Daruka Theme
Daruka Theme is a modern and elegant dark theme for Visual Studio Code. Designed to improve focus and reduce eye strain while coding. Originally crafted for React and JavaScript development, this theme now supports multiple languages, including TypeScript, C#, Python, and PHP.
🎨 Features
- Focused Coding Experience: Minimal distractions for productivity.
- Vibrant Color Palette: Dark tones with bright highlights for excellent code readability.
- Optimized for React & JavaScript: Special attention to JSX syntax and modern JavaScript features.
- Multi-Language Support: Extended customization for C#, Python, PHP, HTML, CSS, JSON, and more.
🌈 Color Palette
Daruka Theme revolves around three core colors:
- Main Code Color:
#C4B9FE
- Variable & Function Highlight:
#CE78B0
- Syntax Highlighting:
#82AAFF
Background and text are carefully designed:
- Background:
#1A1919
- Text:
#D4D4D4
These colors have been fine-tuned for optimal readability and aesthetics in a dark theme.
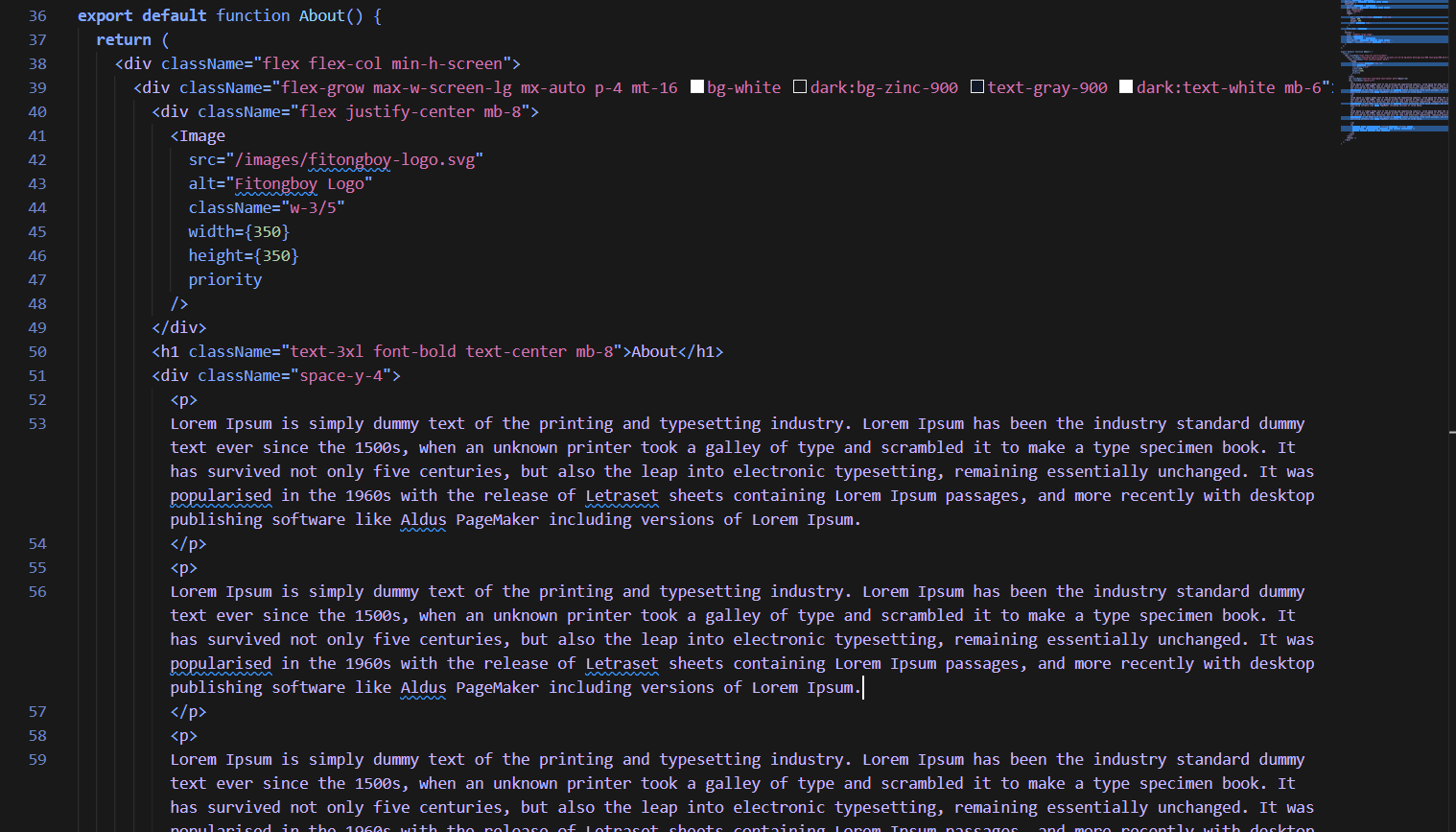
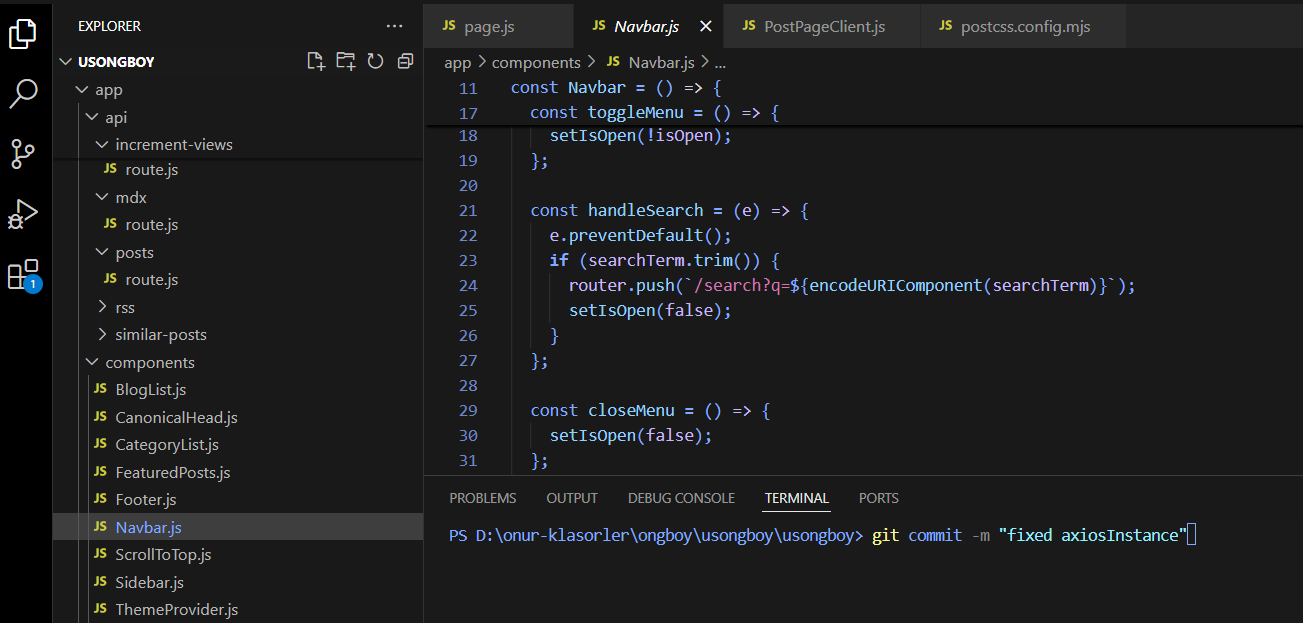
📸 Screenshots
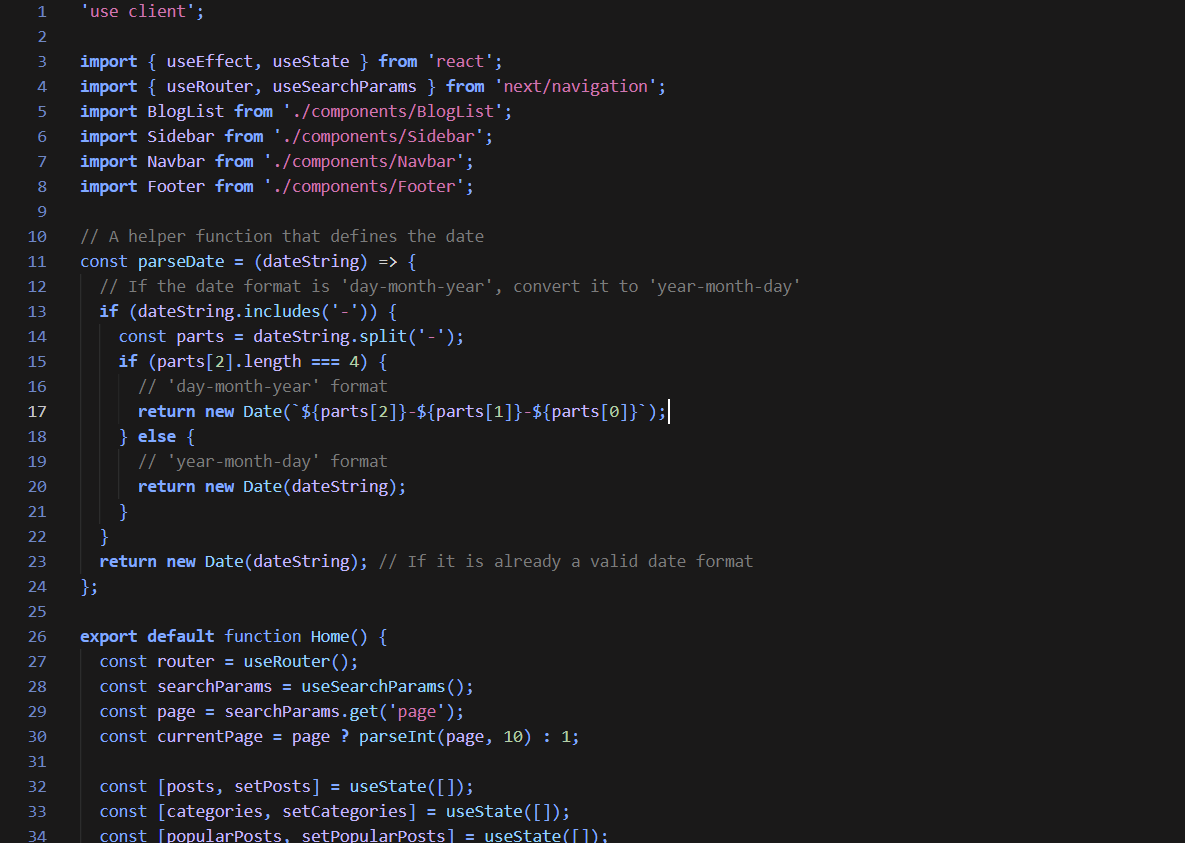
Code Example 1

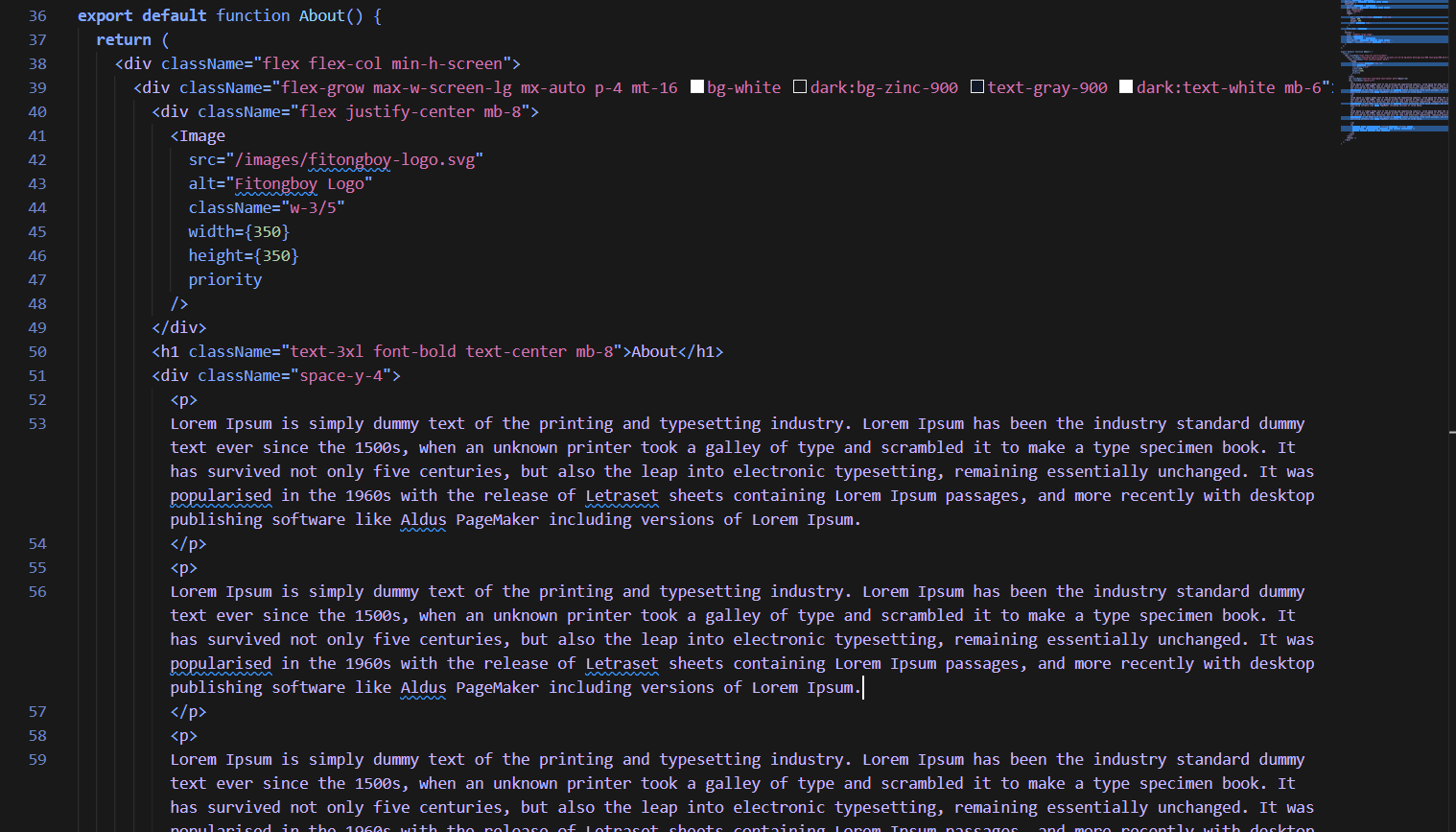
Code Example 2

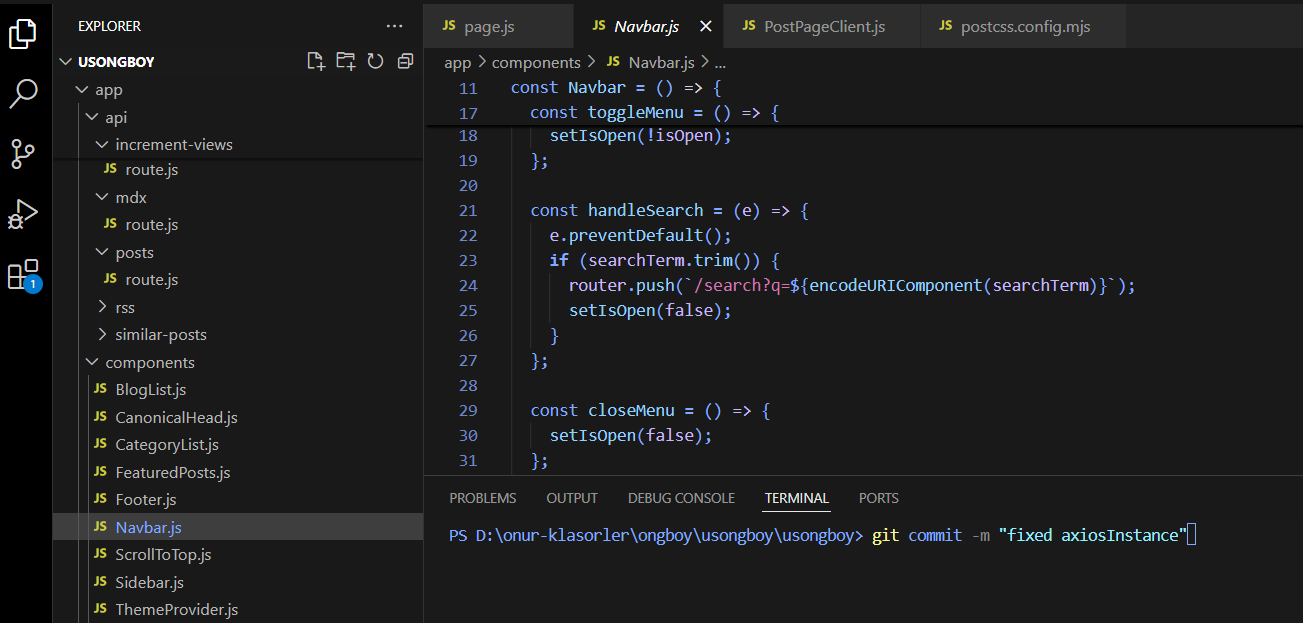
Code Example 3

🚀 Installation
- Open Visual Studio Code and go to the Extensions view (
Ctrl+Shift+X).
- Search for Daruka Theme in the Extensions Marketplace.
- Click Install to add the theme to your editor.
- To activate the theme:
