Markwhen
View and edit markwhen documents.
Read the markwhen documentation here.



Features
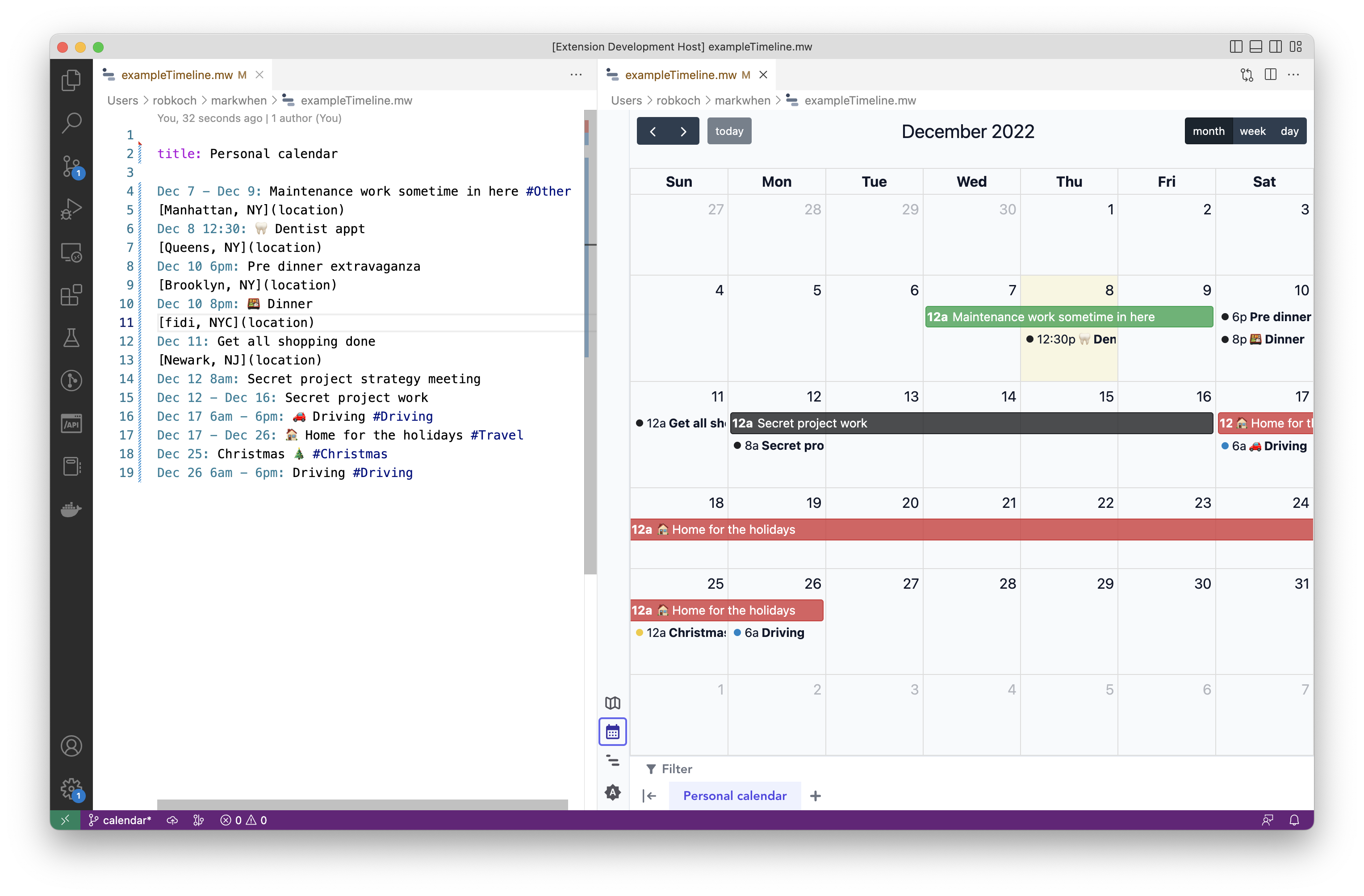
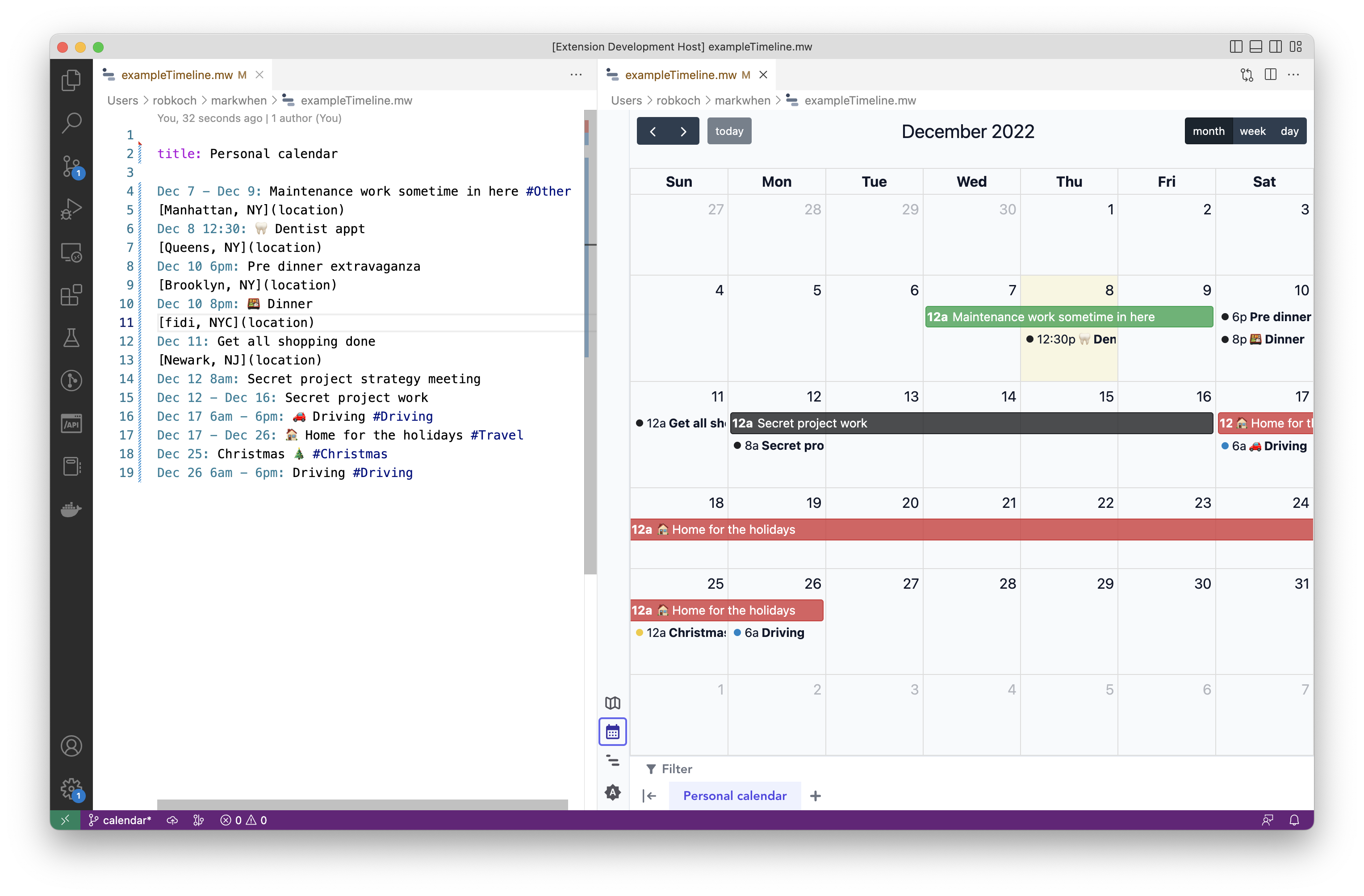
- Calendar view
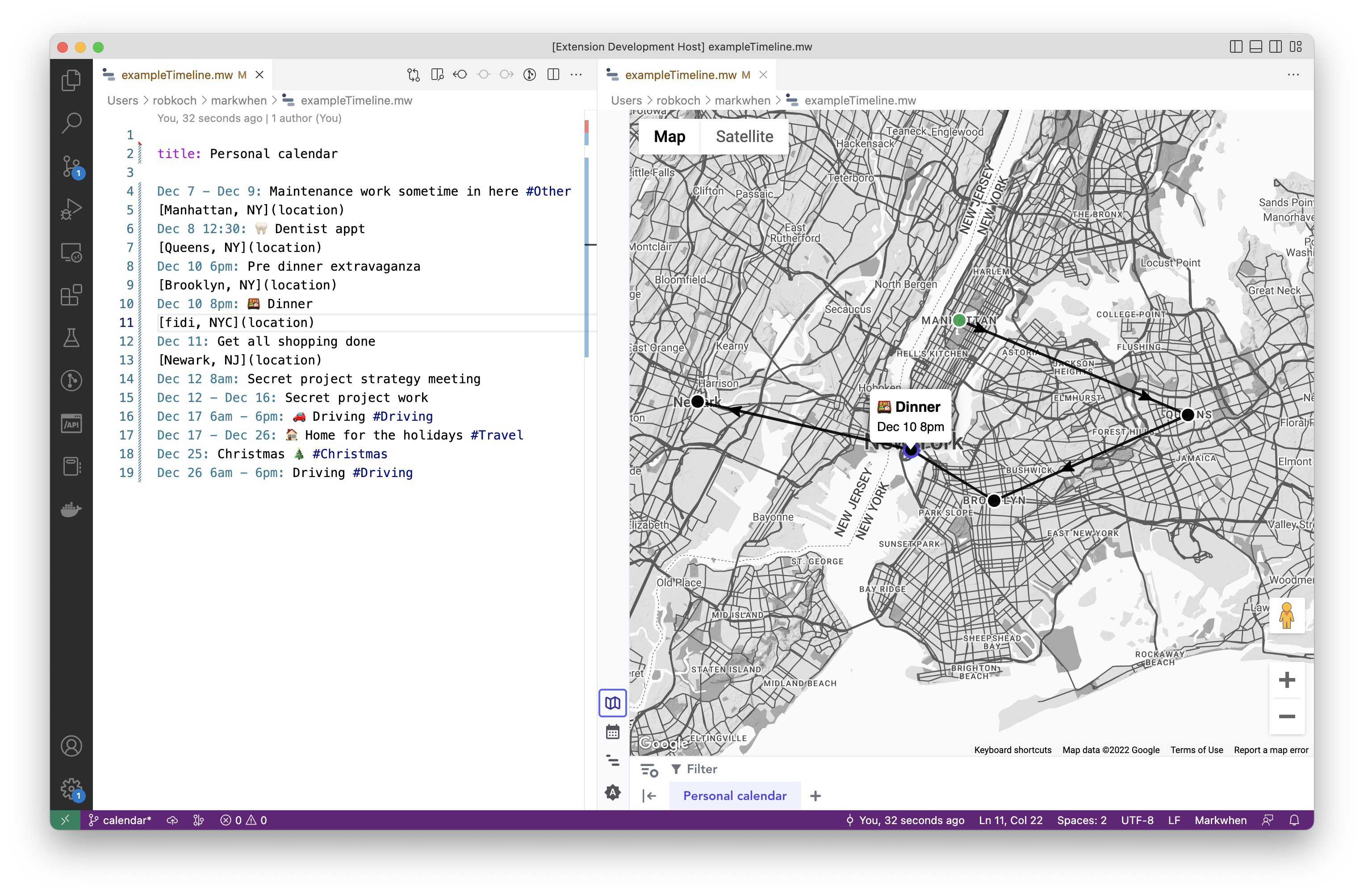
