📊 Codeline Counter
Easily count the lines of code in your files or entire workspace. Supports excluding folders or specific files via .codelineignore.
🚀 Features
- 🔢 Count total lines in open file or entire workspace
- 📁 Exclude folders or files using
.codelineignore
- ⚙️ Lightweight and fast

📦 Installation
Search for Codeline Counter in the Extensions Marketplace and click Install.
Or install via command line:
code --install-extension Pyzit.codeline-counter
🔧 Usage
1. Count Lines of Code in an Open File
To count the lines of code in the currently open file:
Open any file in VS Code.
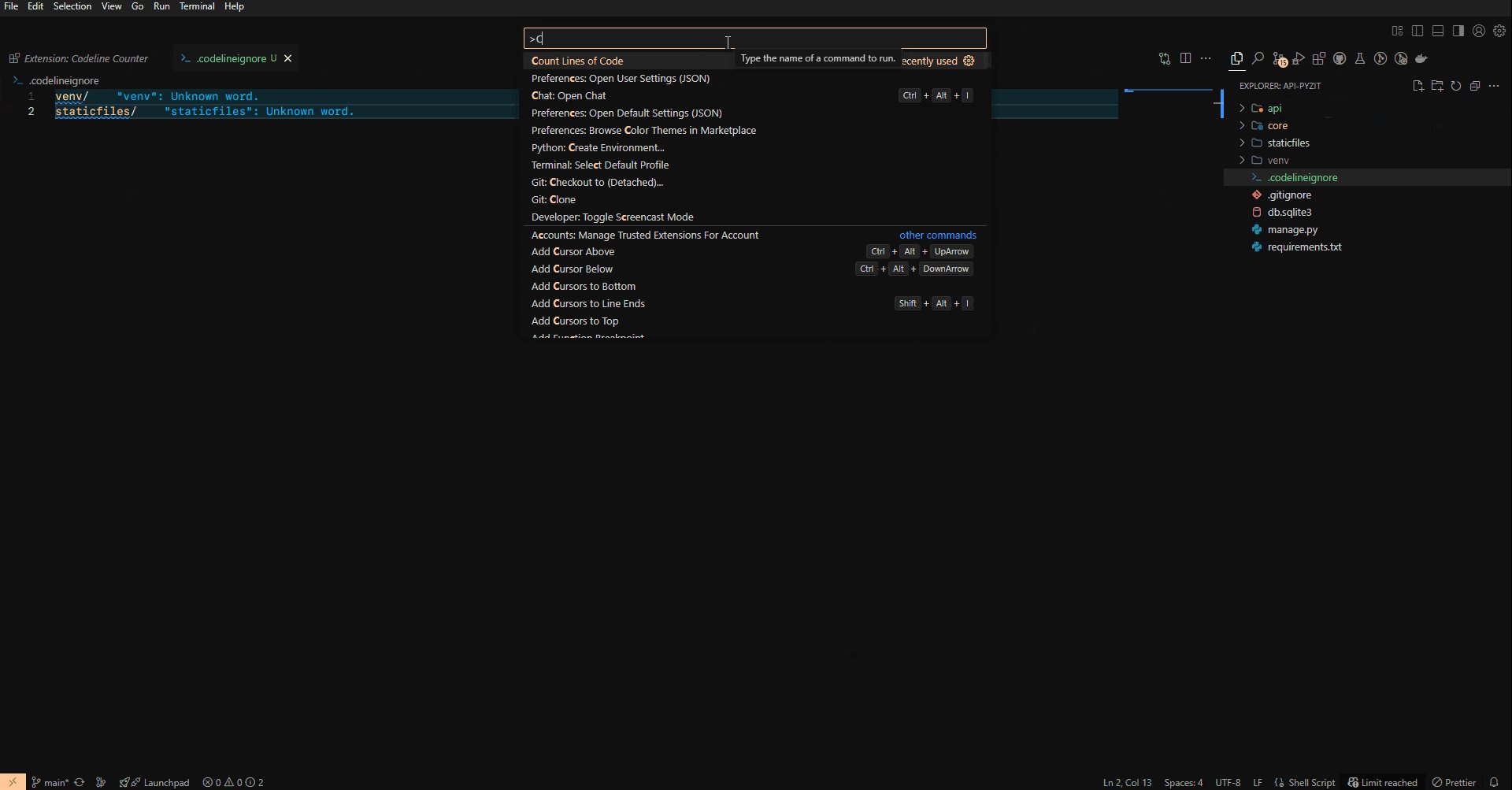