- Go to File > Preferences > Color Theme (Windows/Linux) or
- Code > Preferences > Color Theme (macOS).
- Select Daruka Theme from the list.
🆕 What's New in Version 1.2.0
- Enhanced TypeScript Support: Added more detailed syntax highlighting for TypeScript functions, variables, and JSX/TSX elements.
- Improved React TypeScript Components: Better readability with distinct colors for different code elements.
- Fixed White Text Issues: Eliminated white text coloring in TypeScript files for a more consistent theme experience.
Previous Updates
Version 1.1.1
- Added Support for TypeScript: Enhanced syntax highlighting for TypeScript-specific features like interfaces, types, generics, and more.
Version 1.1.0
- Added Support for PHP: Syntax highlighting for PHP-specific tags and variables.
- Enhanced C# and Python Support: Improved readability for classes, variables, and functions.
- Core Colors Refined: Focused on
#C4B9FE, #CE78B0, and #82AAFF as the primary colors.
💡 Designed for React, JavaScript & TypeScript
Daruka Theme was originally created with React and JavaScript developers in mind, and now features full TypeScript support. It features:
- Clear and vibrant highlighting for JSX/TSX and modern ES6+/TypeScript syntax.
- Smooth distinction between components, props, and hooks.
- Enhanced visualization of TypeScript interfaces, types, and generics.
- Optimized visibility for debugging and navigating complex React and TypeScript codebases.
📄 Background Story
The Daruka Theme was inspired by the need for a clean, distraction-free environment for coding. With years of experience in React and JavaScript development, the goal was to create a theme that enhances productivity and reduces eye strain.
You can read more about the inspiration and story behind the Daruka Theme in the blog post:
👉 Daruka Theme for Visual Studio Code - Your Personalized Dark Theme
📄 Supported Languages
The theme is tailored for a wide range of programming languages, including:
- Frontend Development: HTML, CSS, JavaScript, TypeScript, React
- Backend Development: Python, PHP, C#
- Others: JSON, Markdown, and more.
🛠️ Development & Contribution
If you'd like to contribute or modify this theme:
- Clone the repository:
git clone https://github.com/onurtaskirancom/daruka-theme.git