SCSS Snppet
Write less, write better
Overwiew

List of snippets
Note: To avoid possible problems with the sign @ We use it at the beginning of all commands
/* Write $ */
$property: value;
/* Write @import */
@import "Path";
/* Write @if */
@if Condition{
}
/* Write @ifelse */
@if Condition{
} @else {
}
/* Write @ifelseif */
@if Condition {
} @else if Condition {
} @else {
}
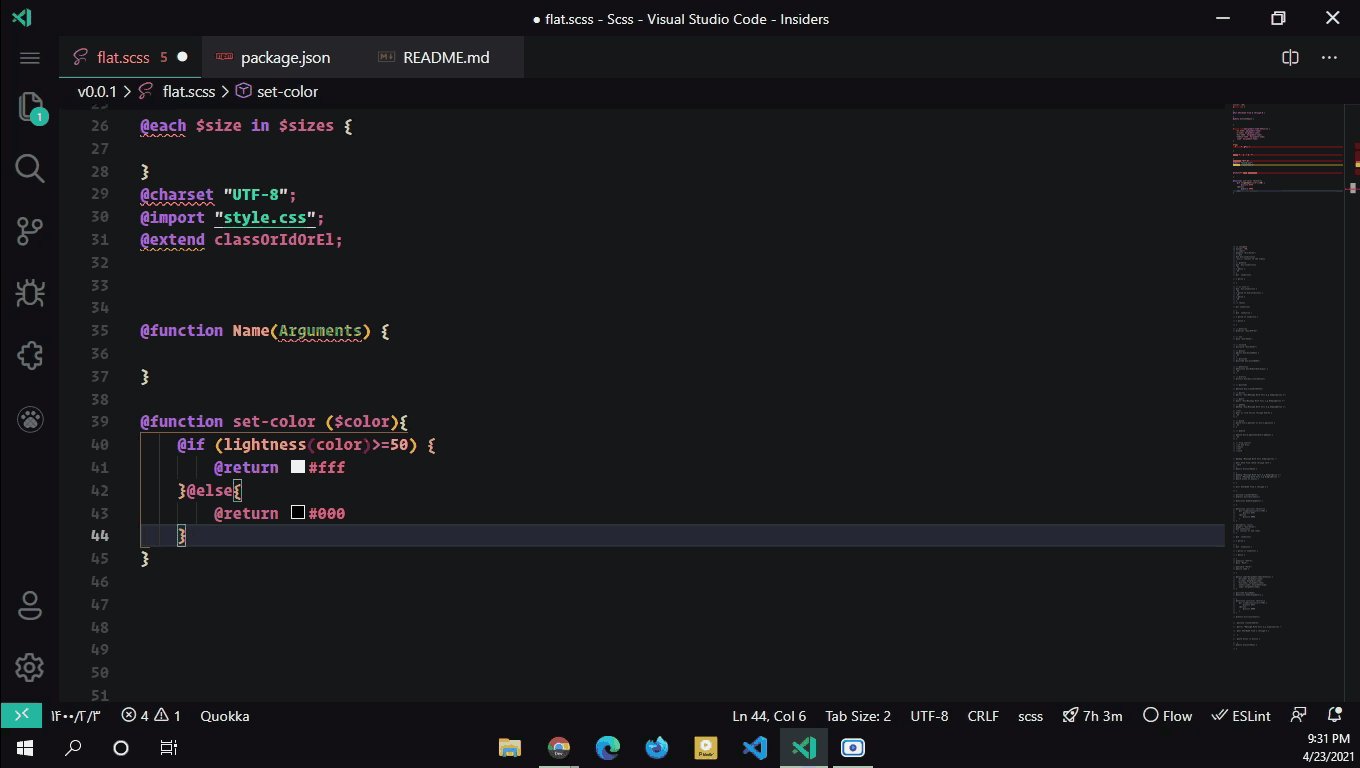
/* Write @charset */
@charset "UTF-8";
