SUIT UP DEVELOPERS README
Find the info about assets in the source files of the project.
It works like this :
- Select a folder of assets ( eg: folder with images in it )
- Select a folder of source files ( eg : src folder with lot of js files in it )
What happens is :
- It takes all the names of files(say header.png) from the first folder (recursively all files inside it).
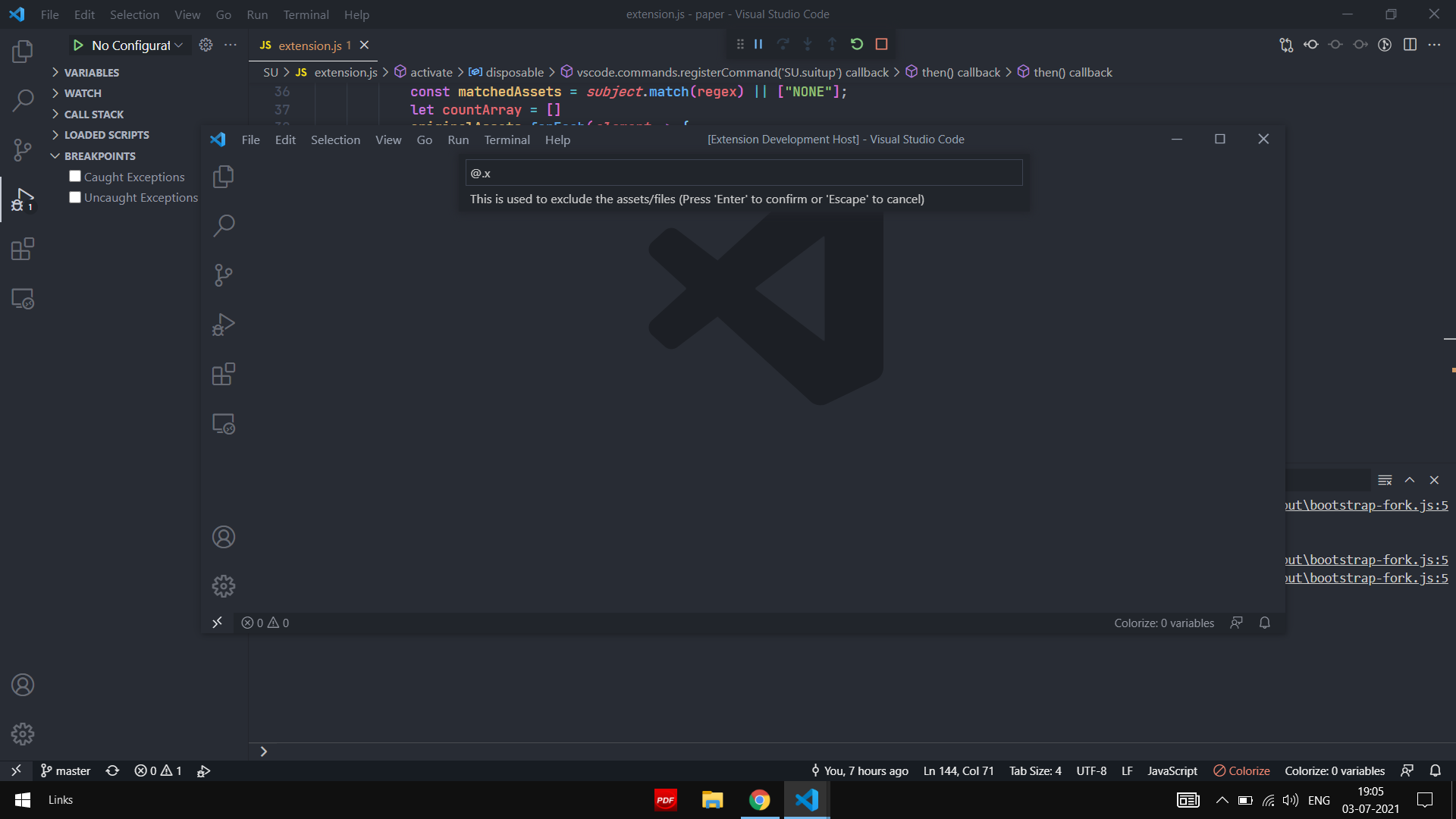
- Then a user can give in a regular expression to exclude any files (like files with @2x @3x).
- Then I search for the file name in the source folder files recursively ( require(../../header.png) => its a hit ).
- Then I save and print the result in a file as json (assets_info.json).
