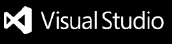
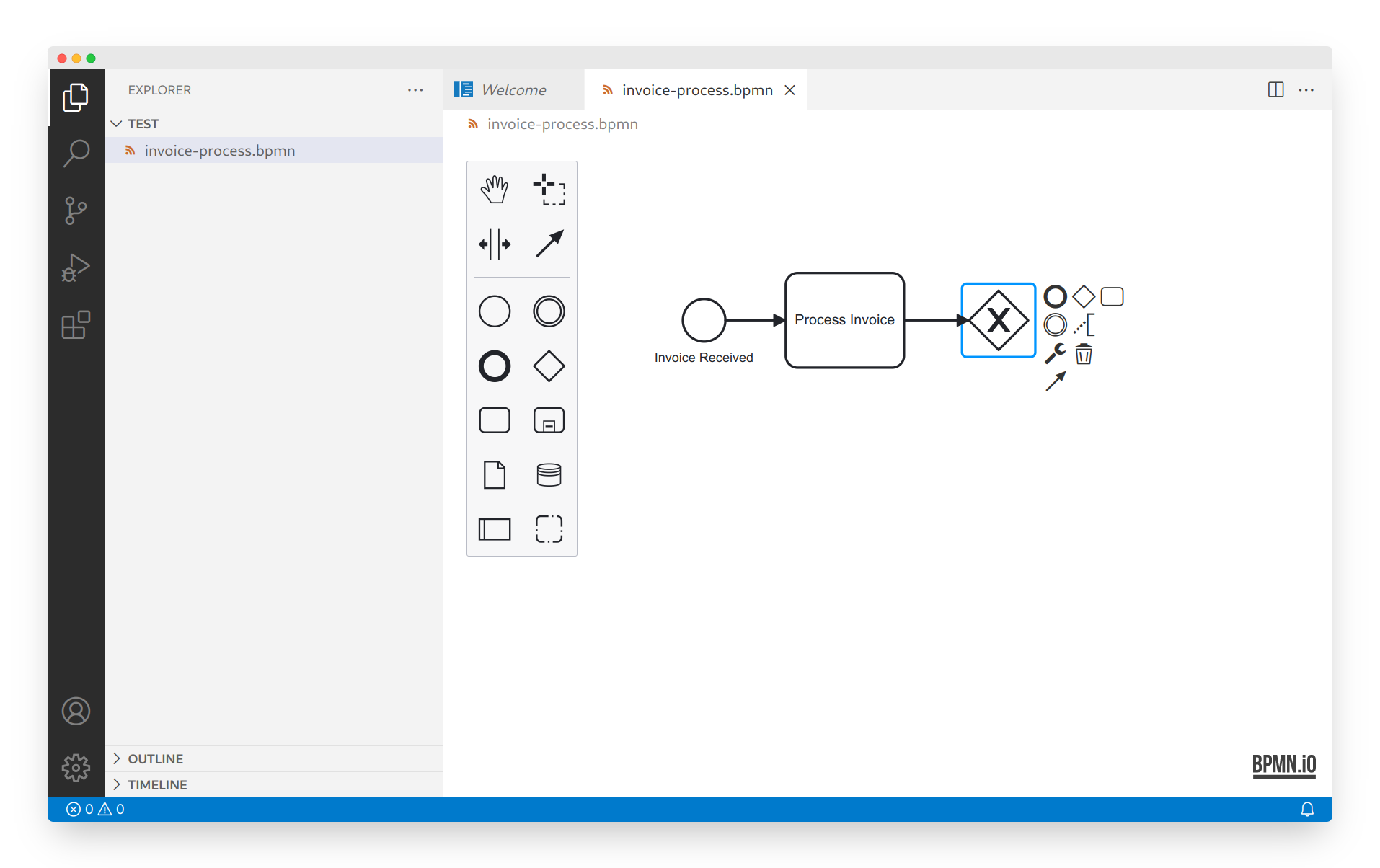
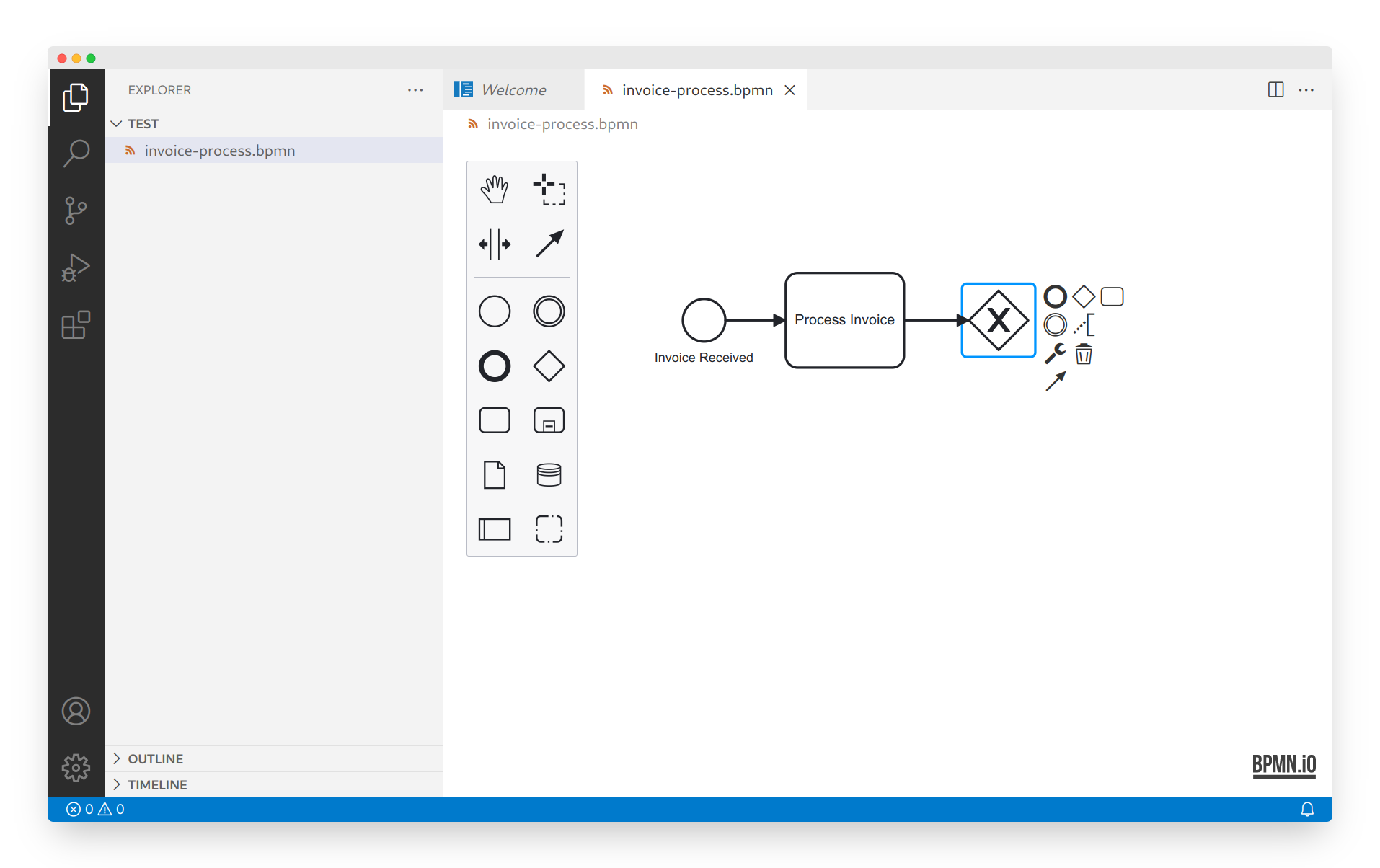
BPMN Editor

View and edit BPMN diagrams in VSCode. Powered by bpmn.io tools.

Features
- View and edit BPMN files
- Save changes to your local file
- Undo/redo and other keyboard shortcuts
- Create from empty
.bpmn files
- Press F4 to open plain text editor
Installation
Download it from the VSCode Marketplace or search for vs-code-bpmn-io directly inside VSCode.
Build and Run
First step, clone this project to your local machine and open it with VSCode:
git clone https://github.com/bpmn-io/vs-code-bpmn-io.git
cd ./vs-code-bpmn-io
npm install
code .
Press F5 to load and debug the extension in a new VSCode instance. To exectute the tests choose the Extension Tests in the Debug mode.
You can build the extension from the command line, too:
# execute the test suite
npm run test
# execute all scripts
npm run all
License
MIT
Contains parts (bpmn-js) released under the bpmn.io license.
| |