功能
针对 png/jpeg/jpg/gif 图片 提供以下能力
- 同类型压缩 (比如 png -> png)
- 转为webp格式 (比如 png -> webp)
注:png类型下的apng图片转webp暂无法达到动图效果
使用前配置
1.基础配置
// 项目根目录.vscode/setting.json 文件下增加配置
{
"png2webp.options": {
// 远程图片路径 必填
"remote_path": string,
// 服务域名 默认测试域名
"remote_host": string,
// 压缩图片质量 0 - 100, 默认80 可选
"quality": number,
// 是否同步生产环境 默认false
"isSync": boolean
// TinyJPG的开发者key
"tiny_keys": string[]
// 生成的文件名是否带上后缀 默认false
"suffix": boolean,
// 删除本地图片 0 - 否 1 - 删除原始图片,保留生成图片 2 - 删除生成图片,保留原始图片
"delType": number
// 是否开启直接上传远程 默认true
"upload": boolean
// 是否上传到同一个文件夹, 默认分成common与webp 2个文件夹
"commonFolder": boolean
// 模式 0-压缩和转webp 1-仅转webp 2-仅压缩
"mode": number
// 是否获取完路径
"useFullPath": boolean
// 是否文件名md5化 默认为true
"useFileHash": boolean
// 是否启用实时监听方案 默认false
"observer": boolean,
// 入口文件夹(原始图片存放的文件夹,在根目录下的相对路径,仅 observer为true 时生效)可选
"entry": string,
// 生成webp与压缩png后所在的文件夹(在根目录下的相对路径,仅 observer为true 时生效)可选
"output": string,
}
}
使用
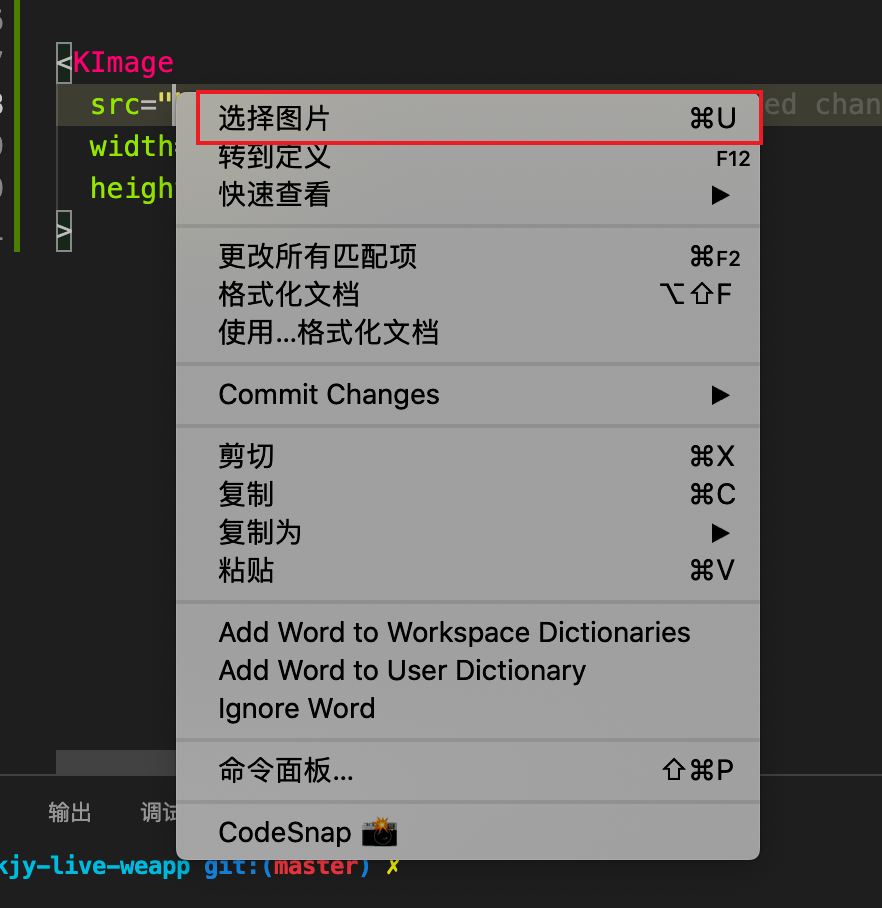
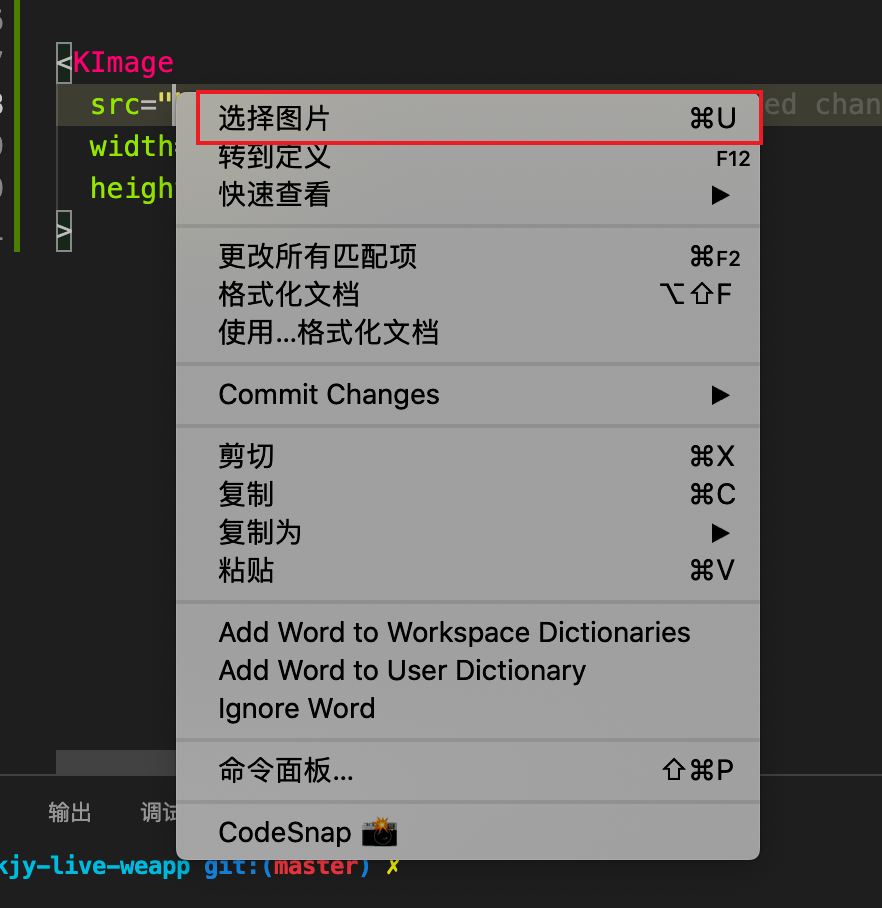
右键 或快捷键 command+u (图片上传后会在面板展示转换信息,若为一张图时会直接在光标处插入图片md5名称)


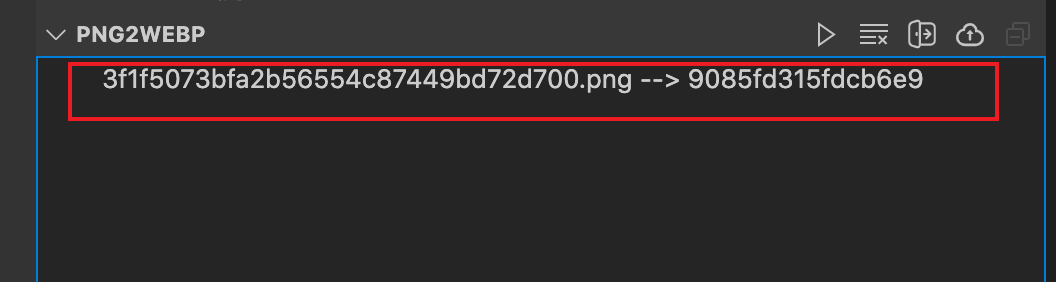
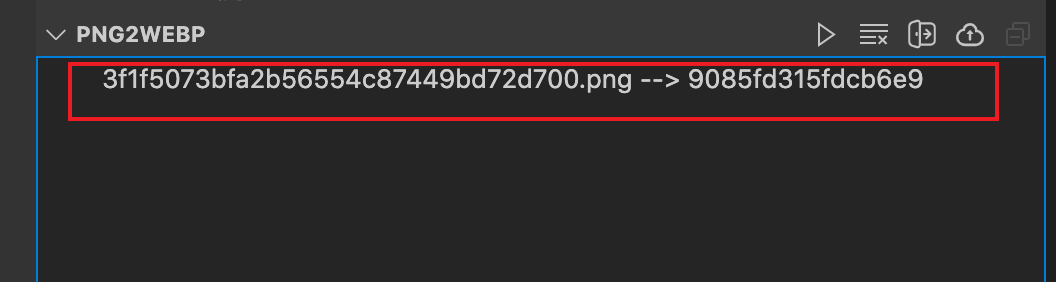
添加配置entry与output字段,并设置observer为true,点击”▷“开启实时监听entry对应的目录,新图片添加时自动转换webp与压缩生成新png,并同时上传cdn, 在插件面板展示转换信息
查看生成链接
在文件中,光标放在生成的地址上方
| |