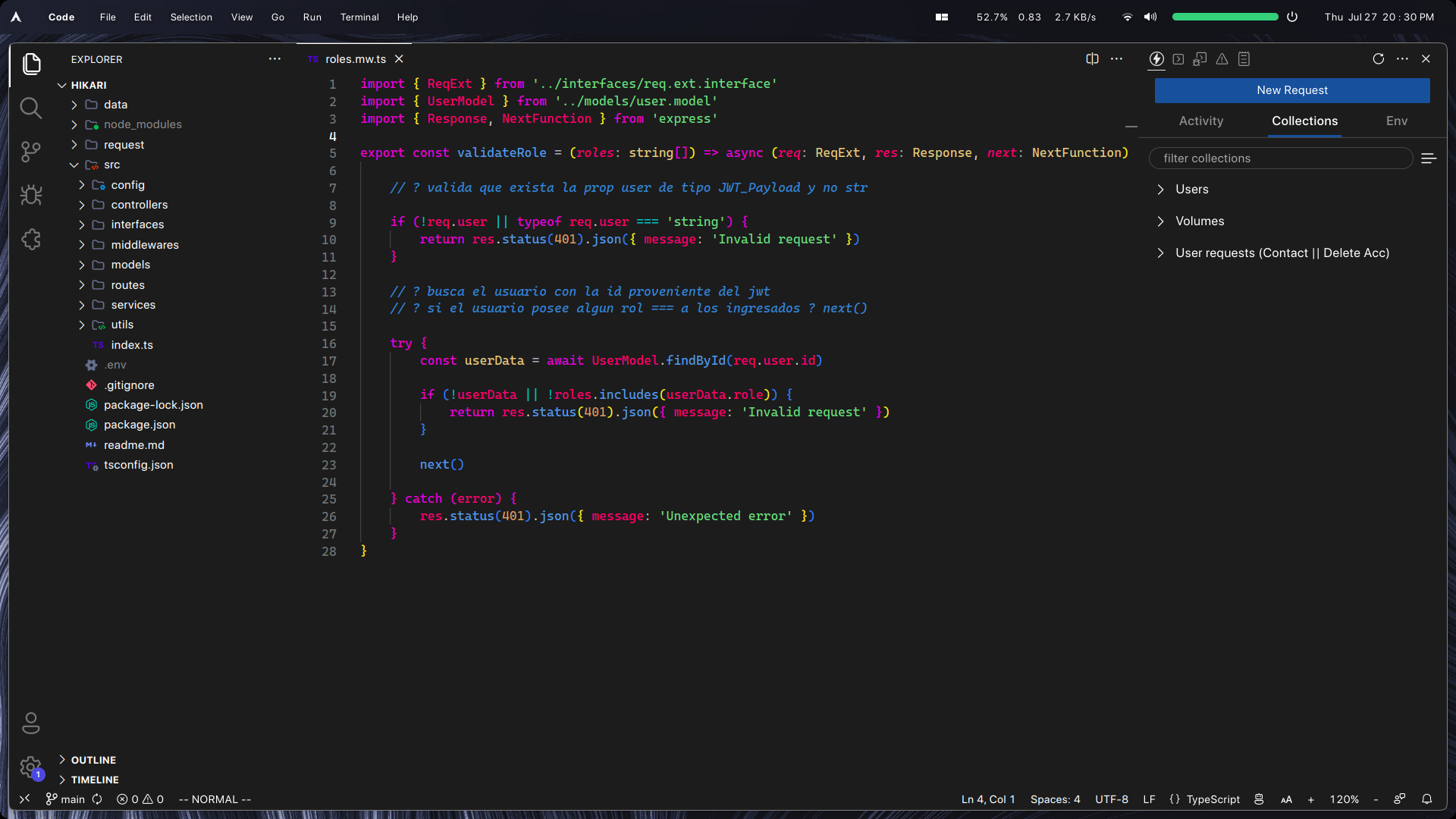
A Minimal Dark Theme for Visual Studio Code🇪🇸 ReadME [ES] - ReadME [EN] 🇺🇸 DescriptionOne Dark Minimal is a sleek and modern dark theme designed for Visual Studio Code. It is based on the popular "One Dark Pro" theme, with the main objective of providing a minimalistic and clean appearance to the Visual Studio Code editor.
Features
Recommended ExtensionsTo further enhance your experience with One Dark Minimal, I recommend using the following icon themes:
To enable both themes you can add the following lines in your settings.json file Better experienceIf you want a more minimal environment, consider using the following configurations:
Enable smooth scrolling in the editor: Set the cursor blink type: Disable the minimap: Disable the breadcrums Hide the vertical scrollbar: Hide horizontal scrollbar: Disable scrolling beyond the last line: Hide the line that separates the main editor and the secondary sidebar: |