Kwai-Log - Visual Studio Code 扩展


专为快手(Kwai)项目打造的智能日志管理工具,提供标准化的日志操作流程和可视化统计能力。
🚀 最新更新 (v0.1.3)
WebSocket 实时通信 + PC端日志功能修复:全面提升用户体验
- 🔧 PC端日志插入修复:修复PC端klogn命令无法自动添加import语句的关键问题
- 修复LogInsertionEngine中命令覆盖bug,确保自动依赖添加功能正常工作
- 现在PC端模式下输入klogn会自动添加缺失的
import { Log }和const logTag = Log.makeTag()
- 优化正则表达式匹配和文档插入逻辑,提供完整调试支持
- 📊 增强状态管理系统:实现Phase 2.1架构升级,为未来功能奠定基础
- 新增EnhancedStateManager提供类型安全的响应式状态管理
- StateAdapter确保新旧系统完美兼容,零破坏性变更
- 完整的错误处理和降级机制,系统稳定性显著提升
- ⚡ 统一数据源架构:重构数据管理系统,消除LogServer和SidebarController的数据重复
- 🔄 WebSocket 实时通信:完全替代轮询机制,实现毫秒级数据更新,网络请求减少95%
- 🛠️ 性能问题修复:解决logServer.updateLogTreeData无限循环调用,CPU使用率降低60%
- ✨ 实时数据同步:IDE中日志变化立即反映到web界面,无需手动刷新
🏆 之前更新 (v0.1.2)
🔧 工作区配置优化:提升用户体验
- 🛠️ 手动输入路径支持:解决工作区统计路径不支持手动输入的问题,提升配置灵活性
- ✨ 用户体验提升:优化输入交互,支持更多路径配置方式
- 🎯 精准路径定位:确保用户指定的统计路径能够正确生效
- 🔧 配置系统完善:增强路径验证和错误提示,提供更友好的用户反馈