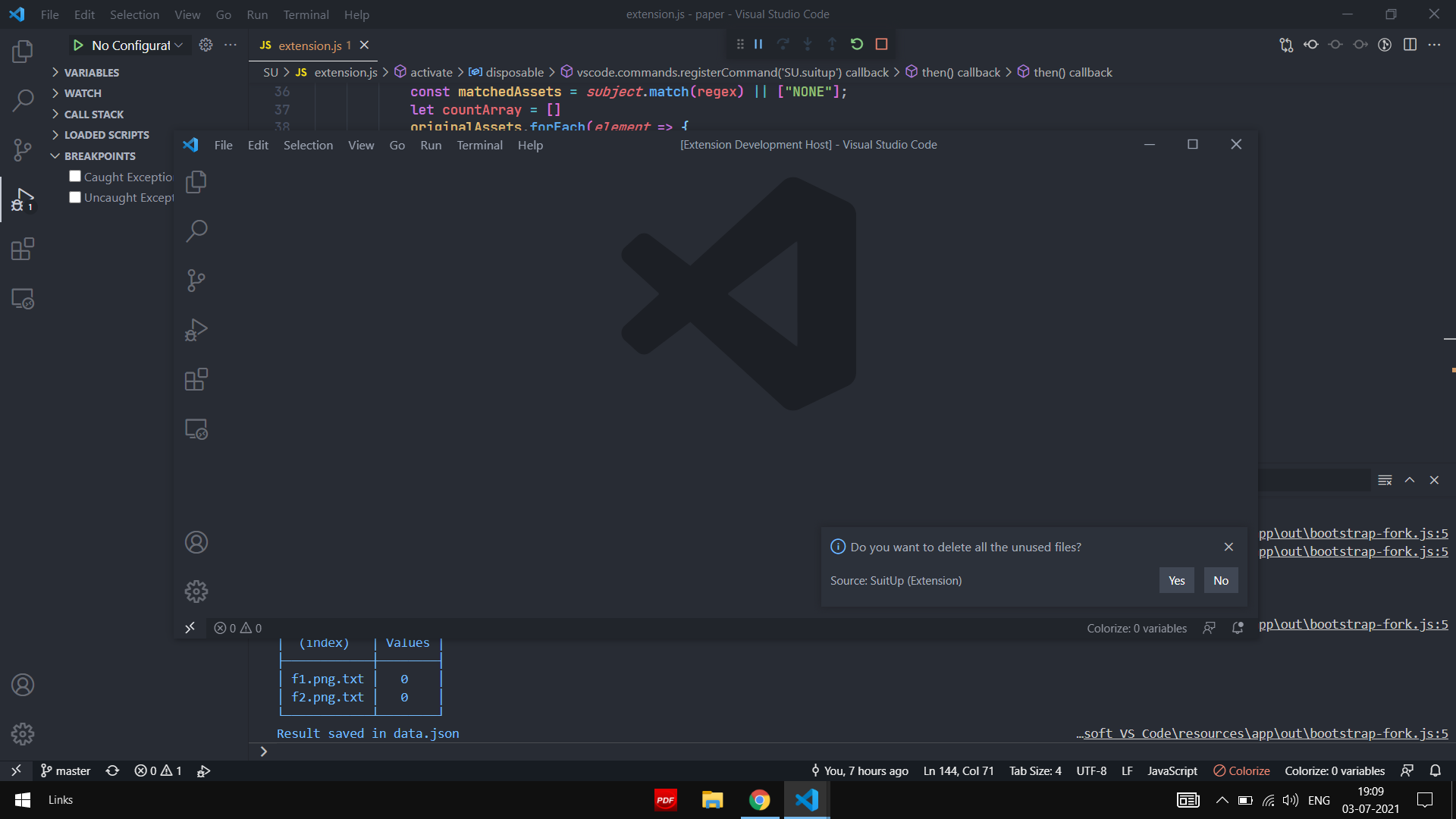
- After the information about the assets are gained, there is an optional feature