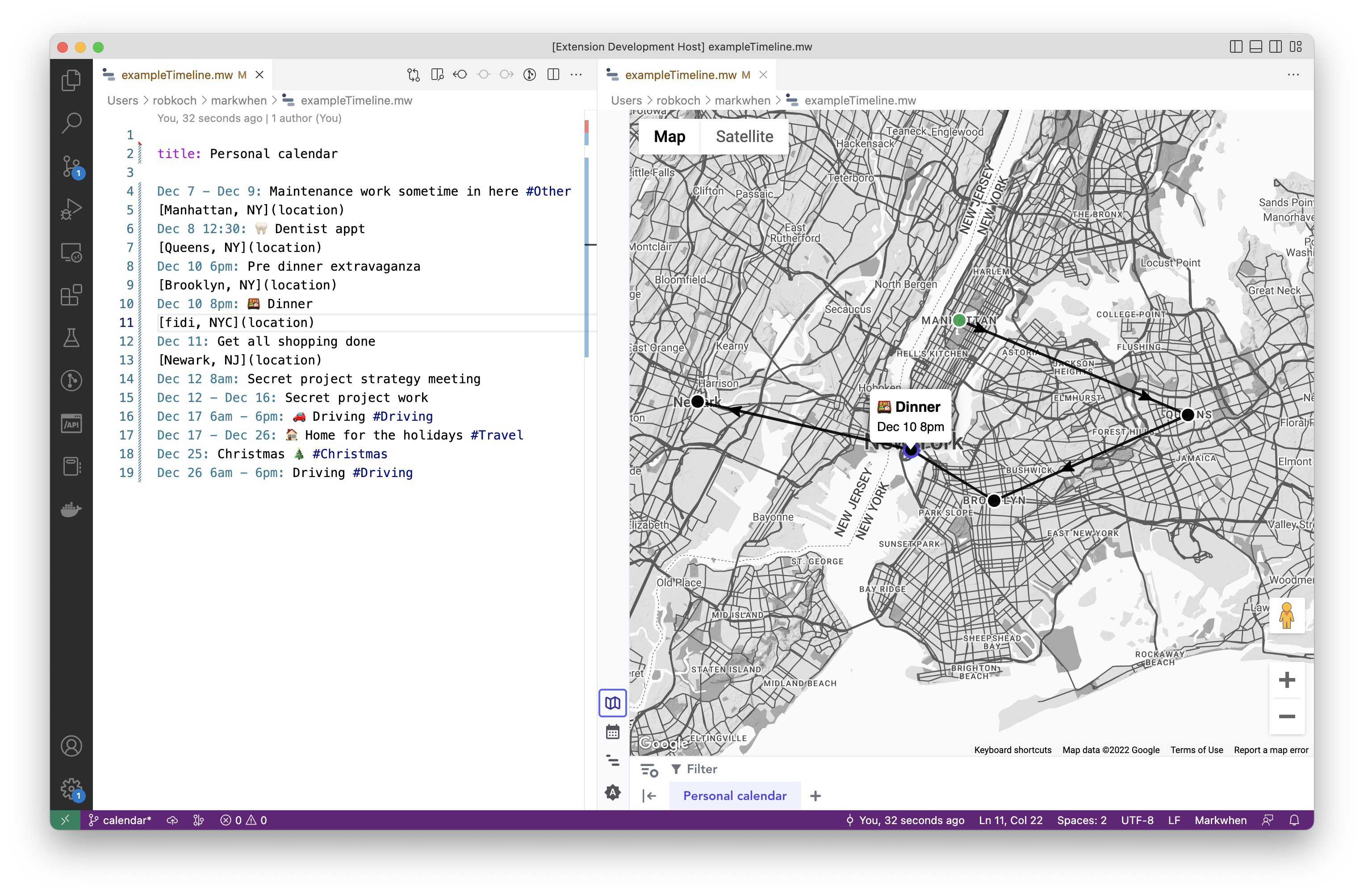
- Map view
- Gantt view
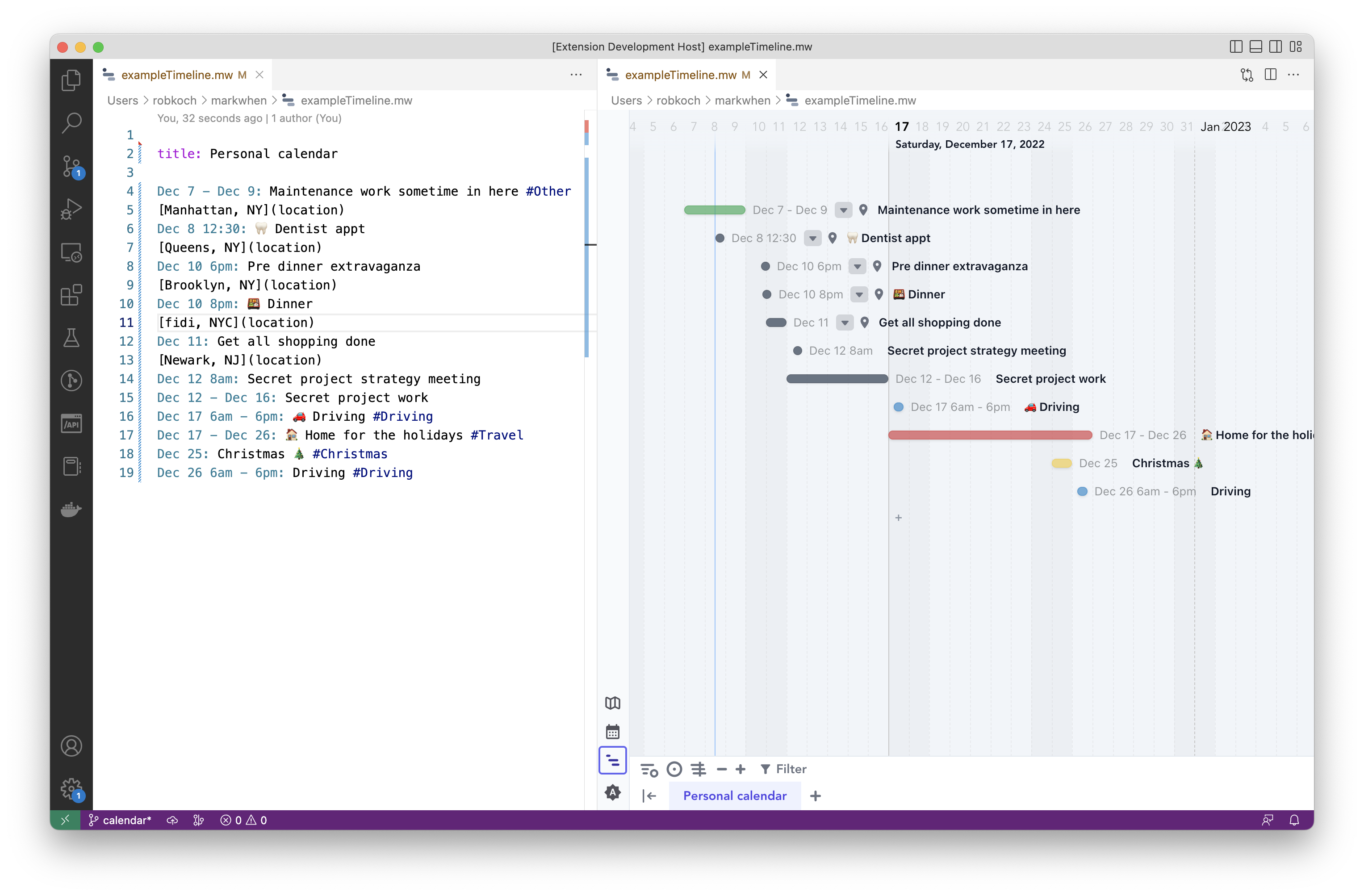
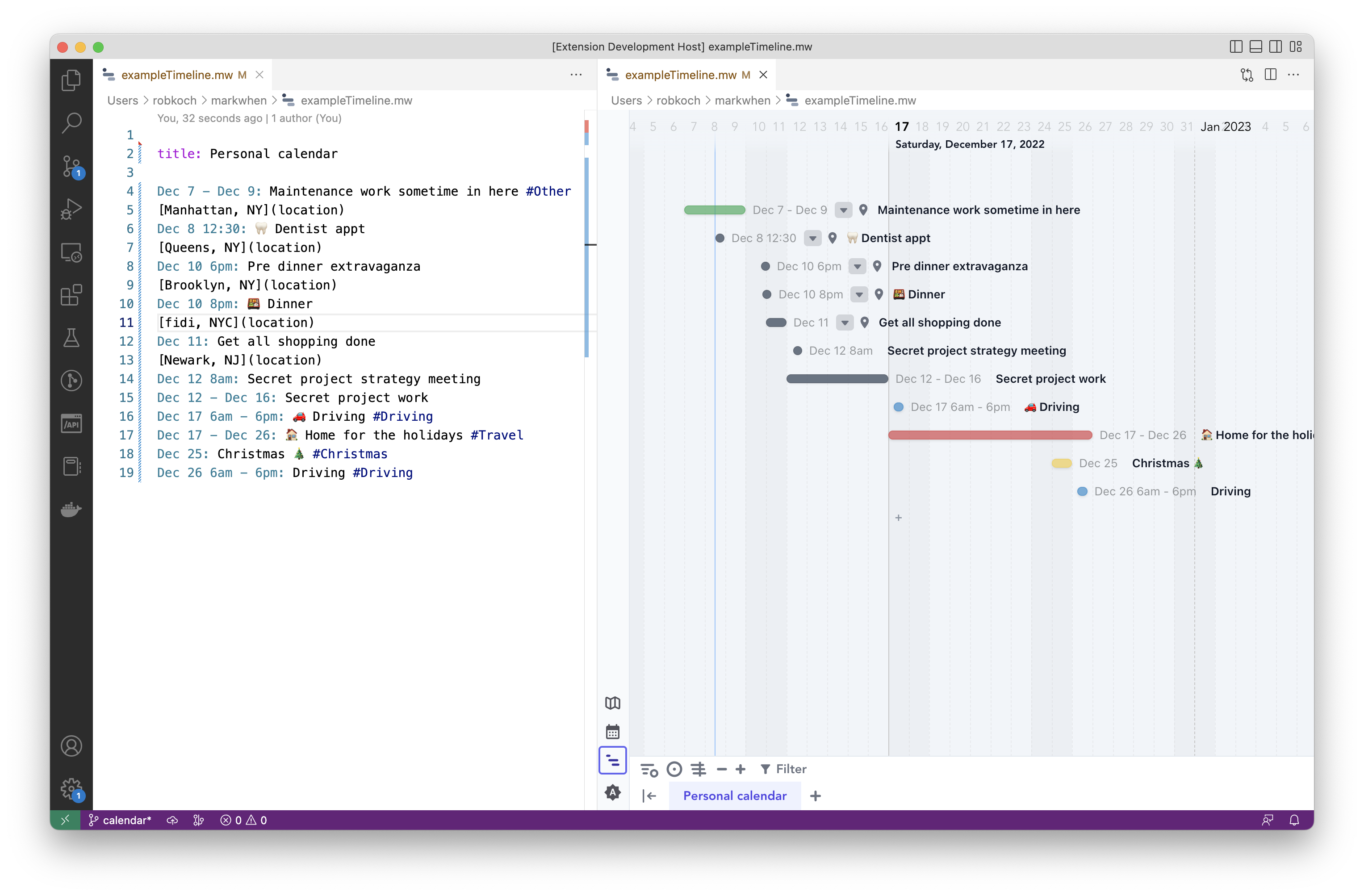
- Timeline View
- Edit from the timeline
- Pages
- Now line
- Tags
Release Notes
1.4.4
- Editing from the timeline view (drag event bars and the text will update)
1.4.2
1.4.1
- Fix crash in 1.4.0 by using the markwhen parser from a worker
1.4.0
- Bump and bundle timeline and calendar versions
- Switch views from the command bar
1.3.1
- Expand/collapse all groups/sections
- Timeline view show in editor button now works (moves the cursor to the start of the event)
1.3.0
1.2
- Gantt view
- Auto center viewport button
1.1.1
- Hosted visualizations require approval to load
1.1
1.0.1
- Support for markdown-style images (
)
1.0.0
- Support for nesting groups and sections
- Support for code folding (groups/sections/comments)
0.3.1
Fix bug where changes made from the timeline view wouldn't reflect in the text editor
0.3.0
- Updated UI to match markwhen.com
- Markdown-like preview button
- Basic scroll-to (only works on single page documents or on the first page of multi-page documents)
0.2.0
- Editing from the timeline
- Expand events
0.1.1
0.1.0
- Support for pages
- Basic syntax highlighting
0.0.1
Initial release.
| |