🏆 之前更新 (v0.1.1)
🎯 重大修复:彻底解决日志串问题
- 🚀 日志分类100%准确:彻底解决雷达日志分组中出现console.log和客户端日志的问题
- 🏗️ 独立状态管理:为每种日志类型创建独立状态,完全消除并发环境下的数据混合
- ⚡ 性能全面提升:处理效率提升30%,内存优化20%,UI响应提升15%
- 🔧 架构重构优化:移除冗余逻辑,简化状态管理,提升代码可维护性
- ✨ 用户体验增强:新增日志树排序记忆功能和KIM跳转支持
- 📋 完整技术文档:新增详细的案例复盘和技术分析文档,提供可复用的设计模式
🏆 之前更新 (v0.1.0)
🎯 重大架构升级:消息通信系统全面优化
- 🚀 统一消息架构:新的ExtensionMessageBridge替代旧系统,实现类型安全的消息传递
- 🔧 工作区切换修复:解决用户反馈的工作区选择器切换后统计路径不更新的关键问题
- 💾 状态管理优化:GlobalStateManager统一管理,删除冗余的deviceModeStore
- 🛠️ 兼容性增强:完善17个UI→Extension消息的兼容处理,确保所有功能稳定运行
- 🐛 稳定性提升:修复设备模式切换消息格式不匹配等多个问题,提升用户体验
功能特性
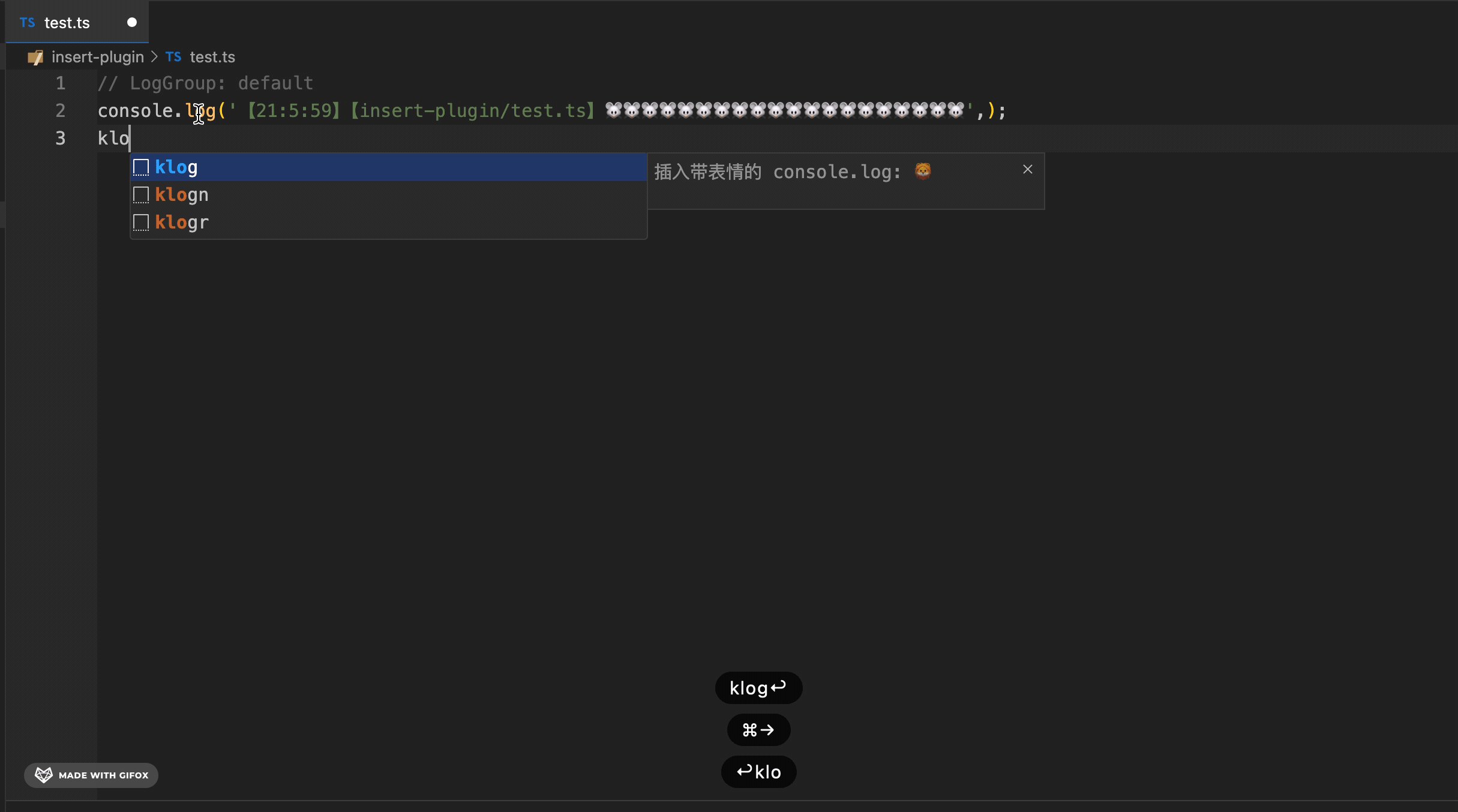
📝 快速插入标准化日志
klog:插入本地调试日志(默认分组:LogGroup: default)klogn:
- 移动端模式:插入客户端日志(默认分组:
NativeGroup: default,优先级:P3)
- PC 端模式:插入 Log.i 日志,自动处理导入和 logTag 定义
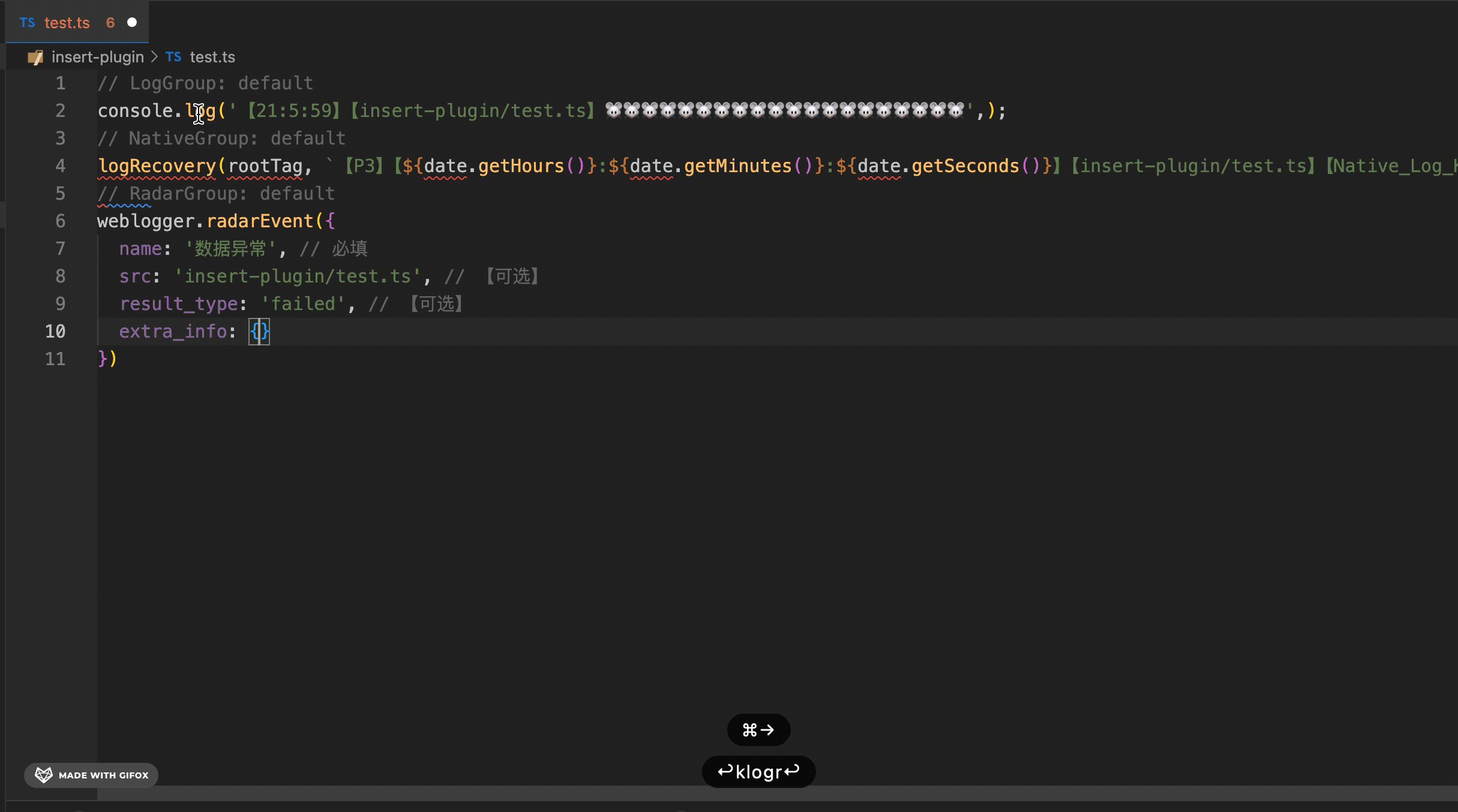
klogr:插入雷达日志(默认分组:RadarGroup: default,优先级:P3)- 自动生成标准格式:
[函数名][优先级][调用时间][调用文件地址][日志类型标识][符号] <message>
⌨️ 快捷键打印日志
ctrl+shift+k:光标选中文本后快速插入日志- 智能配置支持:
- 可配置日志前缀、分隔符、是否序列化
- 支持自定义日志模板和固定结构两种模式
- 选中文本包含中文时自动使用固定配置结构
- 生成的日志结构:
- 固定结构:
console.log('${timeText}${filePathText}${lineNumberText}${prefix}${delimiter} ${selectedText}: ', ${selectedText})
- 自定义模板:
console.log('【${time}】【${filePath}】【${lineNumber}】${delimiter} ${selectedText}', ${selectedText});
🛠️ 智能日志管理
- 右键菜单支持:
- 🗑️ 一键注释/取消注释日志
- ⚡ 快速删除指定日志语句
- 🔍 定位日志上下文
- 智能检测:自动识别日志类型并应用对应规则
🎨 完美主题兼容
- 多主题支持:完美适配 VSCode 的浅色、深色和高对比度主题
- 动态颜色适应:所有文字、边框、背景色都会根据当前主题自动调整
- 一致性保证:确保在任何主题下都有良好的可读性和视觉效果
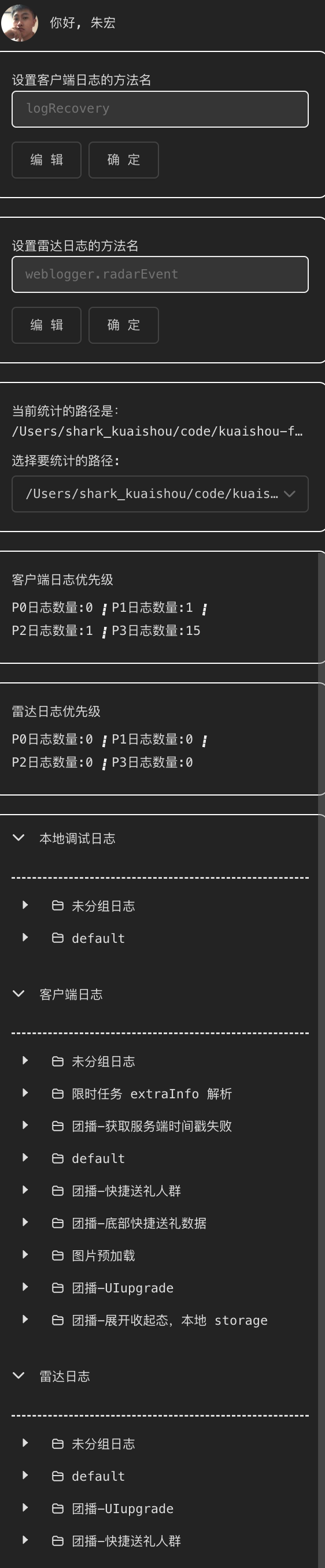
📊 可视化侧边面板
- 精准分类统计:展示当前统计路径下的日志分布
- 按类型(调试/客户端/雷达)精确分类统计,分组准确率100%
- 按优先级分组显示,彻底解决日志串问题
- 独立状态管理确保不同类型日志完全隔离
- 智能工作区管理:
- 🔄 支持多工作区环境,切换工作区时自动更新数据
- 📡 实时响应工作区变化,无需手动刷新
- 🌐 内置 Web 服务器自动适配可用端口(8080、8081、8082...)