to delete the unused assets.
DEMO
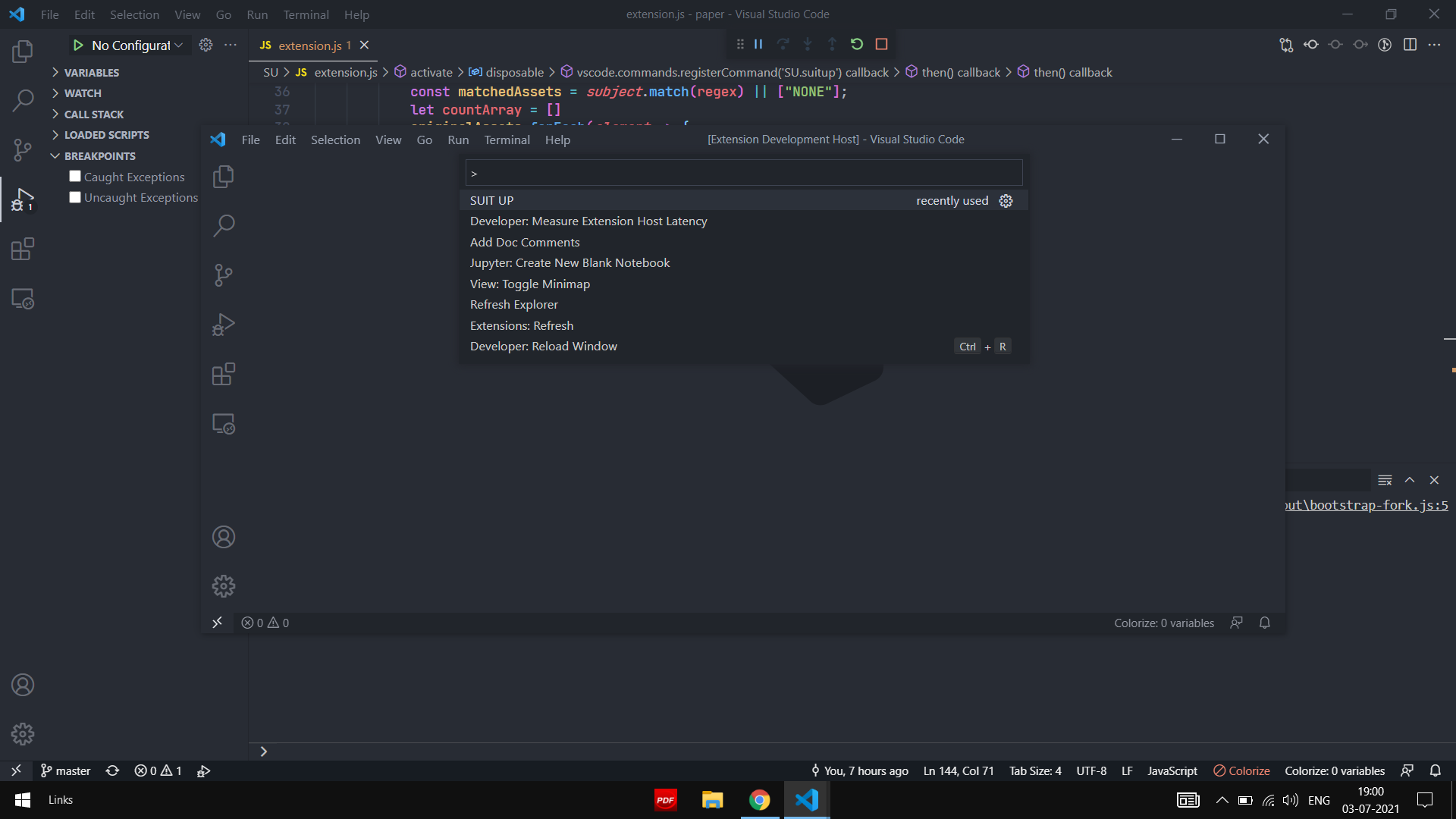
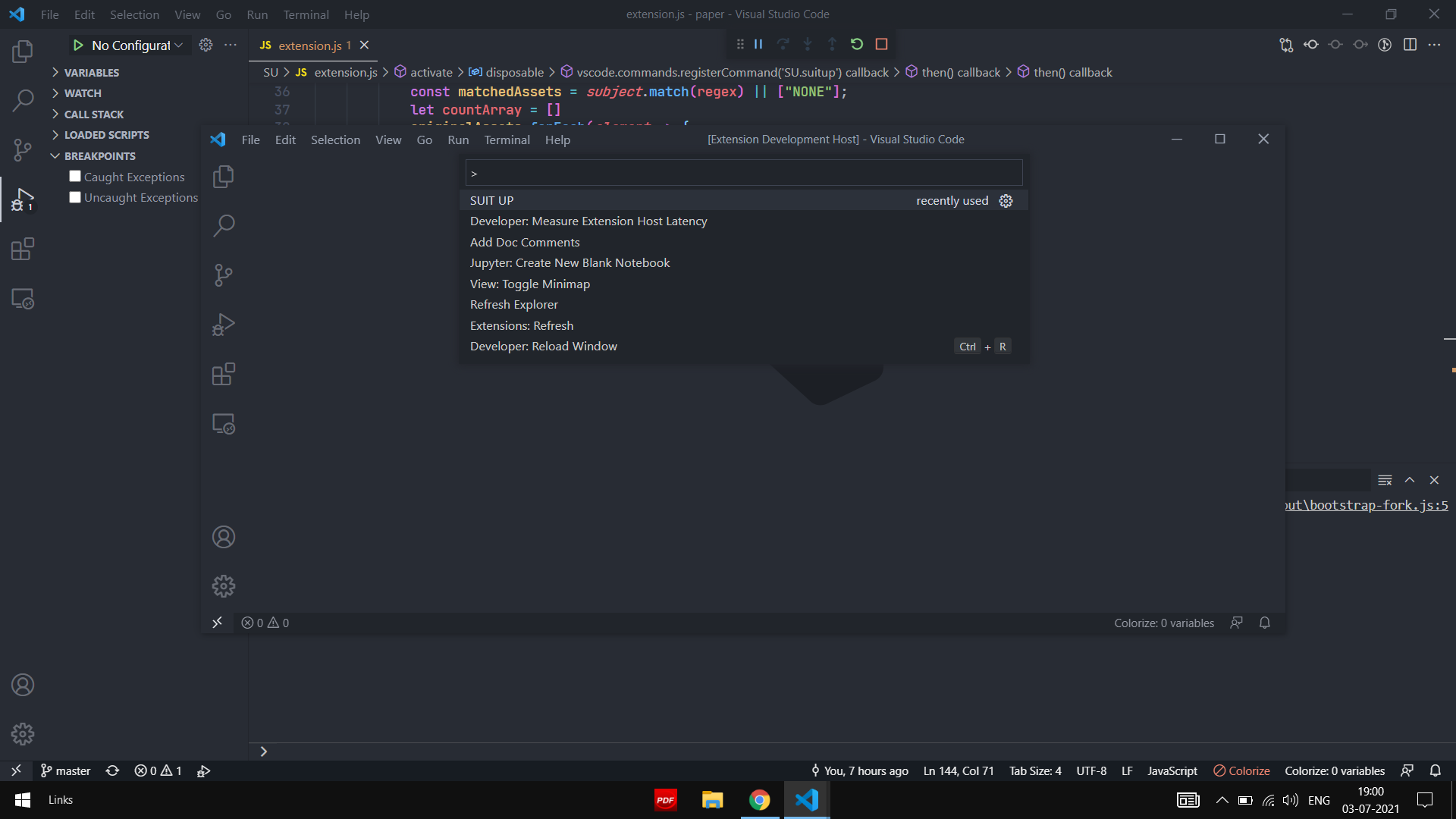
