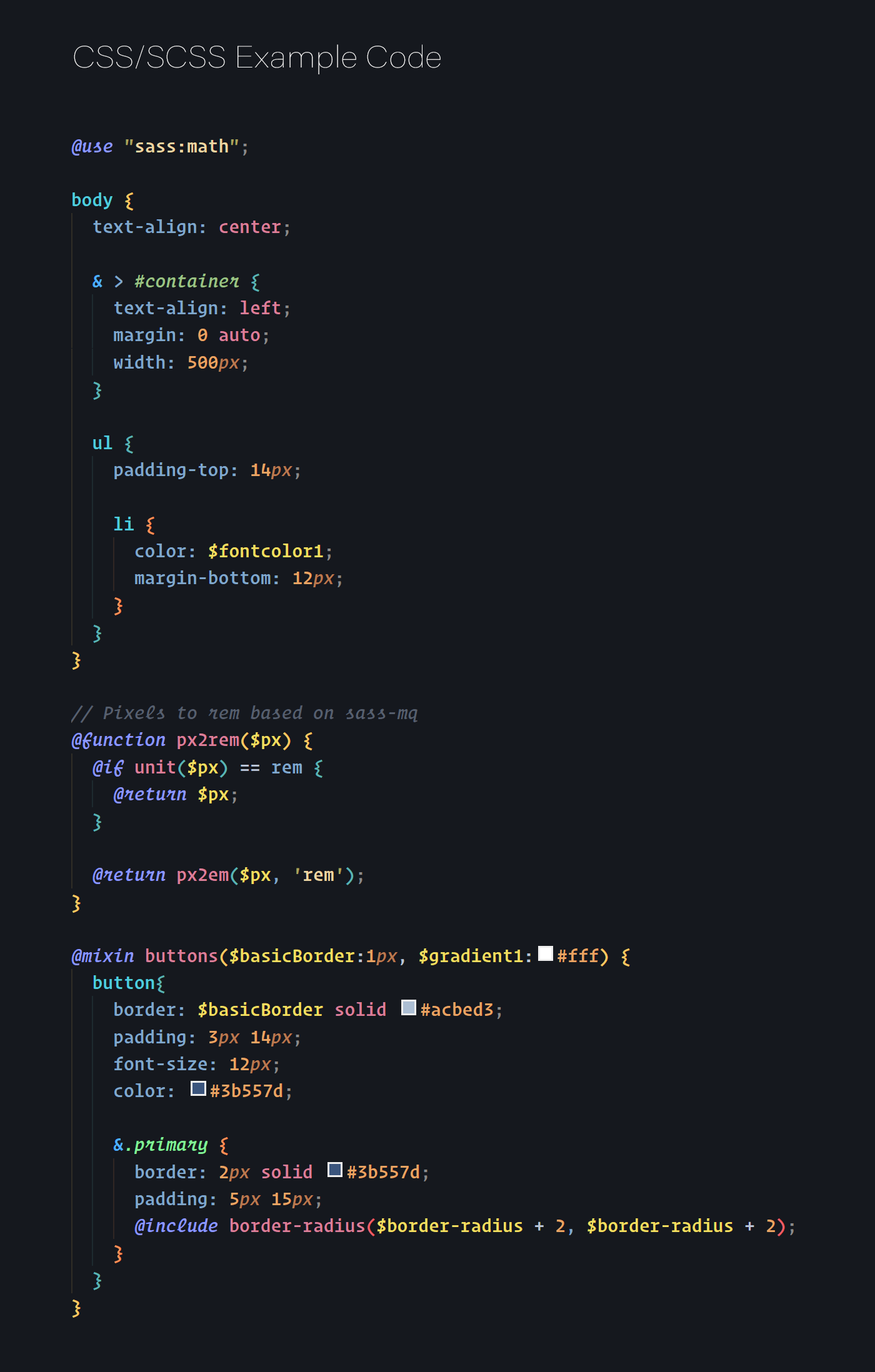
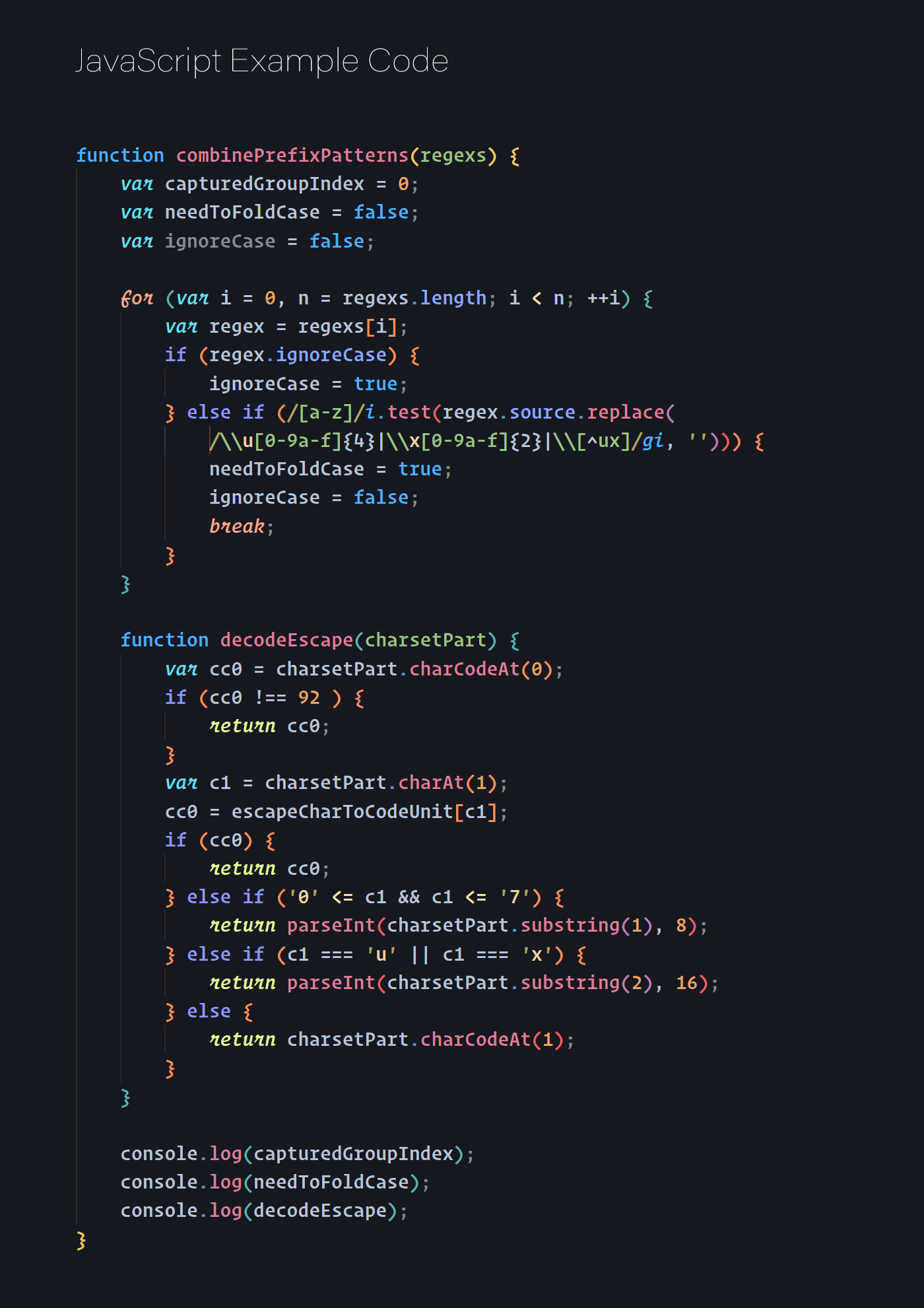
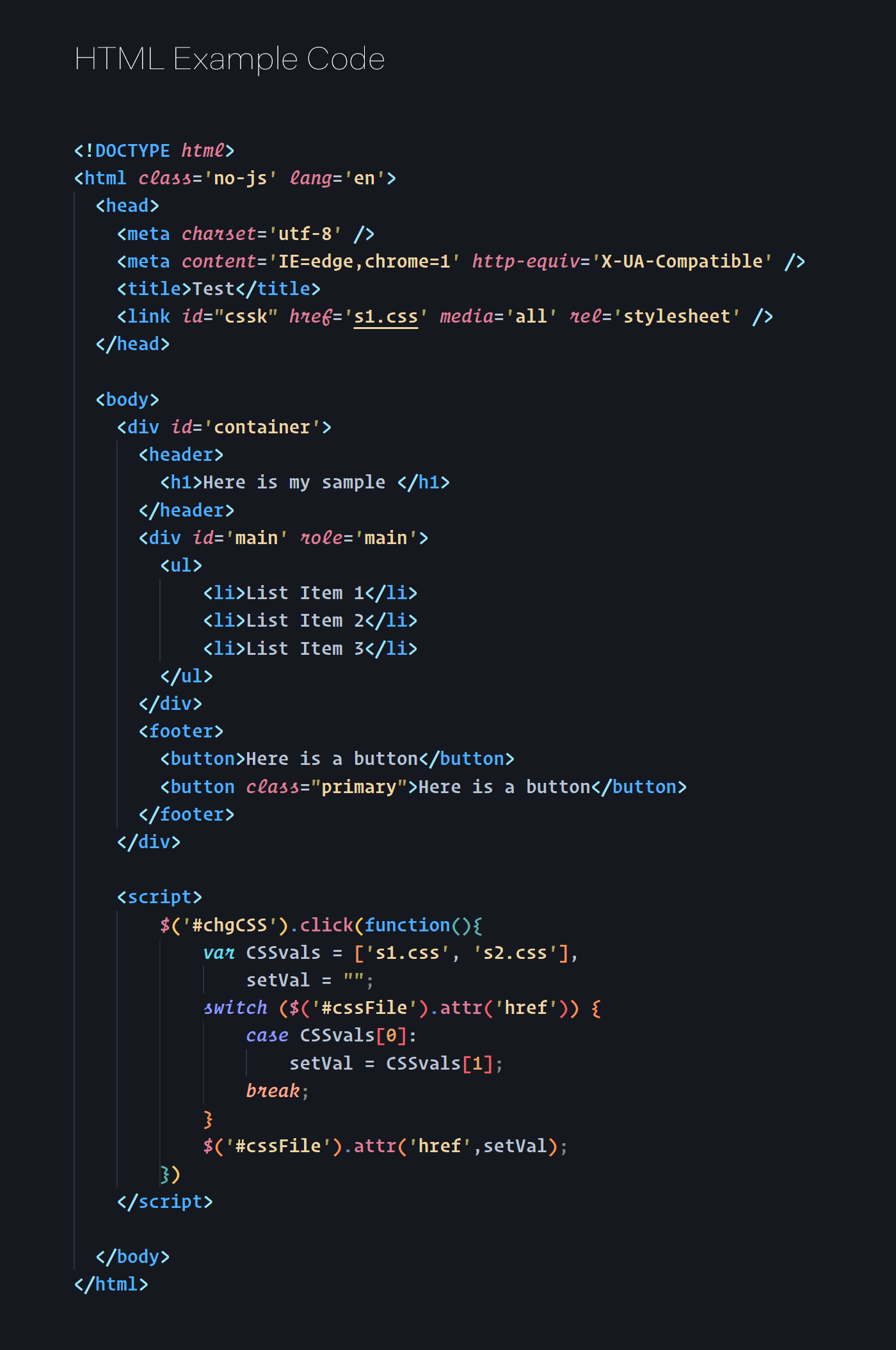
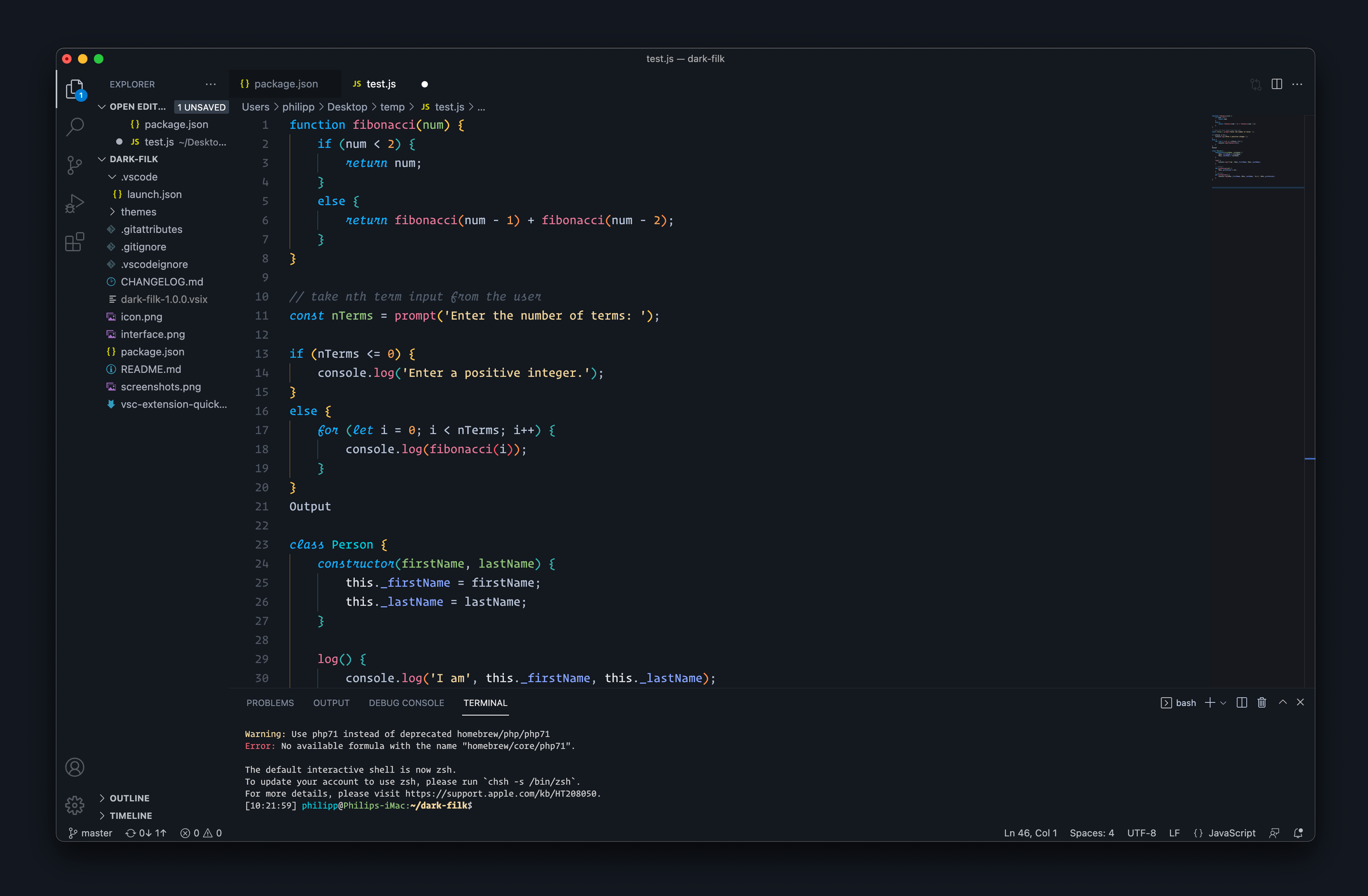
Dark Filk ThemeThis is a theme inspired by One Monokai but with a darker setting and more vibrant colors and more color differentiation. This theme was especially optimized for frontend web development in HTML, (S)CSS and JS. Syntax highlighting for other languages usually works fine but is untested. See recommended fonts and settings at the bottom below the screenshots. Theme ScreenshotsPlease note that the cursive font code is not part of the theme and has to be added by yourself manually as described at the bottom of this page if you want to.
The following interface screenshot might not represent the most recent code color settings of the theme, please focus on the look of the Visual Studio Code program interface only.
Setting RecommendationsI highly recommend using colorized brackets with guidelines in this theme. The colors are already defined within the theme settings. Use this in your If you want to achieve the cursive font style for certain code you need to use a font that supports cursive like e.g. purchaseable Operator Mono or free Fira Code iScript and set and feel free to edit the following in your |