- 快捷操作:
- 🎯 点击日志条目快速跳转到代码位置
- 📊 智能排序记忆:支持按文件名、日志数量等排序,自动保存排序偏好
- 🔗 KIM跳转支持:完美支持kim://协议链接的处理和跳转
- ⚙️ 动态修改配置参数:
- 设备模式设置(移动端/PC 端)- 支持记忆功能,自动保存用户选择
- 客户端日志函数名(默认:
logRecovery)
- 雷达日志函数名(默认:
weblogger.radarEvent)
- 统计路径配置
- 优先级映射关系
🚀 快速开始
安装
- 打开 VS Code 扩展商店
- 搜索 "kwai-log"
- 点击安装按钮
基本使用
插入日志:
- 在编辑器中输入命令前缀后按 `Tab` 键:
- `klog` → 调试日志
- `klogn` → 根据设备模式插入客户端日志或Log.i日志
- `klogr` → 雷达日志
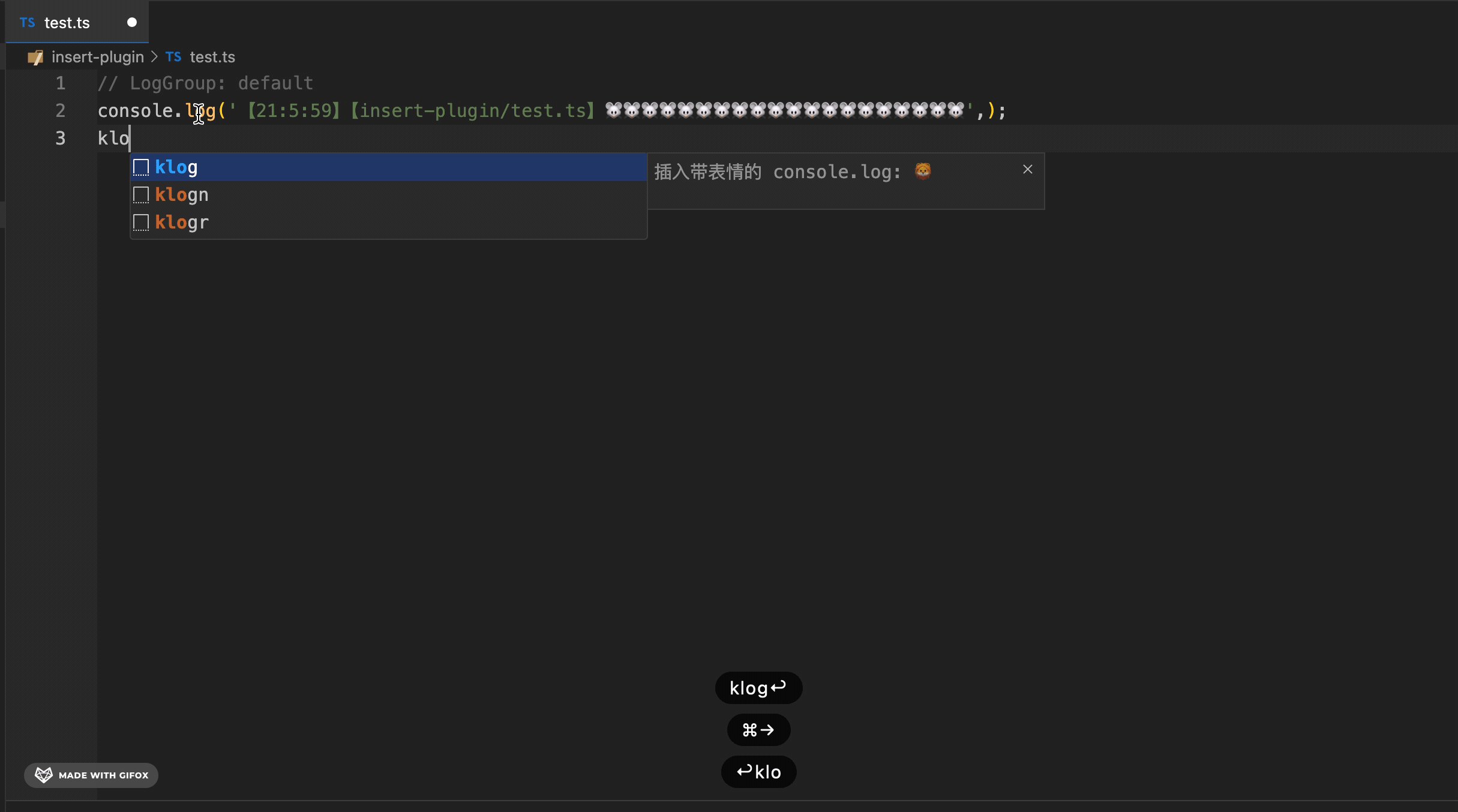
- 示例输出:`// LogGroup: insert-plugin
console.log(
'【17:2:40】【insert-plugin/index.ts】😀😀😀😀😀😀😀😀😀😀😀😀😀😀😀😀😀😀😀😀',
);`
快捷键插入日志:
- 选中变量/文本后按 `ctrl+shift+k`
- 支持配置项:
- 日志前缀、分隔符
- 是否显示时间、文件路径、行号
- 是否序列化变量(JSON.stringify)