ctrl + shift + p and type >SUIT UP

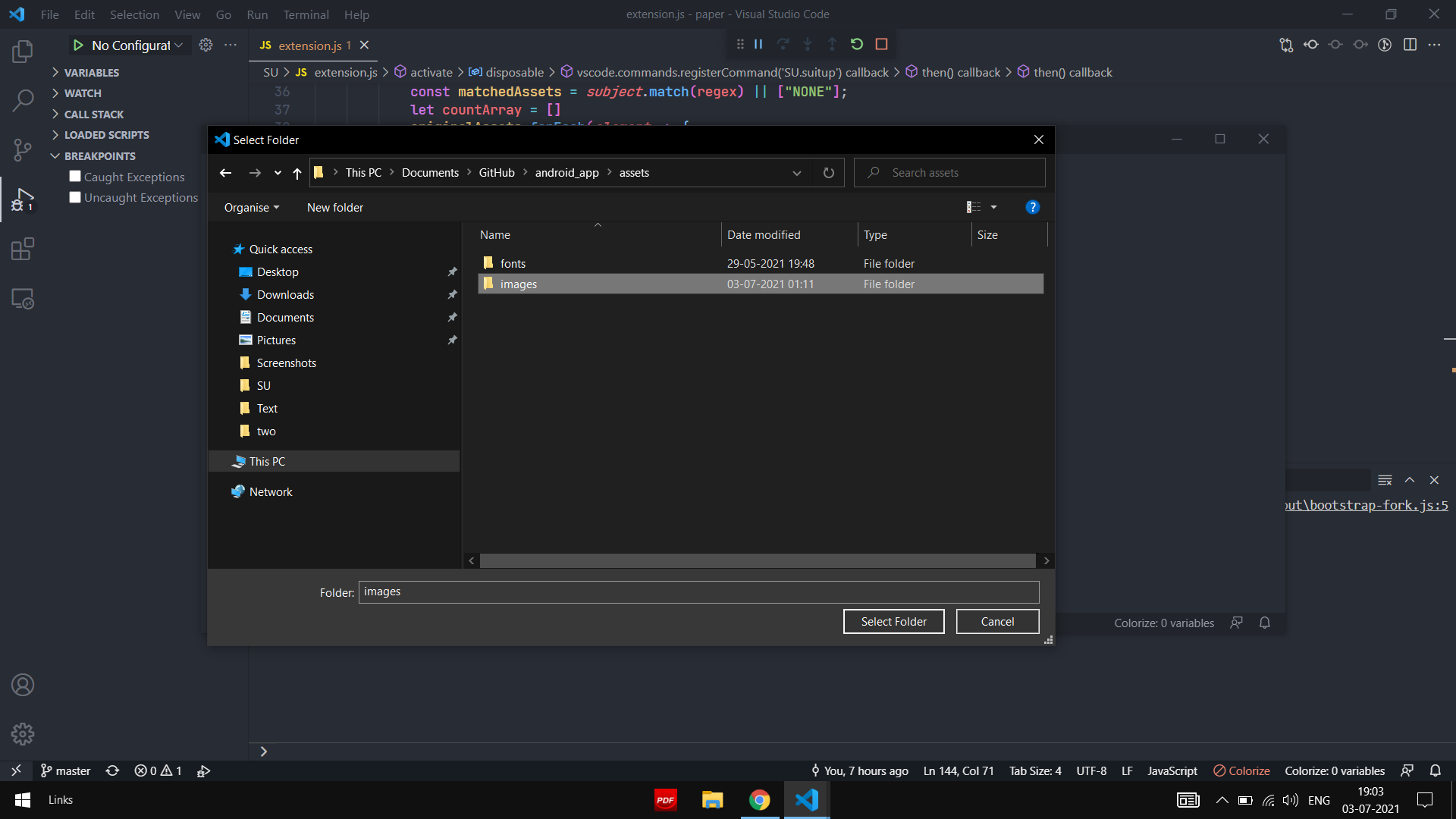
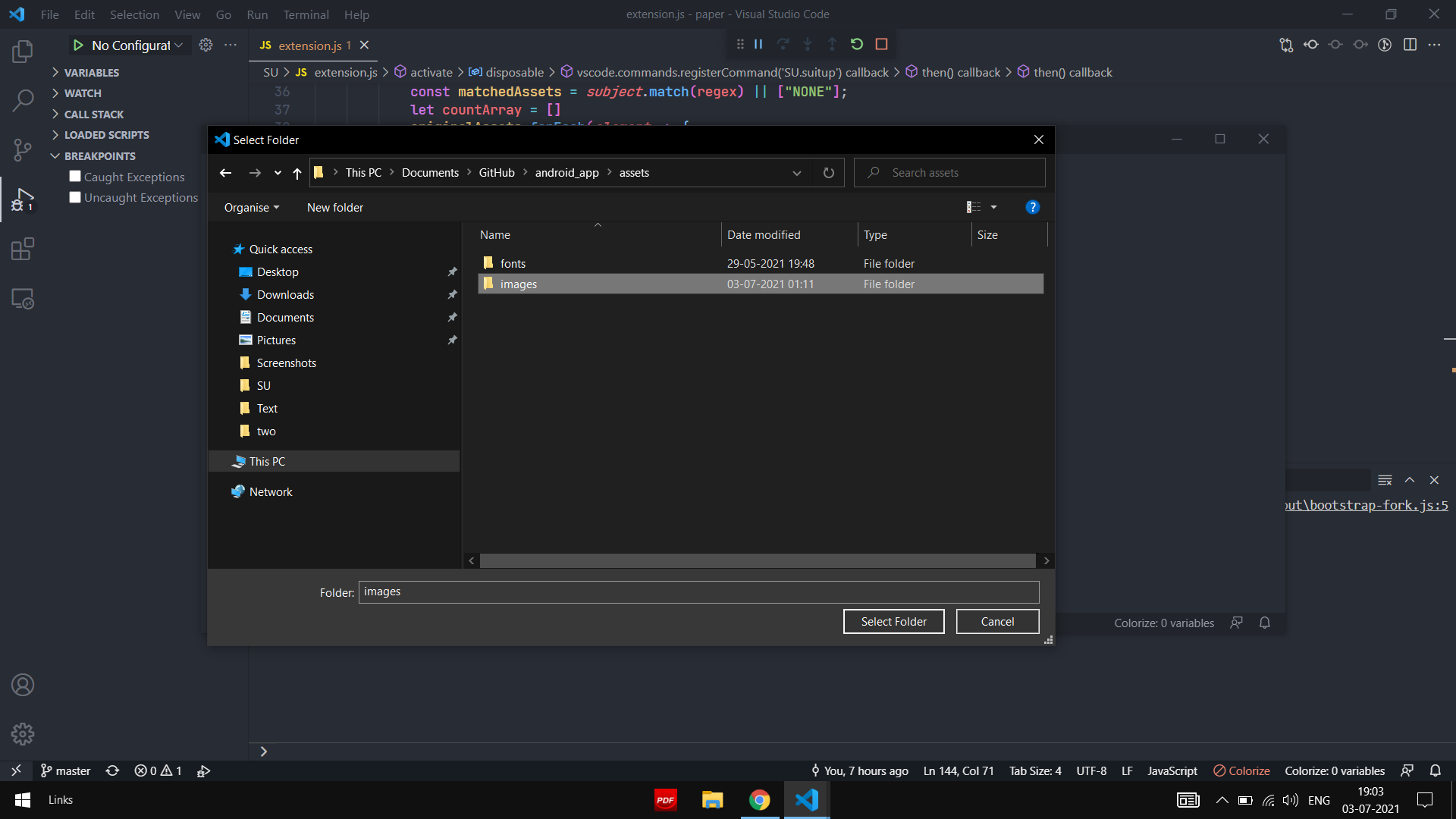