/* Write @for */
@for $VarName from 1 through 3 {
}
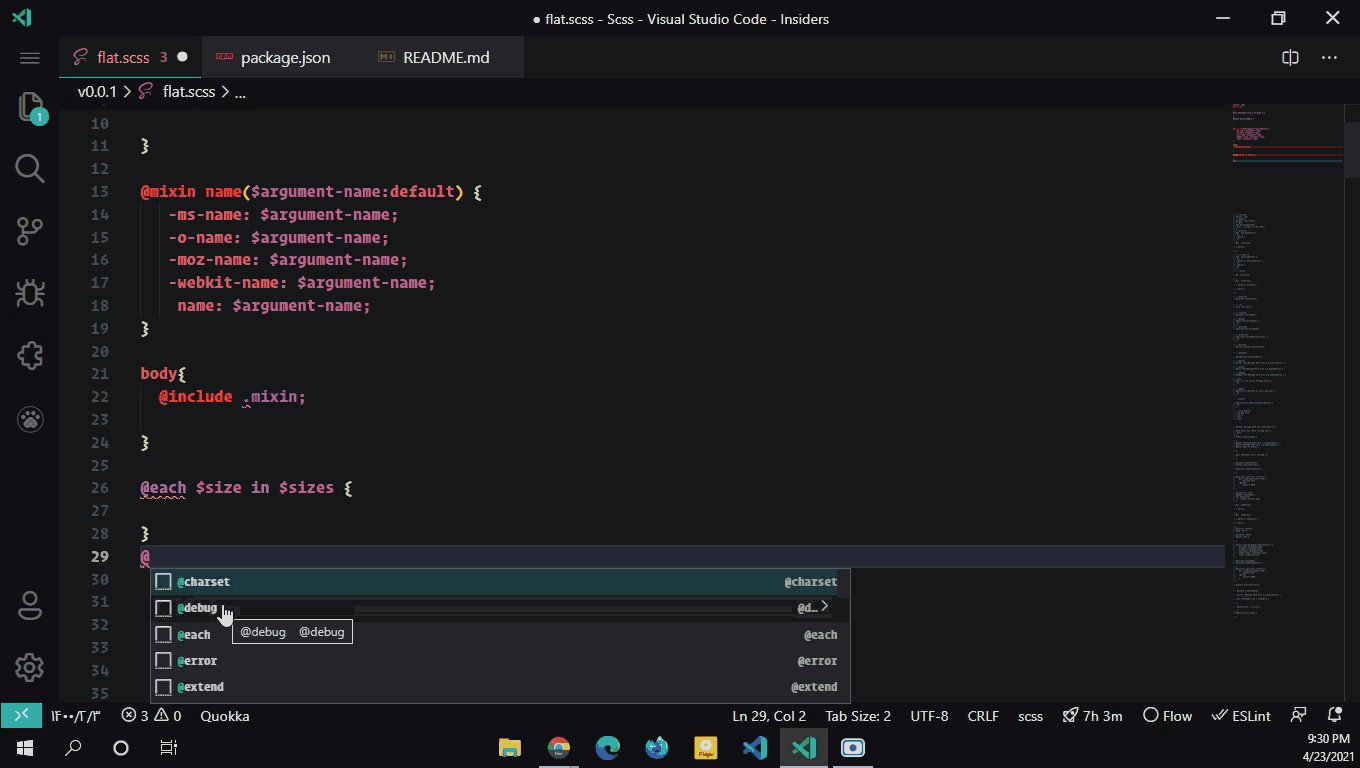
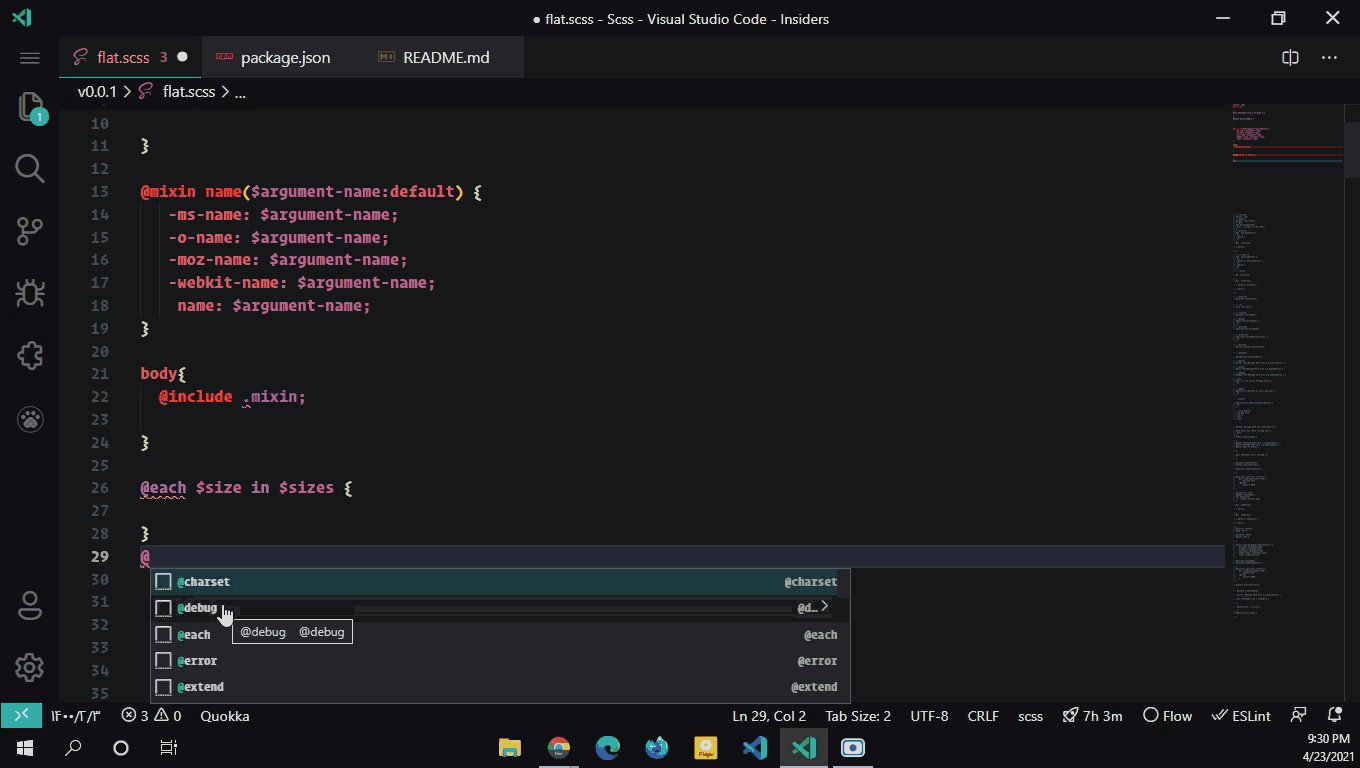
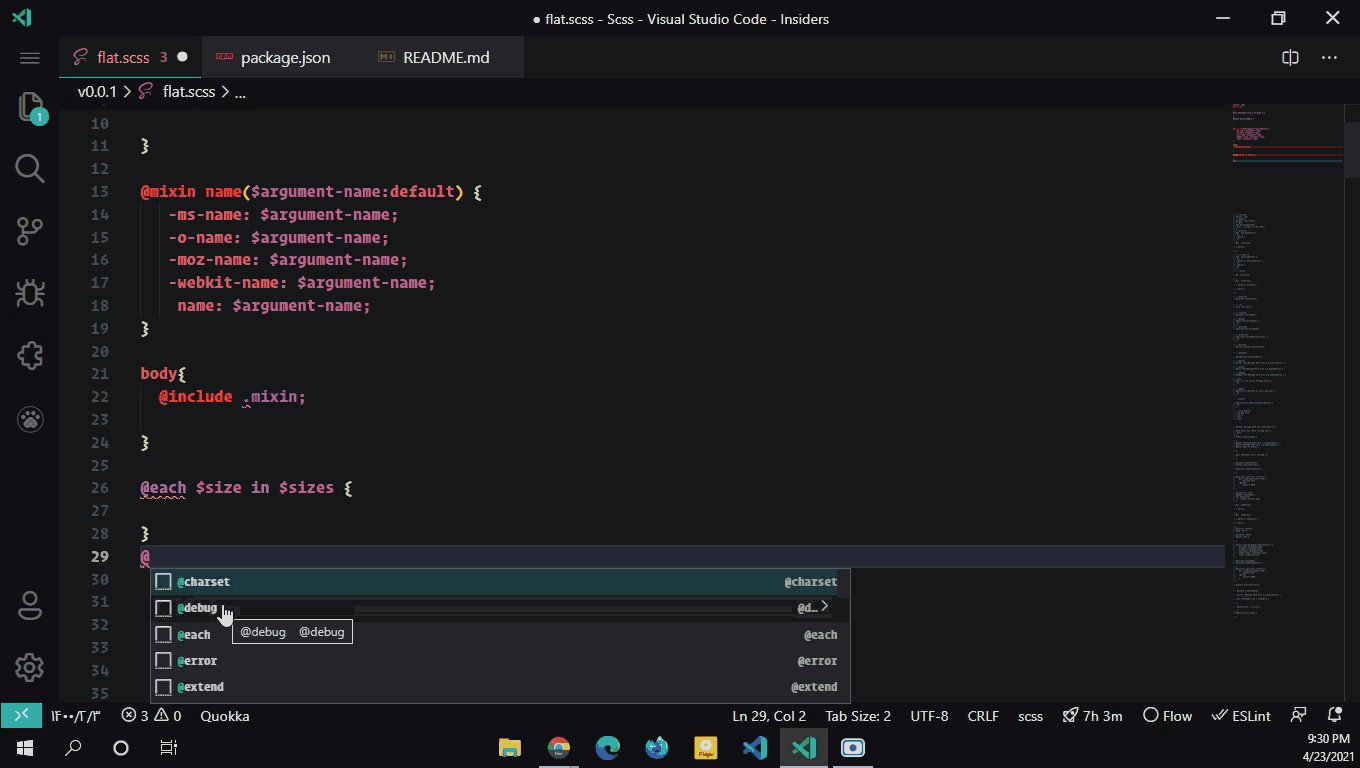
/* Write @each */
@each $size in $sizes {
}
/* Write @while */