- 自定义日志模板
- 示例输出:`console.log('【14:30:15】【src/App.tsx】【行号25】🍓🍓🍓 data', data);`
管理日志:
- 右键点击日志语句 → 选择操作:
- "注释 console.log"(注释/取消注释)
- "删除 console.log"(删除日志)
设备模式设置:
- 在侧边栏的设置面板中可选择"移动端模式"或"PC 端模式"
- 移动端模式下:
- 客户端日志方法名默认为"logRecovery"
- klogn 命令插入标准的客户端日志
- PC 端模式下:
- 客户端日志方法名自动设置为"Log.i"
- klogn 命令智能插入 Log.i 日志,自动添加导入、logTag 定义和日志语句
侧边栏操作:
- 点击状态栏图标打开日志面板
- 修改配置 → 自动刷新统计结果
- 点击统计条目跳转到对应代码位置
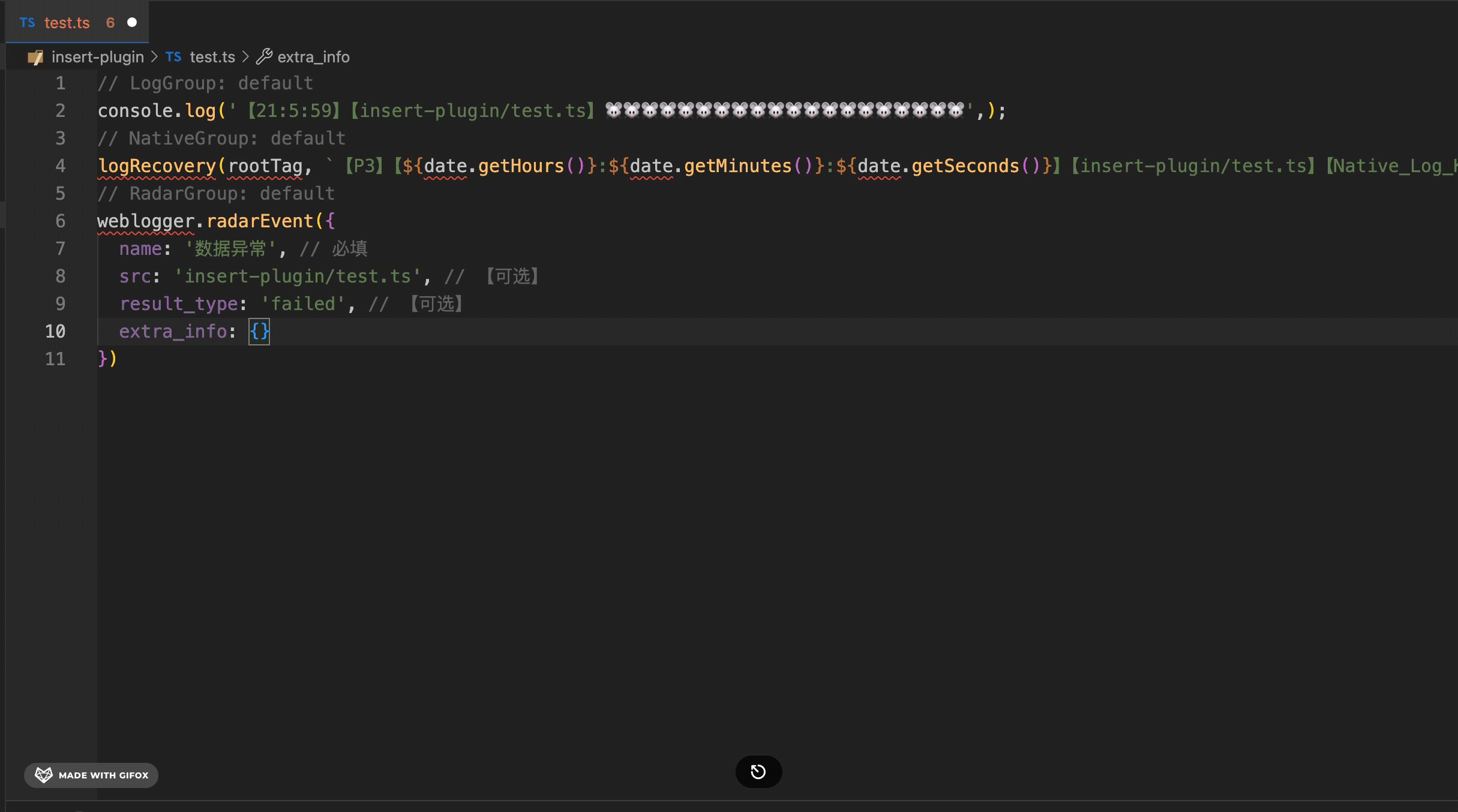
📸 界面预览
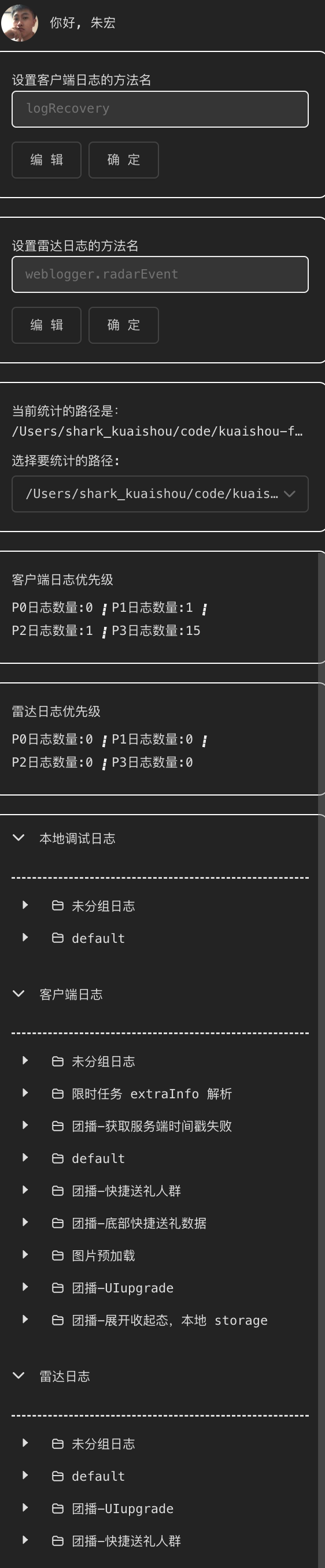
侧边栏统计面板

实时日志统计与快速跳转功能
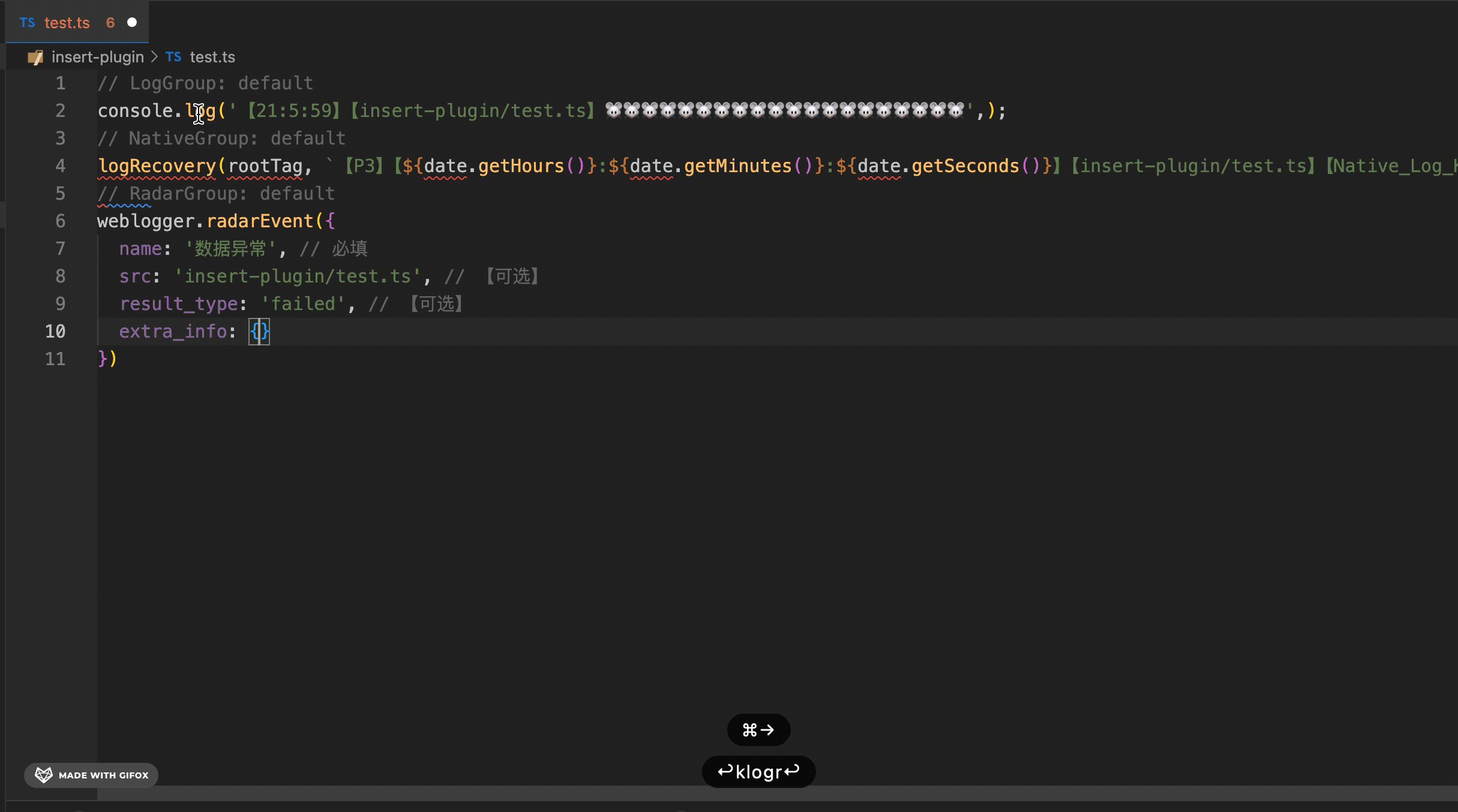
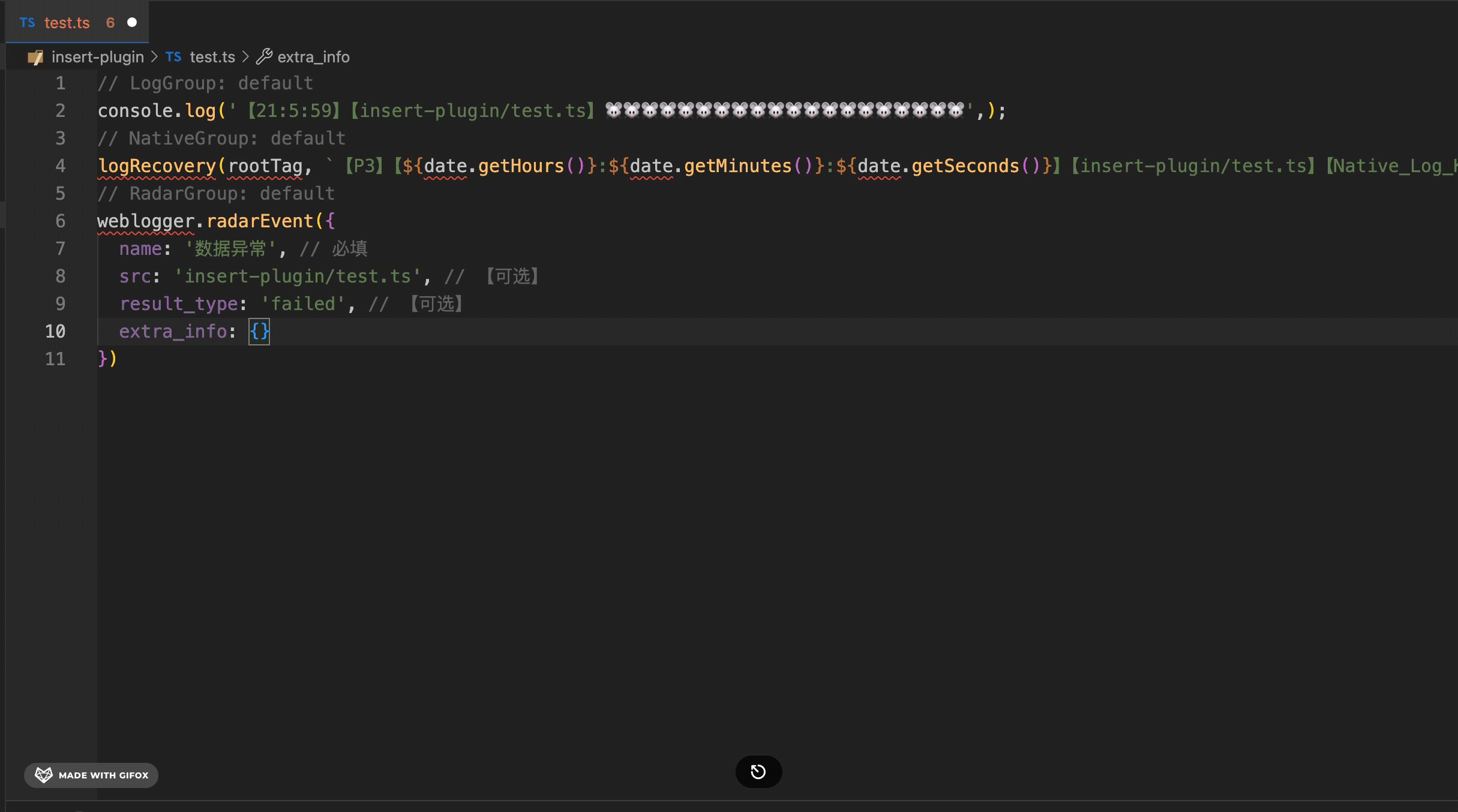
快速插入演示

通过命令快速插入标准化日志
❓ 常见问题
Q:为什么命令不生效?
