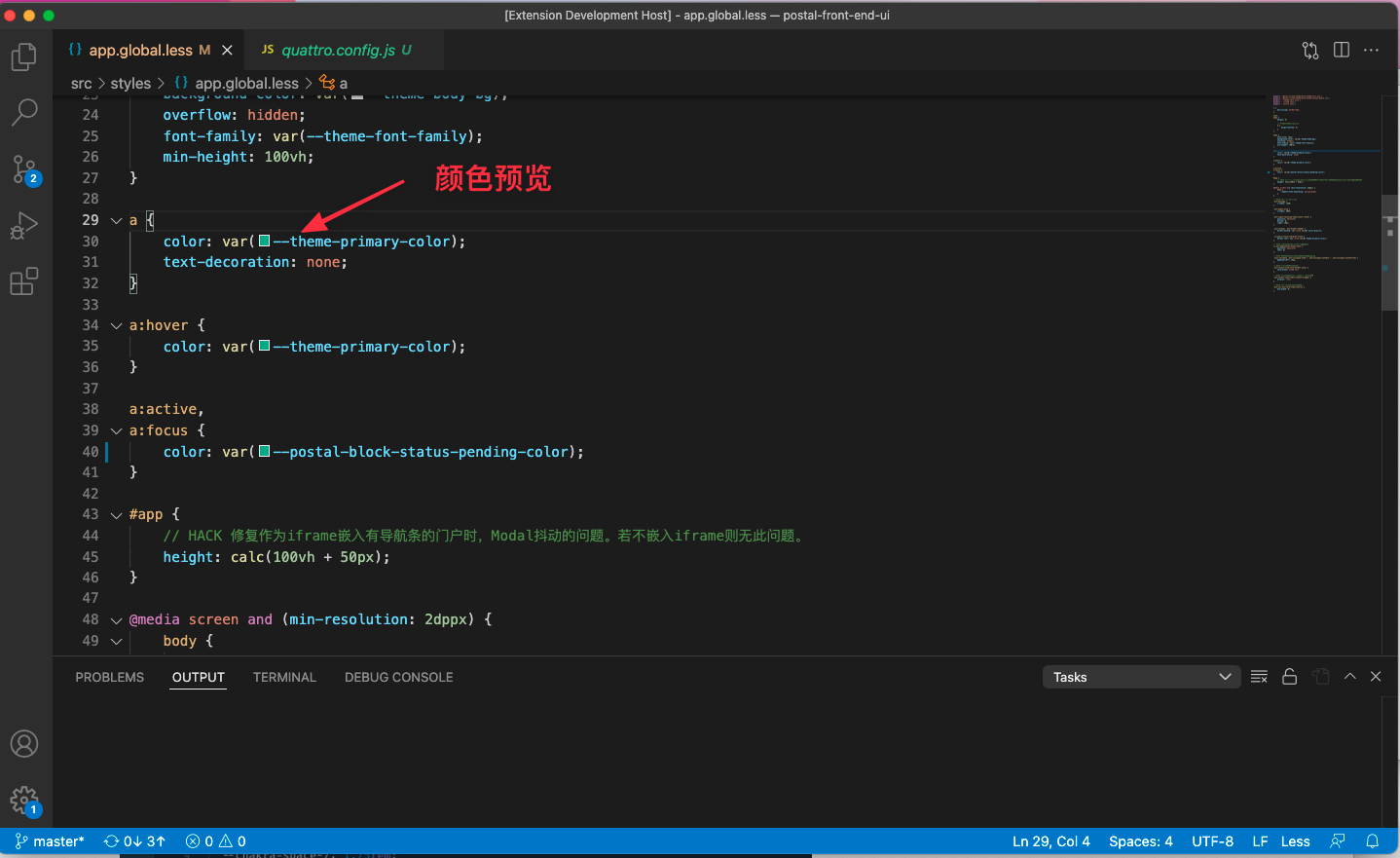
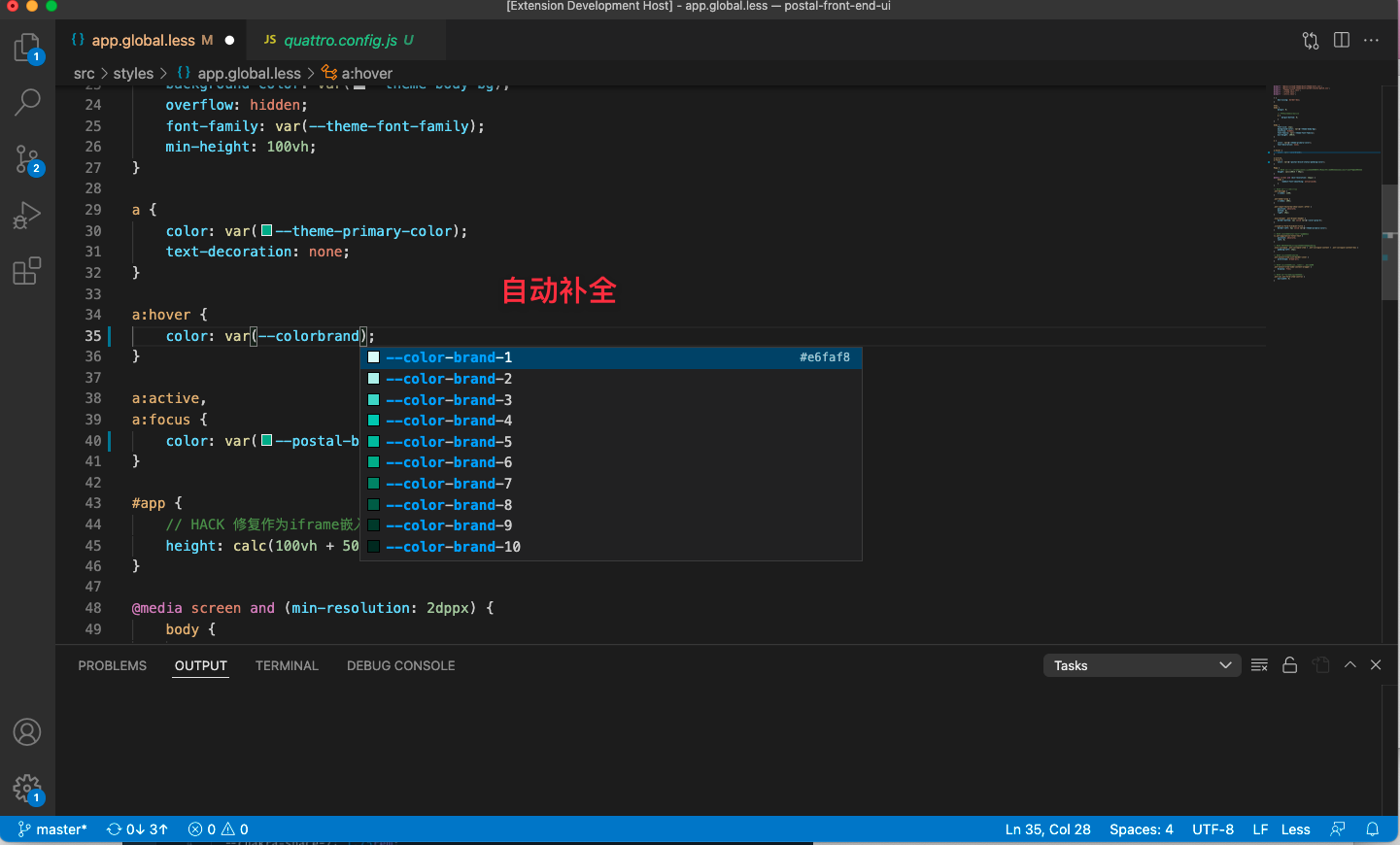
Quattro CSS Variables Helper基于vscode-css-variables调整的, 仅供内部使用的css variables插件 功能自动补全 + 颜色预览

CSS Variable跳转
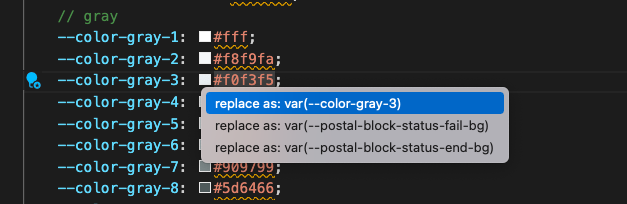
修复hex色值如果直接使用了色值,并且设置已经有了对应的css variables,会有lint提示,通过cmd + . 可以快速修复 
这里你需要自行选择一个css variables变量,可以根据场景,选择更语义化的变量 色盘颜色展示和插入颜色
配置掉起的面板中可以点击 注意: 默认读取项目目录,不需要自行增加,例如,"./src"。 建议如果需要在StyledComponent中展示css variables的能力,安装vscode-styled-components即可。 |

