Welcome!

PWABuilder Studio makes VSCode the BEST developer environment for building Progressive Web Apps. Using it, you can:
- Start building a brand new PWA using the pwa-starter template
- Convert an existing web app into a PWA
- Audit your PWA to ensure it is app store ready and installable!
- Publish your PWA to the web using Azure Static Web Apps
- Package your PWA for the Microsoft, Google, and Apple App Stores
- Generate a Service Worker so that your PWA works offline
- Generate ALL the correct sized Icons for a PWA
- Use our snippets to upgrade the user experience of your PWA
Our documentation contains all the info you need for working with the extension, including tutorials and more!
Found a bug?
First Steps with PWABuilder Studio
Here are a few places to check out in the documentation if you are using the extension for the first time:
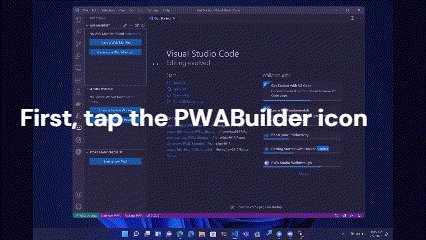
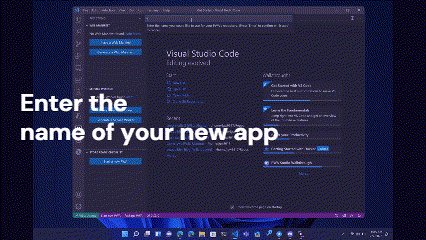
Looking to build a new PWA from scratch?
Check out how to clone the PWA Starter application with the extension.
Want to convert your web app into a PWA?
Take a look at adding a web manifest, a service worker and generating icons to your existing web applicatioon.
Have a PWA already and want to get it Store-ready?
Learn how to validate your PWA and then package it for stores.
Resources and Links
Check out some of these sites to learn more about PWAs and PWA Builder!
PWA Builder
PWA Starter application
Progressive Web App Overview
| |