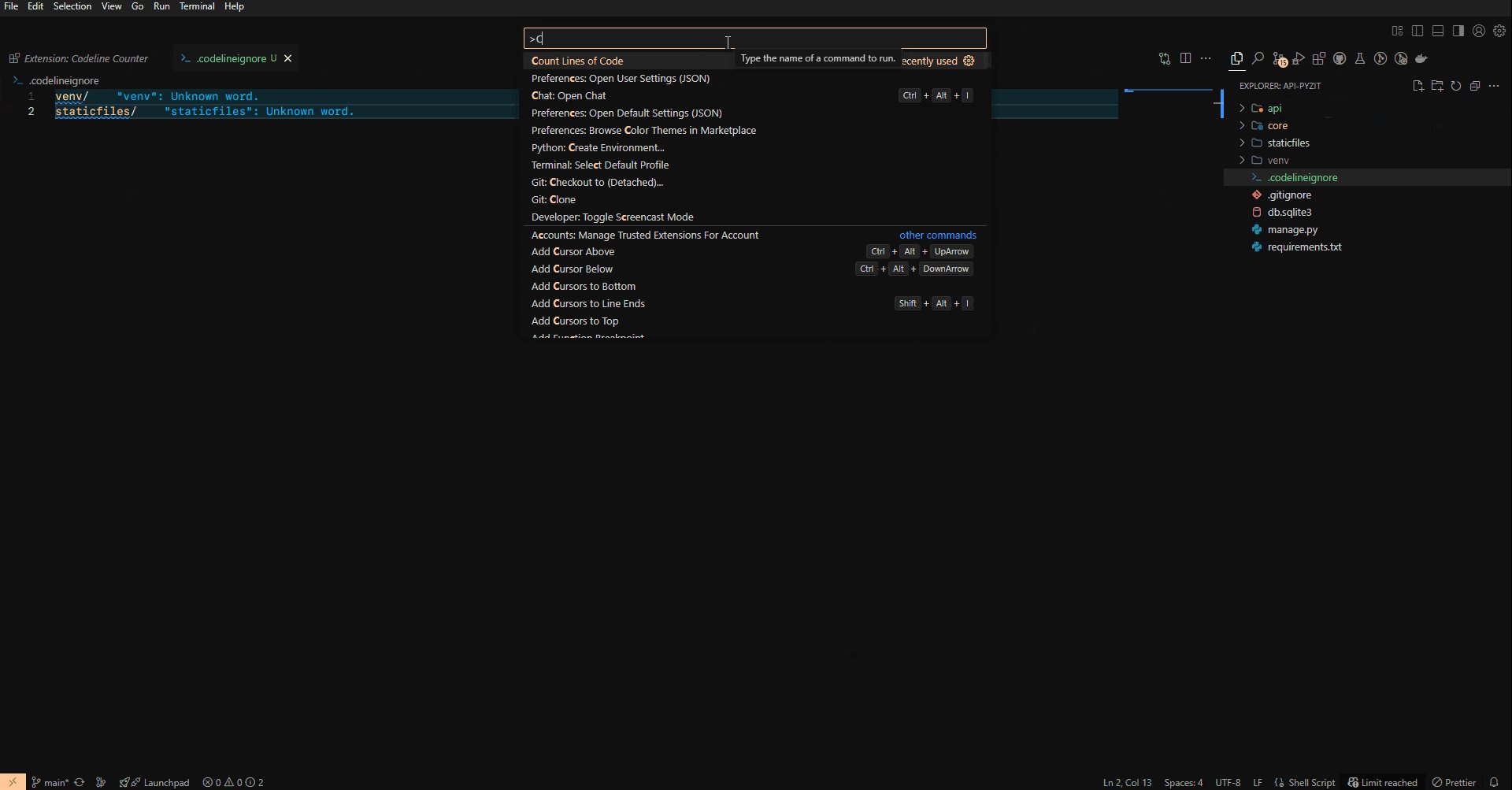
Press Ctrl + Shift + P (or Cmd + Shift + P on macOS) to open the Command Palette.
Search for the command:
Select the Count Lines of Code command from the list.
The total number of lines in the file will be shown in the status bar at the bottom of your VS Code window.
2. Count Lines of Code in an Entire Workspace
To count the lines of code across your entire project or workspace:
- Open the workspace/folder where your project resides in VS Code.
- Press
Ctrl + Shift + P (or Cmd + Shift + P on macOS) to open the Command Palette.
- Search for the command:
- Select the Count Lines of Code (Workspace) command from the list.