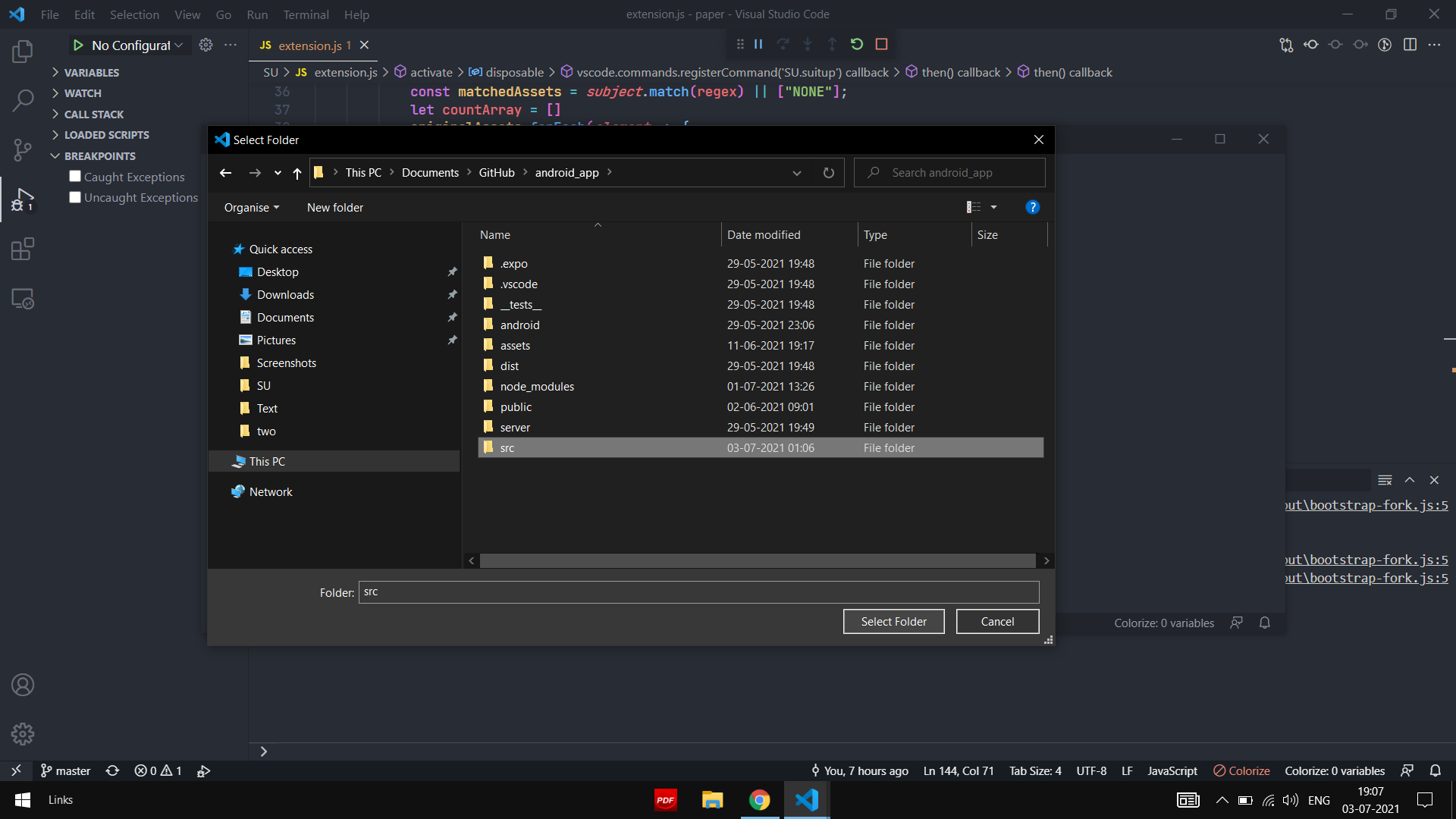
Select the first directory for assets

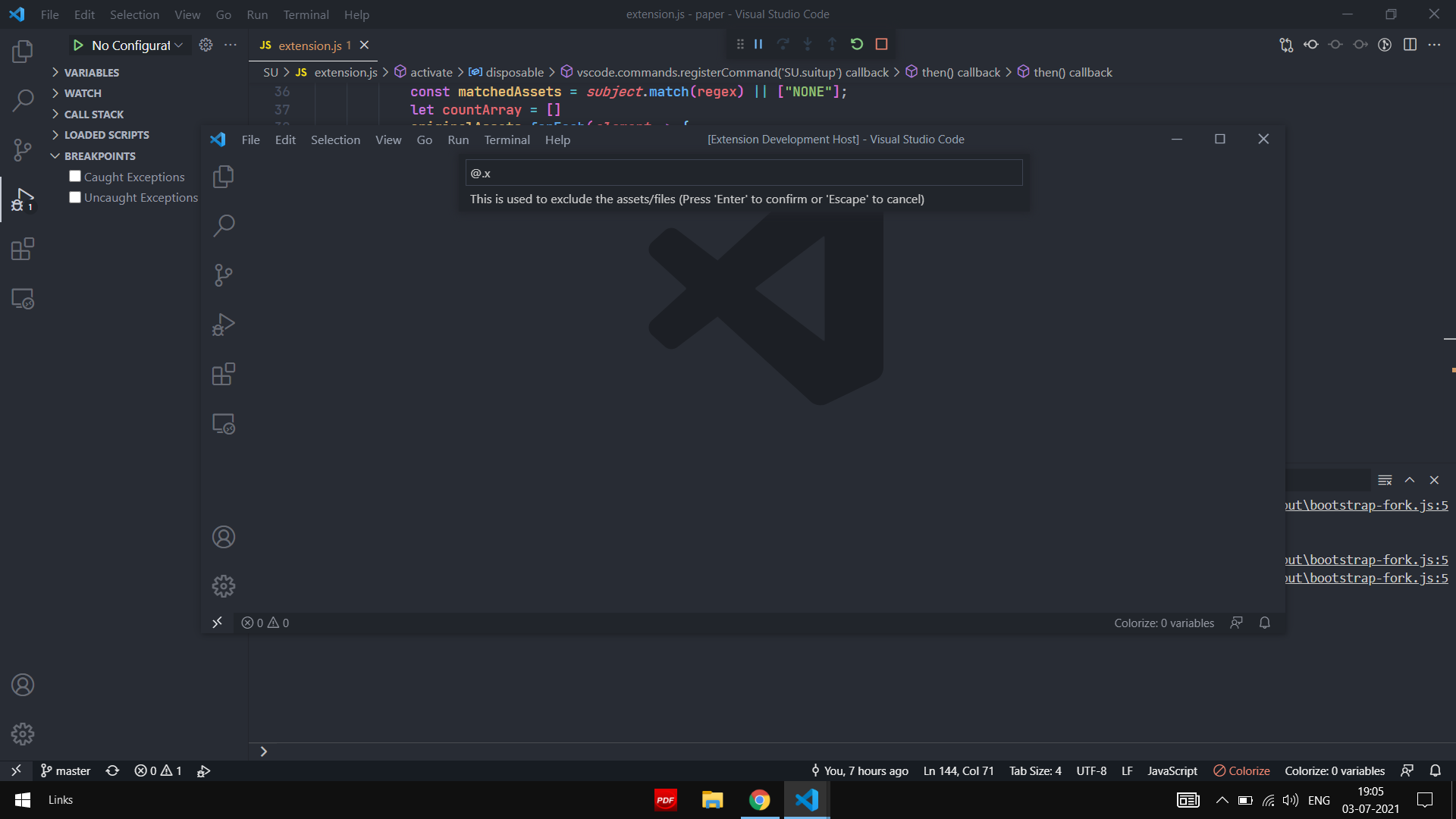
