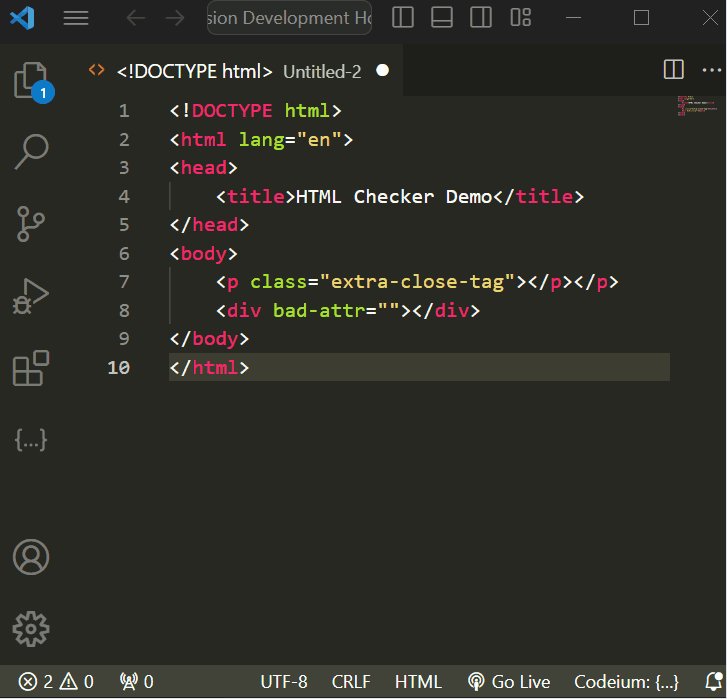
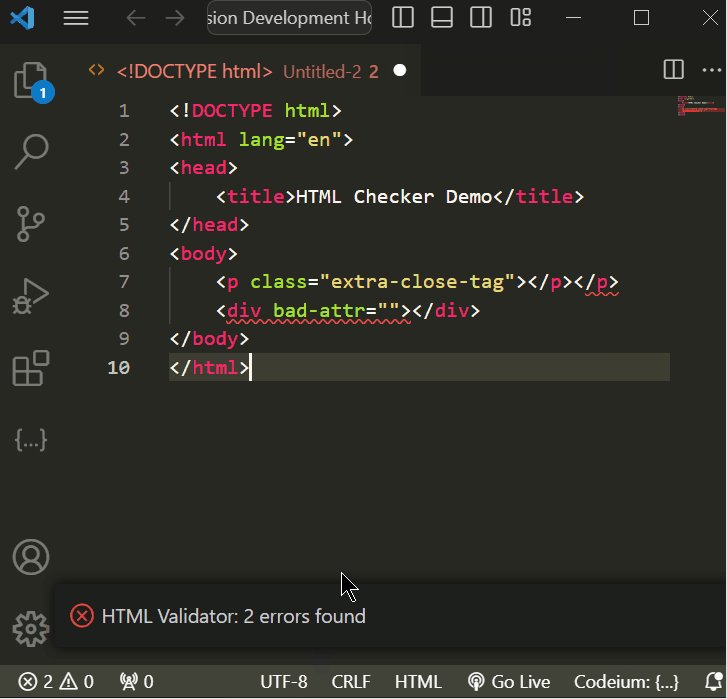
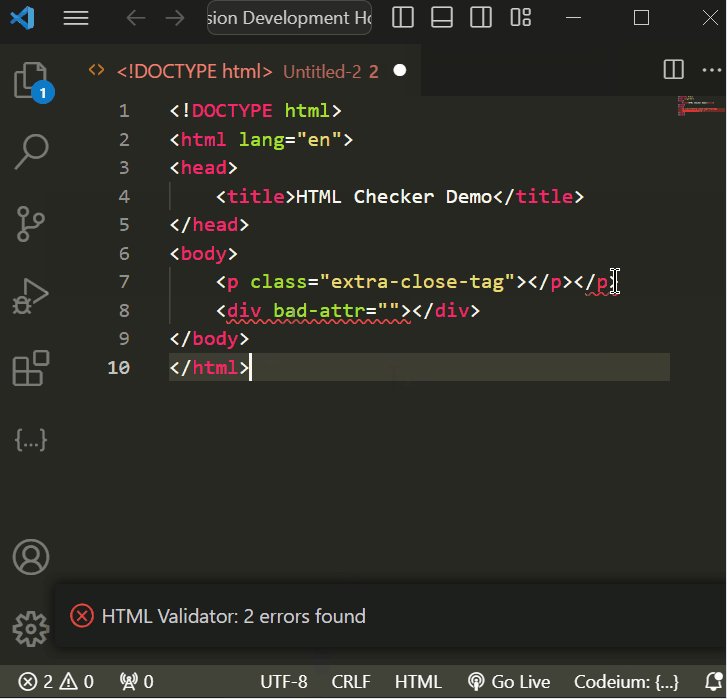
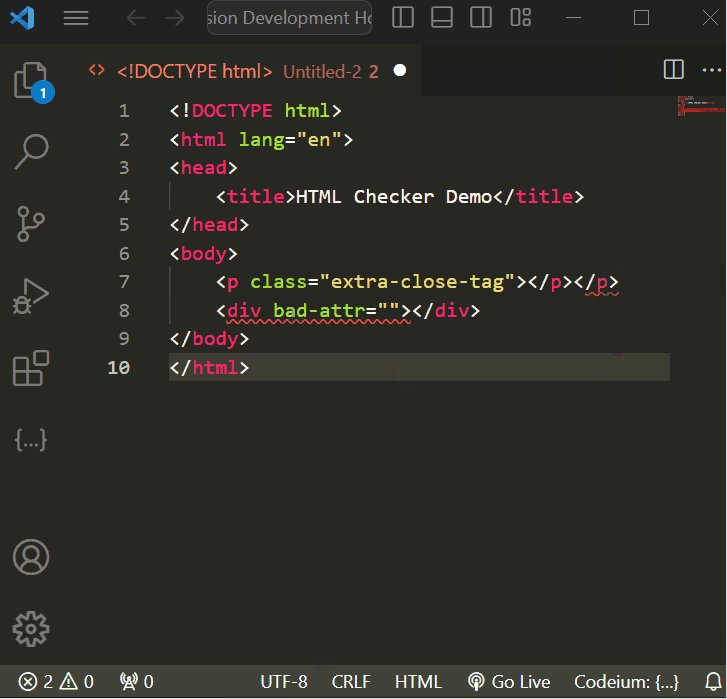
HTML CheckerFeaturesUses the Nu Html Checker to check HTML for issues like extra closing tags or bad practice. Run RequirementsHTML Checker requires Java 8+ as of v2.0.0. If you don't want to install Java, install the extension at v1.3.1. Release Notes2.0.2
2.0.1
2.0.0
1.3.1Allow adding file associations other than HTML through settings. 1.3.0Added key command and status bar item to run command.
Press 1.2.1More static site generator filtering. 1.2.0Allow ignoring of specific errors through settings. 1.1.0Filter code from static site generators. 1.0.1Only allow HTML files. 1.0.0Initial release of HTML Checker. |