- The total number of lines in the entire workspace will be displayed in the status bar.
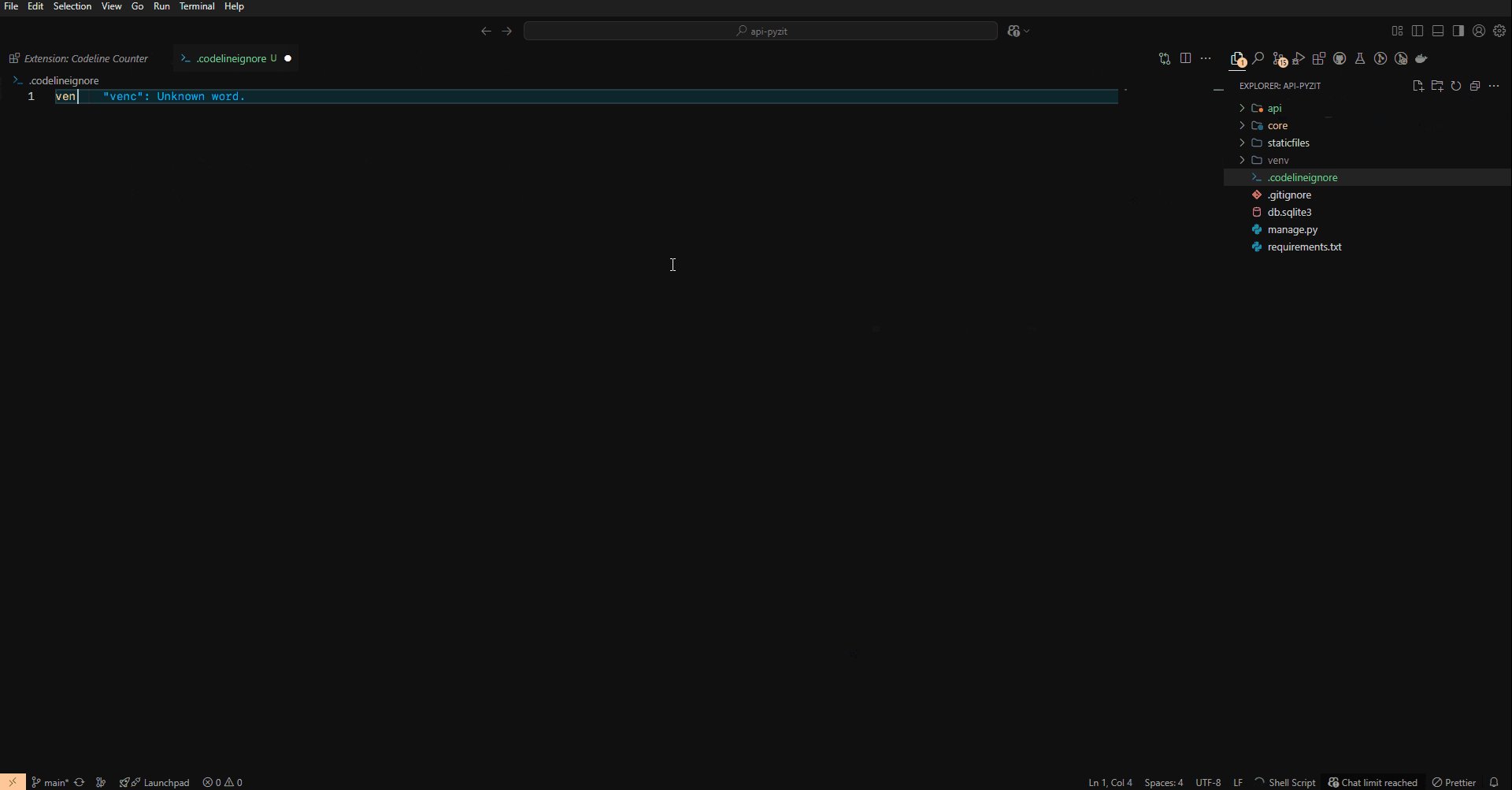
3. Exclude Files or Folders with .codelineignore
To exclude certain files or folders from being counted (such as node_modules, dist, or temporary files), create a .codelineignore file in your project’s root directory and list the files/folders you want to ignore.
Example .codelineignore:
node_modules/: Exclude all files in the node_modules folderdist/: Exclude all files in the dist folder*.min.js: Exclude all minified JavaScript files
Any files or folders listed in this .codelineignore file will not be counted when calculating lines of code in the workspace.