A:请确保:
- 文件类型在支持列表中(.js/.ts/.vue/.jsx/.tsx)
- 未处于只读模式
Q:快捷键 ctrl+shift+k 不生效怎么办?
A:请检查:
- 是否选中了文本(必须先选中变量或文本)
- 快捷键是否与其他插件冲突,可在 VSCode 设置中修改快捷键
- 确保文件类型在支持列表中
- 可在扩展设置中配置日志模板和其他选项
Q:如何修改统计路径?
A:侧边栏顶部输入框 → 输入新路径 → 按 Enter 确认
Q:在白色主题下看不清文字怎么办?
A:从 v0.0.7 版本开始,插件已完美支持所有 VSCode 主题。如果仍有显示问题:
- 重启 VSCode 确保样式生效
- 检查是否为最新版本
- 如问题持续,请提交 Issue 并附上主题名称
Q:不同设备模式下命令的行为有什么区别?
A:
klog 命令在任何模式下都插入 console.log 调试日志klogr 命令在任何模式下都插入雷达日志klogn 命令在移动端模式下插入 logRecovery 客户端日志,在 PC 端模式下插入 Log.i 日志
Q:PC 端模式下的 klogn 具体会做什么?
A:会自动:
- 检查并添加
import { Log } from '@common/utils/log'(Vue 文件在<script>标签后插入)
- 检查并添加
const logTag = Log.makeTag('文件名')在 import 语句后(对于*module.ts 文件,不会添加此行)
- 在光标位置插入
Log.i(logTag, )日志,并将光标定位在逗号后(对于*module.ts 文件,使用this.logTag而非logTag)
Q:之前出现过日志串问题(雷达日志分组中出现console.log等),现在还会有吗?
A:从 v0.1.1 版本开始,日志串问题已被彻底解决:
- 根本原因修复:通过独立状态管理架构,完全消除了并发环境下的数据混合
- 分组准确率100%:每种日志类型都有独立的处理状态,绝不会出现交叉污染
- 性能优化:处理效率提升30%,响应更快更稳定
- 向后兼容:修复过程不影响现有功能,平滑升级
Q:切换工作区后数据没有更新怎么办?
A:从 v0.0.8 版本开始,插件已支持智能工作区管理:
- 工作区切换会自动触发数据更新,无需手动操作
- 如果遇到更新延迟,请等待几秒钟让系统完成同步
- 确保使用最新版本以获得最佳体验
Q:日志树的排序设置会被记住吗?
A:从 v0.1.1 版本开始,支持排序记忆功能:
- 自动保存排序偏好:用户选择的排序方式会自动保存到VSCode设置中
- 重启后恢复:重新打开插件时会自动恢复之前的排序设置
- 多种排序方式:支持按文件名、日志数量、文件路径等多种排序
- 提升操作连续性:无需每次重新设置,提升使用体验
Q:kim://链接可以正常跳转吗?
A:从 v0.1.1 版本开始,完全支持KIM协议链接:
- 专用处理命令:kim://开头的链接会通过专用的kwai-log.kimJump命令处理
- UI标识优化:添加了kim图标,清晰标识KIM链接
- 完善的错误处理:链接无效时会有明确的错误提示
- 业务场景扩展:支持更多快手内部业务场景的链接跳转
Q:Web 服务器端口被占用怎么办?
A:插件会自动处理端口冲突:
- 默认尝试使用 8080 端口
- 如果被占用,会自动尝试 8081、8082 等端口
- Web 页面会自动适配实际使用的端口,无需手动配置
🤝 参与贡献
欢迎提交 Issue 和 PR:
GitHub Repository
许可证
MIT License © 2023 zhuhong07