Type the Regular Expression if you want exclude any files

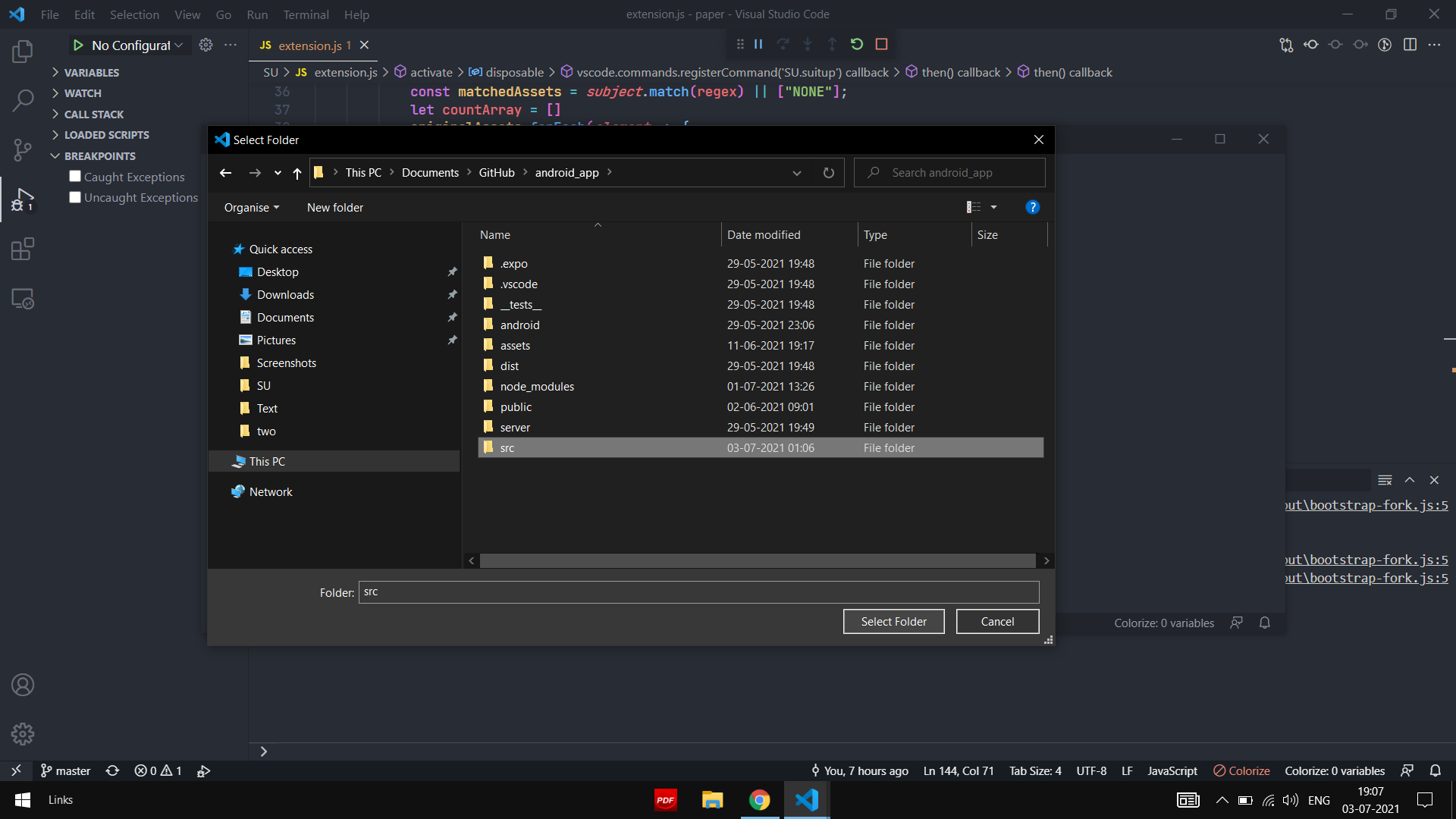
Select the second