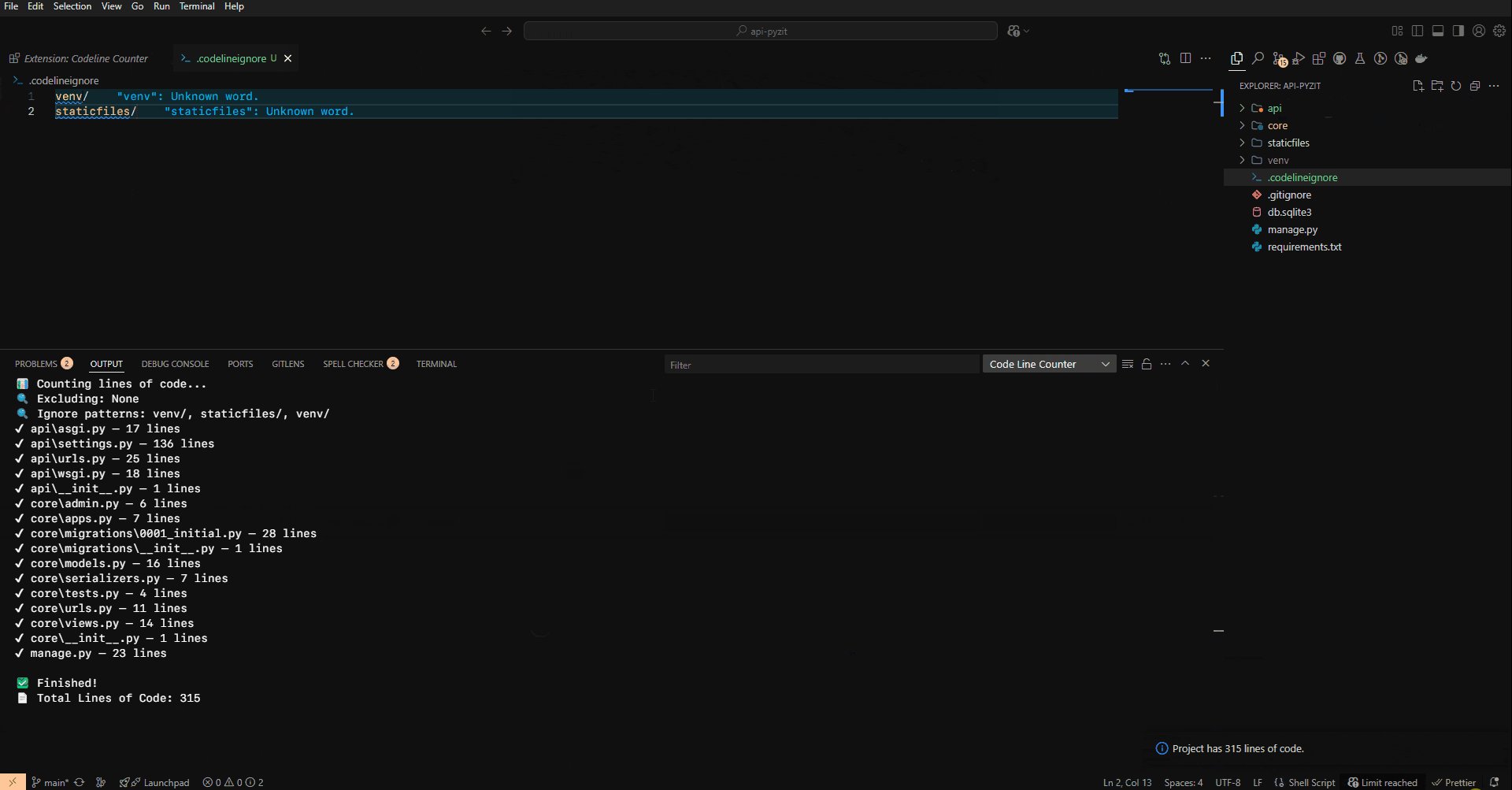
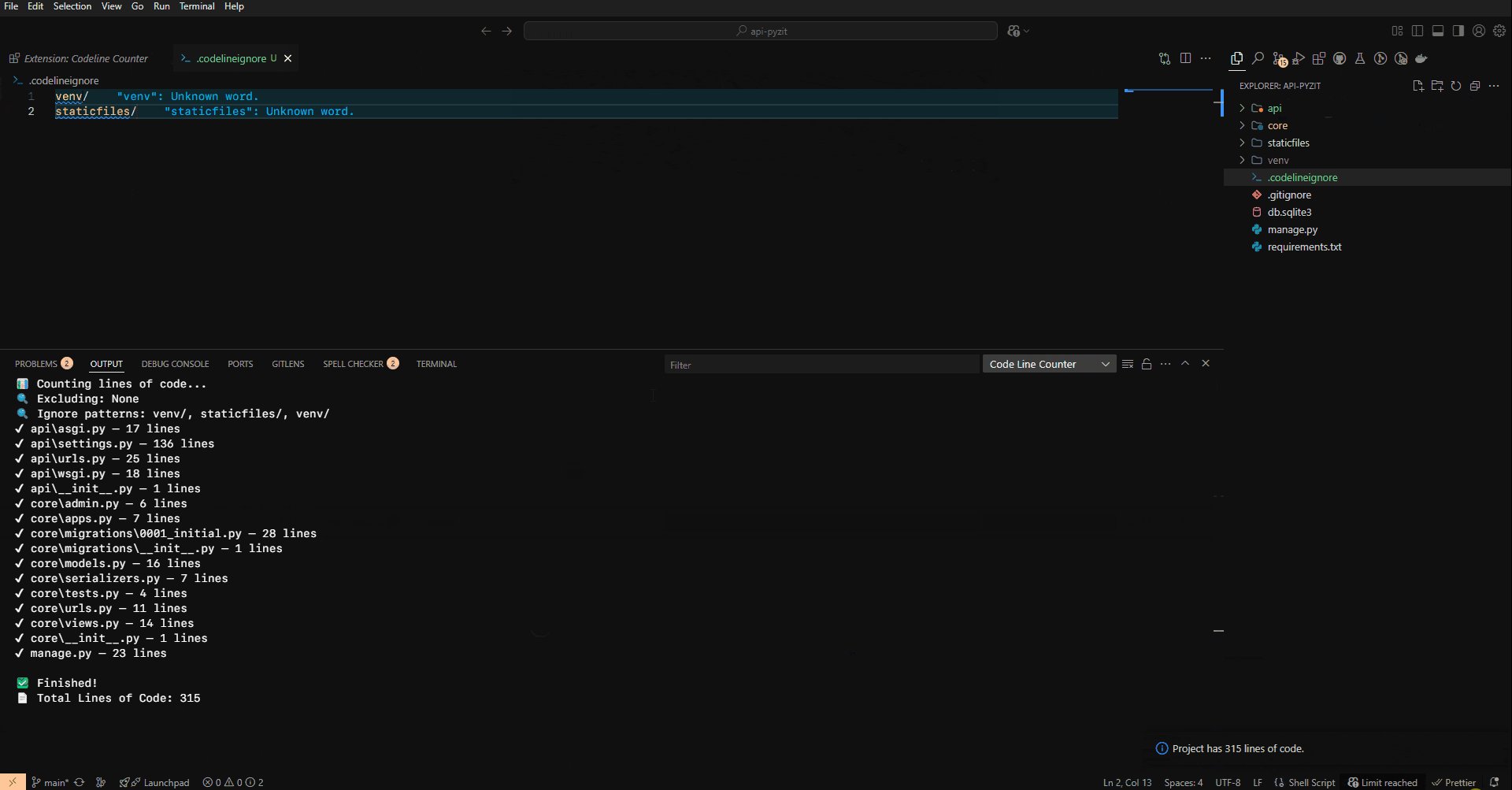
4. View Results
After running the Count Lines of Code command, the results will be shown in the status bar at the bottom of the window.
Example output in the status bar:
This indicates the total number of lines in the current file or workspace, with the excluded lines subtracted (from ignored files or folders).
5. Additional Commands
- Set Excluded Folders/Files: You can open the
.codelineignore file using the Set Excluded Folders/Files command from the Command Palette and quickly add paths that should be excluded from the line count.
Example Use Case
Scenario 1: Counting Lines in a JavaScript Project
- Open the root folder of your JavaScript project in VS Code.
- Use the Count Lines of Code (Workspace) command to count lines across the entire project.
- The result will exclude any files or folders you’ve specified in
.codelineignore (e.g., node_modules and dist).
- The total count will appear in the status bar.
Scenario 2: Counting Lines in a Single File
- Open a single file, for example,
index.js.
- Use the Count Lines of Code command to get the number of lines in that file.
- The result will be shown in the status bar, providing a quick overview of the file's size.
🎯 Why Use This Extension?
- For Developers: Easily track the size of your codebase.
- For Project Managers: Get quick insights into the scope of a project.
- For Continuous Integration: Integrate this tool into your build pipelines to analyze code growth over time.