@while $value>$base {
}
/* Write @use */
@use 'Path';
/* Write @forward */
@forward "Path";
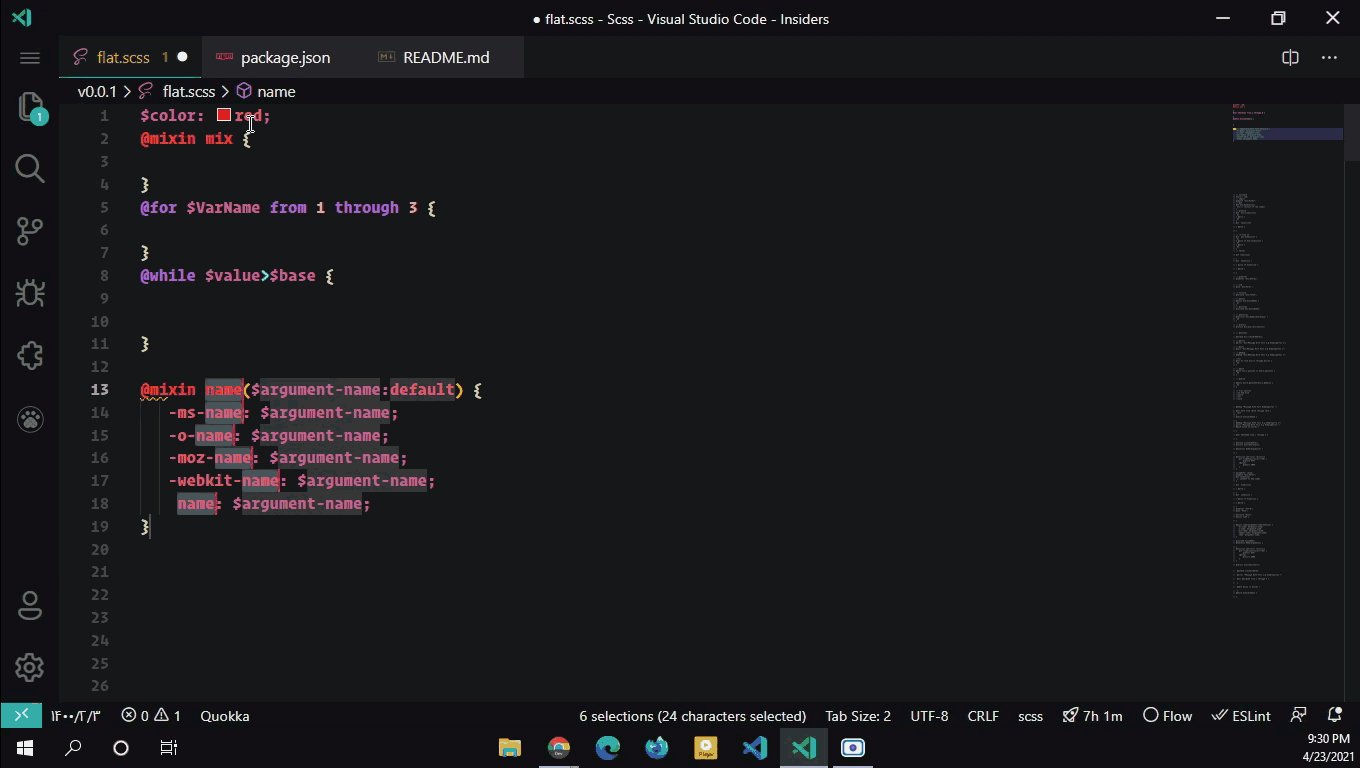
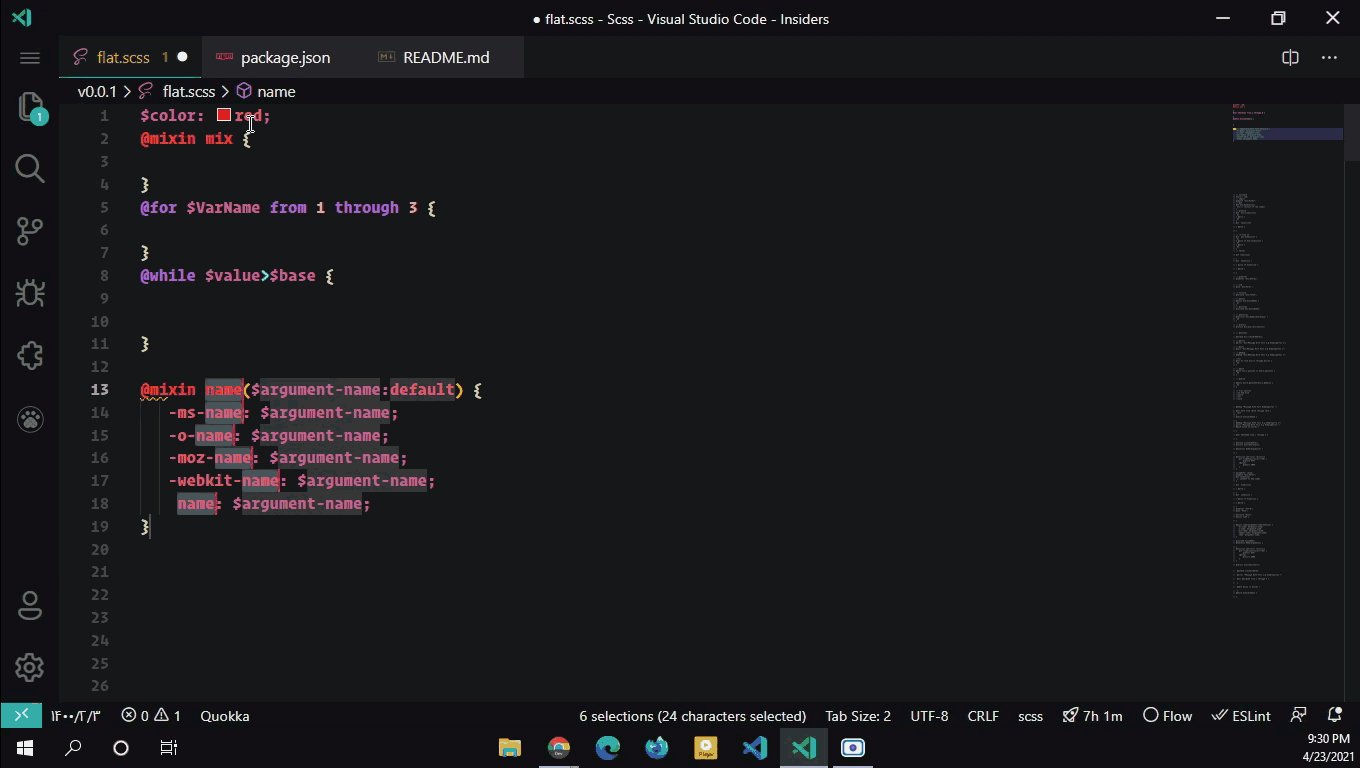
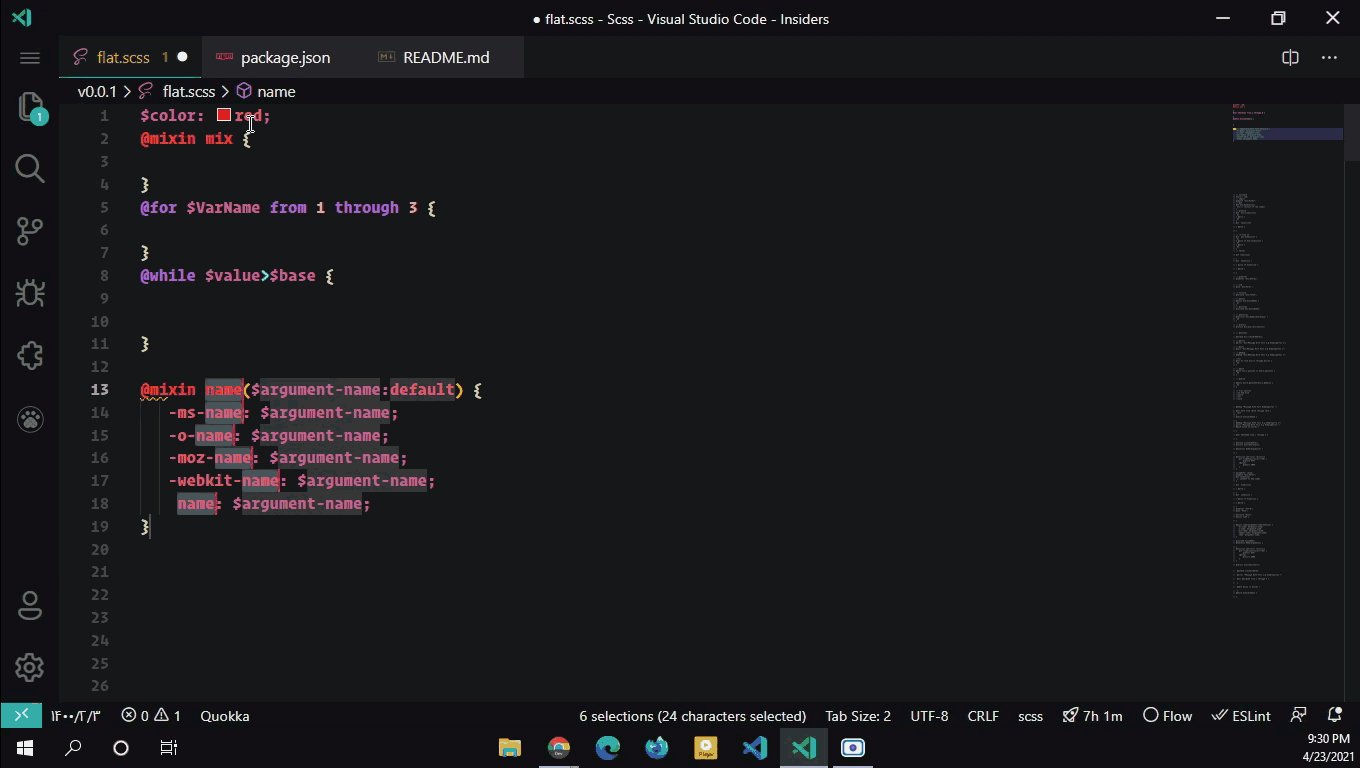
/* Write @mixin */
