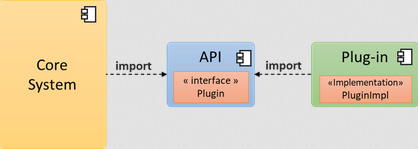
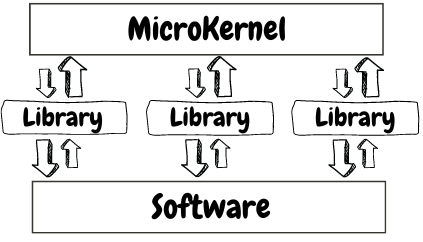
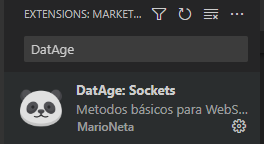
Sockets para NodeJSTabla de contenido1. 🤔 Información generalEsta extensión está construida en JavaScript. Contiene cinco (5) snippets para NodeJS que podemos utilizar principalmente en nuestra clase que contiene la conexión y comunicaciones de Sockets cliente / servidor. Los fragmentos de código que contienen los snippets son estructuras básicas de métodos con sockets, como la inicialización de una conexión o una función básica de los WebSockets como emitir o escuchar. Aunque estos fragmentos contienen la estructura básica de la utilización más general de éstos métodos, no es una obligación que esa deba ser su estructura sino una sugerencia que nos ayude a redactar código de manera mas rápida. La arquitectura implementada en este proyecto es la arquitectura microkernel. El patrón de arquitectura Microkernel permite añadir características adicionales de la aplicación como plug-ins a la aplicación central, proporcionando extensibilidad así como separación y aislamiento de características. El core system representa la aplicación a la que va dirigida el plugin, que correspone a cualquier aplicación que implemente sockets, importando la API de Visual Studio Code, la cuál suministra los servicios adecuados para la generación de extensiones y finalmente importa el plugin generado. A continuación, se detallarán los snippets que implementa esta extensión: NewSocketInicia la conexión cliente/servidor con la sugerencia de escucha "connection", permitiendo un espacio donde podemos escribir nuestra lógica correspondiente al inicio de conexión. Para llamar al snippet, escribimos NewSocket y presionamos Enter o Tab Socket.onEste snippet genera el fragmento de código que permite escuchar desde la perspectiva del socket del lado del servidor. Para llamar al snippet, escribimos SocketOn y presionamos Enter o Tab Socket.emitEste snippet genera el fragmento de código que permite emitir desde la perspectiva del socket del lado del servidor. Para llamar al snippet, escribimos SocketEmit y presionamos Enter o Tab Socket.broadcastEste snippet genera el fragmento de código que permite emitir a todos los oyentes a excepción de la conexión en cuestión (Everyone but me) desde la perspectiva del socket del lado del servidor. Para llamar al snippet, escribimos SocketBroadcast y presionamos Enter o Tab Io.emitEste snippet genera el fragmento de código que permite emitir desde la perspectiva del socket del lado del cliente. Para llamar al snippet, escribimos IOEmit y presionamos Enter o Tab 2. 🔗 Tecnologías3. ⚡️ InstalaciónPara instalar el plugin DatAge: Sockets, es necesario tener previamente instalado el editor de texto Visual Studio Code, a continuación desde la pestaña de Extensiones, o bien con el comando Crtl + Shift + X (windows) buscamos la extensión DatAge y presionamos Install. Para consultar como utilizar esta extension, puedes consultar el manual de usuario
4. 💬 Preguntas frecuentes
5. 📫 LicenciaFree Software !!! :D 6. 👯♀️ Autores7. 👩💻 Documentacion |