directory of Source files

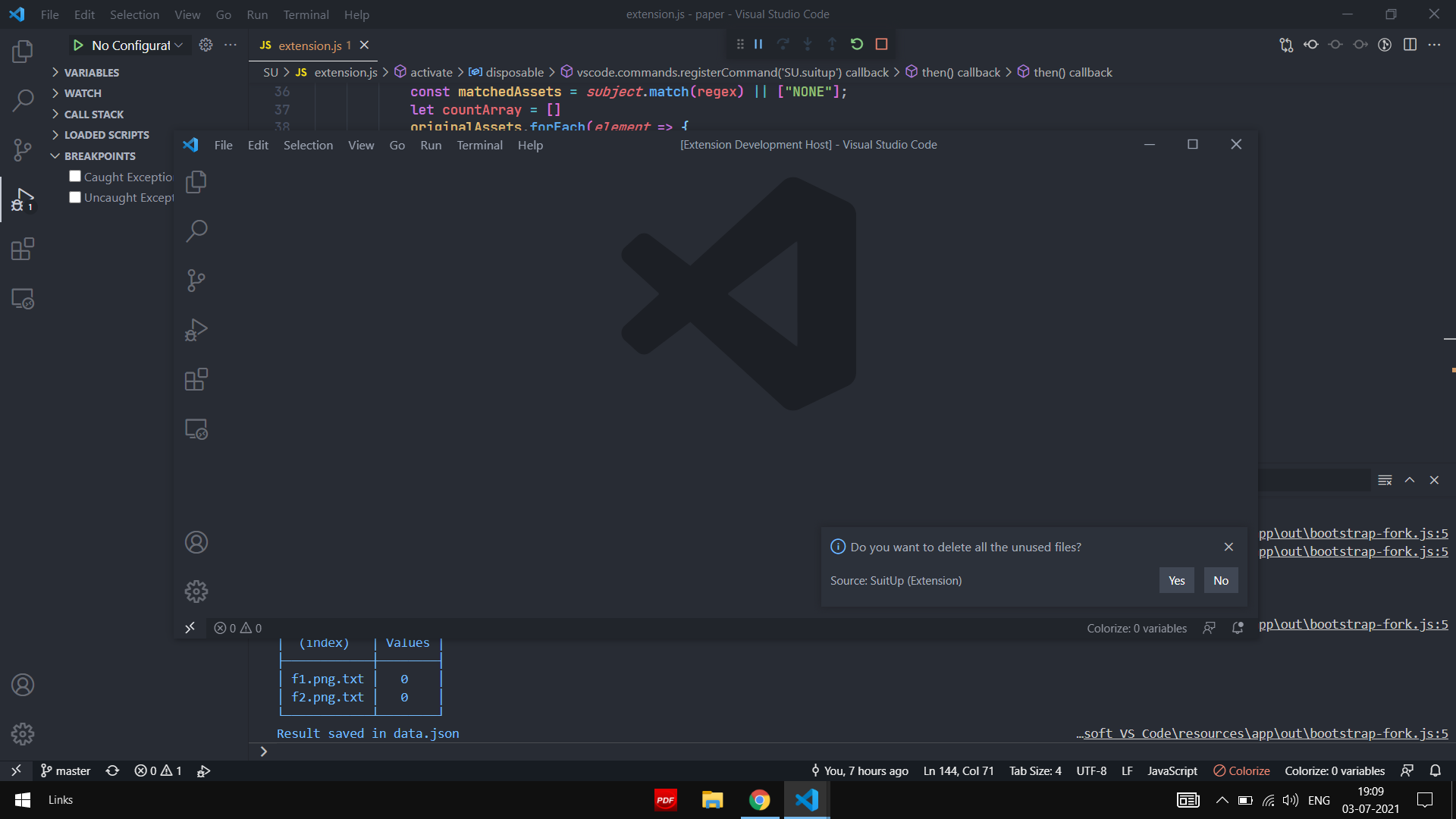
Then the info bar pop asking the question

There are two files created as output
assets_info.json ---> has all the info about files
backup/ ---> back up of files deleted
| |