@mixin name {
}
/* Write @mixmin-perfix */
@mixin name($argument-name:default) {
-ms-name: $argument-name;
-o-name: $argument-name;
-moz-name: $argument-name;
-webkit-name: $argument-name;
name: $argument-name;
}
/* Write @include */
@include mixinName;
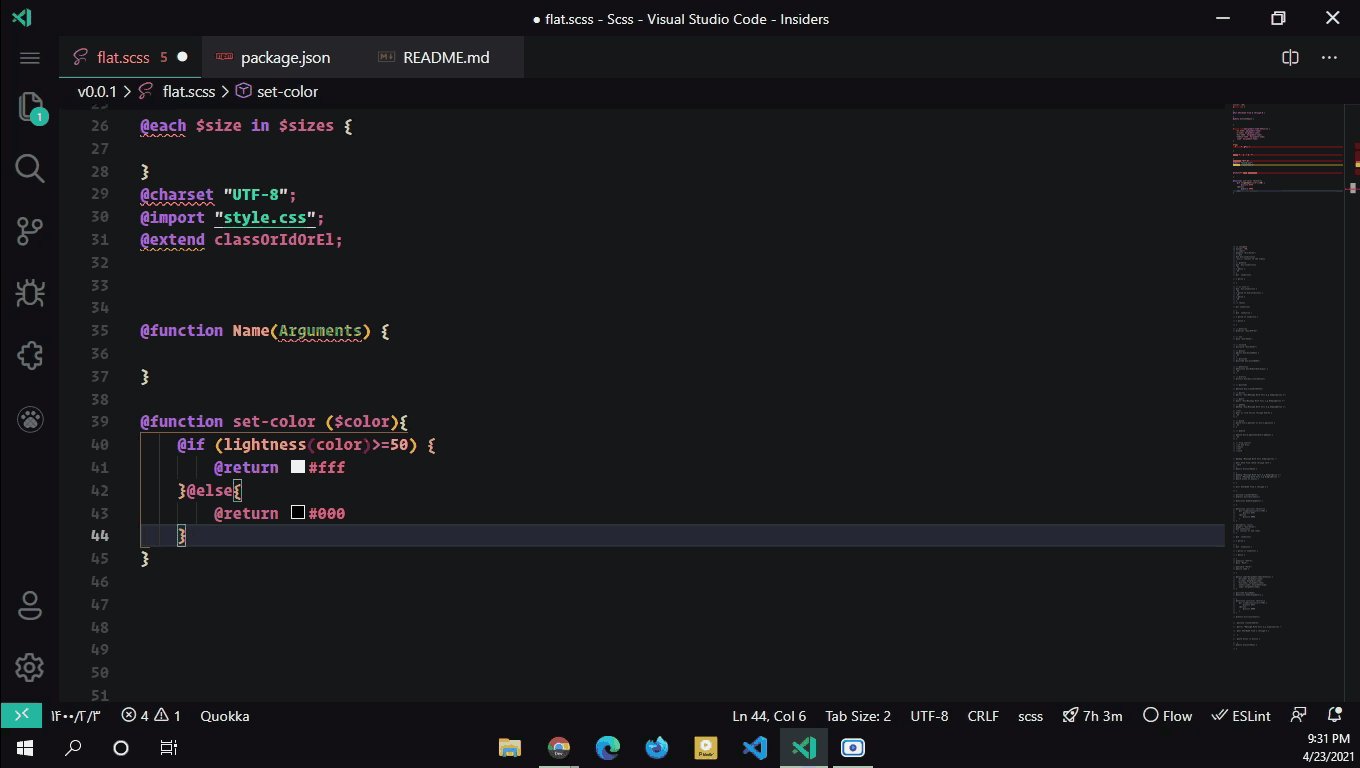
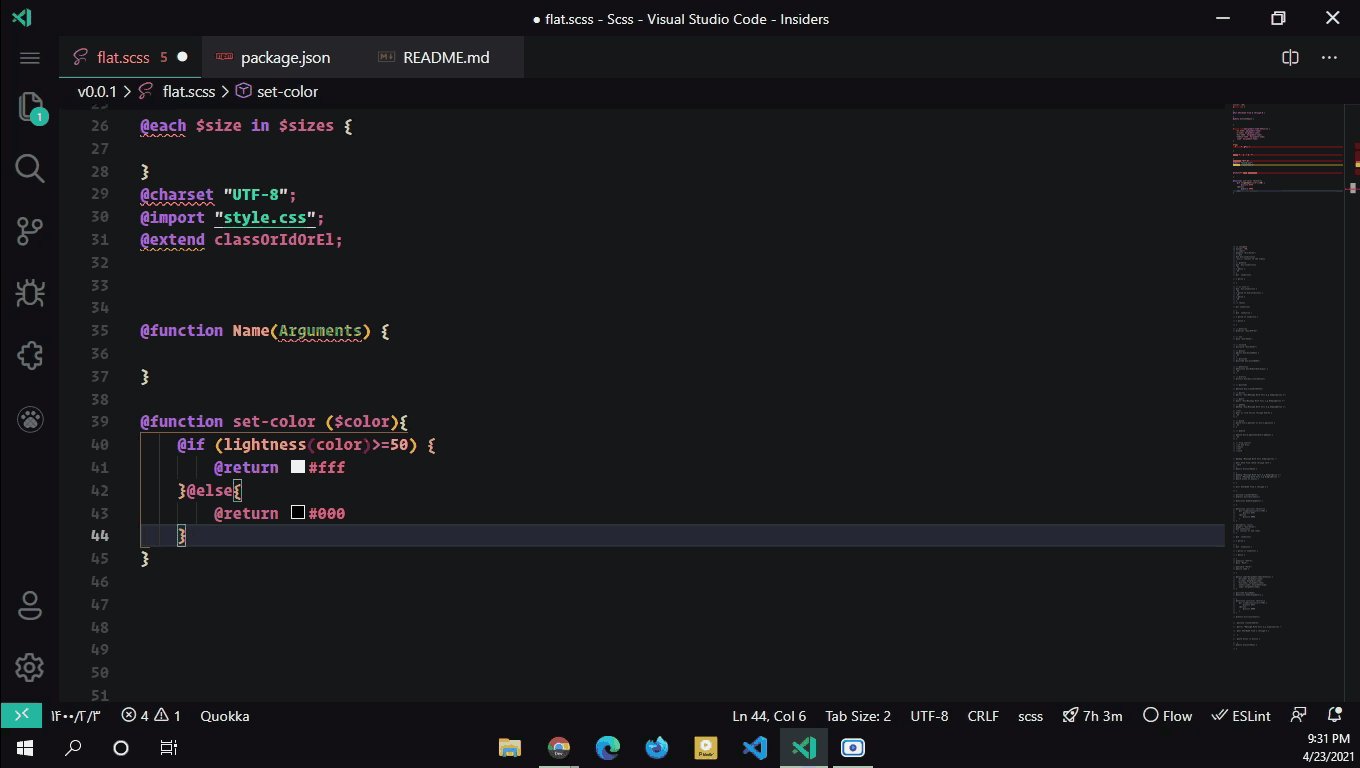
/* Write @function */
@function Name(Arguments) {
}
/* Write @function-set-colr */
@function set-color ($color){
@if (lightness(color)>=50) {
@return #fff
}@else{
@return #000
}
}
/* Write @return */
@return mix(returnVars);
/* Write @extend */
@extend classOrIdOrEl;
/* Write @error */
@error "Message With Vars e.g #{$property} ";
/* Write @warn */
@warn "Message With Vars e.g #{$property} ";
/* Write @debug */
@debug "Message With Vars e.g #{$property} ";
! Color Theme Used: Placard
If there is a problem, I will be happy to let you know; Because I am a novice 😄
Enjoy!