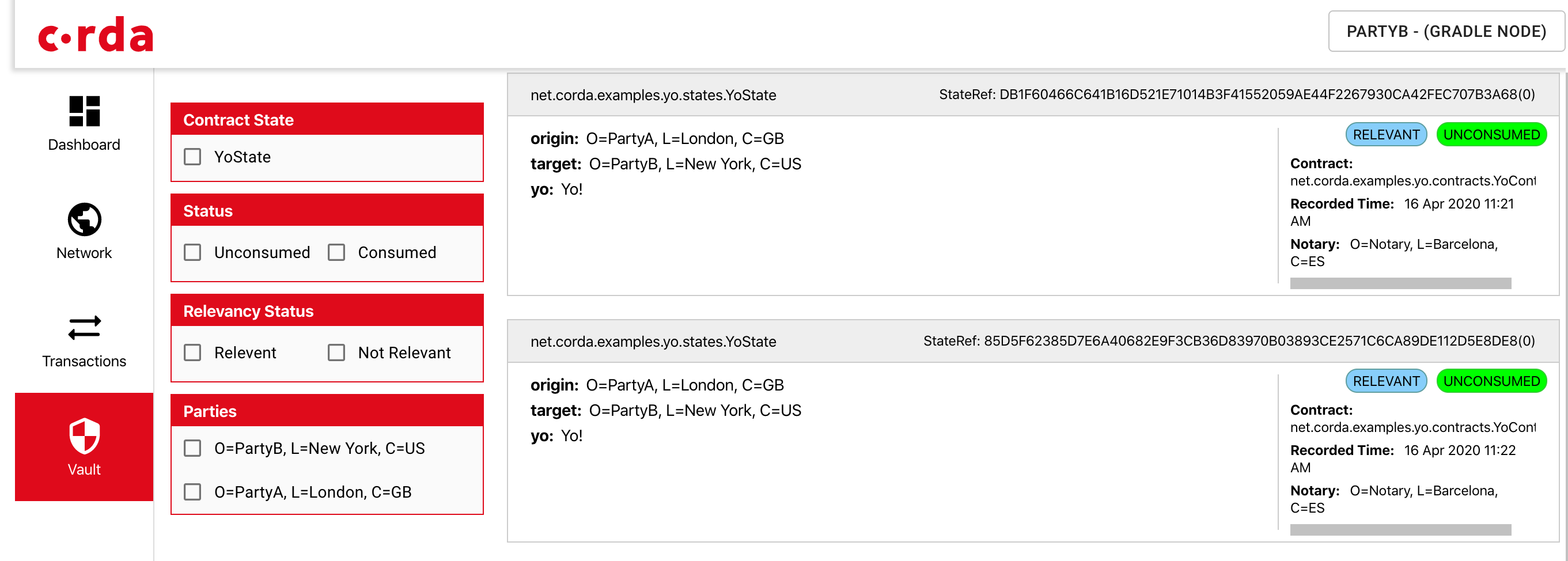
Vault - Allows instant querying of vault contents using dynamic filters. Results are instantly updated.
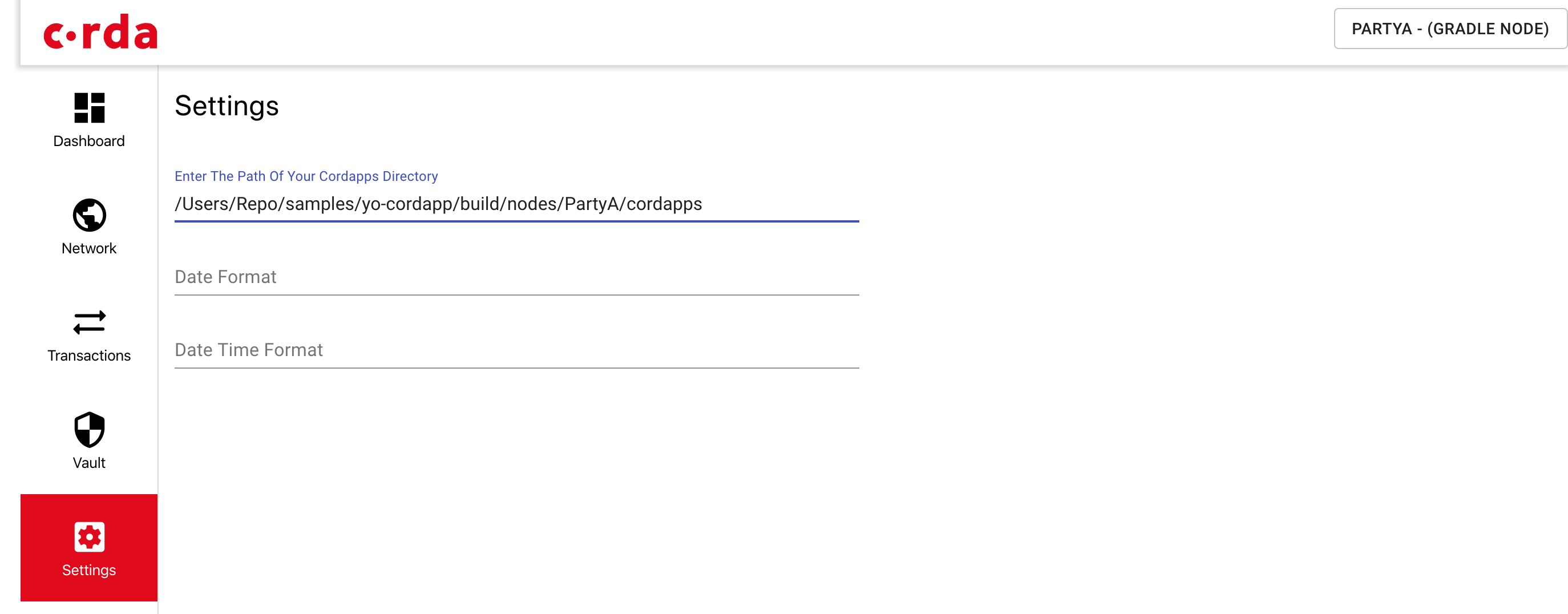
Settings (manual connection ONLY) - For local and remote connections to nodes not defined in the build.gradle, the extension must know the associated directory of CorDapp Jars. You will be prompted to enter this path in settings.
Getting Started with ContributingClone the V2 branch from the extension repo https://github.com/corda/vscode-corda/tree/V2
UPDATE (Mar 29, 2020) Note this project now uses submodules for
*this command must also be run after any pull request which includes updates to the submodule. An alternative is to do pull requests with the following option:
Other submodule commands:
Design NotesFlow Of Communcationextension.ts -> webviews (node-explorer) <-> springboot server <-> CordaRPCops (NodeRPCClient) <-> Network (local/remote) extension.ts (depends on parser.js)Typecript extension file.
webviewsReact JS and CSS files.
springboot serverJava server side code.
CordaRPCopsRPCClients that communicate with the nodes
Mock NetworkNetwork through which the nodes communicate Known Issues/ TODO
Release NotesSee CHANGELOG.md for details |